React Nativeチャットアプリチュートリアル: React Native HooksとFirebaseを使用してチャットアプリを作成する
React Native Hooksでチャットアプリを作成する
この React Native チャット アプリのチュートリアルでは、React Native Hooks と Firebase を使用してメッセージング アプリを構築する方法を説明します。まず、そもそもなぜ React Native を使用する必要があるのかを理解することで、このチュートリアルの準備を整えます。次に、React Native と Firebase を使用してチャット アプリケーションを構築する方法の実装の詳細に入る前に、React Native のフック機能について説明します。
このチュートリアルが終わるまでに、メッセージを送受信できる独自の React Native チャット アプリを構築することになります。
React Nativeチャットアプリを構築するための前提条件
このチュートリアルを最大限に活用するには、次のものが必要です。
これを念頭に置いて、始めましょう! 💻
React Native を使用する理由
今日のほとんどのアプリケーションはネイティブで構築されていますが、WebView を使用して開発されたハイブリッド アプリケーションもあります。ただし、WebView のプロパティと機能により、ネイティブの対応物と比較してアプリケーションに制限が生じます。 WebView を使用するアプリケーションも、ネイティブ アプリケーションよりも比較的遅くなります。 React Native を使用すると、アプリケーションにネイティブの機能とプロパティへのアクセスを提供することで、このギャップを埋めることができます。
React Native は、JavaScript コードとネイティブ コードを異なるスレッドに分離することでこれを実現します。また、両者間の通信も可能になり、アプリ全体のパフォーマンスが向上します。さらに、React Native は JavaScript を使用するため、ネイティブ アプリケーションに慣れていない開発者でも、既存の知識と経験を活用してコーディング時間を短縮できます。
React Native を使用しているのは誰ですか?
コードの再利用性、信頼性、堅牢性、役立つコミュニティの存在という利点があるため、フォーチュン 500 の老舗企業から急成長中の新興企業に至るまで、多くの企業が React Native を使用してアプリケーションを開発しています。 React Native を使用している評判の高い組織には、Instagram、Shopify、Tableau、Tesla、UberEats、Skype などがあります。
基本を理解したので、React Native Hooks 関数に進みましょう。
React Native フック機能とは何ですか?
React Native Hooks は、関数コンポーネントから React の状態やライフサイクル機能に「フック」できる関数です。フックはクラス内では機能しません。クラスなしで React を使用できるようになります。 React は、useState などのいくつかの組み込みフックを提供します。
既存のコンポーネントを一夜にして書き直すことはお勧めしませんが、必要に応じて新しいコンポーネントでフックの使用を開始できます。独自のフックを作成して、異なるコンポーネント間でステートフルな動作を再利用することもできます。フックの詳細については、React サイトをご覧ください。
