Tutorial de aplicativo de chat React Native: Construa um aplicativo de chat usando React Native Hooks & Firebase
Construa um aplicativo de chat com React Native Hooks
Este tutorial do aplicativo de bate-papo React Native mostrará como construir um aplicativo de mensagens usando React Native Hooks e Firebase. Primeiro, prepararemos o cenário para este tutorial, entendendo por que você deve usar o React Native em primeiro lugar. Em seguida, explicaremos as funções do React Native Hooks antes de nos aprofundarmos nos detalhes de implementação de como construir um aplicativo de bate-papo com React Native e Firebase.
Ao final deste tutorial, você terá construído seu próprio aplicativo de bate-papo React Native que permitirá enviar e receber mensagens!
Pré-requisitos para construir um aplicativo de chat React Native
Para aproveitar ao máximo este tutorial, você precisará de:
Uma compreensão básica do React Native
Com isso em mente, vamos começar! 💻
Por que usar o React Native?
A maioria dos aplicativos atuais são criados nativamente, mas também existem aplicativos híbridos desenvolvidos usando um WebView. No entanto, as propriedades e recursos dos WebViews introduzem limites aos aplicativos em comparação com seus equivalentes nativos. Os aplicativos que usam WebViews também são relativamente mais lentos que os aplicativos nativos. O React Native permite preencher essa lacuna fornecendo aos aplicativos acesso a funcionalidades e propriedades nativas.
O React Native faz isso separando o código JavaScript e o código nativo em threads diferentes. Também permite a comunicação entre os dois, o que aumenta o desempenho geral do aplicativo. Além disso, como o React Native usa JavaScript, os desenvolvedores não familiarizados com aplicativos nativos podem usar seu conhecimento e experiência existentes para reduzir o tempo de codificação.
Quem está usando o React Native?
Devido às vantagens de reutilização de código, confiabilidade, robustez e à existência de uma comunidade útil, muitas empresas, desde empresas estabelecidas na Fortune 500 até startups de alto crescimento, desenvolvem aplicativos com React Native. Algumas organizações conceituadas que usam React Native incluem Instagram, Shopify, Tableau, Tesla, UberEats e Skype.
Agora que entendemos o básico, vamos passar para as funções do React Native Hooks.
Quais são as funções do React Native Hooks?
React Native Hooks são funções que permitem “conectar-se” aos estados do React e aos recursos do ciclo de vida dos componentes da função. Ganchos não funcionam dentro de classes; eles permitem que você use o React sem classes. O React fornece alguns ganchos integrados, como useState.
Não recomendamos reescrever seus componentes existentes da noite para o dia, mas você pode começar a usar Hooks nos novos, se desejar. Você também pode criar seus próprios Hooks para reutilizar o comportamento com estado entre diferentes componentes. Para obter mais informações sobre Hooks, confira o site React.
Vejamos primeiro os Hooks integrados.
Agora, vamos entender como trabalhar com Sendbird e React Native Hooks para sua aplicação de chat. Depois de instalar o React Native, aqui estão as 8 etapas que você precisa seguir:
Etapa 1. Baixe o exemplo Sendbird
Depois de instalar a CLI React Native, você poderá fazer download do código de amostra. Primeiro, clone o repositório:
Em seguida, abra a seguinte pasta usando seu IDE favorito:
Na próxima etapa, vamos instalar todas as dependências. Execute o seguinte comando (leva algum tempo para baixar todos os pacotes):
Você pode executar isso para Android ou iOS. Abra o arquivo package.json e verifique os scripts que temos para você usar:
Para rodar o Android, basta digitar:
Solução de problemas do Android
Se tiver problemas ao executar a versão do Android, você pode tentar o seguinte:
Se você estiver executando em um dispositivo real, verifique se tudo está instalado – especialmente o Android Studio.
Verifique se o seu dispositivo está visível por dispositivos adb; às vezes, pode não funcionar ou apresentar atrasos. Neste caso, chame adb kill-server e depois adb start-server.
Você pode querer construir o projeto usando react-native run-Android. Se falhar, pode ser necessário executá-lo com o Android Studio.
Certifique-se de que seu ANDROID_HOME esteja no caminho. Algo como:
Solução de problemas do iOS
Para iOS, pode ser necessário instalar os Pods uma vez:
Isso instalará todas as bibliotecas para executar a versão iOS.
Se tiver problemas ao executar a versão iOS, você pode tentar o seguinte:
Conclua uma atualização do pod e, em seguida, instale-o de dentro da ios/pasta.
Exclua a pasta ios/build.
É melhor não alterar nenhuma fase de construção, regras ou configurações no XCode, pois isso pode causar mais problemas.
É melhor não atualizar os pacotes listados no arquivo package.json ou aqueles dentro de ios/Pods. Isso ocorre porque essas são as versões usadas em nossos testes.
Solução de problemas para ambas as plataformas
Certifique-se de não estar executando nenhuma VPN. Às vezes, isso cria problemas.
Se você tiver uma janela de terminal React Native em execução, tente fechá-la e executar o comando acima novamente.
