Top 20 must-know mobile app UX best practices

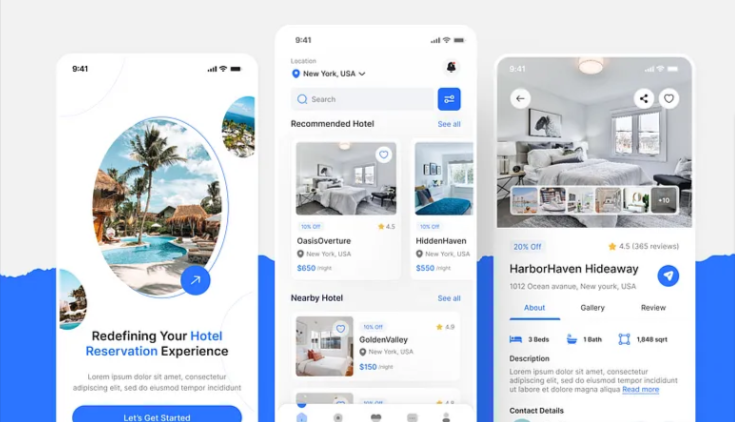
Streamlining mobile UI design in 2024
With smartphones at the nexus of our digital world, it’s no surprise that mobile internet traffic accounts for nearly 60% of all internet traffic - and this number seems set to grow.
At the same time, we’re no stranger to frustrating mobile app UX (user experience) designs plagued by broken layouts, tiny buttons, complicated navigation, long load times, and convoluted checkout processes.
A user-friendly mobile UI and brand experience are imperative to user engagement and retention. If you want to reach more customers and be at their fingertips when they want your products or services, you need a mobile app UI design that meets users’ expectations.
In this blog, we’ll talk about what a mobile app UX actually is and why it’s important before going on to discuss the top 20 best practices you need to know for a stellar mobile app UX.
Let’s dive in!

8 major support hassles solved with AI agents
What exactly is mobile UX design?
According to the Interaction Design Foundation:
“Mobile UX design is the design of user experiences for hand-held and wearable devices. Designers create solutions (typically applications) to meet mobile users’ unique requirements and restrictions. Designers focus on accessibility, discoverability, and efficiency to optimize on-the-go interactive experiences.”
Mobile app UX design principles involve delivering intuitive, effective, efficient, and discoverable interactions via mobile devices like smartphones, tablets, and wearables. These interactions involve not just the apps we use on a daily basis, but also the underlying software and hardware.
Why is mobile UX design important?
Why should you care about building a great mobile app UX? The short answer is that if users find your app to be memorable and engaging, they’ll likely buy from you!
According to Intechnic, every $1 invested in a good UX brings $100 in return. In a similar vein, according to AWS, businesses lose 35% of sales due to a bad UX!
In a nutshell, mobile UX design is crucial because it directly influences user satisfaction, engagement, and retention on mobile devices.
Effective mobile UX design ensures that applications and websites are easy to use, intuitive, and tailored to the limitations and advantages of mobile platforms, such as smaller screen sizes, location activity, and touch-based interactions.
By prioritizing user needs and context, a good mobile UX can significantly improve the usability and accessibility of digital products, leading to better user experiences, increased customer loyalty, and higher conversion rates. This is critical for all types of apps, from third-party messengers to business, gaming, productivity, and social media. Investing in mobile UX design is essential for staying competitive in a market where user expectations continuously evolve.
A closer look at the importance of your mobile UI and UX
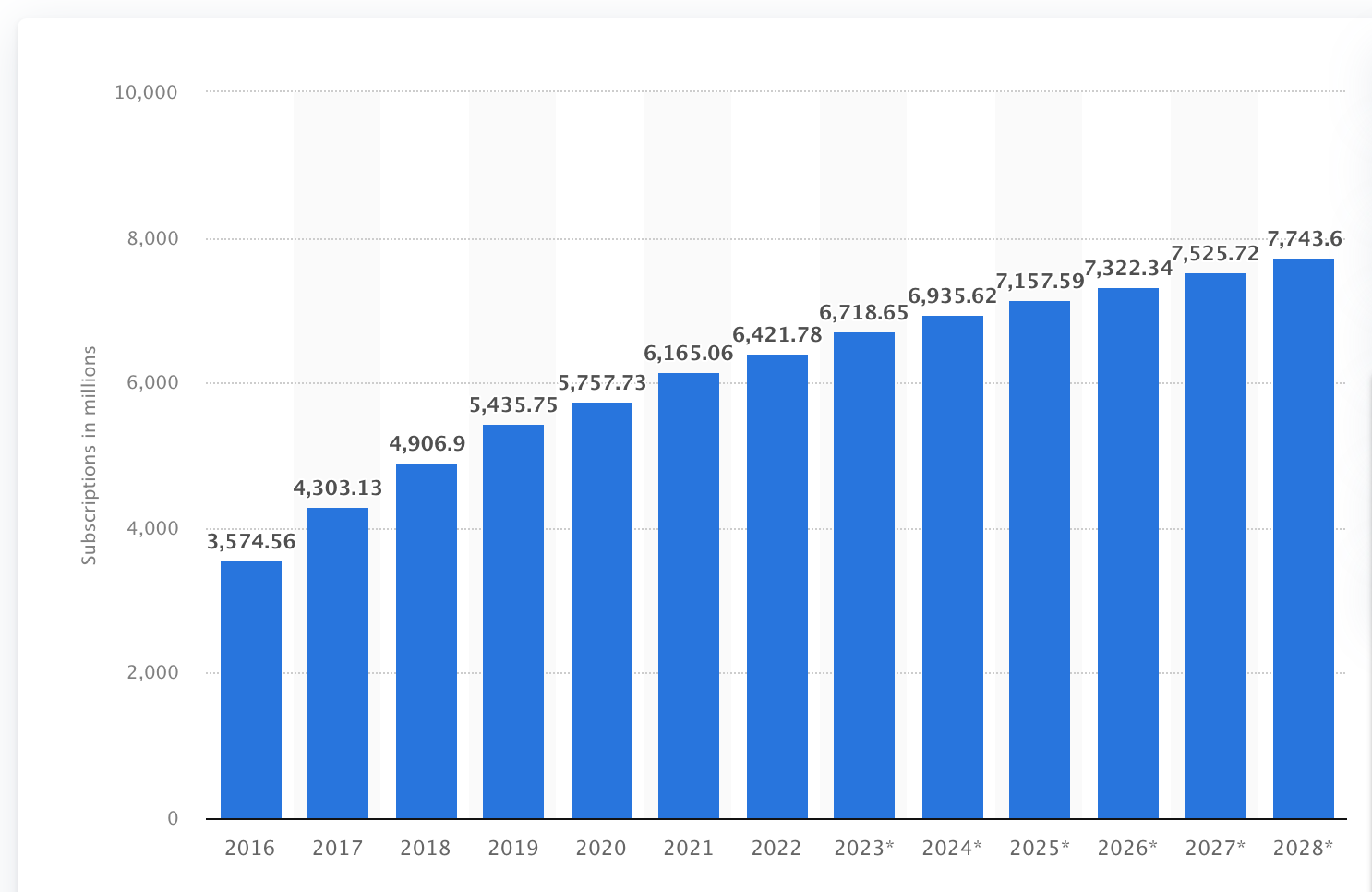
There are approximately 6.84 billion smartphone users worldwide in 2024, with over 94% of Millennials in the US owning a smartphone. 70% of the time spent on digital media in the US originates from smartphones. Mobile network subscriptions are also set to grow.

