WebSocket vs. HTTP Kommunikationsprotokolle
Zusammenfassung von WebSocket vs. HTTP
Viele Ihrer täglichen Aktivitäten im Internet – von der Essensbestellung über das Nachschlagen einer Tatsache bis hin zum Online-Gespräch mit einem Arzt – werden durch WebSocket- oder HTTP-Kommunikationsprotokolle ermöglicht. Welche dieser Kommunikationsprotokolle sollten Sie als Entwickler beim Erstellen einer App verwenden? Was sind die Unterschiede, wenn wir WebSocket und HTTP vergleichen? Kurz gesagt: WebSocket, ein Vollduplex-Kommunikationsprotokoll, ist relativ neuer und eignet sich gut für Echtzeitanwendungen wie < ein i=3>In-App-Chat, Benachrichtigungen und Sprach- oder Videoanrufe. Andererseits gibt es HTTP, ein Halbduplex-Kommunikationsprotokoll, schon seit einiger Zeit und ist seit seiner Einführung die Grundlage für Websites.
In diesem Vergleich erfahren Sie mehr über diese beiden Kommunikationsprotokolle, ihre Gemeinsamkeiten und Unterschiede und erfahren, wann Sie sich für das eine entscheiden sollten. Lass uns eintauchen!
Über die WebSocket-Verbindung
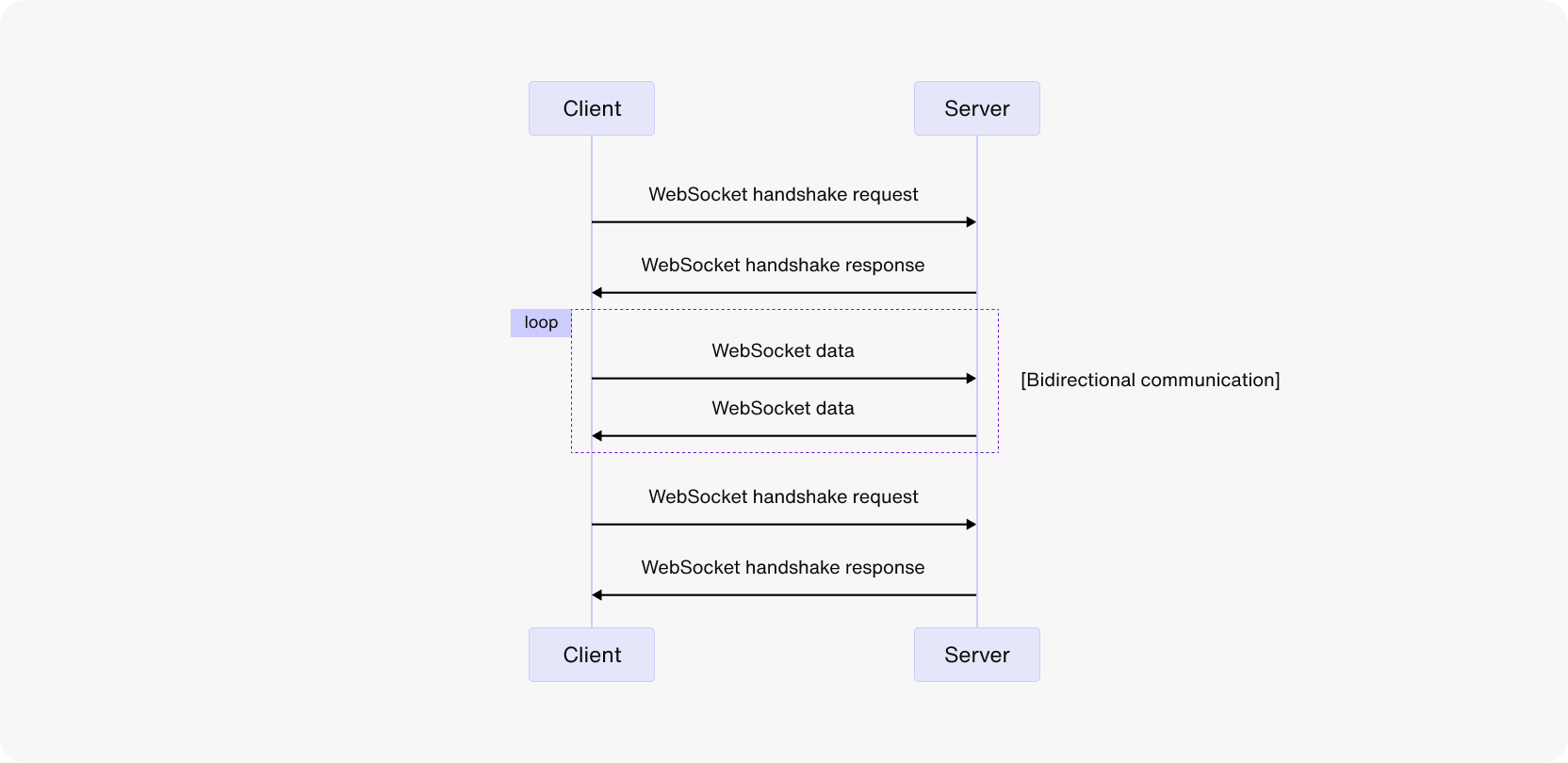
Das WebSocket-Protokoll beschreibt, wie ein Client und ein Server in Vollduplex-Kanälen kommunizieren. Mit anderen Worten: Sowohl der Client als auch der Server können über eine langlebige Verbindung gleichzeitig Daten senden und empfangen. Diese Art der Kommunikation verursacht weniger Overhead als HTTP-Polling und bietet einer Anwendung mehrere Vorteile in Bezug auf die Echtzeitfunktionalität.

Vorteile einer WebSocket-Verbindung
Bidirektionale Kommunikation
