Wie man einen WhatsApp-Messenger-Klon in React mit dem Sendbird UIKit erstellt

Mit über 2 Milliarden Nutzern und 100 Milliarden täglich ausgetauschten Nachrichten ist WhatsApp die beliebteste Messaging-App der Welt. Während die Benutzerfreundlichkeit für das Messaging von Benutzer zu Benutzer und die Möglichkeit, Gespräche mit Unternehmen zu führen, immens zu seiner Popularität beigetragen haben, wurde WhatApp kürzlich wegen der steigenden Zahl von Unternehmen, die Benutzer mit Werbebotschaften zuspammen, kritisiert.
Marken können dieses Problem vermeiden, indem sie einen In-App-Chat erstellen . Der kontextreiche In-App-Chat bedeutet, dass die wichtigen Updates, Neuigkeiten und Ankündigungen eines Unternehmens nicht in einem mit Spam überfüllten Messaging-Posteingang verloren gehen. Der In-App-Chat bietet auch ein lebensechtes Messaging-Erlebnis und gibt Marken die verantwortungsvolle Kontrolle über Benutzerdaten. Dies ist wichtig, da Messaging für Unternehmen sehr wohl zu einem wichtigen Teil der Grundlage werden kann, auf der eine Marke aufgebaut ist. Tatsächlich kommentierte ein Meta-Sprecher kürzlich: „Messaging ist die neue Art, Geschäfte zu erledigen, besser als eine E-Mail oder ein Telefonanruf.“
Deshalb werden wir in diesem Blog herausfinden, wie man einen WhatsApp-Messenger-Klon in React erstellt. Für dieses Projekt verwenden wir Sendbird UIKit für React . Sendbird UIKit ermöglicht es Entwicklern, ein maßgeschneidertes