まず組み込みのフックを見てみましょう。
次に、チャット アプリケーションで Sendbird と React Native Hooks を使用する方法を理解しましょう。 React Native をインストールした後、次の 8 つの手順に従う必要があります:
ステップ1. Sendbirdのサンプルをダウンロード
React Native CLI をインストールしたら、サンプル コードをダウンロードできます。まず、リポジトリのクローンを作成します。
次に、好みの IDE を使用して次のフォルダーを開きます。
次のステップとして、すべての依存関係をインストールしましょう。次のコマンドを実行します (すべてのパッケージをダウンロードするには時間がかかります)。
これは Android または iOS のどちらでも実行できます。 package.json ファイルを開いて、使用できるスクリプトを確認します。
Android を実行するには、次のように入力します。
Androidのトラブルシューティング
Android バージョンの実行に問題がある場合は、次のことを試してください。
実際のデバイスで実行する場合は、すべてがインストールされているかどうか、特に Android Studio がインストールされているかどうかを確認してください。
デバイスが adb デバイスから認識できるかどうかを確認します。場合によっては、動作しなかったり、遅延が発生したりすることがあります。この場合、adb kill-server を呼び出してから、adb start-server を呼び出します。
React-native run-android を使用してプロジェクトをビルドするとよいでしょう。失敗した場合は、Android Studio で実行する必要がある場合があります。
ANDROID_HOME がパス内にあることを確認してください。何かのようなもの:
iOSのトラブルシューティング
iOS の場合、ポッドを一度インストールする必要がある場合があります。
これにより、iOS バージョンを実行するためのすべてのライブラリがインストールされます。
iOS バージョンの実行に問題がある場合は、次のことを試してください。
ポッドのアップデートを完了し、ios/ フォルダ内からポッドをインストールします。
ios/build フォルダを削除します。
さらなる問題が発生する可能性があるため、XCode のビルド フェーズ、ルール、設定を変更しないことをお勧めします。
package.json ファイルにリストされているパッケージ、または ios/ポッド。これは、これらがテストで使用されたバージョンであるためです。
両方のプラットフォームのトラブルシューティング
VPN を実行していないことを確認してください。場合によっては、これにより問題が発生することがあります。
React Native ターミナル ウィンドウを実行している場合は、それを閉じて上記のコマンドを再度実行してみてください。
ルートディレクトリからyarn cleanを実行できます。これにより古いビルドがクリーンアップされます。
ファイル yarn.lock を削除して、yarn install を再度実行してみることもできますが、互換性の問題があるため、これはお勧めしません。
