如何在使用Firebase的网页应用中实现聊天推送通知
引言
如果您的网络应用程序能够接收与移动应用程序相同的推送通知,岂不是很棒?当您想到推送通知时,您可能只想到您的移动设备;幸运的是,您还可以在桌面和移动设备上的网络应用程序中使用推送通知。事实上,现在许多 Web 应用程序都是 PWA(渐进式 Web 应用程序),允许在桌面和移动设备上实现离线访问和推送通知等功能。我们的移动推送通知指南包含您需要了解的有关推送通知、其优点以及如何使用它们的所有信息。
在本教程中,我们将讨论如何使用 Firebase 为您的网络应用实现推送通知,以提高移动应用互动度。在奠定了一些 PWA 概念的基础之后,我们将解释如何设置 Firebase、接收推送通知以及测试推送通知实现。学完本教程后,您将了解如何使用 Sendbird Chat 和 Firebase 发送网络推送通知。
在本教程中,我们将使用 Mozilla 的:
要充分利用本教程,您可能需要下载这个非常简单的应用。
请注意,您需要运行“npm install”和“npm start”。您还需要更改:
- Firebase 配置
- 威皮ID
- Sendbird 凭证
让我们深入了解一下!
什么是PWA?
渐进式 Web 应用程序 是一种外观和行为类似于本机应用程序的 Web 应用程序。例如,如果您的 PWA 在移动设备上访问,则可以在离线状态下安装和使用它,或者可以在后台接收推送通知。
我需要PWA吗?
要从 Sendbird 服务器接收推送通知,您的网络应用必须是 PWA。如今,大多数网络应用程序都可以通过桌面和移动浏览器访问;但是,即使您的应用仅打算在桌面浏览器中使用,桌面 PWA 仍然有许多好处。
如果您不喜欢 PWA,您仍然可以使用Notification API在应用程序打开时向用户显示通知,并且调用 Sendbird 事件处理程序,但这些不是真正的推送通知。
现在我们来讨论一下 Web 应用程序上推送通知的实现细节。我们要做的第一件事就是设置一个 Service Worker。
设置您的服务工作者
无论您的应用程序是用普通 JavaScript 编写的,还是使用特定框架(例如 React、Angular、Vue 或其他框架),您仍然应该能够创建 PWA。但是,如果使用框架,您可能需要将部分代码移动到稍微不同的位置。如果您使用的是 React Native,请参阅我们的文档。
请记住,PWA 的关键是 Service Worker。该工作线程在后台运行,允许您接收推送通知以及本教程中未介绍的其他 PWA 功能。
首先,在项目根目录中创建一个名为 firebase-messaging-sw.js 的空文件。
在 index.js 中,注册 firebase-messaging-sw.js 文件。这将确保浏览器在注册之前支持服务工作人员。如果已经有第一行,请省略它。
