24 resources to inspire a modern chat app UI

Chat app UI for an interface designer: How to get started
Did you know that every $1 invested in UX, of which UI is an inseparable part, yields a return of $100? After all, 90% of users stop using an app due to poor user experiences. So how can you ensure that your chat app doesn’t meet this fate?
As an interface designer, you may be thinking that building a feature-rich chat app with a modern look and feel, like WhatsApp or Messenger, is next to impossible. After all, the best chat apps boast top-notch UI and UX. Fortunately, that’s not true! If you’re looking for resources with which to build a clean chat app UI, with modern UI elements, you’re in the right place!
In this blog, we’ve compiled this list of 24 essential UI design resources, because we know that the chat app UI can make or break your product.
We’ll start by defining UI design and then look at suggestions for how to choose UI elements for your chat app, but if you already know what you need, click directly to the resources!
24 resources for modern chat application design

8 major support hassles solved with AI agents
What is UI design?
UI design, or User Interface Design, refers to the process of creating user interfaces in software or computerized devices with a focus on looks or style. An interface designer aims to create interfaces which are easy and intuitive to use, often prioritizing the user's experience by considering how each element of the interface can facilitate usability and improve the interaction between the user and the product. An interface designer selects UI elements that align with the brand while ensuring the user can achieve their goal in the fewest clicks or taps. UI design encompasses the selection of colors, button shapes, text font and size, and layout of the interface, ensuring that the user can interact with the application or website with efficiency, effectiveness, and satisfaction.
What is a chat UI?
A chat UI refers to the user interface design specifically tailored for chat applications, focusing on real-time text-based interaction between users. It includes the layout and behavior of chat elements such as message bubbles, input fields, send buttons, and any additional features like file sharing, video calls, or emoji support. The design is optimized for seamless communication, aiming to provide a clear, intuitive, and engaging user experience that supports the natural flow of conversation. An effective chat UI design prioritizes readability, accessibility, and responsiveness to accommodate diverse user needs and devices.

How to choose UI elements for building your chat app UI: What an interface designer needs to know

Now let’s talk about how to design UI elements for the best chat app UI.
Message bubbles: Design these for readability and distinguish between sent and received messages through color or alignment. For example, received messages are aligned left and sent messages are aligned right.
Text input field: This should be clearly visible and accessible, with ample space for typing messages.
Send button: Make this prominent and intuitively located near the text input field.
Notifications: Implement visual and/or auditory cues for new messages to keep users informed without being intrusive. Consider implementing in-app notifications or business messaging to encourage users to come back to your app.
Chat list: Display ongoing conversations with clear indicators for unread messages, ensuring users can easily switch between chats.
Contact list: Organize with search functionality and group options to ease starting new conversations.
Emoji and GIFs support: Integrate a selection of expressive options to enhance communication.
File sharing: Include options for sending images, videos, and documents within the chat interface, with previews if possible.
Voice and video call buttons: Offer direct communication options within the chat interface, making them easily accessible.
User status indicators: Show online, offline, or busy statuses to inform users about the availability of their contacts.
These chat app UI features are critical to a good app user experience. While it’s essential for an interface designer to include them in a chat app UI, the chat UI elements don't need to be designed from scratch. A UI kit, such as Sendbird UIKit, helps you to create a modern messaging experience using ready-made chat UI components.
Design inspiration: UI design examples
Design trends come and go, and the last thing you want to do is complicate your UI. Getting design inspiration from the following websites can help.
1. Pinterest
Pinterest can be a great place to collect inspiration for chat UI design. Check out collections like Chat UI and Design: Chat & Messaging.

2. UI Movement
UI Movement is like Pinterest but created explicitly for UI design. It’s chock-full of ideas and examples for app designers seeking inspiration, and users can subscribe to newsletters curated to their interests. See its collection dedicated to chat UI.

