Como construir um aplicativo de chat Angular
Introdução
Este tutorial discutirá como construir um aplicativo de bate-papo usando Angular. Ao final deste tutorial, você terá criado seu próprio aplicativo de bate-papo capaz de enviar e receber mensagens.
Começaremos com alguns pré-requisitos e criaremos um projeto no Stackblitz. Em seguida, discutiremos como criar o serviço Angular. Depois disso, construiremos um modelo em HTML e depois codificaremos os componentes.
Neste tutorial, usaremos o Stackblitz IDE. Recomendamos fortemente que você verifique o código de trabalho final. Claro, você pode criar um projeto Angular normal usando angular-cli e codificá-lo com qualquer IDE de sua preferência. Vamos mantê-lo online para maior rapidez e simplicidade.
Vamos começar! 💻
Pré-requisitos
Para aproveitar ao máximo este tutorial, você deve ter um conhecimento básico do seguinte:
Passo 1: Criar um projeto em branco
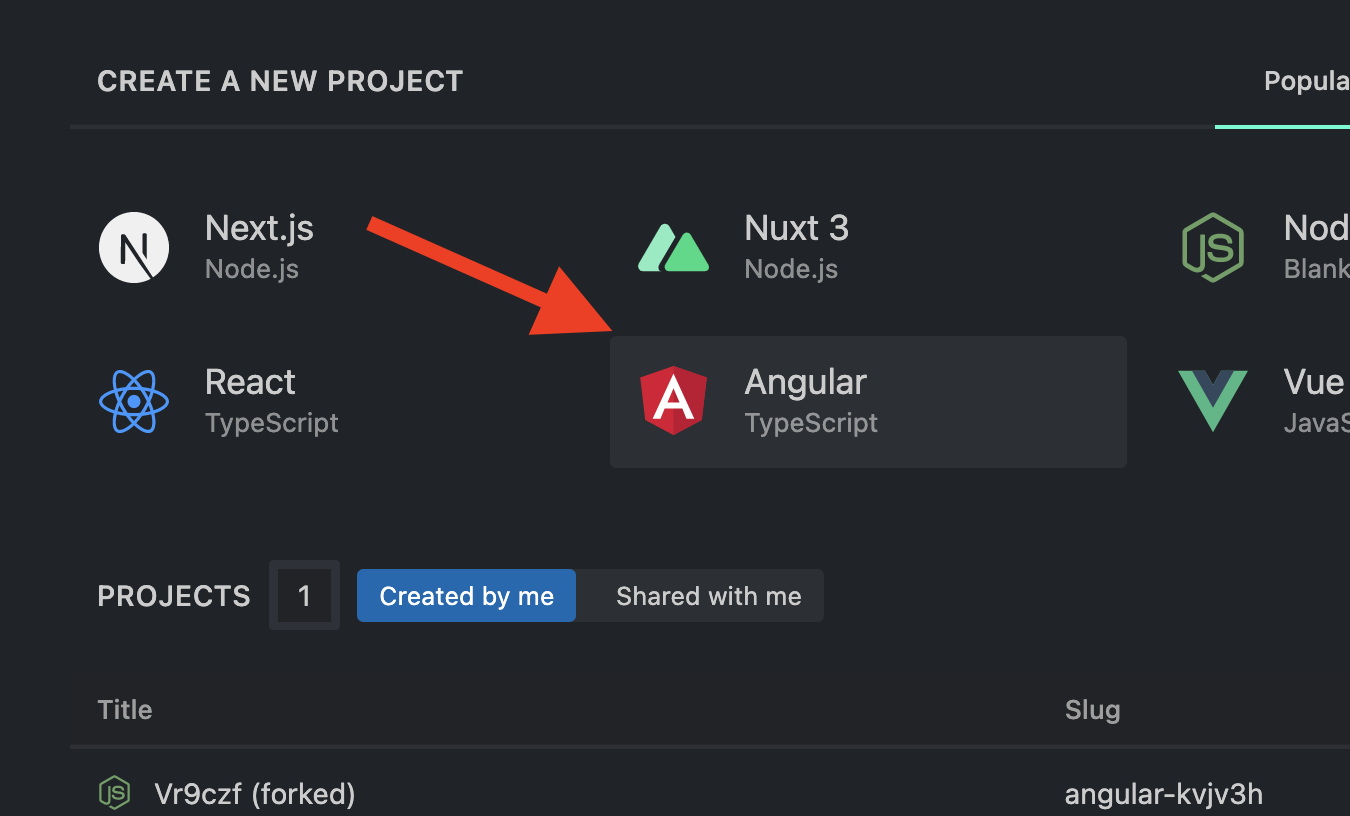
Comece criando um novo projeto. Stackblitz oferece uma ampla variedade de estruturas e bibliotecas para trabalhar. Selecionaremos Angular com suporte TypeScript como o novo tipo de projeto.

