Como implementar notificações push de chat em uma aplicação web usando Firebase
Introdução
Não seria ótimo se seu aplicativo da web pudesse receber as mesmas notificações push que seus aplicativos móveis? Quando você pensa em notificações push, provavelmente pensa apenas no seu dispositivo móvel; felizmente, você também pode usar notificações push com seu aplicativo da web no desktop e no celular. Na verdade, muitos aplicativos da web agora são PWAs (Progressive Web Applications), que permitem funcionalidades como acesso offline e notificações push em desktops e dispositivos móveis. Nosso guia para notificações push para dispositivos móveis tem tudo o que você precisa saber sobre notificações push, seus benefícios e como elas podem ser usadas.
Neste tutorial, falaremos sobre como implementar notificações push para aumentar o engajamento com aplicativos para dispositivos móveis usando o Firebase em seu aplicativo da Web. Depois de estabelecer as bases com alguns conceitos do PWA, explicaremos como configurar o Firebase, receber notificações push e testar sua implementação de notificação push. Ao final deste tutorial, você saberá como enviar notificações push da web com Sendbird Chat e Firebase.
Para este tutorial, usaremos o Mozilla:
Para aproveitar ao máximo este tutorial, você pode fazer download deste aplicativo muito simples.
Observe que você precisará executar “npm install” e “npm start”. Você também precisará alterar:
- Configuração do Firebase
- ID insípida
- Credenciais Sendbird
Vamos mergulhar!
O que é uma PWA?
Um aplicativo web progressivo é um aplicativo web que se parece e age como um aplicativo nativo. Por exemplo, se seu PWA for acessado em um dispositivo móvel, ele poderá ser instalado e usado off-line ou poderá receber notificações push em segundo plano.
Preciso de uma PWA?
Para receber notificações push do servidor Sendbird, seu aplicativo web deve ser um PWA. A maioria dos aplicativos da web hoje são acessados em navegadores de desktop e móveis; no entanto, mesmo que seu aplicativo seja destinado apenas para uso em um navegador de desktop, ainda há uma série de benefícios em um PWA de desktop.
Se você não gosta de PWAs, ainda pode usar a API de notificação para exibir notificações aos usuários quando o aplicativo estiver aberto e um manipulador de eventos Sendbird é chamado, mas essas não são notificações push verdadeiras.
Agora vamos falar sobre os detalhes de implementação de notificações push em um aplicativo da web. A primeira coisa que precisamos fazer é configurar um service worker.
Configurando o seu service worker
Independentemente de seu aplicativo ser escrito em JavaScript vanilla ou de você estar usando uma estrutura específica como React, Angular, Vue ou qualquer outra, você ainda poderá criar um PWA. No entanto, pode ser necessário mover parte desse código para um local ligeiramente diferente se estiver usando uma estrutura. Se você estiver usando React Native, consulte nossa documentação.
Lembre-se de que a chave do seu PWA é o service worker. Este trabalhador é executado em segundo plano e permite receber notificações push, bem como outras funcionalidades do PWA não abordadas neste tutorial.
Primeiro, crie um arquivo vazio chamado firebase-messaging-sw.js na raiz do projeto.
Em seu index.js, registre o arquivo firebase-messaging-sw.js. Isso garantirá que o navegador ofereça suporte aos service workers antes do registro. Omita a primeira linha se já a tiver.
Configurando o Firebase
Agora configuraremos o Firebase criando um novo aplicativo Firebase, registrando seu aplicativo Web no Firebase e adicionando os SDKs do Firebase que você usará e inicializando o Firebase no seu aplicativo.
Depois de criar seu aplicativo do Firebase usando o console do Firebase, registre seu aplicativo no Firebase clicando no ícone da Web no console do Firebase. Digite o nome do seu aplicativo e clique no botão registrar.
Existem algumas opções para adicionar os SDKs do Firebase ao seu aplicativo. Neste guia, usaremos o npm para adicionar os SDKs do Firebase ao arquivo index.js e ao service worker.
