Reactチャットチュートリアル:チャットアプリのUIを構築する方法
入門:ReactチャットアプリのUI構築
商取引を行うためにアプリ内チャットに依存する人が増え続けているため、チャット アプリが不可欠になりつつあります。多くの企業にとって。 React を使用して合理化された直感的なチャット アプリ UI を構築したい場合は、Sendbird のReact 用 UIKit が実績のあるソリューションです。 UIKit は、アプリで最新のメッセンジャー エクスペリエンスを作成するために使用できる、豊富なモジュール化された事前構築済み UI コンポーネントのセットです。このチャット UI キットを使用すると、車輪の再発明を行わずに、強力でカスタマイズ可能なチャット アプリ UI を迅速に構築できます。
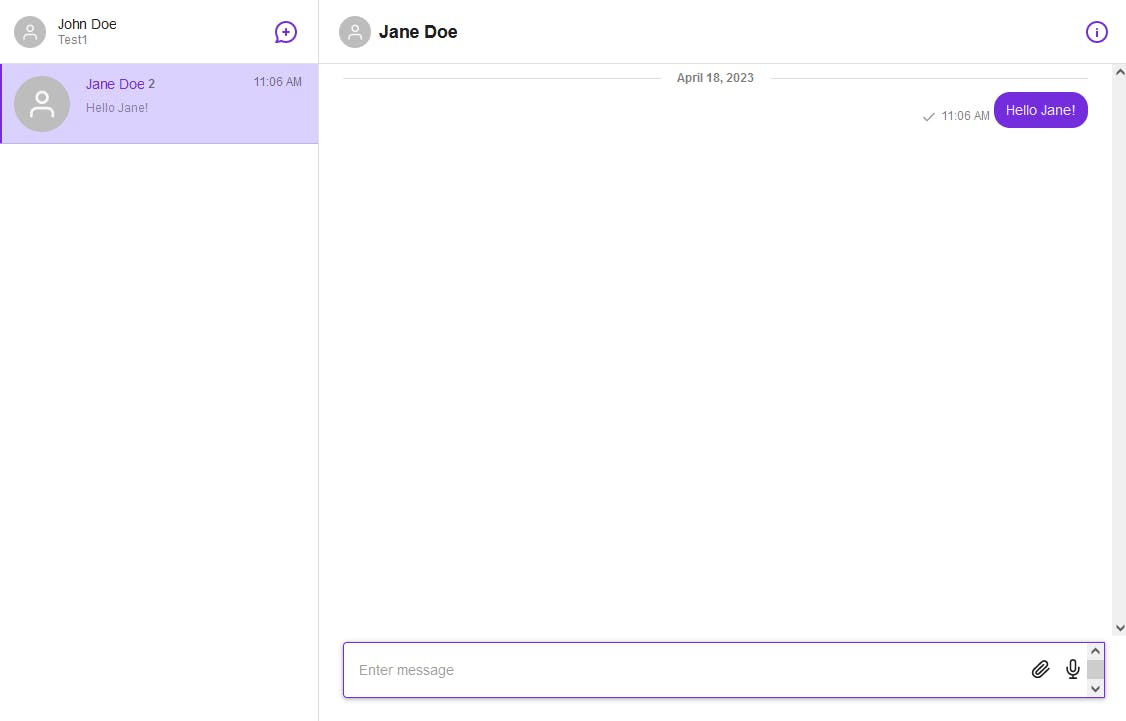
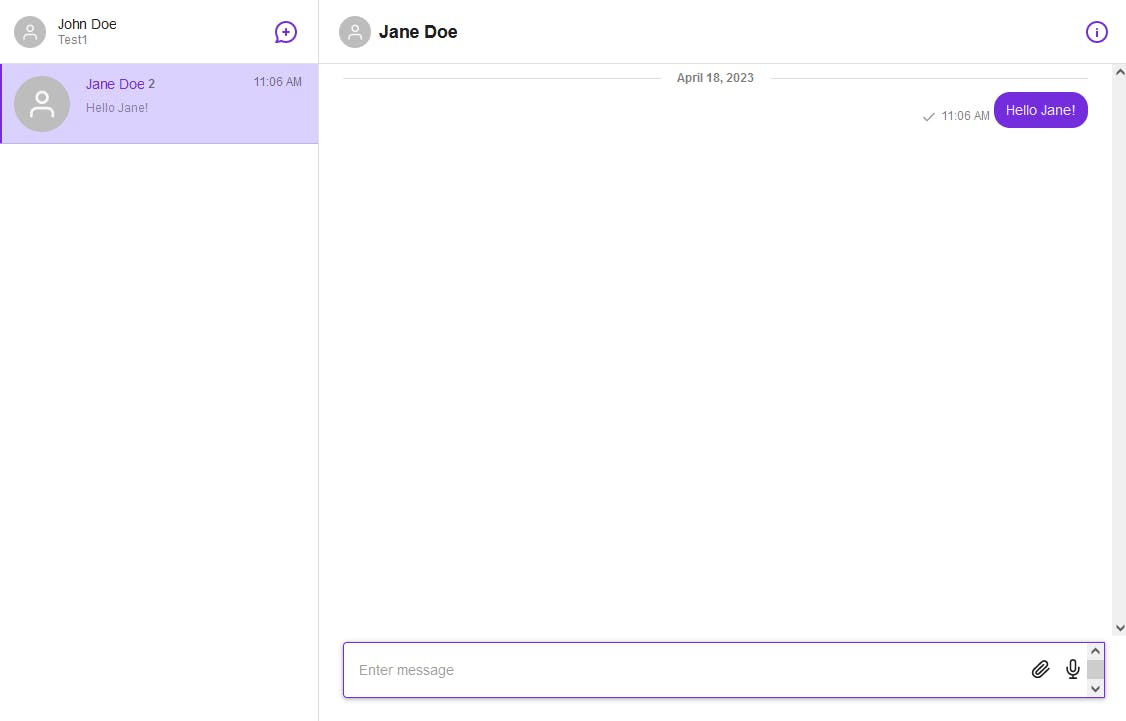
このチュートリアルが終わるまでに、以下のようなチャット アプリ UI が構築されているでしょう。

React Sendbird UIKit を使用すると、機能的で美しいチャット アプリ UI を 3 つの簡単な手順でわずか数分で作成できます。< /span>
