React 채팅 튜토리얼: 채팅 앱 UI 구축 방법
시작하기: React 채팅 앱 UI 구축
비즈니스 거래를 수행하기 위해 인앱 채팅에 의존하는 사람들의 수가 계속 증가함에 따라 채팅 앱을 갖는 것이 필수가 되었습니다. 많은 회사들에게. React를 사용하여 간소화되고 직관적인 채팅 앱 UI를 구축하고 싶다면 Sendbird의 UIKit for React가 검증된 솔루션입니다. UIKit은 앱에서 최신 메신저 환경을 만드는 데 사용할 수 있는 풍부하고 모듈화된 사전 구축된 UI 구성요소 세트입니다. 이 채팅 UI 키트를 사용하면 바퀴를 다시 만들지 않고도 강력하고 사용자 정의 가능한 채팅 앱 UI를 빠르게 구축할 수 있습니다.
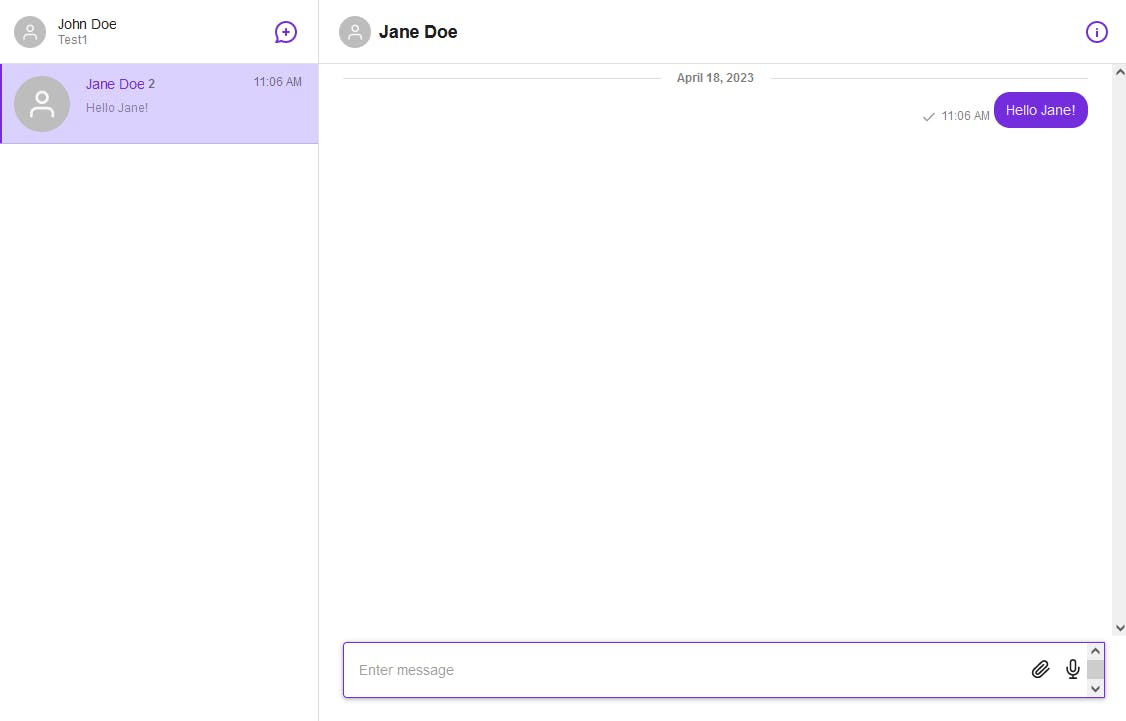
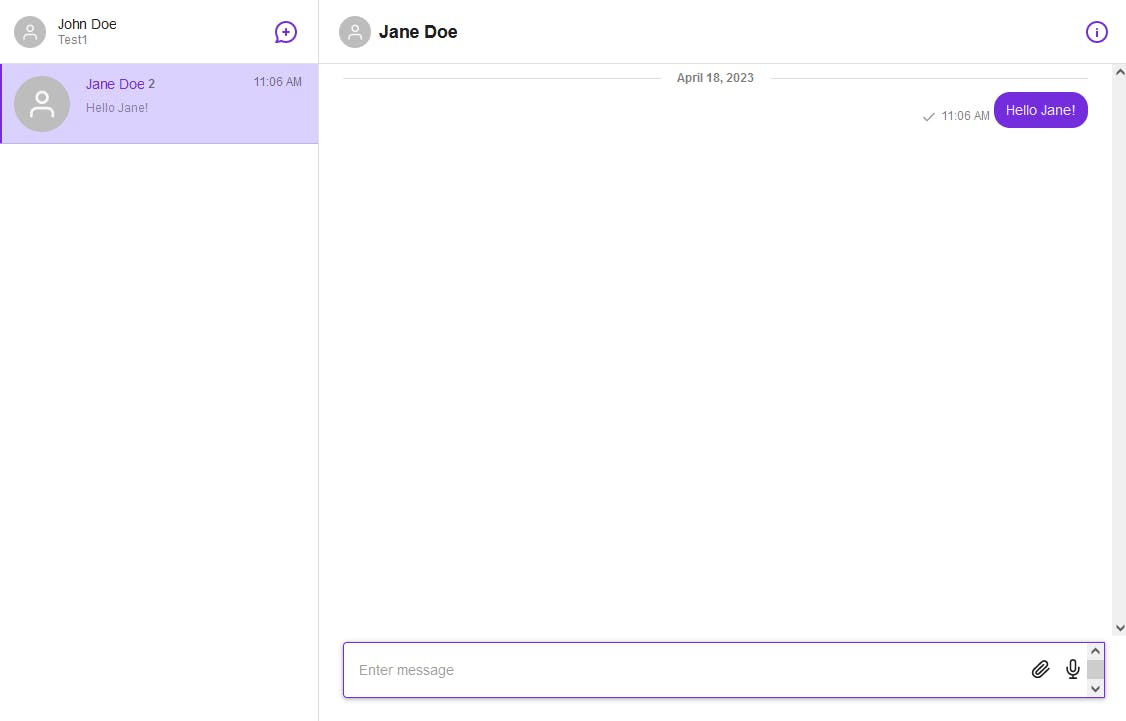
이 튜토리얼이 끝나면 아래와 같은 채팅 앱 UI가 구축됩니다.

React Sendbird UIKit를 사용하면 다음과 같은 3가지 간단한 단계를 통해 단 몇 분 만에 기능적이고 아름다운 채팅 앱 UI를 만들 수 있습니다.< /span>
애플리케이션에 React 채팅 UI 추가
이것이 사용자 친화적인 메시징 UI를 만드는 데 필요한 전부입니다! 기본 채팅 앱 UI 구축 과정을 살펴본 후 채팅 앱 사용자 지정에 대해서도 다루겠습니다.
모듈화된 UI 컴포넌트를 사용하여 채팅 앱 UI를 구축하는 데 대한 참고사항
오늘날 사람들은 원활하고 매력적인 UI를 기대합니다. 맞춤형 UI를 구축하려면 모듈화된 UI 구성요소가 필수적입니다. UI 구성요소란 무엇입니까? UI 구성요소는 애플리케이션 UI의 작고 표준화되었으며 상호 교환 가능한 부분(또는 모듈)입니다. UI 구성요소는 원하는 UI를 구축하기 위해 원하는 거의 모든 방식으로 조립할 수 있는 레고 블록과 유사합니다.
Sendbird의 사전 구축된 채팅 UI 구성요소를 사용하면 몇 분 만에 놀라운 채팅 앱 UI를 구축할 수 있습니다. 이전 모놀리식 버전보다 더 많은 사용자 정의가 가능한 Sendbird UIKit 버전 3을 사용하면 이 작업을 수행할 수 있습니다.