Depois que o projeto for criado, você precisará incluir Sendbird como uma dependência.

Este tutorial funciona com Sendbird SDK versão 3.
Passo 2: Criar o serviço Angular
Para manter o código organizado, escreveremos todas as funções Sendbird dentro de um serviço Angular.
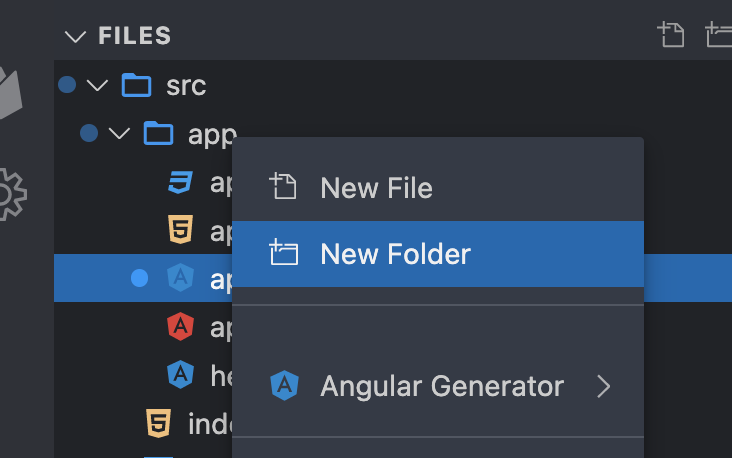
Vamos primeiro criar uma nova pasta para isso.

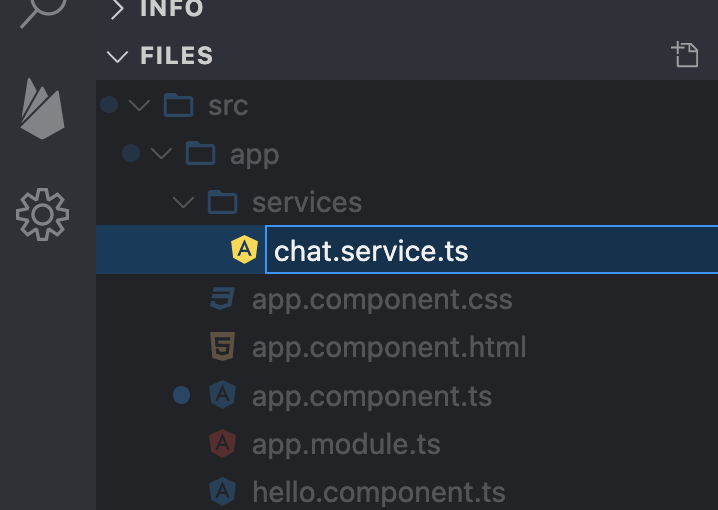
2.1: Crie um novo arquivo TypeScript
Angular funciona com TypeScript. Criaremos um novo arquivo em branco e o nomearemos chat.service.ts.
Você pode usar o nome que preferir.

2.2: Importar Sendbird
Abra o arquivo que você acabou de criar e adicione o seguinte código.
A primeira linha é usada pelo serviço.
A segunda linha importa todo o código Sendbird SDK para nosso serviço.
2.3: Inicialize o Sendbird usando o ID do seu aplicativo
Para inicializar o SDK, você precisa definir um ID de aplicativo (APP_ID). Você pode obter esse valor no painel do Sendbird. Oferecemos avaliações gratuitas e contas de desenvolvedor gratuitas para sempre para projetos de baixa escala e fins de teste. Para acessar seu painel, crie sua conta.