注:前提条件のリストを確認することをお勧めします。このサンプルを実行する前に。
ステップ2. React Nativeチャットアプリのデバッグ
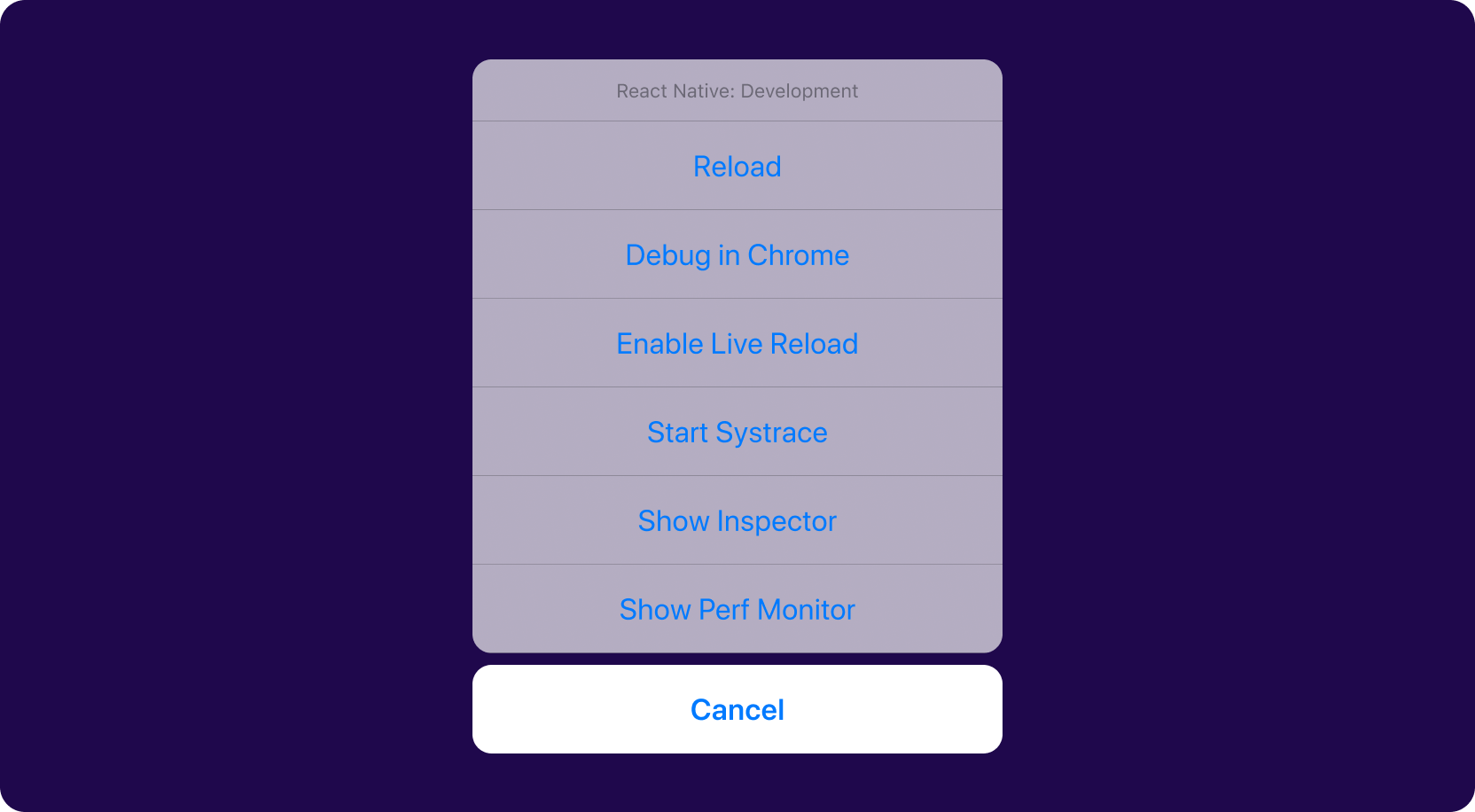
iOS シミュレーターからアプリケーションをデバッグし、Chrome へのコンソール出力を確認できます。 Command + D を押すと、次のような画面が表示されます。

Chrome で [デバッグ] をクリックすると、Chrome ウィンドウが開きます。 Chrome デベロッパー ツールを使用して、console.log() によって書き込まれた出力を監視します。
ステップ3. フォルダ構造の理解
以下に、このサンプル アプリケーションの最も重要なファイルとフォルダーについて説明します。
パッケージ.json
このファイルには、このプロジェクトで使用するすべてのパッケージが含まれています。互換性の問題があるため、これらのパッケージのバージョンを変更しないことをお勧めします。
このファイルには、実行できるスクリプトも含まれています。
ノードモジュール
このフォルダーには、このプロジェクトで使用するダウンロードされたライブラリがすべて含まれています。このフォルダーは、yarn install を実行するたびに作成されます。
アンドロイド
このフォルダーには、Android プロジェクトのすべてのファイルが含まれています。 Visual Studio を使用してプロジェクトを開いて実行できます。
ios
このフォルダーには、iOS プロジェクトのすべてのファイルが含まれています。 Xcodeで開くことができます。
送信元
このフォルダーには、デモ アプリケーションのすべての Javascript ファイルが含まれています。
インデックス.js
これは、React Native によって実行される最初のファイルです。
Android デバイスのプッシュ メッセージを受信したときに、どの関数が情報を処理するかを定義します。この例では、関数 setBackgroundMessageHandler が機能します。これは ./src/libs/notifications.ts ファイル内にあります。
App.tsx
このファイルは、ファイルindex.jsから呼び出されます。ユーザーがアプリケーションを実行するときに表示される最初の画面を示しています。
Sendbird アプリケーション ID (Sendbird ダッシュボードから取得できます) が定義されている場所が表示されます。
これで、 で Sendbird SDK を初期化する準備ができました。この時点では接続されていません。
React Native チャット アプリの Firebase による通知
最初のフックを使用して、通知を受信する許可を求めます。
すでに Firebase からトークンを取得している場合は、Sendbird 関数registerAPNSPushtokenForCurrentUserを使用して、iOS デバイスと Android< のregisterFCMPushTokenForCurrentUser i=8> デバイス。
詳細については、Sendbird Chat を使用した React Native アプリでのプッシュ通知の実装に関するチュートリアルを参照することをお勧めします。
次のステップは、Stack Navigator を定義することです。 Stack Navigator は、アプリが画面間を遷移する方法を提供します。新しい画面はそれぞれスタックの上に配置できます。
