Create a modern chat experience: The only UIKit you need
Introduction
The importance of UI never goes away. Your customer experience rests on the ability of users to easily understand how to interact with your product.
UI design resources, then, can be extremely beneficial to design teams as they often allow you to configure important elements—such as themes, buttons, and colors—using existing elements.
The Sendbird UIKit, which we’ve built in Figma, helps to create a beautiful messaging experience in mere minutes using pre-made UI components from Sendbird’s SDK. Our UIKit offers a variety of options and has helped many brands to create a scalable chat experience that is customizable to your brand’s identity.

Why we built a UIKit
We realize that sometimes it’s hard to visualize the actual features you are hoping to integrate into your app. Our UIKit was purposefully made so that it’s easier to see every function that can come into play. Our design team has worked hard to provide an array of customizable combinations that fit the vibe of your app and services.
We have also specialized the design kit to accommodate both iOS and Android. The endless choices will give you the opportunity to come up with a unique chat service that matches your brand identity.
Sendbird UIKit design resources
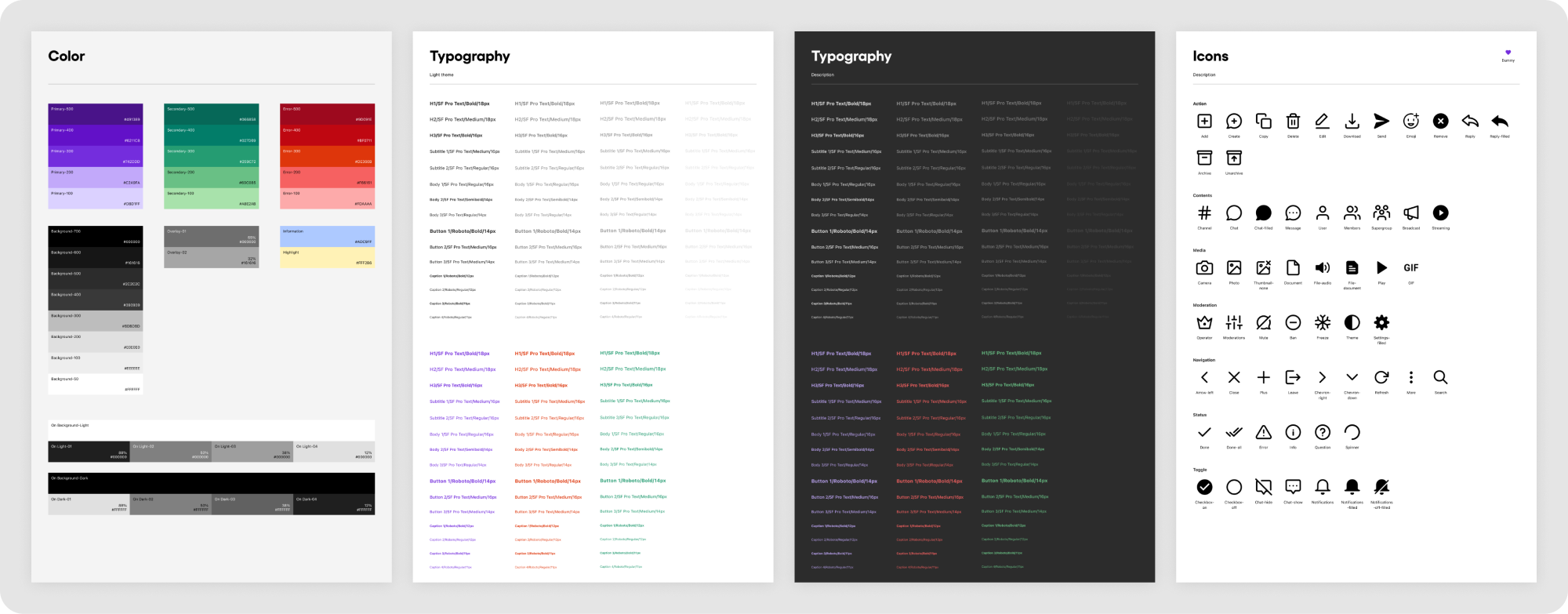
Foundation

These are the repurposable UI components, color style palettes, font and typography styles, and other useful design elements. The foundation of the UI kit includes various typography, colors, and icon sets you can choose from.