Da beide Seiten der Verbindung jederzeit Nachrichten senden können, ist eine WebSocket-Verbindung eine ausgezeichnete Wahl, wenn Sie viele Daten schnell hin- und herbewegen müssen.
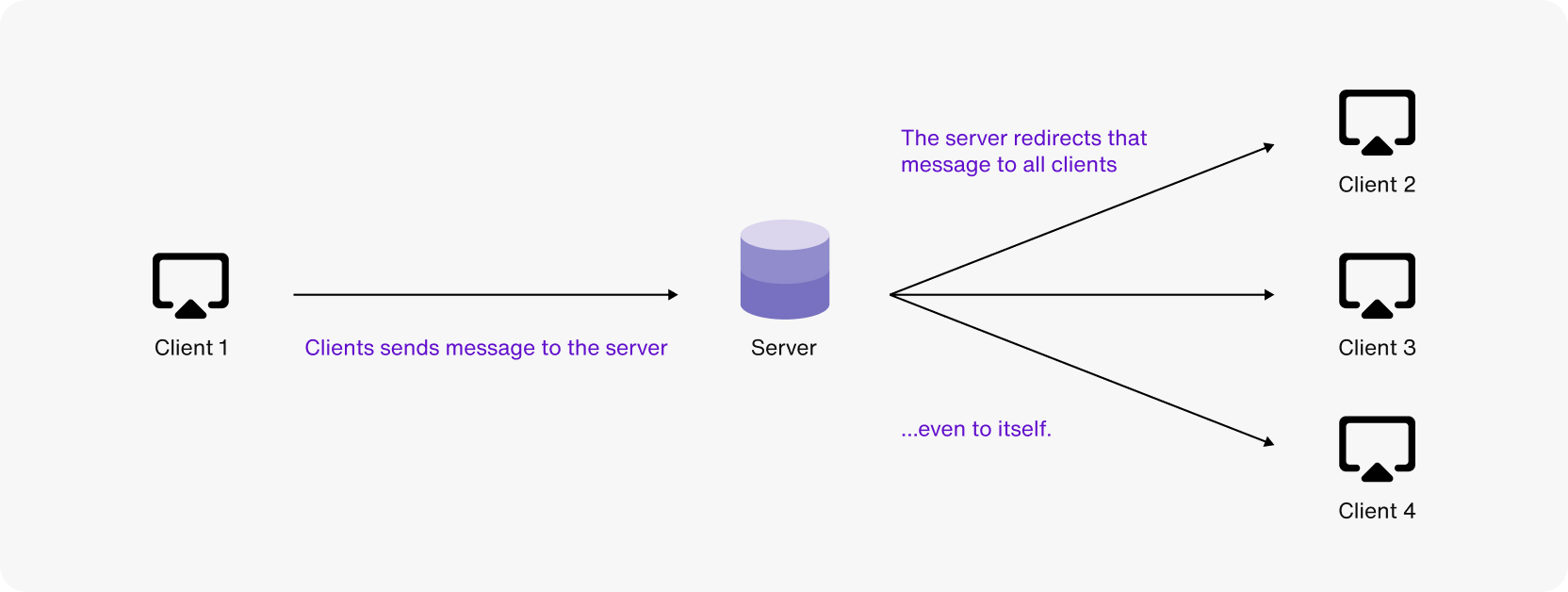
Stellen Sie sich einen einfachen Chatroom vor, der mehrere Kunden verbindet. Wenn ein WebSocket-Server seine Konversation moderiert, sendet ein Client eine Nachricht an den Server, der sie dann sofort an alle anderen verbundenen Clients weiterleitet. Was die Benutzer betrifft, können sie sich gegenseitig Nachrichten in Echtzeit senden.
Dies ist eine einfache Version davon, wie das aussieht:

Geringere Latenz
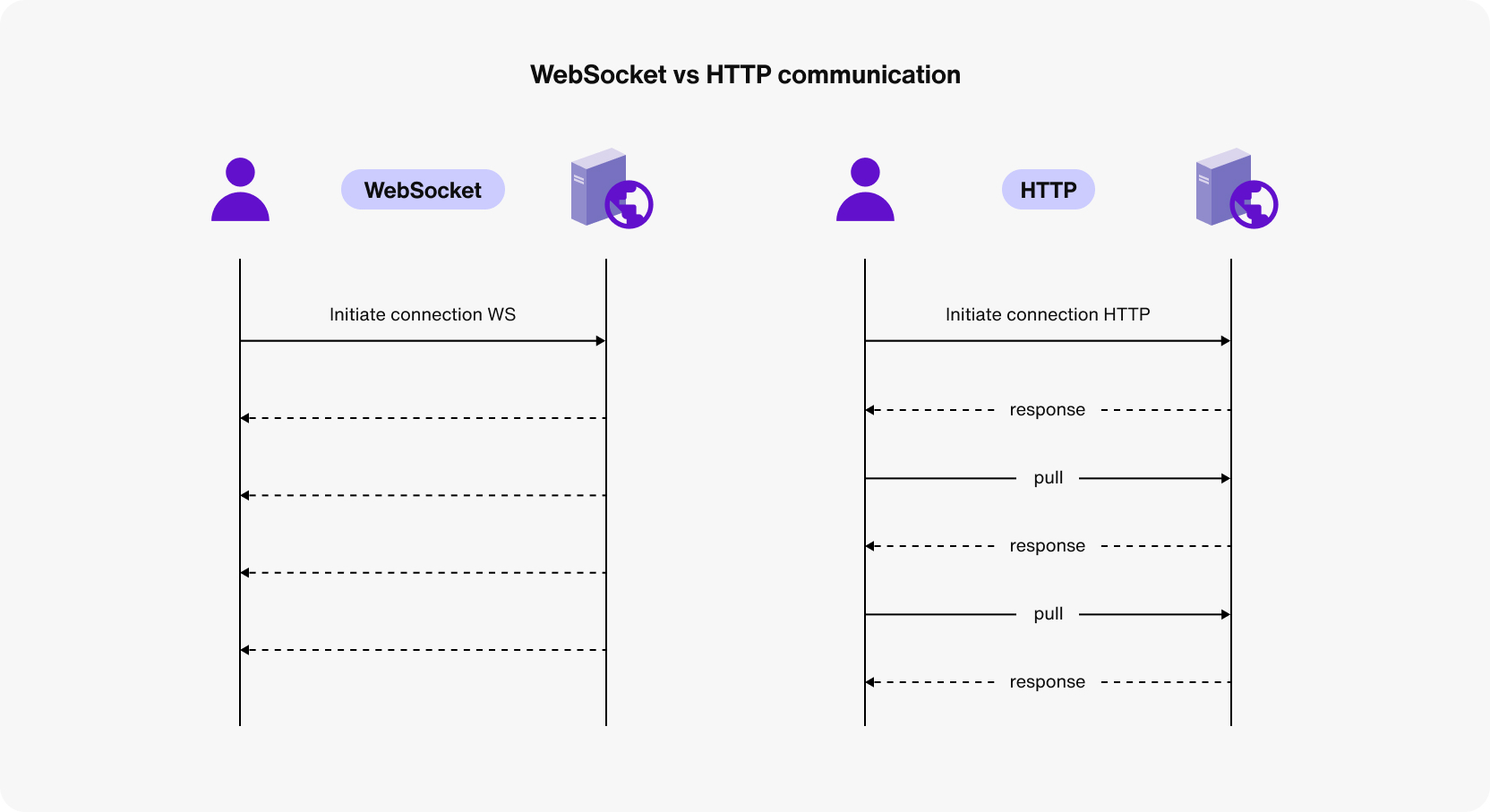