Due to this high market penetration, an increasing amount of internet traffic comes from smartphones. This implies that the volume of sales from smartphones will increase as well. For example, many retail orders now come from mobile phones. According to Statista, mobile ecommerce sales will surpass $850 billion in 2027.
It’s a fact of our digital world that people increasingly rely on mobile devices for daily activities, from dating and retail to telemedicine and banking. Everyone expects a fast, smooth, intuitive, and engaging mobile experience; if they don’t get it, users will be quick to abandon your brand.
For example, if users can’t find the content they need or the product they want because of poor navigation or page design, they won’t keep engaging with your mobile app. This can affect revenue. For example, shoppers who encounter negative mobile experiences are 62% less likely to buy from a brand. Meanwhile, 70% of consumers say page load time, a key component of a good mobile app UX, impacts their buying decisions.
Another reason that a mobile UX is important is that it can have an impact on SEO. Google’s mobile-first indexing predominantly grades the mobile version of a website to inform its ranking. A poor mobile app UX could impact your SEO, making it much harder to get found by your ideal audience.
Also, an attractive mobile UX will entice mobile users to interact with your content, allowing you to collect more user data to inform future design and deliver experiences that meet customer expectations.
It’s clear that an effective mobile app design is now the foundation of any brand’s digital presence. A well-thought-out mobile app UX helps strengthen brand awareness, increase engagement, build customer trust, and ultimately make it easy to buy from you!
Designing mobile UX design experiences that drive engagement
We’ve seen that if users don’t find your app engaging, they’ll abandon your app and go elsewhere to find the content or products they seek. What can you do to prevent this?
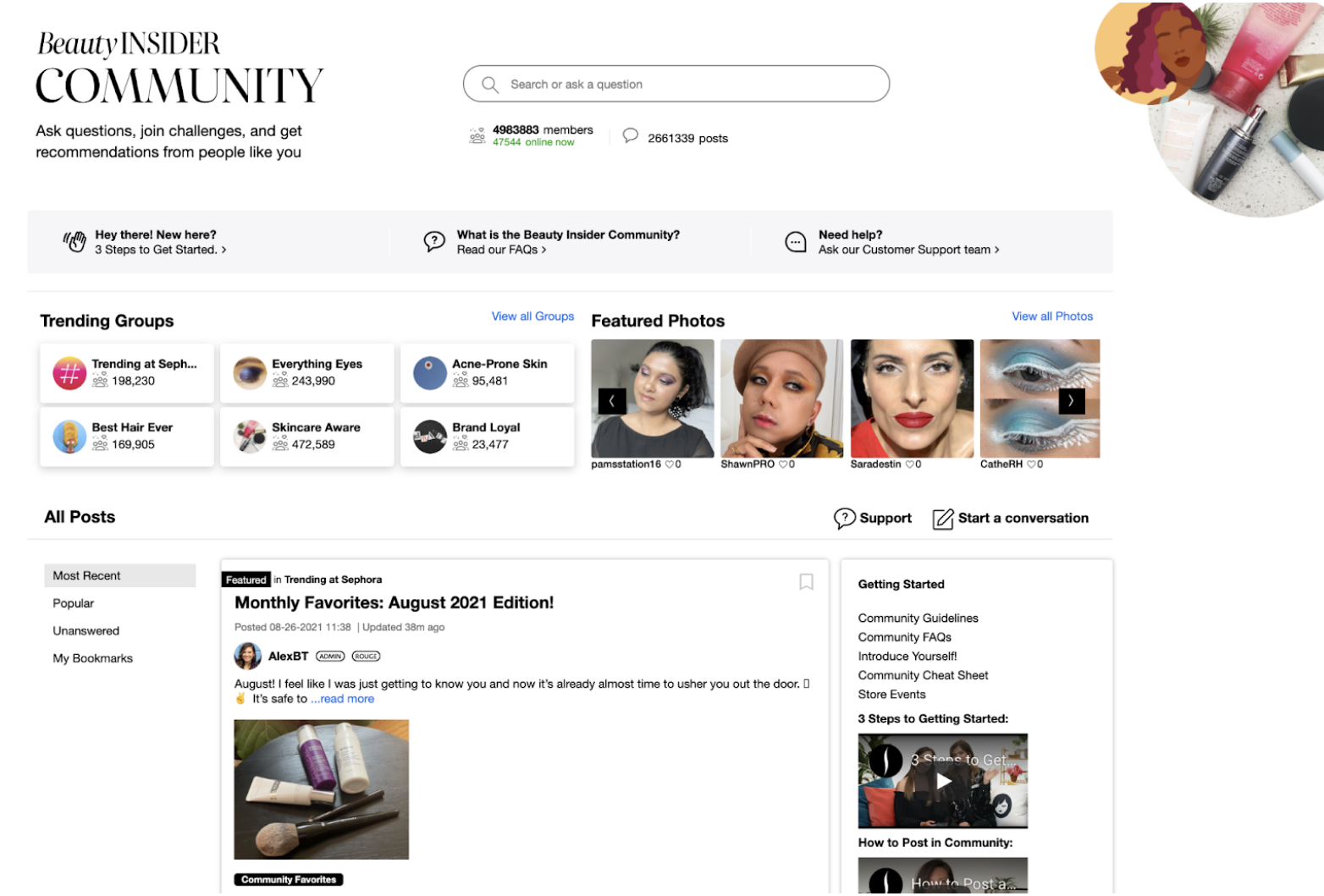
One answer is to make your mobile app as engaging as possible through communities and real-time interactions with other users. After all, humans are social creatures, and the need for positive human interaction is universal. By allowing users to connect with each other and have positive discussions, you are simultaneously increasing conversations (and mindshare!) about your brand and fulfilling this important human need.
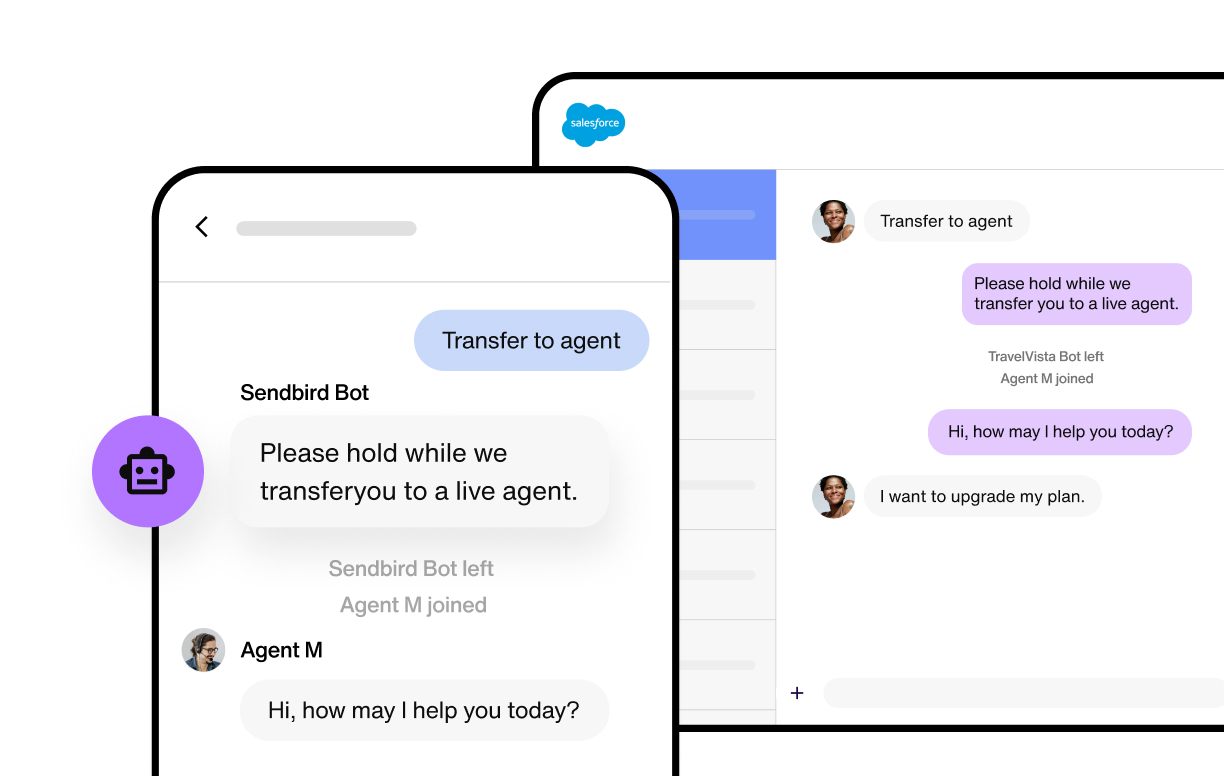
So how can you foster communities? One way to do this is to embed in-app chat, voice, and video in your app. You can take this to the next level with notifications, wherein users can access and continue all conversations (support tickets, notifications, conversations with friends, and more!) they’re having with your brand.
All these options are better than relying on SMS and third-party messaging apps because you can reduce communication fragmentation with a context-rich, branded experience that fosters trust.
Another way to improve the user experience is to embed AI in your product offerings and use AI for customer experience.
For example, with a customized, multilingual, feature-rich AI chatbot, you can bring automation into marketing, sales, and support. By training the AI chatbot on first-party data, you can boost response accuracy and supercharge user interactions with the content in your knowledge base.
To learn more, you can read our introductory blog on what is an AI chatbot?