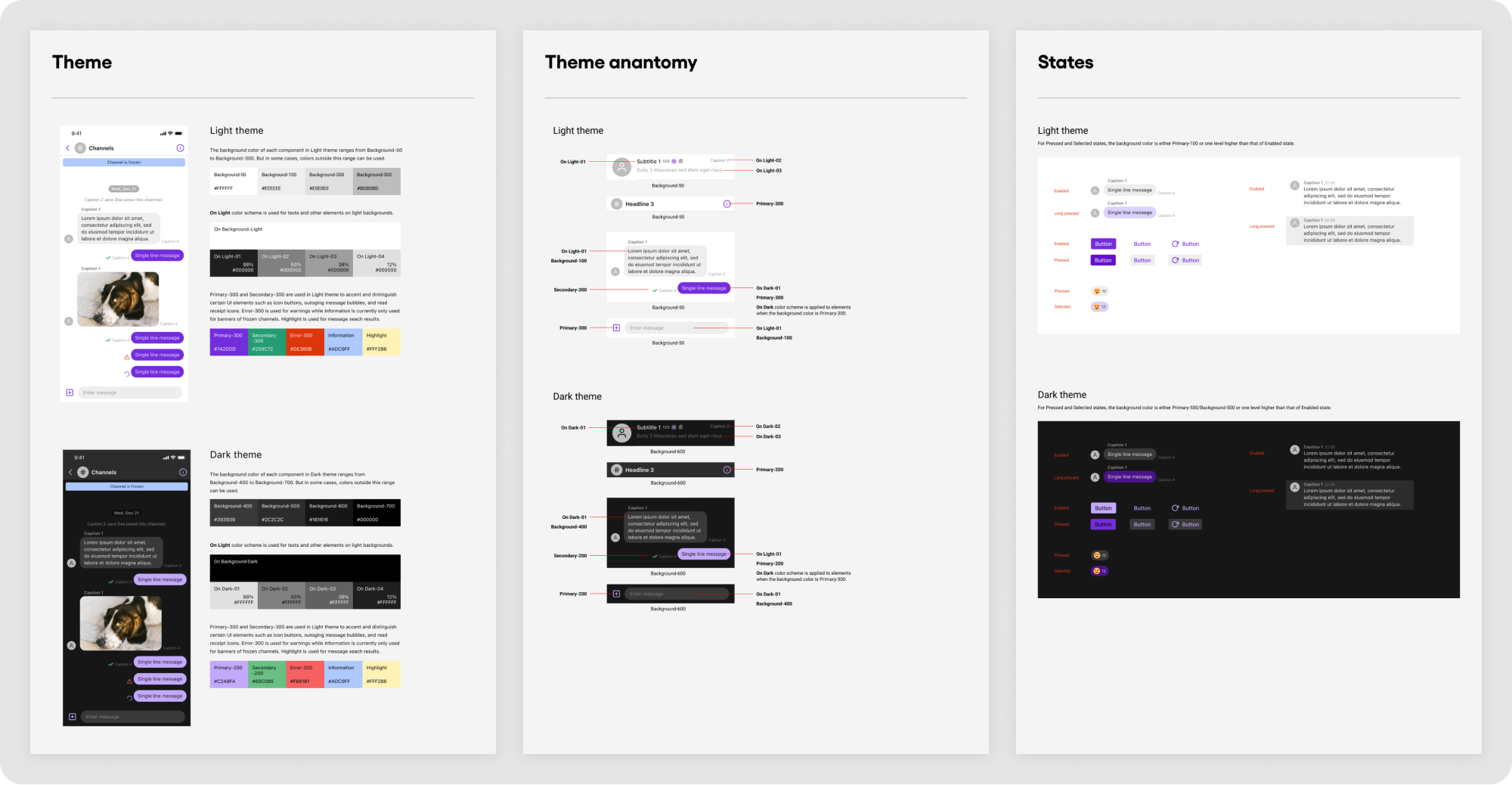
Theme

Here you can see how the foundation looks in light and dark theme modes.
