React Native聊天应用教程:使用React Native Hooks和Firebase构建聊天应用
使用React Native Hooks构建聊天应用
此 React Native 聊天应用教程将向您展示如何使用 React Native Hooks 和 Firebase 构建消息应用。首先,我们将通过了解为什么应该使用 React Native 来为本教程做好准备。然后,我们将解释 React Native Hooks 函数,然后深入探讨如何使用 React Native 和 Firebase 构建聊天应用程序的实现细节。
在本教程结束时,您将构建自己的 React Native 聊天应用程序,该应用程序将允许您发送和接收消息!
构建React Native聊天应用的前提条件
为了充分利用本教程,您需要:
对 React Native 的基本了解React Native
考虑到这一点,让我们开始吧! 💻
为什么使用 React Native?
当今大多数应用程序都是原生构建的,但也有使用WebView开发的混合应用程序。然而,与本机对应项相比,WebView 的属性和功能给应用程序带来了限制。使用 WebView 的应用程序也比本机应用程序相对慢。 React Native 允许您通过为应用程序提供对本机功能和属性的访问来弥补这一差距。
React Native 通过将 JavaScript 代码和本机代码分离到不同的线程中来实现这一点。它还支持两者之间的通信,从而提高了应用程序的整体性能。此外,由于React Native使用JavaScript,不熟悉本机应用程序的开发人员可以利用他们现有的知识和经验来减少编码时间。
谁在使用 React Native?
由于其代码可重用性、可靠性、健壮性和有用社区的存在等优势,许多企业,从老牌财富 500 强公司到高增长的初创公司,都使用 React Native 开发应用程序。使用 React Native 的一些知名组织包括 Instagram、Shopify、Tableau、Tesla、UberEats 和 Skype。
现在我们已经了解了基础知识,让我们继续了解 React Native Hooks 函数。
什么是 React Native Hooks 函数?
React Native Hooks 是可让您从函数组件“挂钩”React 状态和生命周期功能的函数。 Hooks 在类中不起作用;他们让你无需类即可使用 React。 React 提供了一些内置的 Hook,例如 useState。
