What you need for a successful chat UI implementation

It’s not enough to just have an application, no matter what it’s able to do and how amazing it is. Users need interactivity and community! One of the best ways of offering this is to add chat, voice, and video calls, or live-streaming video to your app.
Building chat is complex, with many moving parts. Two essential elements of the foundation of chat are a well-designed chat UI and chat interface. However, trying to use web design alone to build a chat messenger app can be a fool’s errand, even for those with a talent for creating good user experiences or app concepts. This is true for both small businesses with scarce resources, as well as mid-size and enterprise-level companies whose product managers, developers, and other key personnel have core areas of expertise that are better used elsewhere. Trying to create a unique chat interface or refining it as new trends emerge is a time-consuming job, which is not the best use of the time of personnel whose talents can be better employed in other places.
In this blog, we’ll look at why it’s wiser to use Sendbird’s chat UIKit for your application. We’ll also look at new versions of Sendbird’s chat system UI and SDKs (Software Development Kits) recently released for Android, iOS, and React Native. Join us as we explore how easy it is to get a fresh, modern chat UI implemented in 2022.
Connecting the world with chat
A chat UI, or user interface, is one of the first things users see when using a web or mobile application to communicate. While chat might have originally started as a social media offshoot, allowing people to make connections away from major sites like Facebook or Twitter, chat UI design has evolved in 2022 into a sophisticated mechanism for variety of conversation types and interactions. Sendbird is on the vanguard as chat UI design continues to evolve.
As TechCrunch noted last year, “Today, customers collectively channel some 150 million users through Sendbird’s APIs to chat with each other and large groups of users over text and video, a figure that has seen a lot of growth in particular in the last year, where people were spending so much more time in front of screens as their primary interface to communicate with the world.”
In challenging times, chat serves a vital purpose. A modern chat UI builds the foundation of easy sharing of information among people. It has also increasingly become a foundation for project management purposes, with the COVID-19 pandemic having spurred broad shifts toward remote work and highlighted the importance of easy-to-use interface design. A communications API platform like Sendbird is scalable and customizable, helping bring as many people as necessary into chats.
The best thing, perhaps, about a well-designed chat UI is that it builds the foundation of dynamic, free-flowing interactions. This is critical in the use cases of support, wherein an agent must quickly respond to and resolve customer queries, or on-demand services, where time is of the essence to solve logistics issues. A good chat UI helps to expedite potential issues and helps companies maintain harmonious relationships with both customers and their workforce.

The only UIKit you need to build in-app chat.
How to improve chat UI components
If you’re reading this, you are likely aware of standard chat UI components such as groups, direct messaging, reactions, and read receipts. Using standard UI components can increase affordability, usability, and the chance to scale.
However, you can go beyond these standard UI components. With Sendbird’s UI components, chat can be built in minutes with the pre-built UI components that the UIKit offers. With a simplified SDK, Sendbird makes it as simple as possible to get a chat UI up and running within your application. Sendbird is aware of the changing dynamics of chat UI design and recently debuted Sendbird Chat UIKit Version 3.0, which creates a more streamlined experience for developers. This new version of the UIKit offers a granular, more customizable experience by transitioning from monolithic UI components to a modular architecture that enables greater customization for developers to build the chat UI of their liking.
