如何构建Angular聊天应用
引言
本教程将讨论如何使用 Angular 构建聊天应用程序。在本教程结束时,您将构建自己的能够发送和接收消息的聊天应用程序。
我们将从一些先决条件开始,并在 Stackblitz 中创建一个项目。然后我们将讨论如何创建 Angular 服务。之后,我们将构建一个 HTML 模板,然后对组件进行编码。
在本教程中,我们将使用Stackblitz IDE。我们强烈建议您查看最终的工作代码。当然,您可以使用 angular-cli 创建常规 Angular 项目,并使用您喜欢的任何 IDE 对其进行编码。为了速度和简单性,我们将其保持在线。
让我们开始吧! 💻
第1步:创建一个空白项目
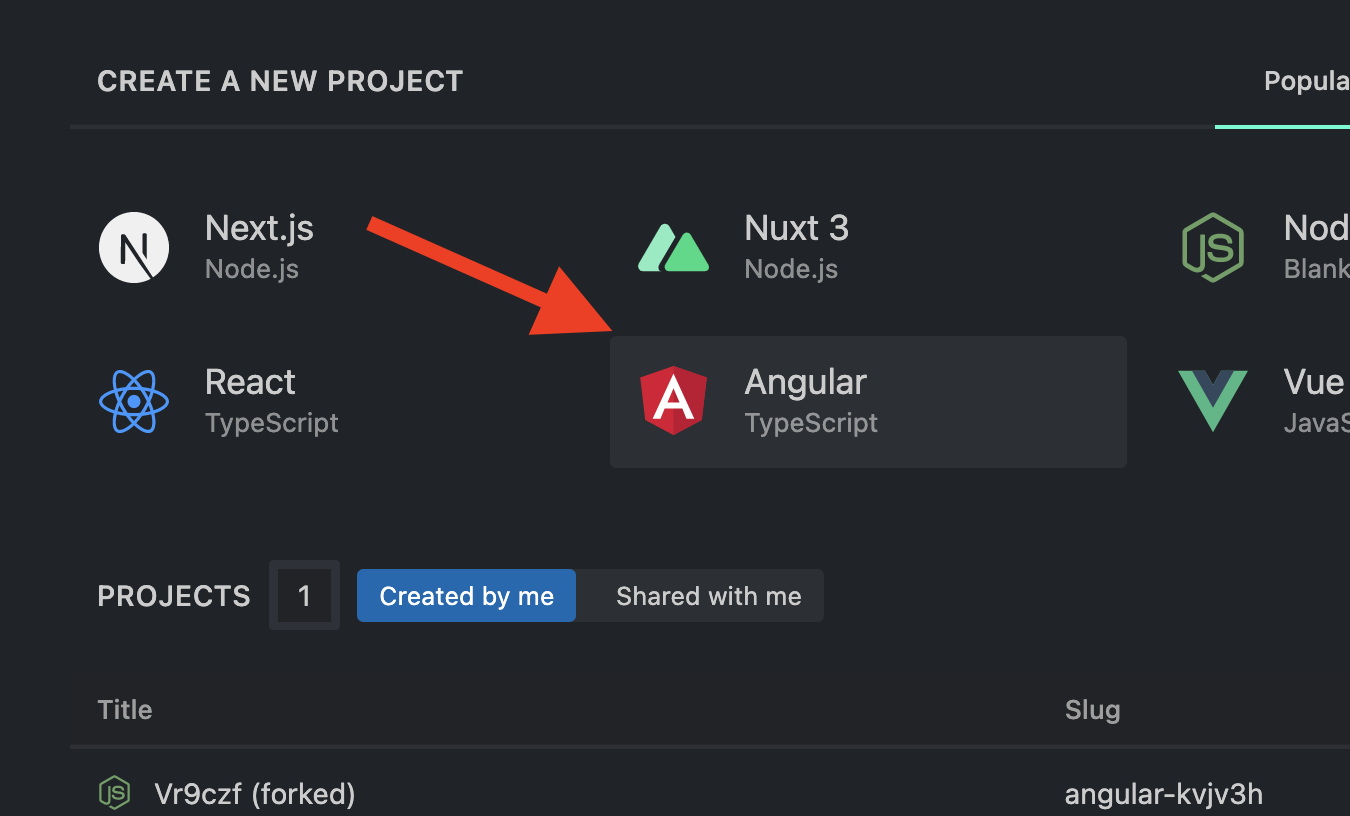
首先创建一个新项目。 Stackblitz 提供了广泛的框架和库可供使用。我们将选择支持 TypeScript 的 Angular 作为新的项目类型。

创建项目后,您需要包含Sendbird作为依赖项。

本教程适用于 Sendbird SDK 版本 3。
第2步:创建Angular服务
为了保持代码的组织性,我们将在 Angular 服务中编写所有 Sendbird 函数。
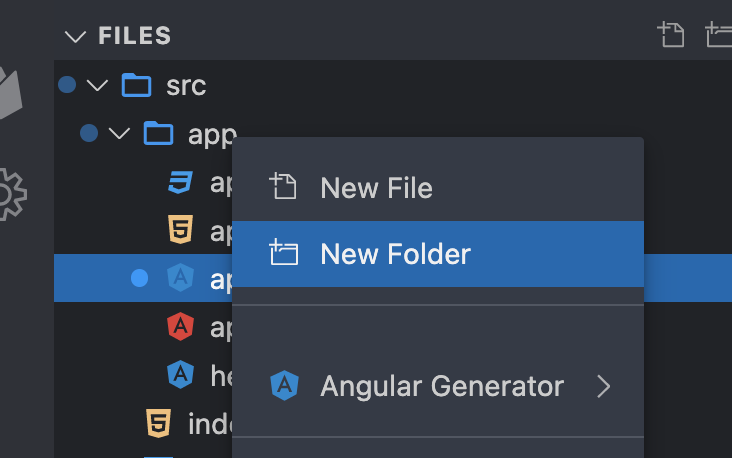
我们首先为此创建一个新文件夹。

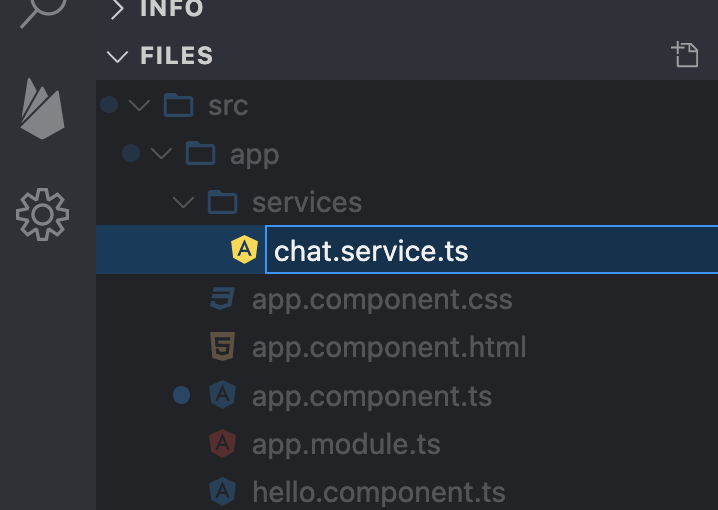
2.1:创建一个新的TypeScript文件
Angular 可与 TypeScript 配合使用。我们将创建一个新的空白文件并将其命名为 chat.service.ts。
