React-Chat-Tutorial: Wie man eine Chat-App-Oberfläche erstellt
Einstieg: Erstellung einer React-Chat-App-Oberfläche
Da immer mehr Menschen auf In-App-Chat vertrauen, um geschäftliche Transaktionen durchzuführen, wird eine Chat-App immer wichtiger für viele Unternehmen. Wenn Sie mit React eine optimierte und intuitive Chat-App-Benutzeroberfläche erstellen möchten, ist das UIKit für React von Sendbird eine bewährte Lösung. Das UIKit ist eine Reihe umfangreicher, modularisierter, vorgefertigter UI-Komponenten, mit denen Sie ein modernes Messenger-Erlebnis in Ihrer App erstellen können. Mit diesem Chat-UI-Kit können Sie schnell eine leistungsstarke, anpassbare Chat-App-Benutzeroberfläche erstellen, ohne das Rad neu erfinden zu müssen.
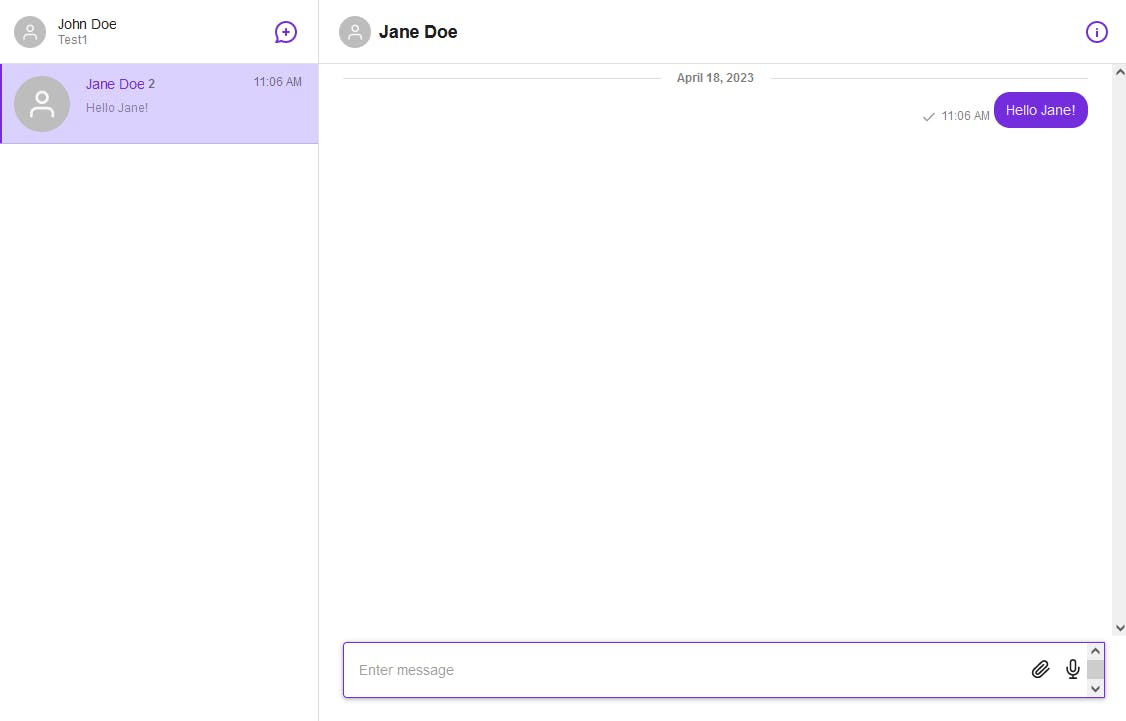
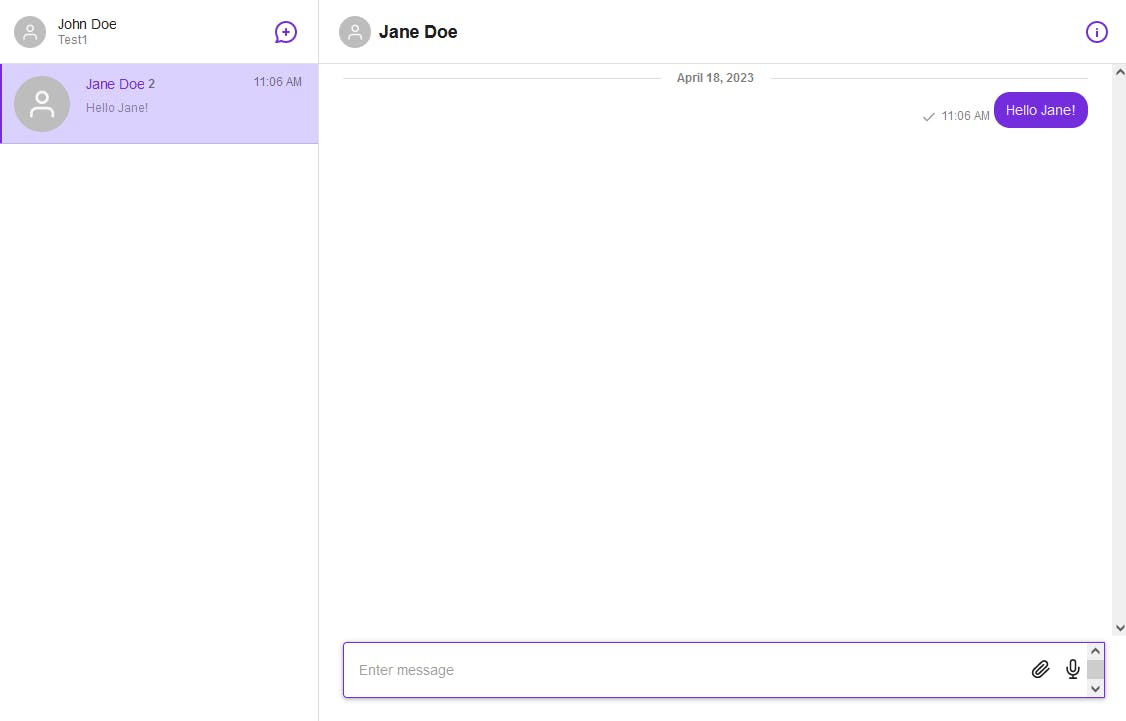
Am Ende dieses Tutorials haben Sie eine Chat-App-Benutzeroberfläche wie unten erstellt:

Mit dem React Sendbird UIKit können Sie in nur wenigen Minuten und in 3 einfachen Schritten eine funktionale und schöne Chat-App-Benutzeroberfläche erstellen:< /span>
Richten Sie eine neue React-Anwendung mit TypeScript ein