React チャット UI をアプリケーションに追加する
ユーザーフレンドリーなメッセージング UI を作成するために必要なのはこれだけです。基本的なチャット アプリ UI の構築を一通り説明した後、チャット アプリのカスタマイズについても説明します。
モジュール化されたUIコンポーネントを使用したチャットアプリのUI構築についての注記
今日、人々はシームレスで魅力的な UI を期待しています。カスタム UI を構築するには、モジュール化された UI コンポーネントが不可欠です。 UIコンポーネントとは何ですか? UI コンポーネントは、アプリケーションの UI の小型で標準化された交換可能な部分 (またはモジュール) です。 UI コンポーネントはレゴ ブロックに似ており、ほぼあらゆる方法で組み立てて、選択した UI を構築できます。
Sendbird の事前構築済みチャット UI コンポーネントを使用すると、素晴らしいチャット アプリ UI を数分で構築できます。これは、Sendbird UIKit バージョン 3 を使用して実行できます。これは、以前のモノリシック バージョンよりもカスタマイズ可能です。
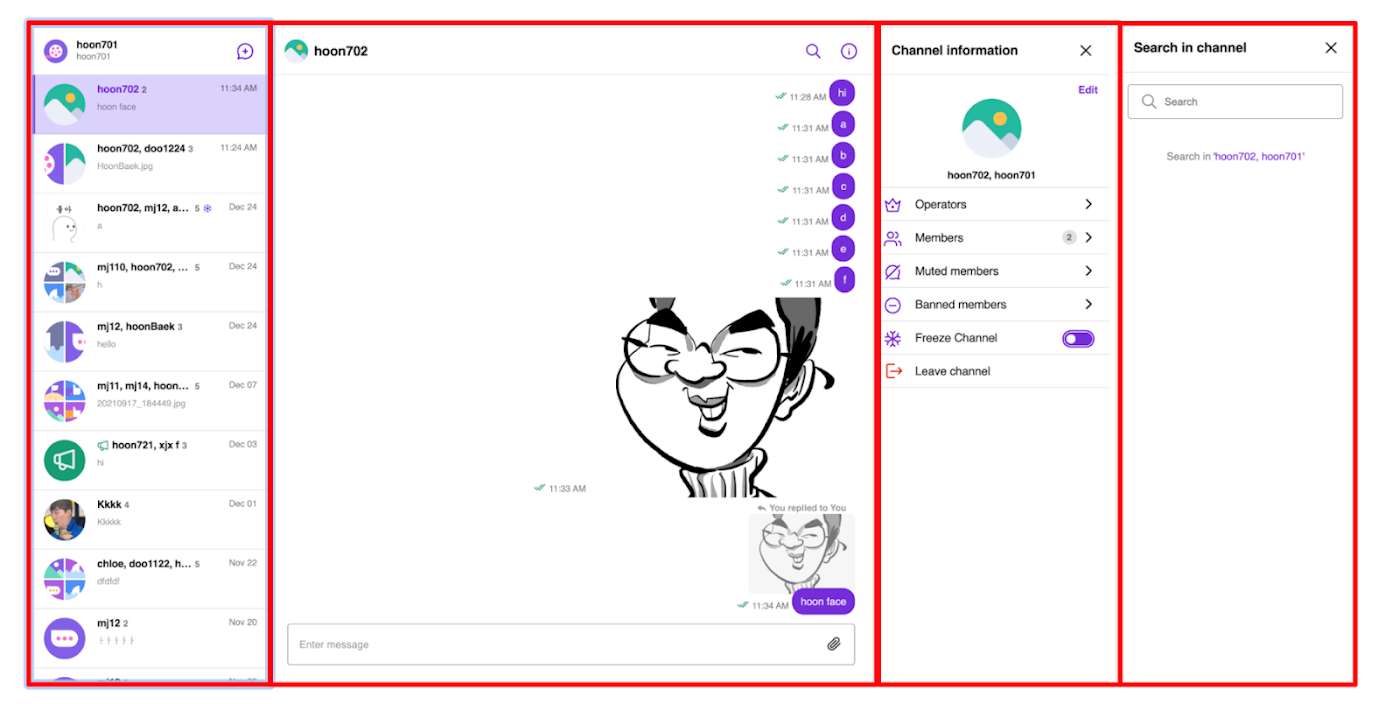
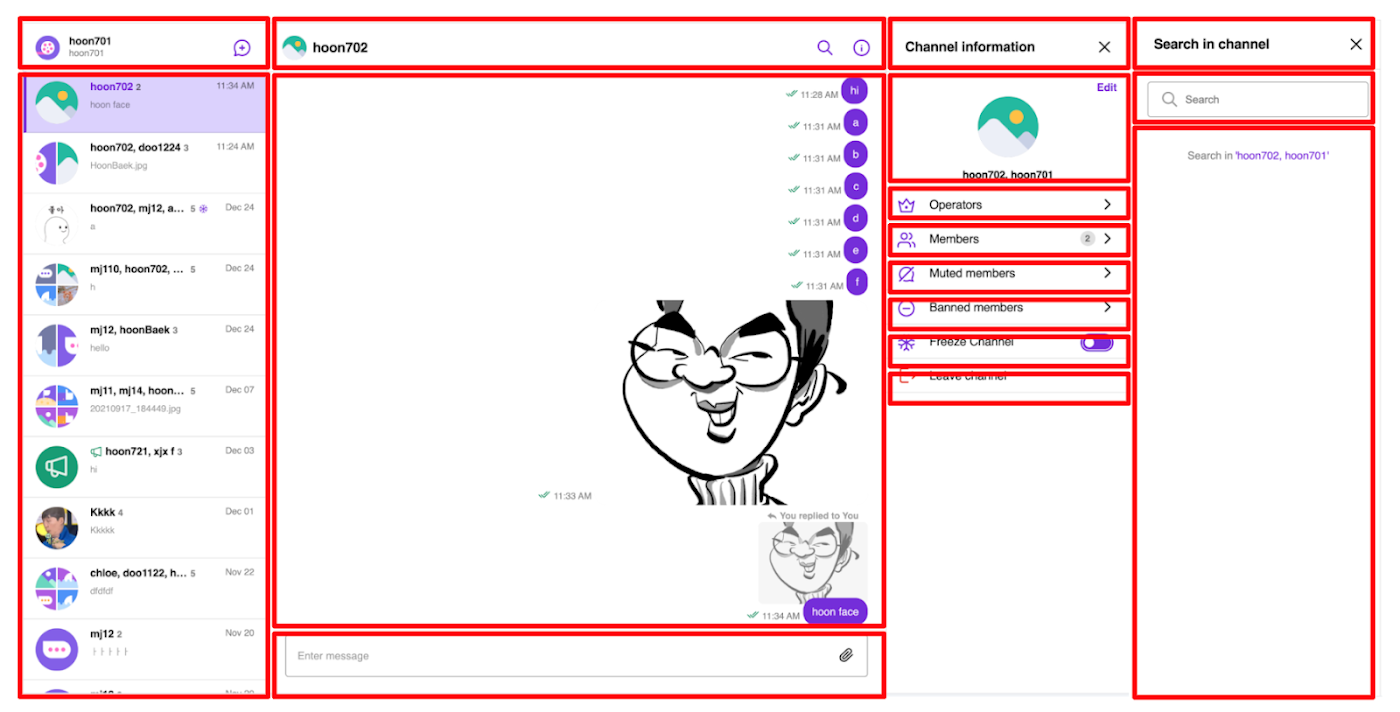