2.4: Adicione uma função para conectar seu usuário ao chat
Uma vez inicializado, você precisa conectar um usuário ao servidor WebSocket do Sendbird para enviar e receber mensagens. Sendbird WebSocket executa outras funcionalidades como criar canais e receber todos os tipos de eventos.
Observe que o Sendbird SDK também funciona no modo offline. Isso significa que você pode iniciar seu aplicativo sem conexão e mostrar todas as informações armazenadas em cache automaticamente no dispositivo. Consulte nossos documentos para entender mais sobre cache local.
Agora vamos adicionar a função connect:
A função connect aceita os seguintes parâmetros:
- userId: Este é um valor alfanumérico sem espaços. Depois de criados, os usuários aparecerão em uma lista no painel do Sendbird.
- Token de acesso: depois de ativar a segurança para seu login, você precisará gerar um token de sessão para este usuário. Leia tudo sobre isso aqui.
Se a conexão for bem-sucedida, o valor de erro será nulo e o objeto user conterá todas as informações sobre seu usuário logado.
2.5: Funções úteis
O Sendbird SDK fornece todas as funções úteis que você precisa para sua aplicação. Adicionaremos dois deles aqui: isConnected() e getConnectedUser().
Esses dois irão validar se há um usuário conectado e retornar as informações do usuário conectado a qualquer momento.
2.6: Manipuladores de eventos
Numa conversa de chat, vários eventos acontecem. Alguns deles são:
- Somos convidados para conversas (canais de grupo)
- Outros usuários são convidados para os mesmos canais dos quais fazemos parte
- Recebemos mensagens no canal
- Um ou mais membros de um canal estão digitando uma mensagem
- Um usuário sai de um canal
Para qualquer um desses eventos de chat, o Sendbird SDK nos notificará para que possamos responder adequadamente. A seguir está uma lista das funções disponíveis:
Cabe a você aplicar sua própria lógica a algumas ou todas essas funções.
Neste tutorial, implementaremos apenas um deles: onMessageReceived.
Esta função é chamada automaticamente quando um membro de qualquer um dos canais do nosso grupo envia uma mensagem. Os parâmetros que recebemos são:
- Canal: o canal para o qual a mensagem foi enviada
- Mensagem: os detalhes da mensagem enviada ao canal
O que precisamos fazer é invocar a função callback com as informações que queremos enviar para nossa aplicação.
2.7: Crie canais de grupo
A função createGroupChannel usará o SDK Sendbird para criar um canal de grupo. Um canal é onde ocorre uma conversa. Sendbird suporta muitos tipos de canais diferentes; leia tudo sobre eles nos documentos.
Todos os parâmetros disponíveis são explicados aqui. Consulte nossos documentos para obter mais detalhes sobre o Sendbird Chat SDK para Javascript.
2.8: Obtenha meus canais de grupo
No nosso serviço também precisamos de uma função para recuperar os canais de grupo que criamos e aqueles para os quais somos convidados.
Leia mais aqui sobre como obter canais de grupo usando o Sendbird Chat SDK.
2.9: Obtendo mensagens de um canal
As conversas acontecem dentro de um canal; é importante receber essas mensagens e mostrá-las aos nossos usuários quando um canal for selecionado.
Sendbird oferece vários filtros e opções de classificação para listar suas mensagens. Leia tudo sobre isso aqui.
2.10: Envie uma mensagem
A última função do nosso serviço é usada para enviar mensagens para um canal. Assim que enviarmos uma mensagem para um canal, todos os membros poderão lê-la.
Sendbird possui três tipos de mensagens:
- Mensagens do usuário
- Mensagens de arquivo
- Mensagens do administrador
Leia mais sobre os tipos de mensagens nos documentos.
Uma mensagem não é apenas texto; Sendbird fornece vários atributos para o objeto de mensagem onde você pode adicionar informações extras (alguns deles são: DATA, META ARRAY e CUSTOM TYPE)
Com a ajuda desses metadados, você pode implementar um sistema de comunicação complexo entre dois ou mais usuários. Você pode pensar além do chat baseado em texto!
Leia tudo sobre como enviar mensagens aqui.
Nosso serviço está pronto!