Para importar os SDKs para Firebase em nosso arquivo index.js, instale o pacote Firebase npm install –save firebase.
Para inicializar o Firebase no seu aplicativo, use os detalhes fornecidos ao registrar o aplicativo no console do Firebase. Certifique-se de usar seus próprios detalhes de configuração.
Adicione o seguinte ao seu arquivo index.js.
Em seguida, adicione o seguinte ao firebase-messaging-sw.js em sua pasta raiz para configurar o Firebase no service worker. Isso nos permitirá configurar notificações em segundo plano posteriormente. Certifique-se de usar o messagesSenderId do console do Firebase.
Além disso, atualize o snippet abaixo para usar as versões JS do Firebase mais recentes.
Configurando a mensageria Firebase
Em seguida, configuraremos nosso aplicativo para funcionar com mensagens na nuvem do Firebase.
Se você não tiver um, crie um arquivo manifest.json em seu diretório raiz e adicione o seguinte. Não altere o gcm_sender_id.
{
"gcm_sender_id": "103953800507"
}
Gere um par de chaves VAPID no console do Firebase. Em seu arquivo index.js, adicione o seguinte abaixo da inicialização do Firebase. Isso pode ser encontrado no console do Firebase:
Firebase__console → Visão geral do projeto → Configurações do projeto → Cloud_messaging → Web_push_certificates
- Conecte-se ao Sendbird.
- Solicite permissão para exibir notificações ao usuário.
- Obtenha o token push do dispositivo.
- Registre o token push do dispositivo com Sendbird.
- Verifique no Painel Sendbird se o token foi registrado para o usuário atual.
- Painel Sendbird → Usuários → Encontrar usuário alvo → Push token → Android
- Não se esqueça de ativar as notificações push no painel Sendbird e registrar suas credenciais do FCM.
- Painel Sendbird → Configurações → Notificações → FCM → Adicionar credencial
A FCM recomenda o seguinte em relação à verificação de alterações nos tokens:
“Qualquer que seja o padrão de tempo que você seguir, certifique-se de atualizar os tokens periodicamente. Uma frequência de atualização de uma vez por mês provavelmente atinge um bom equilíbrio entre o impacto da bateria e a detecção de tokens de registro inativos. Ao fazer essa atualização, você também garante que qualquer dispositivo que fique inativo atualizará seu registro quando ficar ativo novamente. Não há benefício em fazer a atualização com mais frequência do que semanalmente.”
Recebendo notificações push
Por padrão, o Sendbird enviará notificações push apenas para usuários que estão offline e recebem uma mensagem em um canal de grupo. O navegador deve estar aberto para receber notificações push, mas seu aplicativo não precisa estar ativo ou em primeiro plano.
Existem duas maneiras de receber notificações quando um usuário está online. Se você quiser que notificações sejam enviadas quando um usuário estiver conectado, é uma prática recomendada usar o evento onMessageReceived do channelEventListener.
O manipulador pode ser adicionado logo após instanciar a nova instância do Sendbird. No retorno de chamada onMessageReceived, considere que você poderia exibir uma indicação da nova mensagem por meio do mesmo método de notificação usado pelo serviço push do navegador.
