Angularチャットアプリの構築方法
序章
このチュートリアルでは、Angular を使用してチャット アプリを構築する方法について説明します。このチュートリアルを終えると、メッセージを送受信できる独自のチャット アプリが構築されるでしょう。
いくつかの前提条件から始めて、Stackblitz でプロジェクトを作成します。次に、Angular サービスの作成方法について説明します。この後、HTML でテンプレートを構築し、コンポーネントをコーディングします。
このチュートリアルでは、Stackblitz IDE を使用します。最終的に動作するコードをチェックアウトすることを強くお勧めします。もちろん、angular-cli を使用して通常の Angular プロジェクトを作成し、好みの IDE でコーディングすることもできます。スピードとシンプルさのためにオンラインのままにしておきます。
始めましょう! 💻
ステップ1:空のプロジェクトを作成する
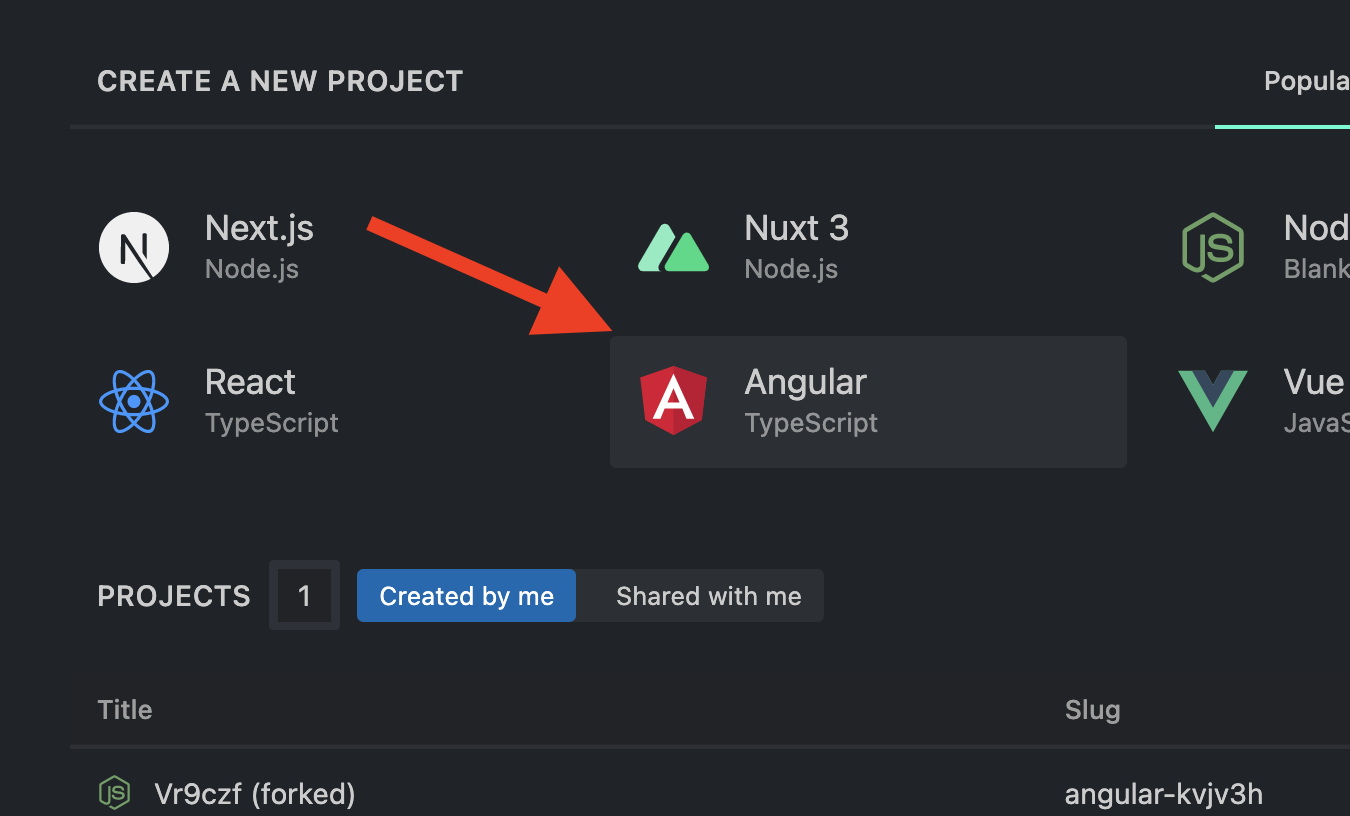
新しいプロジェクトを作成することから始めます。 Stackblitz は、使用できる幅広いフレームワークとライブラリを提供します。新しいプロジェクトの種類として、TypeScript をサポートする Angular を選択します。

プロジェクトを作成したら、Sendbird を依存関係として含める必要があります。

このチュートリアルは Sendbird SDK バージョン 3 で動作します。
ステップ2:Angularサービスの作成
コードを整理しておくために、すべての Sendbird 関数を Angular サービス内に記述します。
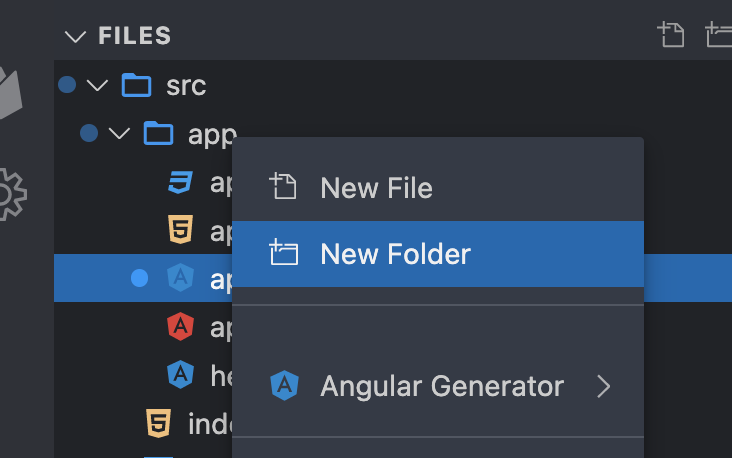
まず、このための新しいフォルダーを作成しましょう。

2.1: 新しい TypeScript ファイルを作成する
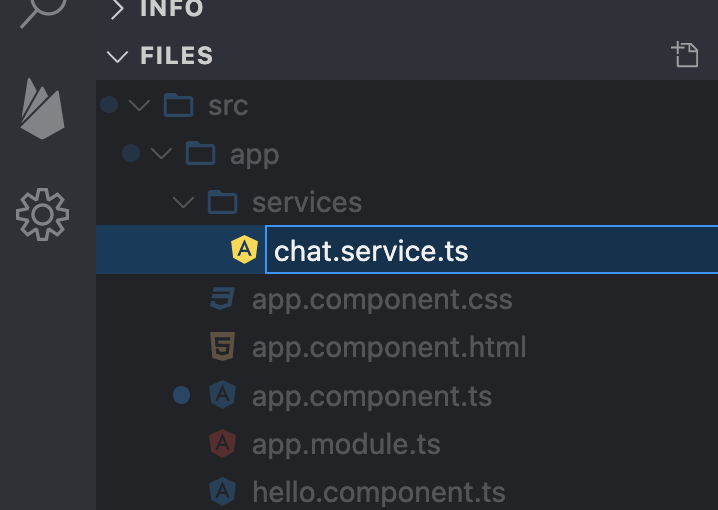
Angular は TypeScript で動作します。新しい空のファイルを作成し、chat.service.ts という名前を付けます。
任意の名前を使用できます。

2.2: センドバードのインポート
作成したファイルを開き、次のコードを追加します。
最初の行はサービスによって使用されます。