Você pode executar o yarn clean no diretório raiz. Isso limpará compilações antigas.
Você pode excluir o arquivo yarn.lock e tentar executar o yarn install novamente, mas não recomendamos isso devido a problemas de compatibilidade.
Observação: Recomendamos verificar a lista de pré-requisitos antes de executar este exemplo.
Etapa 2. Depuração do seu aplicativo de chat React Native
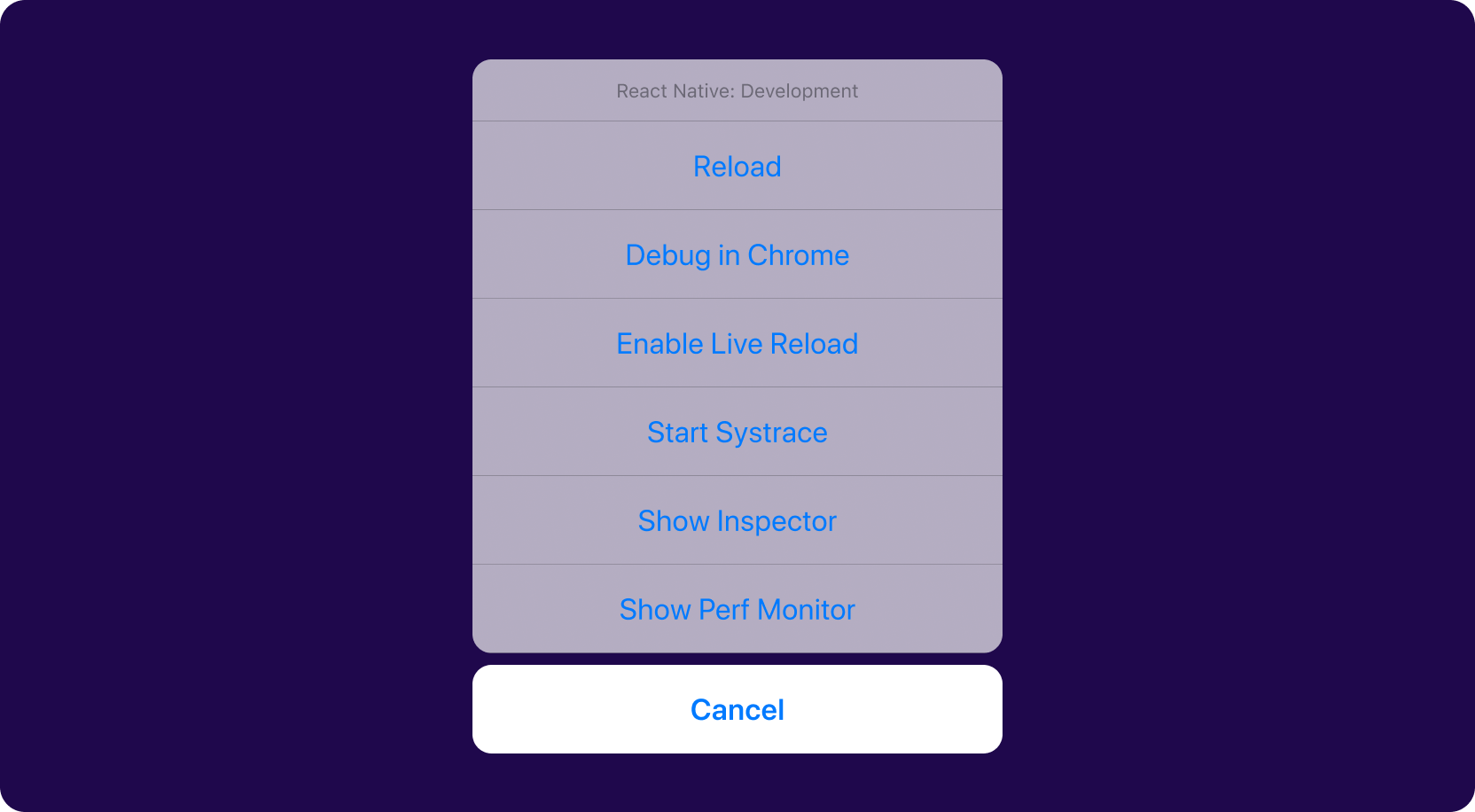
No simulador do iOS, você pode depurar o aplicativo e ver as saídas do console para o Chrome. Pressione Command + D para ver uma tela como abaixo:

Ao clicar em Depurar no Chrome, uma janela do Chrome será aberta. Use as ferramentas de desenvolvedor do Chrome para monitorar as saídas escritas por console.log().
Etapa 3. Entendendo a estrutura de pastas
A seguir está uma descrição dos arquivos e pastas mais importantes deste aplicativo de exemplo.
pacote.json
Este arquivo contém todos os pacotes que este projeto usará. Devido a problemas de compatibilidade, recomendamos não alterar a versão desses pacotes.