您可以使用任何您喜欢的名称。

2.2:导入Sendbird
打开您刚刚创建的文件并添加以下代码。
第一行由服务使用。
第二行将整个 Sendbird SDK 代码导入到我们的服务中。
2.3:使用您的应用程序 ID 初始化 Sendbird
为了初始化 SDK,您需要定义一个应用程序 ID (APP_ID)。您可以从 Sendbird 仪表板获取该值。我们为小规模项目和测试目的提供免费试用和永久免费开发者帐户。要访问您的信息中心,请创建您的帐户。
2.4:添加将您的用户连接到聊天的功能
初始化后,您需要将用户连接到 Sendbird 的 WebSocket 服务器才能发送和接收消息。 Sendbird WebSocket 执行其他功能,例如创建通道和接收各种事件。
请注意,Sendbird SDK 也可以在离线模式下使用。这意味着您可以在没有连接的情况下启动应用程序并显示设备上自动缓存的所有信息。请参阅我们的文档以了解有关本地缓存的更多信息。
现在让我们添加connect函数:
connect 函数接受以下参数:
- userId:这是一个不带空格的字母数字值。创建后,用户将显示在 Sendbird 仪表板的列表中。
- 访问令牌:启用登录安全性后,您将需要为此用户生成会话令牌。阅读所有相关内容此处。
如果连接成功,错误值为null 和 user 对象将包含有关您登录的用户的所有信息。
2.5:有用的功能
Sendbird SDK 提供您的应用程序所需的所有有用功能。我们将在此处添加其中两个:isConnected() 和 getConnectedUser().