我们不建议在一夜之间重写现有组件,但如果您愿意,可以开始在新组件中使用 Hook。您还可以创建自己的 Hooks 以在不同组件之间重用有状态行为。有关 Hooks 的更多信息,请访问 React 网站。
我们先看一下内置的Hooks。
现在,让我们了解如何在聊天应用程序中使用 Sendbird 和 React Native Hooks。 安装 React Native 后,您需要遵循以下 8 个步骤:
第1步:下载Sendbird样本
安装React Native CLI后,您可以下载示例代码。首先,克隆存储库:
然后,使用您喜欢的 IDE 打开以下文件夹:
下一步,让我们安装所有依赖项。运行以下命令(下载所有包需要一些时间):
您可以在 Android 或 iOS 上运行此程序。打开 package.json 文件并检查我们为您提供的脚本:
要运行 Android,只需输入:
安卓故障排除
如果您在Android版本运行时遇到问题,可以尝试以下操作:
如果您在实际设备上运行,请检查是否安装了所有内容 - 尤其是 Android Studio。
检查 adb devices 是否可以看到您的设备;有时,它可能不起作用或有滞后。在这种情况下,请调用 adb Kill-server,然后调用 adb start-server。
您可能想使用react-native run-android 构建项目。如果失败,您可能需要使用 Android studio 运行它。
确保您的 ANDROID_HOME 在路径中。就像是:
iOS 故障排除
对于 iOS,您可能需要安装 Pods 一次:
这将安装所有运行 iOS 版本的库。
如果您在iOS版本运行时遇到问题,可以尝试以下操作:
完成 pod 更新,然后从 ios/folder 内安装 pod。
删除ios/build 文件夹。
最好不要更改 XCode 中的任何构建阶段、规则或设置,因为这可能会导致进一步的问题。
最好不要更新 package.json 文件中列出的软件包或 ios/Pods。这是因为这些是我们测试中使用的版本。
两个平台的故障排除
确保您没有运行任何 VPN。有时,这会产生问题。
如果您正在运行 React Native 终端窗口,请尝试关闭它并再次运行上面的命令。
您可以从根目录运行yarn clean。这将清理旧版本。
您可以删除文件yarn.lock,然后尝试再次运行yarn install,但由于兼容性问题,我们不建议这样做。
注意: 我们建议检查先决条件列表在运行此示例之前。
