Bauen Sie eine Next.js App für den Chat: Hinzufügen von Sendbird UIKit zu einer Next.js App

Das Erstellen von In-App- Chats ist sehr komplex. Beim Erstellen eines funktionsreichen Chats ist es oft hilfreich, wenn Sie über eine Reihe vorgefertigter Chat-UI - Komponenten verfügen, die sofort einsatzbereit sind. Das Sendbird UIKit bietet UI-Komponenten , die Ihnen den Aufbau von In-App-Chats erleichtern. In diesem Tutorial erfahren Sie, wie Sie Sendbird React UIKit V3 zu einer Next.js 13- App hinzufügen.
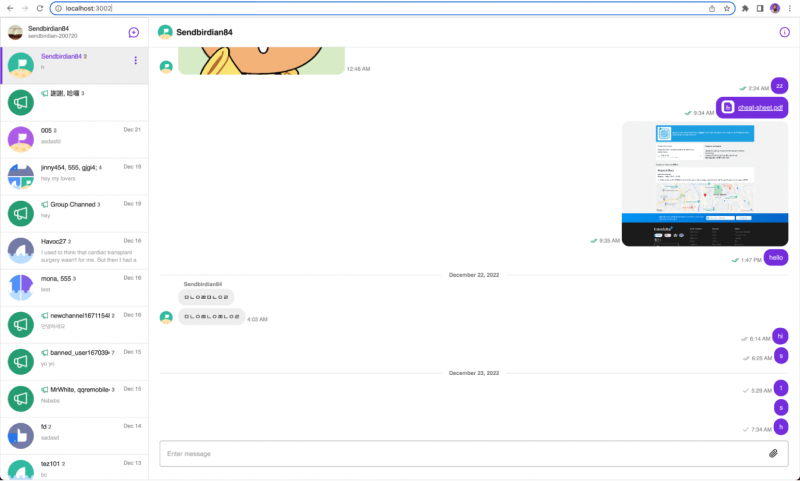
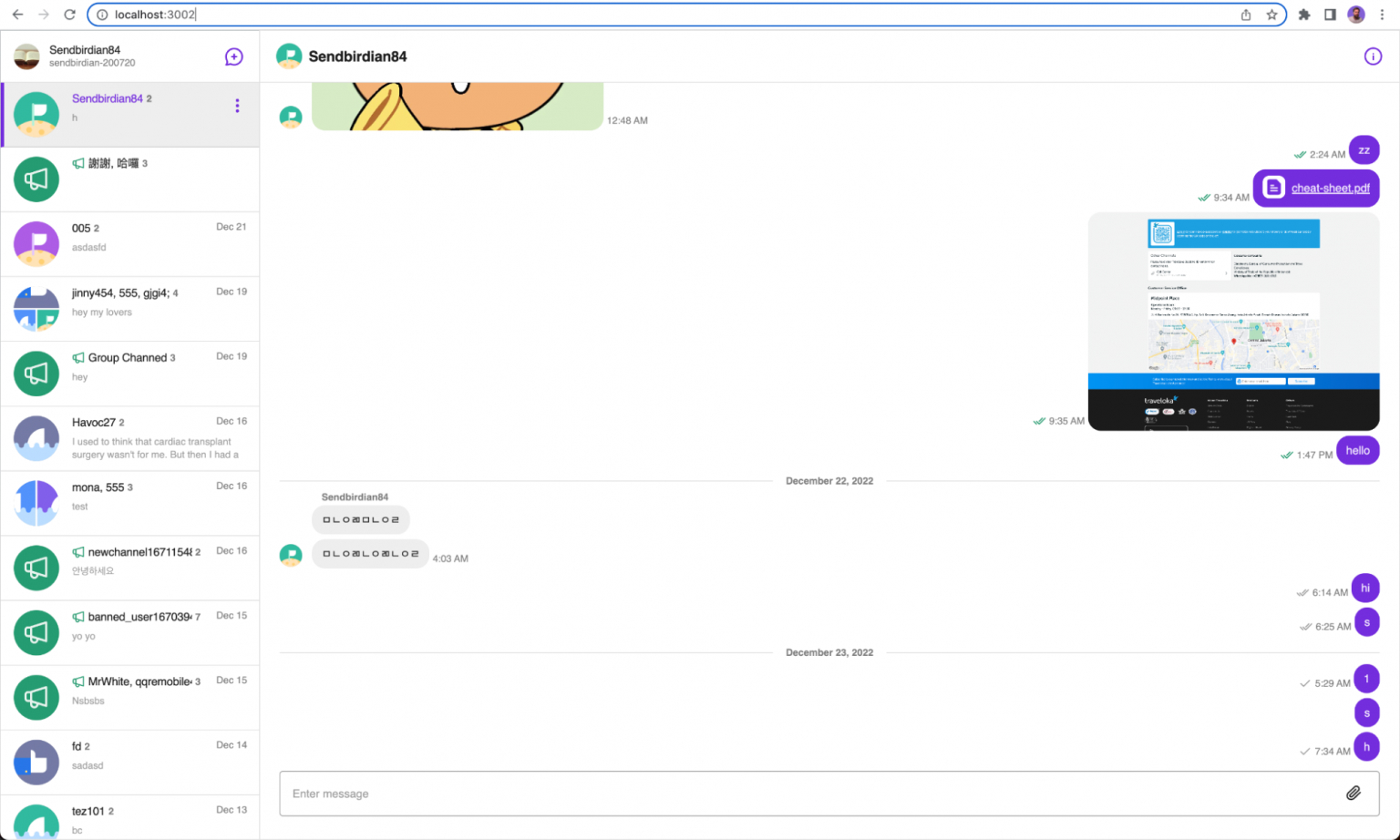
Am Ende dieses Blogs haben Sie eine Next.js-App für Chatnachrichten erstellt. Hier ist ein Screenshot, wie es aussehen wird:
Wir empfehlen Ihnen, sich den endgültigen Code und eine Live-Demo des Endergebnisses anzusehen. Vielleicht finden Sie es auch hilfreich, sich das folgende Video anzusehen.