Fügen Sie Ihrer Anwendung die React-Chat-Benutzeroberfläche hinzu
Das ist alles, was Sie brauchen, um eine benutzerfreundliche Messaging-Benutzeroberfläche zu erstellen! Nachdem wir die grundlegende Benutzeroberfläche der Chat-App erstellt haben, werden wir uns auch mit der Anpassung der Chat-App befassen.
Hinweise zum Erstellen einer Chat-App-Oberfläche mit modularen UI-Komponenten
Heutzutage erwarten Menschen nahtlose und überzeugende Benutzeroberflächen. Um eine benutzerdefinierte Benutzeroberfläche zu erstellen, sind modularisierte UI-Komponenten unerlässlich. Was ist eine UI-Komponente? Eine UI-Komponente ist ein kleiner, standardisierter und austauschbarer Teil (oder Modul) der Benutzeroberfläche Ihrer Anwendung. UI-Komponenten ähneln Lego-Blöcken, die auf fast jede beliebige Art und Weise zusammengesetzt werden können, um die Benutzeroberfläche Ihrer Wahl zu erstellen.
Mit den vorgefertigten Chat-UI-Komponenten von Sendbird können Sie in wenigen Minuten eine erstaunliche Chat-App-UI erstellen. Sie können dies mit dem Sendbird UIKit Version 3 tun, das anpassbarer ist als die vorherige monolithische Version.
