Sendbird Calls를 사용하여 React Native 비디오 채팅 앱을 구축하는 방법
소개
이 문서에서는 React Native 애플리케이션 내에서 Sendbird 호출을 구현하는 방법을 보여줍니다. 이 튜토리얼이 끝나면 Android 및 iOS 모두에 대해 활성화된 푸시 알림을 사용하여 다른 사용자에게 전화를 걸고 수신 전화를 받는 방법을 배우게 됩니다.
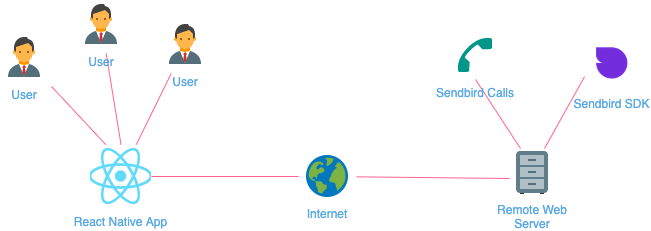
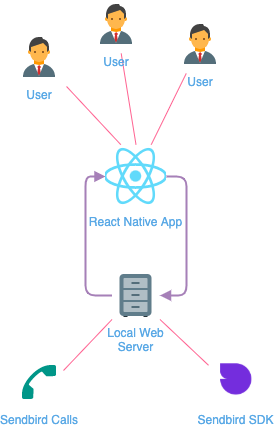
이 튜토리얼에서는 두 가지 솔루션을 다루고 있으며 둘 다 WebRTC 통신을 위해 WebView 구성 요소를 사용합니다.
- 원격 서버가 있는 WebView
- 로컬 서버가 있는 WebView
Sendbird Calls를 구현하는 웹 앱을 이미 호스팅하고 있다면 원격 서버 솔루션이 이상적입니다. React Native 앱 내에서 연결할 수 있기 때문입니다.
로컬 서버 솔루션(2)은 유지 관리가 더 편리한 솔루션이며 하나의 프로젝트 또는 저장소에 모든 실제 파일이 있기 때문에 가장 빠르고 친숙한 개발 경험을 제공하는 솔루션입니다.
별도로 살펴볼 두 가지 솔루션으로 넘어가기 전에 준비해야 할 몇 가지 기초 작업이 있습니다.
1단계: 환경 설정
선행 조건으로 React Native 앱이 필요합니다. 빠른 설정을 위해서는 create-react-native-app을 사용하세요. 자체 애플리케이션이 이미 있는 경우 다음 단계를 코드베이스에 적용할 수 있습니다.
참고: 네이티브 반응 네이티브 WebView는 더 이상 사용되지 않습니다. 따라서 대신 react-native-webview를 사용해야 합니다.
React Native >= 0.6.x를 사용하는 경우 수동 연결이 필요하지 않습니다. 설치 후 ios 디렉토리에서 pod install을 실행하세요. 이전 버전을 사용하는 경우 React Native Webview 시작하기 문서를 확인하세요.
다음으로 <WebView>를 렌더링하려는 구성요소로 이동합니다. 구성 요소(이 예에서는 <App> 구성 요소)를 선택하고 다음 코드를 삽입합니다.
iOS에서는 URI의 ?playsinline=1 매개변수와 함께 allowedInlineMediaPlayback 속성이 true여야 합니다. 그렇지 않은 경우 WebView 구성 요소 내부의 비디오가 전체 화면으로 표시됩니다.
푸시 알림
푸시 알림을 포함하려면 react-native-push-notification을 확인하여 원격 처리 방법을 알아보세요. 푸시 알림. Sendbird 호출의 원격 푸시 알림을 처리하려면 onRegister 콜백을 구현해야 합니다. 등록 토큰이 게시되었습니다. 그런 다음 SendBirdCall.reigsterPushToken()을 통해 이를 Sendbird 서버에 전달하여 Sendbird 서버로부터 푸시 알림을 받아야 합니다.