Leverage omnichannel AI for customer support
Moreover, the application context provides users with the reassurance that they are not dealing with phishing scams or other fraudulent activities. With state-of-the-art communication experiences similar to popular 3rd-party platforms, you can keep users in your app for longer while taking control of user data and experience.
You can also encourage positive interaction and reduce churn by implementing features like moderating users’ chat directly, or extending the experience with 3rd party integrations services such as payments, shipping, and more.
Last but certainly not least, in-app chat is cheaper than SMS! In-app chat needs a Wifi connection and users can send unlimited messages, but SMS costs money to send. This means extra costs for businesses. Moreover, in low-income countries, users frequently rely on Wifi to send free messages, instead of choosing to bear the costs associated with SMS.
We’ve established the various ways that your business can enhance user engagement. We’ve also seen the short answer to why a streamlined mobile app UX is important. So how do you build a good mobile app UX? Next, we’ll talk about best practices that will take your mobile UX to the next level.
Top 20 mobile UI and UX best practices for brands
Simplicity and clarity win the mobile app UX race. Here are the latest mobile UX best practices to help you increase engagement and drive conversions:
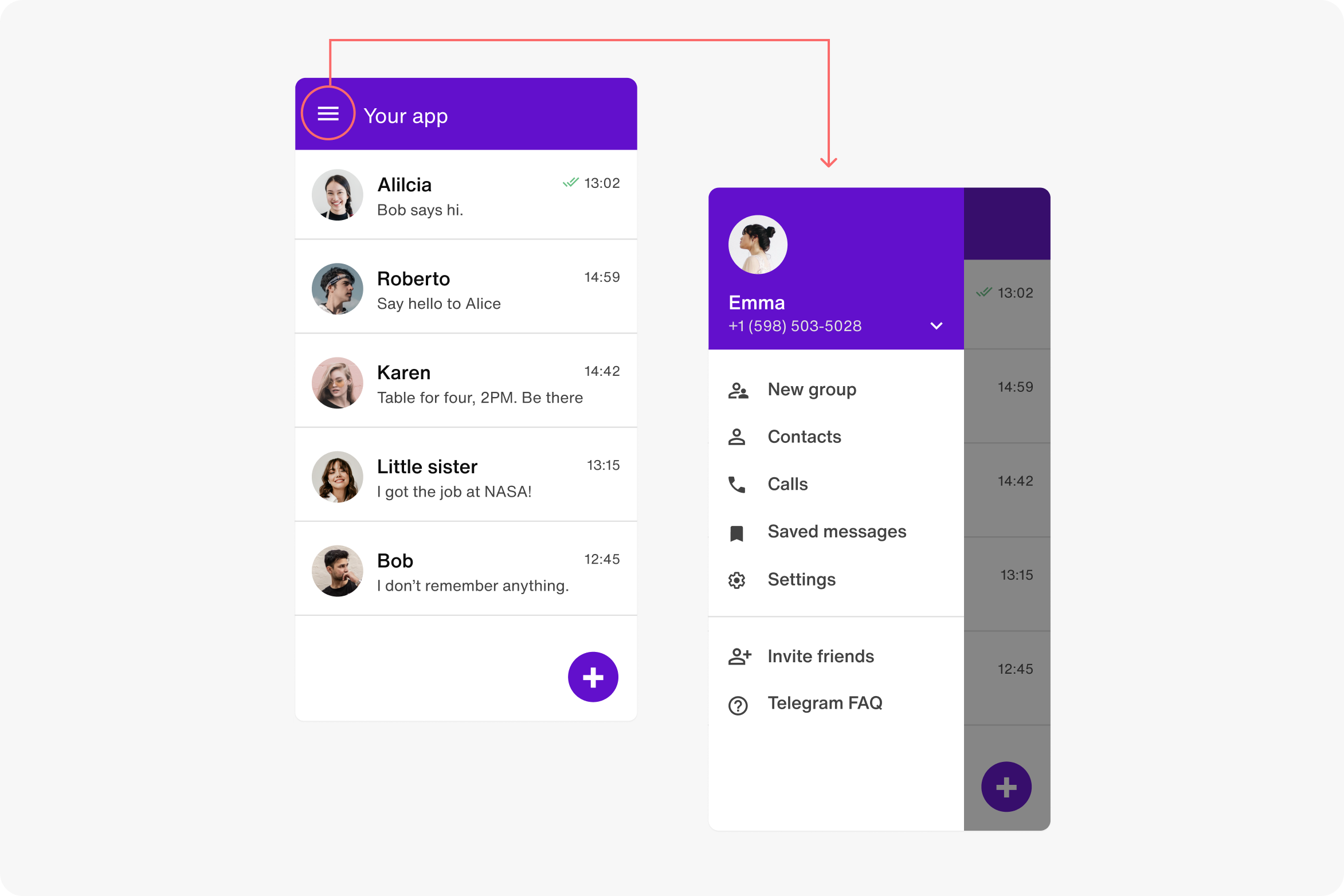
1. Simplify navigation
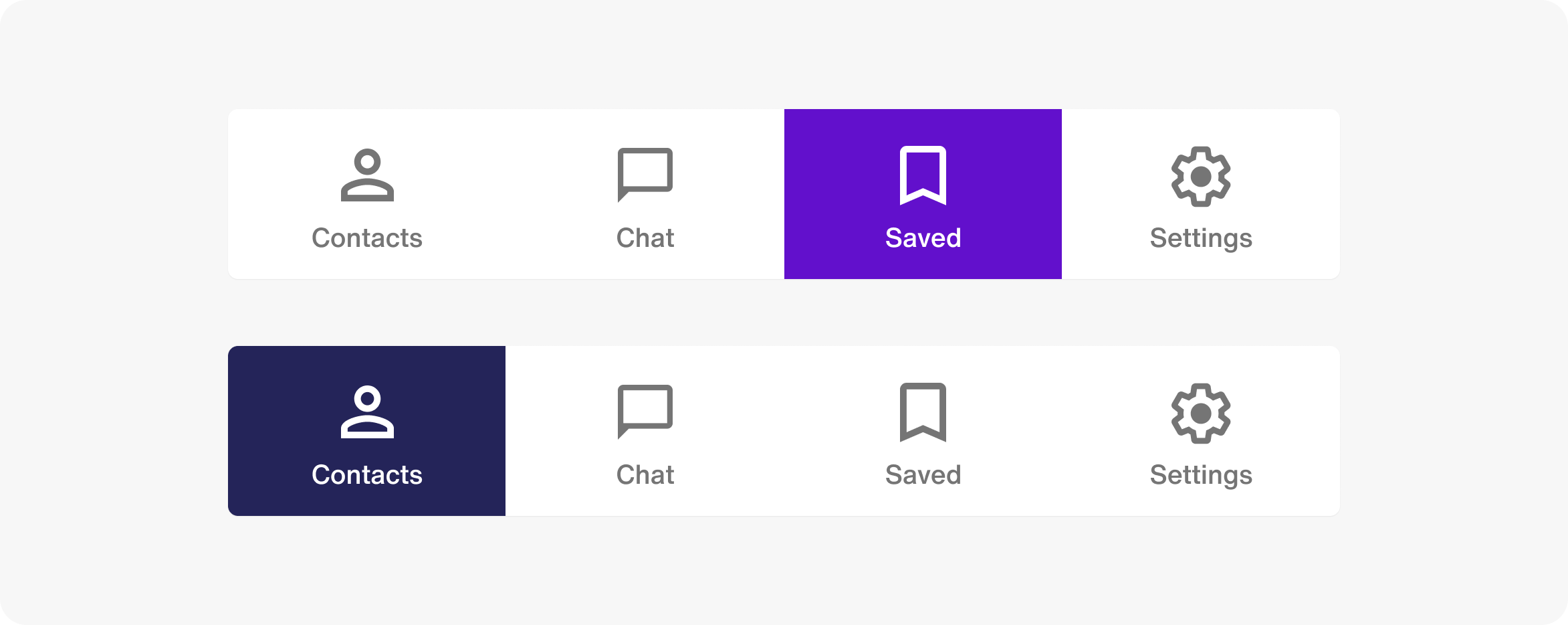
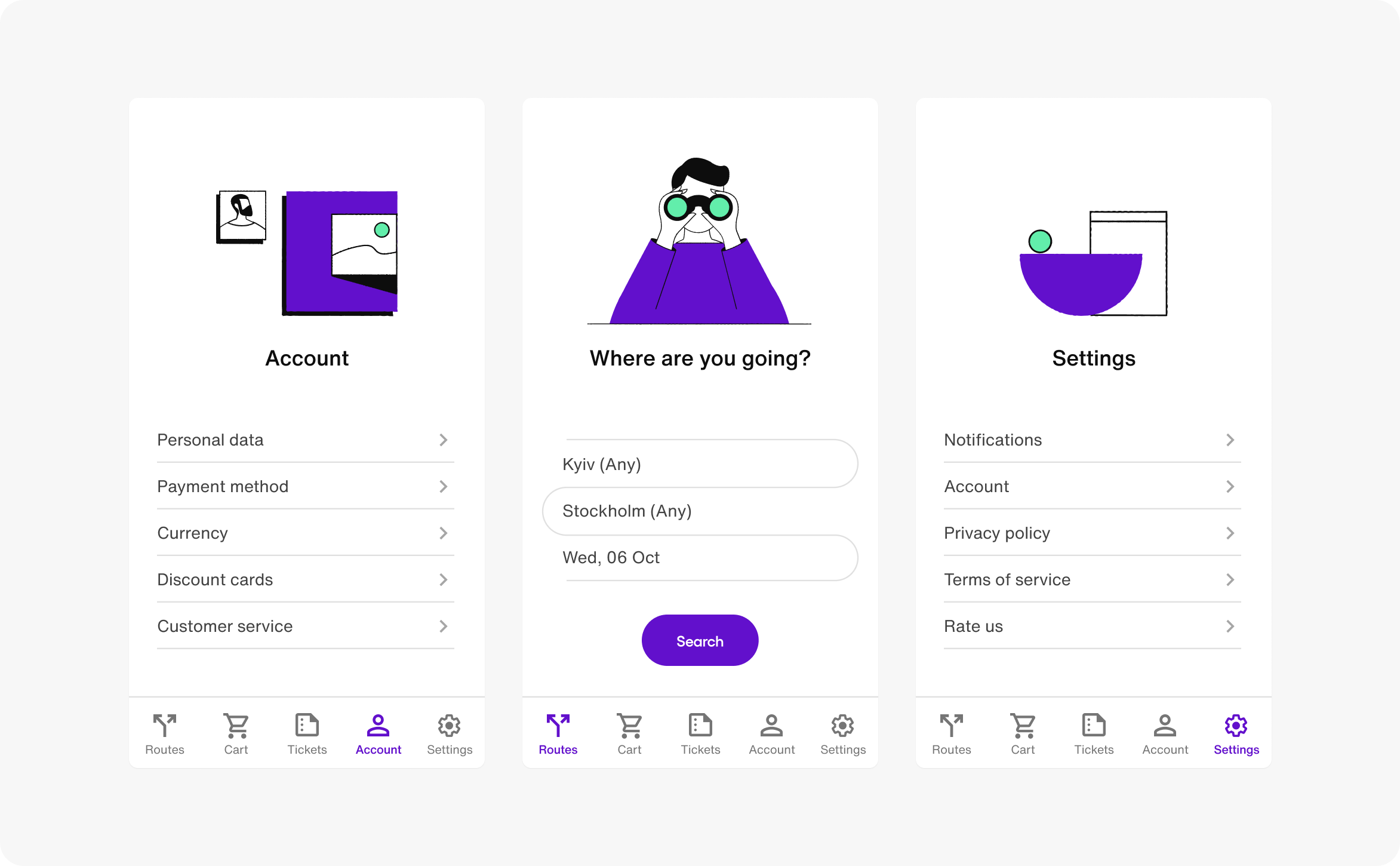
Easy and intuitive navigation is the key to enticing app users to stay in your mobile app and engage with your content. Use short and easily understandable labels on the navigation menu and tab bars while ensuring they don’t take up too much screen space.