O arquivo também contém os scripts que você pode executar:
node_modules
Esta pasta contém todas as bibliotecas baixadas que este projeto usará. Esta pasta é criada toda vez que você executa o yarn install.
andróide
Esta pasta contém todos os arquivos de um projeto Android. Você pode usar o Visual Studio para abrir e executar o projeto.
iOS
Esta pasta contém todos os arquivos do projeto iOS. Você pode abri-lo com o Xcode.
fonte
Esta pasta contém todos os arquivos Javascript do nosso aplicativo de demonstração.
index.js
Este é o primeiro arquivo a ser executado pelo React Native.
Definimos qual função processará as informações quando recebermos uma mensagem push para dispositivos Android. Neste exemplo, a função setBackgroundMessageHandler fará o trabalho. Está dentro do arquivo ./src/libs/notifications.ts.
Aplicativo.tsx
Este arquivo é chamado a partir do arquivo index.js. Ele mostra a primeira tela que vemos quando os usuários executam nosso aplicativo.
Você verá onde o ID do seu aplicativo Sendbird (você pode obtê-lo no Painel Sendbird) está definido:
Agora estamos prontos para inicializar o Sendbird SDK no formato . Neste ponto, não estamos conectados.
Notificações com Firebase para seu aplicativo de bate-papo React Native
Usaremos nosso primeiro Hook para pedir permissão para receber notificações.
Se já temos um token do Firebase, usamos a função Sendbird registerAPNSPushtokenForCurrentUser para registrá-lo em um dispositivo iOS e registrarFCMPushTokenForCurrentUser para um Android< um dispositivo i=8>.
Para obter informações detalhadas, recomendamos que você consulte este tutorial sobre como implementar notificações push em um aplicativo React Native usando o Sendbird Chat.
A próxima etapa é definir nosso Stack Navigator. Um Stack Navigator fornece uma maneira para seu aplicativo fazer a transição entre as telas. Cada nova tela pode ser colocada no topo de uma pilha.
Por padrão, o navegador de pilha oferece uma aparência familiar de iOS e Android. Novas telas aparecem à direita no iOS, e a animação padrão do sistema operacional é usada no Android. Você pode personalizar as animações para atender às suas necessidades.
Etapa 4. Construindo o componente de login para o seu aplicativo de chat React Native

O Stack Navigator conectará o ConnectScreen primeiro. Este arquivo está em ./src/screens/ConnectScreen.tsx.
Muitos Hooks são aplicados aqui, e o ator principal é currentUser. Como depende do usuário previamente assinado, mostraremos uma tela de conexão ou a lista de canais de chat.
Este exemplo usa AsyncStorage para ler (e salvar) o valor de um usuário assinado anteriormente. Se houver um valor, nós o lemos e definimos o usuário como inicializado.
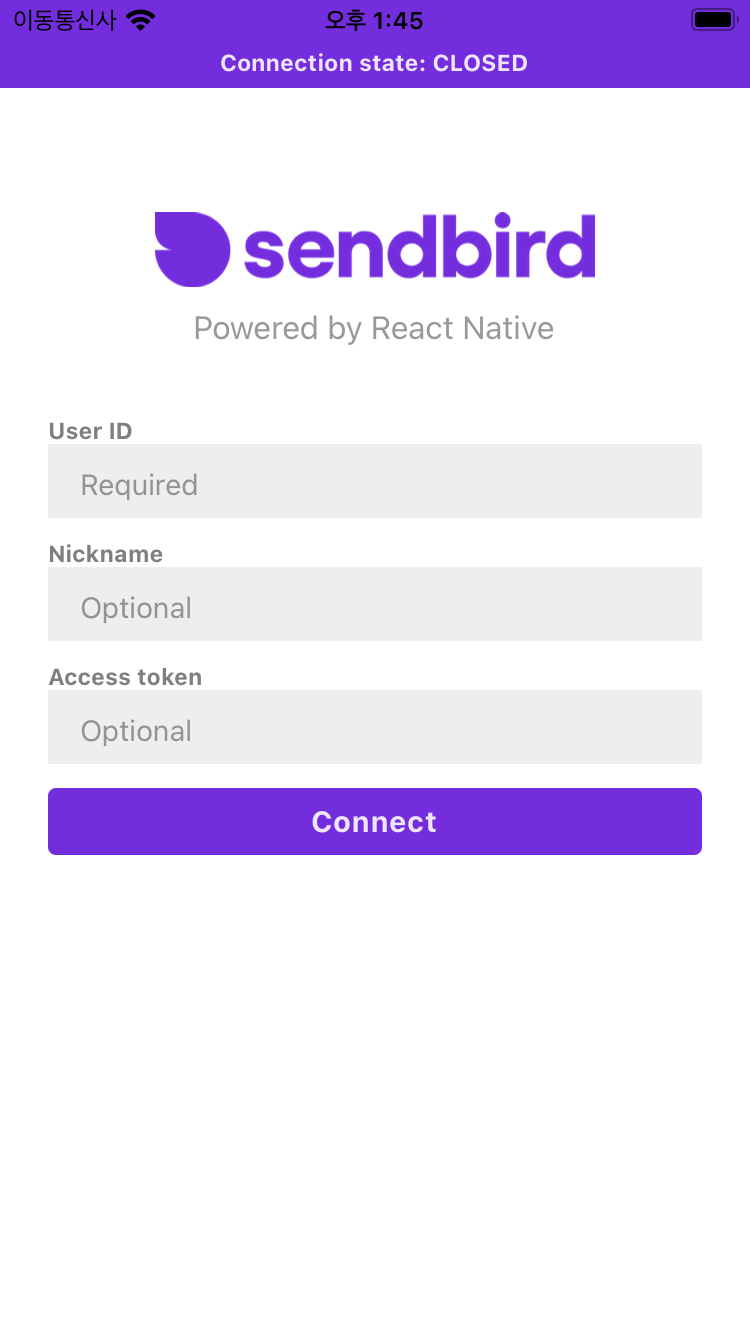
Construímos a tela de acordo. Se tivermos um usuário assinado, mostraremos a tela GroupChannelList. Caso contrário, mostraremos a tela Conectar.