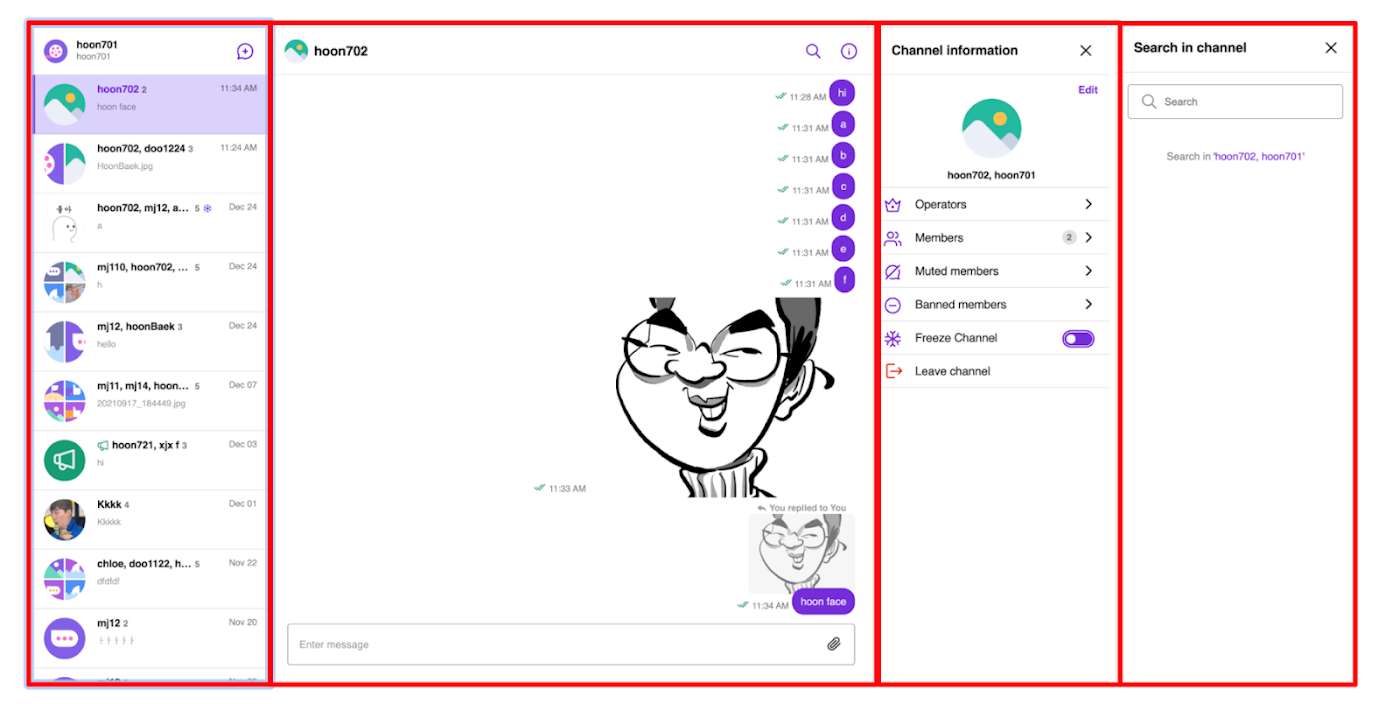
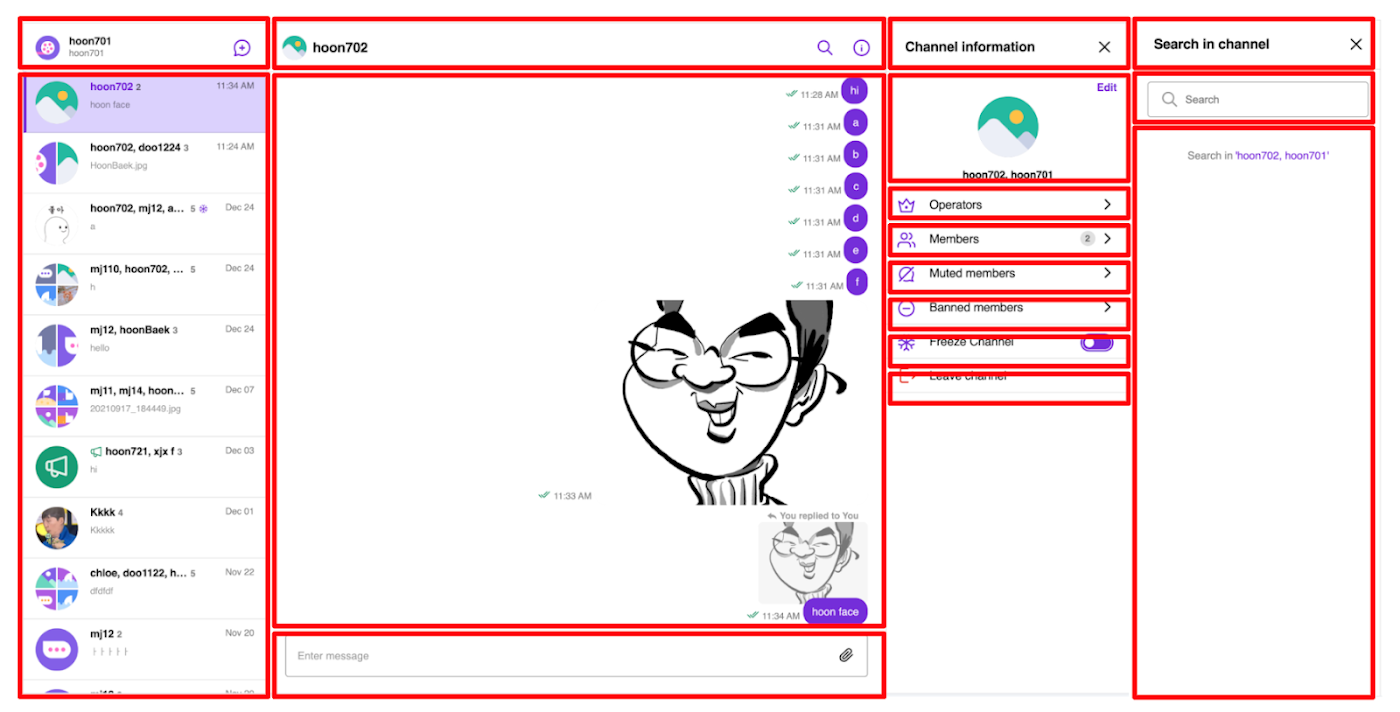
Hier ist eine Veranschaulichung des Wechsels von der monolithischen Architektur von Version 2 zur modularen Chat-UI-Architektur von Version 3:


Da die Chat-App-Benutzeroberfläche in kleinere Module unterteilt ist, wie z. B. die Kanalliste, die Kopfzeile, die Suchleiste und einzelne Kanalinformationsabschnitte, ermöglicht die modularisierte Chat-Benutzeroberflächenarchitektur (Abbildung 2) eine viel größere Anpassbarkeit und Flexibilität.
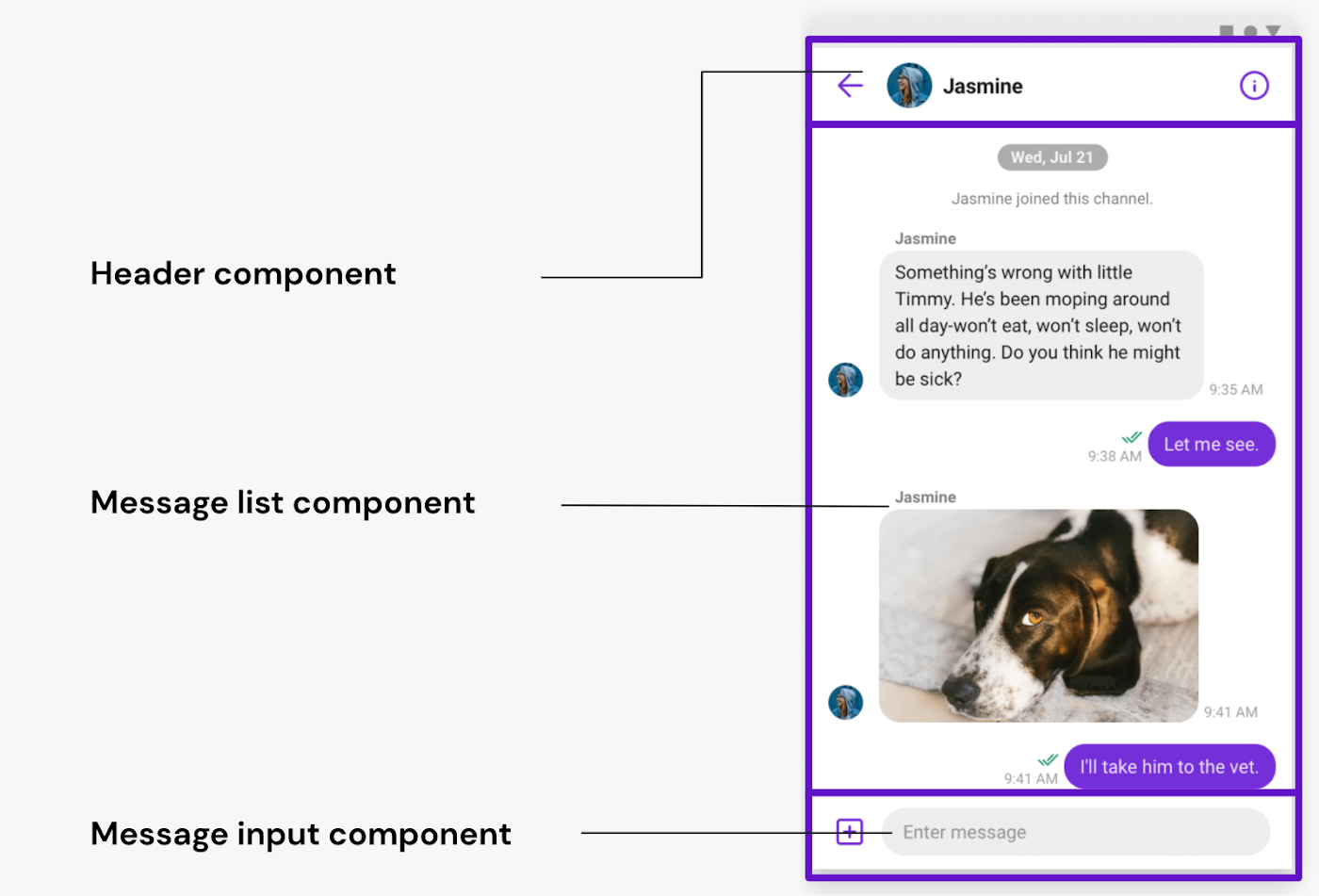
Auf mobilen Geräten würde eine modulare Architektur wie folgt aussehen:

Wenn Sie mehr darüber erfahren möchten, wie eine erfolgreiche, moderne Chat-App-UI-Implementierung aussieht und welche Vorteile das Erstellen mit modularisierten UI-Komponenten bietet, lesen Sie bitte hier Blog. Es enthält alle Details, die Sie benötigen!