第2步:调试您的React Native聊天应用
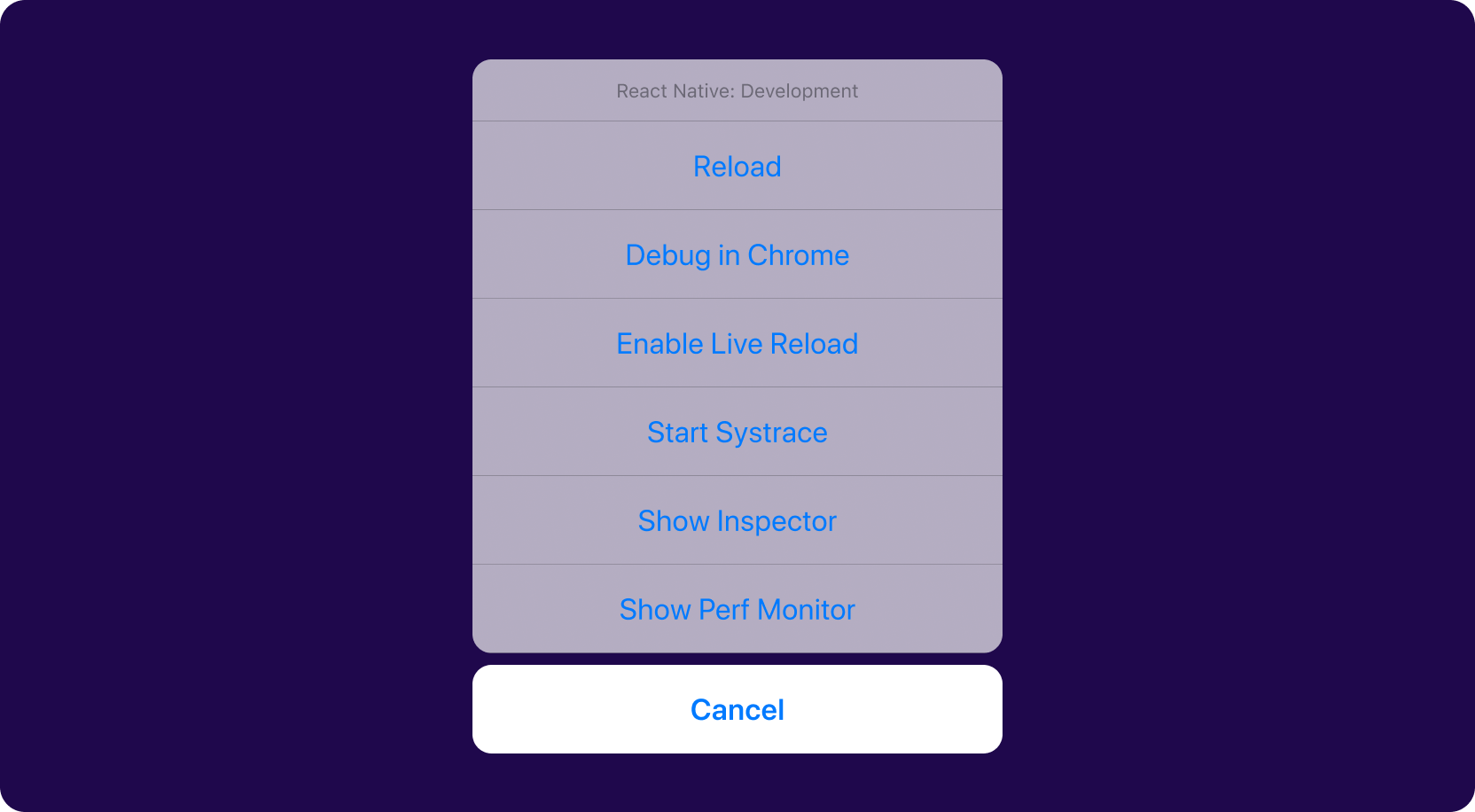
通过 iOS 模拟器,您可以调试应用程序并查看 Chrome 的控制台输出。按 Command + D 查看如下屏幕:

当您在 Chrome 中单击“调试”时,将会打开一个 Chrome 窗口。使用 Chrome 开发者工具监控 console.log() 写入的输出。
第3步:了解文件夹结构
以下是此示例应用程序最重要的文件和文件夹的描述。
包.json
该文件包含该项目将使用的所有包。由于兼容性问题,我们建议不要更改这些软件包的版本。
该文件还包含您可以运行的脚本:
节点模块
该文件夹包含该项目将使用的所有下载的库。每次运行yarn install 时都会创建此文件夹。
安卓
该文件夹包含 Android 项目的所有文件。您可以使用 Visual Studio 打开并运行该项目。
IOS
该文件夹包含 iOS 项目的所有文件。您可以使用 Xcode 打开它。
源代码
该文件夹包含我们演示应用程序的所有 Javascript 文件。
索引.js
这是 React Native 执行的第一个文件。
我们定义当我们收到 Android 设备的推送消息时哪个函数将处理该信息。在此示例中,函数 setBackgroundMessageHandler 将完成这项工作。它位于 ./src/libs/notifications.ts 文件内。
应用程序.tsx
该文件是从文件index.js 调用的。它显示了用户运行我们的应用程序时看到的第一个屏幕。
您将看到 Sendbird 应用程序 ID 的定义位置(您可以从 Sendbird 仪表板 获取此 ID):
我们现在准备在 .sd 文件中初始化 Sendbird SDK。此时,我们还没有连接。
针对您的 React Native 聊天应用程序的 Firebase 通知
我们将使用第一个 Hook 来请求接收通知的许可。
如果我们已经拥有来自 Firebase 的令牌,我们可以使用 Sendbird 函数registerAPNSPushtokenForCurrentUser 将其注册为 iOS 设备和 registerFCMPushTokenForCurrentUser Android< i=8> 设备。
有关详细信息,我们建议您查看此教程,了解如何使用 Sendbird Chat 在 React Native 应用中实现推送通知。