デフォルトでは、スタック ナビゲーターは、使い慣れた iOS および Android のルック アンド フィールを提供します。 iOS では新しい画面が右側からスライドインし、Android ではデフォルトの OS アニメーションが使用されます。ニーズに合わせてアニメーションをカスタマイズできます。
ステップ4. React Nativeチャットアプリ用のログインコンポーネントの構築

Stack Navigator は最初に ConnectScreen を実行します。このファイルは ./src/screens/ConnectScreen.tsx にあります。
ここでは多くのフックが適用されており、主要なアクターは currentUser です。以前に署名したユーザーに依存するため、接続画面またはチャット チャネルのリストが表示されます。
このサンプルでは、AsyncStorage を使用して、以前に署名されたユーザーの値を読み取り (および保存) します。値がある場合は、それを読み取り、ユーザーを初期化済みとして定義します。
それに応じて画面を構築します。署名済みのユーザーがいる場合は、GroupChannelList 画面が表示されます。それ以外の場合は、接続 画面が表示されます。
接続画面が応答すると、接続関数が実行されます。 iOS や Android のトークン登録を実行してプッシュ通知を受信します。
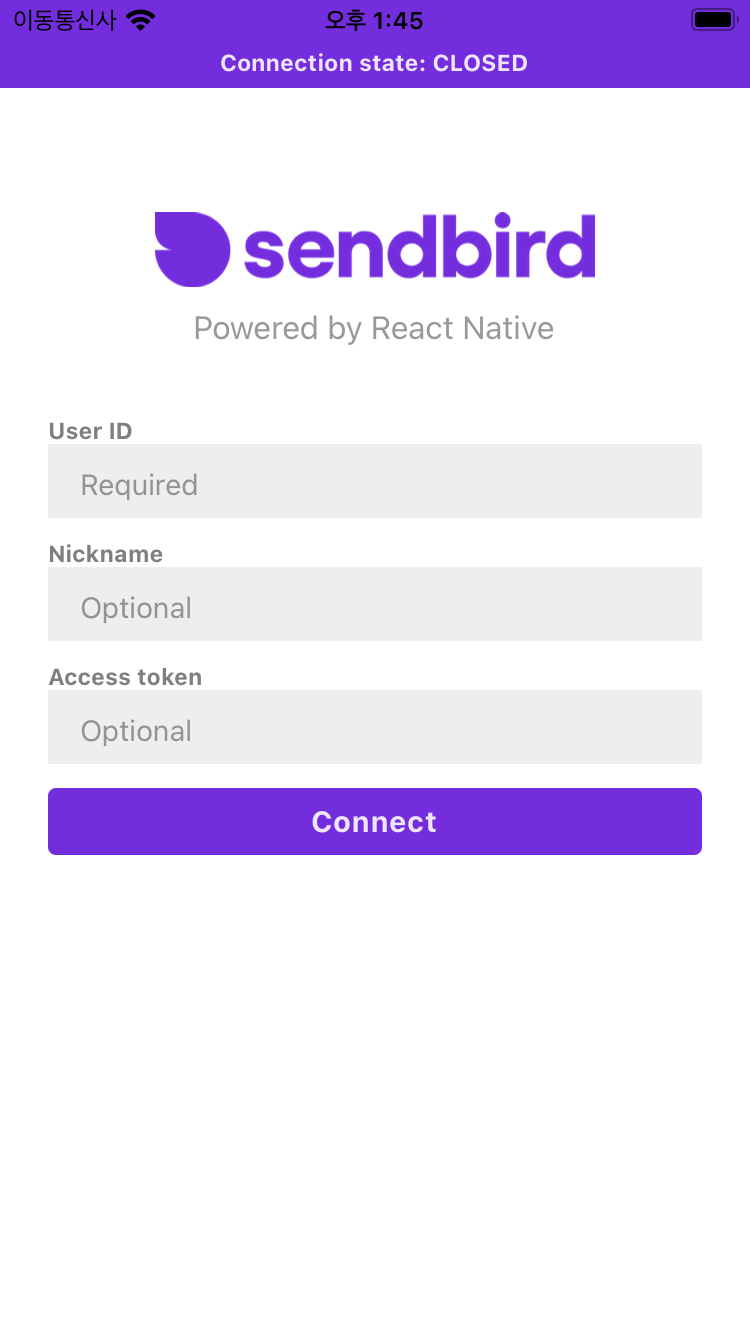
接続画面では上記の画面が描画され、ユーザーが接続ボタンをクリックするまで待ちます。
ボタンをクリックすると、connect 関数が呼び出されて接続されます。
センドバードに接続する
ご覧のとおり、sendbird.connect(…) 関数呼び出しは、WebSocket を介してデバイスを Sendbird サーバーに接続します。ここでエラーが表示された場合は、選択したユーザー ID が無効であるか、Sendbird アプリケーション ID が正しくない、関数が定義されていない、またはインターネットに接続されていないことが原因です。
エラー コードがないか確認し、ユーザーに通知することをお勧めします。
前景と背景
アプリケーションがバックグラウンドに移行するかどうかを確認する必要があります。これが発生した場合は、setBackgroundState を呼び出す必要があります。残りのユーザーには接続されていないように見えます。アプリケーションが前面に戻ったら、setForegroundState を呼び出します。これにより、WebSocket が接続され、ログインしたユーザーが再びオンラインに表示されます。
接続が成功した後、このユーザーを (connect メソッドから) RootContext に保存します。ユーザーを設定すると、GroupChannelList 画面が表示されます。
ステップ5. チャンネルリストコンポーネントの構築

Sendbird はパブリックのオープン チャネルとグループ チャネルで動作します。招待状は必要ありません。ユーザーはオープン チャネルのメッセージを入力できます。グループチャンネルはその逆です。チャンネルに参加してメッセージを送信するには招待が必要です。
チャネル タイプの詳細については、ドキュメントまたはこの チュートリアル<をご覧ください。 a i=4>.