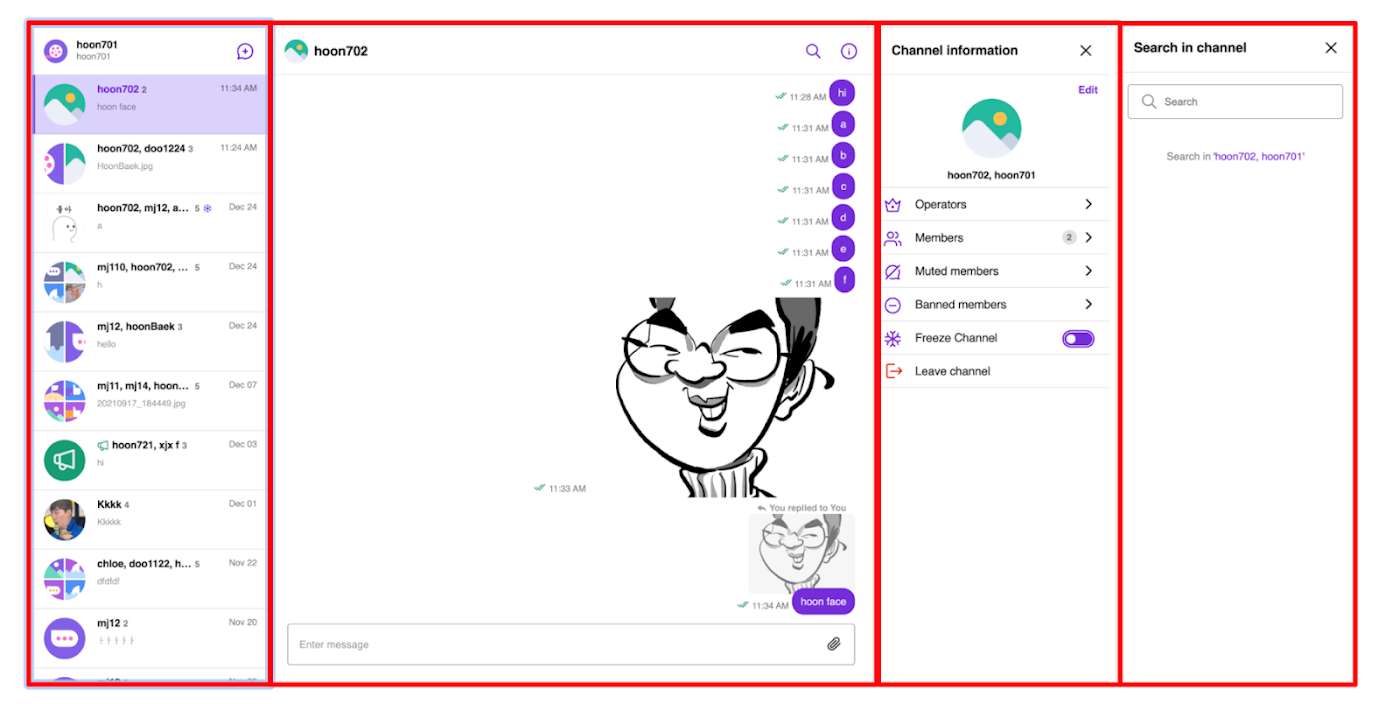
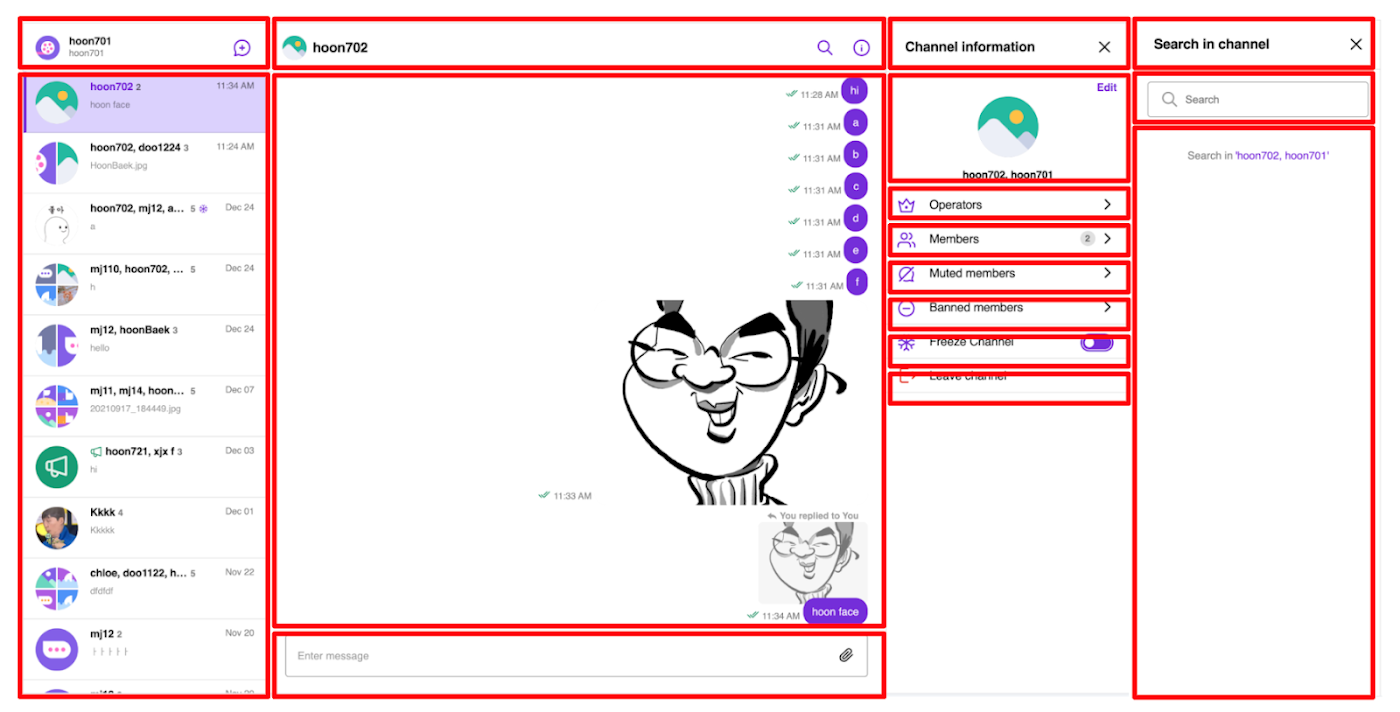
다음은 버전 2의 모놀리식 아키텍처에서 버전 3의 모듈식 채팅 UI 아키텍처로의 변경을 보여주는 그림입니다.