Voraussetzungen
Bevor Sie beginnen, stellen Sie bitte sicher, dass Sie sich für ein Sendbird-Konto anmelden . Für dieses Tutorial muss Node.js (Version 12.22.0 oder höher) auf Ihrem System installiert sein.
Lass uns anfangen!

The only UIKit you need.
Warum eine Next.js-App für den Chat erstellen?
Der Grund, warum Next.js eine gute Wahl zum Erstellen einer Chat-App ist, liegt darin, dass Next.js es einfach macht, React-Komponenten während des Builds oder auf Serveranfrage zu rendern. Dies steht im Gegensatz zu herkömmlichen React-Apps, die auf dem Gerät eines Benutzers gerendert werden. Dadurch wird die Leistung verbessert, da keine großen Mengen von JavasScript über das Netzwerk gesendet werden und die Zeit verkürzt wird, die der Client zum Rendern der Seite benötigt.
Clientseitiges Rendern mit Next.js
Next.js bietet nicht nur serverseitiges Rendering, sondern auch die Möglichkeit, clientseitige spezifische Komponenten zu laden. Die Funktion, die dies ermöglicht, heißt Dynamischer Import. Sie können die Funktion „Dynamischer Import“ verwenden, um Sendbird React UIKit zu laden, das als dynamische Chat-Benutzeroberfläche ein clientseitiges Rendering erfordert.
Dynamische Next.js-Importe
In Next.js können Sie dynamische Importe verwenden, um eine Komponente nur auf der Clientseite zu laden. Dazu können Sie die dynamische Funktion verwenden. Angenommen, Sie haben eine Komponente namens MyAsyncComponent, die Sie nur auf der Clientseite laden möchten. So könnten Sie es tun:
Eine wichtige Sache, die Sie beachten sollten, ist, dass die Option ssr auf false gesetzt ist. Dadurch wird sichergestellt, dass diese Komponente niemals in einer serverseitigen Umgebung gerendert wird, wo sie möglicherweise beschädigt wird, höchstwahrscheinlich aufgrund einer fehlenden Browser-API, z. B. des Fensterobjekts.
Hinzufügen von UIKit zu Next.js
Lassen Sie uns nun darüber sprechen, wie Sie UIKit zu Ihrer Next.js-App für den Chat hinzufügen.
Erstellen Sie ein Next.js-Projekt
Um ein neues Next.js-Projekt zu erstellen, müssen Node.js und npm (der Paketmanager für Node.js) auf Ihrem Computer installiert sein.
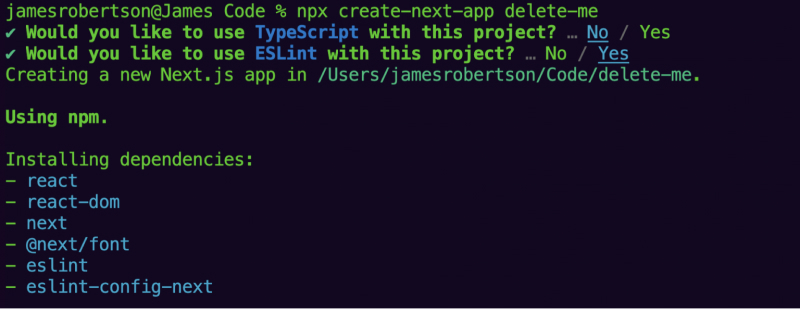
Um das Next.js-Projekt zu erstellen, verwenden wir das CLI-Tool create-next-app, indem wir den folgenden Befehl ausführen:
Der in diesem Blog bereitgestellte Beispielcode verwendet Javascript, aber Sie können TypeScript wählen, wenn Sie vom Befehlszeilentool dazu aufgefordert werden.