Agora construímos a funcionalidade básica para gerenciar canais e mensagens. O próximo passo é passar para o nosso componente e construir uma tela para mostrar as informações aos nossos usuários.
Etapa 3: modelo O
Angular usa componentes para exibir todas as informações na tela. Os componentes consistem em um modelo (escrito em um arquivo HTML) e uma classe (escrita em TypeScript). Vamos começar com o modelo.
3.1: Conecte-se ao bate-papo
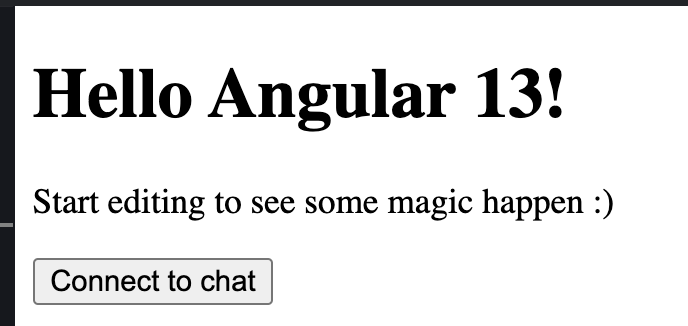
Adicione um botão que invocará a função connect() de dentro do nosso componente de classe. Toque ou clique neste botão para conectar-se ao bate-papo.
Observe que esta função connect() ainda não foi criada. Explicaremos na etapa 4.2 como codificar a função connect(); por enquanto, vamos nos concentrar na construção do modelo.
Seu modelo agora deve ficar assim:

Execute o aplicativo para ver o botão ao vivo.
3.2: Inicie uma conversa
Depois que a conexão for estabelecida, você poderá criar conversas (ou canais). Vamos adicionar mais um botão para criar nosso primeiro canal de grupo chamado “angular-tutorial”.
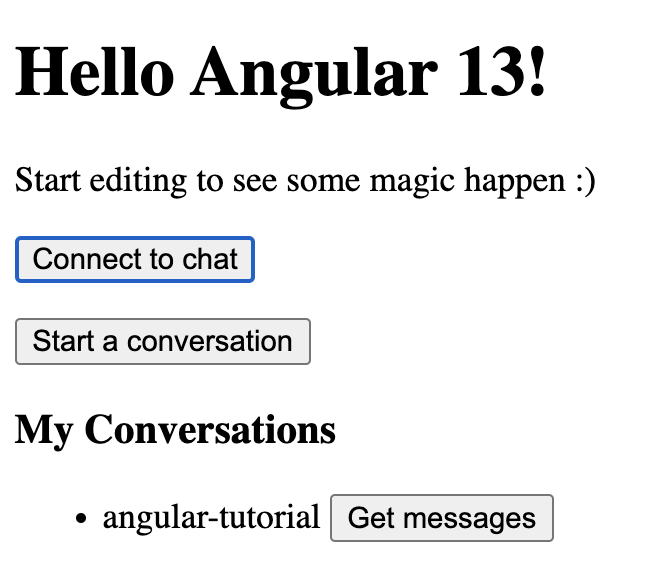
É assim que deve ficar depois de executado.

Codificaremos as funções que reagem a esses novos botões em breve. Vamos primeiro adicionar mais código HTML que permite exibir seus canais (ou conversas).
*ngFor é uma diretiva Angular usada para percorrer o array conversations e mostrar cada um dos nomes dos canais.

Depois de criar canais, é assim que eles aparecerão no modelo. O botão Receber mensagens mostrará as mensagens do canal.
Agora vamos entender como criar canais em grupo e exibi-los nesta lista.