ここで、./src/components/ConnectionStateView.tsx ファイルを開き、そこにある必要があるすべての重要な部分を確認します。
Websocket 切断イベントを受信するための接続ハンドラーを追加します。
接続が確立されるまでアプリケーションはすべてのリクエストを停止する必要があるため、顧客は SDK が接続されていないときを把握する必要があります。そうしないと、ユーザーはアプリケーションが機能していないと考えるでしょう。
./src/screens/GroupChannelListScreen.tsx ファイルを開き、そこにある必要があるすべての重要な部分を確認します。
Sendbird からグループ チャネル イベントに関する更新を受信するには、グループ チャネル収集ハンドラーを追加します。チャンネルの変更に対応できるようになります。
また、各ビューを破棄するときは、必ずコレクションを破棄してください。
接続ハンドラーとチャネル ハンドラーの詳細については、ドキュメントをご覧ください。
チャンネルをリストする
チャネルをリストする場合、サーバーから受信できるレコードの最大数は 100 です。さらに必要な場合は、loadMore() を使用してサーバーを再度呼び出す必要があります。
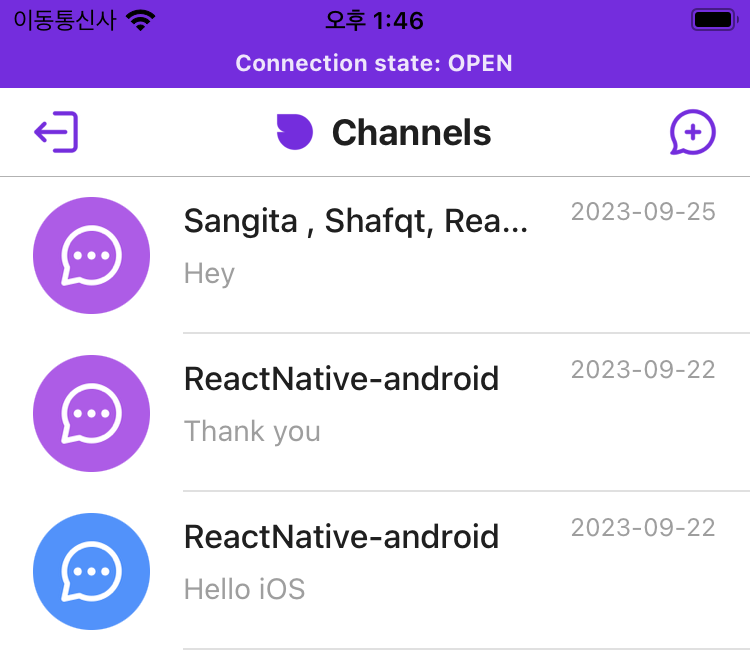
ユーザーがチャンネルを選択すると、アプリケーションは GroupChannelScreen に移動し、選択されたチャンネルの URL を渡します。
これにより、メッセージ画面が表示されます。
ステップ6. メッセージコンポーネントの構築
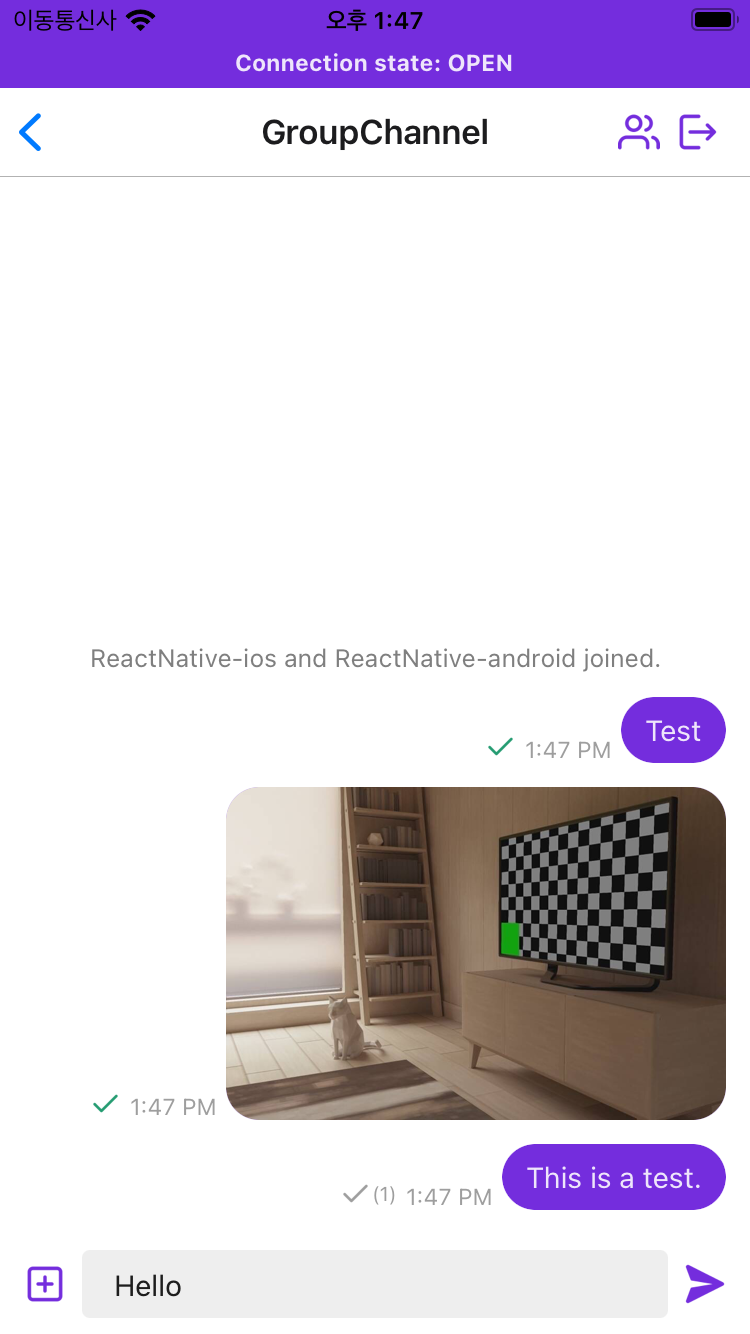
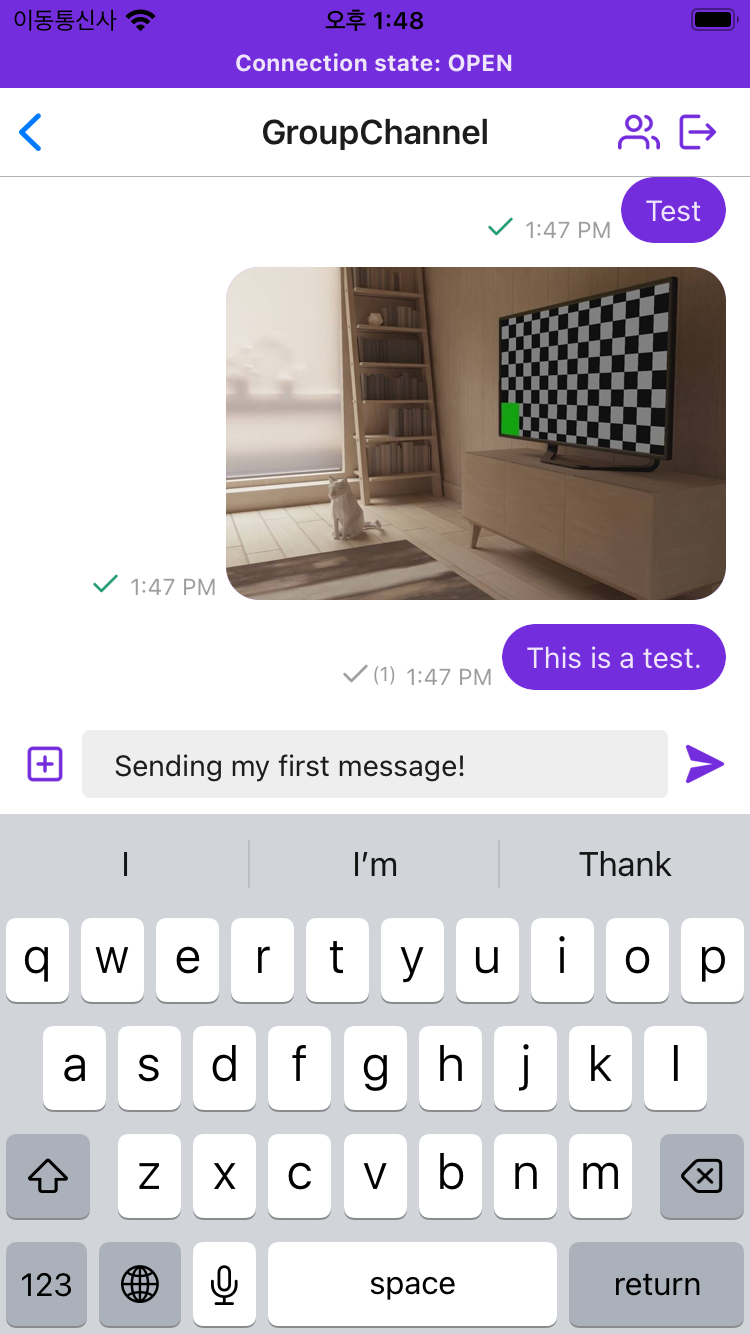
チャネルを選択すると、アプリケーションはこのチャネルのみのメッセージのリストを表示します。

この画面のコードは ./src/screens/GroupChannelScreen.tsx にあります。
当然のことながら、メッセージのリストはこの画面の最も重要な部分です。ただし、含める必要がある他の部分を見てみましょう。
Websocket 経由でチャネルに関連する変更 (メッセージの追加、削除など) を受信するメッセージ コレクション ハンドラー。あ>
このビューがユーザーに対してアクティブでなくなったら、コレクションを破棄する必要があります。
このサンプル アプリケーションでは、次のイベントに対してアクションを実行します。