Navigieren Sie in das neu erstellte Projekt und starten Sie die App mit:
Sie haben jetzt ein einfaches Next.js 13-Projekt, das im Browser ausgeführt wird.

UIKit installieren
Nachdem Sie nun ein Projekt am Laufen haben, können Sie Sendbird UIKit installieren . Wir werden die neueste Version der Bibliothek verwenden. Bitte lesen Sie die offiziellen Dokumente für Senbird UIKit V3.
Erstellen Sie eine Chat-Komponente
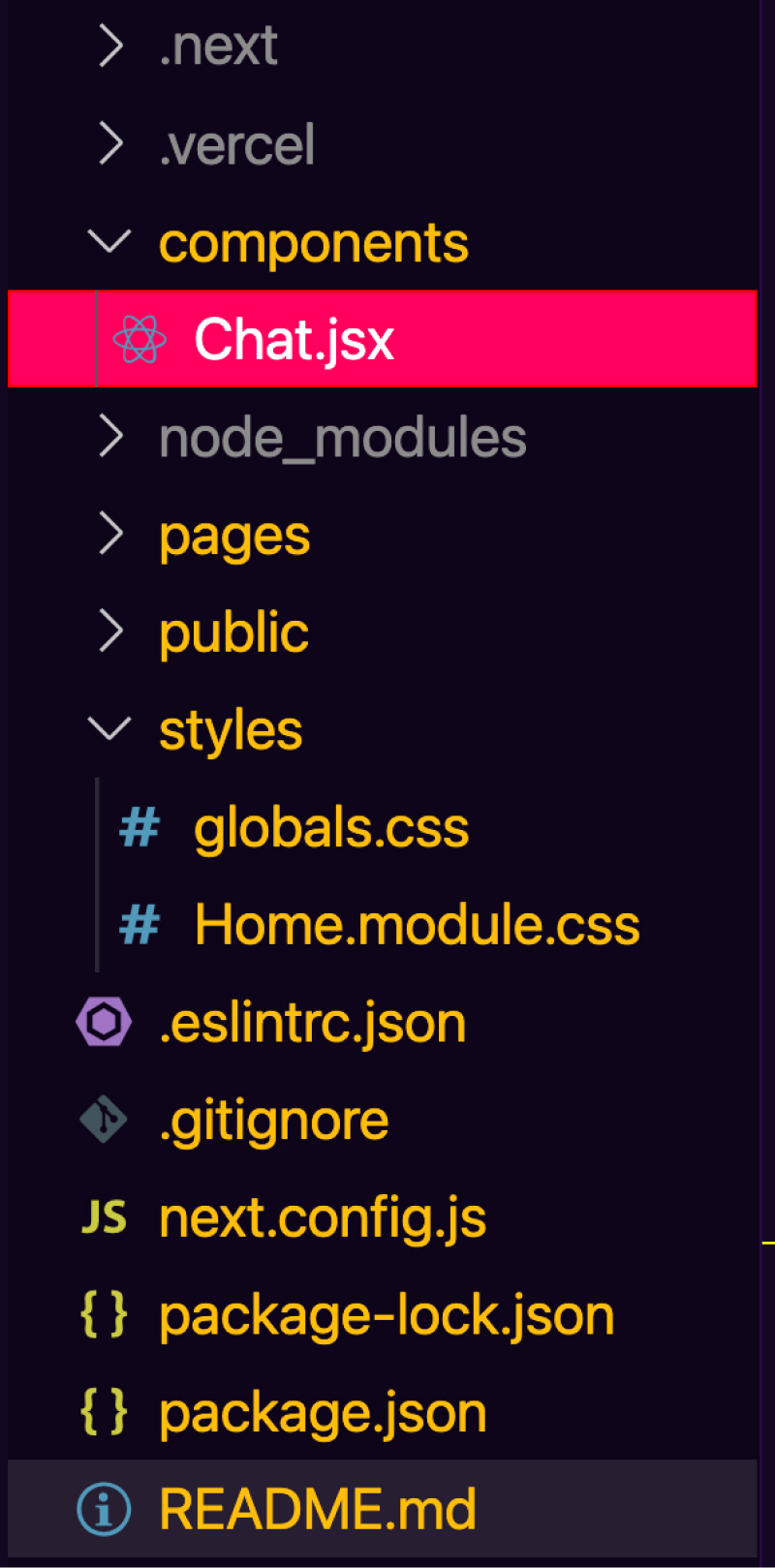
Lassen Sie uns zunächst einen neuen Ordner namens „components“ im Stammverzeichnis des Projekts hinzufügen. Dieses Verzeichnis wird unsere Chat-Komponente enthalten. Später in diesem Blog erfahren Sie, wie Sie diese Komponente zu einer Seite hinzufügen, sodass sie nur auf der Clientseite gerendert wird.