채팅 앱 UI는 채널 목록, 헤더, 검색 창, 개별 채널 정보 섹션 등 더 작은 모듈로 나누어져 있으므로 모듈화된 채팅 UI 아키텍처(그림 2)를 사용하면 훨씬 더 뛰어난 사용자 정의 가능성과 유연성이 가능합니다.
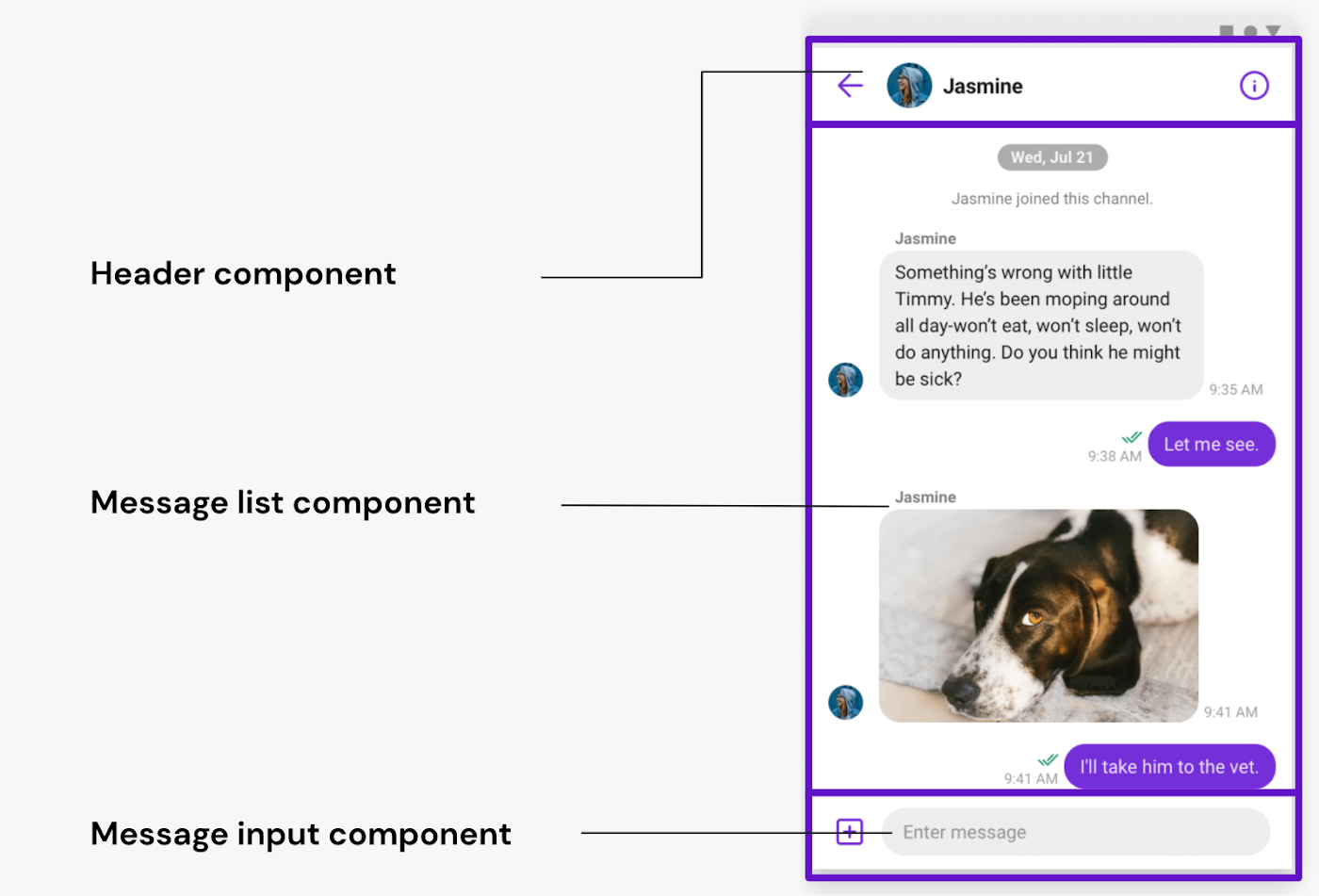
모바일 장치에서 모듈식 아키텍처는 다음과 같습니다.