onMessagesAdded: 新しいメッセージが Websocket 経由で受信されます。イベントから通知されたチャネル URL がこのビューでアクティブなチャネルと同じである場合にのみ、この新しいメッセージをメッセージのリストに追加します。
onMessagesUpdated: メッセージが更新されました。この通知メッセージがこのアクティブなチャネルに属している場合は、リストからその内容を更新する必要があります。
onMessagesDeleted: メッセージは削除されました。この通知メッセージがこのアクティブなチャネルに属している場合は、リストから削除する必要があります。
このユーザーとチャンネルに関するイベントを受信することもできます。例えば:
onChannelUpdated: ユーザーの現在のチャット ビューに含まれるチャネル情報は、リアルタイム イベントとして更新されます。)
onChannelDeleted: もう 1 つの重要なチェックは、表示しているメッセージが含まれるチャネルの存在です。何らかの理由でこのチャンネルが見つからない場合は、メイン画面に戻って残りのチャンネルのリストを表示する必要があります。
チャンネルを既読としてマークする
チャンネルに入ってメッセージを表示するときは、すべてのメッセージを既読としてマークする必要があります。
メッセージをリストする
Sendbird にこのアクティブなチャネル内のメッセージのリストを要求します。これを行うには、createMessageCollection を使用します。
タイムスタンプに基づいてメッセージを取得する
特定のタイムスタンプに基づいてメッセージのリストを要求することもできます。 newDate().getTime() などを使用して、表示する過去のメッセージの数を定義します。
このテクニックは、ユーザーがメッセージの長い履歴を取得するために上にスクロールした場合に、以前のメッセージを読み込むのに役立ちます。必要なのは、チャネルに送信された最初のメッセージに到達するまで、メッセージのタイムスタンプを送信し続け、以前のレコードの表示を要求することだけです。
詳細については、ドキュメントをご覧ください。
ステップ7. メッセージの送受信

Sendbird を使用すると、テキストまたはファイル メッセージを送信できます。
Sendbird のメッセージは単なるテキストやファイルではないことに注意してください。機密情報をサーバーまたは接続されている他のユーザーに送信するための他の属性もあります。
カスタムタイプ
この属性はメッセージ オブジェクトの一部であり、メッセージ グループ化のカスタム メッセージ タイプを指定します。長さは 128 文字に制限されています。
