Wie man Chat-Push-Benachrichtigungen in einer Webanwendung mit Firebase implementiert
Einführung
Wäre es nicht großartig, wenn Ihre Web-App dieselben Push-Benachrichtigungen erhalten könnte wie Ihre mobilen Anwendungen? Wenn Sie an Push-Benachrichtigungen denken, denken Sie wahrscheinlich nur an Ihr Mobilgerät. Glücklicherweise können Sie Push-Benachrichtigungen auch mit Ihrer Web-App sowohl auf dem Desktop als auch auf Mobilgeräten nutzen. Tatsächlich sind viele Webanwendungen mittlerweile PWAs (Progressive Web Applications), die Funktionen wie Offline-Zugriff und Push-Benachrichtigungen sowohl auf dem Desktop als auch auf Mobilgeräten ermöglichen. Unser Leitfaden zu mobilen Push-Benachrichtigungen enthält alles, was Sie über Push-Benachrichtigungen, ihre Vorteile und deren Verwendung wissen müssen.
In diesem Tutorial sprechen wir darüber, wie Sie Push-Benachrichtigungen implementieren, um das Engagement mobiler Apps mithilfe von Firebase für Ihre Webanwendung zu steigern. Nachdem wir mit einigen PWA-Konzepten den Grundstein gelegt haben, erklären wir Ihnen, wie Sie Firebase einrichten, Push-Benachrichtigungen empfangen und Ihre Push-Benachrichtigungsimplementierung testen. Am Ende dieses Tutorials wissen Sie, wie Sie Web-Push-Benachrichtigungen mit Sendbird Chat und Firebase senden.
Für dieses Tutorial verwenden wir Mozillas:
Um das Beste aus diesem Tutorial herauszuholen, möchten Sie vielleicht diese sehr einfache App herunterladen.
Beachten Sie, dass Sie „npm install“ und „npm start“ ausführen müssen. Sie müssen außerdem Folgendes ändern:
- Firebase-Konfiguration
- Vapid-ID
- Sendbird-Anmeldeinformationen
Lass uns eintauchen!
Was ist eine PWA?
Eine progressive Webanwendung ist eine Webanwendung, die wie eine native Anwendung aussieht und sich verhält. Wenn beispielsweise über ein Mobilgerät auf Ihre PWA zugegriffen wird, kann sie offline installiert und verwendet werden oder im Hintergrund Push-Benachrichtigungen empfangen.
Brauche ich eine PWA?
Um Push-Benachrichtigungen vom Sendbird-Server zu erhalten, muss Ihre Web-App eine PWA sein. Der Zugriff auf die meisten Web-Apps erfolgt heutzutage sowohl über Desktop- als auch über mobile Browser. Doch selbst wenn Ihre App nur für die Verwendung in einem Desktop-Browser vorgesehen ist, bietet eine Desktop-PWA dennoch eine Reihe von Vorteilen.
Wenn Sie nicht von PWAs überzeugt sind, können Sie dennoch die Benachrichtigungs-API verwenden, um Benutzern Benachrichtigungen anzuzeigen, wenn die Anwendung geöffnet ist und Es wird ein Sendbird-Ereignishandler aufgerufen, es handelt sich jedoch nicht um echte Push-Benachrichtigungen.
Lassen Sie uns nun die Implementierungsdetails von Push-Benachrichtigungen in einer Webanwendung besprechen. Als erstes müssen wir einen Servicemitarbeiter einrichten.
Einrichten Ihres Service-Workers
Unabhängig davon, ob Ihre Anwendung in Vanilla-JavaScript geschrieben ist oder Sie ein bestimmtes Framework wie React, Angular, Vue oder etwas anderes verwenden, sollten Sie dennoch in der Lage sein, eine PWA zu erstellen. Wenn Sie jedoch ein Framework verwenden, müssen Sie möglicherweise einen Teil dieses Codes an einen etwas anderen Ort verschieben. Wenn Sie React Native verwenden, lesen Sie unsere Dokumentation.