SendBirdCall.reigsterPushToken() 함수는 인증 후에 호출되어야 한다는 점을 기억하세요.
onNotification 콜백은 애플리케이션이 원격 푸시 알림을 받을 때마다 호출됩니다. 이는 Sendbird 메시지인지 아닌지를 결정해야 함을 의미합니다. 데이터 개체의 sendbird_call 속성을 조회하여 이를 구별할 수 있습니다. 속성이 설정되면 Sendbird 메시지이므로 이를 JavaScript SDK에 전달하여 적절하게 처리할 수 있습니다.
구현 예를 보려면 RemotePushController.js 파일을 참조하세요.
폴리필 웹뷰
WebView가 다양한 기기에서 균일하게 작동하려면 react-native-webrtc를 사용하여 폴리필해야 합니다.
App.js 파일 내에 다음 코드를 추가합니다.
바이패스 기능을 가능한 한 빨리 호출하는 것이 중요합니다.
또한 WebRTC가 도입된 WebView v37을 지원하는 최소 Android 버전은 Android 5.0(Lollipop)입니다.
로그인 기능 추가
기본 인증 기능을 위해 앱 ID, 사용자 ID 및 액세스 토큰(해당되는 경우)을 추가할 수 있는 텍스트 입력 필드를 추가합니다. App.js 파일 내에 다음을 추가합니다.
authQuery 변수에는 WebView 구성 요소 내에 렌더링된 웹 사이트에 로그인하는 데 사용되는 앱 ID, 사용자 ID 및 액세스 토큰에 대한 인코딩된 정보가 포함되어 있습니다. authQuery가 어떻게 인코딩되는지 확인하려면 다음 단계를 확인하세요.
이제 상태 후크와 이벤트 리스너를 추가해 보겠습니다.
다음 단계에서는 WebView 구성 요소의 uri 필드에 대한 두 가지 옵션을 살펴보겠습니다. 원격 서버를 사용하여 WebView부터 시작하겠습니다.
2a단계: 원격 서버가 있는 WebView
Sendbird Calls JS SDK를 포함하여 HTML 페이지를 제공하려면 공개 원격 서버를 준비해야 합니다. 이 가이드에서는 자체 호스팅 샘플을 사용합니다.

이 원격 서버는 결국 호출 보기로 이동하는 HTML 페이지를 제공해야 합니다. 통화 보기에는 <audio> 또는 <동영상> 태그가 있어야 하며 태그에는 autoPlay, presentsInline 및 음소거 속성이 있어야 합니다. 예제 저장소에서 통화 보기의 최소 형식을 확인하세요.
앞서 설명한 설정에 따라 WebView 구성 요소를 사용하여 React Native 앱 내에서 Sendbird Call 샘플 웹 앱을 렌더링할 수 있습니다.
여기서 필요한 유일한 것은 위의 URL을 WebView 소스 소품의 uri 필드에 전달하는 것입니다.
2b단계: 로컬 서버가 있는 WebView (추천)
또는 React Native 앱 프로젝트 내에서 일부 로컬 파일을 호스팅하는 로컬 서버를 시작할 수 있습니다. 이를 통해 모든 파일을 단일 프로젝트/저장소에 통합하여 더 빠르게 개발할 수 있습니다. 또한 이 작업을 위해 라이브 웹사이트를 호스팅할 필요가 없기 때문에 간접비도 절감됩니다.

먼저 react-native-static-server 및 react-native-fs<를 설치합니다. /span>적절한 React-native-fs 버전 패키지. React Native 및 Gradle 버전에 따라
React Native >= 0.6.x를 사용하는 경우 수동 연결이 필요하지 않습니다. 그렇지 않으면 다음 명령을 실행하십시오.
그런 다음 iOS에 대해 다음 명령을 실행합니다.