Sendbird の高度な分析もカスタム タイプを使用して指標をセグメント化します。これらにより、データ ビューのサブ分類が可能になります。
データ
データは、内部ロジックに使用できるもう 1 つの属性です。カスタム フォント サイズ、フォント タイプ、JSON 形式の文字列で処理するデータなどの追加のメッセージ情報を指定します。
メッセージの属性リストをご覧ください。 SDK と JavaScript を介したメッセージ送信の詳細については、ドキュメントをご覧ください。
以下はメッセージを送信するコードです。
ファイルメッセージ
Sendbird を使用すると、ファイル メッセージを送信することもできます。このアプリケーションでは、ユーザーがデバイスからファイルを選択して送信できるようにします。
許可を求めることを忘れないでください。
Android および iOS を使用する場合は、イメージピッカーを使用する前にユーザーに許可をリクエストする必要があります。
重要: React Native では、Sendbird はアップロードするファイルとして Javascript オブジェクトを必要とします。別の形式を送信しようとすると、エラーが発生したり、アップロードに失敗したりする可能性があります。場合によっては、パブリック リポジトリから使用されるカスタム ファイル ピッカーが適切なオブジェクト タイプを提供しないことがあります。
詳細については、この GitHub ファイルを参照してください。
ファイル メッセージを送信するときは、テキストを一緒に送信できないことに注意してください。ただし、他のメッセージ オブジェクト属性を使用してテキストを送信し、チャット リストに表示することができます。ファイル メッセージで使用可能な属性のリストを確認してください。
詳細については、ドキュメントをご覧ください。
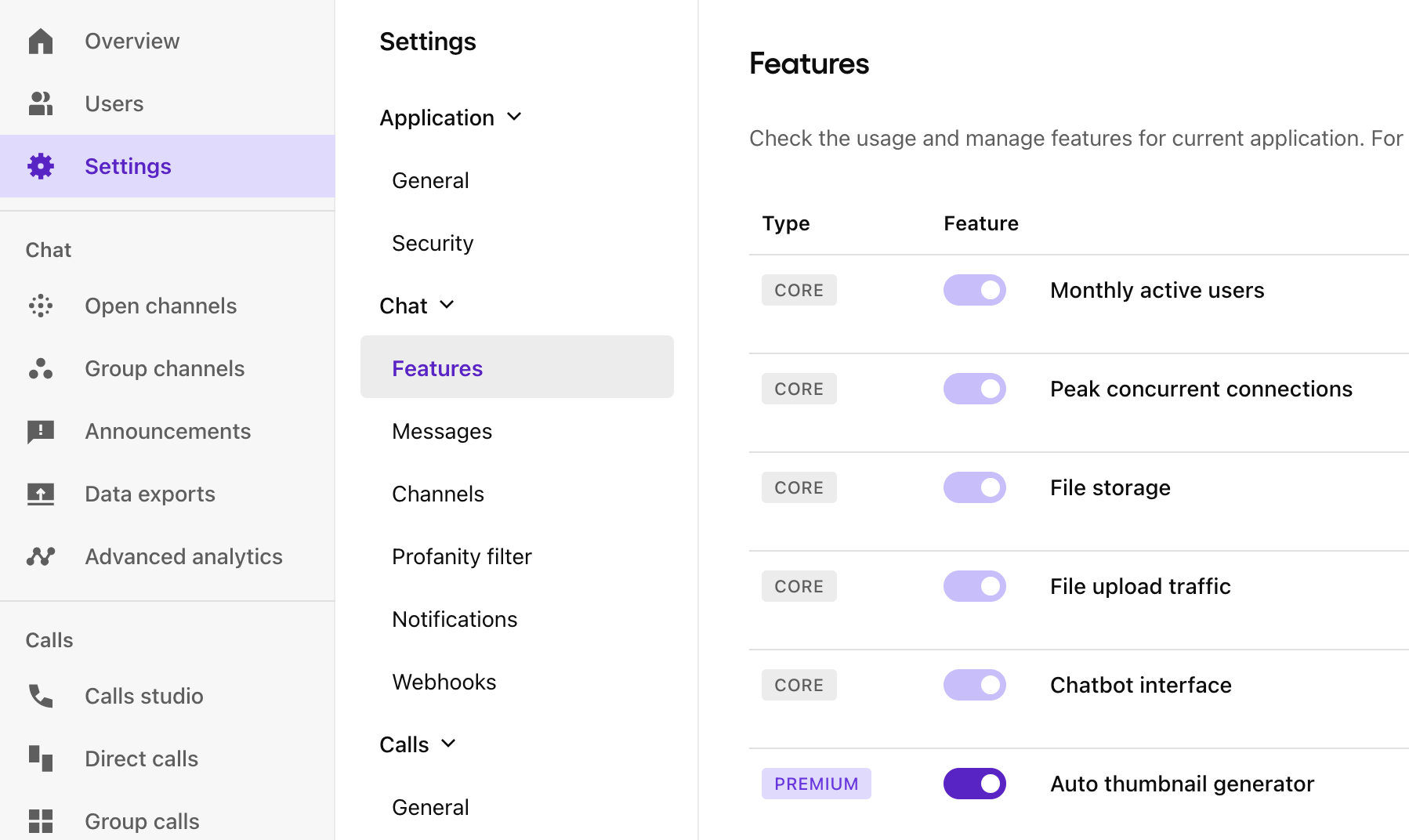
画像ファイルのサムネイル
画像ファイルをアップロードするときに、Sendbird にサムネイルを自動的に生成するように依頼できます。これをダッシュボードから有効にします。

音声メッセージ
ファイルメッセージと一緒に音声メッセージを送信できます。フロントエンド アプリケーションは音声録音機能を実装し、結果をファイルとして保存する必要があります。次に、そのファイルを、メッセージ オブジェクトに提供するカスタム属性とともにアップロードし、これがボイス メッセージ ファイルであることを示します。このメッセージをチャンネルに描画するときは、情報を分析して適切に表示します。

メッセージに返信する