这两个将验证是否有连接的用户并随时返回连接的用户的信息。
2.6: 事件处理程序
在聊天对话中,会发生多个事件。他们之中有一些是:
- 我们受邀参加对话(群组频道)
- 其他用户被邀请加入我们所属的同一频道
- 我们在频道中收到消息
- 频道中的一名或多名成员正在输入消息
- 用户离开频道
对于任何这些聊天事件,Sendbird SDK 都会通知我们,以便我们做出相应的响应。以下是可用功能的列表:
您可以将自己的逻辑应用于部分或全部这些功能。
在本教程中,我们将仅实现其中之一:onMessageReceived。
当我们任何组频道的成员发送消息时,会自动调用此函数。我们收到的参数是:
- 通道:消息发送到的通道
- 消息:发送到频道的消息的详细信息
我们要做的就是使用我们想要发送到应用程序的信息来调用回调函数。
2.7:创建群组频道
createGroupChannel 函数将使用 Sendbird SDK 创建群组频道。 频道是对话发生的地方。 Sendbird支持多种不同的通道类型;在文档中阅读有关它们的所有信息。
所有可用参数均在此处进行说明。请参阅我们的文档,了解有关适用于 Javascript 的 Sendbird 聊天 SDK 的更多详细信息。
2.8:获取我的群组频道
在我们的服务中,我们还需要一个功能来检索我们创建的群组频道和我们受邀加入的群组频道。
2.10:发送消息
我们服务中的最后一个函数用于向通道发送消息。一旦我们向频道发送消息,所有成员都可以阅读它。
Sendbird 具有三种类型的消息:
- 用户留言
- 文件消息
- 管理员消息
在文档中了解有关消息类型的更多信息。
第3步:模板
Angular 使用组件在屏幕上显示所有信息。组件由模板(用 HTML 文件编写)和类(用 TypeScript 编写)组成。让我们从模板开始。
3.1:连接聊天
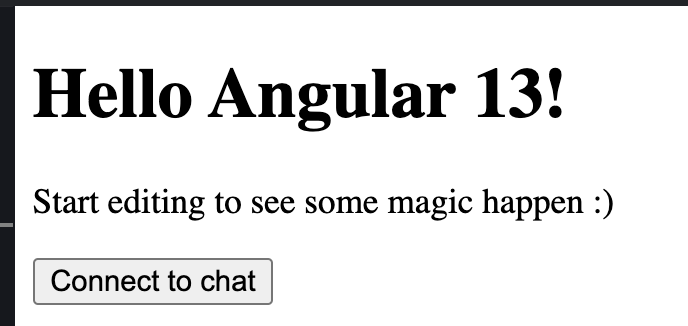
添加一个按钮,该按钮将从我们的类组件内部调用 connect() 函数。点击或单击此按钮即可连接到聊天。
请注意,connect() 函数尚未创建。我们将在步骤 4.2 中解释如何编写 connect() 函数;现在,让我们专注于构建模板。
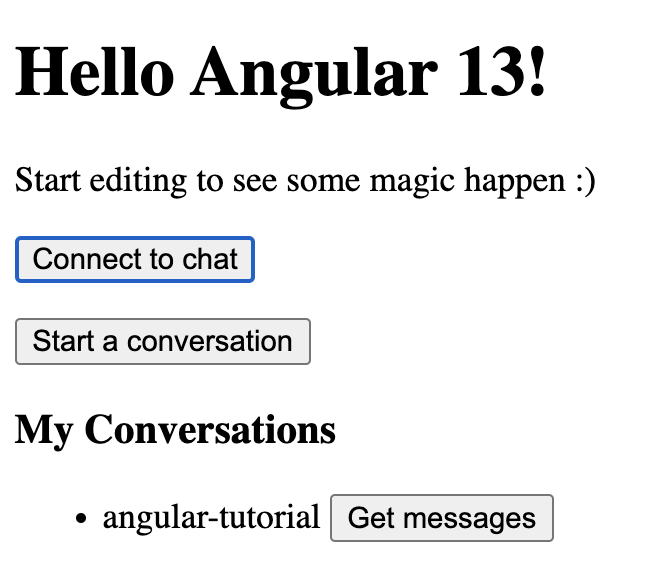
您的模板现在应如下所示:

运行应用程序以查看按钮的实时状态。
3.2:开始对话
建立连接后,您可以创建对话(或频道)。让我们再添加一个按钮来创建第一个群组频道,名为“angular-tutorial”。
运行后应该是这样的。

我们将很快编写对这些新按钮做出反应的函数。首先,我们添加更多 HTML 代码,以允许您显示频道(或对话)。