성공적이고 현대적인 채팅 앱 UI 구현이 어떤 것인지, 그리고 모듈화된 UI 구성요소를 사용하여 구축할 때의 이점에 대해 자세히 알아보려면 다음을 참조하세요. 블로그. 여기에는 필요한 모든 세부정보가 포함되어 있습니다!
1단계: Sendbird 계정 생성
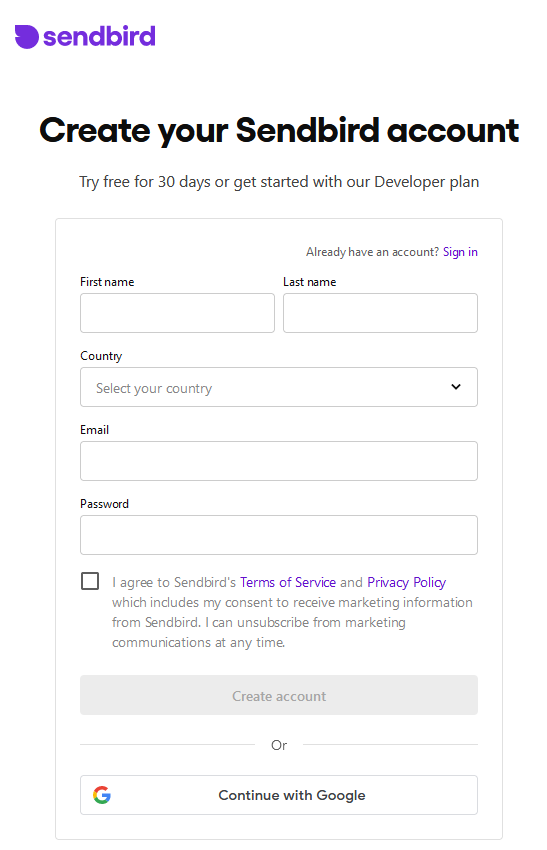
Sendbird 계정이 없으면 먼저 무료 계정을 만드세요.

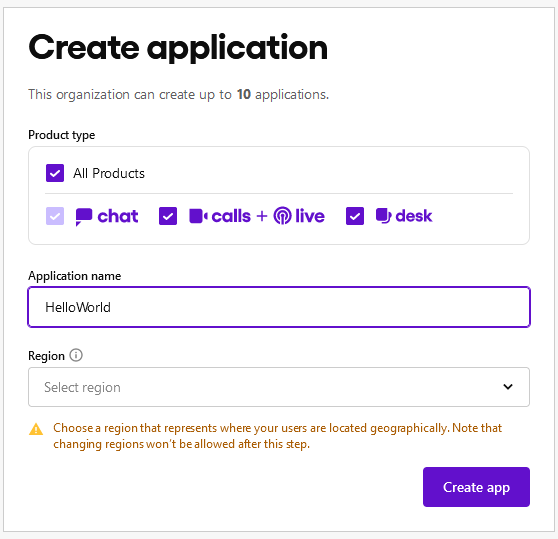
그러면 Sendbird가 새 애플리케이션을 생성하라는 메시지를 표시합니다. 기본값을 선택하고, 애플리케이션 이름을 지정하고, 지역을 선택하세요.

