React Native Chat-App Tutorial: Eine Chat-App mit React Native Hooks & Firebase erstellen
Erstellen Sie eine Chat-App mit React Native Hooks
Dieses React Native-Chat-App-Tutorial zeigt Ihnen, wie Sie eine Messaging-App mit React Native Hooks und Firebase erstellen. Zunächst bereiten wir den Rahmen für dieses Tutorial, indem wir verstehen, warum Sie React Native überhaupt verwenden sollten. Anschließend erklären wir die Funktionen von React Native Hooks, bevor wir uns mit den Implementierungsdetails zum Erstellen einer Chat-Anwendung mit React Native und Firebase befassen.
Am Ende dieses Tutorials haben Sie Ihre eigene React Native-Chat-App erstellt, mit der Sie Nachrichten senden und empfangen können!
Voraussetzungen für das Erstellen einer React Native Chat-App
Um dieses Tutorial optimal nutzen zu können, benötigen Sie:
Ein kostenloses Sendbird-Konto
Ein grundlegendes Verständnis von React Native
In diesem Sinne fangen wir an! 💻
Warum React Native verwenden?
Die meisten Anwendungen werden heutzutage nativ erstellt, aber es gibt auch Hybridanwendungen, die mit einem WebView entwickelt wurden. Die Eigenschaften und Funktionen von WebViews stellen jedoch im Vergleich zu ihren nativen Gegenstücken Einschränkungen für Anwendungen dar. Anwendungen, die WebViews verwenden, sind außerdem relativ langsamer als native Anwendungen. Mit React Native können Sie diese Lücke schließen, indem Sie Anwendungen Zugriff auf native Funktionen und Eigenschaften gewähren.
React Native erreicht dies durch die Aufteilung des JavaScript-Codes und des nativen Codes in verschiedene Threads. Es ermöglicht auch die Kommunikation zwischen beiden, was die Gesamtleistung der App steigert. Da React Native außerdem JavaScript verwendet, können Entwickler, die mit nativen Anwendungen nicht vertraut sind, ihr vorhandenes Wissen und ihre Erfahrung nutzen, um die Programmierzeit zu verkürzen.
Wer nutzt React Native?
Aufgrund der Vorteile der Wiederverwendbarkeit, Zuverlässigkeit und Robustheit des Codes und der Existenz einer hilfreichen Community entwickeln viele Unternehmen, von etablierten Fortune-500-Unternehmen bis hin zu wachstumsstarken Startups, Anwendungen mit React Native. Zu den angesehenen Organisationen, die React Native verwenden, gehören Instagram, Shopify, Tableau, Tesla, UberEats und Skype.
Nachdem wir nun die Grundlagen verstanden haben, fahren wir mit den React Native Hooks-Funktionen fort.
Was sind React Native Hooks-Funktionen?
React Native Hooks sind Funktionen, mit denen Sie React-Zustände und Lebenszyklusfunktionen von Funktionskomponenten „einbinden“ können. Hooks funktionieren nicht innerhalb von Klassen; Sie ermöglichen die Verwendung von React ohne Klassen. React bietet einige integrierte Hooks, wie zum Beispiel useState.
Wir empfehlen nicht, Ihre vorhandenen Komponenten über Nacht neu zu schreiben, aber Sie können bei Bedarf damit beginnen, Hooks in den neuen zu verwenden. Sie können auch eigene Hooks erstellen, um zustandsbehaftetes Verhalten zwischen verschiedenen Komponenten wiederzuverwenden. Weitere Informationen zu Hooks finden Sie auf der React-Site.
Schauen wir uns zunächst die integrierten Hooks an.
Lassen Sie uns nun verstehen, wie Sie mit Sendbird und React Native Hooks für Ihre Chat-Anwendung arbeiten. Nach der Installation von React Native müssen Sie die folgenden 8 Schritte ausführen:
Schritt 1. Laden Sie das Sendbird-Beispiel herunter
Sobald Sie die React Native CLI installiert haben, können Sie den Beispielcode herunterladen. Klonen Sie zunächst das Repository:
Öffnen Sie dann den folgenden Ordner mit Ihrer bevorzugten IDE:
Als nächsten Schritt installieren wir alle Abhängigkeiten. Führen Sie den folgenden Befehl aus (das Herunterladen aller Pakete dauert einige Zeit):
Sie können dies entweder für Android oder iOS ausführen. Öffnen Sie die Datei package.json und überprüfen Sie die Skripts, die wir für Sie zur Verfügung haben:
Um Android auszuführen, geben Sie einfach Folgendes ein:
Fehlerbehebung bei Android
Wenn Sie Probleme beim Ausführen der Android-Version haben, können Sie Folgendes versuchen:
Wenn Sie es auf einem tatsächlichen Gerät ausführen, prüfen Sie, ob alles installiert ist – insbesondere Android Studio.
Überprüfen Sie, ob Ihr Gerät für ADB-Geräte sichtbar ist. Manchmal funktioniert es möglicherweise nicht oder es treten Verzögerungen auf. Rufen Sie in diesem Fall adb kill-server und dann adb start-server auf.
Möglicherweise möchten Sie das Projekt mit React-Native Run-Android erstellen. Wenn dies fehlschlägt, müssen Sie es möglicherweise mit Android Studio ausführen.
Stellen Sie sicher, dass sich Ihr ANDROID_HOME im Pfad befindet. Etwas wie:
Fehlerbehebung bei iOS
Für iOS müssen Sie Pods möglicherweise einmal installieren:
Dadurch werden alle Bibliotheken installiert, um die iOS-Version auszuführen.