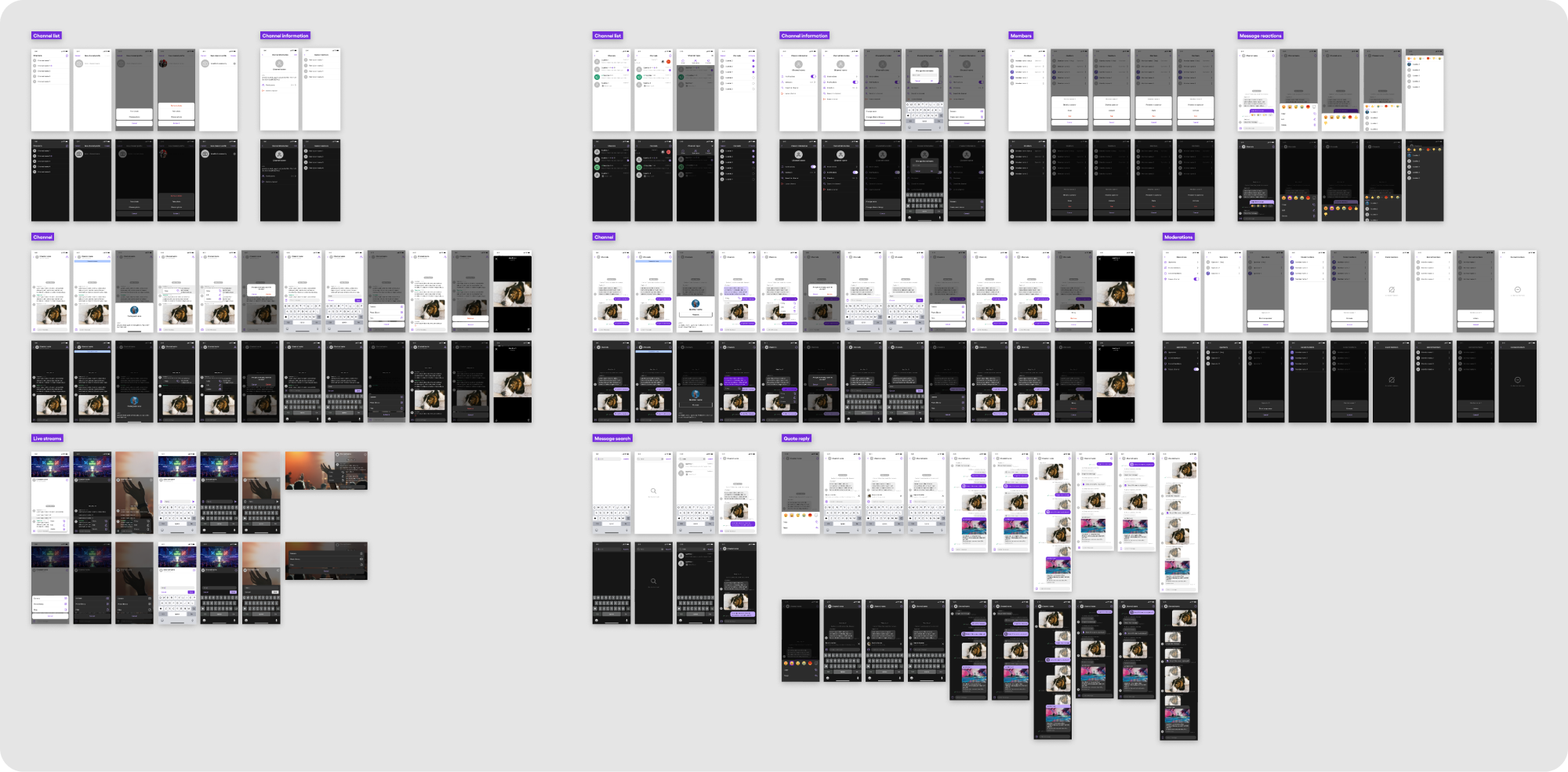
Templates

Here you can see a collection of all UI screens offered within the UIKit. You can see templates for Open Channel and Group Channel.