Chat-Erlebnis mit hochgradig anpassbaren UI-Komponenten zu erstellen. In diesem Blog werden wir verstehen, wie die von UIKit bereitgestellten Komponenten jeden Aspekt unserer benutzerdefinierten Integration ausmachen, um unser Ziel zu erreichen – das Erstellen eines WhatsApp-Messenger-Klons in React.
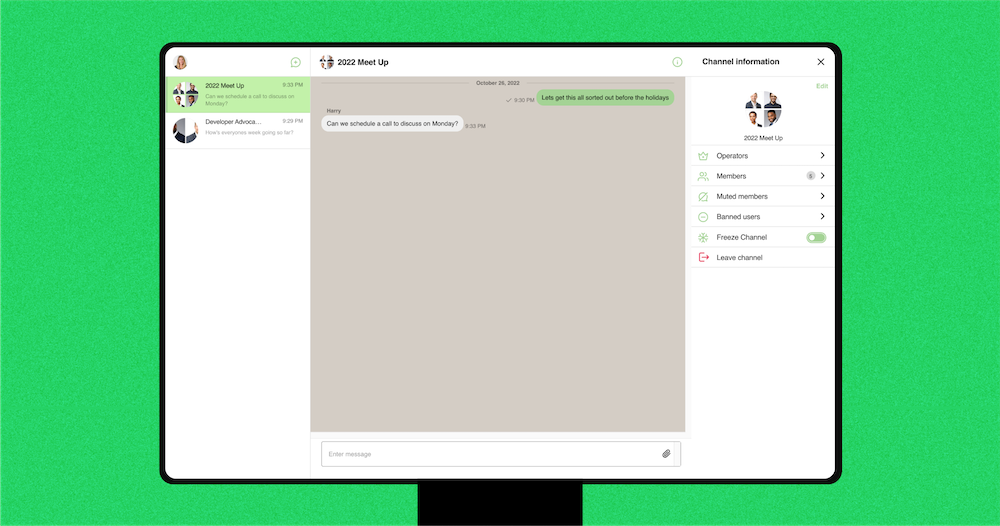
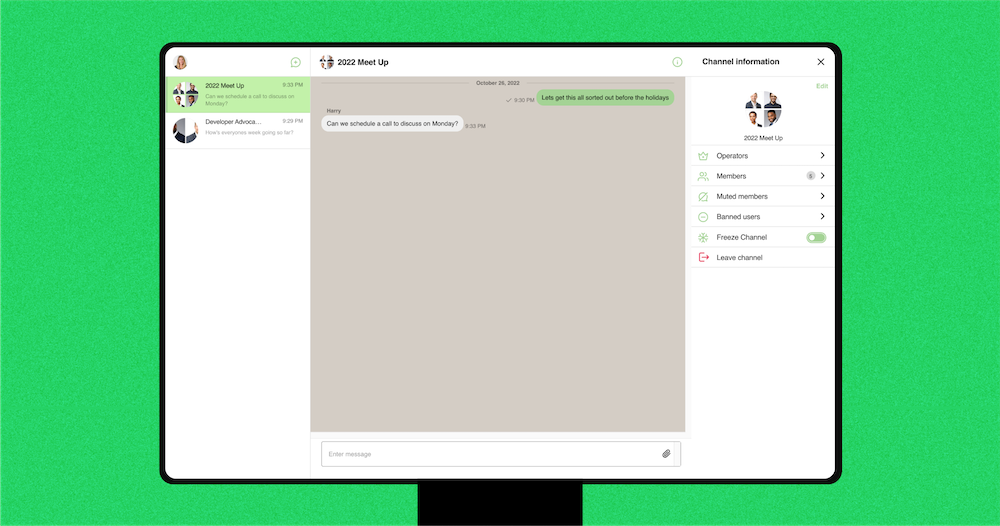
Am Ende dieses Blogs werden Sie Folgendes für den Desktop erstellt haben:

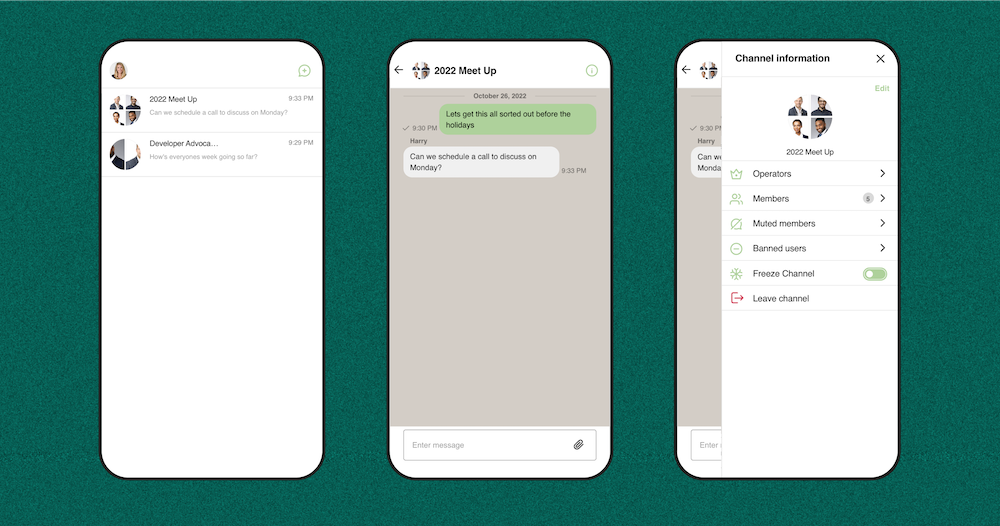
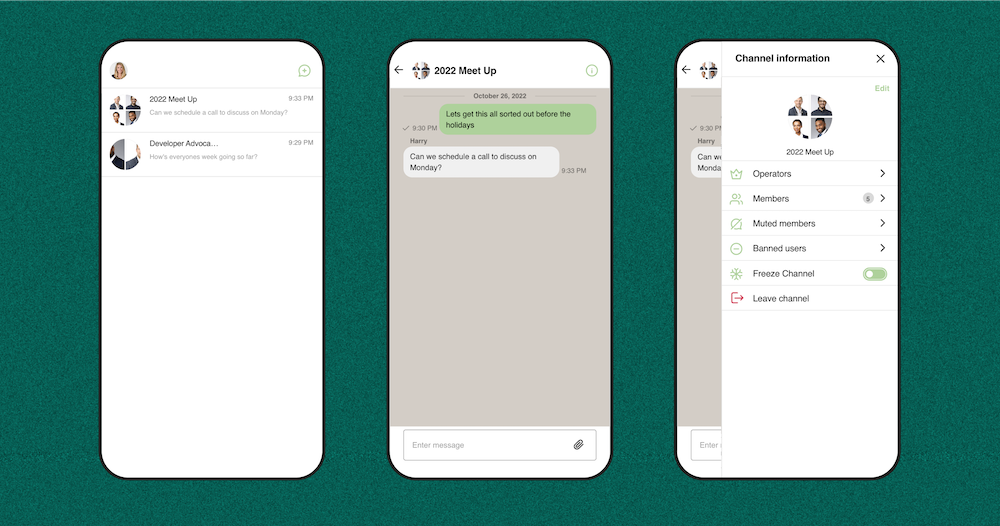
Und das ist für Handys:


The only UIKit you need.
Erste Schritte mit Ihrem WhatsApp-Messenger-Klon
Erstellen Sie zunächst eine Anwendung im Sendbird-Dashboard . Hier können Sie auf alles zugreifen, was in Ihrem Chat-Dienst bereitgestellt wird. Nachdem eine Anwendung erstellt wurde, müssen Sie die generierte Anwendungs-ID speichern, um das Chat-SDK in Ihrer Reaktionsanwendung zu initialisieren.
Generieren Sie eine React-Anwendung und installieren Sie Sendbird UIKit für React mit npm oder Garn:
Sobald UIKit installiert ist, können wir die notwendigen Komponenten für unsere Anwendung aus UIKit importieren.
Komponenten & Module für einen WhatsApp-Messenger-Klon in React
Zu Beginn verwenden wir den SendbirdProvider als allgemeinen Wrapper für die mehreren Module, die wir in unsere Anwendung aufnehmen werden.