Assim que a tela Conectar responder, a função de conexão será executada. Executamos o registro do token para iOS e/ou Android para receber notificações push.
A tela Conectar pintará a tela que vemos acima e aguardará o usuário clicar no botão Conectar.
Quando clicado, o botão chama a função de conexão para conectar.
Conectando-se ao Sendbird
Como você pode ver, a chamada de função sendbird.connect(…) conecta o dispositivo aos servidores Sendbird por meio de websockets. Se você encontrar algum erro aqui, é porque o ID do usuário selecionado é inválido, o ID do seu aplicativo Sendbird está incorreto, a função não está definida ou porque você não está conectado à Internet.
Sugerimos que você verifique qualquer código de erro e informe seus usuários.
Primeiro plano e plano de fundo
Você deve verificar se seu aplicativo vai para segundo plano. Se isso acontecer, você deverá invocar setBackgroundState. Você aparecerá como desconectado para o restante dos usuários. Chame setForegroundState quando o aplicativo retornar para a frente. Isso fará com que os websockets se conectem e o usuário logado apareça online novamente.
Após uma conexão bem-sucedida, armazenamos esse usuário (do método connect) no RootContext. Depois que o usuário for definido, a tela GroupChannelList será exibida.
Etapa 5. Construindo o componente da Lista de Canais

Sendbird funciona com canais abertos públicos e canais de grupo. Você não precisa de um convite; os usuários podem inserir uma mensagem para os Canais Abertos. Canais de grupo são o oposto. Você precisa de um convite para entrar no canal e enviar mensagens.
Para saber mais sobre os tipos de canais, consulte a documentação ou este tutorial< ai=4>.
Agora, abra o arquivo ./src/components/ConnectionStateView.tsx e veja todas as partes essenciais que deveriam estar lá.
Adicione um manipulador de conexão para receber eventos de desconexão do Websocket.
Os clientes devem saber quando o SDK não está conectado porque seu aplicativo deve interromper todas as solicitações até que uma conexão seja estabelecida. Caso contrário, seus usuários pensarão que seu aplicativo não está funcionando.
Abra o arquivo ./src/screens/GroupChannelListScreen.tsx e veja todas as partes essenciais que devem estar lá.
Adicione um manipulador de coleção de canais de grupo para receber atualizações do Sendbird sobre eventos de canais de grupo. Você poderá reagir às modificações do canal.
Além disso, lembre-se de descartar sua coleção ao destruir cada visualização.
Leia mais sobre manipuladores de conexões e canais nos documentos.
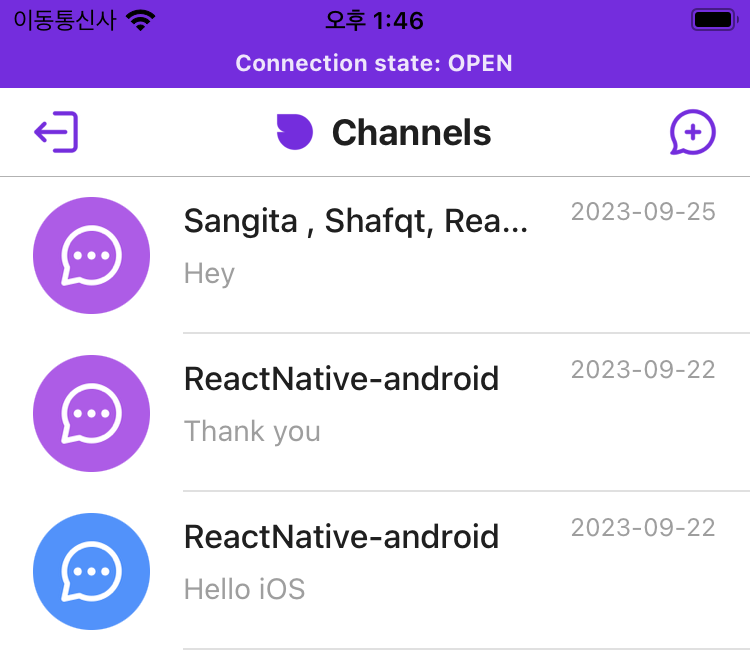
Listando seus canais
Ao listar canais, o número máximo de registros que você pode receber do servidor é 100. Se precisar de mais, você deve usar loadMore() para chamar o servidor novamente:
Assim que o usuário selecionar um canal, nossa aplicação navegará até GroupChannelScreen, passando a url do canal selecionado.