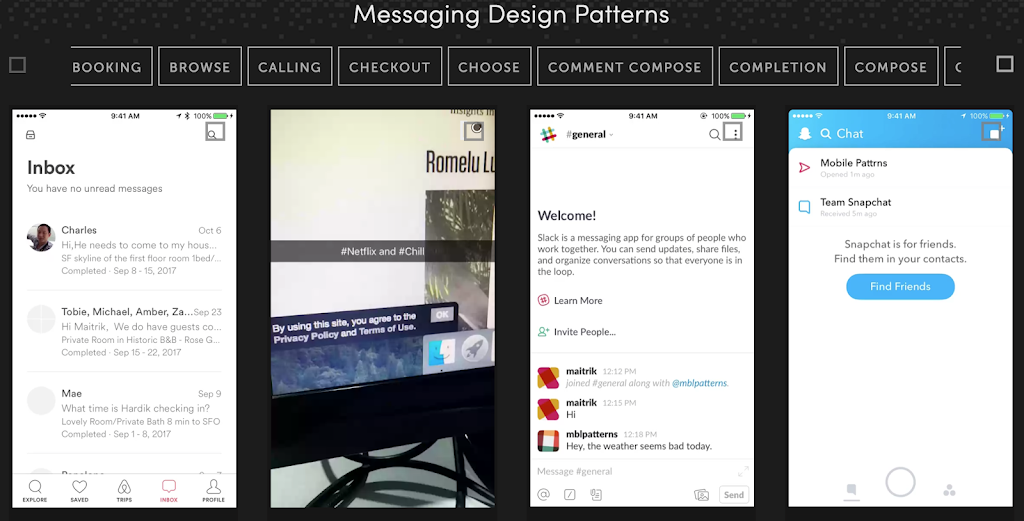
3. Mobile Patterns
Mobile Patterns is a design inspiration library that collates examples of design patterns for just about every mobile app feature you can imagine, and messaging is no exception.

App UI design blogs
Design blogs can be a great educational resource to help guide your UI design philosophy and help you understand why some UI (and UX) design tropes are so popular. Analyzing what other designers have done right can give you a lot of insight into what works and what doesn’t.
4. Medium
Medium is a popular blogging platform featuring many articles about chat application design. This blog conducts an in-depth analysis of the design of five highly successful messaging apps (WhatsApp, Messenger, WeChat, LINE, and Snapchat).

5. The Web Writer Spotlight
The Web Writer Spotlight is a website dedicated to news, inspiration, and tips for individuals and businesses in the digital age. This blog offers seven tips for improving UI design when developing apps for business.
6. CareerFoundry
CareerFoundry is an online learning platform that offers UX design, UI design, web development, and data analysis courses. This detailed blog is an excellent introduction to app UI design.

Design services
Need a great designer to help turn your ideas into gold? Don’t waste your time searching for a needle in a haystack on marketplaces like Fiverr and Upwork. Instead, use these designer-centric platforms to find a designer with the right experience and aesthetic for your app.
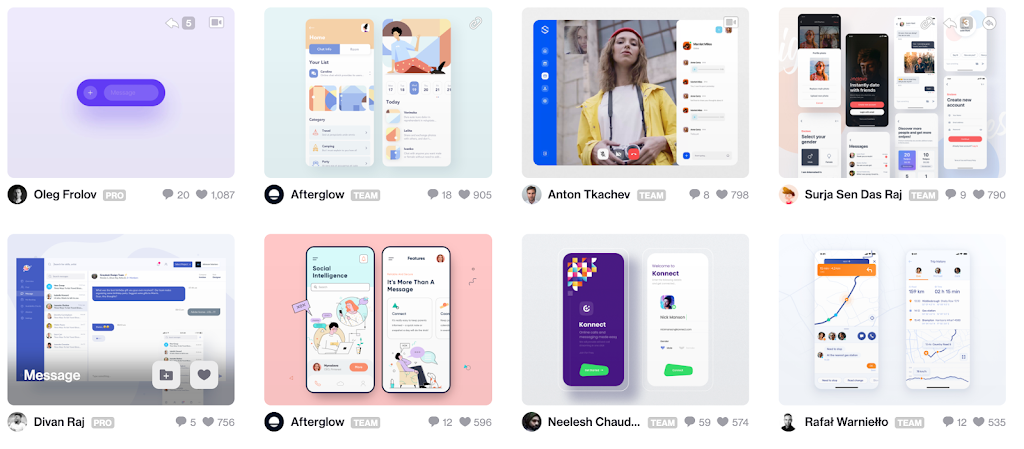
7. Dribbble
Dribbble is a platform centered around all things design. Here you can find designers showcasing their work, post design job listings, or simply find inspiration by browsing designs, illustrations, and graphic elements. Check out the chat app shots page.