下一步是定义我们的堆栈导航器。 Stack Navigator 为您的应用程序提供了一种在屏幕之间转换的方法。每个新屏幕都可以放置在堆栈的顶部。
默认情况下,堆栈导航器提供熟悉的 iOS 和 Android 外观。 iOS 上新屏幕从右侧滑入,Android 上使用默认的操作系统动画。您可以自定义动画以满足您的需求。
第4步:构建登录组件

Stack Navigator 将首先连接屏幕。该文件位于 ./src/screens/ConnectScreen.tsx 中。
这里应用了很多Hook,其中最主要的就是currentUser。由于这取决于之前签名的用户,因此我们将显示连接屏幕或聊天频道列表。
此示例使用 AsyncStorage 读取(并保存)先前签名用户的值。如果有值,我们会读取它并将用户定义为已初始化。
我们相应地构建屏幕。如果我们有签名用户,我们会显示 GroupChannelList 屏幕。否则,我们将显示连接屏幕。
一旦“连接”屏幕响应,就会执行连接功能。我们为 iOS 和/或 Android 运行令牌注册以接收推送通知。
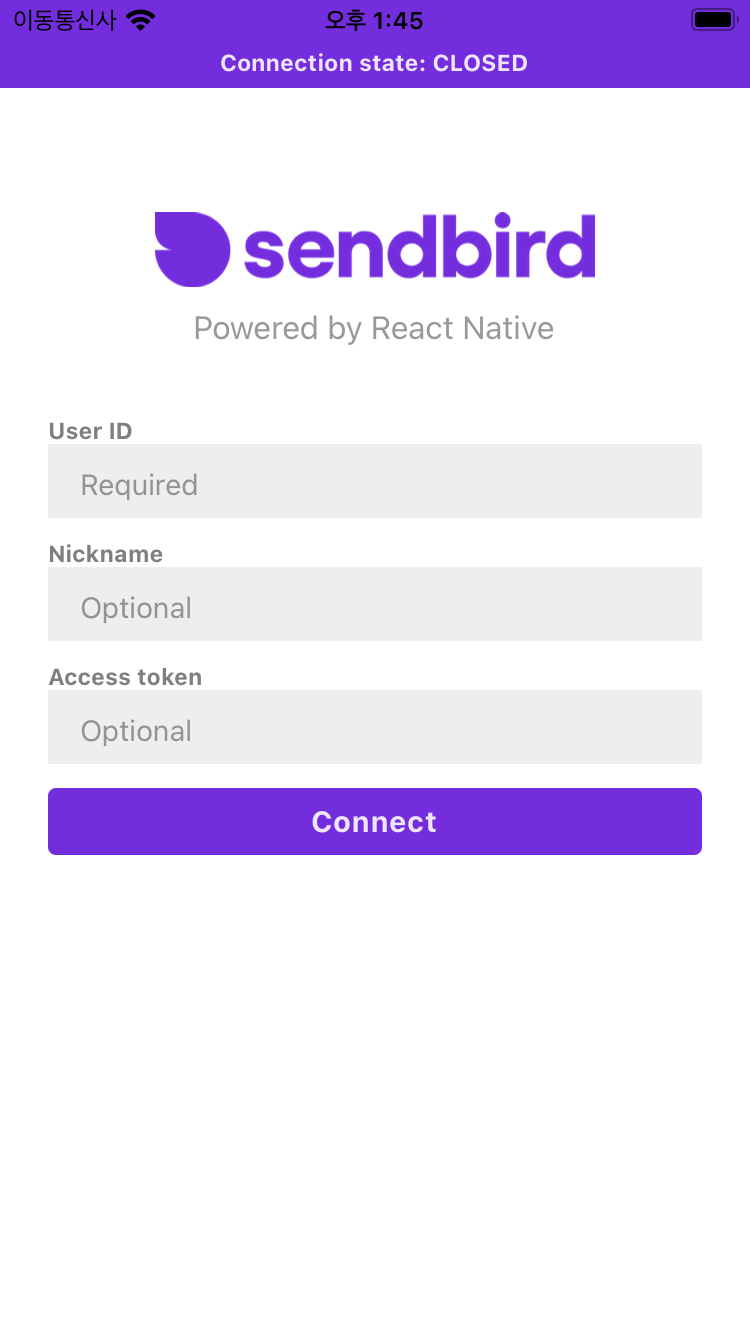
“连接”屏幕将绘制我们在上面看到的屏幕,并等待用户单击连接按钮。
单击时,按钮会调用 connect 函数进行连接。
连接到 Sendbird
正如您所看到的,sendbird.connect(…) 函数调用通过 websocket 将设备与 Sendbird 服务器连接起来。如果您在此处看到任何错误,那是因为所选的用户 ID 无效、您的 Sendbird 应用程序 ID 不正确、功能未定义或因为您没有连接到互联网。
我们建议您检查是否有任何错误代码并通知您的用户。
前景和背景
您必须检查您的应用程序是否进入后台。如果发生这种情况,那么您应该调用 setBackgroundState。对于其他用户来说,您将显示为已断开连接。一旦应用程序返回到前端,就调用 setForegroundState。这将使 websocket 连接并且登录的用户再次显示在线。
成功连接后,我们将此用户(通过 connect 方法)存储到 RootContext。设置用户后,将出现GroupChannelList屏幕。
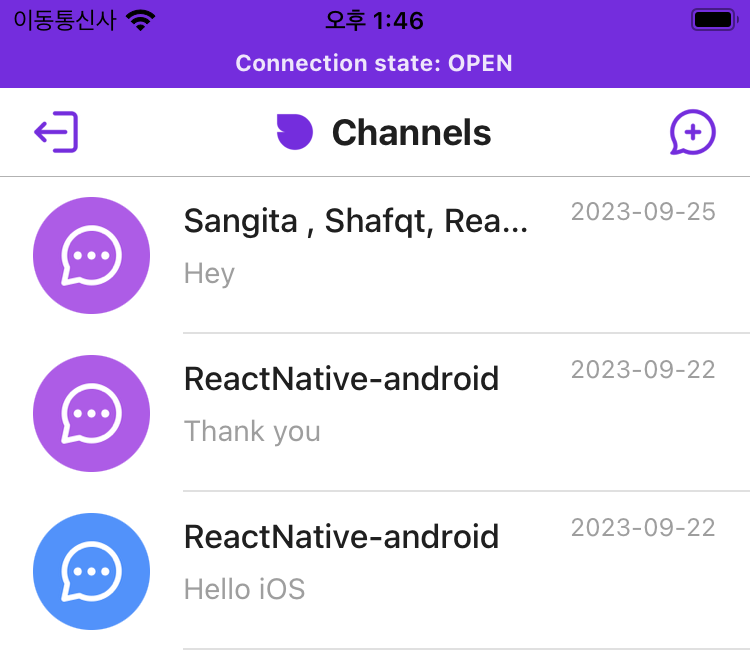
第5步:构建频道列表组件

Sendbird 与公共开放频道和群组频道合作。您不需要邀请;用户可以输入开放频道的消息。群组频道则相反。您需要收到邀请才能加入频道并发送消息。
要了解有关渠道类型的更多信息,请参阅文档或此教程< a i=4>.