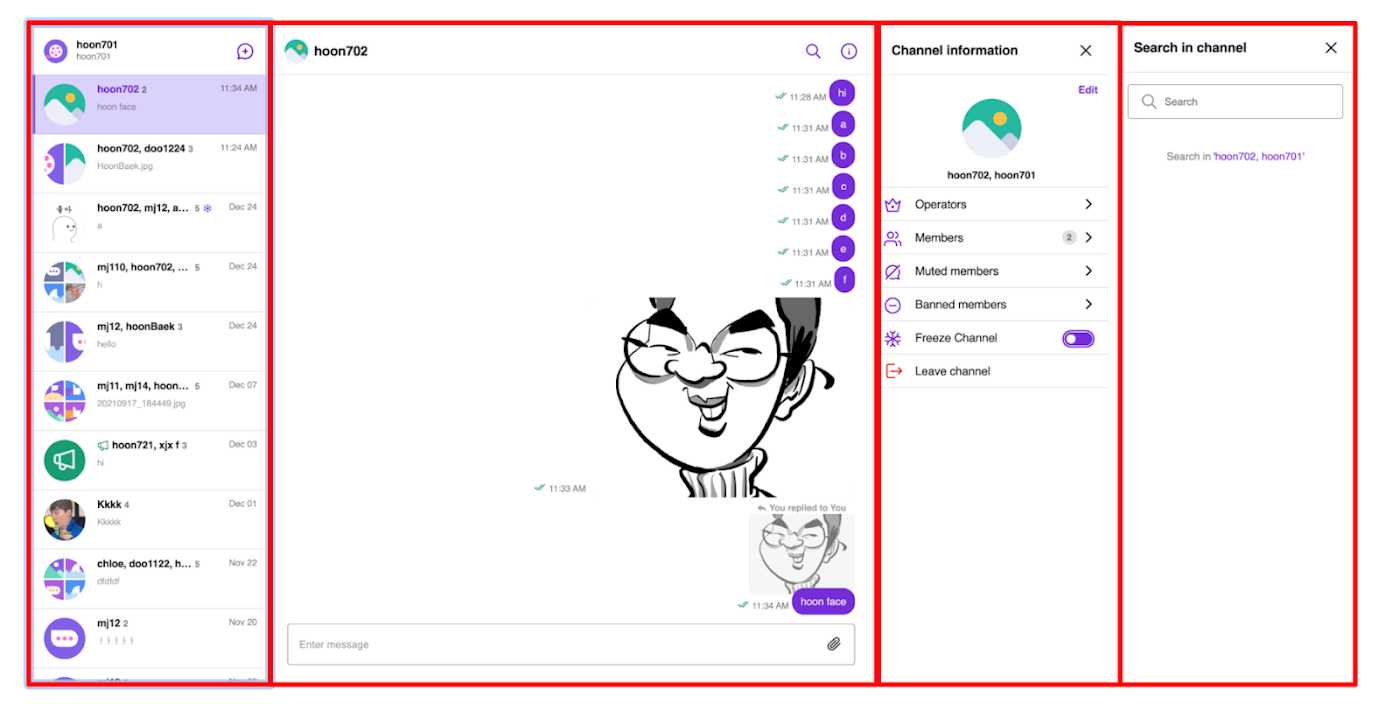
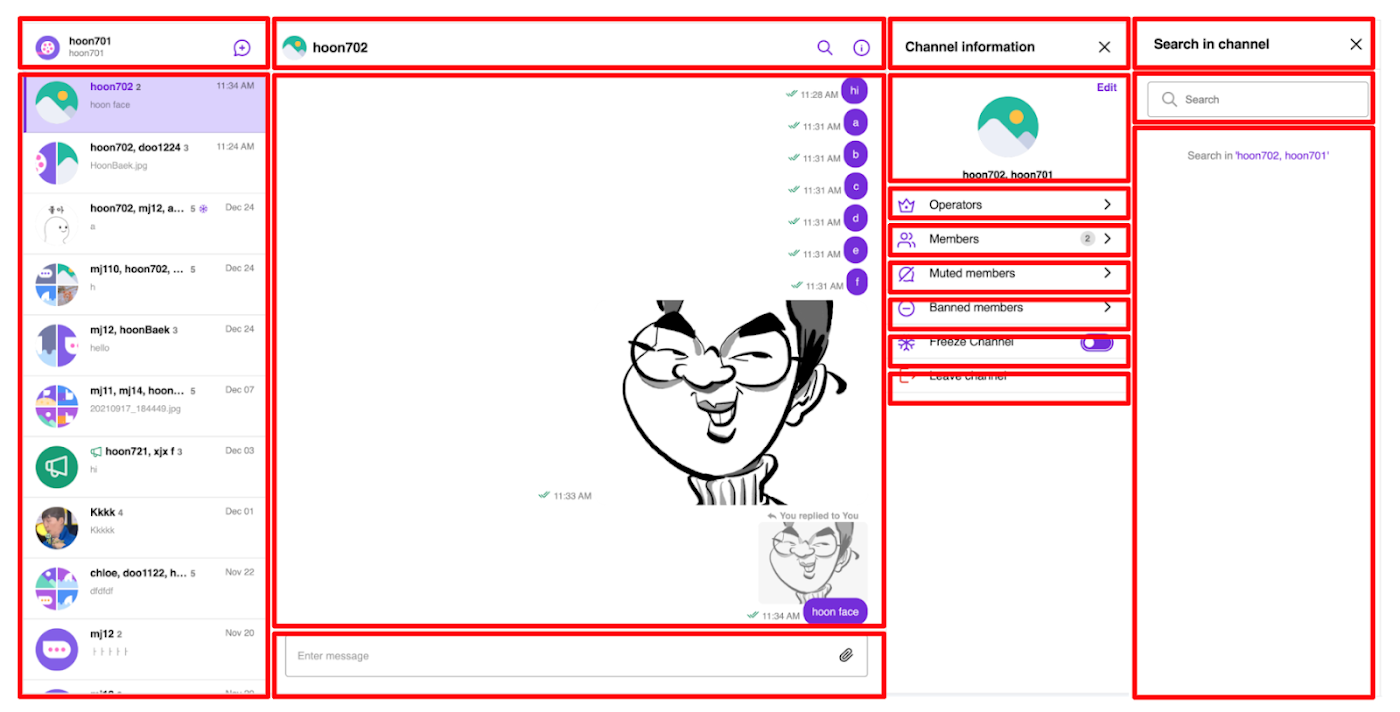
Here’s an example of a monolithic vs. modular chat UI architecture:


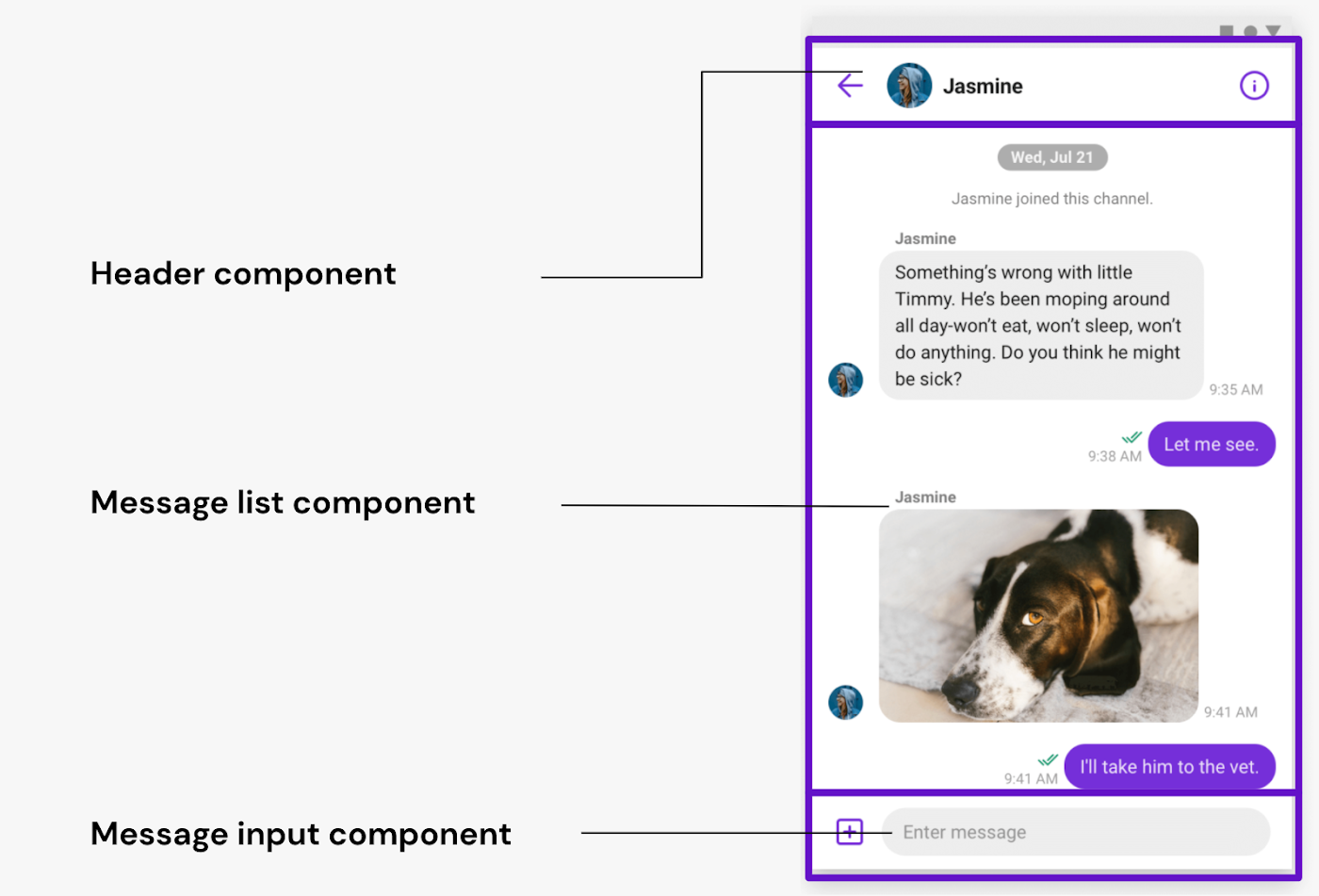