2 行目は、Sendbird SDK コード全体をサービスにインポートします。
2.3: アプリケーション ID を使用して Sendbird を初期化する
SDK を初期化するには、アプリケーション ID (APP_ID) を定義する必要があります。この値はSendbird ダッシュボードから取得できます。小規模なプロジェクトやテスト目的のために、無料トライアルと永久無料の開発者アカウントを提供します。ダッシュボードにアクセスするには、アカウントを作成します。
2.4: ユーザーをチャットに接続する機能を追加する
初期化したら、メッセージを送受信するためにユーザーを Sendbird の WebSocket サーバーに接続する必要があります。 Sendbird WebSocket は、チャネルの作成やあらゆる種類のイベントの受信などの他の機能を実行します。
Sendbird SDK はオフライン モードでも動作することに注意してください。これは、接続なしでアプリケーションを起動し、デバイスに自動的にキャッシュされたすべての情報を表示できることを意味します。ローカル キャッシュの詳細については、ドキュメントをご覧ください。
次に、connect 関数を追加しましょう。
connect 関数は次のパラメータを受け入れます:
- userId: これはスペースを含まない英数字の値です。作成されたユーザーはSendbird ダッシュボードのリストに表示されます。
- アクセス トークン: ログインのセキュリティを有効にしたら、このユーザーのセッション トークンを生成する必要があります。詳細についてはこちらをご覧ください。
接続が成功した場合、エラー の値は nulluser オブジェクトには、ログインしたユーザーに関するすべての情報が含まれます。
2.5: 便利な機能
Sendbird SDK は、アプリケーションに必要な便利な機能をすべて提供します。そのうちの 2 つをここに追加します: isConnected() と getConnectedUser().
これら 2 つは、接続されているユーザーが存在するかどうかを検証し、接続されているユーザーの情報を随時返します。
2.6: イベントハンドラ
チャットの会話では、複数のイベントが発生します。そのうちのいくつかは次のとおりです。