Ein häufiges Muster in einer HTTP-Verbindung für den relativ häufigen Datenabruf ist Polling, bei dem der Client regelmäßig neue Serverdaten anfordert. Der vielleicht größte Nachteil dieser Kommunikationsmethode ist die Latenz – Sie müssen einen Kompromiss zwischen häufigen oder lang andauernden Anfragen und hoher Latenz eingehen.
Bei einer WebSocket-Verbindung werden Daten gesendet, sobald sie verfügbar sind. Der Kunde muss es nicht ständig anfordern. Das Ergebnis ist eine viel geringere Latenz bei einem Bruchteil des Overheads und des Netzwerkverkehrs.
WebSocket- vs. HTTP-Kommunikationsdiagramm

Dauerhafte Verbindungen
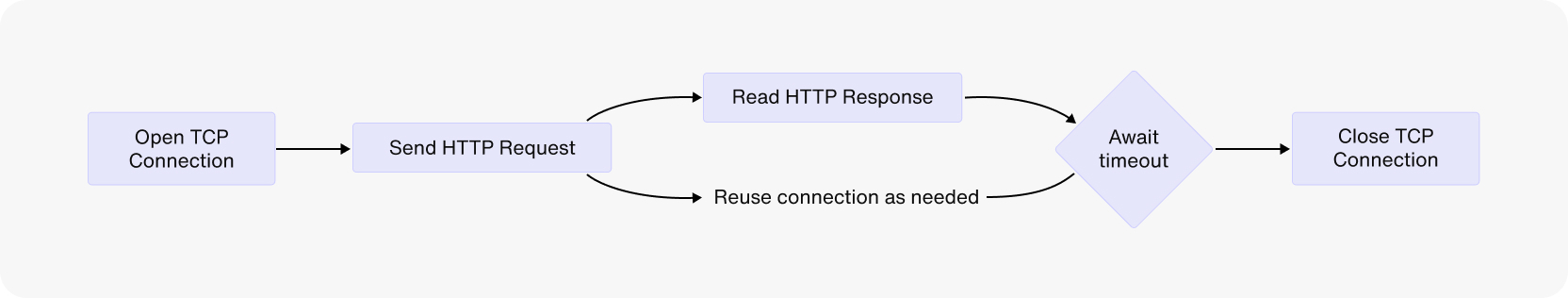
Bei der herkömmlichen HTTP-Verbindung stellt der Client eine Anfrage und nachdem der Server seine Antwort gesendet hat, wird die Verbindung geschlossen. Benötigt der Client weitere Daten, muss er eine neue Verbindung öffnen.