以下は、バージョン 2 のモノリシック アーキテクチャからバージョン 3 のモジュラー チャット UI アーキテクチャへの変更を示しています。


チャット アプリの UI は、チャネル リスト、ヘッダー、検索バー、個々のチャネル情報セクションなどの小さなモジュールに分割されているため、モジュール化されたチャット UI アーキテクチャ (図 2) により、カスタマイズ性と柔軟性が大幅に向上します。
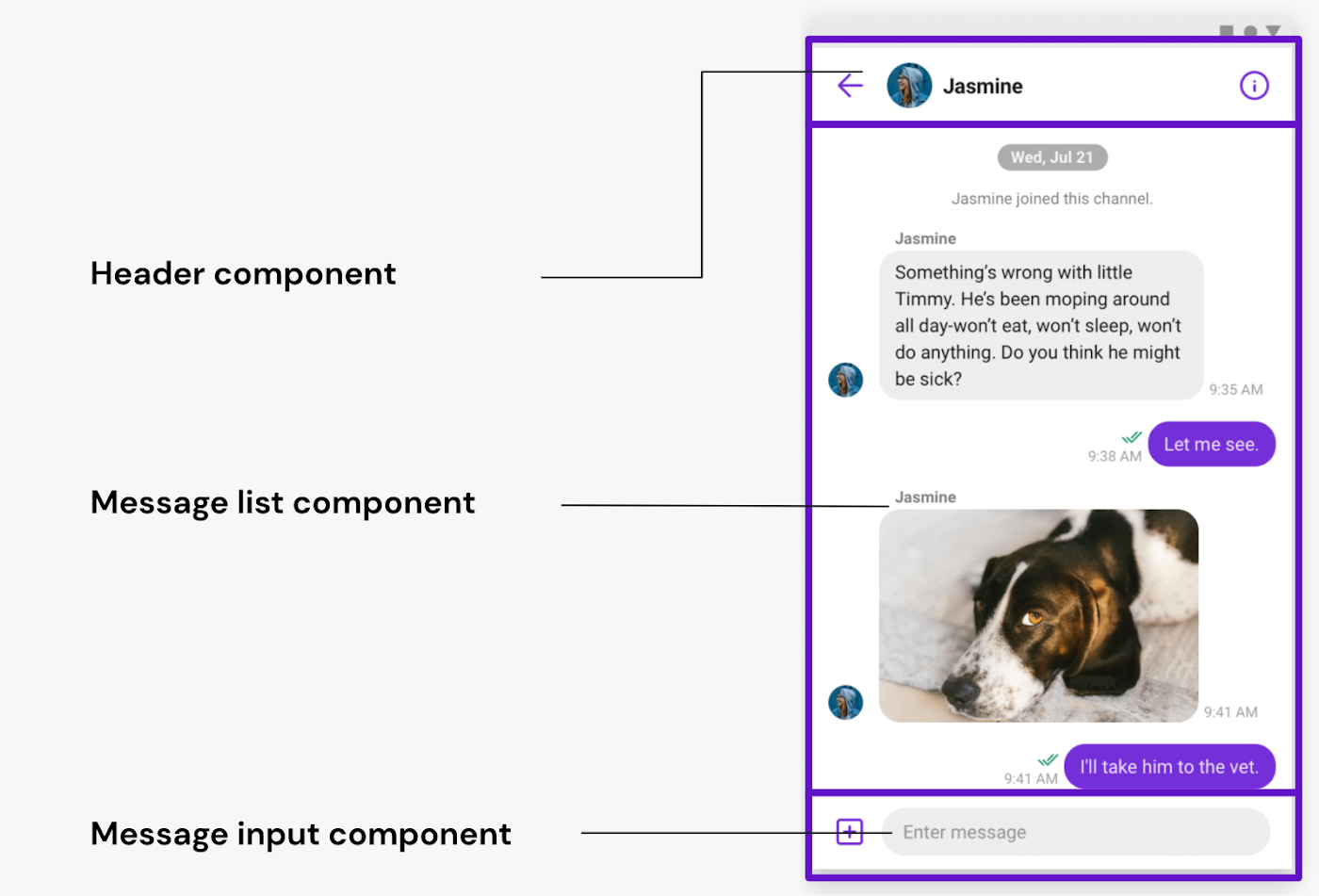
モバイル デバイスでは、モジュラー アーキテクチャは次のようになります。

成功する最新のチャット アプリ UI の実装と、モジュール化された UI コンポーネントを使用して構築する利点について詳しく知りたい場合は、こちらをご覧ください。ブログ。必要な詳細がすべて含まれています。
ステップ1: Sendbirdアカウントを作成する
Sendbird アカウントをお持ちでない場合は、まず無料アカウントを作成してください。

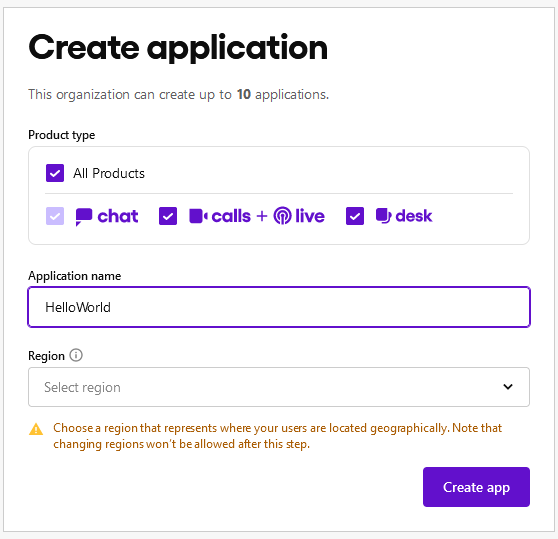
そこから、Sendbird は新しいアプリケーションを作成するように求めます。デフォルトを選択し、アプリケーション名を指定し、リージョンを選択します。