Für unser Beispiel verwenden wir die Module ChannelList, Channel und ChannelSettings. Mit diesen drei Modulen erstellen wir eine mobile Ansicht und eine Desktop-Ansicht. Die mobile Ansicht zeigt entweder die Kanalliste oder sowohl die Kanalkonversation als auch das Einstellungsmenü zusammen. Für die Desktop-Ansicht haben wir die Kanalliste und die Kanalkonversation nebeneinander.
Zuerst importieren wir das Stylesheet von SendbirdProvider und UIKit in die Datei App.js:
Hinweis : Hier importieren wir SendbirdProvider und verweisen in unserer Anwendung als SBProvider darauf. Sie können wählen, wie Sie in Ihrer eigenen Anwendung darauf verweisen möchten.
Wenden Sie dann das folgende CSS auf unser Stylesheet an, das sich in der Datei styles.css befindet:
Jetzt möchten wir, dass die Anwendung sowohl in einer Desktop-Ansicht als auch in einer mobilen Ansicht funktioniert. In unserer Provider-Komponente müssen wir also die Bildschirmgröße des Fensters überprüfen. Wenn es die Größe eines Telefonbildschirms hat, wird unsere mobile Ansicht gerendert. Wenn es über der Anzahl von Pixeln eines typischen Telefonbildschirms liegt, wird eine Desktop-Ansicht gerendert. Daher erstellen wir zwei Komponenten und nennen sie MobileView und DesktopView. Beide Komponenten werden unsere Module enthalten.
Nachdem diese Schritte abgeschlossen sind, sieht die App.js-Datei wie folgt aus:
Hinweis : Wenn Sie einem Benutzer im Dashboard ein Zugriffstoken ausstellen, müssen Sie die accessToken-Variable an den SBProvider übergeben, wie im obigen Codebeispiel zu sehen.