8. Behance
Behance is a social network for creatives, including UI/UX designers. It’s a great place to headhunt talented designers and view their portfolios.

9. 99designs
99designs is a marketplace for connecting with professional designers for anything from logos to graphic design, book covers, packaging, animations, websites, and apps. The platform vets each designer and matches clients with the designer(s) best suited to their needs.

Design collaboration and prototyping
Now that you’ve got your design team ready and spent some time getting your initial ideas together, it’s time to start brainstorming and mocking up your first designs. For an optimally collaborative process, use a tool that facilitates easy collaboration between everyone on the product team. Rich review features will make this even more accessible and can cut a lot of back-and-forth out of the process.
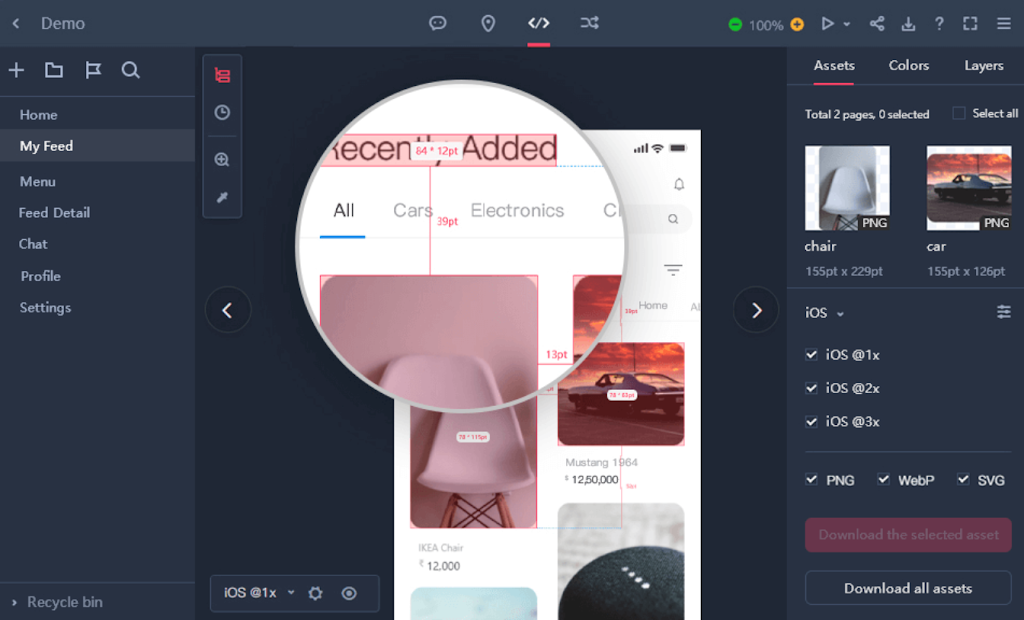
10. Mockplus
Mockplus is a platform that facilitates product design collaboration and prototyping. It offers a rich design feature set and a variety of interaction, review, and testing tools. This blog gives 12 examples of creative user interface design for chat apps.