2. Stay focused
Each screen should focus on encouraging users to take one action, such as signing in, choosing an item, or confirming a selection. Use a consistent button shape and color to indicate these actions throughout your app to make it easy for users to know what to do.

3. Reduce clutter on your mobile UI
Keep your user interface (UI) design simple and streamlined so that users can easily find the information they need. A minimalistic design, paired with unique functionality, is often the best way to capture attention and ensure that users take the desired actions.

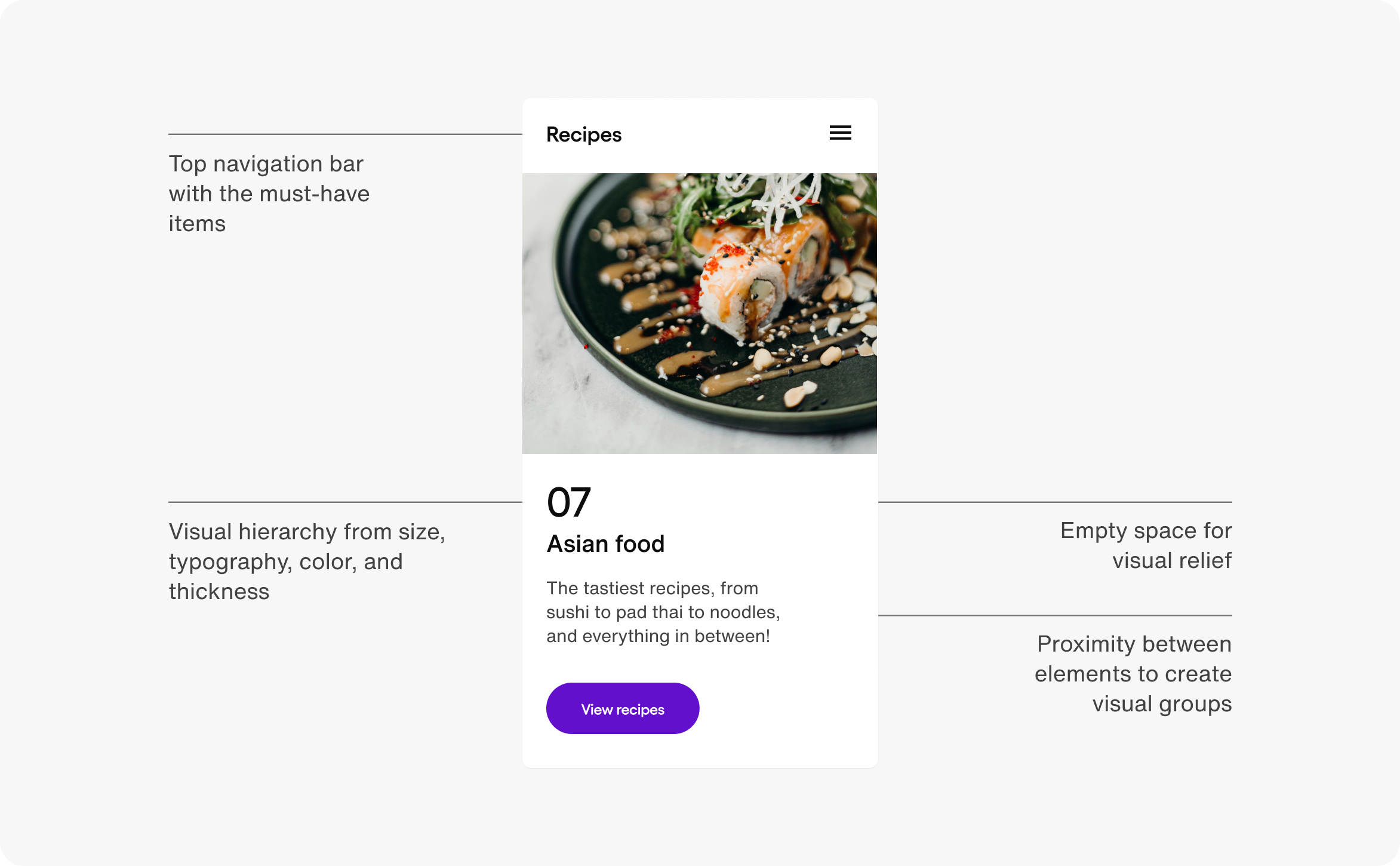
4. Prioritize key content on your mobile UI
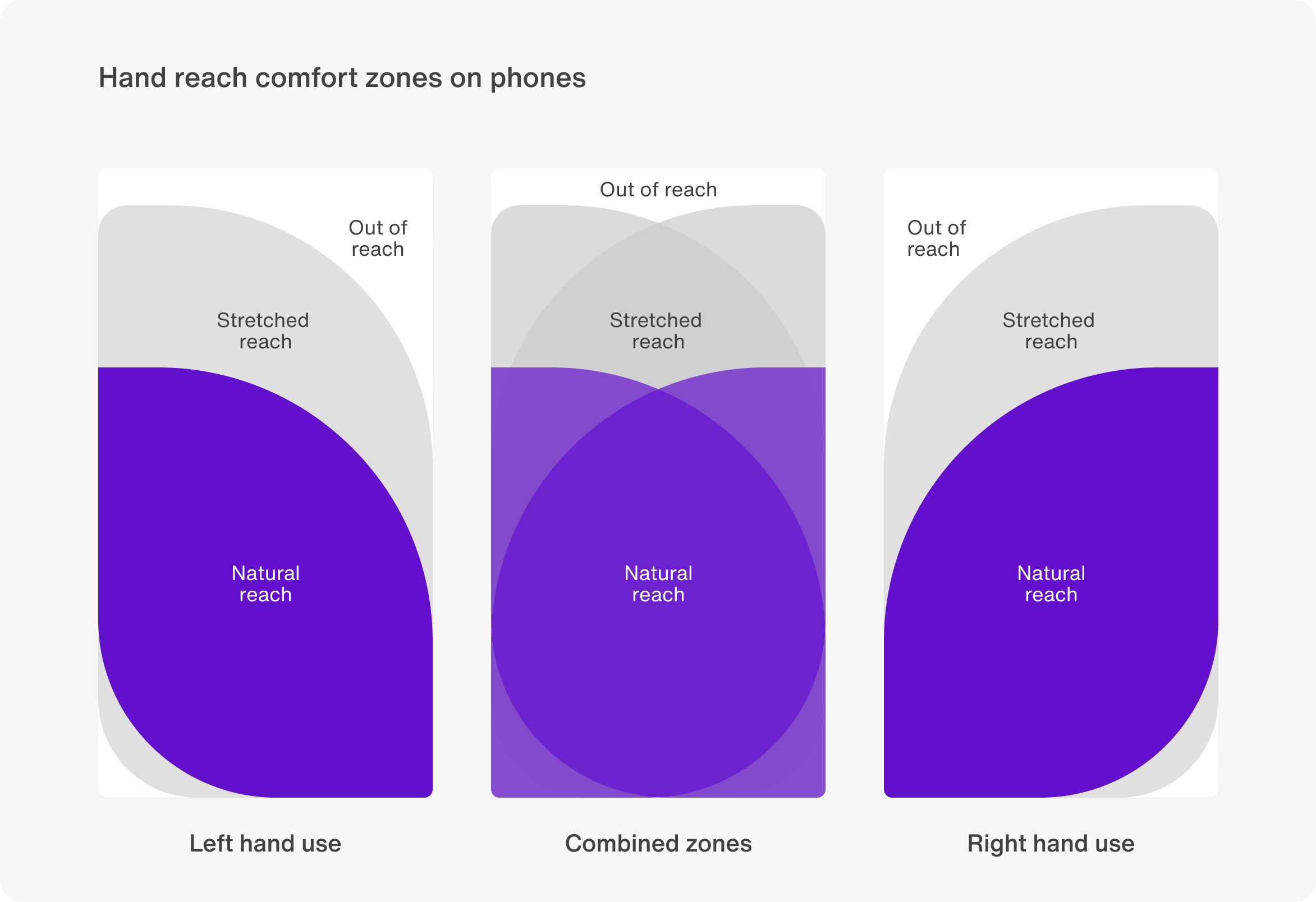
Screen size can make mobile UI design more challenging: you can only fit a small amount of information on a small screen, and users don’t have the patience to scroll forever. Put the most critical content and calls-to-action (CTAs) in the user’s natural reach zone and use visual elements to draw attention to them.