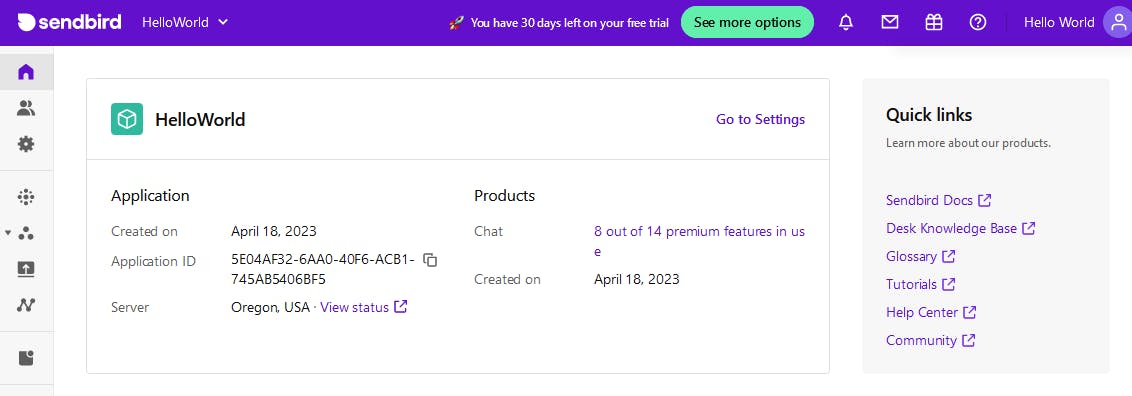
次に、アカウントのダッシュボードが表示されます。ダッシュボードからアプリケーション ID をコピーします。これは後で必要になります。

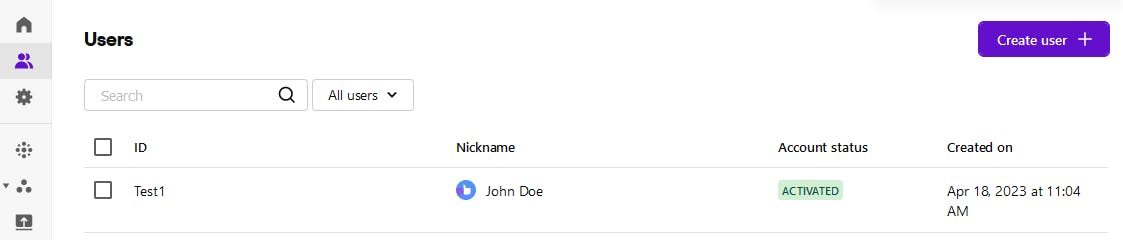
ユーザー メニューでユーザーを作成し、ユーザー ID を保存します。この例では、必要なユーザー ID は Test1 です。テスト用にさらにユーザーを作成したい場合は、今すぐ作成してください。

これで、アプリケーション ID と ユーザー ID がわかりました。 セットアップは完了しました。
ステップ2: Reactチャットアプリを設定する
次に、React 18 とTypeScriptを使用してサンプル アプリを作成します。シングルページの React アプリケーションを作成するためのメタサポートされた方法である Create React App を使用します。選択した React 開発環境を自由に置き換えてください。
Create React App を使用してスターター テンプレートを提供し、sendbird-chat-app というプロジェクトを作成します。任意の名前を指定できます。ターミナルに次のコマンドを入力します。