Desktop-Ansicht
Die Desktop-Ansicht ist das standardmäßige Sendbird-Layout mit der Kanalliste auf der linken Seite und der Konversation auf der rechten Seite. Unsere DesktopView-Komponente gibt ein div mit dem Klassennamen „sendbird-app__wrap“ zurück. Dieser Klassenname ist bereits durch das Standarddesign von Sendbird gestaltet, das die Kanalliste neben dem Konversationsfenster anzeigt.
Dann müssen wir die Höhe des sendbird-app__wrap div auf 100vh setzen, was der Größe des gesamten Fensterbildschirms entspricht. Innerhalb dieses Div platzieren wir die Komponenten Kanalliste, Kanalkonversation und Kanaleinstellungen.
Importieren Sie die Module Kanalliste, Kanal und Kanaleinstellungen. Sie werden als SBChannelList, SBConversation und SBChannelSettings bezeichnet:
Wir fügen um jede Komponente ein div hinzu und wenden unter Verwendung der folgenden Klassennamen das standardmäßige UIKit-Styling auf unsere Komponenten an. Das Folgende sind die Klassennamen für jede Komponente:
- Für die Kanalliste lautet der div-Klassenname „sendbird-app__channellist-wrap“.
- Für die Kanalkonversation lautet der div-Klassenname „sendbird-app__conversation-wrap“.
- Für die Kanaleinstellungen lautet der div-Klassenname „sendbird-app__settingspanel-wrap“.
In der Kanallistenkomponente verwenden wir die Eigenschaft onChannelSelect, um den Kanal festzulegen, auf den in der Kanalliste geklickt wird. Die Kanalkonversation wird in der channelUrl übergeben und onChatHeaderActionClick verwenden, damit wir hören können, wann der Benutzer die Einstellungsleiste öffnen möchte. Übergeben Sie für die Kanaleinstellungen die Eigenschaft channelUrl und verwenden Sie onCloseClick, um die Ansicht der Einstellungsleiste zu schließen. Bitte sehen Sie sich die Codebeispiele im Abschnitt „Anpassungen“ unten an, um zu sehen, wie das aussieht.
Mobile Ansicht
In der Mobilgerätansicht wird entweder die Kanallistenkomponente oder die Kanalgesprächskomponente auf dem Bildschirm gerendert. Wenn sich ein Benutzer in der Kanalliste befindet und in eine Konversation klickt, wird das Konversationsfenster gerendert. Wenn der Benutzer klickt, um von der Konversation zur Kanalliste zu wechseln, wird die Kanalliste auf dem Bildschirm gerendert.
Für die mobile Ansicht geben wir ein div mit dem Klassennamen „mobile-view__wrap“ zurück und platzieren darin eine Bedingung, bei der, wenn der aktuelle Kanal nicht festgelegt ist, die Kanallistenkomponente zurückgegeben wird. Andernfalls werden das Kanalkonversationsfenster und die Einstellungskomponente zurückgegeben. Die Einstellungskomponente wird nur gerendert, wenn der Benutzer auf eine Schaltfläche im Konversationsfenster klickt, um das Einstellungsmenü zu öffnen.
Stellen Sie im Stylesheet das Element mit den Klassennamen „mobile-view__wrap“ und „sendbird-app__conversation-wrap“ auf eine Höhe von 100 vh ein, damit es den gesamten Fensterbildschirm einnimmt.
Wir verwenden für jede Komponente die gleichen Eigenschaften wie zuvor für DesktopView. Verwenden Sie für die Kanalliste die Eigenschaft onChannelSelect sowie disableAutoSelect. Die Eigenschaft disableAutoSelect wird verwendet, damit die Kanalliste nicht automatisch den ersten Kanal in der Liste darstellt.