Wenn Sie Probleme beim Ausführen der iOS-Version haben, können Sie Folgendes versuchen:
Führen Sie ein Pod-Update durch und installieren Sie dann den Pod aus dem ios/-Ordner.
Löschen Sie den Ordner ios/build.
Es ist besser, keine Build-Phasen, Regeln oder Einstellungen in XCode zu ändern, da dies zu weiteren Problemen führen kann.
Es ist besser, die in der Datei package.json aufgeführten Pakete oder die in ios/Pods. Dies liegt daran, dass dies die Versionen sind, die in unseren Tests verwendet wurden.
Fehlerbehebung für beide Plattformen
Stellen Sie sicher, dass Sie kein VPN verwenden. Manchmal führt dies zu Problemen.
Wenn ein React Native-Terminalfenster ausgeführt wird, schließen Sie es und führen Sie den obigen Befehl erneut aus.
Sie können Yarn Clean vom Stammverzeichnis aus ausführen. Dadurch werden alte Gebäude gereinigt.
Sie können die Datei yarn.lock löschen und versuchen, die Garninstallation erneut auszuführen. Wir empfehlen dies jedoch aufgrund von Kompatibilitätsproblemen nicht.
Hinweis: Wir empfehlen, die Liste der Voraussetzungen zu überprüfen bevor Sie dieses Beispiel ausführen.
Schritt 2. Debugging Ihrer React Native Chat-App
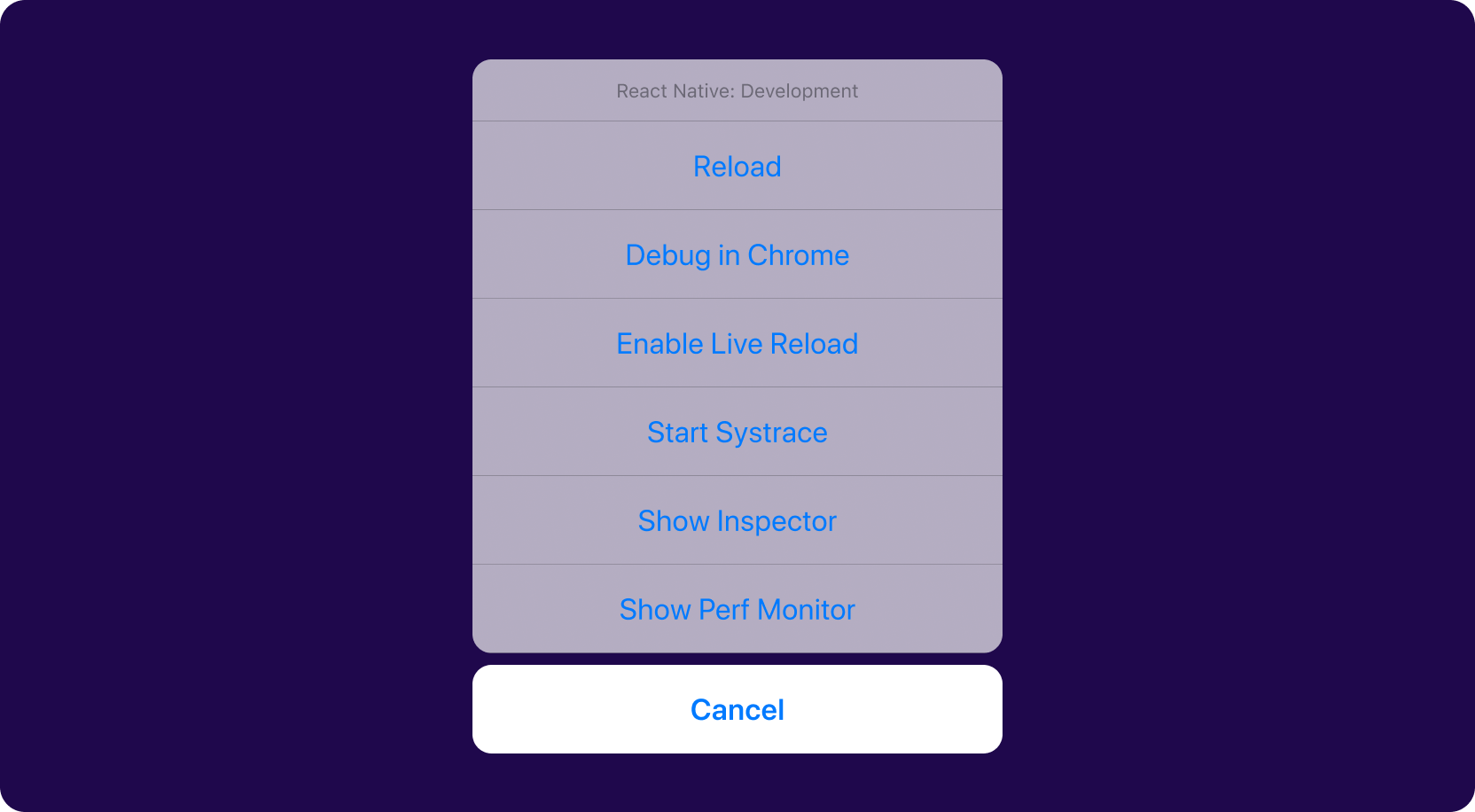
Von Ihrem iOS-Simulator aus können Sie die Anwendung debuggen und Konsolenausgaben in Chrome sehen. Drücken Sie Befehl + D, um einen Bildschirm wie den folgenden anzuzeigen:

Wenn Sie in Chrome auf „Debuggen“ klicken, wird ein Chrome-Fenster geöffnet. Verwenden Sie die Chrome-Entwicklertools, um die von console.log(). geschriebenen Ausgaben zu überwachen
Schritt 3. Verstehen der Ordnerstruktur
Im Folgenden finden Sie eine Beschreibung der wichtigsten Dateien und Ordner für diese Beispielanwendung.
package.json
Diese Datei enthält alle Pakete, die dieses Projekt verwenden wird. Aufgrund von Kompatibilitätsproblemen empfehlen wir, die Version dieser Pakete nicht zu ändern.