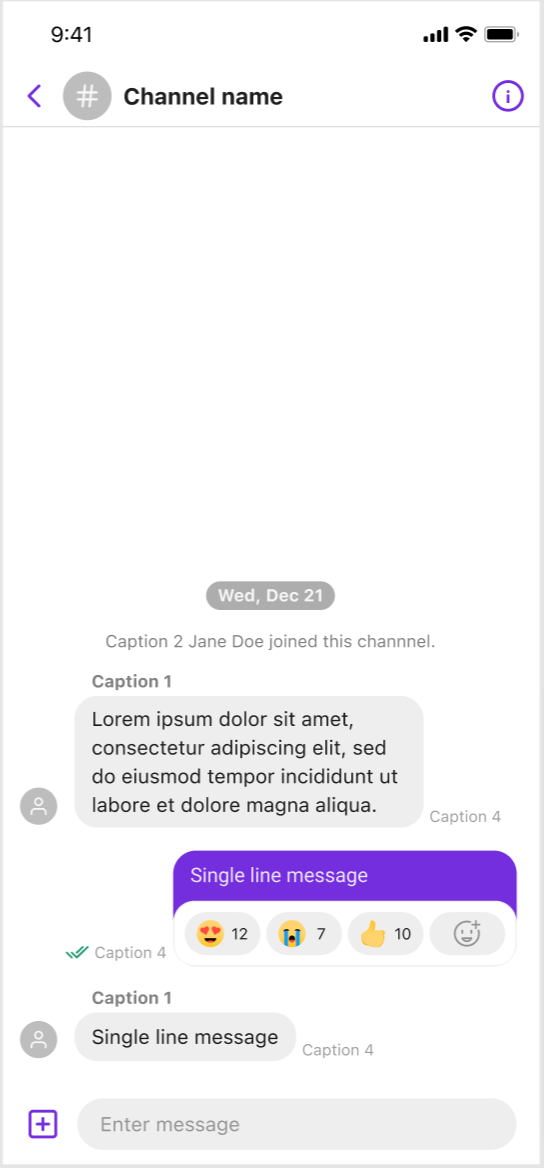
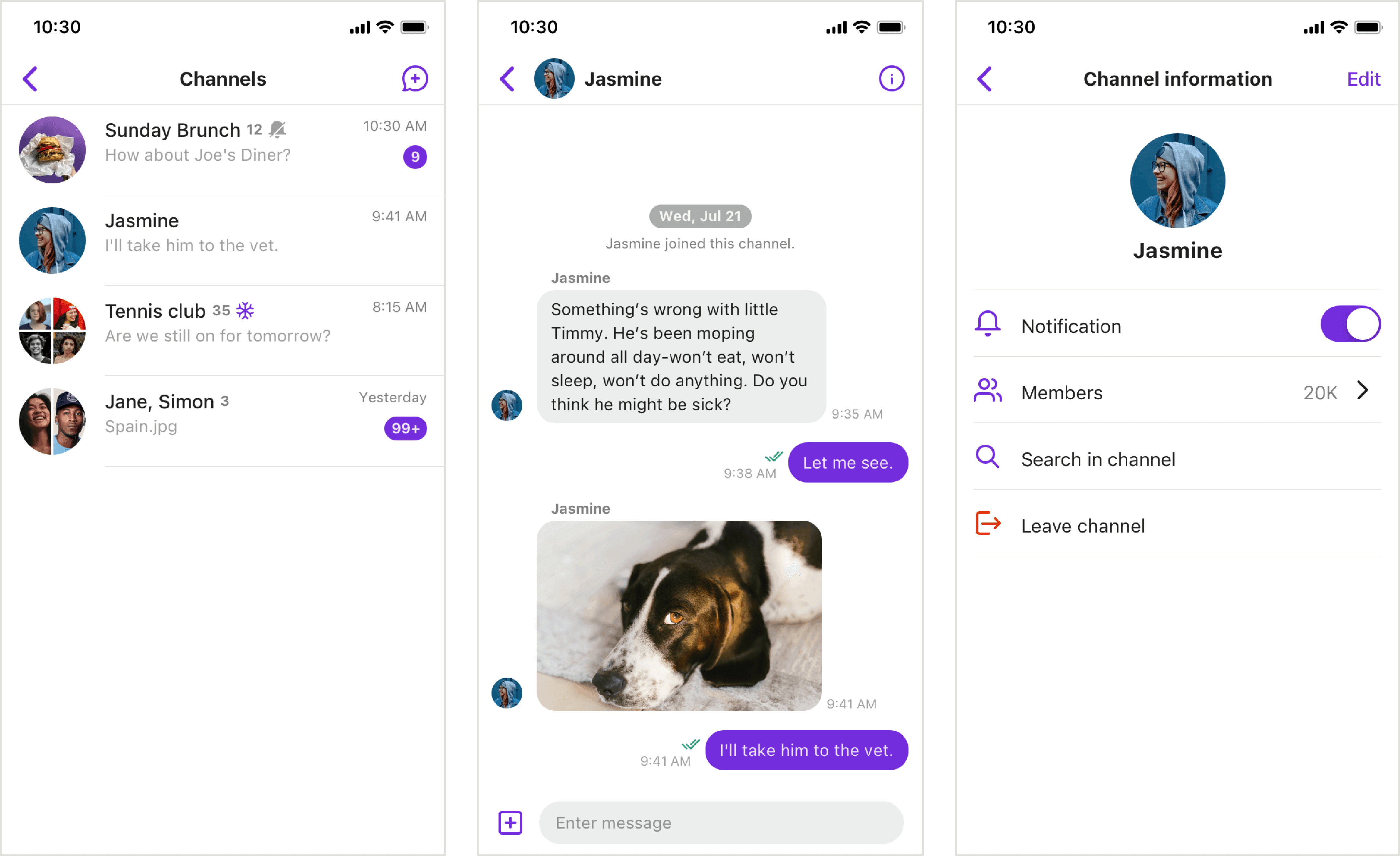
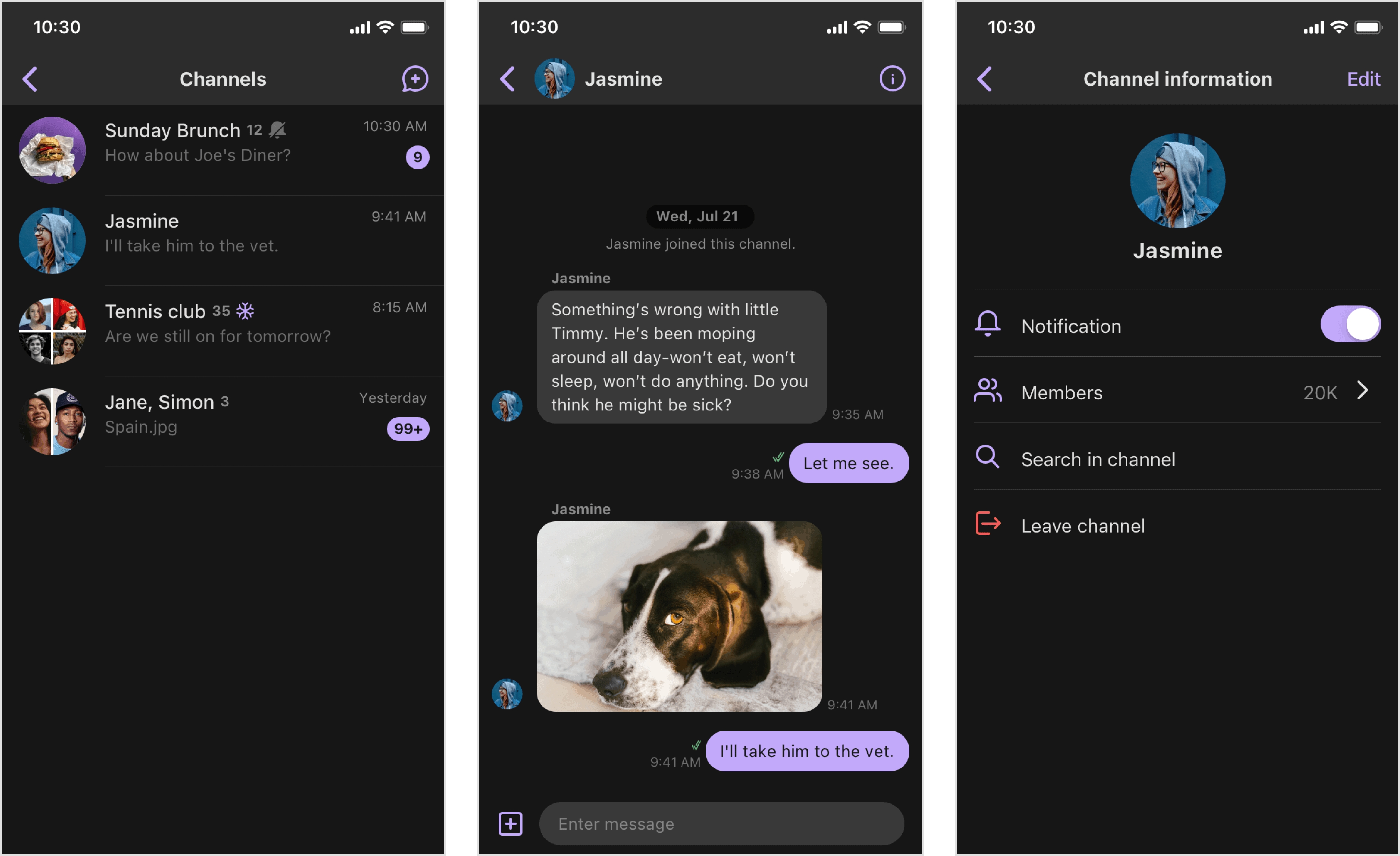
Here’s what a modularized chat UI would look like on mobile devices:

You can check out our video tutorials for Android, iOS, and React. Our blog has all the details, including migration guides, UIKit samples, and more!
All the components work together like building blocks, helping to get in app chat up running.
Chat UI examples & highlights to remember
The first best practice of building a top-notch chat UI is to create a secure environment that people will feel comfortable to join and interact with one another. Sendbird is mindful of safety and security, discussing in the privacy policy about safeguarding information from third-party access, such as with encryption in chats with Virgil’s E3Kit group encryption.