现在,打开 ./src/components/ConnectionStateView.tsx 文件并查看应该存在的所有重要部分。
添加连接处理程序以接收 Websocket 断开连接事件。
客户必须知道 SDK 何时未连接,因为您的应用程序应停止所有请求,直到建立连接。否则,您的用户会认为您的应用程序无法运行。
打开 ./src/screens/GroupChannelListScreen.tsx 文件并查看应该存在的所有基本部分。
添加群组通道收集处理程序以从 Sendbird 接收有关群组通道事件的更新。您将能够对频道修改做出反应。
另外,请记住在销毁每个视图时处理您的收藏。
用户选择频道后,我们的应用程序将导航到 GroupChannelScreen,并传递所选频道 url。
这将我们带到消息屏幕。
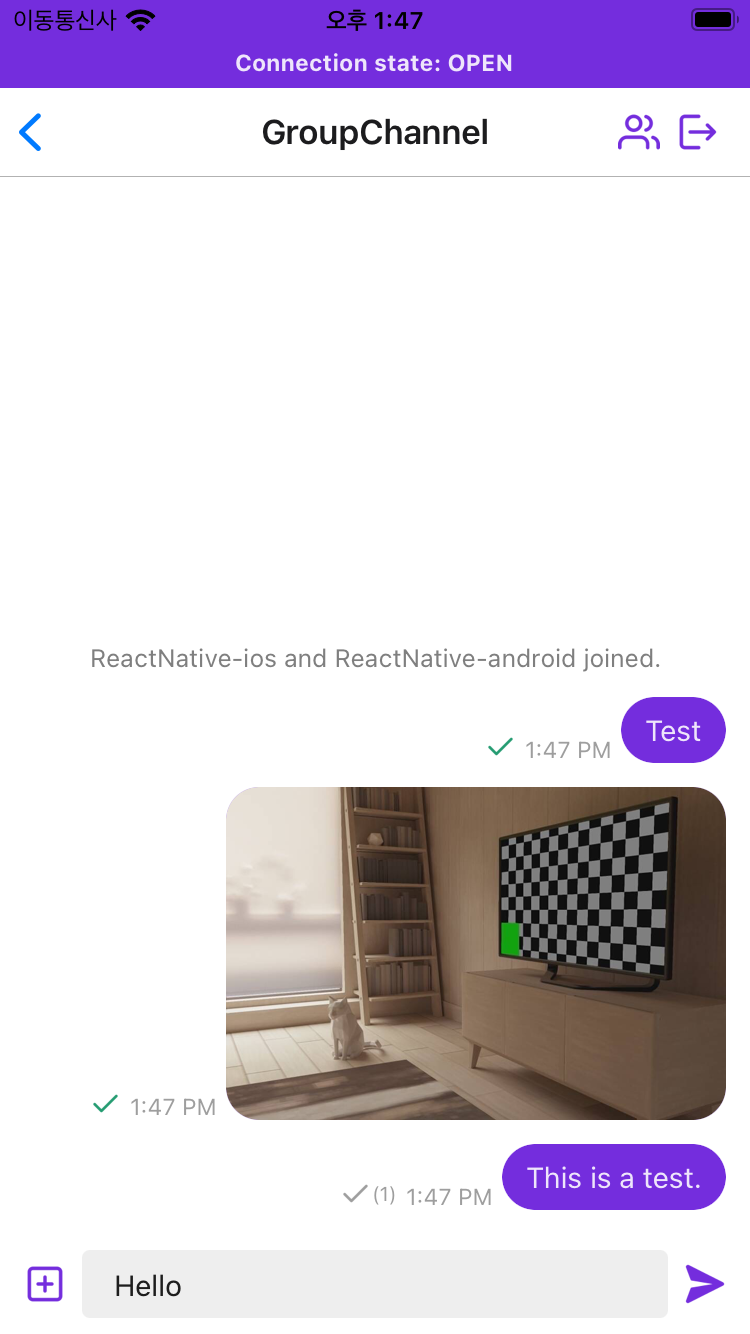
第6步:构建消息组件
选择频道后,应用程序将仅向您显示该频道的消息列表:

此屏幕的代码位于./src/screens/GroupChannelScreen.tsx。
当然,消息列表是该屏幕最重要的部分。但让我们看一下必须包含的其他部分:
消息收集处理程序用于通过 Websockets 接收与通道相关的任何更改(包括添加、删除的消息等)
当此视图对用户不再有效时,您需要处置该集合。
在此示例应用程序中,我们将对以下事件采取操作:
onMessagesAdded:通过 Websocket 接收新消息。仅当从事件通知的频道 URL 与此视图中处于活动状态的频道相同时,才将此新消息添加到消息列表中。
onMessagesUpdated:消息已更新。如果此通知消息属于此活动频道,您必须从列表中更新其内容。
onMessagesDeleted:一条消息已被删除。如果此通知消息属于此活动频道,您必须将其从列表中删除。