*ngFor 是一个 Angular 指令,用于循环遍历 conversations 数组并显示每个频道名称。

创建频道后,它们将在模板中显示。 获取消息按钮将显示频道的消息。
现在让我们了解如何创建群组频道并将其显示在此列表中。
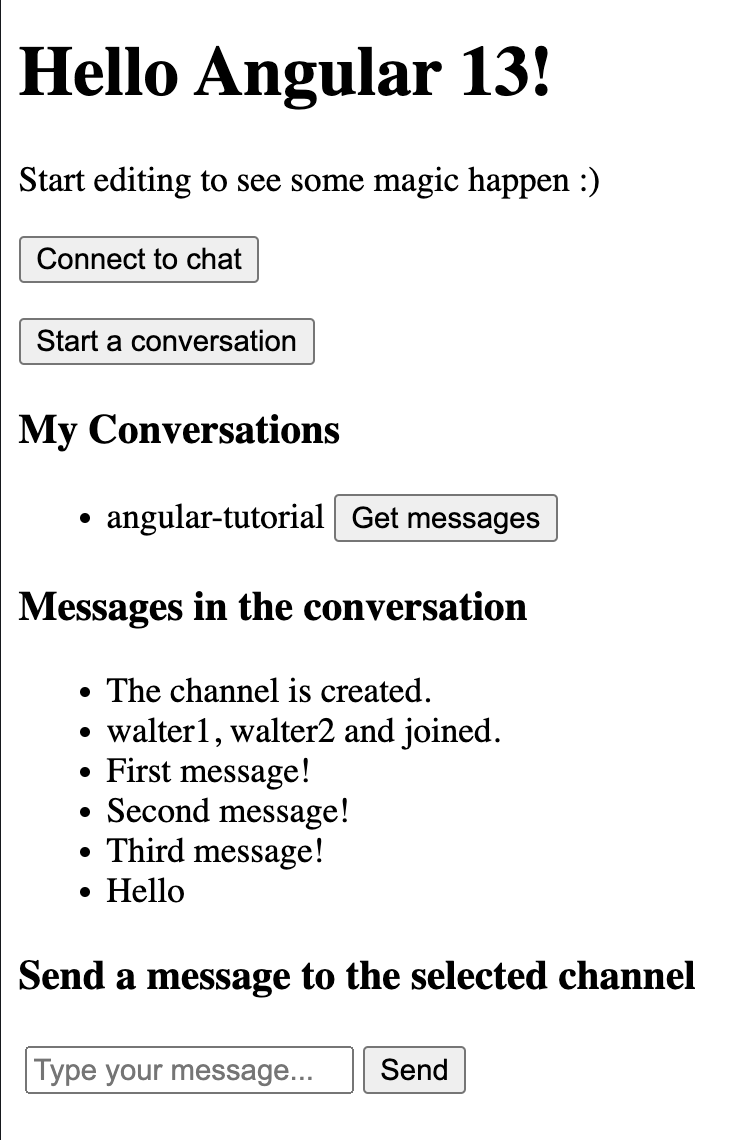
3.3:列出发送到频道的消息
消息存在于群组频道内(android-tutorial 本例)。我们将再次使用 *ngFor 指令,但这次我们将循环遍历 消息 对象。
3.4:发送新消息
以下代码显示了一个用于输入文本的输入框。我们还在侧面添加一个按钮来执行发送消息的功能。
这就是所有组件最终显示在屏幕上的方式:

第4步:编写组件 - 类变量
模板完成后,我们需要使用 TypeScript 编写组件类。
让我们从类变量开始。这是包含您需要的所有变量的要点。
下面是每个变量的解释。如果您不想阅读说明,请随意跳到下一部分。
connected = false;
connected是一个布尔对象,它允许整个组件定义SDK是否连接。
startConversationResult: string;
当尝试创建组频道时,此字符串将显示任何错误。
conversations: Array<SendBird.GroupChannel> | null; listConversationsResult: string | null;
对话包含我们群组频道的列表。
listConversationsResult 将在尝试获取群组频道列表时显示任何错误消息。
selectedChannel: SendBird.GroupChannel | null;
selectedChannel 在用户点击频道查看其消息时填充。
messages: Array< SendBird.UserMessage | SendBird.FileMessage | SendBird.AdminMessage > | null;
messages 是所选通道内的消息数组。
textMessage: any;
我们使用textMessage来存储要发送到频道的文本。
4.1:实现OnInit
添加 Angular 接口OnInit允许我们在组件初始化时执行代码。
我们将使用它来调用我们的服务并初始化 Sendbird SDK。
4.2:连接到Sendbird
一旦 SDK 初始化,我们就可以连接用户。发送 userId 中的值(以及可选的会话或访问令牌)。如果您想了解有关用户和连接的更多信息,请参阅我们的文档。
为此演示选择的 userId 是sendbird。您可以使用任何您喜欢的 ID。
我们将发送 null 值作为会话/访问令牌,因为此演示未应用安全性。
