센드버드 UIKit와 함께 모던한 채팅 경험을 만들어보세요!

UI는 여전히 매우 중요합니다. 좋은 고객 경험은 사용자가 얼마나 쉽게 제품을 이용하면서 이해할 수 있는지에 달렸죠. 따라서 UI 디자인 리소스는 기존 요소를 사용하여 테마, 버튼 및 색상과 같은 중요한 요소를 다양하게 바꿔볼 수 있어 디자인팀에게 매우 유용한 도구입니다.
Figma에서 구축한 센드버드 UIKit은 센드버드의 SDK에서 미리 만들어진 UI 구성 요소를 사용하여 단 몇 분 만에 멋진 메시지 경험을 만들 수 있게 해줍니다. 센드버드의 UIKit은 다양한 옵션을 제공하며 많은 브랜드가 자신의 정체성에 맞춰 확장 가능한 채팅 경험을 만드는 데 도움을 드리고 있습니다.
센드버드에서는 왜 UIKit를 만들었을까요?
앱을 구축할 때, 추가하려는 기능의 시각적인 측면까지 신경쓰는 것은 참 어려운 일입니다. 이를 알고, 디자인팀들을 위해 UIKit로 쉽게 다양한 디자인 요소들을 맞춰 볼 수 있도록 만들었습니다. 센드버드 디자인팀에서는 글로벌 앱과 서비스 각각의 톤앤매너에 맞게 채팅 경험을 구축할 수 있도록 다양한 구성 요소들을 제공하기 위해 특별히 더 신경을 썼습니다.
센드버드 UIKit로 Android뿐만 아니라 iOS 플랫폼을 위해서도 채팅 기능을 디자인 할 수 있습니다. 무수한 디자인 옵션으로 여러분의 브랜드 정체성에 맞는 고유의 채팅 서비스를 만들어보세요.

The only UIKit you need.
센드버드 UIKit 디자인 리소스
파운데이션

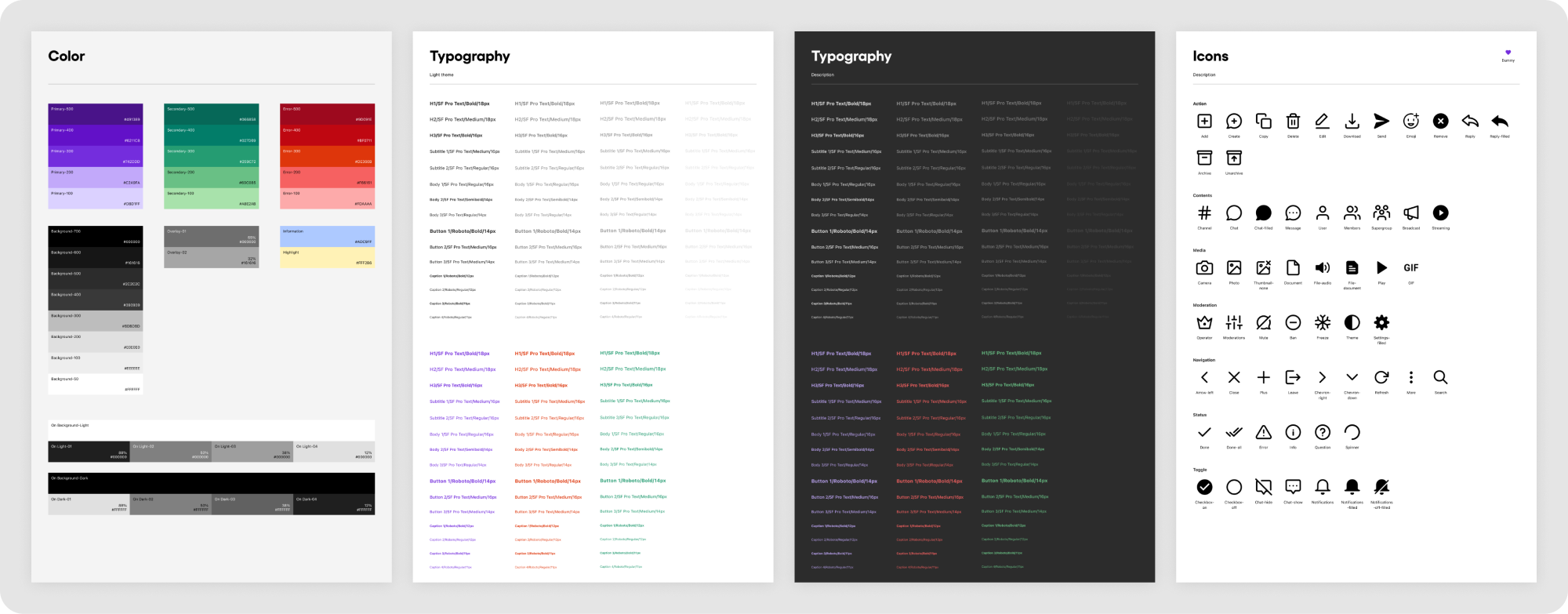
파운데이션은 색상 스타일 팔레트, 글꼴 및 타이포그래피 스타일 등 디자인 스타일을 결정하는 기본적인 요소들을 말합니다. UI 키트의 파운데이션에는 직접 고를 수 있는 다양한 타이포그래피, 색상 및 아이콘 세트가 있습니다.