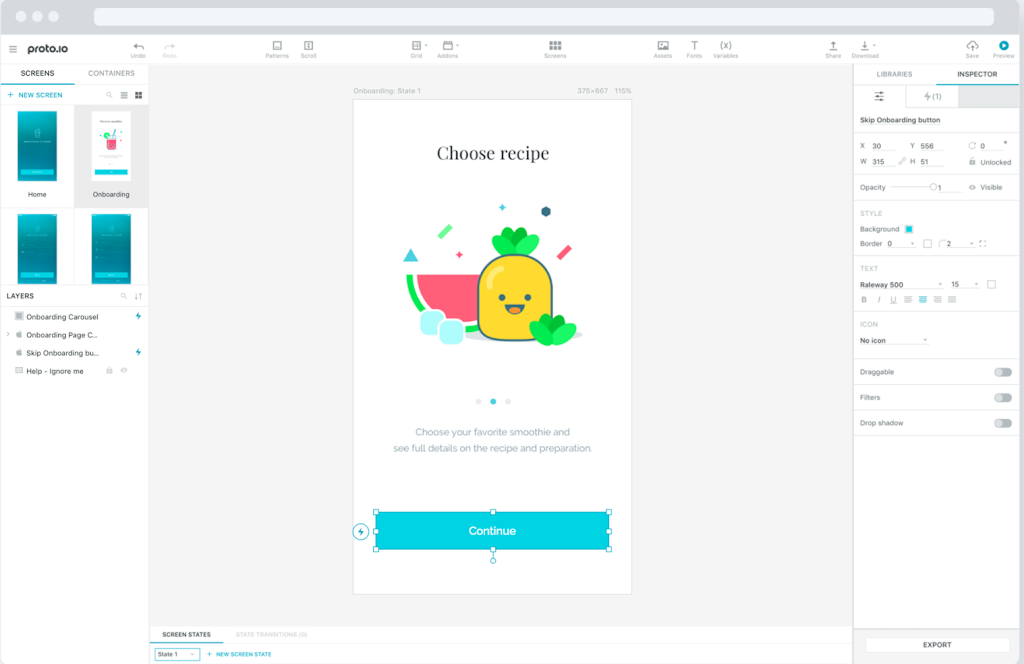
11. Proto.io
Proto.io is a no-code prototyping tool that lets you build high-fidelity, fully-interactive prototypes of your application. The tool allows you to drag and drop UI templates and elements and import your designs from Sketch, Adobe XD, and Photoshop.

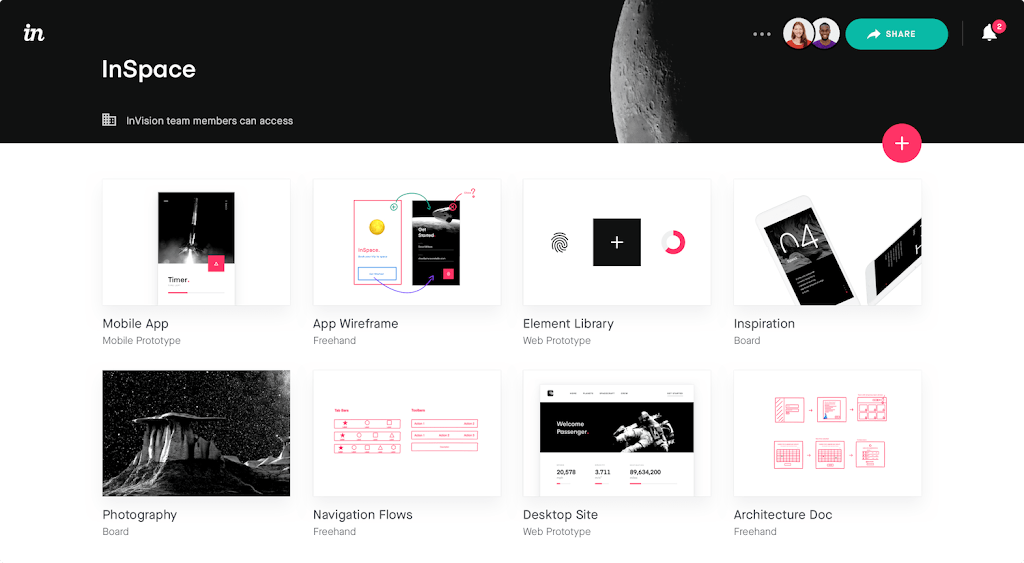
12. InVision
InVision is a digital product design platform that drives collaboration and streamlines the app UI and UX design process. The platform also offers a variety of UI Kits, including one specifically for chat.