Beachten Sie, dass HTTP/1.1 zwar dauerhafte Verbindungen eingeführt hat, die die Wiederverwendung der TCP/IP-Verbindung ermöglichen, dieses mentale Modell jedoch immer noch hilfreich und größtenteils genau ist.
Mit einer WebSocket-Verbindung kann der Client eine einzige Verbindung für seine gesamte WebSocket-Kommunikation mit dem Server öffnen und verwenden. Diese dauerhafte Verbindung ermöglicht bidirektionale Nachrichten mit geringer Latenz.
Diese WebSocket-Verbindung kann auch zustandsbehaftet sein. Eine HTTP-Verbindung ist zustandslos – das bedeutet, dass jede Anfrage isoliert behandelt wird, ohne dass Informationen über die vorherigen Anfragen gespeichert werden. WebSocket hingegen ist dank seiner dauerhaften Verbindung zustandsbehaftet.
Ob eine Anwendung die Stateful-Fähigkeit nutzt oder nicht, liegt ganz beim Entwickler und bei der Art und Weise, wie er seine WebSocket-Verbindung nutzt.
Über die HTTP-Verbindung
Das HTTP-Protokoll wurde als Request-Response-Protokoll konzipiert. Ein Client, beispielsweise ein Browser, würde eine Anfrage an einen Webserver senden und der Webserver würde mit einem , die die der Anfrage entsprechenden Ressourcen enthält, z. B. HTML- und CSS-Dateien. Während HTTP-Verbindungen offen sind, sind sie nur Halbduplex, was bedeutet, dass die Kommunikation nur in eine Richtung erfolgt. Sobald eine Antwort eingegangen ist, wird die Verbindung häufig geschlossen.
HTTP/1.1 führte persistente Verbindungen ein, die die TCP/IP-Verbindung wiederverwenden, was einige Leistungsverbesserungen ermöglicht. Die Besonderheiten dieser dauerhaften Verbindungen variieren jedoch von Server zu Server und in den meisten Fällen werden sie schließlich aufgrund einer Zeitüberschreitung bei Inaktivität geschlossen. Obwohl es sich also um eine willkommene Ergänzung der HTTP-Verbindungsfunktionalität handelt, ist dies dennoch kein direkter Vergleich zu einer WebSocket-Verbindung.

Das HTTP-Protokoll war sehr gut darin, wofür es entwickelt wurde: auf Anfragen zu reagieren. Es wurde jedoch nicht für die Verarbeitung von Echtzeit-Kommunikationsanwendungsfällen wie Chat oder Live-Events entwickelt Streaming, das die Leute heute erwarten.
Dennoch bietet HTTP gegenüber dem WebSocket-Protokoll noch einige Vorteile.
Vorteile einer HTTP-Verbindung
Einfachheit und Allgegenwärtigkeit
Das Durchhaltevermögen von HTTP-Verbindungen beruht auf ihrer weiten Verbreitung und einfachen Zugänglichkeit. Zwischen den drei Hauptversionen von HTTP können praktisch alle Webserver und Webbrowser das Protokoll in irgendeiner Form nutzen:
HTTP/1.1. Etwa 35 Prozent der Websites verwenden immer noch HTTP/1.1 oder niedriger.
Zustandslose Natur und Caching-Unterstützung
Da HTTP-Anfragen zustandslos und in sich geschlossen sind, kann die Leistung einer Website durch das Zwischenspeichern von Antworten verbessert werden, insbesondere beim Umgang mit statischen Inhalten und Assets. Das Caching kann auf verschiedenen Ebenen erfolgen:
Im Browser: Dadurch entfällt die Notwendigkeit, den Server überhaupt zu kontaktieren.
Am Rande: Hierbei wird ein Server verwendet, der näher am geografischen Standort des Benutzers liegt, wie bei CDNs .
Auf dem Server: Dadurch kann der Server teure Neuberechnungen vermeiden, wenn das Ergebnis jedes Mal das gleiche ist.