Voraussetzungen für das Erstellen einer Chat-Oberfläche in React
Für dieses Tutorial benötigen Sie:
Node.js auf Ihrem Computer installiert
Grundkenntnisse in JavaScript
Bitte beachten Sie, dass dieses Tutorial Ihnen nur zeigt, wie Sie eine Chat-App-Benutzeroberfläche in React erstellen. Wenn Sie die Chat-Funktionalität in Ihrer React-App implementieren möchten, lesen Sie bitte dieses Tutorial.
Lass uns anfangen! 💻
Schritt 1: Erstellen Sie ein Sendbird-Konto
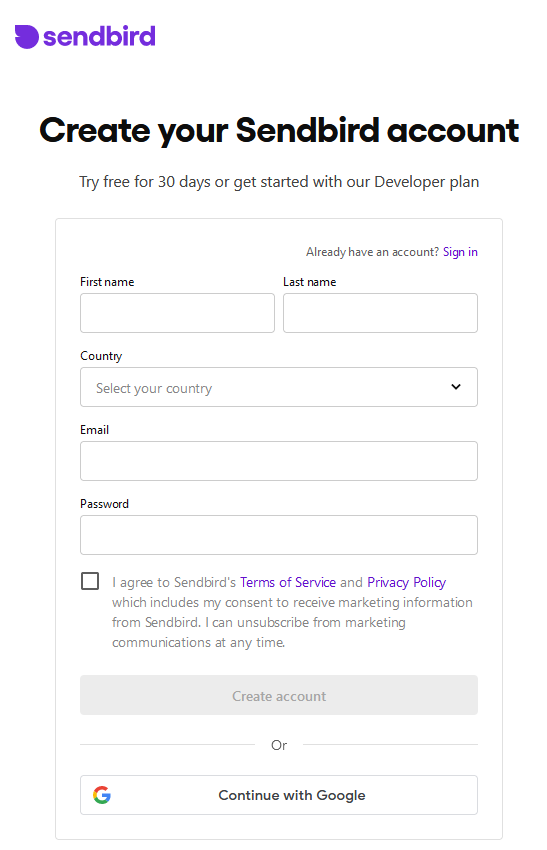
Wenn Sie kein Sendbird-Konto haben, beginnen Sie mit der Erstellung Ihres kostenlosen Kontos.

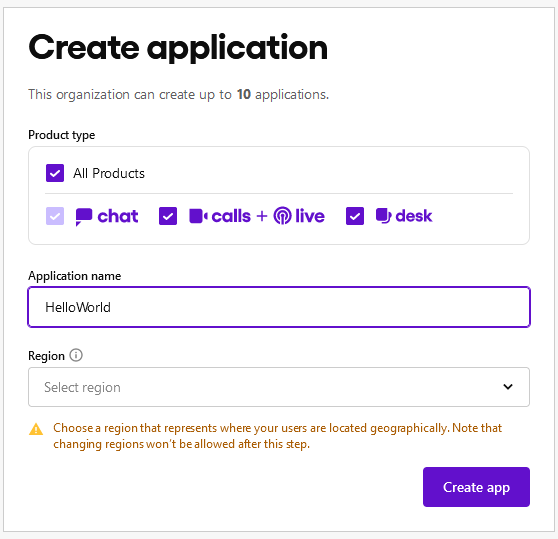
Von dort aus werden Sie von Sendbird aufgefordert, eine neue Anwendung zu erstellen. Wählen Sie die Standardeinstellungen, geben Sie einen Anwendungsnamen an und wählen Sie eine Region aus.