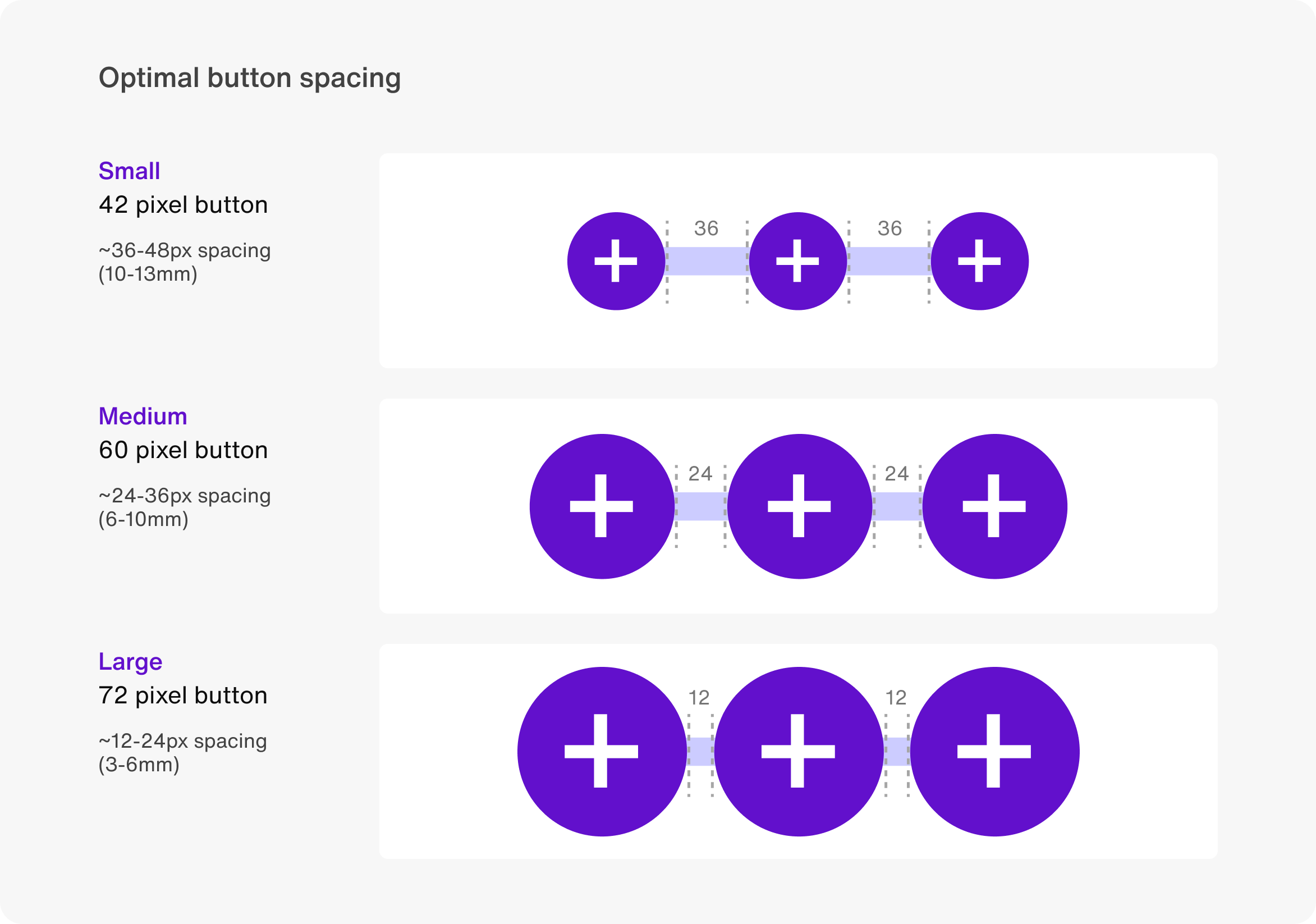
5. Design the mobile UI for human fingers
Tiny buttons can create a frustrating user experience, impacting your conversion rates if users can’t easily find or click on them. That’s why you should optimize your buttons’ size, shape, and color. Apple recommends 44×44 pixels for iOS, and Google recommends 48×48 pixels for Android phones.


Delight customers with AI customer service
6. Follow mobile UX design conventions
Use widely accepted icons, design elements, layouts, and gestures to simplify page design and improve usability. For example, use an envelope icon instead of “Send message” to reduce clutter. Bonus: using universally recognizable icons simplifies content translation when you localize your app for foreign markets.

7. Improve readability
Select a typeface that works well in different sizes and weights. Set body text at 12 points to ensure the content is legible without zooming. Use white space, ample line height, and padding to reduce clutter and make it easy for users to click on links and buttons.

8. Optimize mobile UI load time
Users will leave your site or app if it doesn’t load within a few seconds. Improve load time by optimizing your images, simplifying page layout, minifying resources, reducing redirects, etc. You can also use lazy loading to load resources only when needed.

9. Personalize the mobile app user experience
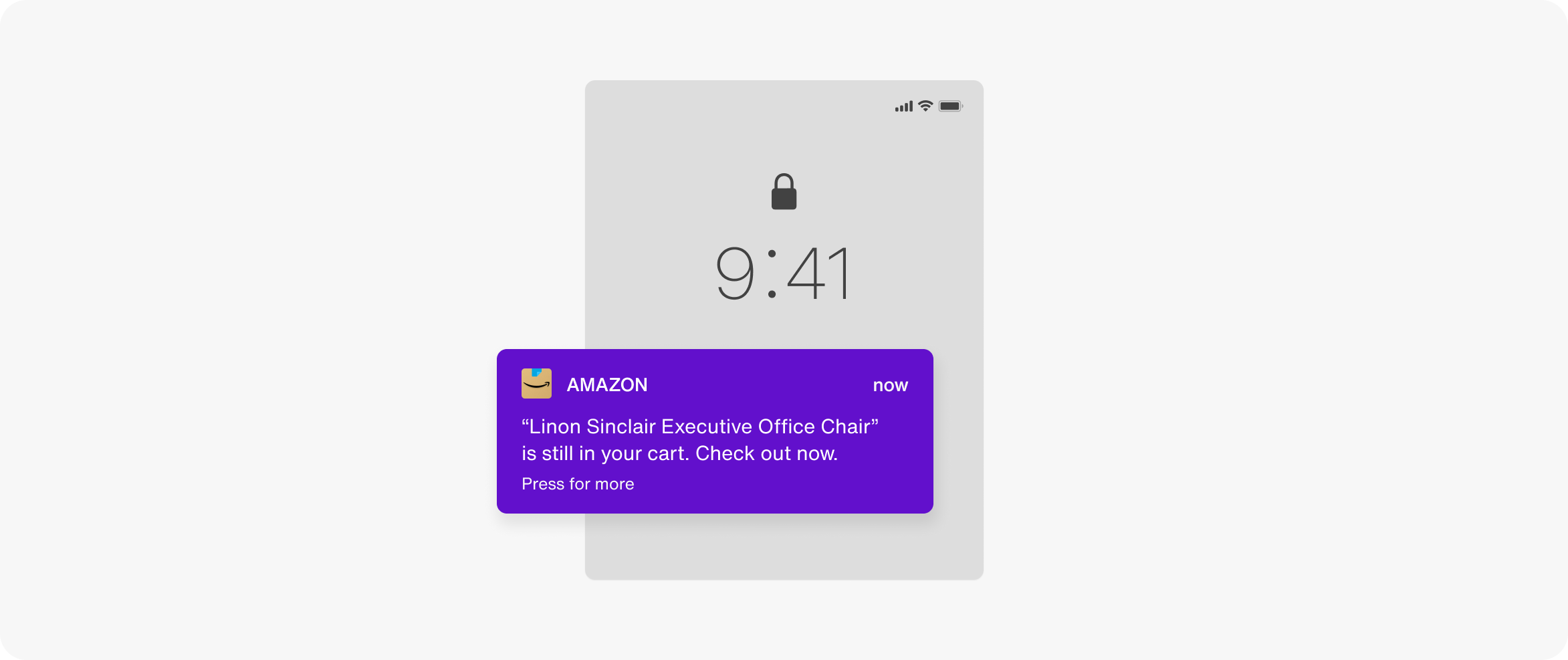
58% of smartphone users feel more favorable toward brands that offer a mobile experience based on their profile information or past interactions. Your mobile app UX should deliver targeted content and communications (e.g., via push notifications) to drive engagement and conversions.