第三个参数是我们的回调,它通知我们错误或成功登录。
连接后,我们调用 2 个函数:registerEventHandlers() 和 getMyConversations()。继续阅读以了解有关这些的更多信息。
最后,我们将布尔变量 connected 设置为 true 因此整个组件都知道最新状态。
4.3:注册事件处理程序
Sendbird SDK 将通知我们的应用程序连接到 websocket 时发生的不同事件。
如果执行任何来自平台 API 的活动,事件处理程序也会收到通知Platform API。
每次 SDK 收到事件时,它都会将其传递给我们。我们在此演示中分析的唯一事件是onMessageReceived,因为我们将消息添加到屏幕上已有的消息列表中。
仅当满足以下所有条件时,我们才会向列表中添加新到达的消息:
- 如果有选定的频道
- 如果事件正确(我们检查字符串‘onMessageReceived’)
- 如果所选频道 URL(频道的唯一 ID)与接收到的事件中的频道 URL 相同
4.4: 开始对话
此功能将创建一个新的组通道,用于在两个或多个用户之间发送和接收消息。
在此示例中,我们将频道命名为android-tutorial。
Sendbird SDK 会自动定义一个频道 URL(这是每个频道的唯一 ID)。
可以创建多个具有相同名称的频道,因为这不是唯一的 ID。
在此示例中,我们邀请名为 myTestUserId 的用户 ID。我们在创建频道时可以邀请多个用户加入频道。我们还可以稍后添加成员。
如果我们在创建频道时出错,变量startConversationResult将在屏幕上显示错误。
4.5:获取频道列表
数组messages将包含所选频道中的消息列表。
我们在屏幕上显示消息属性,但您还有其他属性可以使用:
- 消息创建时间
- 消息发送者
- 元数据(数据、排序元数组和自定义类型)
- 提及的用户
- 如果文本中写入了任何 URL,则打开图形元数据
- 家长消息ID
- 还有很多!
4.7: 发送消息
现在我们知道如何接收消息了。我们需要学习如何向频道发送新消息以供其他成员查看。
发送的此消息将触发通道中其他连接成员的事件。
由于事件处理程序,他们将能够看到新消息被添加到列表中。
结论
就是这样!您现在知道如何构建 Angular 聊天应用程序来发送和接收消息。我们讨论了如何创建 Angular 服务、构建模板以及对组件进行编码。本教程的完整代码可以在 Stackblitz 上找到。一如既往,如果您需要帮助,请在 Sendbird 社区发帖或联系我们直接。我们总是很乐意提供帮助!
现在只需添加您的 Sendbird 应用程序 ID 即可开始构建!
聊天愉快! ✌️