Die Datei enthält auch die Skripte, die Sie ausführen können:
node_modules
Dieser Ordner enthält alle heruntergeladenen Bibliotheken, die dieses Projekt verwenden wird. Dieser Ordner wird jedes Mal erstellt, wenn Sie „garn install“ ausführen.
Android
Dieser Ordner enthält alle Dateien für ein Android-Projekt. Sie können Visual Studio verwenden, um das Projekt zu öffnen und auszuführen.
ios
Dieser Ordner enthält alle Dateien für das iOS-Projekt. Sie können es mit Xcode öffnen.
src
Dieser Ordner enthält alle Javascript-Dateien für unsere Demoanwendung.
index.js
Dies ist die erste Datei, die von React Native ausgeführt wird.
Wir legen fest, welche Funktion die Informationen verarbeitet, wenn wir eine Push-Nachricht für Android-Geräte erhalten. In diesem Beispiel erledigt die Funktion setBackgroundMessageHandler die Arbeit. Es befindet sich in der Datei ./src/libs/notifications.ts.
App.tsx
Diese Datei wird aus der Datei index.js aufgerufen. Es zeigt den ersten Bildschirm, den wir sehen, wenn Benutzer unsere Anwendung ausführen.
Sie sehen, wo Ihre Sendbird-Anwendungs-ID (Sie können diese in Ihrem Sendbird-Dashboard abrufen) definiert ist:
Wir sind jetzt bereit, das Sendbird SDK im zu initialisieren. Zu diesem Zeitpunkt sind wir nicht verbunden.
Benachrichtigungen mit Firebase für Ihre React Native-Chat-App
Wir werden unseren ersten Hook verwenden, um um Erlaubnis zum Empfang von Benachrichtigungen zu bitten.
Wenn wir bereits ein Token von Firebase haben, verwenden wir die Sendbird-Funktion registerAPNSPushtokenForCurrentUser, um es für ein -Gerät und registerFCMPushTokenForCurrentUser für ein Android< ein i=8>Gerät.
Für detaillierte Informationen empfehlen wir Ihnen, sich dieses Tutorial über die Implementierung von Push-Benachrichtigungen in einer React Native-App mit Sendbird Chat anzusehen.
Der nächste Schritt besteht darin, unseren Stack Navigator zu definieren. Ein Stack Navigator bietet Ihrer App die Möglichkeit, zwischen Bildschirmen zu wechseln. Jeder neue Bildschirm kann auf einen Stapel gelegt werden.
Standardmäßig bietet der Stack-Navigator ein vertrautes iOS- und Android-Erscheinungsbild. Unter iOS werden neue Bildschirme von rechts eingeblendet, und unter Android wird die Standardanimation des Betriebssystems verwendet. Sie können die Animationen an Ihre Bedürfnisse anpassen.
Schritt 4. Erstellen der Login-Komponente für Ihre React Native Chat-App

Der Stack Navigator wird zuerst ConnectScreen aufrufen. Diese Datei befindet sich in ./src/screens/ConnectScreen.tsx.
Hier werden viele Hooks angewendet und der Hauptakteur ist currentUser. Da es vom zuvor angemeldeten Benutzer abhängt, zeigen wir einen Verbindungsbildschirm oder die Liste der Chat-Kanäle. an
Dieses Beispiel verwendet AsyncStorage, um den Wert eines zuvor signierten Benutzers zu lesen (und zu speichern). Wenn es einen Wert gibt, lesen wir ihn und definieren den Benutzer als initialisiert.
Wir bauen den Bildschirm entsprechend auf. Wenn wir einen angemeldeten Benutzer haben, zeigen wir den Bildschirm GroupChannelList an. Andernfalls wird der Bildschirm Verbinden angezeigt.
Sobald der Verbindungsbildschirm reagiert, wird die Verbindungsfunktion ausgeführt. Wir führen die Token-Registrierung für iOS und/oder Android durch, um Push-Benachrichtigungen zu erhalten.