Isso nos leva à tela de mensagens.
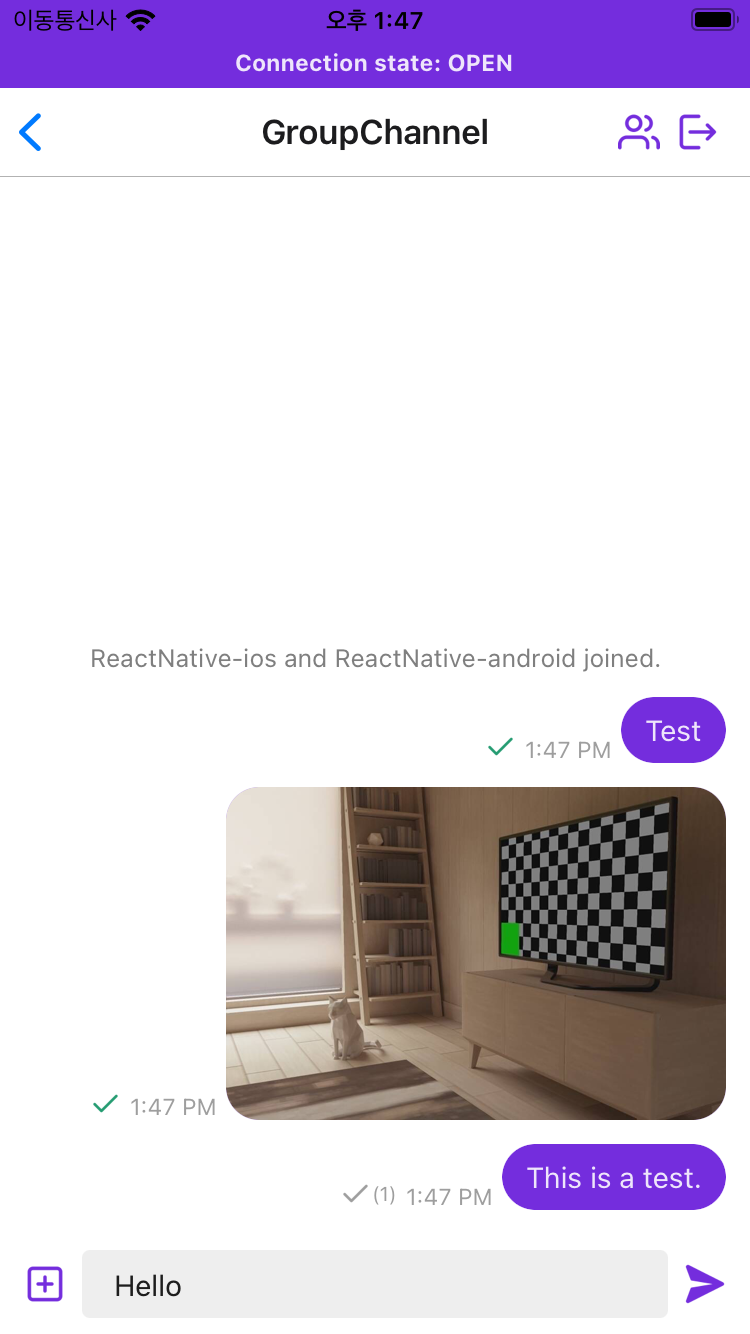
Etapa 6. Construindo os componentes de mensagem
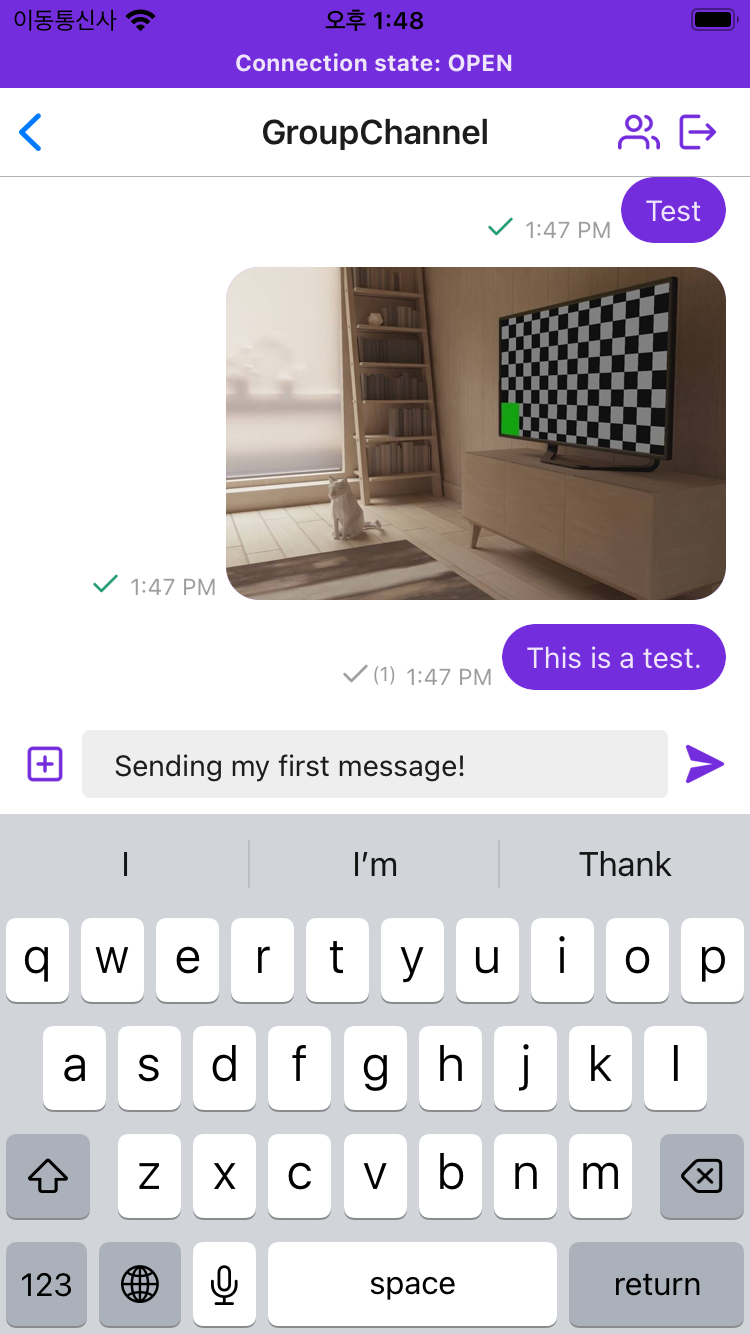
Após selecionar um canal, o aplicativo mostrará uma lista de mensagens apenas para este canal:

O código desta tela está em ./src/screens/GroupChannelScreen.tsx.
Naturalmente, a lista de mensagens é a parte mais importante desta tela. Mas vamos dar uma olhada em outras partes que devem ser incluídas:
Um manipulador de coleta de mensagens para receber quaisquer alterações relacionadas aos canais (incluindo mensagens adicionadas, removidas etc.), via Websockets
Você precisará descartar a coleção quando essa visualização não estiver mais ativa para os usuários.
Neste aplicativo de exemplo, tomaremos medidas para os seguintes eventos:
onMessagesAdded: uma nova mensagem é recebida via Websocket. Adicione esta nova mensagem à lista de mensagens somente se a URL do canal informada no evento for o mesmo canal que está ativo nesta visualização.
onMessagesUpdated: uma mensagem foi atualizada. Caso esta mensagem informada pertença a este canal ativo, você deverá atualizar seu conteúdo na lista.
onMessagesDeleted: uma mensagem foi excluída. Caso esta mensagem informada pertença a este canal ativo, você deverá removê-la da lista.
Você também pode receber eventos sobre este usuário e o canal. Por exemplo:
onChannelUpdated: as informações do canal incluídas na visualização atual do bate-papo do usuário são atualizadas como um evento em tempo real.)
onChannelDeleted: outra verificação crítica é a existência do canal que contém as mensagens que você está exibindo. Se este canal estiver faltando por algum motivo, você também deverá retornar à tela principal com a lista de canais restantes.