Die Desktop-Ansicht zeigt die Kanalliste und die Kanalkonversation nebeneinander an. In der mobilen Ansicht sehen wir jedoch nur die Kanalliste oder die Kanalkonversation, daher sollte die automatische Auswahl deaktiviert werden. Wenn Sie disableAutoSelect nicht einbeziehen, werden Sie feststellen, dass die Ansicht ständig den ersten Kanal innerhalb des Konversationsfensters rendert und Ihnen nicht erlaubt, zur Kanalliste zurückzukehren, da sie diesen Kanal ständig rendert. Daher wird die Eigenschaft disableAutoSelect verwendet, um den Kanal auszuwählen, den Sie im Konversationsfenster anzeigen möchten, und von der Anzeige der Kanalliste zur Konversation zu wechseln.
Als Nächstes möchten wir über der SBConversation-Komponente eine Zurück-Schaltfläche hinzufügen. Die Zurück-Schaltfläche wird in der Kanalkonversation angezeigt und geht zurück, um unsere Kanalliste anzuzeigen. Die Konversationskomponente übergibt die channelUrl und verwendet onChatHeaderActionClick. Der onChatHeaderActionClick schaltet die Einstellungsleiste zum Öffnen um. Die Komponente SBChannelSettings verwendet die Eigenschaft channelUrl und onCloseClick, um das Einstellungsmenü zu schließen.
Anpassungen
Wir können damit beginnen, Anpassungen hinzuzufügen, um Ihrem Chat einen WhatsApp-ähnlichen Stil zu verleihen. Sowohl in DesktopView als auch in MobileView werden wir eine Funktion erstellen, die die Einstellungsleiste ausblendet, und eine Funktion, die die Einstellungsleiste rendert.
Um die Einstellungsleiste auszublenden, greifen wir innerhalb der Funktion das Element mit dem Klassennamen „sendbird-app__conversation-wrap“ und setzen seinen rechten Rand auf 0px. Diese Funktion wird in den SBChannelSettings über die Eigenschaft onCloseClick ausgelöst. Um die Einstellungsleiste in der Channel-Komponente innerhalb der Eigenschaft onChatHeaderActionClick zu öffnen, ruft sie die renderSettingsBar auf, wo sie das Element mit dem Klassennamen „sendbird-app__conversation-wrap“ greift und den rechten Rand auf 318 Pixel setzt.
Wenn Sie also die Einstellungen öffnen, wird das Layout des Konversationsfensters geändert, sodass auf der rechten Seite der Seite Platz für das vorhandene Menü ist. Wenn dann auf das Einstellungsmenü geklickt wird, um es zu schließen, wird das Konversationsfenster auf die Stelle erweitert, an der sich zuvor die Einstellungsleiste befand.
Damit das Einstellungsmenü erscheint, möchten wir etwas CSS hinzufügen, um es in der Fensteransicht richtig zu positionieren:
Von hier aus können Sie alle CSS-Anpassungen so ändern, dass sie so aussehen, wie Sie das Einstellungsmenü positionieren möchten.
Bei diesen Implementierungen gibt MobileView Folgendes zurück:
Und die DesktopView gibt dies zurück:
Farbsatz
Als Nächstes wollen wir die Eigenschaft colorSet im SendbirdProvider verwenden, um die Farben zu definieren, aus denen sich das Design von UIKit zusammensetzt. Sobald wir unser colorSet definiert haben, müssen wir sicherstellen, dass es an die SendbirdProvider-Komponente übergeben wird.
Für unser Beispiel setzen wir die Variable –sendbird-light-primary-100 auf hellgrün. Diese Farbe wird in der Kanalliste als Hintergrund des ausgewählten Kanals, als Hintergrundfarbe des Containers für eine Emoji-Reaktion und als Hintergrundfarbe verwendet, wenn der aktuelle Benutzer seine eigene Nachricht bearbeitet. In unserem Beispiel können wir die Farbe ändern, um sie an unsere ausgehenden Nachrichten in einem helleren Grünton anzupassen.
Als nächstes wollen wir –sendbird-light-primary-300 als grün definieren. Diese Variable wird für die Hintergrundfarbe ausgehender Nachrichten, für die Schaltfläche zum Erstellen eines neuen Kanals in der Kanalliste sowie für die Symbole wie das Einstellungssymbol in der Kanalkonversation und alle Symbole im Einstellungsmenü verwendet.