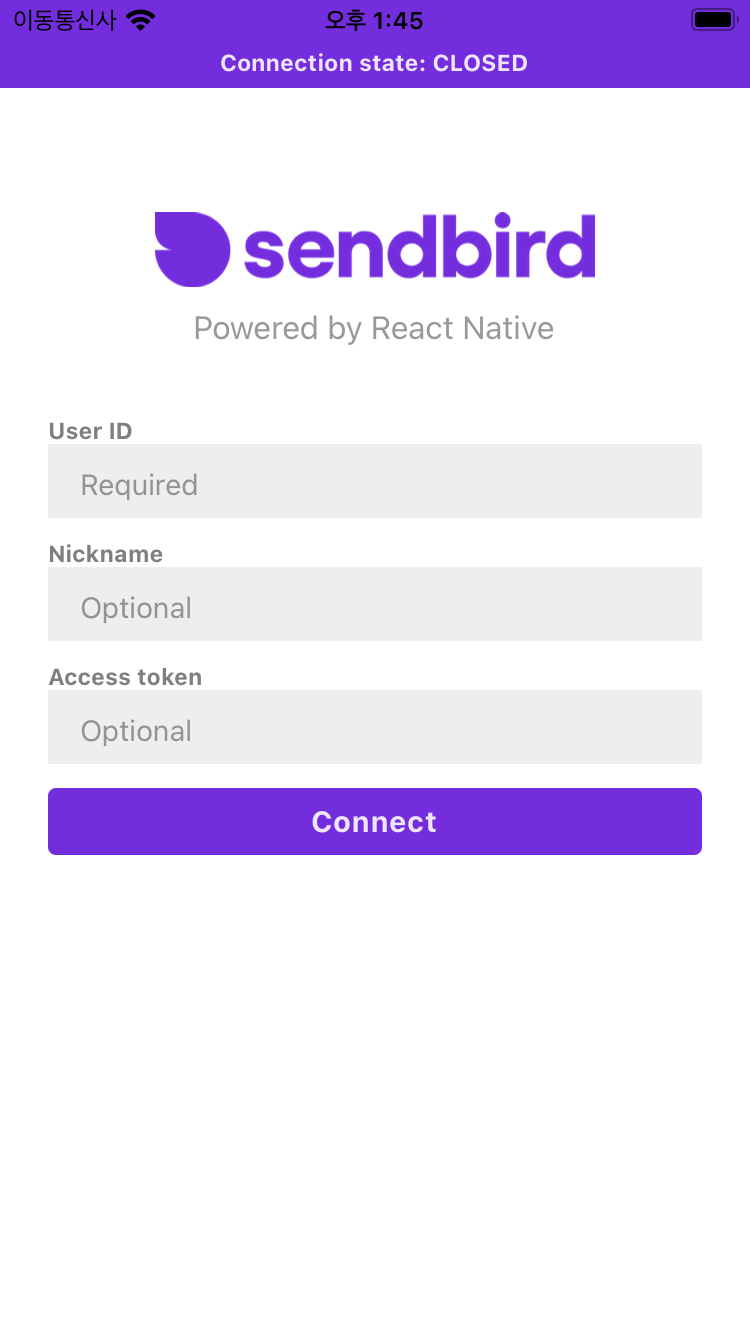
Der Connect-Bildschirm stellt den oben gezeigten Bildschirm dar und wartet darauf, dass der Benutzer auf die Schaltfläche Connect klickt.
Wenn Sie darauf klicken, ruft die Schaltfläche die Verbindungsfunktion auf, um eine Verbindung herzustellen.
Verbindung zu Sendbird herstellen
Wie Sie sehen, verbindet der Funktionsaufruf sendbird.connect(…) das Gerät über Websockets mit den Sendbird-Servern. Wenn Sie hier einen Fehler sehen, liegt das daran, dass die ausgewählte Benutzer-ID ungültig ist, Ihre Sendbird-Anwendungs-ID falsch ist, die Funktion nicht definiert ist oder Sie nicht mit dem Internet verbunden sind.
Wir empfehlen Ihnen, nach Fehlercodes zu suchen und Ihre Benutzer zu informieren.
Vordergrund und Hintergrund
Sie müssen prüfen, ob Ihre Bewerbung in den Hintergrund tritt. In diesem Fall sollten Sie setBackgroundState aufrufen. Für den Rest der Benutzer werden Sie als nicht verbunden angezeigt. Rufen Sie setForegroundState auf, sobald die Anwendung in den Vordergrund zurückkehrt. Dadurch werden WebSockets verbunden und der angemeldete Benutzer erscheint wieder online.
Nach einer erfolgreichen Verbindung speichern wir diesen Benutzer (aus der Connect-Methode) in RootContext. Sobald der Benutzer festgelegt ist, wird der Bildschirm GroupChannelList angezeigt.
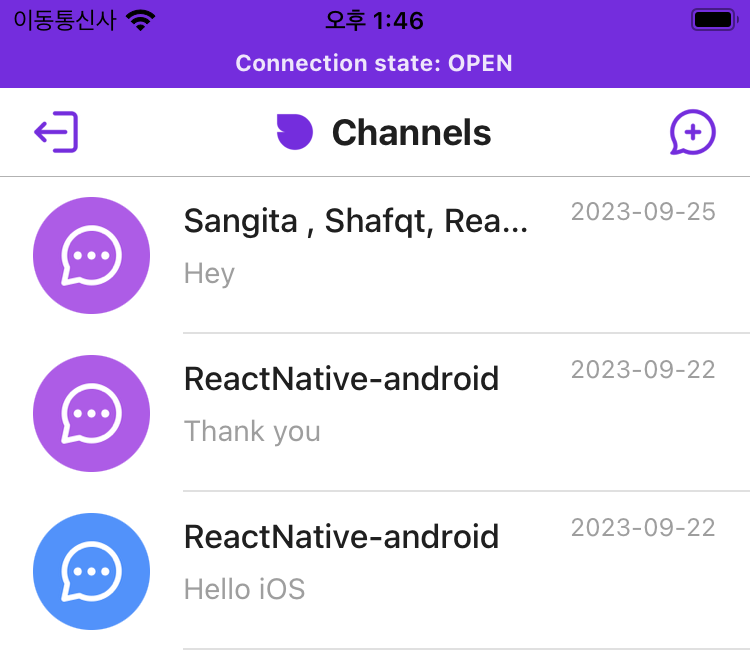
Schritt 5. Erstellen der Kanallisten-Komponente

Sendbird funktioniert mit öffentlichen offenen Kanälen und Gruppenkanälen. Sie brauchen keine Einladung; Benutzer können eine Nachricht für die offenen Kanäle eingeben. Gruppenkanäle sind das Gegenteil. Sie benötigen eine Einladung, um dem Kanal beizutreten und Nachrichten zu senden.