로컬 서버용 파일 생성
프로젝트 루트에 자산/www라는 디렉터리를 추가합니다. 이곳은 빌드 아티팩트가 이동하고 로컬 서버에서 호스팅되는 곳입니다. 다음 단계에서 이 로컬 서버를 생성하겠습니다.
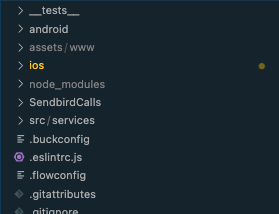
이제 이러한 빌드 아티팩트의 소스로 SendbirdCalls라는 폴더 내에 이 저장소를 복제하겠습니다. React Native 프로젝트의 루트 내에서 다음 명령을 실행하세요:
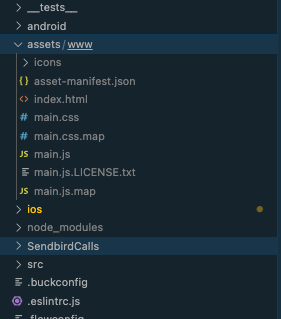
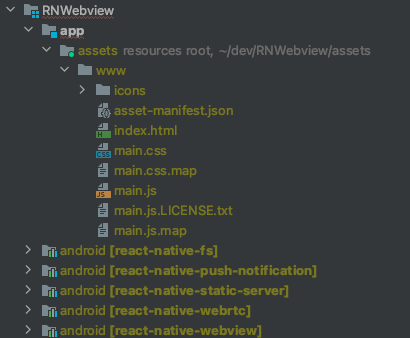
이제 프로젝트 구조는 다음과 같아야 합니다.

마지막으로 종속성을 설치하고 방금 복제한 SendbirdCalls 프로젝트를 빌드합니다.
위 명령이 완료되면 <project root>/assets/www/ 디렉터리 내에 빌드 아티팩트를 가져와야 합니다.

iOS 번들에 파일 추가
먼저 Xcode에서 iOS 프로젝트를 엽니다. iOS 프로젝트는 ios/<ProjectName>.xcodeproj 아래의 React Native 프로젝트 루트에 위치해야 합니다.
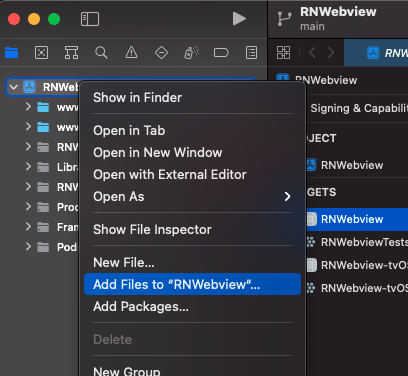
그런 다음 프로젝트의 최상위 디렉토리를 마우스 오른쪽 버튼으로 클릭하고 '<ProjectName>에 파일 추가'를 선택합니다.

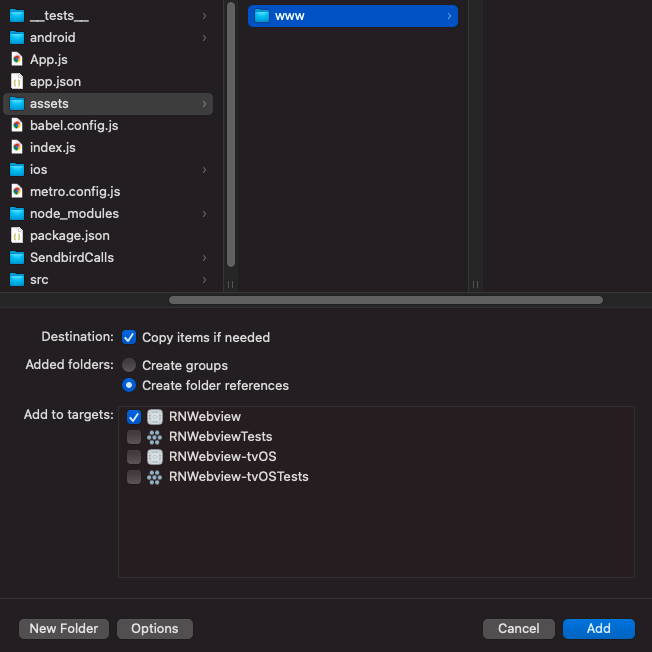
그런 다음 프로젝트 루트 내에서 자산/www 디렉터리를 선택합니다.