WebSocket-Nachrichten können nicht so einfach zwischengespeichert werden wie HTTP-Antworten, da sie zustandsbehaftet und normalerweise kontextsensitiv sind. Diese Nachrichten würden sich zu oft ändern, als dass das Caching in den meisten Fällen hilfreich wäre.
Robuste Sicherheitsmechanismen
Die Allgegenwärtigkeit des HTTP-Protokolls bedeutet, dass es Gegenstand zahlreicher Initiativen zur Verbesserung seiner Sicherheitslage war.
HTTPS
Dem ursprünglichen HTTP-Protokoll mangelt es in einem wichtigen Punkt: Anforderungs- und Antwortnachrichten sind nicht verschlüsselt und können von böswilligen Akteuren relativ leicht abgefangen und gelesen werden.
Dieses Problem wird durch HTTPS gemindert, eine Variante von HTTP, die Transport Layer Security (TLS) oder Secure Sockets Layer (SSL) verwendet, um Anfragen und Antworten zu verschlüsseln. Ein böswilliger Akteur kann Ihre Pakete möglicherweise abfangen, aber dank dieser Verschlüsselung kann er deren Inhalt nicht lesen.
Strenge HTTP-Transportsicherheit
Ein weiterer HTTP-bezogener Sicherheitsmechanismus ist HTTP Strict Transport Security (HSTS). Mit HSTS können Server Richtlinien festlegen, um häufige Sicherheitsprobleme wie MITM-Angriffe, Protokoll-Downgrade-Angriffezu verhindern. a>.Cookie-Hijacking und
Eine Site kann HSTS nutzen, indem sie den entsprechenden Header über eine HTTPS-Verbindung zurückgibt, etwa so:
Bei korrekter Konfiguration stellt HSTS sicher, dass der Browser immer die HTTPS-Variante der Website anfordert, auch wenn ein Benutzer auf einen Standard-HTTP-Link geklickt hat. Dadurch verfügt der Benutzer über eine Sicherheitsebene, die ihn vor vielen leicht abzuwehrenden Angriffen schützt.
WebSocket vs. HTTP: Das geeignete Protokoll auswählen
Bevor Sie sich mit WebSocket- oder HTTP-Protokollen beschäftigen, überlegen Sie, was Sie erstellen und warum. Beachten Sie, dass jedes Kommunikationsprotokoll in mehreren Bereichen hervorragende Leistungen erbringt, in denen das andere normalerweise nicht ausreicht.
Technische Kompromisse zwischen einer WebSocket- und einer HTTP-Verbindung
Wenn Sie die technischen Kompromisse zwischen diesen beiden Kommunikationsprotokollen verstehen, können Sie erkennen, welches für Ihr Projekt am besten geeignet ist.
Verbindungsaufbau und -verwaltung
Überlegen Sie, wie Sie im Laufe der Zeit Verbindungen aufbauen und verwalten müssen.
Bei WebSocket wird die dauerhafte Verbindung durch einen Handshake zwischen Client und Server hergestellt. Es bleibt für die Dauer der Sitzung geöffnet, auch wenn zwischen den Nachrichten eine erhebliche Verzögerung auftritt.
Bei HTTP werden Verbindungen per Handshake aufgebaut und dann für den Request-Response-Zyklus verwendet. HTTP/1.1 ermöglicht die Wiederverwendung derselben TCP/IP-Verbindung für mehrere Anfrage-Antwort-Paare, was den Overhead reduziert und die Latenz verbessert, jedoch nicht im gleichen Ausmaß wie WebSocket. Die Verbindung wird dennoch in relativ kurzer Zeit geschlossen, die zwischen einigen Sekunden und mehreren Minuten liegen kann.

Datenübertragung und Verschlüsselung
Überlegen Sie, wie die Daten übermittelt werden sollen.
Eine WebSocket-Verbindung nutzt bidirektionale Vollduplex-Kommunikation – beide Seiten der Verbindung können jederzeit Nachrichten senden. Eine HTTP-Verbindung verwendet Halbduplex-Kommunikation; Es kann jeweils nur eine Partei kommunizieren und die Nachricht des Servers ist immer eine Antwort auf eine Anfrage eines Clients.