Weitere Informationen zu Kanaltypen finden Sie in den Dokumenten oder in diesem Tutorial< a i=4>.
Öffnen Sie nun die Datei ./src/components/ConnectionStateView.tsx und sehen Sie sich alle wesentlichen Teile an, die dort enthalten sein sollten.
Fügen Sie einen Verbindungshandler hinzu, um Websocket-Trennungsereignisse zu empfangen.
Kunden müssen wissen, wann das SDK nicht verbunden ist, da Ihre Anwendung alle Anfragen stoppen sollte, bis eine Verbindung hergestellt ist. Andernfalls denken Ihre Benutzer, dass Ihre Anwendung nicht funktioniert.
Öffnen Sie die Datei ./src/screens/GroupChannelListScreen.tsx und sehen Sie sich alle wesentlichen Teile an, die dort sein sollten.
Fügen Sie einen Gruppenkanal-Sammlungshandler hinzu, um Updates von Sendbird über Gruppenkanalereignisse zu erhalten. Sie können auf Kanaländerungen reagieren.
Denken Sie außerdem daran, Ihre Sammlung zu entsorgen, wenn Sie jede Ansicht zerstören.
Lesen Sie mehr über Verbindungs- und Kanalhandler in den Dokumenten.
Auflistung Ihrer Kanäle
Beim Auflisten von Kanälen beträgt die maximale Anzahl an Datensätzen, die Sie vom Server empfangen können, 100. Wenn Sie mehr benötigen, müssen Sie den Server mit loadMore() erneut aufrufen:
Sobald der Benutzer einen Kanal auswählt, navigiert unsere Anwendung zum GroupChannelScreen und übergibt die ausgewählte Kanal-URL.
Dies führt uns zum Nachrichtenbildschirm.
Schritt 6. Erstellen der Nachrichtenkomponenten
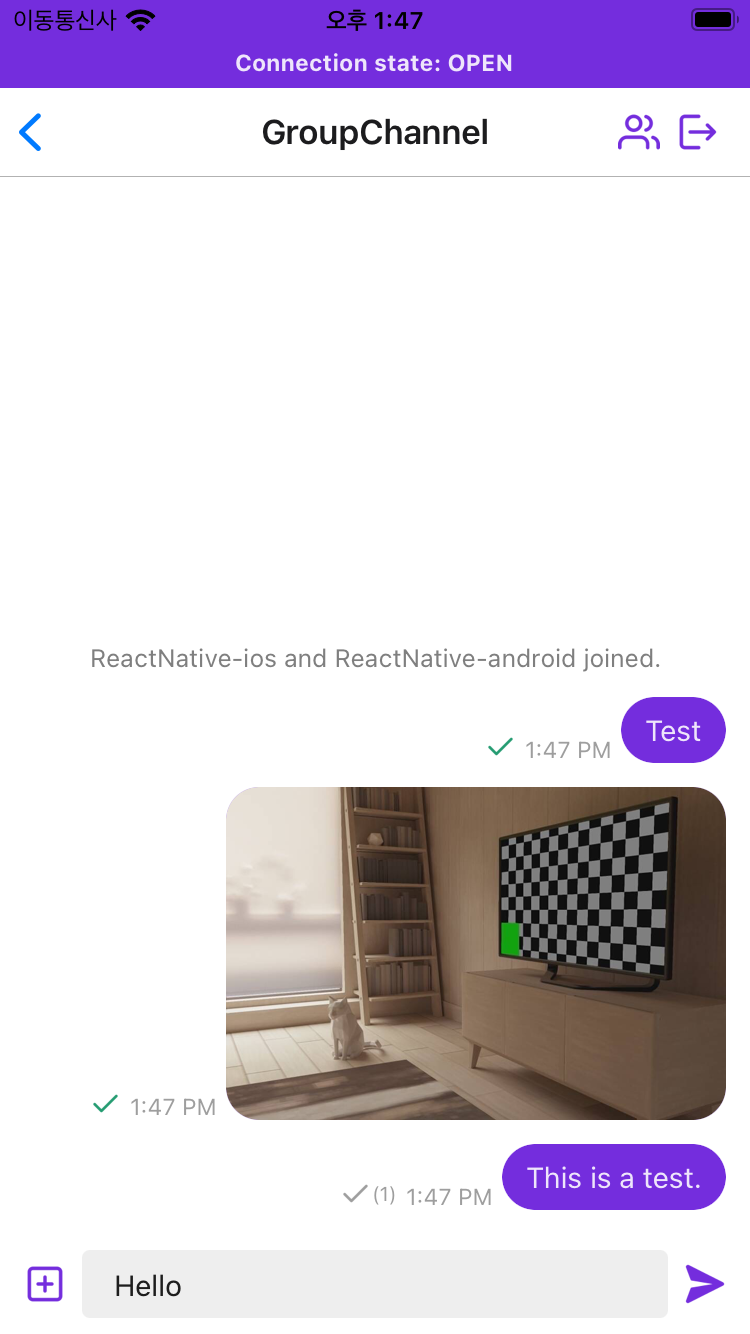
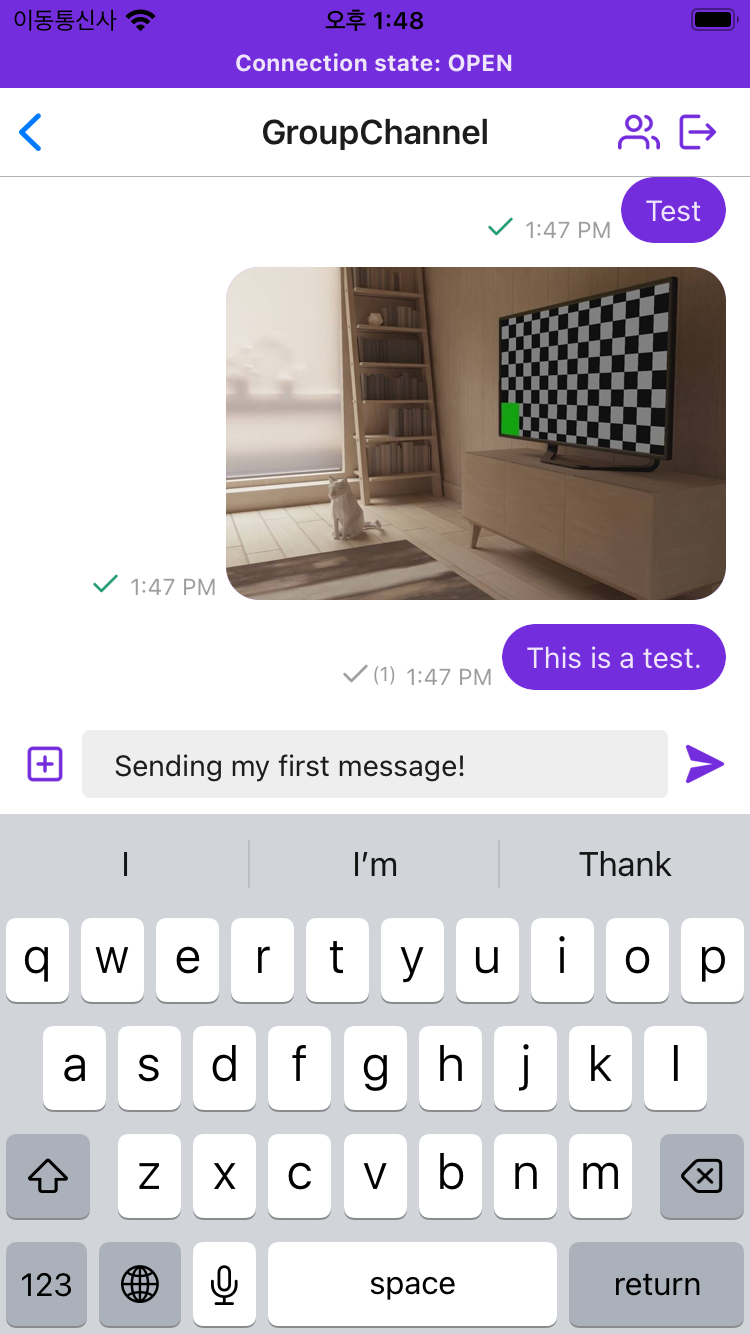
Nachdem Sie einen Kanal ausgewählt haben, zeigt Ihnen die Anwendung eine Liste mit Nachrichten nur für diesen Kanal an:

Der Code für diesen Bildschirm befindet sich in ./src/screens/GroupChannelScreen.tsx.
Natürlich ist die Liste der Nachrichten der wichtigste Teil dieses Bildschirms. Aber werfen wir einen Blick auf andere Teile, die enthalten sein müssen:
Ein Nachrichtensammlungs-Handler zum Empfangen aller Änderungen im Zusammenhang mit den Kanälen (einschließlich hinzugefügter, entfernter Nachrichten usw.) über Websockets
Sie müssen die Sammlung entsorgen, wenn diese Ansicht für Benutzer nicht mehr aktiv ist.
In dieser Beispielanwendung werden wir Maßnahmen für die folgenden Ereignisse ergreifen:
onMessagesAdded: Eine neue Nachricht wird über Websocket empfangen. Fügen Sie diese neue Nachricht nur dann zur Liste der Nachrichten hinzu, wenn die durch das Ereignis informierte Kanal-URL derselbe Kanal ist, der in dieser Ansicht aktiv ist.
onMessagesUpdated: Eine Nachricht wurde aktualisiert. Wenn diese informierte Nachricht zu diesem aktiven Kanal gehört, müssen Sie ihren Inhalt in der Liste aktualisieren.
onMessagesDeleted: Eine Nachricht wurde gelöscht. Wenn diese informierte Nachricht zu diesem aktiven Kanal gehört, müssen Sie sie aus der Liste entfernen.
Sie können auch Ereignisse zu diesem Benutzer und dem Kanal erhalten. Zum Beispiel:
onChannelUpdated: Die Kanalinformationen, die in der aktuellen Chat-Ansicht des Benutzers enthalten sind, werden als Echtzeitereignis aktualisiert.)
onChannelDeleted: Eine weitere wichtige Prüfung ist die Existenz des Kanals, der die von Ihnen angezeigten Nachrichten enthält. Sollte dieser Kanal aus irgendeinem Grund fehlen, sollten Sie ebenfalls zum Hauptbildschirm mit der Liste der verbleibenden Kanäle zurückkehren.
Kanal als gelesen markieren
Wenn Sie einen Kanal betreten, um die Nachrichten anzuzeigen, sollten Sie alle Nachrichten als gelesen markieren.
Listen Sie Ihre Nachrichten auf
Wir werden Sendbird nach der Liste der Nachrichten in diesem aktiven Kanal fragen. Dazu verwenden wir createMessageCollection:
Weitere Informationen finden Sie in den Dokumenten. Sie können sich auch dieses Tutorial über Messaging-Objekte ansehen.