Marcar canal como lido
Ao entrar para ver as mensagens de um canal, você deve marcar todas as mensagens como lidas.
Listando suas mensagens
Solicitaremos ao Sendbird a lista de mensagens neste canal ativo. Para fazer isso, usamos createMessageCollection:
Para visualizar mais informações, consulte a documentação. Você também pode conferir este tutorial sobre objetos de mensagens.
Neste exemplo, listamos as últimas 50 mensagens. Se mais mensagens estiverem disponíveis para exibição, você deve chamar loadPrevious() para obter mais dados.
Obtendo mensagens de acordo com o carimbo de data/hora
Você também pode solicitar uma lista de mensagens de acordo com um carimbo de data/hora específico. Use algo como newDate().getTime() e defina quantas mensagens anteriores você deseja mostrar.
Essa técnica ajudará você a carregar mensagens anteriores se o usuário rolar para cima para obter um longo histórico de mensagens. Basta continuar enviando o timestamp da mensagem e solicitar que os registros anteriores sejam exibidos até chegar à primeira mensagem enviada ao canal.
Para encontrar mais informações, consulte nossos documentos.
Etapa 7. Enviando e recebendo mensagens

Com Sendbird, você pode enviar uma mensagem de texto ou de arquivo.
Observe que uma mensagem para Sendbird não é apenas um texto ou arquivo; temos outros atributos para enviar informações confidenciais ao seu servidor ou aos demais usuários conectados.
Tipo personalizado
Este atributo faz parte do objeto de mensagem e especifica um tipo de mensagem customizado para agrupamento de mensagens. O comprimento é limitado a 128 caracteres.