- 会話 (グループ チャネル) に招待されています
- 他のユーザーは、私たちが参加しているのと同じチャンネルに招待されます
- チャンネルでメッセージを受け取ります
- チャンネルの 1 人以上のメンバーがメッセージを入力しています
- ユーザーがチャンネルを離れる
これらのチャット イベントについては、Sendbird SDK が通知を送信するので、それに応じて対応できます。以下は、使用可能な関数のリストです。
これらの関数の一部またはすべてに独自のロジックを適用するかどうかはあなた次第です。
このチュートリアルでは、onMessageReceived のうち 1 つだけを実装します。
この関数は、グループ チャネルのメンバーがメッセージを送信すると自動的に呼び出されます。受け取るパラメータは次のとおりです。
- チャンネル: メッセージの送信先チャンネル
- メッセージ: チャネルに送信されたメッセージの詳細
私たちがしなければならないことは、アプリケーションに送信する情報を指定してコールバック関数を呼び出すことです。
2.7: グループチャンネルの作成
createGroupChannel 関数は、Sendbird SDK を使用してグループ チャネルを作成します。 チャネルは会話が行われる場所です。 Sendbird はさまざまなチャネル タイプをサポートしています。詳細についてはドキュメントをご覧ください。
2.10: メッセージを送信する
サービスの最後の関数は、チャネルにメッセージを送信するために使用されます。チャンネルにメッセージを送信すると、メンバー全員がメッセージを読むことができます。
Sendbird には 3 種類のメッセージがあります。
- ユーザーメッセージ
- ファイルメッセージ
- 管理者メッセージ
メッセージ タイプの詳細については、ドキュメントをご覧ください。
メッセージは単なるテキストではありません。 Sendbird は、メッセージ オブジェクトに追加情報を追加できるいくつかの属性を提供します (DATA、META ARRAY、CUSTOM TYPE など)。
これらのメタデータを利用すると、2 人以上のユーザー間の複雑な通信システムを実装できます。単なるテキストベースのチャットを超えて考えることができます。
メッセージの送信についてはこちらをお読みください。
私たちのサービスは準備ができています!