Dann stellen wir –sendbird-light-primary-400 auf einen etwas dunkleren Grünton ein. Die Elemente, die –sendbird-light-primary-400 verwenden, umfassen den Hintergrund für das Bewegen des Mauszeigers bei ausgehenden Nachrichten, das Bewegen des Mauszeigers auf die Schaltfläche „Speichern“, wenn Sie Ihre eigene Nachricht bearbeiten möchten, und das Bewegen der Maus auf die Schaltfläche „Erstellen“, um einen neuen Kanal zu erstellen.
Eine wichtige zu beachtende colorSet-Variable ist –sendbird-light-background-50, die für die Hintergrundfarbe jeder Komponente aufgerufen wird. Die aktuelle Standardfarbe ist Weiß. Anstatt diese Variable so zu ändern, dass sie eine einheitliche Hintergrundfarbe hat, oder die Hintergrundfarbe der gesamten Anwendung weiß zu belassen, implementieren wir CSS, um die Hintergrundfarbe des Konversationsfensters in hellbeige zu ändern. Wir empfehlen Ihnen, sich die vollständige Liste der colorSet-Variablen anzusehen .
Die App-Funktion sollte nun so aussehen:
Kanalanpassungen
Für den letzten Schliff fügen wir CSS hinzu. Bei eingehenden Nachrichten möchten wir das Profilbildsymbol neben dem Benutzernamen entfernen. Nachdem wir das Profilbild des Benutzers entfernt haben, möchten wir das darauf angewendete minimale Breiten-Styling entfernen, damit dort, wo zuvor der Avatar war, kein leerer Raum vorhanden ist.
Anpassungen der Kanalliste
In der Kopfzeile der Kanalliste möchten wir den Spitznamen und die ID des aktuellen Benutzers entfernen. Anstatt CSS zu verwenden, um dieses Ziel zu erreichen, können Sie alternativ die UI-Komponente ChannelListHeader von ChannelList verwenden, um Ihr eigenes spezifisches Design anzupassen, um das Standardlayout zu überschreiben.
Für die Kanalvorschaukomponente setzen wir die Anzeige für die Mitgliederzahl, die neben dem Namen des Gruppenkanals angezeigt wird, auf „Keine“. Eine weitere Option zum Entwerfen Ihrer benutzerdefinierten Benutzeroberfläche für die Kanalvorschau wäre die Verwendung der renderChannelPreview-Eigenschaft von ChannelList, die den standardmäßigen Sendbird-Header durch Ihre eigene benutzerdefinierte Komponente ersetzen würde. Wenn Sie den Code sehen möchten, sehen Sie sich bitte das vollständige CSS-Stylesheet an !
Dies ist das Endergebnis auf einem Desktop:

Und so sieht es auf einem mobilen Gerät aus:

Fazit
Glückwünsche! Sie haben jetzt einen WhatsApp-Messenger-Klon in React erstellt. Sie haben eine funktionale Messaging-Implementierung im WhatsApp-Stil, die aus Kernkomponenten und Modulen aus dem Sendbird UIKit besteht. Von hier aus können Sie Ihr Chat-Erlebnis mit den wesentlichen Elementen aufbauen, die den Anforderungen Ihrer Anwendung entsprechen.
Bitte sehen Sie sich dieses GitHub-Repository an, um einen Überblick darüber zu erhalten, was wir durchlaufen haben. Weitere Informationen finden Sie auch in unseren Dokumenten oder in der Fülle von UIKit-Tutorials auf unserem Entwicklerportal . Besuchen Sie die Community-Foren oder kontaktieren Sie uns, wenn Sie Hilfe mit dem Sendbird UIKit benötigen. Unsere Experten sind immer bereit zu helfen!
Viel Spaß beim Erstellen Ihres WhatsApp-Messenger-Klons! 💻