Denken Sie daran, dass der Schlüssel zu Ihrer PWA der Servicemitarbeiter ist. Dieser Worker wird im Hintergrund ausgeführt und ermöglicht Ihnen den Empfang von Push-Benachrichtigungen sowie anderen PWA-Funktionen, die in diesem Tutorial nicht behandelt werden.
Erstellen Sie zunächst eine leere Datei mit dem Namen „firebase-messaging-sw.js“ im Projektstammverzeichnis.
Registrieren Sie in Ihrer index.js die Datei firebase-messaging-sw.js. Dadurch wird vor der Registrierung sichergestellt, dass der Browser Servicemitarbeiter unterstützt. Lassen Sie die erste Zeile weg, wenn Sie sie bereits haben.
Einrichten von Firebase
Jetzt konfigurieren wir Firebase, indem wir eine neue Firebase-App erstellen, dann Ihre Web-App bei Firebase registrieren und die Firebase-SDKs hinzufügen, die Sie verwenden werden und Initialisieren von Firebase in Ihrer App.
Nachdem Sie Ihre Firebase-App mit der Firebase-Konsole erstellt haben, registrieren Sie Ihre App bei Firebase, indem Sie auf das Websymbol in der Firebase-Konsole klicken. Geben Sie den Namen Ihrer Anwendung ein und klicken Sie auf die Schaltfläche „Registrieren“.
Es gibt einige Optionen, die Firebase SDKs zu Ihrer Anwendung hinzuzufügen. Für diese Anleitung verwenden wir npm, um die Firebase SDKs zu Ihrer index.js-Datei und Ihrem Service-Worker hinzuzufügen.
Um die SDKs für Firebase in unsere Datei index.js zu importieren, installieren Sie das Firebase-Paket npm install –save firebase.
Um Firebase in Ihrer App zu initialisieren, verwenden Sie die Details, die Sie bei der Registrierung der App in der Firebase-Konsole angegeben haben. Stellen Sie sicher, dass Sie Ihre eigenen Konfigurationsdetails verwenden.
Fügen Sie Folgendes zu Ihrer index.js-Datei hinzu.
Fügen Sie als Nächstes Folgendes zu Ihrer firebase-messaging-sw.js in Ihrem Stammordner hinzu, um Firebase im Service Worker zu konfigurieren. Dadurch können wir später Hintergrundbenachrichtigungen konfigurieren. Stellen Sie sicher, dass Sie die „messagingSenderId“ Ihrer Firebase-Konsole verwenden.
Achten Sie außerdem darauf, das Snippet unten zu aktualisieren, um die neuesten Firebase JS-Versionen zu verwenden.
Einrichten der Firebase-Messaging
Als nächstes werden wir unsere App konfigurieren, um mit Firebase Cloud Messaging zu arbeiten.
Wenn Sie noch keine haben, erstellen Sie eine manifest.json-Datei in Ihrem Stammverzeichnis und fügen Sie Folgendes hinzu. Ändern Sie die gcm_sender_id nicht.
{
"gcm_sender_id": "103953800507"
}
Generieren Sie ein VAPID-Schlüsselpaar in Ihrer Firebase-Konsole. Fügen Sie in Ihrer index.js-Datei Folgendes unter Ihrer Firebase-Initialisierung hinzu. Dies finden Sie in Ihrer Firebase-Konsole:
Firebase__console → Project_overview → Project_settings → Cloud_messaging → Web_push_certificates
- Stellen Sie eine Verbindung zu Sendbird her.
- Fordern Sie die Erlaubnis an, dem Benutzer Benachrichtigungen anzuzeigen.
- Holen Sie sich das Geräte-Push-Token.
- Registrieren Sie den Geräte-Push-Token bei Sendbird.
- Überprüfen Sie im Sendbird Dashboard, ob das Token für den aktuellen Benutzer registriert wurde.