10. Stay consistent
Today’s consumers move fluidly from one channel to another and expect brands to keep up without missing a beat. Your mobile UX should align with your other online and offline properties to create a seamless omnichannel user experience across all touchpoints.

11. Reduce friction
Simplify user flows so visitors can easily accomplish their goals. For example, asking a new customer to create an account, and filling out endless form fields before they can make a purchase, can impact your conversion rates. You can also leverage mobile-specific features such as tap-to-call and autocomplete to streamline the mobile app UX.

12. Ensure accessibility
15% of the world’s population experience some form of disability. Follow the latest Web Content Accessibility Guidelines so users with impairments can interact with your app, consume your content, and make purchases.

13. Provide real-time support with an AI agent
Mobile experiences are characterized by instant gratification. Who wants to send a message and wait 24 hours for an email reply? Include an AI agent for customer support so that customers can interact with your brand in real-time, have their questions answered, and complete their transactions. This can skyrocket user satisfaction with your customer support functions.


Boost CSAT with proactive AI customer service
14. Foster communities
Consumers expect a dynamic mobile experience from their favorite brands. This includes the ability to interact with other like-minded individuals on topics of interest. Adding a community component to your mobile app UX can drive engagement and keep users coming back. In fact, it’s just as important for businesses to have a go-to-community strategy in addition to a go-to-market strategy!

15. Deliver a secure mobile app user experience
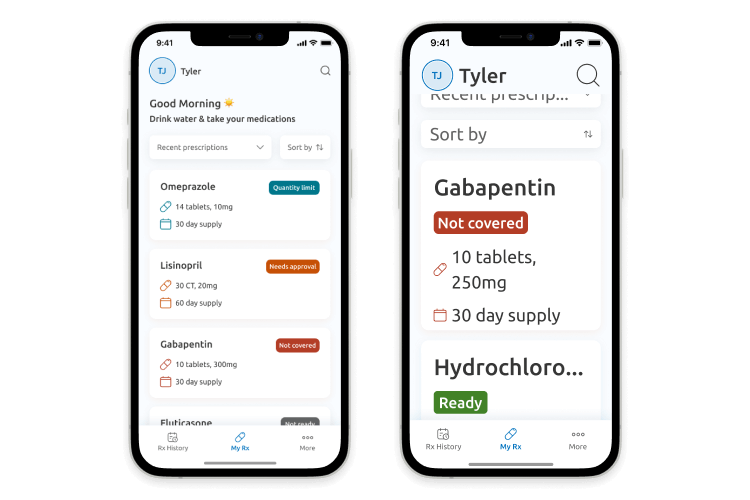
Users are savvy about data security. Your mobile UX must make them feel safe—especially if you’re in a highly-regulated industry (e.g. healthcare or finance) and handle sensitive customer data via mobile touchpoints.

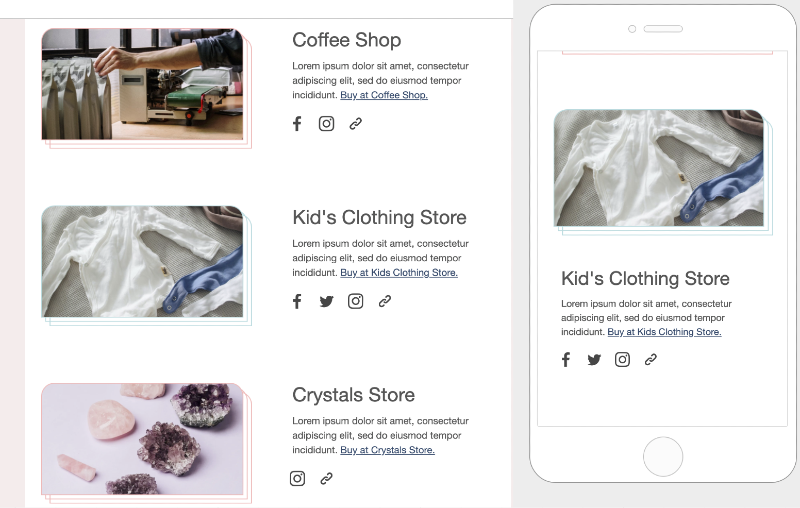
16. Design the mobile UI with mobile size constraints
Because of the small size of mobile screens, it’s essential to ruthlessly prioritize the elements that you would like on a page. If the element in questions is not essential, hide it on mobile, include it on a different page, or delete it altogether.
Make sure to stack the elements you do include instead of organizing them in a multi-column layout. This means that users will have to scroll through to see all your content - this makes it even more essential that you have engaging, useful, well-researched content to display.