Sowohl WebSocket als auch HTTP können Daten senden, die in textbasierten Formaten wie JSON, XML und Nur-Text codiert sind, sowie binär codierte Daten.
Fehlerbehandlung und -wiederherstellung
Überlegen Sie, welche Fehlerbehandlungsmethoden für Benutzer die geringsten Auswirkungen hätten.
Eine WebSocket-Verbindung kann aus verschiedenen Gründen fehlschlagen, einschließlich Fehlern in Ihrem Anwendungscode. Den Clients wird ein Fehlerereignis gesendet, auf das sie warten können, und Sie können den Fehler in diesem Listener nach Belieben behandeln. Wenn Ihr WebSocket-Server jedoch in Ihrem Anwendungscode ausgeführt wird, können schwerwiegende Fehler auf Anwendungsebene die Fähigkeit Ihrer App, eine ordnungsgemäße Fehlerbehandlung zu implementieren, erheblich beeinträchtigen.
Bei einer HTTP-Verbindung können natürlich ähnliche Umstände auftreten, aber bestimmte gängige Architekturen können Vorteile bei der Fehlerbehandlung bieten. HTTP gibt einen Bereich von Statuscodes an, mit denen Server antworten können, um allgemein anzuzeigen, ob die Anfrage erfolgreich war oder nicht. Die Bereiche 4xx und 5xx sind für Client- bzw. Serverfehler reserviert.
Stellen Sie sich eine Webanwendung vor, bei der Anfragen über NGINX als Webserver und PHP-Nachricht handeln würde.HTTP 503 – Service Unavailable als dynamische Backend-Sprache. Nehmen wir an, etwas in der Anwendungslogik führt zu einem schwerwiegenden Fehler oder zum Abbruch des Prozesses. Dies hat keinen Einfluss auf die Fähigkeit von NGINX, dem Client eine Antwort zu senden, bei der es sich höchstwahrscheinlich um eine
Natürlich hängt diese Trennung von der Architektur Ihrer Anwendung ab. Stellen Sie sich eine ähnliche Situation vor, in der Ihre Anwendung und Ihr Webserver gemeinsam im selben Prozess implementiert werden, beispielsweise in einer Node.js Express-App. Ein schwerwiegender Fehler führt hier auch zum Beenden des Webservers, wodurch die Nützlichkeit des Fehlers, den der Client erhält, eingeschränkt wird.
Skalierbarkeit
Berücksichtigen Sie den Ressourcenverbrauchsbedarf Ihrer Anwendung.
WebSocket-Verbindungen sind so konzipiert, dass sie bei ihrer Arbeit äußerst effizient sind. Sie sind ereignisgesteuert – Nachrichten werden nur dann gesendet, wenn es etwas gibt, worüber man eine Nachricht senden kann.
Eine HTTP-Verbindung kann durch Long Polling so etwas wie Echtzeitfunktionalität erreichen, wobei Anfragen gesendet und offen gehalten werden, bis etwas passiert mit antworten. Diese grobe Annäherung an die Echtzeitkommunikation weist einige Einschränkungen auf, insbesondere im Maßstab. HTTP-Anfragen können nicht unbegrenzt offen gehalten werden, was bedeutet, dass der Client regelmäßig eine neue lange Abfrageanfrage öffnen muss. Mit der Zeit summiert sich der Mehraufwand für die Verarbeitung all dieser langlebigen HTTP-Anfragen.
Beim HTTP-Streaming wird eine Verbindung auf unbestimmte Zeit offen gehalten, um einen kontinuierlichen Datenstrom zu ermöglichen. Dies ähnelt konzeptionell WebSocket, wird aber immer noch über HTTP ausgeführt und ist immer noch einseitig – der Client kann keine Nachrichten über HTTP-Streaming an den Server senden.
Leistungsüberlegungen einer WebSocket- vs. HTTP-Verbindung
Berücksichtigen Sie die Leistungserwartungen Ihrer Anwendung.