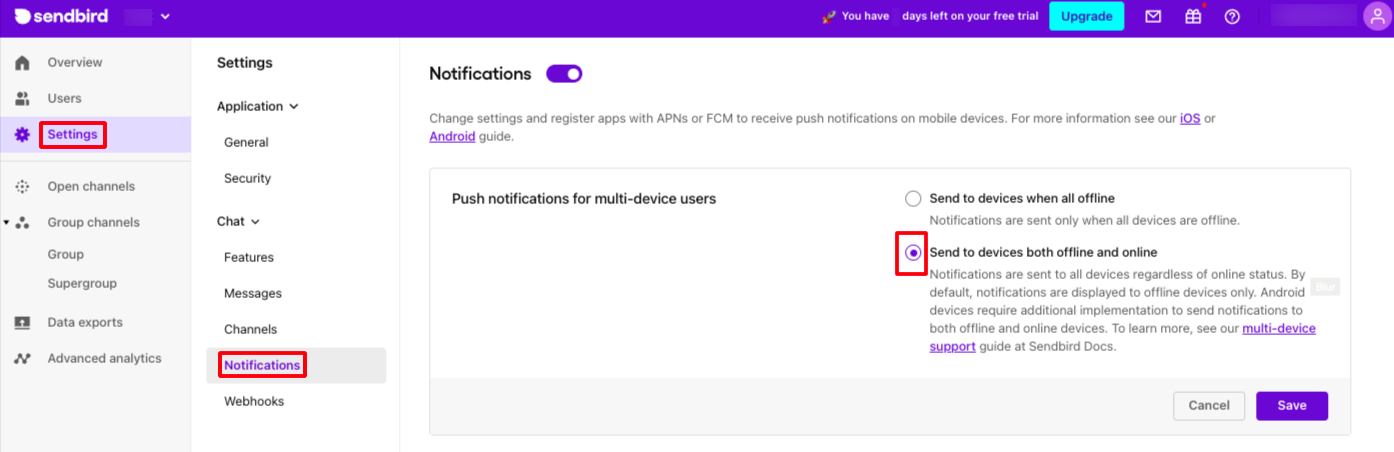
Alternativamente, no painel Sendbird:
Vá para Configurações → Notificações → Marque “Enviar para dispositivo offline e online”. “Isso significa que uma notificação push será enviada para cada mensagem, independentemente do status online do usuário.

A desvantagem é que duas mensagens idênticas chegarão ao dispositivo se o usuário estiver online. Ou seja, chegará uma notificação push via FCM e também chegará uma mensagem em tempo real via websocket.
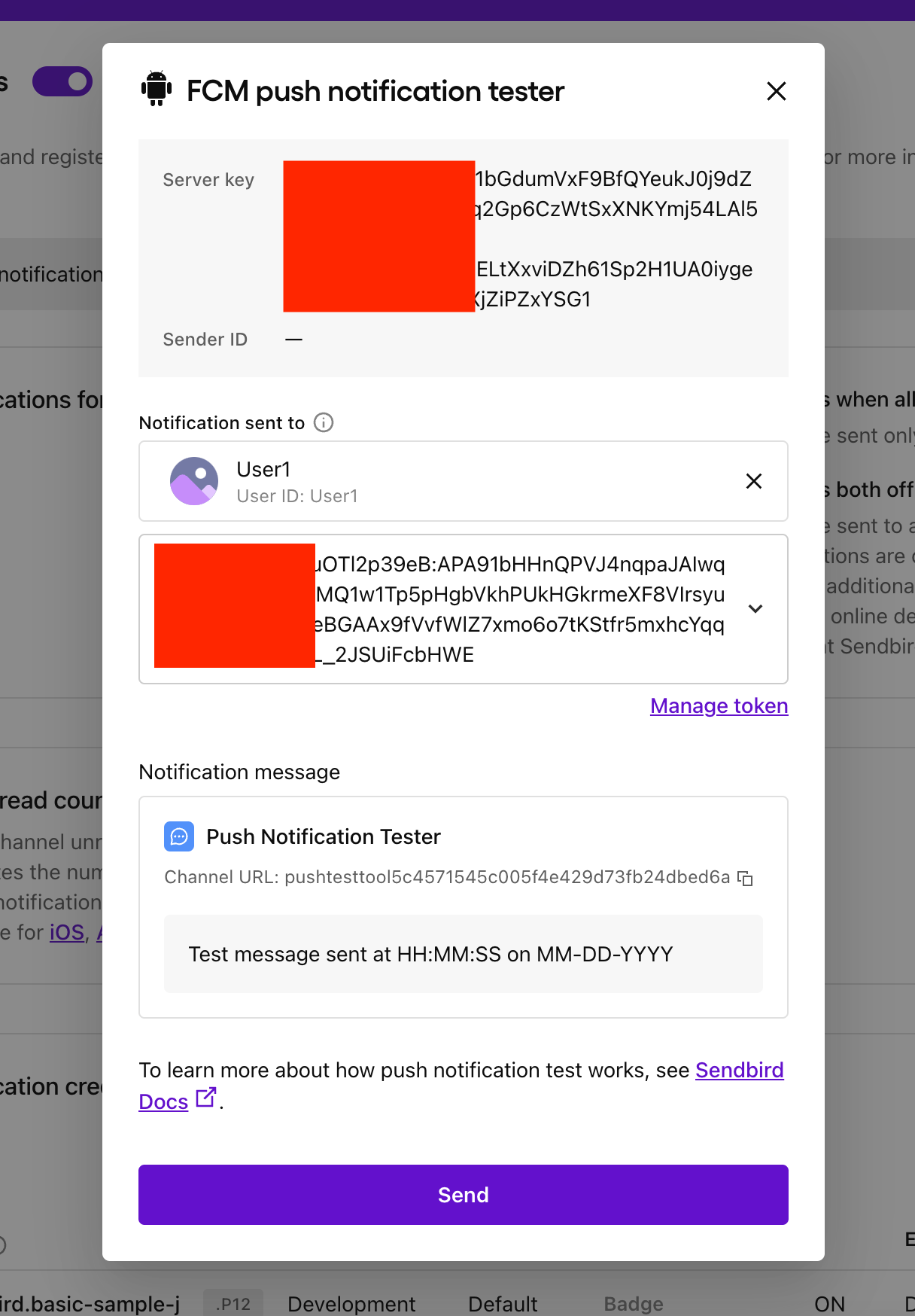
Ferramenta de notificação push do Sendbird Dashboard