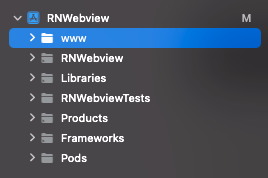
'추가'를 클릭하면 iOS 프로젝트에 번들로 포함된 자산이 표시됩니다.

Android 번들에 파일 추가
<project root>/android/app/build.gradle 파일 내에 다음 줄을 추가하여 정적 서버의 파일을 Android 앱에 묶습니다.
그런 다음 Android Studio 내에서 android 디렉터리를 열면 Android 앱과 함께 번들로 제공되는 자산 디렉터리가 표시됩니다.

Android에서 일반 텍스트 트래픽 활성화
이 단계는 localhost의 로컬 서버에 액세스하는 데 중요합니다. Android는 기본적으로 localhost에서 들어오는 트래픽을 허용하지 않습니다. 이를 활성화하려면 일부 네트워크 보안 매개변수를 구성해야 합니다.
이렇게 하려면 app/src/main/res/xml 아래에 network_security_config.xml이라는 새 파일을 만들고 다음 코드를 포함합니다.
그런 다음 app/src/main/AndroidManifest.xml 파일 내에 다음 두 줄을 추가합니다.
이제 위의 단계를 디버그 디렉터리(app/src/debug/res/xml) 내에서 반복합니다.
자세한 내용은 이 문서에서 읽어보실 수 있습니다.
로컬 서버 후크 생성
이 단계에서는 구성 요소가 마운트되고 해당 URL을 반환할 때 로컬 정적 서버를 가동하는 useStaticServer 후크를 생성하여 <WebView> 요소.
useStaticServer 후크의 경우 아래와 같이 StaticServer.js 파일을 생성합니다.
새 StaticServer를 생성할 때 {localOnly: true}를 전달하는 것이 중요합니다. 그렇지 않으면 호스팅이 localhost에서 작동하지 않습니다.
지금까지 전체 튜토리얼을 따르고 이 저장소를 SendbirdCalls 디렉토리에 복제했다면 아이콘도 복사할 수 있습니다. 하지만 이 튜토리얼의 목적에는 이것이 필요하지 않습니다. 그렇게 하려면 아이콘을 복사하기 전에 다른 디렉토리를 만들어야 합니다:
다음은 이 프로젝트에 사용된 아이콘의 전체 목록입니다.
이 로컬 정적 서버는 localhost에서 실행된다는 점을 명심하세요. 장치의 로컬 IP(예: 192.168.10.1)를 통해 서버에 접속하는 경우, Sendbird Calls는 HTTPS 연결이 필요하거나 localhost에서 실행되어야 하므로 올바르게 초기화되지 않습니다.
마지막으로 App.js 코드 내에 다음 코드 줄을 추가하고 WebView 구성 요소의 source prop 내부에 url 변수를 전달합니다.
3단계: 앱 실행
앱을 실행하려면 프로젝트 루트에서 실행하면 됩니다. npm run android 또는 npm run ios in the terminal to run the app on either a real device or an emulator.
로컬 서버 구현을 따르고 Sendbird Calls 저장소를 복제한 경우 두 번째 터미널 명령을 실행할 수 있습니다 npm run watchSendbirdCalls 디렉토리 내에서 Sendbird Calls 웹사이트를 자동으로 재구축하고 Android 기기나 에뮬레이터 내에서 실행되는 React Native 앱을 다시 로드하세요.