设置Firebase
现在,我们将配置 Firebase,方法是创建一个新的 Firebase 应用,然后向 Firebase 注册您的网络应用,添加您将使用的 Firebase SDK ,并在您的应用中初始化 Firebase。
使用 Firebase 控制台创建 Firebase 应用后,通过点击 Firebase 控制台中的网络图标向 Firebase 注册您的应用。输入您的应用程序名称,然后单击注册按钮。
有几个选项可用于将 Firebase SDK 添加到您的应用中。在本指南中,我们将使用 npm 将 Firebase SDK 添加到您的 index.js 文件和服务工作线程中。
要在我们的 index.js 文件中导入 Firebase 的 SDK,请安装 Firebase 软件包 npm install –save firebase。
要在您的应用中初始化 Firebase,请使用在 Firebase 控制台中注册应用时提供的详细信息。确保使用您自己的配置详细信息。
将以下内容添加到您的 index.js 文件中。
接下来,将以下内容添加到根文件夹中的 firebase-messaging-sw.js 中,以在 Service Worker 中配置 Firebase。这将允许我们稍后配置后台通知。请务必使用 Firebase 控制台中的 messagesSenderId。
此外,请务必更新下面的代码段以使用最新的Firebase JS 版本。
设置Firebase消息传递
接下来,我们将配置我们的应用以使用 Firebase 云消息传递。
如果没有,请在根目录中创建一个 manifest.json 文件并添加以下内容。不要更改 gcm_sender_id。
{
"gcm_sender_id": "103953800507"
}
在 Firebase 控制台中生成VAPID 密钥对。在您的 index.js 文件中,在 Firebase 初始化下方添加以下内容。这可以在您的 Firebase 控制台中找到:
Firebase__console → 项目_概述 → 项目_设置 → 云消息 → Web_push_certificates
- 连接到发送鸟。
- 请求向用户显示通知的权限。
- 获取设备推送令牌。
- 向 Sendbird 注册设备推送令牌。
- 在 Sendbird Dashboard 中检查当前用户是否已注册令牌。
- Sendbird Dashboard → 用户 → 查找目标用户 → 推送令牌 → Android
- 不要忘记在 Sendbird 仪表板中打开推送通知并注册您的 FCM 凭据。
- Sendbird 仪表板 → 设置 → 通知 → FCM → 添加凭据
FCM 对于检查令牌更改提出以下建议:
“无论您遵循何种计时模式,请确保定期更新令牌。每月一次的更新频率可能会在电池影响与检测不活动注册令牌之间取得良好的平衡。通过执行此刷新,您还可以确保任何处于非活动状态的设备在再次变为活动状态时都会刷新其注册。比每周更频繁地进行刷新没有任何好处。”
接收推送通知
默认情况下,Sendbird 只会向离线且在群组频道中收到消息的用户发送推送通知。浏览器必须打开才能接收推送通知,但您的应用程序不必处于活动状态或位于前台。
用户在线时可以通过两种方式接收通知。如果您希望在用户连接时发送通知,最佳做法是使用channelEventListener 的 onMessageReceived 事件。
可以在实例化新的 Sendbird 实例后立即添加处理程序。在 onMessageReceived 回调中,考虑一下您可以通过浏览器推送服务使用的相同 通知 方法显示新消息的指示。
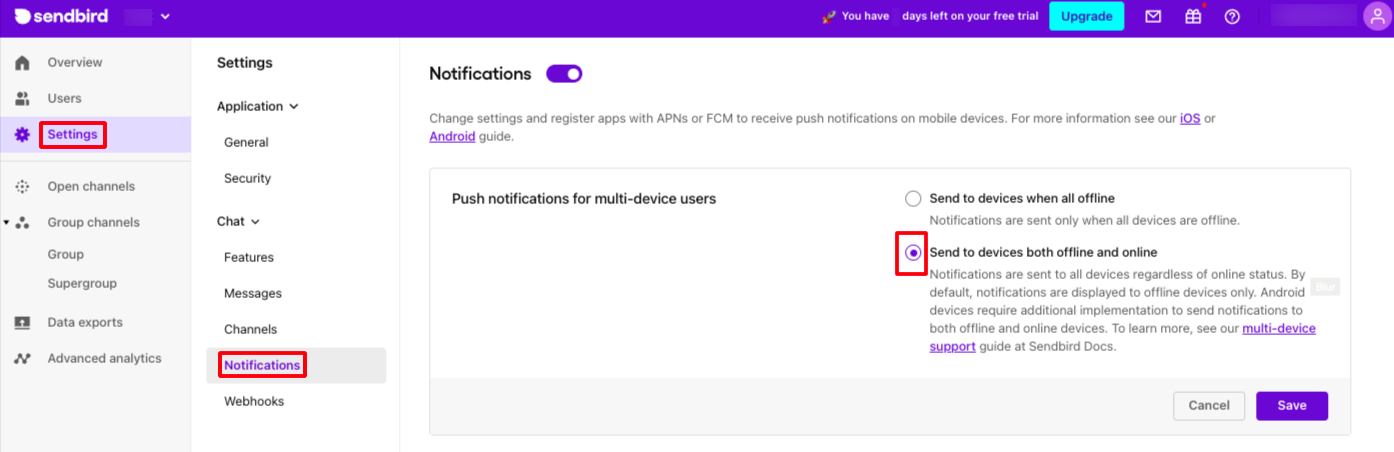
或者,在 Sendbird 仪表板中:
进入设置 → 通知 → 选中“离线和在线发送到设备”。 “这意味着无论用户的在线状态如何,每条消息都会发送推送通知。

代价是,如果用户碰巧在线,将会有两条相同的消息到达设备。也就是说,一条通过 FCM 的推送通知会到达,一条通过 websocket 的实时消息也会到达。
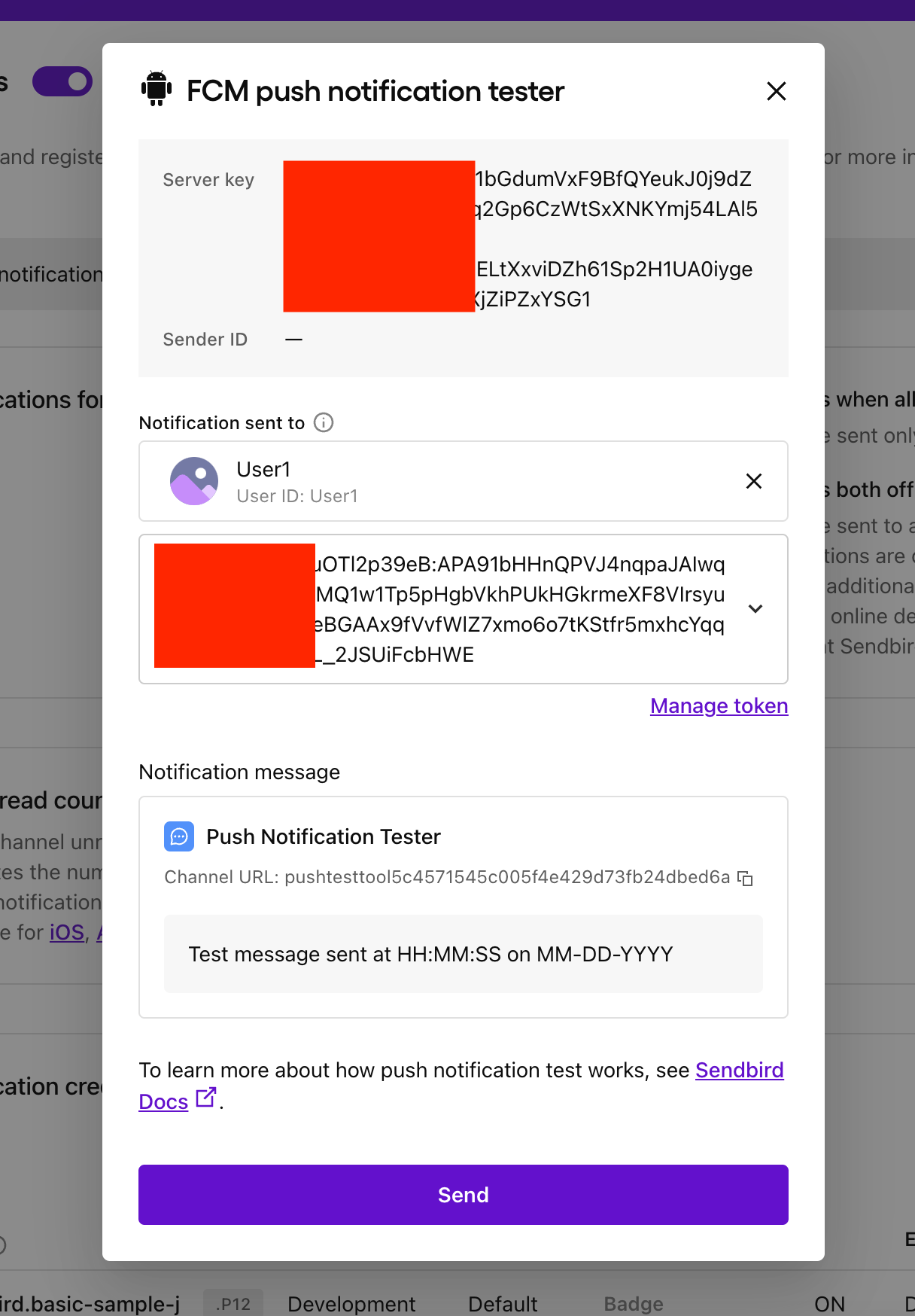
Sendbird Dashboard 的推送通知工具
推送通知工具内置于 Sendbird Dashboard 中,并将消息发送到专用通道。
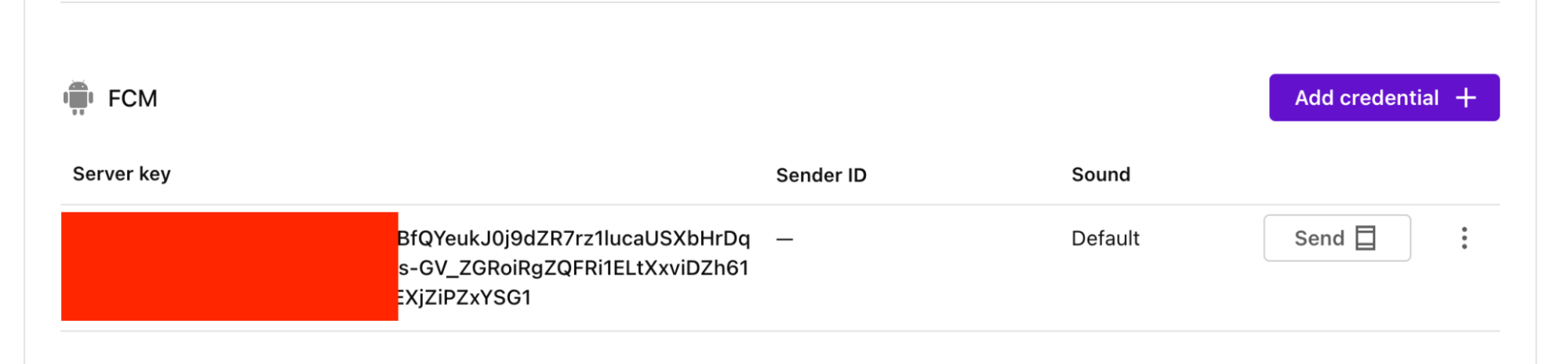
1. 添加您的 FCM 服务器密钥(如果尚未添加)。

2. 选择目标用户并发送推送通知

3. 点击“发送”
4. Sendbird 仪表板上的通知将指示推送通知是否正确发送。
监听FCM数据消息(推送通知)
要设置消息处理程序来处理推送通知的 FCM 数据消息,请将以下内容添加到您的 firebase-messaging-sw.js 文件中。
就是这样!现在,您应该能够在应用程序处于后台和/或前台时接收推送通知,具体取决于您的 Sendbird 仪表板首选项。
可选:不使用Sendbird进行测试
您可以检查推送通知设置是否在没有 Sendbird 的情况下正常工作。
- Firebase 团队尚未开发用于向您的设备发送数据消息的 UI。 Sendbird 仅使用 FCM 数据消息。这意味着,毫无例外,无法使用 Firebase 控制台来测试与 Sendbird 相关的 PWA 推送通知。
- 要测试 FCM 数据消息,请使用 Postman 并关闭应用程序中的所有选项卡:
- 发布 → FCM
- 标题:
- 键:内容类型,值:application/json
- 密钥:授权,值:key=< /span>