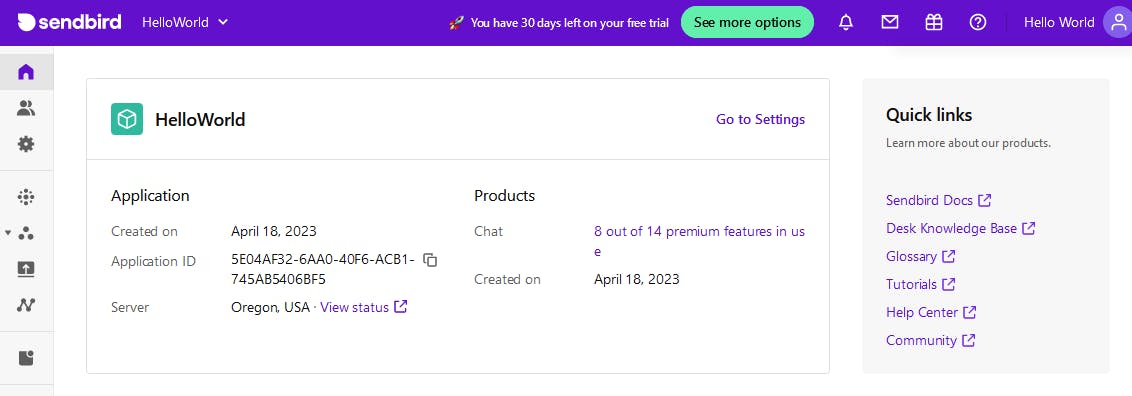
다음으로 계정 대시보드로 이동됩니다. 대시보드에서 애플리케이션 ID를 복사하세요. 나중에 필요합니다.

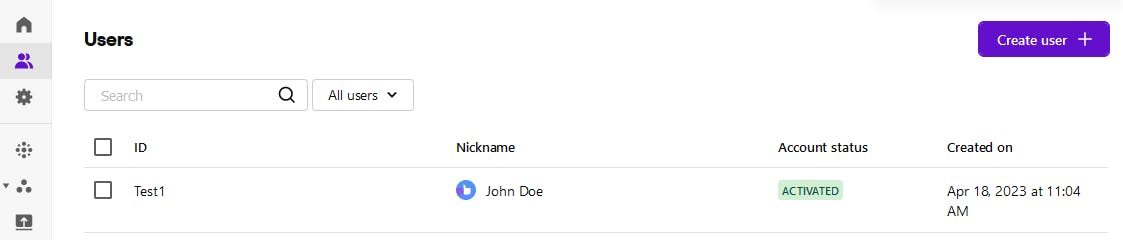
사용자 메뉴에서 사용자를 생성하고 사용자 ID를 저장합니다. 이 예에서 필요한 사용자 ID는 Test1입니다. 테스트를 위해 더 많은 사용자를 생성하려면 지금 생성하십시오.

이제 애플리케이션 ID 및 사용자 ID가 있습니다. 설정이 완료되었습니다!
2단계: React 채팅 앱 설정
다음으로 React 18과 TypeScript를 사용하여 샘플 앱을 만들어 보겠습니다. 단일 페이지 React 애플리케이션을 생성하는 Meta 지원 방법인 Create React App을 사용하겠습니다. 원하는 React 개발 환경으로 자유롭게 대체하세요.
Create React App을 사용하여 시작 템플릿을 제공하고 sendbird-chat-app이라는 프로젝트를 생성하겠습니다. 원하는 이름을 지정할 수 있습니다. 터미널에 다음 명령을 입력하세요:
프로젝트가 생성되면 프로젝트 디렉토리로 이동하여 Sendbird UIKit for React를 설치하세요.
TypeScript를 사용하고 있으므로 TypeScript 서버가 이를 감지할 수 있도록 UIKit의 유형 정의를 포함해야 합니다. 이렇게 하려면 tsconfig.json 파일을 수정하여 속성 아래에 node_modules/@sendbird/uikit-react/index.d.ts를 추가해야 합니다. 결과 파일은 다음과 같아야 합니다.includetsconfig.json
이제부터 채팅 애플리케이션을 구현할 준비가 되었습니다. src/App.tsx을 열고 내용을 다음으로 바꾸세요.