プロジェクトが作成されたら、プロジェクト ディレクトリに移動し、Sendbird UIKit for React をインストールします。
TypeScript を使用しているため、TypeScript サーバーが検出できるように UIKit の型定義を含める必要があります。これを行うには、tsconfig.json ファイルを変更し、 プロパティの下に node_modules/@sendbird/uikit-react/index.d.ts を追加する必要があります。結果の ファイルは次のようになります。includetsconfig.json
ここから、チャット アプリケーションを実装する準備が整います。 src/App.tsx を開き、その内容を次のように置き換えます。
前に保存したアプリケーション ID とユーザー ID を必ず入力してください。ユーザー ID は、Sendbird ダッシュボードで作成したユーザーの 1 人の ID である必要があります。
次に、src/App.css の内容を置き換えてみましょう。アプリのサイズをブラウザ ウィンドウと一致させます。
次に、ターミナルで次のコマンドを実行します。
そこから、ローカル開発環境に移動します (デフォルトでは、http://localhost:3000)。すべてがうまくいけば、React チャット インターフェイスが表示されるはずです。

ステップ3: ReactチャットUIをカスタマイズする
次に、チャット UI をカスタマイズする例をいくつか見てみましょう。
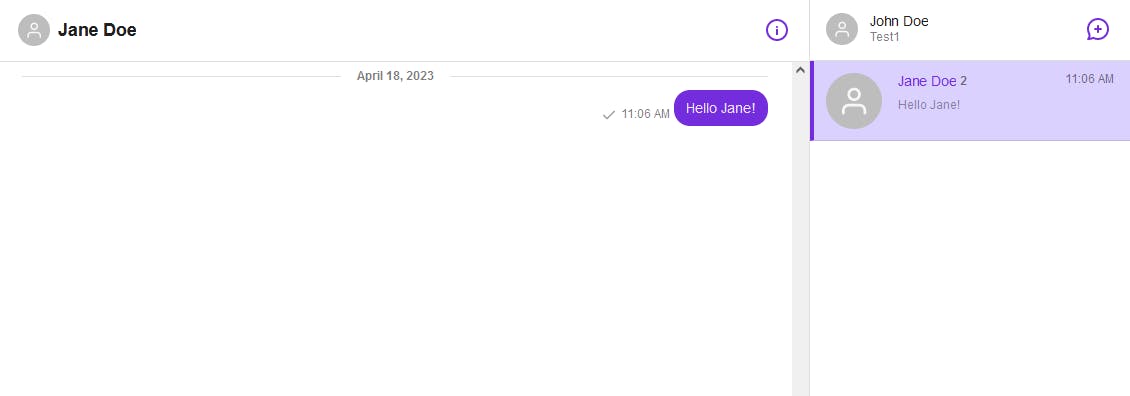
たとえば、ユーザーのリストを画面の右側に移動し、メインのチャット インターフェイスを左側に配置してみましょう。
これを行うには、まずメイン App ウィンドウを CSS フレックスボックスを使用するように切り替えましょう。
次に、App.tsx のコードを次のように置き換えます。繰り返しになりますが、アプリケーション ID とユーザー ID を忘れずに入力してください。
この例では、App コンポーネントを 3 つのコンポーネントと 1 つの React ステートに置き換えました。 SendBirdProvider は、チャット SDK を子コンポーネントに渡すコンテキスト プロバイダーです。 Channel と ChannelList は、UIKit の UI コンポーネントです。私たちが管理している状態は現在のチャンネル URL であり、現在表示しているチャット チャンネルを追跡します。
