Firebaseを使用してウェブアプリケーションにチャットプッシュ通知を実装する方法
はじめに
ウェブ アプリがモバイル アプリケーションと同じプッシュ通知を受信できたら素晴らしいと思いませんか?プッシュ通知について考えるとき、おそらくモバイル デバイスだけを思い浮かべるでしょう。幸いなことに、デスクトップとモバイルの両方で Web アプリでプッシュ通知を使用することもできます。実際、多くの Web アプリケーションは現在 PWA (プログレッシブ Web アプリケーション) になっており、デスクトップとモバイルの両方でオフライン アクセスやプッシュ通知などの機能が可能になります。 モバイル プッシュ通知に関するガイドには、プッシュ通知、その利点、使用方法について知っておくべきすべてのことが記載されています。
このチュートリアルでは、ウェブ アプリケーションに Firebase を使用してプッシュ通知を実装し、モバイル アプリのエンゲージメントを高める方法について説明します。いくつかの PWA の概念で基礎を築いた後、Firebase の設定方法、プッシュ通知の受信方法、プッシュ通知の実装のテスト方法について説明します。このチュートリアルを終えると、Sendbird Chat と Firebase を使用して Web プッシュ通知を送信する方法がわかるようになります。
このチュートリアルでは、Mozilla の以下を使用します。
このチュートリアルを最大限に活用するには、この非常にシンプルなアプリをダウンロードするとよいでしょう。
「npm install」と「npm start」を実行する必要があることに注意してください。以下も変更する必要があります。
- Firebaseの設定
- 無効なID
- センドバードの認証情報
飛び込んでみましょう!
PWAとは何ですか?
プログレッシブ Web アプリケーションは、ネイティブ アプリケーションのように見え、動作する Web アプリケーションです。たとえば、PWA がモバイルでアクセスされる場合、オフライン中にインストールして使用したり、バックグラウンドでプッシュ通知を受信したりする可能性があります。
PWAが必要ですか?
Sendbird サーバーからプッシュ通知を受信するには、Web アプリが PWA である必要があります。現在、ほとんどの Web アプリはデスクトップとモバイルの両方のブラウザーでアクセスされます。ただし、アプリがデスクトップ ブラウザでのみ使用されることを目的としている場合でも、デスクトップ PWA には多くの利点があります。
PWA を販売していない場合でも、通知 API を使用して、アプリケーションを開いているときにユーザーに通知を表示できます。 Sendbird イベント ハンドラーが呼び出されますが、これらは真のプッシュ通知ではありません。
次に、Web アプリケーションでのプッシュ通知の実装の詳細について説明します。最初に行う必要があるのは、Service Worker をセットアップすることです。
サービスワーカーの設定