A ferramenta de notificação push está integrada no painel Sendbird e enviará mensagens para um canal dedicado.
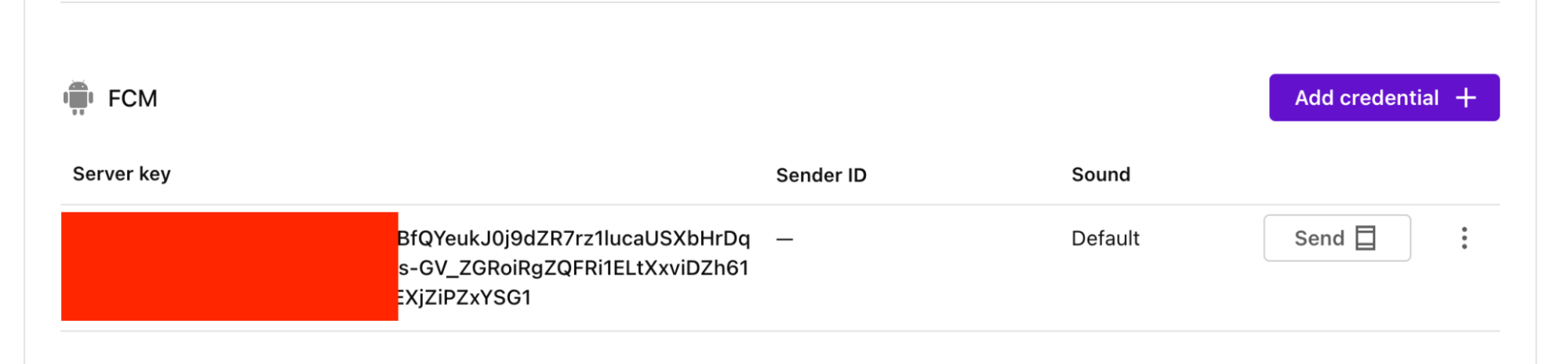
1. Adicione a chave do servidor FCM, caso ainda não tenha sido adicionada.

2. Selecione seu usuário alvo e envie uma notificação push

3. Clique em “Enviar”
4. As notificações no painel Sendbird indicarão se as notificações push estão sendo enviadas corretamente.
Ouvindo por mensagens de dados FCM (notificações push)
Para configurar nosso gerenciador de mensagens para lidar com mensagens de dados do FCM para notificações push, adicione o seguinte ao seu arquivo firebase-messaging-sw.js.