- Sendbird Dashboard → Benutzer → Zielbenutzer finden → Push-Token → Android
- Vergessen Sie nicht, Push-Benachrichtigungen in Ihrem Sendbird-Dashboard zu aktivieren und Ihre FCM-Anmeldeinformationen zu registrieren.
- Sendbird Dashboard → Einstellungen → Benachrichtigungen → FCM → Anmeldeinformationen hinzufügen
FCM empfiehlt Folgendes bezüglich der Überprüfung auf Token-Änderungen:
„Ganz gleich, welchem Zeitmuster Sie folgen, stellen Sie sicher, dass Sie die Token regelmäßig aktualisieren. Eine Aktualisierungshäufigkeit von einmal pro Monat schafft wahrscheinlich ein gutes Gleichgewicht zwischen Batteriebelastung und der Erkennung inaktiver Registrierungstokens. Durch diese Aktualisierung stellen Sie außerdem sicher, dass jedes Gerät, das inaktiv wird, seine Registrierung aktualisiert, wenn es wieder aktiv wird. Es hat keinen Vorteil, die Aktualisierung häufiger als wöchentlich durchzuführen.“
Empfangen von Push-Benachrichtigungen
Standardmäßig sendet Sendbird Push-Benachrichtigungen nur an Benutzer, die offline sind und eine Nachricht in einem Gruppenkanal erhalten. Um Push-Benachrichtigungen zu empfangen, muss der Browser geöffnet sein, Ihre Anwendung muss jedoch nicht aktiv oder im Vordergrund sein.
Es gibt zwei Möglichkeiten, Benachrichtigungen zu erhalten, wenn ein Benutzer online ist. Wenn Sie möchten, dass Benachrichtigungen gesendet werden, wenn ein Benutzer verbunden ist, empfiehlt es sich, das Ereignis onMessageReceived des ChannelEventListeners zu verwenden.
Der Handler kann direkt nach der Instanziierung der neuen Sendbird-Instanz hinzugefügt werden. Bedenken Sie, dass Sie beim onMessageReceived-Rückruf einen Hinweis auf die neue Nachricht über dieselbe Benachrichtigung-Methode anzeigen könnten, die vom Push-Dienst des Browsers verwendet wird.
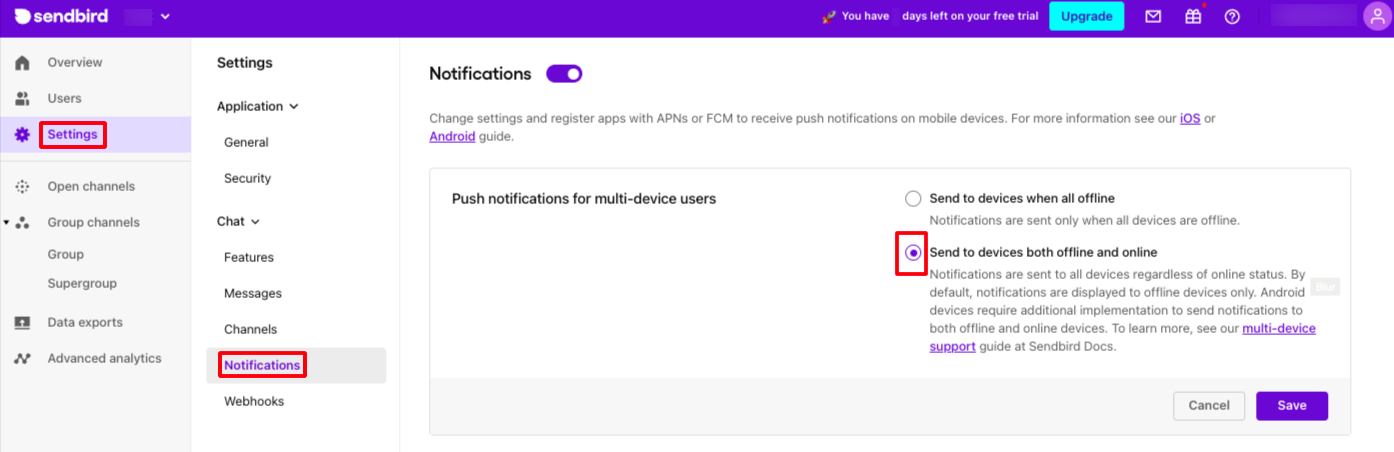
Alternativ im Sendbird-Dashboard:
Gehen Sie zu Einstellungen → Benachrichtigungen → Aktivieren Sie „Sowohl offline als auch online an Gerät senden“. „Das bedeutet, dass für jede Nachricht eine Push-Benachrichtigung gesendet wird, unabhängig vom Online-Status eines Benutzers.