アプリケーションがバニラ JavaScript で書かれているか、React、Angular、Vue などの特定のフレームワークを使用しているかに関係なく、PWA を作成できるはずです。ただし、フレームワークを使用している場合は、このコードの一部を少し異なる場所に移動する必要がある場合があります。 React Native を使用している場合は、ドキュメントを参照してください。
PWA の鍵は Service Worker であることを忘れないでください。このワーカーはバックグラウンドで実行され、プッシュ通知や、このチュートリアルで説明されていない他の PWA 機能を受信できるようになります。
まず、プロジェクトのルートに firebase-messaging-sw.js という空のファイルを作成します。
Index.js で、firebase-messaging-sw.js ファイルを登録します。これにより、登録する前にブラウザーが Service Worker をサポートしているかどうかを確認できます。すでに持っている場合は最初の行を省略します。
Firebaseの設定
次に、新しい Firebase アプリを作成し、ウェブ アプリを Firebase に登録し、使用する Firebase SDK を追加することで、Firebase を構成します。 、アプリで Firebase を初期化します。
Firebase コンソールを使用して Firebase アプリを作成した後、Firebase コンソールのウェブ アイコンをクリックしてアプリを Firebase に登録します。アプリケーションの名前を入力し、登録ボタンをクリックします。
アプリケーションに Firebase SDK を追加するには、いくつかのオプションがあります。このガイドでは、npm を使用して Firebase SDK をindex.js ファイルと Service Worker に追加します。
Index.js ファイルに Firebase 用の SDK をインポートするには、Firebase パッケージ npm install –save firebase をインストールします。
アプリで Firebase を初期化するには、Firebase コンソールでアプリを登録するときに指定された詳細を使用します。必ず独自の構成詳細を使用してください。
以下をindex.jsファイルに追加します。
次に、ルート フォルダーの firebase-messaging-sw.js に以下を追加して、Service Worker で Firebase を構成します。これにより、後でバックグラウンド通知を構成できるようになります。必ず Firebase コンソールからの messagegingSenderId を使用してください。
また、最新のFirebase JS バージョンを使用するように、以下のスニペットを必ず更新してください。
Firebaseメッセージングの設定
次に、Firebase クラウド メッセージングと連携するようにアプリを構成します。