에뮬레이터에서 Android를 테스트하는 경우 실행하기 전에 모든 에뮬레이터 인스턴스를 닫았는지 확인하세요 npm run android, 그렇지 않으면 메트로 서버가 에뮬레이터의 앱과 연결이 끊어집니다. 실행 중인 에뮬레이터가 없으면 React Native 스크립트는 자동으로 에뮬레이터를 시작하고 메트로 서버에 성공적으로 연결해야 합니다.

마이크 및 카메라 사용 권한을 요청하는 메시지가 나타날 수 있습니다. 해결하시면 브라우저 버전과 동일하게 통화를 이용하실 수 있습니다.
4단계: 문제 해결
iOS
- 오류 “NSNumber 유형의 JSON 값 '1'을 NSString으로 변환할 수 없습니다."
a. WebView 구성요소에서 allowedReadAccessToURLs 속성을 제거하세요. 자세한 내용은 이 문서.를 참조하세요. - 흰색 화면 또는 HTTPS 오류
a. StaticServer에서 반환된 IP(예: 192.168.18.1)가 아니라 https://localhost/에서 로컬 서버의 URL을 방문해야 합니다. ) - macOS에서 반응 네이티브 run-ios를 실행한 후 "빌드 오류 도메인=com.apple.CoreSimulator.SimError, 코드=405" 오류:
a. 제공된 시뮬레이터 이름을 사용하여 동일한 명령을 실행하십시오.
Android
- 흰색 화면 또는 HTTPS 오류
a. AndroidManifest.xml 내에서 일반 텍스트 트래픽을 활성화해야 합니다('Android에서 일반 텍스트 트래픽 활성화' 단계 따르기). 이 문서
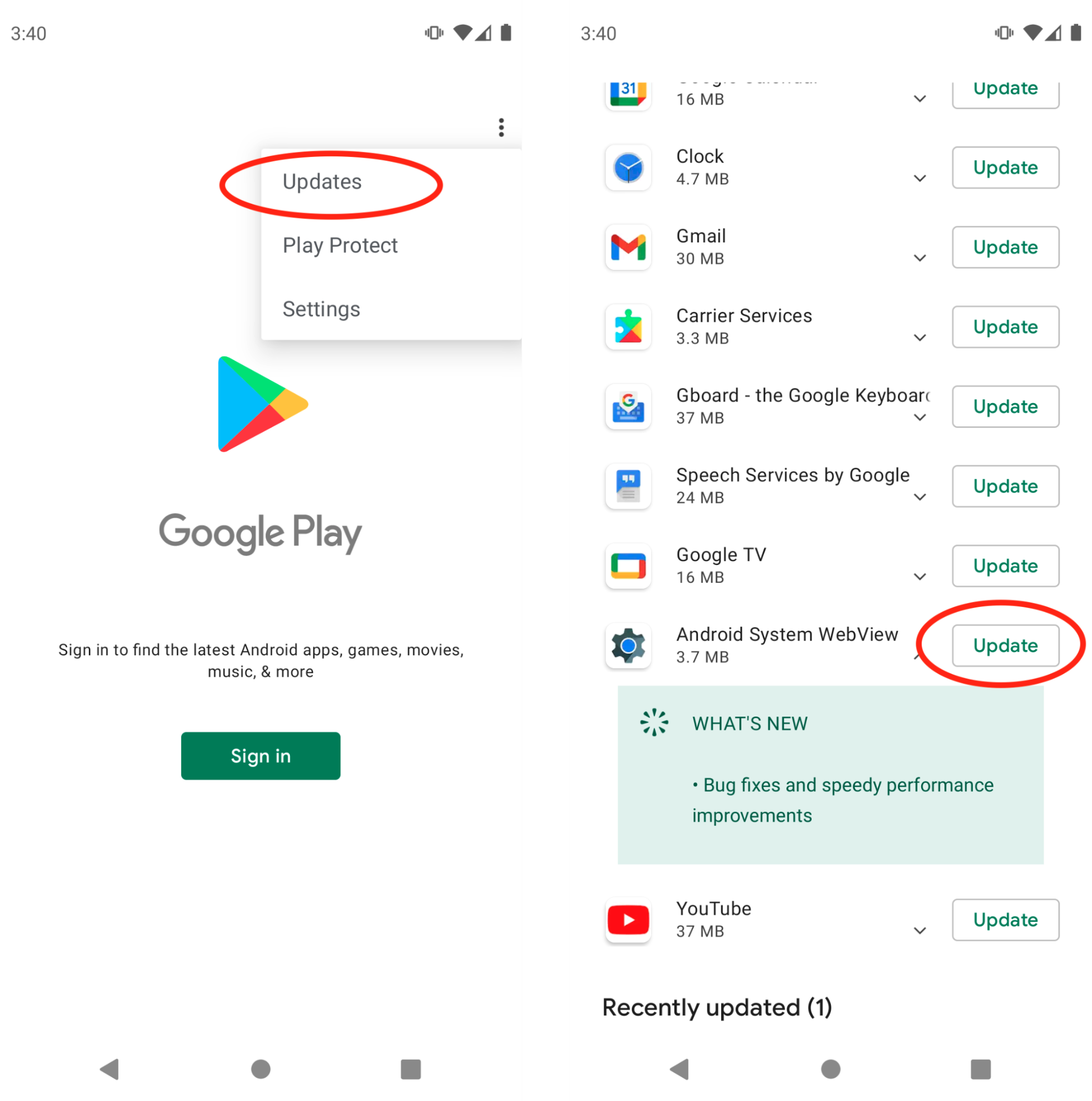
b. Google Play 서비스 및 자동 업데이트가 없는 에뮬레이터에서 테스트하는 경우 Google Play 서비스 및 를 업데이트해야 합니다. Play 스토어의 Android 시스템 WebView(WebView는 Android L 이상이 설치된 모바일 장치에서 자동 업데이트됩니다.) .