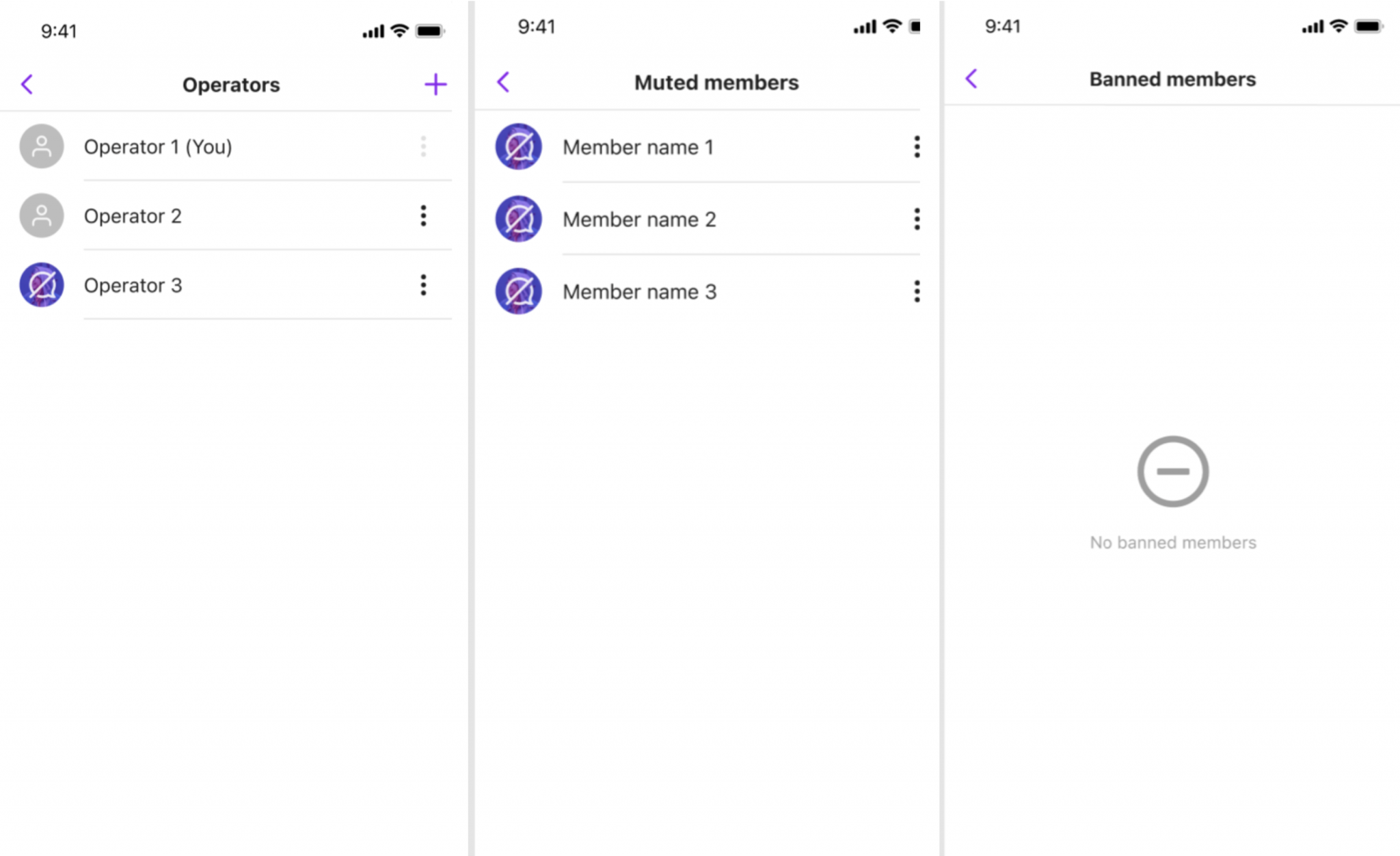
In a similar vein, with so much of major social media rather vulgar these days, Sendbird also takes pride in offering moderation reporting that can screen out unpleasantness. Tools include muting users, removing them from channels, and deleting channels altogether. You can design a custom chat UI to display operators, as well as muted and banned users. Here’s an example:

Next, message reactions, channel joining information, and read receipts are must-have features of modern in-app chat. Here’s an example of what that UI looks like:



There’s plenty to discover about building a modern, beautiful chat UI – message search, link previews, quote replies, and so much more! These are all available as part of our design resources. Whether you prefer Figma or Sketch, we encourage you to check out the details of sample chat UIs for the features we described above, and more!