お持ちでない場合は、ルート ディレクトリに manifest.json ファイルを作成し、次の内容を追加します。 gcm_sender_id は変更しないでください。
{
"gcm_sender_id": "103953800507"
}
Firebase コンソールで VAPID キーペア を生成します。 Index.js ファイルで、Firebase の初期化の下に次の行を追加します。これは Firebase コンソールで確認できます。
Firebase__console → Project_overview → Project_settings → Cloud_messaging → Web_push_certificates
- センドバードに接続します。
- ユーザーに通知を表示する許可を要求します。
- デバイスプッシュトークンを取得します。
- Sendbird にデバイス プッシュ トークンを登録します。
- Sendbird ダッシュボードで、トークンが現在のユーザーに登録されていることを確認します。
- Sendbird ダッシュボード → ユーザー → ターゲット ユーザーの検索 → トークンのプッシュ → Android
- Sendbird ダッシュボードでプッシュ通知をオンにし、FCM 資格情報を登録することを忘れないでください。
- Sendbird ダッシュボード → 設定 → 通知 → FCM → 資格情報の追加
FCM では、トークンの変更の確認に関して次のことを推奨しています。
「どのようなタイミング パターンに従う場合でも、必ずトークンを定期的に更新してください。月に 1 回の更新頻度は、バッテリーへの影響と非アクティブな登録トークンの検出との間で適切なバランスをとる可能性があります。この更新を行うことで、非アクティブになったデバイスが再びアクティブになったときに登録を更新することも保証されます。更新を毎週よりも頻繁に実行してもメリットはありません。」
プッシュ通知の受信
デフォルトでは、Sendbird はオフラインでグループ チャネルでメッセージを受信しているユーザーにのみプッシュ通知を送信します。プッシュ通知を受信するにはブラウザーが開いている必要がありますが、アプリケーションがアクティブまたはフォアグラウンドである必要はありません。
ユーザーがオンラインのときに通知を受け取る方法は 2 つあります。ユーザーの接続時に通知を送信したい場合は、channelEventListener の onMessageReceived イベントを使用することをお勧めします。
ハンドラーは、新しい Sendbird インスタンスをインスタンス化した直後に追加できます。 onMessageReceived コールバックから、ブラウザのプッシュ サービスで使用されるのと同じ通知メソッドを介して新しいメッセージの通知を表示できることを考慮してください。
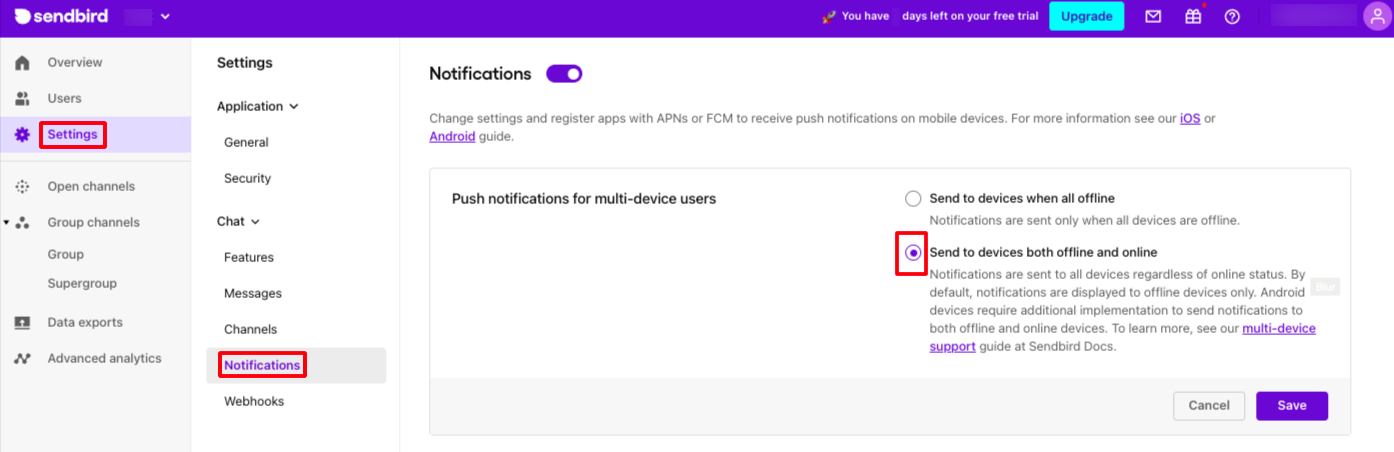
あるいは、Sendbird ダッシュボードで次のように操作します。