Der Nachteil besteht darin, dass zwei identische Nachrichten auf dem Gerät eingehen, wenn der Benutzer gerade online ist. Das heißt, es wird eine Push-Benachrichtigung über FCM und eine Echtzeitnachricht über Websocket eingehen.
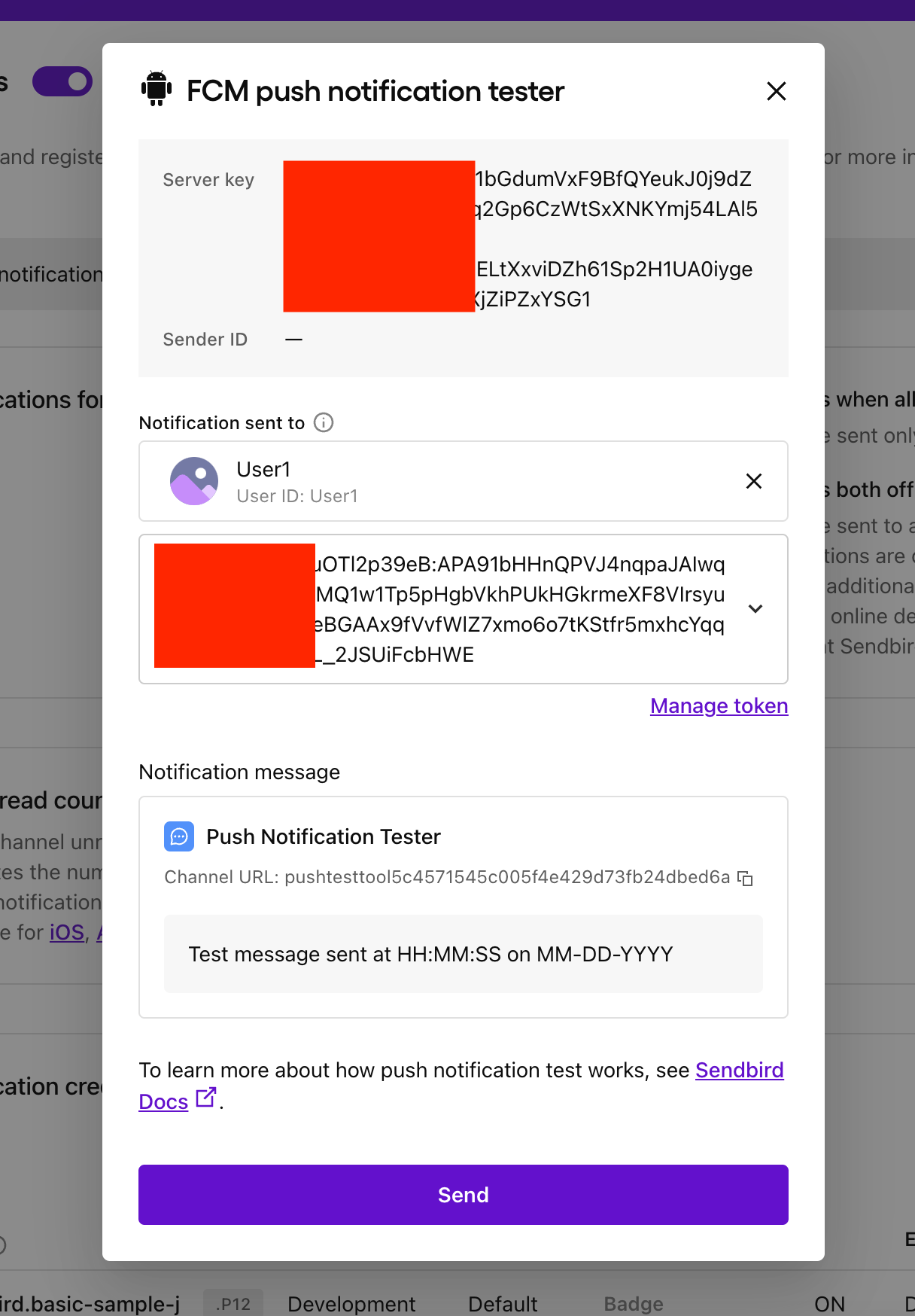
Das Push-Benachrichtigungstool von Sendbird Dashboard
Das Push-Benachrichtigungstool ist in das Sendbird-Dashboard integriert und sendet Nachrichten an einen speziellen Kanal.