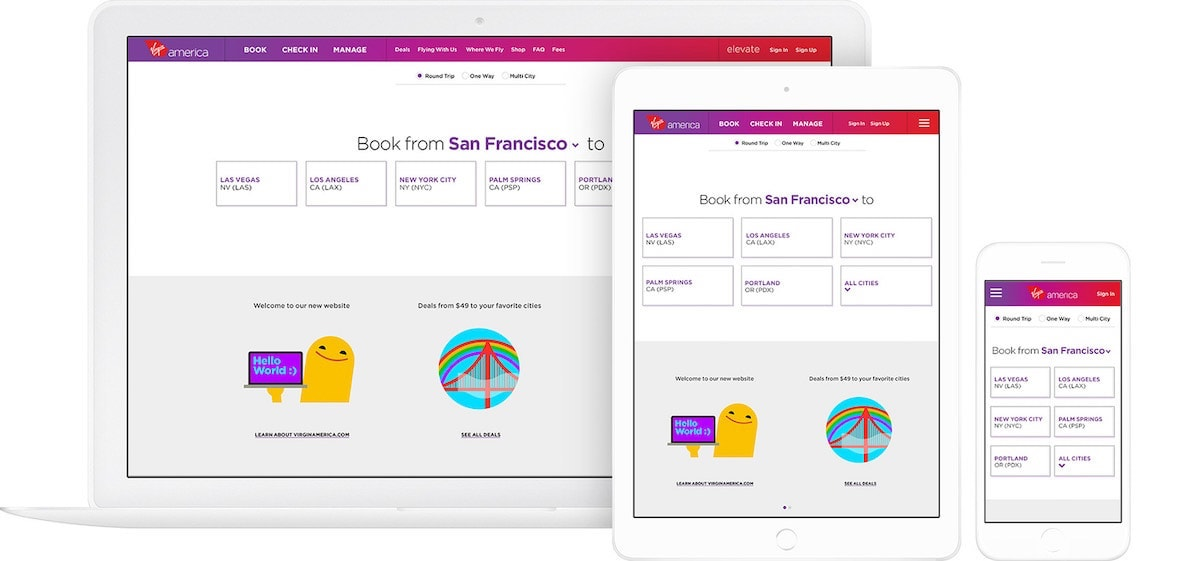
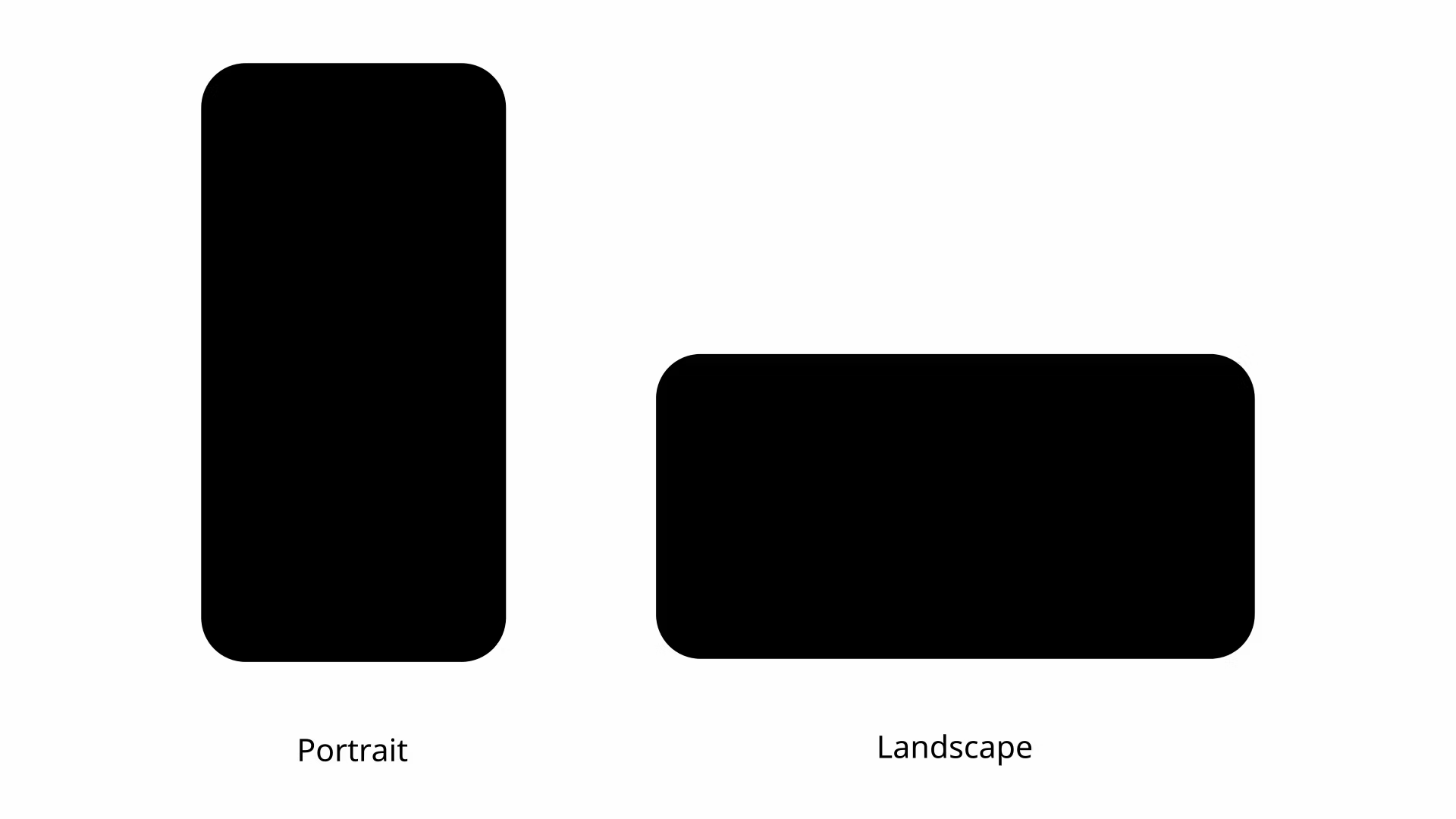
17. Design for vertical and horizontal mobile screen orientations
Desktops are, by default, horizontally oriented. This orientation cannot be changed. Mobile devices, on the other hand, can be used vertically or horizontally. A vertical orientation (also known as portrait orientation) is best suited for reading or scrolling. Horizontal orientation (also known as landscape orientation) is better suited for watching videos and playing games.

18. Understand split screens
On a desktop, users may open several apps simultaneously and switch between them, or use a split screen. This is not a common feature on smartphones because this is difficult to do with a smaller screen size. If your users do not get the information they need in your app, they will exit the app to find it somewhere else. If users are distracted by the other app they open, or if they simply forget about your app, your engagement levels - and associated metrics such as clicks and conversions - will fall.
To reduce the likelihood of this happening, keep users in your app by offering them all that they need so that they don’t feel the need to open a different app. Remember that offering users all the information they need and ensuring that your app isn’t cluttered is a delicate balancing act!

19. Offer feedback and interaction elements for a better mobile UX
Provide immediate feedback for user interactions. When a user performs an action, like tapping a button, visual or haptic feedback lets them know their action has been recognized. This can be as simple as a button changing color when pressed, an ephemeral confirmation message, or a quick vibration on holding down a key for additional keyboard options.

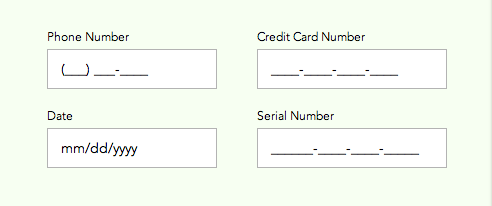
20. Design mobile-optimized forms
Design forms to be as short and straightforward as possible. Use auto-fill to speed up the process, and visually distinguish different types of input fields to avoid user errors. Offering input masks for data like phone numbers can guide users on the expected format.


Reimagine customer service with AI agents
Supercharge mobile UI design
Today, it’s easy to grab an app template with basic mobile UI elements already laid out, so you don’t have to start from scratch.
However, things may be more complicated when it comes to interactive features like AI chatbots, notifications, chat, and calls — they’re complex, and you have to keep them up-to-date with fast-changing user needs, consumer expectations, and best practices.
Sendbird makes it a breeze to build industry-leading conversation experiences without the time-consuming research and tedious testing of the traditional mobile UI and UX design process. With Sendbird, you can embed a feature-rich and flexible communications experience in your mobile app in mere minutes to increase engagement and drive conversions. You can leverage our APIs and SDKs to build communities and connect with your fans. With our comprehensive tutorials and documentation, you’ll be up and running in no time!
Why not try Sendbird to improve mobile app engagement with our mobile-ready conversation platform?
*Please note that Amazon is in no way affiliated with this image.