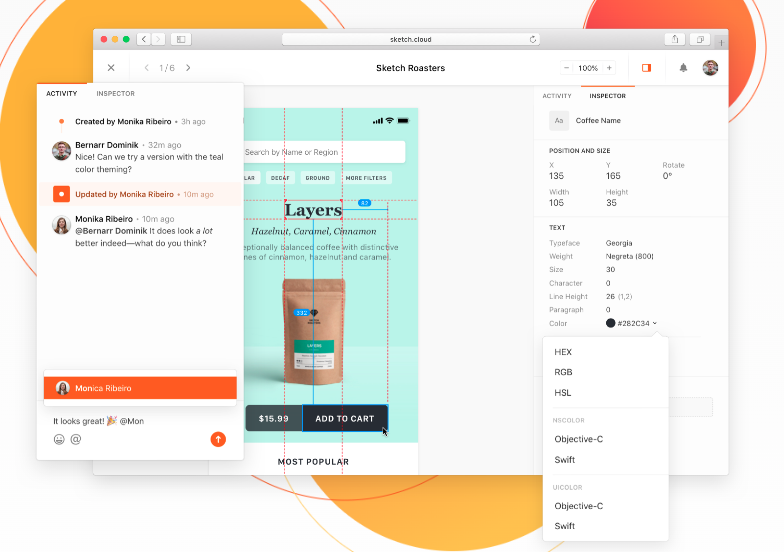
13. Sketch
Sketch is a popular design and prototyping platform for Mac users. While it’s not specifically intended for app design, it has an intuitive user interface and several valuable feedback and testing features.

14. Figma
Figma is a free online design tool to create, collaborate, prototype, and handoff.
Wireframing tools
Wireframing tools allow you to nail down your app’s features and user experience without getting too bogged down in the details.
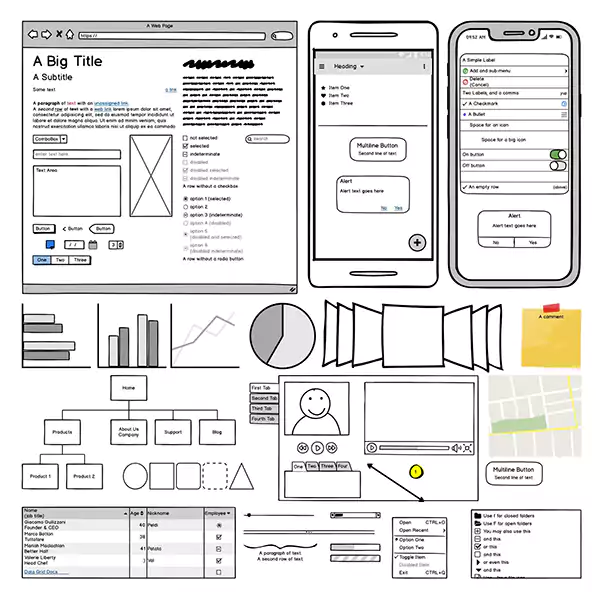
15. Balsamiq
Balsamiq is a user-friendly, low-fidelity wireframing tool that keeps the initial app design stages simple by cutting out the complicated stuff. Watch an introductory video here.