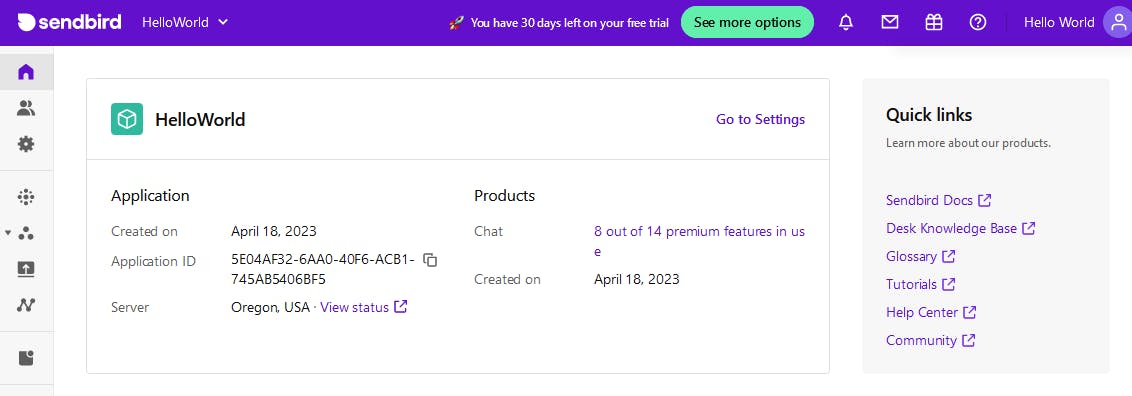
Als Nächstes werden Sie zu Ihrem Konto-Dashboard weitergeleitet. Kopieren Sie aus Ihrem Dashboard die Anwendungs-ID. Sie werden dies später benötigen.

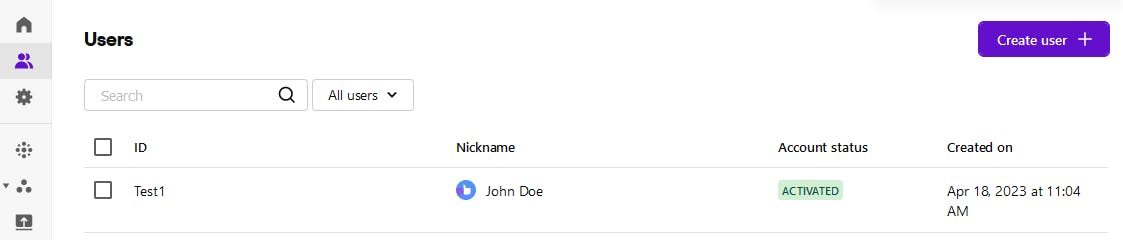
Erstellen Sie im Benutzermenü einen Benutzer und speichern Sie die Benutzer-ID. In diesem Beispiel ist die von uns benötigte Benutzer-ID Test1. Wenn Sie weitere Benutzer zum Testen erstellen möchten, tun Sie dies bitte jetzt.

Wir haben jetzt die Anwendungs-ID und die Benutzer-ID. Unser Setup ist abgeschlossen!
Schritt 2: Richten Sie Ihre React-Chat-App ein
Als nächstes erstellen wir eine Beispiel-App mit React 18 und TypeScript. Wir verwenden Create React App, eine Meta-unterstützte Methode zum Erstellen einseitiger React-Anwendungen. Fühlen Sie sich frei, die React-Entwicklungsumgebung Ihrer Wahl zu ersetzen.
Wir verwenden Create React App, um uns eine Startervorlage zu geben und ein Projekt namens sendbird-chat-app zu erstellen. Sie können einen beliebigen Namen angeben. Geben Sie den folgenden Befehl in Ihr Terminal ein:
Sobald das Projekt erstellt wurde, navigieren Sie zum Projektverzeichnis und installieren Sie das Sendbird UIKit für React.
Da wir TypeScript verwenden, müssen wir die Typdefinitionen von UIKit einschließen, damit unser TypeScript-Server sie erkennt. Dazu müssen wir unsere tsconfig.json-Datei ändern und node_modules/@sendbird/uikit-react/index.d.ts unter der Eigenschaft include hinzufügen. Die resultierende tsconfig.json-Datei sollte wie folgt aussehen:
Von hier aus sind wir bereit, unsere Chat-Anwendung zu implementieren. Öffnen Sie src/App.tsx und ersetzen Sie den Inhalt durch Folgendes:
Stellen Sie sicher, dass Sie die zuvor gespeicherte Anwendungs-ID und Benutzer-ID eingeben. Die Benutzer-ID sollte die ID eines der Benutzer sein, die Sie im Sendbird-Dashboard erstellt haben.