앞서 저장한 애플리케이션 ID와 사용자 ID를 반드시 입력하세요. 사용자 ID는 Sendbird 대시보드에서 생성한 사용자 중 한 명의 ID여야 합니다.
다음으로 src/App.css의 내용을 교체해 보겠습니다. 앱 크기를 브라우저 창과 일치하도록 하겠습니다.
이제 터미널에서 다음 명령을 실행하세요.
여기에서 로컬 개발 환경(기본적으로 http://localhost:3000)으로 이동합니다. 모든 것이 잘 진행되었다고 가정하면 React 채팅 인터페이스가 보일 것입니다!

3단계: React 채팅 UI 맞춤 설정
이제 채팅 UI를 맞춤설정하는 몇 가지 예를 살펴보겠습니다.
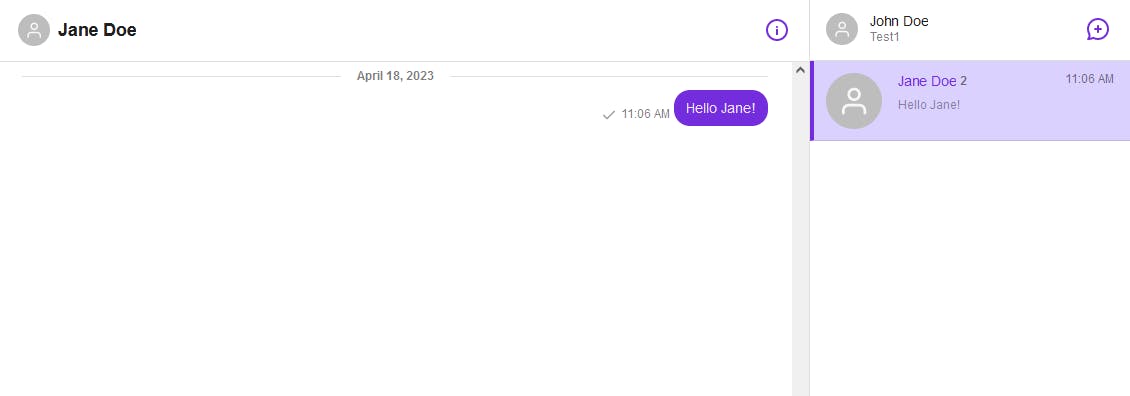
예를 들어 사용자 목록을 화면 오른쪽으로 이동하고 기본 채팅 인터페이스를 왼쪽에 두도록 하겠습니다.
이렇게 하려면 먼저 기본 App 창을 CSS Flexbox를 사용하도록 전환해 보겠습니다.
다음으로 App.tsx의 코드를 다음으로 바꾸겠습니다. 다시 한 번 애플리케이션 및 사용자 ID를 입력하는 것을 잊지 마세요.
이 예에서는 App 구성 요소를 가져와 3개의 구성 요소와 1개의 React 상태로 대체했습니다. SendBirdProvider는 chat SDK를 하위 구성 요소에 전달하는 컨텍스트 제공자입니다. Channel 및 ChannelList는 UIKit의 UI 구성요소입니다. 우리가 관리하는 상태는 현재 보고 있는 채팅 채널을 추적하는 현재 채널 URL입니다.
로컬 개발 환경으로 이동하면 이제 채널 목록이 오른쪽으로 이동한 것을 볼 수 있습니다.

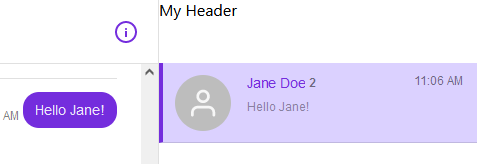
이 코드는 다양한 사용자 정의의 기반이 될 수 있습니다. 사용자 정의에 대한 한 가지 접근 방식은 소품을 수정하는 것입니다. 예를 들어, ChannelList 헤더를 자체 사용자 정의 버전으로 바꾸려면 renderHeader prop:을 사용하면 됩니다.
그러면 다음과 같은 헤더가 생성됩니다.