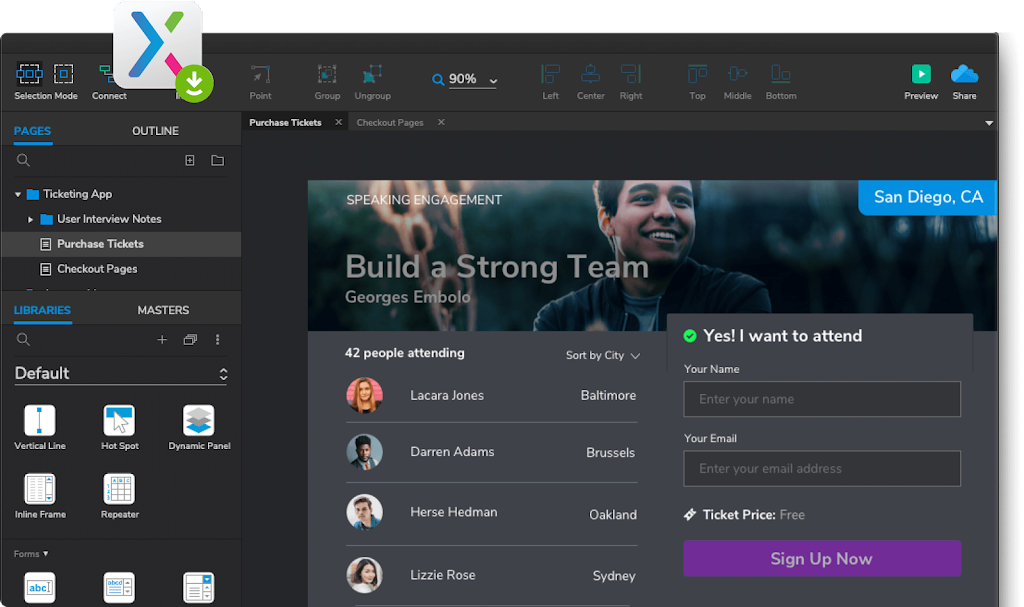
16. Axure
Axure is a prototyping tool with a robust feature set. Axure is a great way to create diagrams, map out customer journeys, and develop wireframes. It helps to manage handovers between different teams.

App development services
If you can’t currently develop your app yourself, you might choose to outsource the entire process to a professional development service.
17. Aimprosoft
Aimprosoft offers professional software development services. This exhaustive blog post gives examples of the best existing mobile video chat apps, key video app features, crucial steps in the development process, common pitfalls, estimated cost breakdowns, and even monetization strategies.

18. Toptal
Toptal is a marketplace for hiring developers, engineers, DevOps professionals–you name it. The platform helps to match you with the right person for the job. Toptal carefully pre-screens the top tech talent and accepts only the top 3% of applicants.

Chat API and SDK
Chat APIs and SDKs allow you to build ready-made, highly scalable chat infrastructure into your app so you can dedicate your time to doing what you do best.
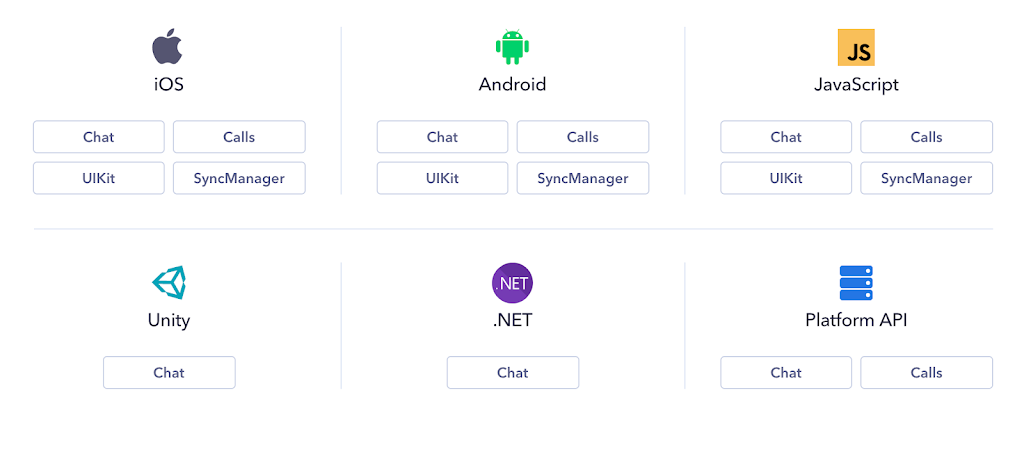
19. Sendbird
With Sendbird's customer-first communications API platform, you can build seamless chat experiences using robust software development kits (SDKs) and APIs for iOS, Android, and web apps. Sendbird allows you to plug a ready-made chat experience into your app. Check out Sendbird’s user-friendly documentation to get started.