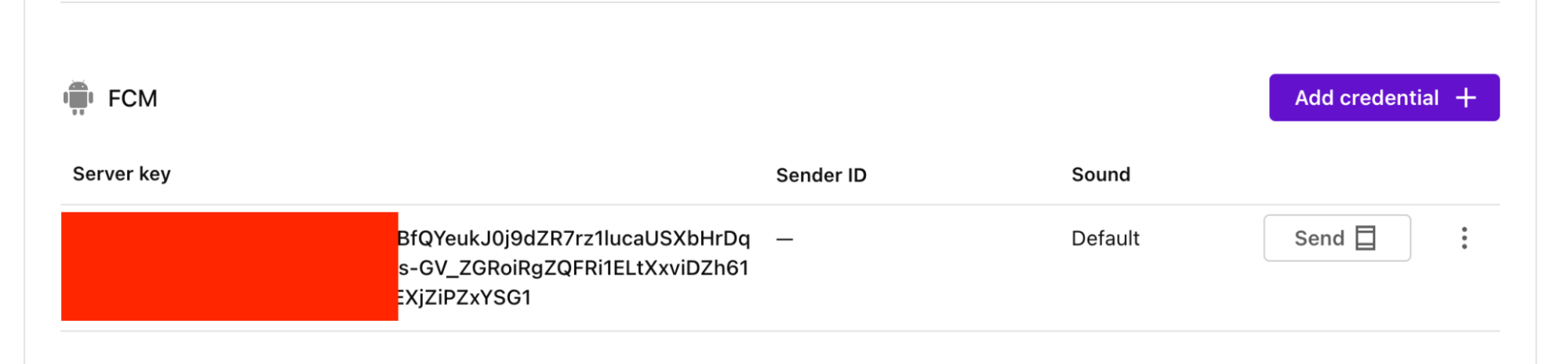
1. Fügen Sie Ihren FCM-Serverschlüssel hinzu, falls noch nicht geschehen.

2. Wählen Sie Ihren Zielbenutzer aus und senden Sie eine Push-Benachrichtigung

3. Klicken Sie auf „Senden“
4. Benachrichtigungen im Sendbird-Dashboard zeigen an, ob Push-Benachrichtigungen korrekt gesendet werden.
Abhören von FCM-Datenmeldungen (Push-Benachrichtigungen)
Um unseren Nachrichtenhandler für die Verarbeitung von FCM-Datennachrichten für Push-Benachrichtigungen einzurichten, fügen Sie Folgendes zu Ihrer Datei „firebase-messaging-sw.js“ hinzu.
Das ist es! Jetzt sollten Sie in der Lage sein, Push-Benachrichtigungen zu empfangen, während sich die Anwendung je nach Ihren Sendbird-Dashboard-Einstellungen im Hintergrund und/oder im Vordergrund befindet.
Optional: Testen ohne Sendbird
Sie können überprüfen, ob die Push-Benachrichtigungseinrichtung ohne Sendbird funktioniert.