Benefits of using Sendbird to implement a modern chat UI
The name of the game with regards to building a good chat UI is to create a solution that helps people feel connected and secure in an increasingly disconnected world. Done well, a chat UI is more than just widgets or landing pages within applications; a seamless chat UI helps bring the world together. Let’s look at some of the benefits of using Sendbird to incorporate a modern chat UI in your application.
Faster app design & development
App design and development is a time-consuming process and can take anywhere from three to nine months. Trying to also build chat and create a chat UI for this app (not to mention things like mockups, templates, and tutorials) can stretch the process out even further, particularly if work on the chat features aren’t prioritized.
To solve this, Sendbird offers customers an all-encompassing messaging experience that they can launch in just a few weeks. No company is too large for Sendbird to quickly roll out a chat app. Even enterprise-level firms with many employees can leverage the UIKit to have a rapidly-available system with a customized, modern chat UI.
Why attempt to build chat yourself when specialists will have the job done when even your best in-house developers will still be drawing up specs?
Robust chat UIKit that follows best practices and bolsters in-app communication
Just because Sendbird gets the job done quickly doesn’t mean that ill-advised shortcuts are taken. The chat UIKit follows the best practices enumerated above.
Sendbird also looks for ways to bolster in-app communication, which can be a great fail safe for businesses. As we noted in a chat implementation guide, “When the on-demand experience isn’t ideal, in-app chat provides a convenient and easy way to coordinate or communicate transparently. If anything goes wrong, customer, driver, or vendor support is a tap and message away.”
Deep focus on what your business does best
In some ways, implementing a modern chat UI is like going to get an oil change on one’s car. Sure, you can probably mess around for a while and get the job done, but it’s a better use of time to pay a specialist, allowing you to devote your time and energy elsewhere.
Focus on what your business does best – leave chat UI implementation to the specialists.
Better chat experiences for your customers
When using a messaging app, customers aren’t just looking for nice fonts or emojis. They’re looking for a pixel perfect chat application loaded with useful, sleek UI elements. They want notifications, typing indicators, reactions, and more in feature-rich mobile chat.
Sendbird is dedicated to focusing on both UI design and UX design with the chat app UIKit so that anyone using the application will have every tool they need for individual and group chats.
Choose Sendbird for innovation for your chat UI implementation
We’re committed to keep forging ahead in new directions, helping foster communication and build relationships for marketplaces, gaming, fintech, healthcare, social & community organizations, and on-demand concerns.
A rearchitected UIKit
We’re used to working with industry partners who need chat UIs that are both quickly available and can be adapted to company needs.
As such, we recently rearchitected our Sendbird Chat UIKit to allow developers greater flexibility when customizing apps. Re-architected from the ground up, as descriped above, the UIKit v3 offers more granular components to quickly build the custom UI of your liking.
Rebuilt SDKs
No matter what operating system your application uses, it will be easy to implement a fresh, modern chat UI with the help of our rebuilt SDKs. Supporting operating systems include:
- Android: It’s easy to add Sendbird UIKit Version 3 to any native Android application. Learn more about this version’s architecture for our Android app in this comprehensive video.
- iOS: Whether using CocoaPods or Carthage, Sendbird’s UIKit can be seamlessly added to any number of different iOS applications. Here’s another well-detailed video that breaks down Version 3 of our iOS chat app.
- JavaScript: Here’s a quick video about how to get started with JavaScript and Sendbird’s UIKit.
Conclusion
Clean, modern chat UIs are a vital way for even the largest of businesses to reach customers and connect their workforce. Sendbird is proud to keep evolving ways with the help of our chat UIKit and SDKs to allow businesses to make chat, in a variety of forms, an indispensable part of their applications. If you’re eager to start building right away, we have a wealth of tutorials about building with our UIKit that will guide you through the process. Don’t forget to check out the docs for further guidance!
Why not try Sendbird for free? 💻