「設定」→「通知」→「オフラインとオンラインの両方にデバイスに送信する」にチェックを入れます。 「これは、ユーザーのオンライン状態に関係なく、すべてのメッセージに対してプッシュ通知が送信されることを意味します。

その代償として、ユーザーがたまたまオンラインの場合、デバイスに 2 つの同一のメッセージが到着することになります。つまり、FCM 経由のプッシュ通知が 1 つ到着し、WebSocket 経由のリアルタイム メッセージも 1 つ到着します。
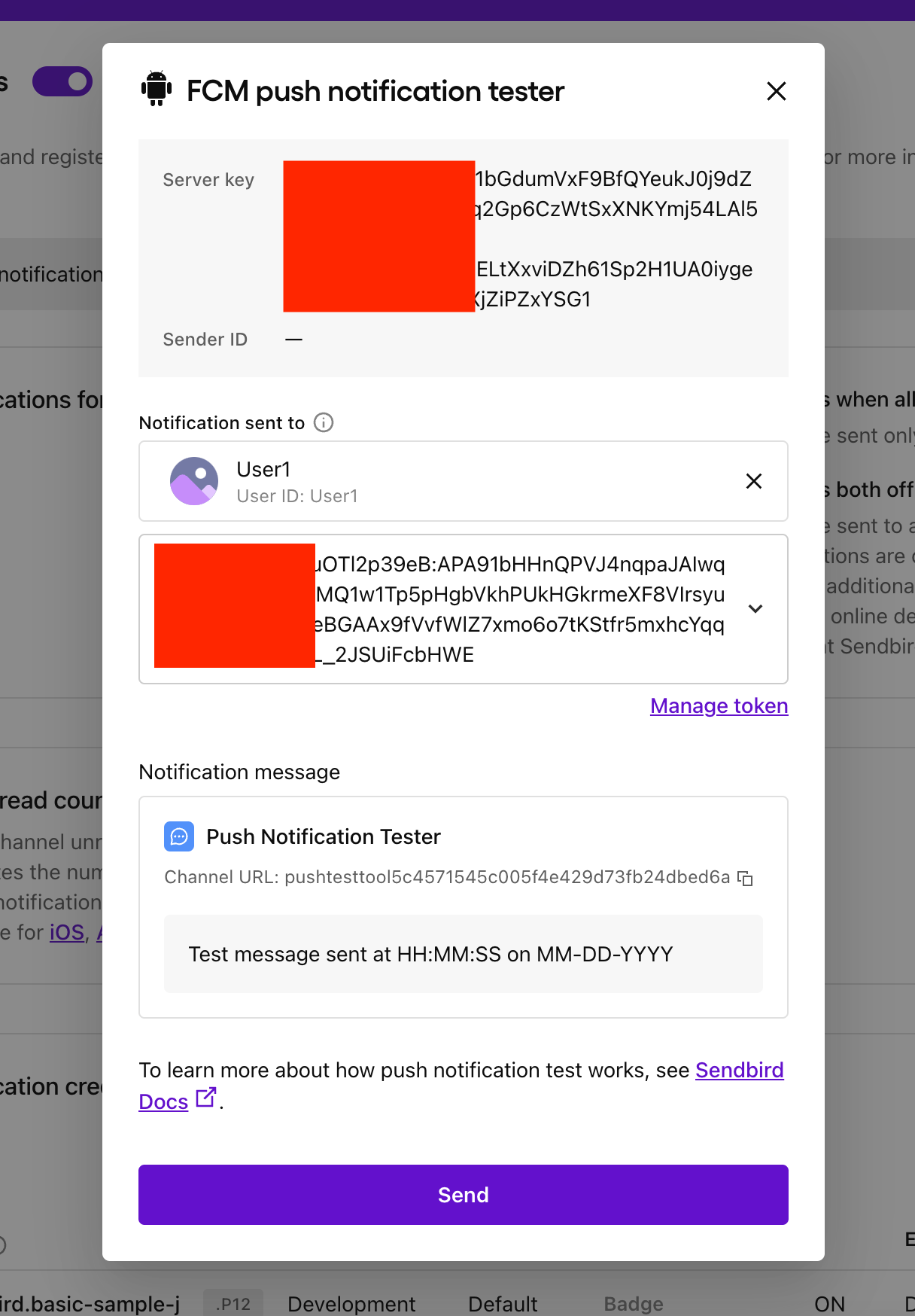
Sendbird ダッシュボードのプッシュ通知ツール
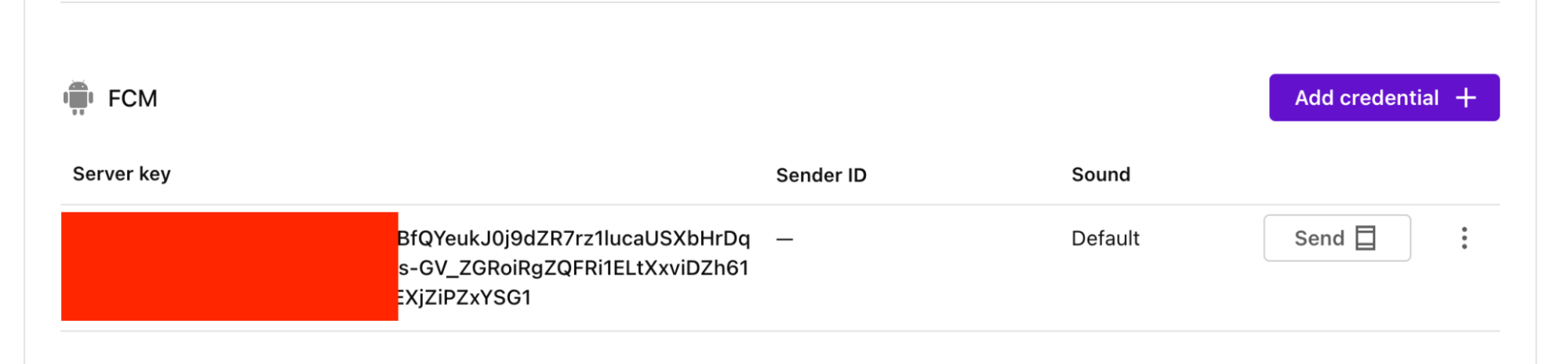
プッシュ通知ツールは Sendbird ダッシュボードに組み込まれており、専用チャネルにメッセージを送信します。
1. FCM サーバー キーがまだ追加されていない場合は追加します。

2.対象ユーザーを選択し、プッシュ通知を送信します

3.「送信」をクリックします
4. Sendbird ダッシュボード上の通知には、プッシュ通知が正しく送信されているかどうかが示されます。
FCMデータメッセージ(プッシュ通知)をリッスンする
プッシュ通知の FCM データ メッセージを処理するためのメッセージ ハンドラーを設定するには、次のコードを firebase-messaging-sw.js ファイルに追加します。
それでおしまい!これで、Sendbird ダッシュボードの設定に応じて、アプリケーションがバックグラウンドまたはフォアグラウンドにあるときにプッシュ通知を受信できるようになります。
オプション:Sendbirdなしでのテスト
Sendbird なしでプッシュ通知設定が機能することを確認できます。
- Firebase チームは、デバイスにデータ メッセージを送信するための UI を開発していません。 Sendbird は FCM データ メッセージのみを使用します。これは、例外なく、Sendbird に関連する PWA のプッシュ通知をテストするために Firebase コンソールを使用する方法がないことを意味します。
- FCM データ メッセージをテストするには、Postman を使用し、アプリケーションが含まれるすべてのタブを閉じます。
- POST → FCM
- ヘッダー:
- キー: コンテンツ タイプ、値: application/json
- キー: 認可、値: key=< /span><あなたの fcm サーバーキー>
- Your-fcm-server-key → Firebase コンソール → プロジェクト → プロジェクト概要 Cog → プロジェクト設定 → クラウド メッセージング → サーバー キー< /span>
- デバイストークンを収集します。
- デバイス トークンのログについては、上記のindex.js コードを参照するか、ダッシュボードからデバイス トークンを取得していることを確認してください。