Für dieses Beispiel listen wir die letzten 50 Nachrichten auf. Wenn mehr Nachrichten zur Anzeige verfügbar sind, sollten Sie loadPrevious() aufrufen, um weitere Daten abzurufen.
Nachrichten entsprechend dem Zeitstempel abrufen
Sie können auch eine Liste der Nachrichten nach einem bestimmten Zeitstempel anfordern. Verwenden Sie etwas wie newDate().getTime() und definieren Sie, wie viele vorherige Nachrichten Sie anzeigen möchten.
Mit dieser Technik können Sie frühere Nachrichten laden, wenn der Benutzer nach oben scrollt, um einen langen Nachrichtenverlauf anzuzeigen. Sie müssen lediglich weiterhin den Zeitstempel der Nachricht senden und die Anzeige früherer Datensätze anfordern, bis Sie die erste an den Kanal gesendete Nachricht erreichen.
Weitere Informationen finden Sie in unseren Dokumenten.
Schritt 7. Senden und Empfangen von Nachrichten

Mit Sendbird können Sie eine Text- oder Dateinachricht senden.
Beachten Sie, dass eine Nachricht für Sendbird nicht nur ein Text oder eine Datei ist; Wir verfügen über andere Funktionen, um vertrauliche Informationen an Ihren Server oder an andere verbundene Benutzer zu senden.
Benutzerdefinierter Typ
Dieses Attribut ist Teil des Nachrichtenobjekts und gibt einen benutzerdefinierten Nachrichtentyp für die Nachrichtengruppierung an. Die Länge ist auf 128 Zeichen begrenzt.
Sendbirds Advanced Analytics verwendet auch benutzerdefinierte Typen, um Metriken zu segmentieren. Sie ermöglichen die Unterklassifizierung von Datenansichten.
Daten
Daten sind ein weiteres Attribut, das Sie für Ihre interne Logik verwenden können. Es gibt zusätzliche Nachrichteninformationen wie benutzerdefinierte Schriftgröße, Schriftart oder alle Daten an, die Sie mit einer JSON-formatierten Zeichenfolge verarbeiten möchten.
Siehe diese Attributliste für eine Nachricht. Weitere Informationen zum Senden einer Nachricht über das SDK und Javascript finden Sie in den Dokumenten.
Unten finden Sie den Code zum Senden einer Nachricht.
Dateinachrichten
Mit Sendbird können Sie auch Dateinachrichten versenden. In dieser Anwendung ermöglichen wir Benutzern, die Datei vom Gerät auszuwählen und sie dann zu senden.
Denken Sie daran, um Erlaubnis zu bitten!
Wenn Sie mit Android und iOS arbeiten, müssen Sie die Erlaubnis der Benutzer einholen, bevor Sie einen Imagepicker verwenden.
Wichtig: In React Native benötigt Sendbird ein Javascript-Objekt als hochzuladende Datei. Wenn Sie versuchen, ein anderes Format zu senden, erhalten Sie möglicherweise Fehlermeldungen oder ein fehlgeschlagener Upload. Manchmal liefern die benutzerdefinierten Dateiauswahlprogramme, die aus öffentlichen Repositorys verwendet werden, nicht den richtigen Objekttyp.
Weitere Informationen finden Sie in dieser GitHub-Datei.
Denken Sie daran, dass Sie beim Senden von Dateinachrichten keinen Text mitsenden können. Sie können jedoch auch andere Nachrichtenobjektattribute verwenden, um einen Text zu senden und ihn in der Chat-Liste anzuzeigen. Sehen Sie sich die Liste der verfügbaren Attribute für eine Dateinachricht an:
Weitere Informationen finden Sie in den Dokumenten.
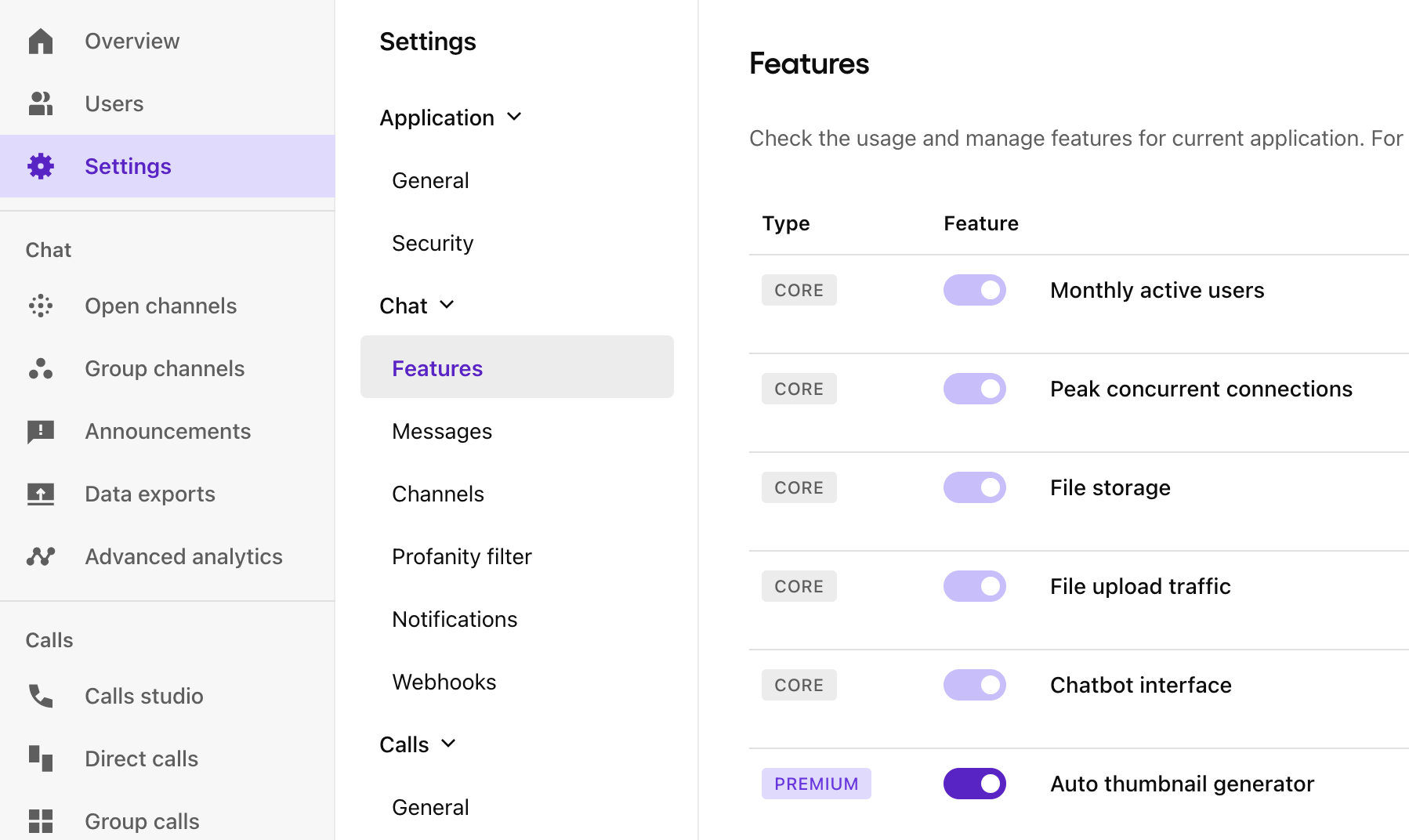
Miniaturansichten für Bilddateien
Beim Hochladen von Bilddateien können Sie Sendbird bitten, automatisch ein Miniaturbild zu generieren. Aktivieren Sie dies über Ihr Dashboard:

Sprachnachricht
Sie können Sprachnachrichten mit Dateinachrichten senden. Ihre Frontend-Anwendung sollte eine Sprachaufzeichnungsfunktion implementieren und das Ergebnis als Datei speichern. Dann laden Sie einfach diese Datei zusammen mit allen benutzerdefinierten Attributen hoch, die wir für das Nachrichtenobjekt bereitstellen, um anzuzeigen, dass es sich um eine Sprachnachrichtendatei handelt. Analysieren Sie beim Zeichnen dieser Nachricht im Kanal die Informationen und zeigen Sie sie richtig an.

Auf Nachrichten antworten
Sendbird unterstützt das Nachrichten-Threading, sodass Sie auf Nachrichten antworten können.
Dazu müssen Sie beim Senden einer Antwort die übergeordnete Nachrichten-ID angeben.
Sie können mit einer SMS antworten:
Oder mit einer Dateinachricht:
Um mehr über Nachrichten zu erfahren, schauen Sie sich die Dokumente und dieses Tutorial< an a i=4>.
Schritt 8. Andere Sendbird-Funktionen
Sendbird bietet eine Vielzahl von Funktionen für Ihr Chat-Erlebnis.
Tippindikatoren
In diesem Beispiel sehen Sie die Verwendung von startTyping() und endTyping() zum Senden von Ereignissen an alle Mitglieder des Kanals.
Dieses Ereignis löst die Funktion onTypingStatusUpdated vom Kanalhandler aus.
Der Rest besteht darin, eine Beschriftung anzuzeigen, die besagt, dass Benutzer XXX eine Nachricht eingibt.
Mäßigung
Sendbird bietet leistungsstarke Tools zur Moderation. Sie können das Sendbird Dashboard verwenden, um Nachrichten und Benutzer zu moderieren. Sie können Kanalmitglieder auch als < registrieren oder abmelden a i=7>Operatoren, damit sie Kanäle einfrieren, blockieren können, oder Benutzer stummschalten.
Um alle von Sendbird angebotenen Funktionen kennenzulernen, sehen Sie sich die JavaScript-Dokumente und ein Tutorial dazu an Best Practices für die Moderation.
Bereit, eine React Native Chat-App mit Hooks zu erstellen?
Das ist also Schluss! Dieses Tutorial gab Ihnen einen Vorgeschmack auf die Erstellung einer React Native-Chat-App mit dem Sendbird JavaScript SDK. Wir haben über die Ordnerstruktur Ihrer React Native-Chat-App, die Komponenten „Anmeldung“, „Kanalliste“ und „Nachrichten“ sowie über erweiterte Sendbird-Funktionen gesprochen. Weitere Informationen zu React Native finden Sie in der offiziellen Dokumentation.
Wenn Sie Fragen zu diesem Tutorial oder zur Verwendung von Sendbird im Allgemeinen haben, hinterlassen Sie uns bitte eine Nachricht auf unserer Community-Seite hier. Denken Sie daran, dass im JavaScript SDK viele weitere Funktionen verfügbar sind. Sehen Sie sich daher unbedingt die Dokumente an, um eine noch fortschrittlichere Messaging-App zu erstellen. Wenn Sie Hilfe benötigen, kontaktieren Sie uns bitte! Unsere Experten helfen Ihnen gerne auf Ihrem Weg zur React Native-Chat-App.
Viel Spaß beim Erstellen der React Native-Chat-App! 💬