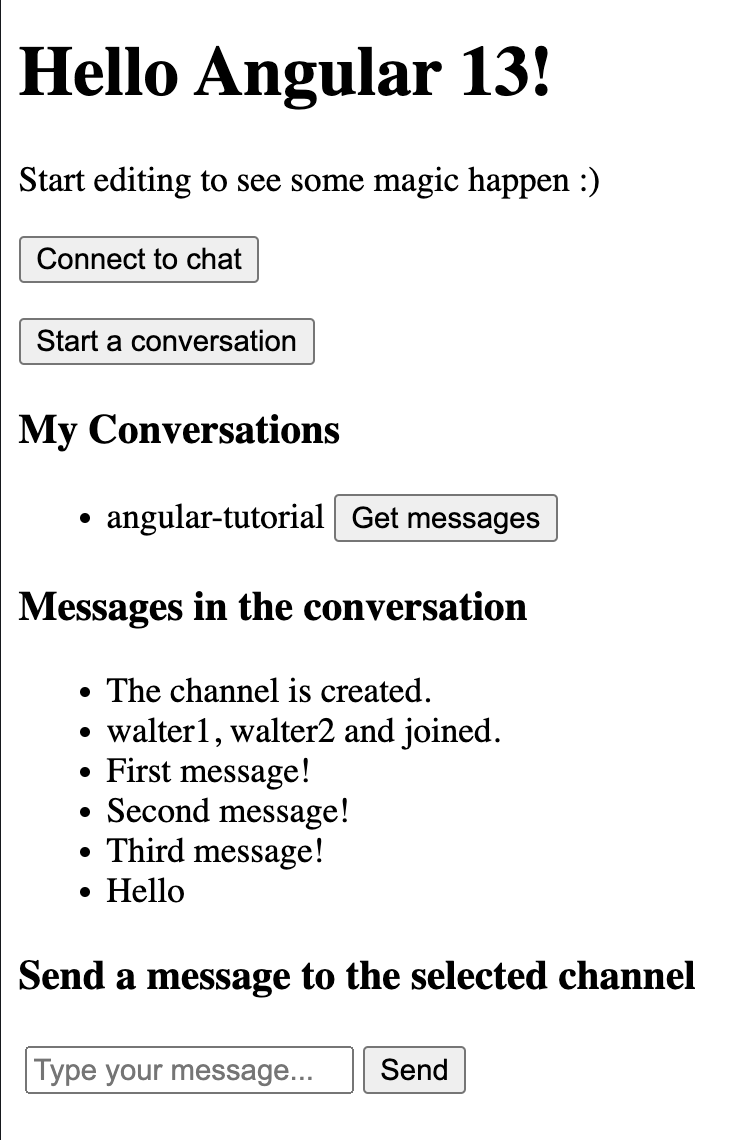
3.3: Listar mensagens enviadas para o canal
As mensagens ficam dentro de um canal de grupo (android-tutorial para este exemplo). Usaremos a diretiva *ngFor novamente, mas desta vez faremos um loop pelas mensagens objeto.
3.4: Envie uma nova mensagem
O código a seguir mostra uma caixa de entrada para inserir um texto. Também adicionamos um botão lateral para executar a função de envio da mensagem.
É assim que todos os componentes serão finalmente mostrados na tela:

Passo 4: Codificar o componente – Variáveis de classe
Assim que o modelo estiver concluído, precisamos codificar a classe do componente usando TypeScript.
Vamos começar com as variáveis de classe. Aqui está uma essência com todas as variáveis que você precisa.
Abaixo está uma explicação de cada variável. Sinta-se à vontade para pular para a próxima seção se não quiser passar pelas explicações.
connected = false;
connected é um objeto booleano, que permite que todo o componente defina se o SDK está conectado ou não.
startConversationResult: string;
Esta string exibirá qualquer erro ao tentar criar um canal de grupo.
conversations: Array<SendBird.GroupChannel> | null; listConversationsResult: string | null;
conversações contém uma lista de nossos canais de grupo.
listConversationsResult mostrará qualquer mensagem de erro ao tentar obter a lista de canais do grupo.
selectedChannel: SendBird.GroupChannel | null;
selectedChannel é preenchido quando um usuário clica em um canal para ver suas mensagens.
messages: Array< SendBird.UserMessage | SendBird.FileMessage | SendBird.AdminMessage > | null;
messages é uma matriz de mensagens dentro do canal selecionado.
textMessage: any;
Usamos textMessage para armazenar o texto a ser enviado ao canal.
4.1: Implementar OnInit
Adicionar a interface Angular OnInit nos permite executar o código quando o componente é inicializado.
Iremos usá-lo para chamar nosso serviço e inicializar o Sendbird SDK.