ローカル開発環境に移動すると、チャンネル リストが右側に移動していることがわかります。

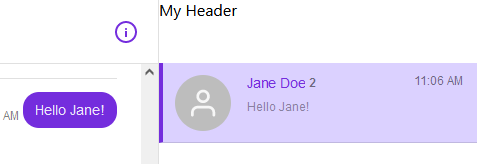
このコードは、多くのカスタマイズのベースとして機能します。カスタマイズの 1 つのアプローチは、プロパティを変更することであることに注意してください。たとえば、 ChannelList のヘッダーを独自のカスタム バージョンに置き換える場合は、 renderHeader プロパティを使用して行います。
これにより、次のようなヘッダーが生成されます。

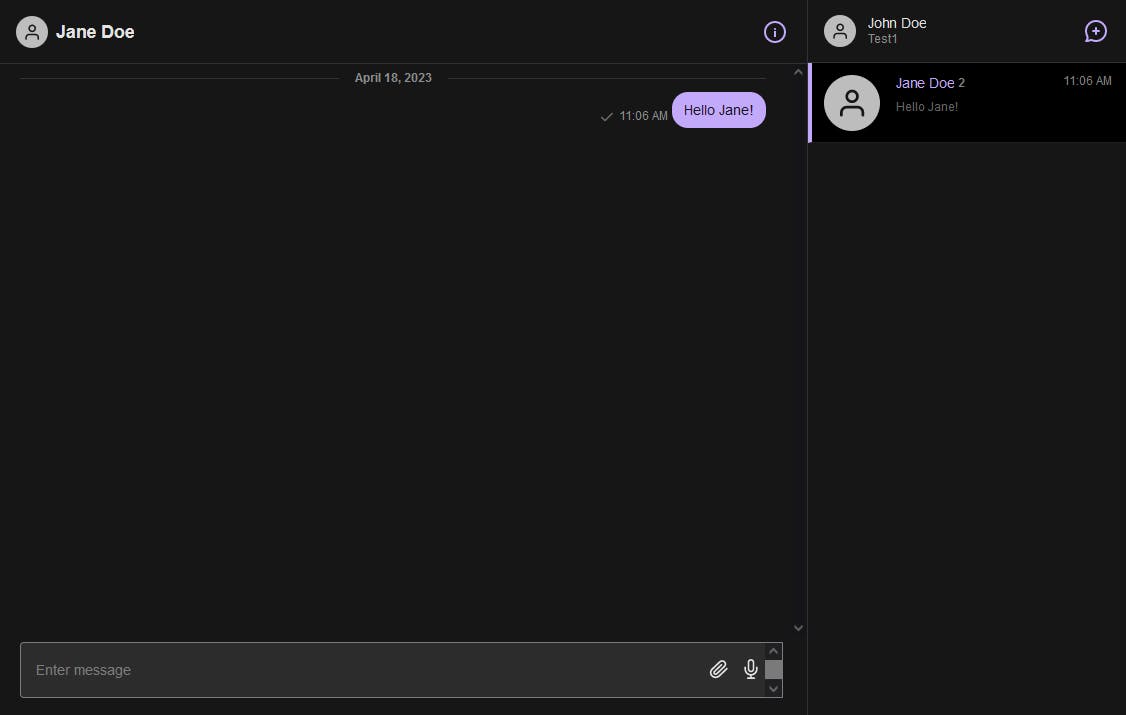
おそらく、ダーク テーマを実装したいと考えています。これは、 の theme プロパティを介して行うことができます。SendBirdProvider
そして出来上がり!ダークなテーマのチャットを行っています。

UIKit はモジュール式であるため、より柔軟にカスタマイズできることに注意してください。チャット側のみをカスタマイズしたい場合は、それが可能です。メッセージ検索やメッセージ スレッドなどのモジュールを追加したい場合は、それも行うことができます。詳細については、ドキュメントを参照してください。
ReactでチャットアプリのUIを作成し、最初のチャットメッセージを送信する
このチュートリアルでは、Sendbird Chat と React の UIKit を使用してチャット アプリ UI を作成することがいかに簡単で効率的であるかを示しました。機能的な UI を数分で迅速に構築し、カスタマイズしました。また、UIKit のカスタマイズ オプションのいくつかについても検討し、レイアウトの変更、ヘッダーのカスタム バージョンへの置き換え、ダーク テーマの適用方法を示しました。 UIKit のモジュール性と柔軟性により、特定のニーズや好みに合わせて React チャット インターフェースを簡単にカスタマイズできます。
チャット UI が完成したので、この段階的なチュートリアルに従って最初のメッセージを送信してください。 Sendbird ダッシュボードを使用してチャット アプリケーションを管理し、新しいユーザーを作成し、アプリのパフォーマンスを監視する方法を学習します。行き詰まった場合は、 Sendbird コミュニティからサポートを受けて、開発者や Sendbird の専門家と協力することができます。詳細については、ドキュメントをご覧いただくか、直接お問い合わせください。専門家がいつでもお手伝いいたします!
チャット アプリの構築を楽しみましょう! 💬