Fügen wir in unserer neu erstellten Chat.jsx-Datei den folgenden Code hinzu, der UIKit importiert und die UIKit-Chat-App-Komponente rendert. Damit der Chat den gesamten Bildschirm einnimmt, fügen Sie ein Wrapping-Div mit 100 % Breite und Höhe hinzu. Das Sendbird UIKit erfordert, dass eine Benutzer-ID und eine Anwendungs-ID als Props übergeben werden. Beide Informationen finden Sie über Ihr Sendbird-Dashboard .
Chat-Komponente zu einer Seite hinzufügen
Jetzt, da Sie eine funktionierende Chat-App haben, müssen Sie sie irgendwo rendern. Next.js-Routing verwendet das Kernkonzept von Seiten. Seiten werden gerendert, wenn ein Benutzer die entsprechende Seitenroute im Browser besucht. Standardmäßig gibt uns create-next-app eine Indexseite. Lassen Sie uns diese Datei aktualisieren, um unsere Chat-Komponente zu rendern.
Der obige Code macht folgendes:
- Importieren Sie das Sendbird-Design, damit die Chat-Komponente gut aussieht.
- Verwenden Sie die dynamische Importfunktion von Next.js, um die Chat.jsx-Komponente einzubinden. Stellen Sie sicher, dass es nur auf der Clientseite gerendert wird und serverseitige Renderingfehler vermieden werden.
- Entfernen Sie alles innerhalb des <main>-Tags und ersetzen Sie es durch die neu erstellte <DynamicAppWithNoSSR>-Komponente.
Das Endergebnis wird so aussehen.

Abschluss
Glückwunsch! Jetzt haben Sie eine Next.js-App, die weiterhin statisches und serverseitiges Rendering verwendet und auch die interaktiven Chat-Komponenten von Sendbird auf der Client-Seite rendern kann.
Wenn Sie weitere Anleitungen zum Material in diesem Blog benötigen, lesen Sie bitte die Dokumentation . Vergessen Sie nicht, sich den endgültigen Code und eine Live-Demo des Ergebnisses anzusehen! Vielleicht finden Sie es auch interessant, sich unsere Demos des In-App-Chats anzusehen. Antworten finden Sie auch in der Sendbird Community , einem Forum, in dem Sie Fragen rund um Sendbird stellen und beantworten können . Bitte zögern Sie nicht, uns zu kontaktieren, wenn Sie Hilfe benötigen – unsere Experten helfen Ihnen gerne weiter. Fröhliches Chat-Gebäude! 💻