4.2: Conecte-se ao Sendbird
Depois que o SDK for inicializado, podemos conectar um usuário. O valor em userId é enviado (junto com uma sessão opcional ou token de acesso). Se você quiser saber mais sobre usuários e conexões, consulte nossos documentos.
O userId selecionado para esta demonstração é sendbird. Você pode usar qualquer ID que desejar.
Estamos enviando um valor nulo como um token de sessão/acesso, pois nenhuma segurança é aplicada a esta demonstração.
O terceiro parâmetro é nosso retorno de chamada, que nos informa sobre um erro ou login bem-sucedido.
Uma vez conectado, chamamos 2 funções: registerEventHandlers() e getMyConversations(). Continue lendo para saber mais sobre isso.
Finalmente, definimos a variável booleana connected como true para que todo o componente conheça o estado mais recente.
4.3: Registrar manipuladores de eventos
O Sendbird SDK informará nosso aplicativo sobre diferentes eventos que acontecem enquanto estamos conectados ao websocket.
Os manipuladores de eventos também recebem uma notificação se alguma atividade da API da plataforma for realizada.
Cada vez que o SDK receber um evento, ele o transmitirá para nós. O único evento que analisamos nesta demonstração é onMessageReceived porque adicionamos a mensagem à lista de mensagens já na tela.
Adicionamos à lista uma nova mensagem que chega somente se todas as seguintes condições forem verdadeiras:
- Se houver um canal selecionado
- Se o evento for o correto (verificamos a string ‘onMessageReceived’)
- Se o URL do canal selecionado (que é o ID exclusivo de um canal) for igual ao URL do canal do evento recebido
4.4: Inicie uma conversa
Esta função criará um novo canal de grupo para envio e recebimento de mensagens entre dois ou mais usuários.
Neste exemplo, nomearemos o canal como android-tutorial.
O Sendbird SDK definirá um URL de canal automaticamente (este é o ID exclusivo para cada canal).
Não há problema em criar vários canais com o mesmo nome, pois este não é um ID exclusivo.
Para este exemplo, estamos convidando um ID de usuário chamado myTestUserId. Podemos convidar vários usuários para o canal quando o criamos. Também podemos adicionar membros mais tarde.
Se ocorrer um erro ao criar um canal, a variável startConversationResult mostrará o erro na tela.
4.5: Obtenha uma lista de canais
Depois de criarmos canais de grupo, precisamos obter uma lista dos canais de grupo.
Um canal de grupo contém diversas propriedades. Você pode vê-los em detalhes aqui.
Se ocorrer algum erro, iremos mostrá-lo na tela usando o objeto listConversationsResult. Se a solicitação estiver correta, armazenamos as informações no objeto conversations.
4.6: Listar mensagens em um canal
Depois que um canal for selecionado, você poderá obter uma lista de todas as suas mensagens.
Para ver as propriedades de uma mensagem, consulte nossa documentação.
A matriz messages conterá a lista de mensagens no canal selecionado.
Na tela mostramos a propriedade message, mas você tem outras com as quais trabalhar:
- A mensagem de horário foi criada
- Remetente da mensagem
- Metadados (DADOS, SORTED META ARRAY e CUSTOM TYPE)
- Usuários mencionados
- Abra metadados gráficos se algum URL foi escrito como parte do texto
- ID da mensagem pai
- e muitos mais!
4.7: Envie uma mensagem
Agora sabemos como receber mensagens. Precisamos aprender como enviar novas mensagens ao canal para que outros membros vejam.
Esta mensagem enviada irá acionar um evento para os outros membros conectados do canal.
Eles poderão ver a nova mensagem sendo adicionada à lista, graças ao manipulador de eventos.
Conclusão
E é isso! Agora você sabe construir um aplicativo de bate-papo Angular para enviar e receber mensagens. Discutimos como criar o serviço Angular, construir o modelo e codificar os componentes. O código completo deste tutorial pode ser encontrado em Stackblitz. Como sempre, se precisar de ajuda, poste na comunidade Sendbird ou entre em contato conosco diretamente. Estamos sempre felizes em ajudar!
Agora basta adicionar o ID do seu aplicativo Sendbird e começar a construir!
Feliz construção de bate-papo! ✌️