- 您的 fcm-server-key → Firebase 控制台 → 您的项目 → 项目概述 Cog → 项目设置 → 云消息传递 → 服务器密钥< /span>
- 收集设备令牌。
- 请参阅上面的 index.js 代码以获取设备令牌的日志,或者检查您是否已从仪表板获取设备令牌。
- 身体:
图表:发送推送通知
请参阅下图,查看根据连接状态、后台状态以及应用程序选项卡是否处于活动状态生成的通知类型:
默认:当所有设备离线时发送。
| 用户已连接 | 浏览器运行 | 选项卡焦点 | 调用 setBackgroundState() | 应用通道事件处理程序 | 通知类型 | 笔记 |
| 错误的 | 真的 | 真的 | 真的 | 不适用 | FCM数据信息 | 如果 firebase-messaging-sw 已注册 |
| 错误的 | 真的 | 错误的 | 真的 | 不适用 | FCM数据信息 | 如果 firebase-messaging-sw 已注册 |
| 真的 | 真的 | 真的 | 错误的 | 真的 | onMessageReceived 通过 SendBird Websocket 触发 | |
| 真的 | 真的 | 错误的 | 错误的 | 真的 | onMessageReceived 通过 SendBird Websocket 触发 | |
| 错误的 | 真的 | 错误的 | 错误的 | 不适用 | FCM数据信息 | 如果 firebase-messaging-sw 已注册 |
在线和离线发送到所有设备:(仪表板→设置→通知)
| 用户已连接 | 浏览器运行 | 选项卡焦点 | 应用通道事件处理程序 | 通知类型 | 笔记 |
| 错误的 | 真的 | 真的 | 不适用 | FCM数据信息 | 如果 firebase-messaging-sw 已注册 |
| 错误的 | 真的 | 错误的 | 不适用 | FCM数据信息 | 如果 firebase-messaging-sw 已注册 |
| 真的 | 真的 | 真的 | 真的 | onMessageReceived 通过 SendBird Websocket 和 FCM 数据消息触发 | |
| 真的 | 真的 | 错误的 | 真的 | onMessageReceived 通过 SendBird Websocket 和 FCM 数据消息触发 | |
| 错误的 | 真的 | 错误的 | 不适用 | FCM数据信息 | 如果 firebase-messaging-sw 已注册 |
结论
您的网络应用现已准备好使用 Firebase 从 Sendbird 发送聊天通知!您现在知道如何向 PWA 发送推送通知以保持用户的参与度。如果您有任何疑问,请在 Sendbird 社区中找到我们。
一切顺利!祝您应用程序构建愉快! 💻🚀