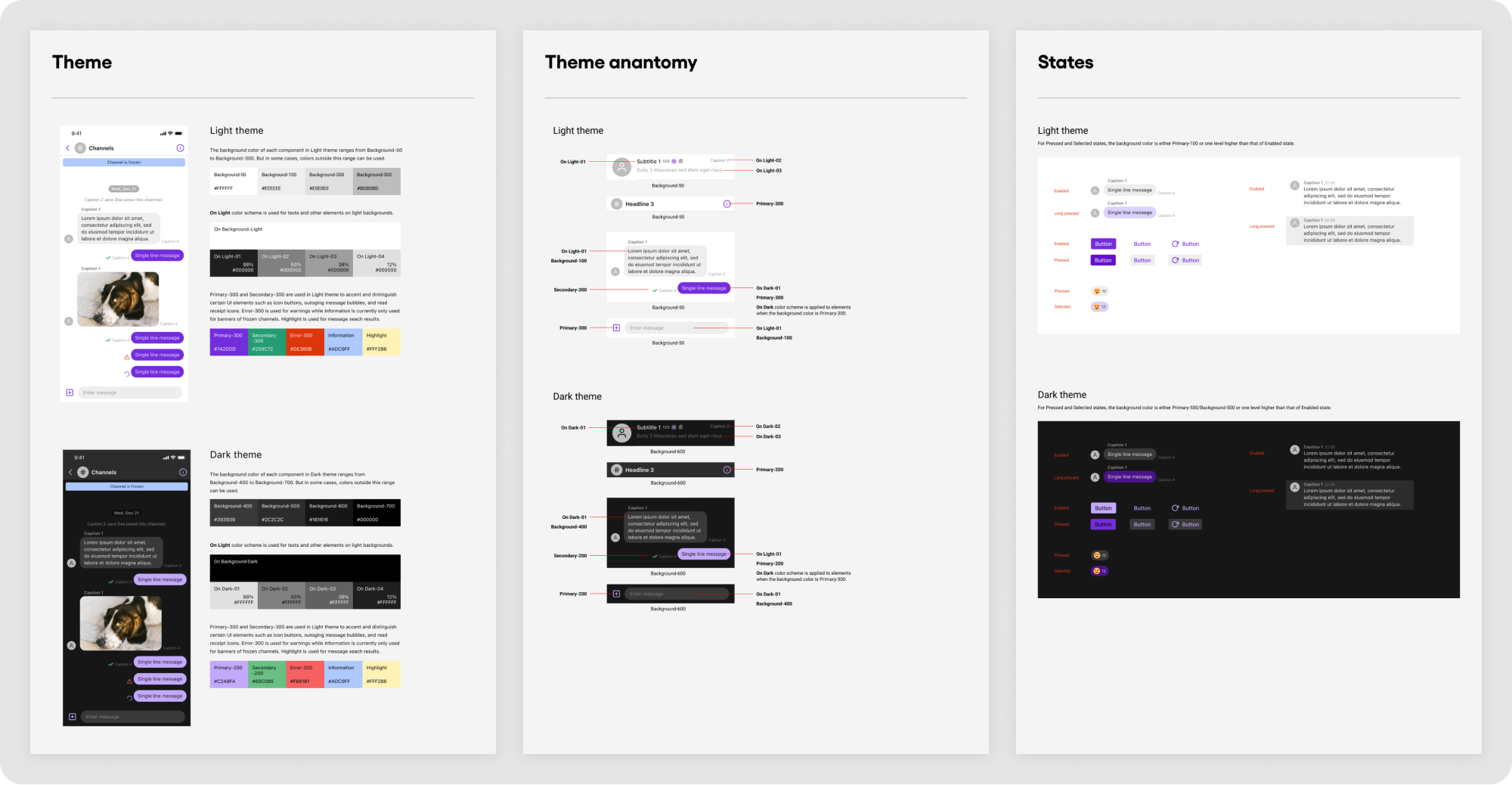
테마

파운데이션에서 정의한 디자인 스타일이 라이트 및 다크 모드에서 어떻게 보이는지 확인 가능합니다.