Sendbird はメッセージ スレッドをサポートしているため、メッセージに応答できます。
これを行うには、応答を送信するときに親メッセージ ID を指定する必要があります。
テキスト メッセージで応答できます。
または、ファイル メッセージを使用して:
メッセージの詳細については、ドキュメントとこの チュートリアル<をご覧ください。 a i=4>.
ステップ8. その他のSendbird機能
Sendbird は、チャット体験のためのさまざまな機能を提供します。
タイピングインジケーター
この例では、startTyping() と endTyping() を使用して、チャネルのすべてのメンバーにイベントを送信していることがわかります。
このイベントは、チャネル ハンドラから onTypingStatusUpdated 関数をトリガーします。
残りは、ユーザー XXX がメッセージを入力していることを示すラベルを表示することです。
節度
Sendbird はモデレーションのための強力なツールを提供します。 Sendbird ダッシュボードを使用して、メッセージとユーザーを管理できます。チャンネル メンバーを登録または登録解除することもできます。 a i=7>オペレータにより、 チャネルを凍結したり、ブロックしたりできます。ユーザーをまたはミュートします。
Sendbird が提供するすべての機能を確認するには、JavaScript のドキュメントとチュートリアルをご覧ください。モデレーションのベスト プラクティス。
React Native Hooksを使用したチャットアプリの構築、準備はいいですか?
これで終わりです。このチュートリアルでは、Sendbird JavaScript SDK を使用して React Native チャット アプリを構築する方法を体験しました。 React Native チャット アプリのフォルダー構造、ログイン、チャネル リスト、メッセージ コンポーネント、および高度な Sendbird 機能について説明しました。 React Native の詳細については、公式ドキュメントを参照してください。
このチュートリアルや Sendbird の使用全般に関してご質問がある場合は、こちらのコミュニティ ページにメモしてください。 JavaScript SDK ではさらに多くの機能が利用できるため、さらに高度なメッセージング アプリを構築するには、必ずドキュメントを確認してください。サポートが必要な場合は、お問い合わせください。当社のエキスパートが、React Native チャット アプリの導入を喜んでお手伝いいたします。
React Native チャット アプリの構築を楽しみましょう! 💬