これで、チャネルとメッセージを管理するための基本機能が構築されました。次のステップは、コンポーネントに移動して、ユーザーに情報を表示する画面を構築することです。
ステップ3:テンプレート
Angular はコンポーネントを使用して、すべての情報を画面上に表示します。コンポーネントは、テンプレート (HTML ファイルで記述) とクラス (TypeScript で記述) で構成されます。テンプレートから始めましょう。
3.1: チャットに接続する
クラス コンポーネント内から connect() 関数を呼び出すボタンを追加します。このボタンをタップまたはクリックしてチャットに接続します。
このconnect()関数はまだ作成されていないことに注意してください。ステップ 4.2 で、connect() 関数のコーディング方法を説明します。ここでは、テンプレートの構築に集中しましょう。
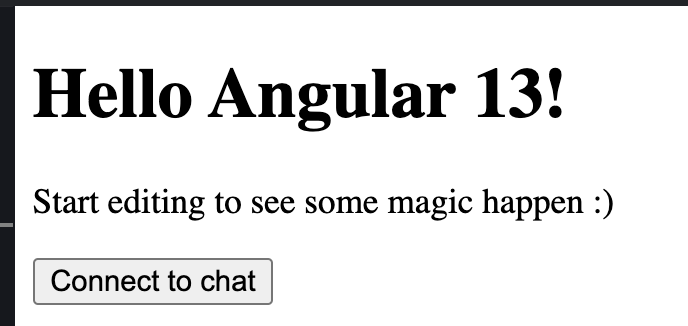
テンプレートは次のようになります。

アプリケーションを実行して、ボタンがライブであることを確認します。
3.2: 会話を始める
接続が確立されたら、会話 (またはチャネル) を作成できます。もう 1 つボタンを追加して、「angular-tutorial」という最初のグループ チャネルを作成しましょう。
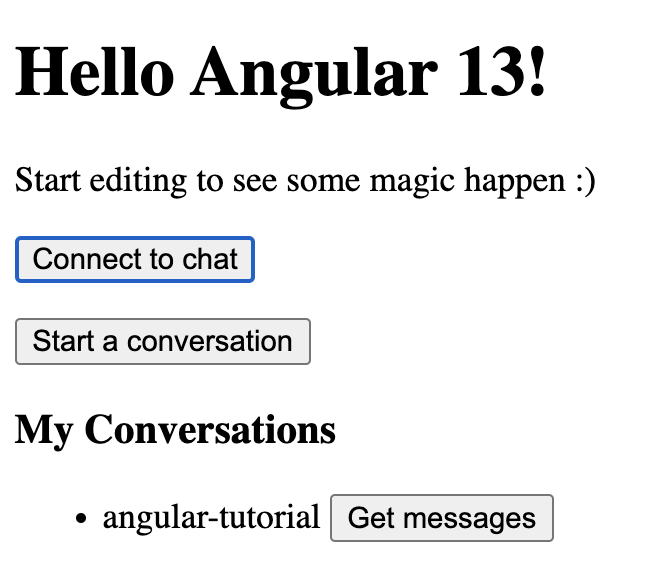
実行すると次のように表示されるはずです。

これらの新しいボタンに反応する関数を近々コーディングする予定です。まず、チャネル (または会話) を表示できるようにする HTML コードを追加しましょう。
*ngFor は、会話 配列をループし、それぞれの会話を表示するために使用される Angular ディレクティブです。チャンネル名

チャンネルを作成すると、テンプレート内では次のように表示されます。 メッセージを取得 ボタンを押すと、チャンネルのメッセージが表示されます。
次に、グループ チャンネルを作成してこのリストに表示する方法を理解しましょう。
3.3: チャネルに送信されたメッセージをリストする
メッセージはグループ チャネル内に存在します (この例ではandroid-tutorial)。 *ngFor ディレクティブを再度使用しますが、今回はメッセージをループします。 オブジェクト
3.4: 新しいメッセージを送信する
次のコードは、テキストを入力するための入力ボックスを示しています。メッセージを送信する機能を実行するためのボタンも側面に追加します。
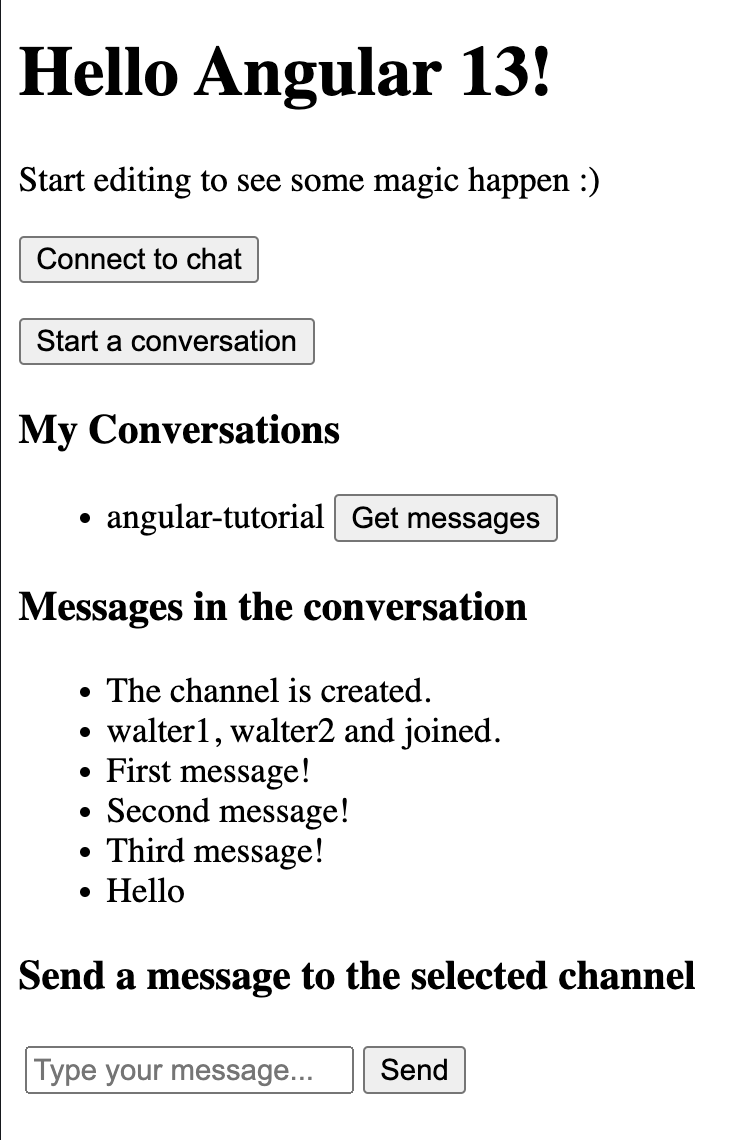
最終的にすべてのコンポーネントが画面に表示される様子は次のとおりです。

ステップ4:コンポーネントのコーディング - クラス変数
テンプレートが完成したら、TypeScript を使用してコンポーネント クラスをコーディングする必要があります。
クラス変数から始めましょう。ここでは、必要なすべての変数の要点を示します。
以下に各変数について説明します。説明を読みたくない場合は、次のセクションに進んでください。