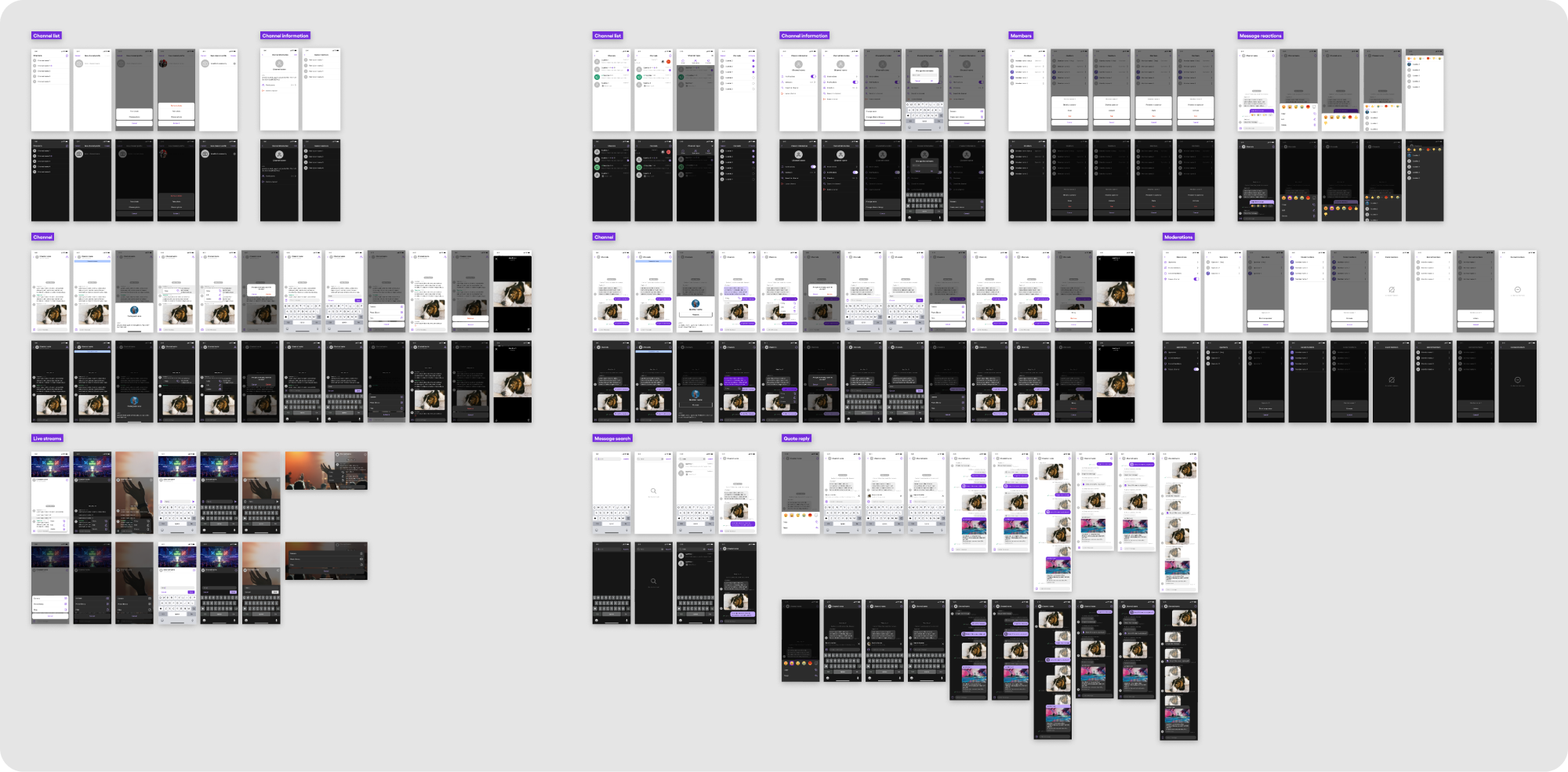
템플릿

UIKit 내에서 제공되는 모든 UI 화면 모음과 오픈 채널 및 그룹 채널 템플릿을 볼 수 있습니다.