Als nächstes ersetzen wir den Inhalt von src/App.css. Wir passen die Größe der App an unser Browserfenster an.
Führen Sie nun in Ihrem Terminal den folgenden Befehl aus:
Navigieren Sie von dort aus zu Ihrer lokalen Entwicklungsumgebung (standardmäßig ist das http://localhost:3000). Vorausgesetzt, dass alles gut gelaufen ist, sollten Sie die React-Chat-Oberfläche sehen!

Schritt 3: Passen Sie Ihre React-Chat-Oberfläche an
Lassen Sie uns nun einige Beispiele für die Anpassung Ihrer Chat-Benutzeroberfläche durchgehen.
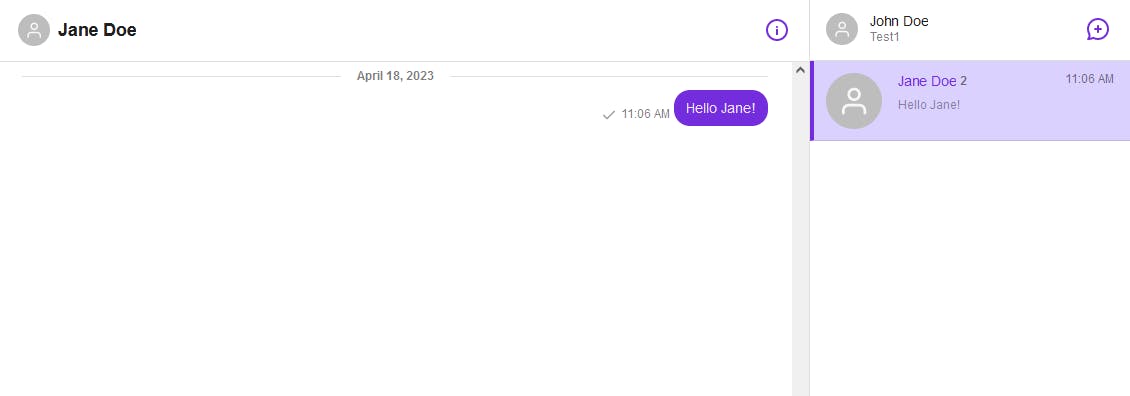
Verschieben wir beispielsweise die Benutzerliste auf die rechte Seite des Bildschirms und die Haupt-Chat-Oberfläche auf der linken Seite.
Dazu schalten wir zunächst unser Hauptfenster App auf die Verwendung von CSS-Flexbox um:
Als nächstes ersetzen wir den Code in App.tsx durch den folgenden. Denken Sie auch hier daran, Ihre Anwendungs- und Benutzer-IDs einzugeben.
In diesem Beispiel haben wir die Komponente App genommen und durch drei Komponenten und einen React-Status ersetzt. Der SendBirdProvider ist ein Kontextanbieter, der das Chat-SDK an die untergeordneten Komponenten weitergibt. Channel und ChannelList sind UI-Komponenten aus dem UIKit. Der von uns verwaltete Status ist die aktuelle Kanal-URL, die verfolgt, welchen Chat-Kanal Sie gerade ansehen.