- Das Firebase-Team hat keine Benutzeroberfläche zum Senden von Datennachrichten an Ihre Geräte entwickelt. Sendbird verwendet ausschließlich FCM-Datennachrichten. Das bedeutet, dass es ausnahmslos keine Möglichkeit gibt, die Firebase-Konsole zum Testen der Push-Benachrichtigungen Ihrer PWA in Bezug auf Sendbird zu verwenden.
- Um FCM-Datennachrichten zu testen, verwenden Sie Postman und schließen Sie alle Registerkarten mit Ihrer Anwendung in:
- POST → FCM
- Überschriften:
- Schlüssel: Inhaltstyp, Wert: application/json
- Schlüssel: Autorisierung, Wert: Schlüssel=< /span><your-fcm-server-key>
- Ihr-fcm-Server-Schlüssel → Firebase Console → Ihr Projekt → Projektübersichtszahnrad → Projekteinstellungen → Cloud Messaging → Serverschlüssel< /span>
- Sammeln Sie das Geräte-Token.
- Sehen Sie sich den Index.js-Code oben an, um ein Protokoll des Geräte-Tokens zu erhalten, oder überprüfen Sie, ob Sie das Geräte-Token vom Dashboard erhalten haben.
- Körper:
Diagramm: Senden von Push-Benachrichtigungen
Sehen Sie sich die folgende Tabelle an, um die Art der Benachrichtigung zu sehen, die basierend auf dem Verbindungsstatus, dem Hintergrundstatus und ob die Registerkarte der Anwendung aktiv ist, generiert wird:
Standard: Senden, wenn alle Geräte offline sind.
| Benutzer verbunden | Browser läuft | Tab-Fokus | setBackgroundState() aufgerufen | Kanalereignishandler angewendet | Benachrichtigungstyp | Anmerkungen |
| FALSCH | WAHR | WAHR | WAHR | N / A | FCM-Datennachricht | Wenn Firebase-Messaging-SW registriert ist |
| FALSCH | WAHR | FALSCH | WAHR | N / A | FCM-Datennachricht | Wenn Firebase-Messaging-SW registriert ist |
| WAHR | WAHR | WAHR | FALSCH | WAHR | onMessageReceived wird über den SendBird-Websocket ausgelöst | |
| WAHR | WAHR | FALSCH | FALSCH | WAHR | onMessageReceived wird über den SendBird-Websocket ausgelöst | |
| FALSCH | WAHR | FALSCH | FALSCH | N / A | FCM-Datennachricht | Wenn Firebase-Messaging-SW registriert ist |
An alle Geräte online und offline senden: (Dashboard → Einstellungen → Benachrichtigungen)
| Benutzer verbunden | Browser läuft | Tab-Fokus | Kanalereignishandler angewendet | Benachrichtigungstyp | Anmerkungen |
| FALSCH | WAHR | WAHR | N / A | FCM-Datennachricht | Wenn Firebase-Messaging-SW registriert ist |
| FALSCH | WAHR | FALSCH | N / A | FCM-Datennachricht | Wenn Firebase-Messaging-SW registriert ist |
| WAHR | WAHR | WAHR | WAHR | onMessageReceived wird über SendBird Websocket und FCM-Datennachricht ausgelöst | |
| WAHR | WAHR | FALSCH | WAHR | onMessageReceived wird über SendBird Websocket und FCM-Datennachricht ausgelöst | |
| FALSCH | WAHR | FALSCH | N / A | FCM-Datennachricht | Wenn Firebase-Messaging-SW registriert ist |
Schlussfolgerung
Ihre Web-App ist jetzt bereit, Chat-Benachrichtigungen von Sendbird über Firebase zu senden! Sie wissen jetzt, wie Sie Push-Benachrichtigungen an Ihre PWA senden, um Ihre Benutzer zu motivieren. Wenn Sie Fragen haben, finden Sie uns in der Sendbird Community.
Alles Gute! Und viel Spaß beim App-Bauen! 💻 🚀