connected = false;
connected はブール値のオブジェクトで、コンポーネント全体で SDK が接続されているかどうかを定義できます。
startConversationResult: string;
この文字列は、グループ チャネルを作成しようとするとエラーを表示します。
conversations: Array<SendBird.GroupChannel> | null; listConversationsResult: string | null;
会話には、グループ チャンネルのリストが含まれています。
listConversationsResult は、グループ チャンネルのリストを取得しようとするとエラー メッセージを表示します。
selectedChannel: SendBird.GroupChannel | null;
selectedChannel は、ユーザーがメッセージを表示するためにチャンネルをクリックすると設定されます。
messages: Array< SendBird.UserMessage | SendBird.FileMessage | SendBird.AdminMessage > | null;
メッセージ は、選択したチャネル内のメッセージの配列です。
textMessage: any;
チャネルに送信するテキストを保存するには、textMessage を使用します。
4.1: OnInit の実装
Angular インターフェイス OnInit を追加すると、コンポーネントの初期化時にコードを実行できるようになります。
これを使用してサービスを呼び出し、Sendbird SDK を初期化します。
4.2: Sendbird に接続する
SDK が初期化されたら、ユーザーを接続できるようになります。 userId の値が (オプションのセッション トークンまたはアクセス トークンとともに) 送信されます。ユーザーと接続について詳しく知りたい場合は、ドキュメントをご覧ください。
このデモ用に選択された userId は sendbird です。好きなIDを使用できます。
このデモにはセキュリティが適用されていないため、null 値をセッション/アクセス トークンとして送信します。
3 番目のパラメーターはコールバックで、エラーまたはログインの成功を通知します。
接続すると、registerEventHandlers() と getMyConversations()。これらの詳細については、読み続けてください。
最後に、ブール変数 connected を true これにより、コンポーネント全体が最新の状態を認識できるようになります。
4.3: イベントハンドラを登録する
Sendbird SDK は、WebSocket への接続中に発生するさまざまなイベントについてアプリケーションに通知します。
イベント ハンドラーは、プラットフォーム API からのアクティビティが実行された場合にも通知を受け取ります。