No-code app builders
No-code app builders can save you a lot of time and effort by providing all the tools you need to build an app without needing to know how to code or hiring expensive developers. The great news is most no-code app builders let you integrate whichever core features you can’t build yourself using RESTful APIs.
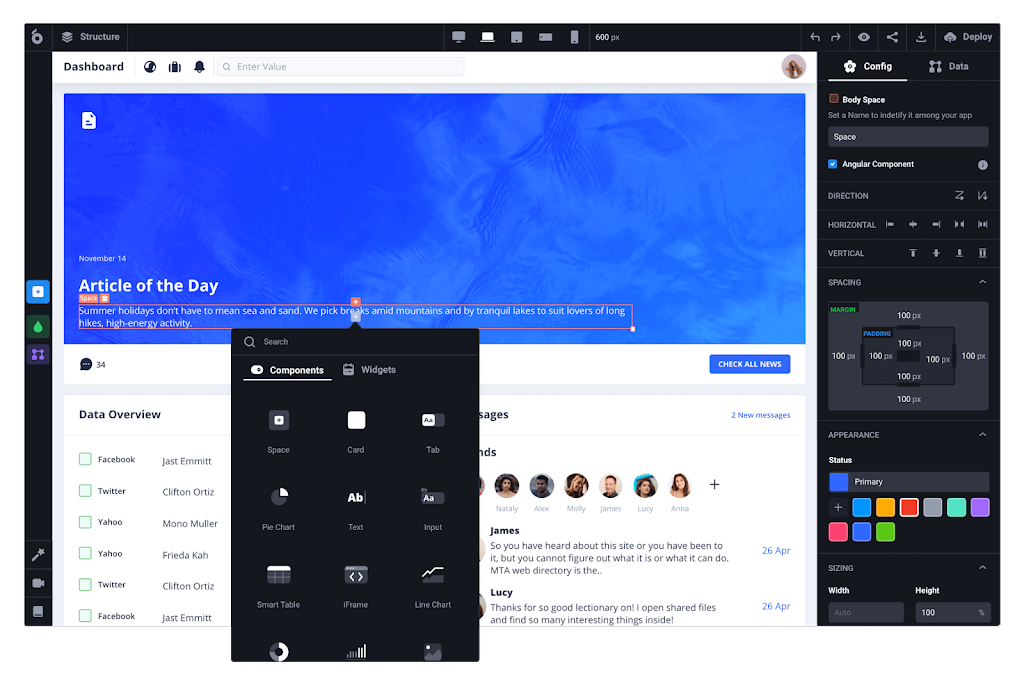
20. UI Bakery
UI Bakery is an online visual app front-end designer that allows anyone to build their app user interface without knowing how to code. This UI can then be plugged into any third-party service–including chat–via API.