Wenn Sie zu Ihrer lokalen Entwicklungsumgebung gehen, sollten Sie sehen, dass die Kanalliste jetzt auf die rechte Seite verschoben wurde:

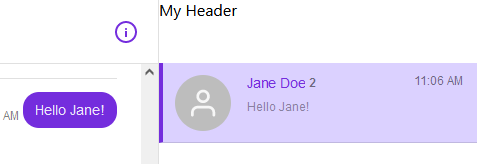
Dieser Code kann als Basis für viele Anpassungen dienen. Beachten Sie, dass ein Ansatz zur Anpassung darin besteht, die Requisiten zu ändern. Wenn wir beispielsweise den Header von ChannelList durch unsere eigene benutzerdefinierte Version ersetzen möchten, würden wir dies mithilfe der Requisite renderHeader tun:
Dies würde zu einem Header führen, der wie folgt aussieht:

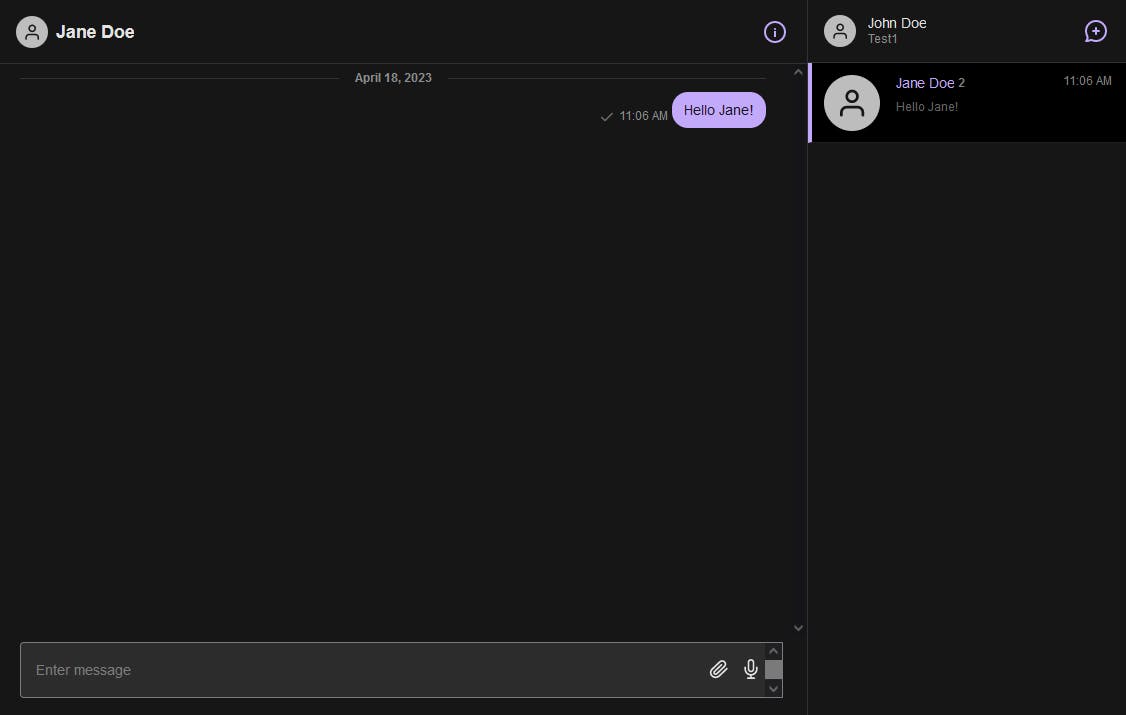
Vielleicht möchten Sie ein dunkles Thema implementieren. Sie können dies über die Requisite theme in SendBirdProvider. tun
Und voilà! Wir haben einen Chat mit dunklem Thema.

Denken Sie daran, dass das UIKit modular ist, was eine größere Flexibilität bei der Anpassung ermöglicht. Wenn wir nur die Chat-Seite anpassen wollten, können wir das tun. Wenn wir zusätzliche Module wie Nachrichtensuche und Nachrichten-Threading hinzufügen möchten, können wir das auch tun. Weitere Informationen finden Sie in den Dokumenten.
Erstellen Sie eine Chat-App-Oberfläche und senden Sie Ihre erste Chat-Nachricht in React
Dieses Tutorial hat gezeigt, wie einfach und effizient es ist, eine Chat-App-Benutzeroberfläche mit Sendbird Chat und Reacts UIKit zu erstellen. Wir haben innerhalb weniger Minuten schnell eine funktionale Benutzeroberfläche erstellt und angepasst. Wir haben auch einige der Anpassungsoptionen des UIKit untersucht und gezeigt, wie man das Layout ändert, die Kopfzeile durch eine benutzerdefinierte Version ersetzt und ein dunkles Design anwendet. Dank der Modularität und Flexibilität des UIKit können Sie Ihre React-Chat-Oberfläche ganz einfach an Ihre spezifischen Bedürfnisse und Vorlieben anpassen.
Da Sie nun Ihre Chat-Benutzeroberfläche haben, können Sie Ihre ersten Nachrichten senden, indem Sie dieser Schritt-für-Schritt-Anleitung folgen! Sie erfahren, wie Sie das Sendbird-Dashboard verwenden, um Ihre Chat-Anwendung zu verwalten, neue Benutzer zu erstellen und die Leistung Ihrer App zu überwachen. Wenn Sie nicht weiterkommen, können Sie Hilfe von der Sendbird-Community erhalten, um mit Entwicklern und Sendbird-Experten in Kontakt zu treten. Weitere Informationen finden Sie in den Dokumenten oder kontaktieren Sie uns direkt – unser Experten sind immer bereit zu helfen!
Viel Spaß beim Erstellen der Chat-App! 💬