Dank dauerhafter Verbindungen profitiert WebSocket von einem geringeren Overhead und geringerer Latenz. Dies führt zu einer besseren Leistung, schnelleren Echtzeitaktualisierungen und einem geringeren Rechenaufwand für Dinge wie den HTTP-Drei-Wege-Handshake und HTTP-spezifische Anwendungen Code zur Verwaltung eingehender Anfragen und Authentifizierung/Autorisierung.
Da HTTP in der Regel über die Lebensdauer einer Sitzung mit mehreren Verbindungen umgehen muss, verbraucht es im Vergleich zu WebSocket natürlich mehr Zeit und Ressourcen.
Sicherheit einer WebSocket- vs. HTTP-Verbindung
Überlegen Sie, was für Sie am einfachsten zu sichern ist.
WebSocket- und HTTP-Verbindungen sind hinsichtlich der Sicherheitsaspekte ähnlich. Bei beiden gibt es unsichere und sichere Varianten, und beide können mehreren häufigen Angriffen zum Opfer fallen, wenn sie nicht ausreichend gesichert sind. Es gibt auch protokollspezifische Angriffe, die Sie beachten müssen, wie z. B. Cross-Site-Scripting-Angriffe für HTTP und Siteübergreifendes WebSocket-Hijacking für WebSocket.
Wenn Sie sie jedoch entsprechend konfigurieren und TLS-Verschlüsselung verwenden, können Sie die meisten Bedrohungen abschwächen und beide Protokolle ausreichend sicher machen.
Hybride Ansätze für Kommunikationsprotokolle
Normalerweise besteht der empfohlene Ansatz darin, beide Protokolle für das zu verwenden, was sie in Ihrem System am besten können. Das bedeutet, dass Sie eine HTTP-Verbindung für den Großteil Ihres Standard-Webdatenverkehrs und eine WebSocket-Verbindung für alles verwenden, was Echtzeitkommunikation erfordert, wie z. B. Benachrichtigungen, .Videoanrufe oder Nachrichten/Chat
Sie könnten auch die Bewertung ergänzender oder alternativer Technologien in Betracht ziehen; WebSocket und HTTP sind schließlich nicht die einzigen Optionen, wenn es um Echtzeitkommunikation geht. WebRTC ähnelt WebSocket, mit dem Hauptunterschied, dass es zur Implementierung von Peer-to-Peer-Verbindungen< verwendet wird /span> ohne auf einen Server angewiesen zu sein. Dies kann besonders bei Videoanrufen hilfreich sein, da die Teilnehmer direkt kommunizieren können, ohne Ihren Server zu belasten.
Kommunikationsprotokolle für sichere, skalierbare, zuverlässige In-App-Kommunikation
Sie sollten nun eine solide Vorstellung davon haben, wie die Kommunikationsprotokolle WebSocket und HTTP verwendet werden sollen. Sie haben ihre Stärken und Schwächen gesehen und können ihre Kompromisse einschätzen.
Glücklicherweise müssen Sie sich nicht für eines entscheiden. Die beiden Kommunikationsprotokolle können und sollten oft zusammen verwendet werden, damit jedes das tun kann, was es am besten kann. Wenn Sie Echtzeit-Kommunikations- und Streaming-Funktionen in Ihren Anwendungen implementieren müssen, schauen Sie sich Sendbird an. Die APIs und Client-SDKs von Sendbird übernehmen die technische Schwerarbeit für In-App-Chat und Anrufe und Live-Streaming. Der Chat-Dienst von Sendbird beseitigt die Probleme (z. B. zuverlässige und sichere Ausführung in Echtzeit in großem Umfang), die mit dem Aufbau und der Wartung eines Chat-Systems über einen langen Zeitraum verbunden sind. Das bedeutet, dass Sie sich auf die Kernaspekte Ihrer Bewerbung konzentrieren können.
Möchten Sie es ausprobieren? Melden Sie sich kostenlos an – keine Verpflichtung oder Kreditkarte erforderlich.
Viel Spaß beim Aufbau der In-App-Kommunikation! 📱