您还可以接收有关该用户和频道的事件。例如:
onChannelUpdated:用户当前聊天视图中包含的频道信息作为实时事件更新。)
onChannelDeleted:另一个关键检查是包含您正在显示的消息的频道是否存在。如果该频道因任何原因丢失,您还应该返回主屏幕,其中包含剩余频道的列表。
将频道标记为已读
当您进入频道查看消息时,应将所有消息标记为已读。
列出您的消息
我们将向 Sendbird 询问此活动频道中的消息列表。为此,我们使用 createMessageCollection:
根据时间戳获取消息
您还可以根据特定时间戳请求消息列表。使用 newDate().getTime() 之类的方法并定义要显示的先前消息数。
如果用户向上滚动以获取较长的消息历史记录,则此技术将帮助您加载以前的消息。您只需要继续发送消息的时间戳并要求显示以前的记录,直到到达发送到频道的第一条消息。
要了解更多信息,请查看我们的文档。
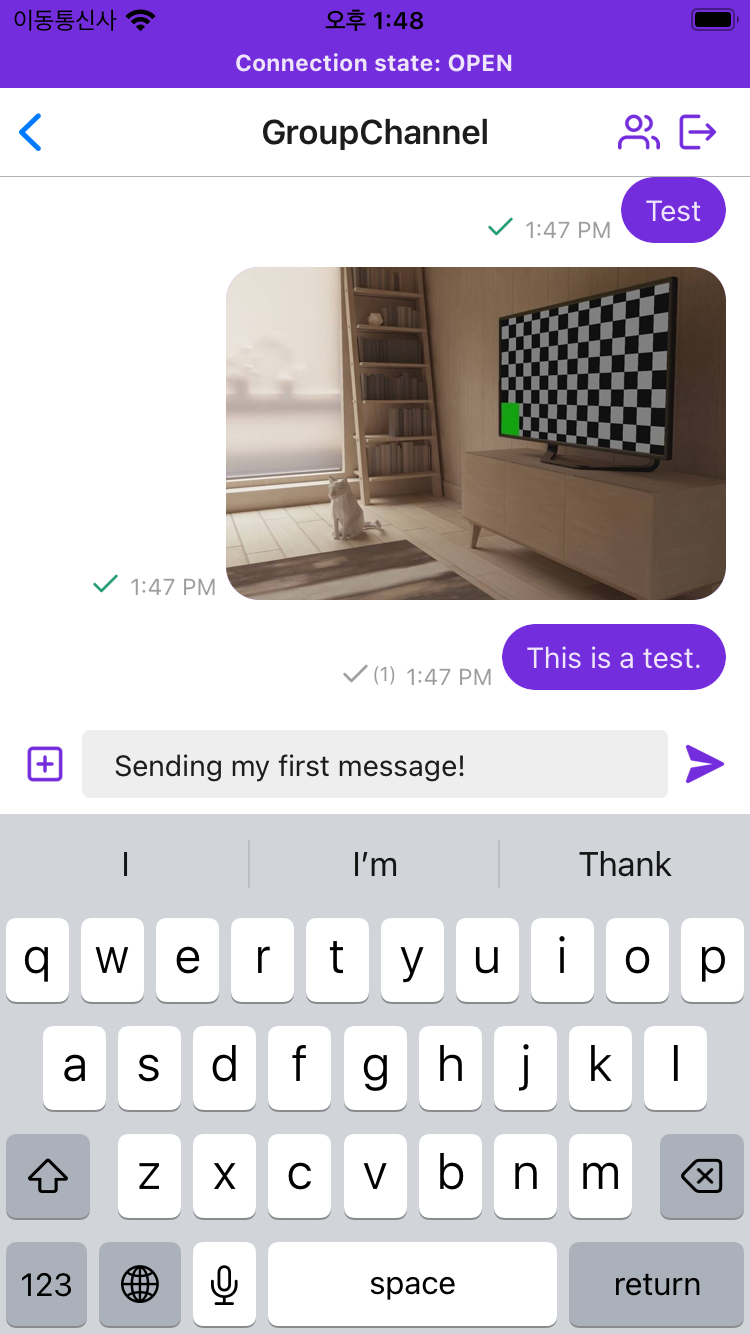
第7步:发送和接收消息

使用 Sendbird,您可以发送文本或文件消息。
请注意,Sendbird 的消息不仅仅是文本或文件;它是一个消息。我们还有其他属性可以将机密信息发送到您的服务器或其他连接的用户。
定制型
该属性是消息对象的一部分,它指定消息分组的自定义消息类型。长度限制为 128 个字符。
Sendbird 的高级分析 也使用自定义类型来细分指标。它们支持数据视图的子分类。
数据
数据是可用于内部逻辑的另一个属性。它指定其他消息信息,例如自定义字体大小、字体类型或您想要使用 JSON 格式字符串处理的任何数据。
查看此消息属性列表。要获取有关通过 SDK 和 Javascript 发送消息的更多信息,请参阅文档。
下面是发送消息的代码。
文件消息