ㄷ. 업데이트 아래에 Android 시스템 WebView가 표시되지 않으면 기기 설정의 앱 정보 섹션에서 기기에서 이를 활성화해야 할 수도 있습니다. 여기에서도 활성화할 수 없는 경우 Android 시스템 WebView를 활성화하고 업데이트하기 전에 Chrome을 일시적으로 비활성화해야 할 수도 있습니다. - 오류 “스크립트를 로드할 수 없습니다. Metro 서버를 실행 중인지, 'index.android.bundle' 번들이 출시를 위해 올바르게 패키지되었는지 확인하세요”
a. npm run android를 실행하기 전에 모든 에뮬레이터 인스턴스를 닫았는지 확인하세요. 실행 중인 에뮬레이터가 없으면 React Native 스크립트는 자동으로 에뮬레이터를 시작하고 메트로 서버에 성공적으로 연결해야 합니다. - WebView가 'net::ERR_CONNECTION_REFUSED' 오류와 함께 로드됩니다.
a. 새로운 정적 서버를 생성할 때 localOnly 매개변수를 true로 설정해야 합니다(new StaticServer(PORT, path, {localOnly: true}))
결론
이 튜토리얼에서는 WebView를 사용하여 React Native 애플리케이션에서 Sendbird 호출을 구현하는 방법에 대해 논의했습니다. 이제 JavaScript의 강력한 기능을 활용하여 사용자가 Android 및 iOS 기기의 앱에서 1:1 전화를 걸고 푸시 알림을 받을 수 있도록 하는 방법을 알게 되었습니다. 잘 했어!
고품질 WebRTC 지원 음성 및 영상 채팅을 통해 앱 참여 수준과 사용자 만족도를 높이는 과정이 잘 진행되고 있습니다.
언제나 궁금한 점이 있으시면 커뮤니티 사이트를 통해 알려주시기 바랍니다. Sendbird를 사용해 주셔서 감사합니다!
즐거운 코딩하세요! 🖥