- 体:
図表:プッシュ通知の送信
接続ステータス、バックグラウンド状態、アプリケーションのタブがアクティブかどうかに基づいて生成される通知の種類を確認するには、以下の表を参照してください。
デフォルト: すべてのデバイスがオフラインのときに送信します。
| ユーザーが接続されました | ブラウザの実行中 | タブフォーカス | setBackgroundState() が呼び出されました | チャネルイベントハンドラが適用されました | 通知の種類 | ノート |
| 間違い | 真実 | 真実 | 真実 | 該当なし | FCM データメッセージ | firebase-messaging-sw が登録されている場合 |
| 間違い | 真実 | 間違い | 真実 | 該当なし | FCM データメッセージ | firebase-messaging-sw が登録されている場合 |
| 真実 | 真実 | 真実 | 間違い | 真実 | onMessageReceived SendBird Websocket 経由で起動 | |
| 真実 | 真実 | 間違い | 間違い | 真実 | onMessageReceived SendBird Websocket 経由で起動 | |
| 間違い | 真実 | 間違い | 間違い | 該当なし | FCM データメッセージ | firebase-messaging-sw が登録されている場合 |
オンラインおよびオフラインのすべてのデバイスに送信: (ダッシュボード → 設定 → 通知)
| ユーザーが接続されました | ブラウザの実行中 | タブフォーカス | チャネルイベントハンドラが適用されました | 通知の種類 | ノート |
| 間違い | 真実 | 真実 | 該当なし | FCM データメッセージ | firebase-messaging-sw が登録されている場合 |
| 間違い | 真実 | 間違い | 該当なし | FCM データメッセージ | firebase-messaging-sw が登録されている場合 |
| 真実 | 真実 | 真実 | 真実 | onMessageReceived SendBird Websocket および FCM データ メッセージ経由で起動 | |
| 真実 | 真実 | 間違い | 真実 | onMessageReceived SendBird Websocket および FCM データ メッセージ経由で起動 | |
| 間違い | 真実 | 間違い | 該当なし | FCM データメッセージ | firebase-messaging-sw が登録されている場合 |
結論は
Web アプリで、Firebase を使用して Sendbird からチャット通知を送信できるようになりました。これで、PWA にプッシュ通知を送信してユーザーの関与を維持する方法がわかりました。ご質問がある場合は、Sendbird コミュニティでお問い合わせください。
ではごきげんよう!アプリの構築を楽しんでください。 💻🚀