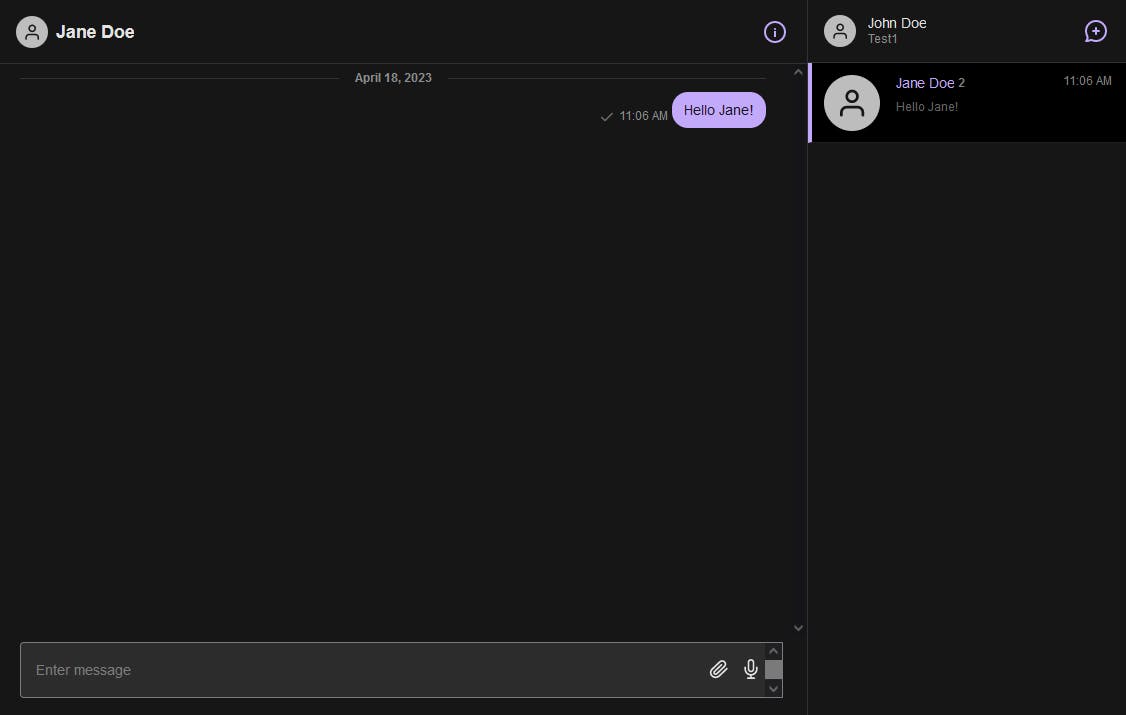
어두운 테마를 구현하고 싶을 수도 있습니다. 의 theme 소품을 통해 이 작업을 수행할 수 있습니다.SendBirdProvider
그리고 짜잔! 어두운 테마의 채팅이 있습니다.

UIKit은 모듈식이므로 사용자 정의에 더 큰 유연성이 있다는 점을 기억하세요. 채팅 측면만 사용자 정의하고 싶다면 그렇게 할 수 있습니다. 메시지 검색 및 메시지 스레딩과 같은 추가 모듈을 추가하려는 경우에도 그렇게 할 수 있습니다. 자세한 내용은 문서를 참조하세요.
React에서 채팅 앱 UI를 만들고 첫 채팅 메시지 보내기
이 튜토리얼에서는 Sendbird Chat 및 React의 UIKit을 사용하여 채팅 앱 UI를 만드는 것이 얼마나 간단하고 효율적인지 보여주었습니다. 우리는 몇 분 만에 기능적인 UI를 신속하게 구축하고 사용자 정의했습니다. 또한 UIKit의 사용자 정의 옵션 중 몇 가지를 탐색하여 레이아웃 수정, 헤더를 사용자 정의 버전으로 교체, 어두운 테마 적용 방법을 보여주었습니다. UIKit의 모듈성과 유연성을 통해 특정 요구 사항과 선호도에 맞게 React 채팅 인터페이스를 쉽게 맞춤화할 수 있습니다.
이제 채팅 UI가 완성되었으므로 이 단계별 튜토리얼튜토리얼에 따라 첫 번째 메시지를 보내세요! Sendbird 대시보드를 사용하여 채팅 애플리케이션을 관리하고, 새 사용자를 생성하고, 앱 성능을 모니터링하는 방법을 배우게 됩니다. 문제가 발생하면 Sendbird 커뮤니티에서 도움을 받아 개발자 및 Sendbird 전문가와 소통할 수 있습니다. 자세한 내용은 문서를 참조하거나 저희에게 직접 문의하세요. 전문가들이 언제나 도와드릴 준비가 되어 있습니다!
즐거운 채팅 앱 구축을 즐겨보세요! 💬