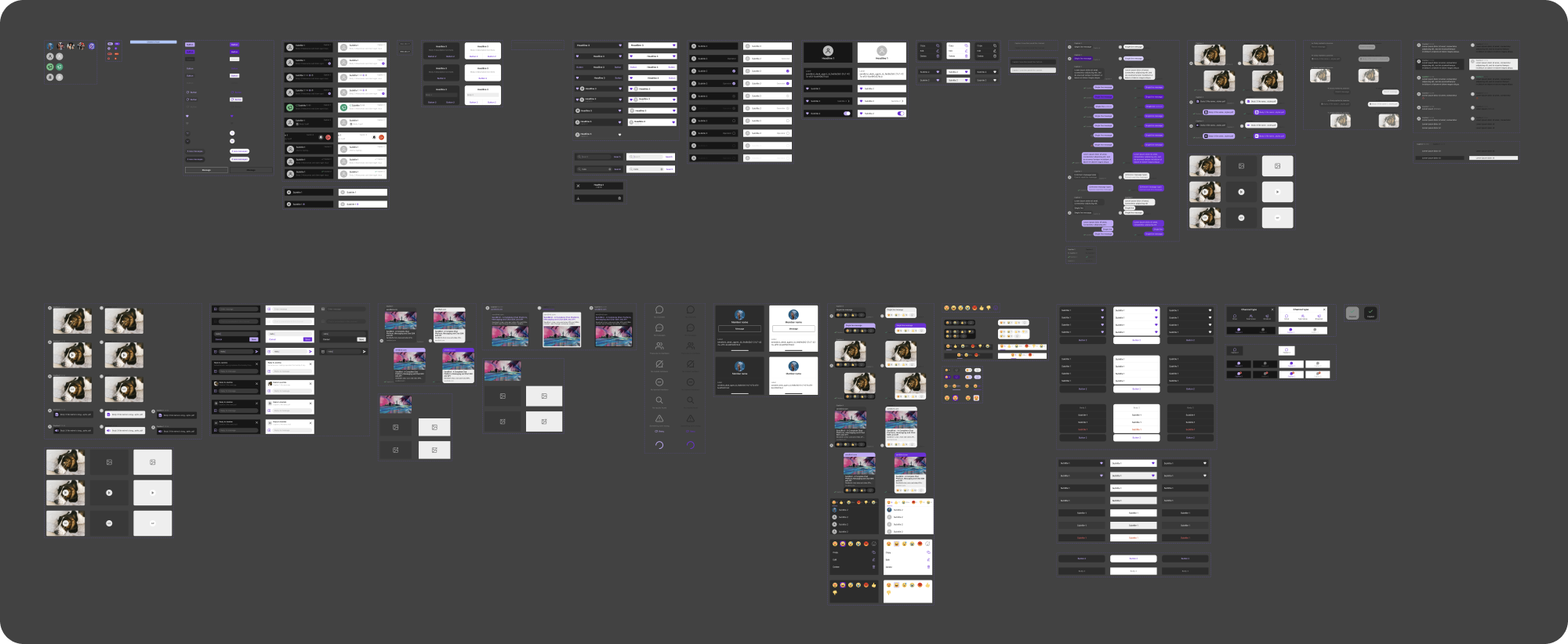
컴포넌트

템플릿 페이지에서 사용된 모든 UI 구성 요소와 선택 할 수 있는 모든 경우의 수의 템플릿을 볼 수 있습니다.
Figma에서 센드버드의 UIKit 디자인 리소스를 사용하는 방법
센드버드의 디자인 리소스를 통해 여러분의 제품 스타일에 맞게 UIKit를 사용할 수 있습니다. 다음은 Figma를 통해 할 수 있는 방법입니다:
준비
Sendbird Docs의 UIKit 페이지로 이동하여 채팅 서비스를 디자인할 플랫폼을 선택하세요. 페이지 끝에 “Figma library” 버튼을 쉽게 볼 수 있습니다. Figma 커뮤니티에서 “Get a copy” 버튼을 클릭하면 편집을 할 수 있는 디자인 파일이 Figma 계정에 복사된다는 메시지가 표시됩니다.
*Figma 계정이 없으시다면 별도로 무료 회원가입을 하셔야 합니다.
색상 변경
템플릿 페이지에서 특정 오브젝트를 선택하지 않은 상태에서 오른쪽 패널에 “Color Styles”를 볼 수 있습니다.
개체의 색상을 변경하면 동일한 속성을 사용하는 모든 개체의 색상이 변경됩니다.
타이포그래피 변경
템플릿 페이지에서 특정 오브젝트를 선택하지 않은 상태에서 오른쪽 패널에 “Text Styles”을 볼 수 있습니다. 여기서 여러분의 앱의 톤앤매너에 맞게 텍스트 스타일을 변경할 수 있습니다. 개체의 스타일을 변경하면 동일한 속성을 사용하는 모든 개체가 그 스타일로 변경됩니다.
컴포넌트 속성 변경
템플릿 페이지에서 오브젝트를 선택하면 다양한 구성 요소 속성 중에서 쉽게 선택할 수 있습니다. 여러분의 제품에 맞춰 실험할 수 있게 다양한 속성을 제공합니다.
지금 센드버드 UIKit을 사용해 보세요
센드버드 UIKit은 널리 사용되는 플랫폼인 iOS, Android, React 및 React Native를 위해 리소스를 제공합니다. 센드버드의 디자인 리소스를 통해서 최소한의 노력으로 멋진 디자인을 제품에 적용해보세요. 즐거운 디자인 되세요!