SDK はイベントを受け取るたびに、それを私たちに渡します。このデモで分析する唯一のイベントは onMessageReceived です。これは、画面上にすでに表示されているメッセージのリストにメッセージを追加するためです。
次の条件がすべて当てはまる場合にのみ、到着する新しいメッセージをリストに追加します。
- 選択したチャンネルがある場合
- イベントが正しい場合 (文字列 ‘onMessageReceived’ を確認します)
- 選択したチャネル URL (チャネルの一意の ID) が、受信したイベントのチャネル URL と同じである場合
4.4: 会話を始める
この機能は、2 人以上のユーザー間でメッセージを送受信するための新しいグループ チャネルを作成します。
この例では、チャンネルに android-tutorial という名前を付けます。
Sendbird SDK は、チャネル URL を自動的に定義します (これは各チャネルの一意の ID)。
これは一意の ID ではないため、同じ名前で多数のチャネルを作成しても問題ありません。
この例では、myTestUserId というユーザー ID を招待します。チャンネルを作成するときに、複数のユーザーをチャンネルに招待できます。後でメンバーを追加することもできます。
チャンネルの作成時にエラーが発生した場合、変数startConversationResultにより画面にエラーが表示されます。
4.5: チャンネルのリストを取得する
配列messagesには、選択したチャンネルのメッセージのリストが含まれます。
画面にはメッセージプロパティが表示されますが、他にも操作できるプロパティがあります:
- メッセージが作成された時刻
- メッセージ送信者
- メタデータ (DATA、SORTED META ARRAY、および CUSTOM TYPE)
- 言及されたユーザー
- URL がテキストの一部として記述されている場合は、グラフィック メタデータを開きます
- 親メッセージID
- などなど!
4.7: メッセージを送信する
これで、メッセージを受信する方法がわかりました。他のメンバーが見ることができるように、チャネルに新しいメッセージを送信する方法を学ぶ必要があります。
このメッセージが送信されると、チャネルの他の接続メンバーに対してイベントがトリガーされます。
イベント ハンドラーのおかげで、新しいメッセージがリストに追加されるのを確認できます。
結論
それだけです!これで、メッセージを送受信するための Angular チャット アプリを構築する方法がわかりました。 Angular サービスを作成し、テンプレートを構築し、コンポーネントをコーディングする方法について説明しました。このチュートリアルの完全なコードは、Stackblitz にあります。いつものように、サポートが必要な場合は、Sendbird コミュニティに投稿するか、お問い合わせください 直接。いつでも喜んでお手伝いさせていただきます!
あとは、Sendbird アプリケーション ID を追加して構築を開始するだけです。
チャットの構築を楽しみましょう! ✌️