O Advanced Analytics do Sendbird também usa tipos personalizados para segmentar métricas. Eles permitem a subclassificação de visualizações de dados.
Dados
Os dados são outro atributo que você pode usar para sua lógica interna. Ele especifica informações adicionais da mensagem, como tamanho de fonte personalizado, tipo de fonte ou quaisquer dados que você deseja tratar com uma string formatada em JSON.
Veja esta lista de atributos para uma mensagem. Para obter mais informações sobre como enviar uma mensagem por meio do SDK e Javascript, consulte a documentação.
Abaixo está o código para enviar uma mensagem.
Mensagens de arquivo
Com Sendbird, você também pode enviar mensagens de arquivo. Neste aplicativo, permitimos que os usuários selecionem o arquivo do dispositivo e depois o enviem.
Lembre-se de solicitar permissão!
Ao trabalhar com Android e iOS, você deve solicitar permissão dos usuários antes de usar um seletor de imagens.
Importante: No React Native, Sendbird requer um objeto Javascript como arquivo para upload. Você poderá receber erros ou falha no upload se tentar enviar outro formato. Às vezes, os seletores de arquivos personalizados usados em repositórios públicos não entregam o tipo de objeto adequado.
Para obter mais informações, consulte este arquivo GitHub.
Lembre-se de que ao enviar mensagens de arquivo, você não pode enviar texto junto com ele. No entanto, você pode usar outros atributos de objeto de mensagem para enviar um texto e exibi-lo na lista de bate-papo. Confira a lista de atributos disponíveis para uma mensagem de arquivo:
Mais informações estão nos documentos.
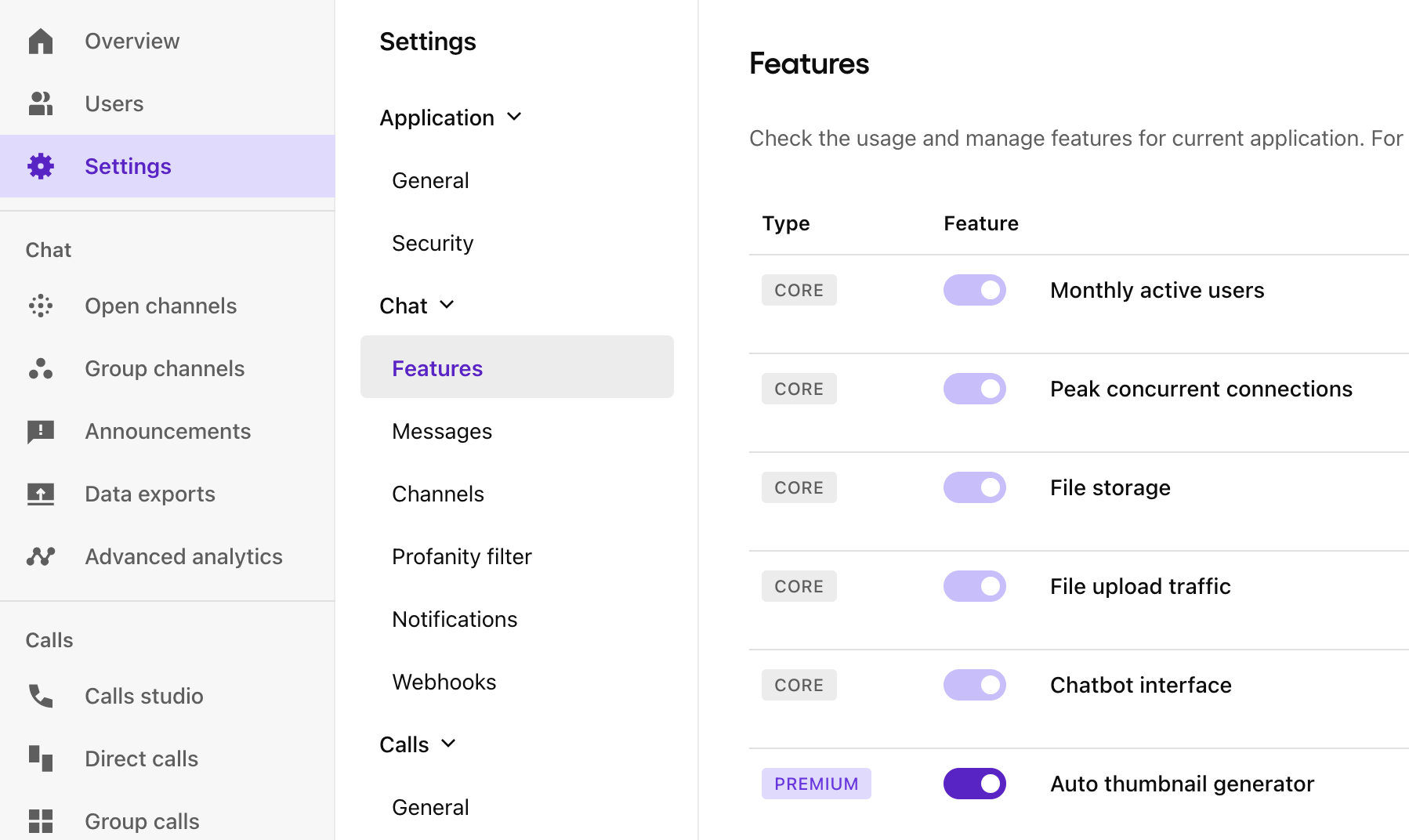
Miniaturas para arquivos de imagem
Ao enviar arquivos de imagem, você pode pedir ao Sendbird para gerar uma miniatura automaticamente. Ative isso no seu painel:

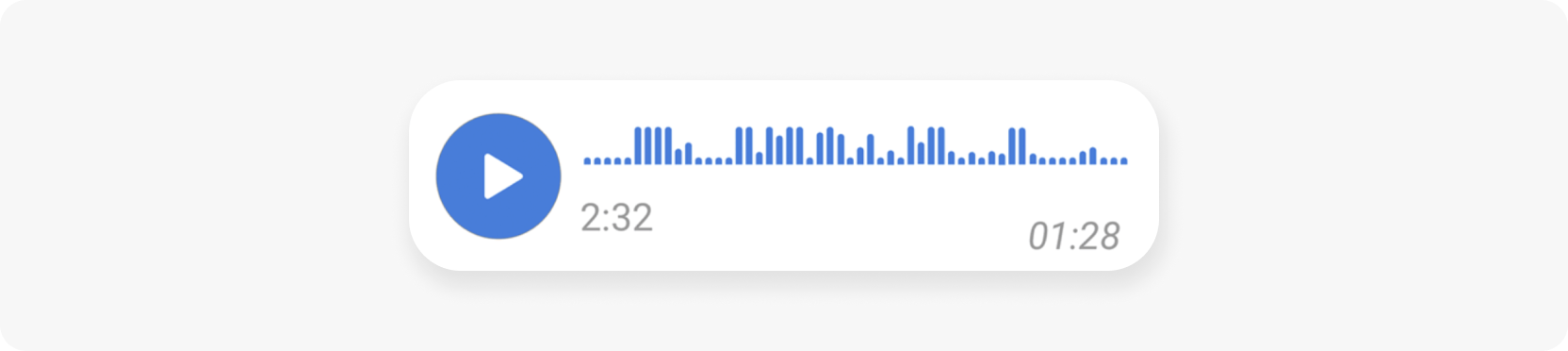
Mensagens de voz
Você pode enviar mensagens de voz com mensagens de arquivo. Seu aplicativo frontend deve implementar uma função de gravação de voz e salvar o resultado como um arquivo. Em seguida, basta fazer upload desse arquivo, juntamente com qualquer um dos atributos personalizados que fornecemos para o objeto de mensagem, indicando que se trata de um arquivo de mensagem de voz. Ao desenhar essa mensagem no canal, analise as informações e mostre-as adequadamente.