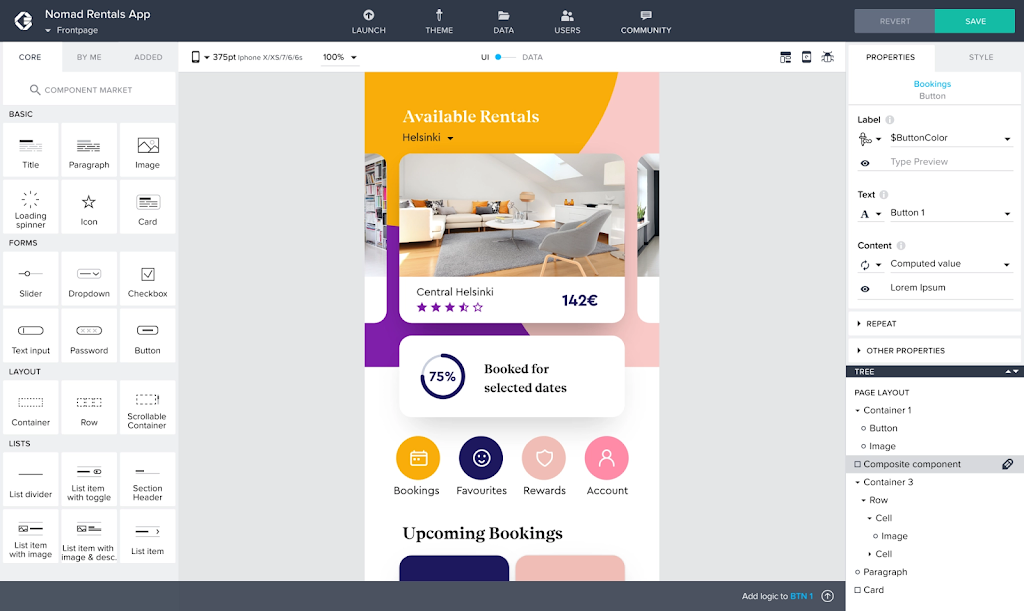
21. AppGyver’s Composer Pro
AppGyver’s Composer Pro is a no-code app-building platform that allows users to build apps for any device or channel. Its drag-and-drop format is reminiscent of WordPress’s Elementor page builder and features more than 500 building blocks. Like UI Bakery, Composer Pro allows for easy API integrations.

22. AppyPie
AppyPie is a versatile no-code app builder primarily used by small businesses. It offers a variety of ready-made features, including basic chat.

UI kits
UI kits are like meal kits for building app user interfaces. They provide you with all the ingredients you need to create a chat app UI that meets industry standards and customizes it to suit your brand.
23. Flutter
Flutter is an open-source UI software development kit created by Google to help developers create Android, iOS, Mac, Linux, Windows, and Google Fuchsia applications.

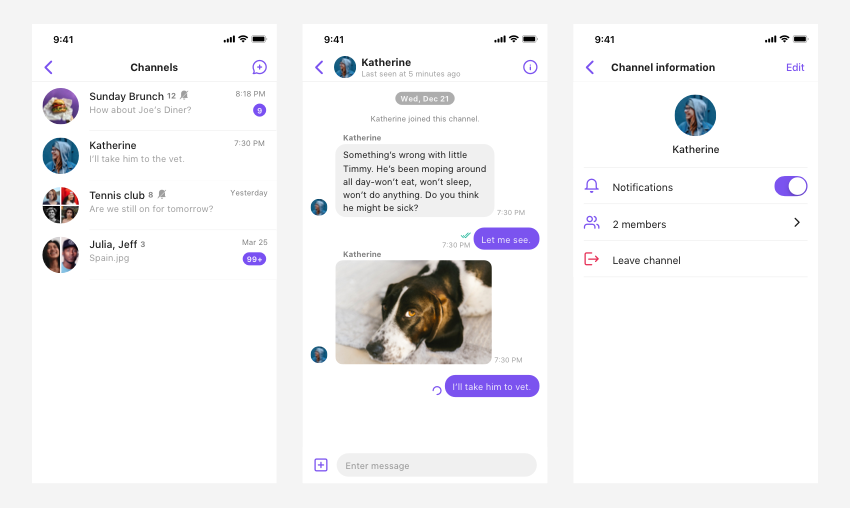
24. Sendbird UIKit
In addition to powerful SDKs and APIs, Sendbird offers intuitive UIKits that let you integrate chat features into your client-side app quickly and easily. Get your chat UI up and running in a matter of minutes, and customize everything from the theme to the fonts and colors to match your brand identity.


The only UIKit you need to build in-app chat.
Build a beautiful, streamlined chat app UI today
With Sendbird's Chat UIKit, you can build scalable and reliable chat experiences in minutes. Our ready-made UI components and UIKit SDKs for React, iOS, Android, and React Native help you get up and running in minutes. Non-developers can build feature-rich chat with no code, right from the dashboard. Check out our docs or contact us to learn more! If you're ready to start building, start a free trial and send your first message today.