使用Sendbird,您还可以发送文件消息。在此应用程序中,我们允许用户从设备中选择文件然后发送。
记得请求许可!
使用 Android 和 iOS 时,您必须在使用图像选择器之前请求用户许可。
重要提示:在 React Native 中,Sendbird 需要一个 Javascript 对象作为要上传的文件。如果您尝试发送其他格式,您可能会收到错误或上传失败。有时,公共存储库中使用的自定义文件选择器无法提供正确的对象类型。
有关更多信息,请参阅此 GitHub 文件。
请记住,发送文件消息时,不能同时发送文本。但是,您可以使用其他消息对象属性来发送文本并将其显示在聊天列表中。查看文件消息的可用属性列表:
或者使用文件消息:
要了解有关消息的更多信息,请查看文档和本教程< a i=4>.
第8步:其他Sendbird功能
Sendbird 提供多种功能来提升您的聊天体验。
打字指示器
在此示例中,您可以看到使用 startTyping() 和 endTyping() 将事件发送到通道的所有成员。
准备好用Hooks构建React Native聊天应用了吗?
就这样吧!本教程让您体验了如何使用 Sendbird JavaScript SDK 构建 React Native 聊天应用。我们讨论了 React Native 聊天应用程序的文件夹结构、登录、频道列表和消息组件以及高级 Sendbird 功能。要了解有关 React Native 的更多信息,请参阅官方文档。
如果您对本教程或 Sendbird 的一般使用有任何疑问,请在我们的社区页面此处给我们留言。请记住,JavaScript SDK 中还提供了更多功能,因此请务必查看文档以构建更高级的消息传递应用程序。如果您需要帮助,请联系我们!我们的专家很乐意为您的 React Native 聊天应用之旅提供帮助。
快乐的 React Native 聊天应用程序构建! 💬