센드버드 Web SDK (JavaScript) 2.0.1 release!

안녕하세요!
오늘 이뤄진 센드버드 Web SDK의 2.0.1 업데이트 소식을 전해드립니다.
[What’s New?!] 사소한 버그들의 수정과 함께 Web SDK에서도 Native App과 같은 수준의 다양한 기능을 경험할 수 있도록 업데이트가 이뤄졌습니다.
- 입력 상태 표시 기능 (Typing indicator) 추가
- 입력 상태 표시 중임을 알기 위해 typeStart() 와 typeEnd()를 추가하였습니다.
- 사용자 리스트 불러오기 (Get user list) 추가
- 현재 앱에 접속한 registered list 유저의 리스트를 한번에 불러 올 수 있게 되었습니다

The only UIKit you need.
- startMessage, inviteMessage 방식의 변경
- Web SDK에서도 Native app SDK 혹은 API와 같이 여려명을 동시에 초대할 수 있도록 할 수 있도록 기능변경이 이루어졌습니다. (2.0.0 버전에서는 Web SDK 에서 메시지 시작, 초대시 한 명씩만 초대가 가능했었 습니다.)
- uploadFile의 방식 변경
- sendFile(), sendFileUrl()을 통해 파일을 올릴 때 Sendbird의 서버에 올리시거나, 자체 서버에 올리시는 경우 모두 자유롭게 파일을 업로드 할 수 있게 되었습니다.
- 초기화 방법 개선과 events handler추가 (onTypeStartReceived, onTypeEndReceived로 이벤트 함수 정의)
- Web SDK를 초기화 하기 위한 방법이 개선되었습니다.
- typing indicator를 처리하기 위한 event handler 2가지가 추가되었습니다.
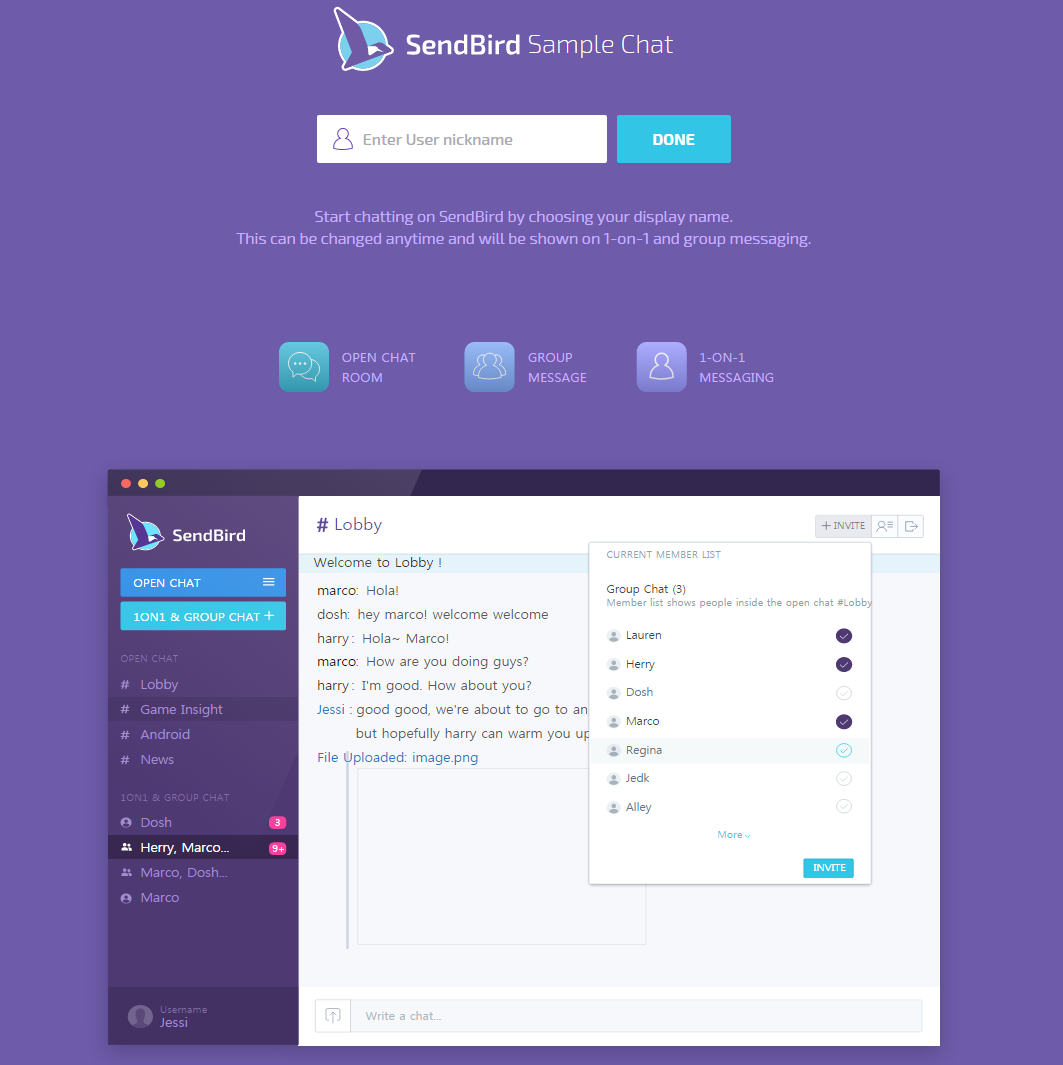
또한, 개발자 분들께서 더욱 쉽게 테스트 해보실 수 있도록 센드버드 Web SDK의 Sample Chat (click)을 제공하게 되었습니다.

센드버드의 더욱 새로워진 Web SDK 를 경험해보세요! 부족하거나 개선할 수 있는 아이디어는 support@sendbird.com으로 알려주세요.