Responder a mensagens
Sendbird suporta encadeamento de mensagens para que você possa responder às mensagens.
Para fazer isso, você deve indicar o ID da mensagem pai ao enviar uma resposta.
Você pode responder com uma mensagem de texto:
Ou com uma mensagem de arquivo:
Para saber mais sobre mensagens, confira a documentação e este tutorial< ai=4>.
Etapa 8. Outras funcionalidades do Sendbird
Sendbird oferece uma variedade de recursos para sua experiência de bate-papo.
Indicadores de digitação
Neste exemplo, você pode ver o uso de startTyping() e endTyping() para enviar eventos a todos os membros do canal.
Esse evento aciona a função onTypingStatusUpdated do manipulador de canal.
O resto é mostrar um rótulo informando que o usuário XXX está digitando uma mensagem.
Moderação
Sendbird fornece ferramentas poderosas para moderação. Você pode usar o Painel do Sendbird para moderar mensagens e usuários. Você também pode registrar ou cancelar o registro de membros do canal como < a i=7>Operadores para que possam congelar canais, bloquear, ou silenciar usuários.
Para revisar todos os recursos que o Sendbird oferece, confira os documentos de JavaScript e um tutorial sobre práticas recomendadas de moderação.
Pronto para construir um aplicativo de chat React Native com Hooks?
Então está tudo encerrado! Este tutorial deu a você uma ideia de como criar um aplicativo de bate-papo React Native com o SDK JavaScript Sendbird. Falamos sobre a estrutura de pastas do seu aplicativo de bate-papo React Native, os componentes Login, Lista de Canais e Mensagens, além dos recursos avançados do Sendbird. Para saber mais sobre o React Native, consulte a documentação oficial.
Se você tiver alguma dúvida sobre este tutorial ou sobre o uso do Sendbird em geral, envie-nos uma mensagem na página da nossa comunidade aqui. Lembre-se de que muitos outros recursos estão disponíveis no JavaScript SDK, então não deixe de conferir a documentação para criar um aplicativo de mensagens ainda mais avançado. Se precisar de ajuda, entre em contato conosco! Nossos especialistas terão prazer em ajudá-lo em sua jornada no aplicativo de bate-papo React Native.
Feliz construção de aplicativo de bate-papo React Native! 💬