É isso! Agora você deve poder receber notificações push enquanto o aplicativo está em segundo plano e/ou primeiro plano, dependendo das preferências do painel Sendbird.
Opcional: Testando sem Sendbird
Você pode verificar se a configuração da notificação push funciona sem o Sendbird.
- A equipe do Firebase não desenvolveu uma UI para enviar mensagens de dados para seus dispositivos. Sendbird usa apenas mensagens de dados FCM. Isso significa que, sem exceção, não há como usar o Firebase Console para testar as notificações push do seu PWA em relação ao Sendbird.
- Para testar mensagens de dados do FCM, use o Postman e feche todas as guias do seu aplicativo em:
- POST → FCM
- Cabeçalhos:
- Chave: Tipo de conteúdo, Valor: aplicativo/json
- Chave: Autorização, Valor: chave=< /span><sua-chave-do-servidor-fcm>
- Sua-fcm-server-key → Firebase Console → Seu projeto → Visão geral do projeto Cog → Configurações do projeto → Cloud Messaging → Chave do servidor< /span>
- Colete o token do dispositivo.
- Consulte o código index.js acima para obter um log do token do dispositivo ou verifique se você obteve o token do dispositivo no painel.
- Corpo:
Gráfico: Enviando notificações push
Consulte o gráfico abaixo para ver o tipo de notificação que será gerada com base no status da conexão, estado de segundo plano e se a guia do aplicativo está ativa:
Padrão: Enviar quando todos os dispositivos estiverem offline.
| Usuário conectado | Navegador em execução | Foco da guia | setBackgroundState() chamado | Manipulador de eventos de canal aplicado | Tipo de notificação | Notas |
| FALSO | verdadeiro | verdadeiro | verdadeiro | N / D | Mensagem de dados FCM | Se firebase-messaging-sw estiver registrado |
| FALSO | verdadeiro | FALSO | verdadeiro | N / D | Mensagem de dados FCM | Se firebase-messaging-sw estiver registrado |
| verdadeiro | verdadeiro | verdadeiro | FALSO | verdadeiro | onMessageReceived dispara via SendBird Websocket | |
| verdadeiro | verdadeiro | FALSO | FALSO | verdadeiro | onMessageReceived dispara via SendBird Websocket | |
| FALSO | verdadeiro | FALSO | FALSO | N / D | Mensagem de dados FCM | Se firebase-messaging-sw estiver registrado |
Envie para todos os dispositivos online e offline: (Painel → Configurações → Notificações)
| Usuário conectado | Navegador em execução | Foco da guia | Manipulador de eventos de canal aplicado | Tipo de notificação | Notas |
| FALSO | verdadeiro | verdadeiro | N / D | Mensagem de dados FCM | Se firebase-messaging-sw estiver registrado |
| FALSO | verdadeiro | FALSO | N / D | Mensagem de dados FCM | Se firebase-messaging-sw estiver registrado |
| verdadeiro | verdadeiro | verdadeiro | verdadeiro | onMessageReceived dispara via SendBird Websocket e mensagem de dados FCM | |
| verdadeiro | verdadeiro | FALSO | verdadeiro | onMessageReceived dispara via SendBird Websocket e mensagem de dados FCM | |
| FALSO | verdadeiro | FALSO | N / D | Mensagem de dados FCM | Se firebase-messaging-sw estiver registrado |
Conclusão
Seu aplicativo da web agora está pronto para enviar notificações de bate-papo do Sendbird usando o Firebase! Agora você sabe como enviar notificações push ao seu PWA para manter os usuários engajados. Se você tiver alguma dúvida, encontre-nos na comunidade do Sendbird.
Tudo de bom! E feliz construção de aplicativos! 💻 🚀