Components

Here you can see all UI components used in the Templates page. It offers an overall view of all the variations of templates you can choose from.
How to use Sendbird’s UIKit design resources in Figma
Our design resources allow you to customize the UIKit to fit your product’s style. Here are some of the ways you can do that through Figma:
Preparation
Go to the UIKit page on Sendbird Docs and choose what platform you are designing the chat service for. You will easily see the “Figma library” button at the end of the page. Click on the “Get a copy” button in Figma Community, which will prompt the design file to be copied to your Figma account for editing.
*If you don’t have a Figma account, you will need to sign up separately. Rest assured, it’s free.
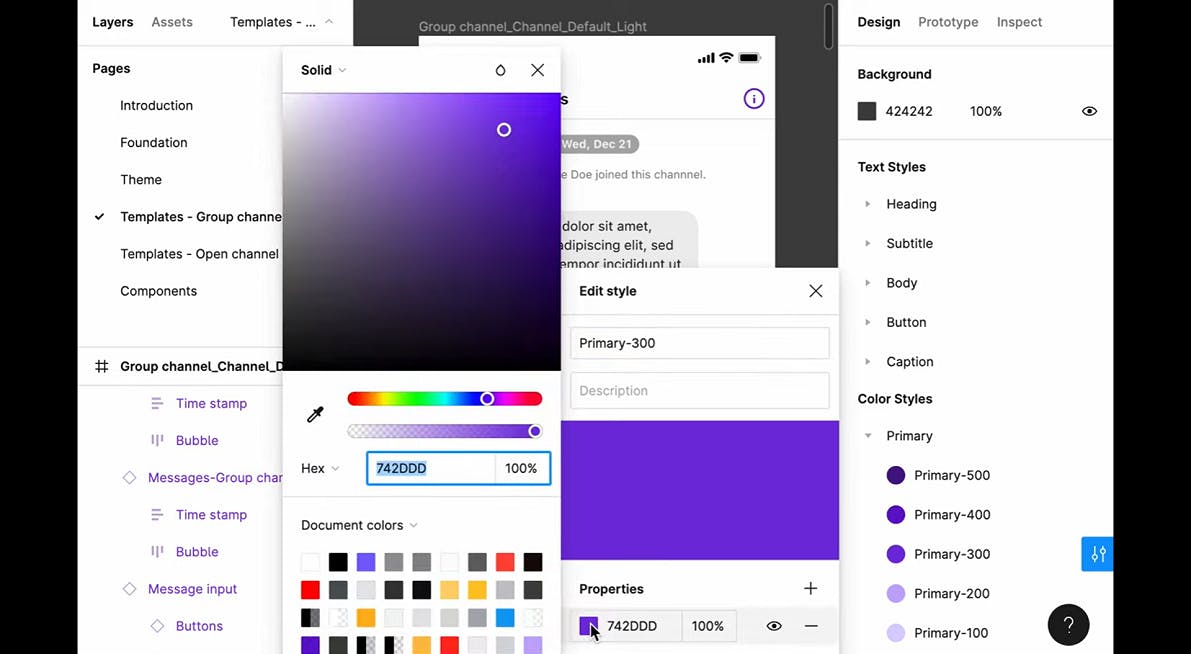
Change color
On the Templates page, with no specific object selected, you can see “Color Styles” on the right panel. If you change the color of an object, the color of all objects using the same properties will change.

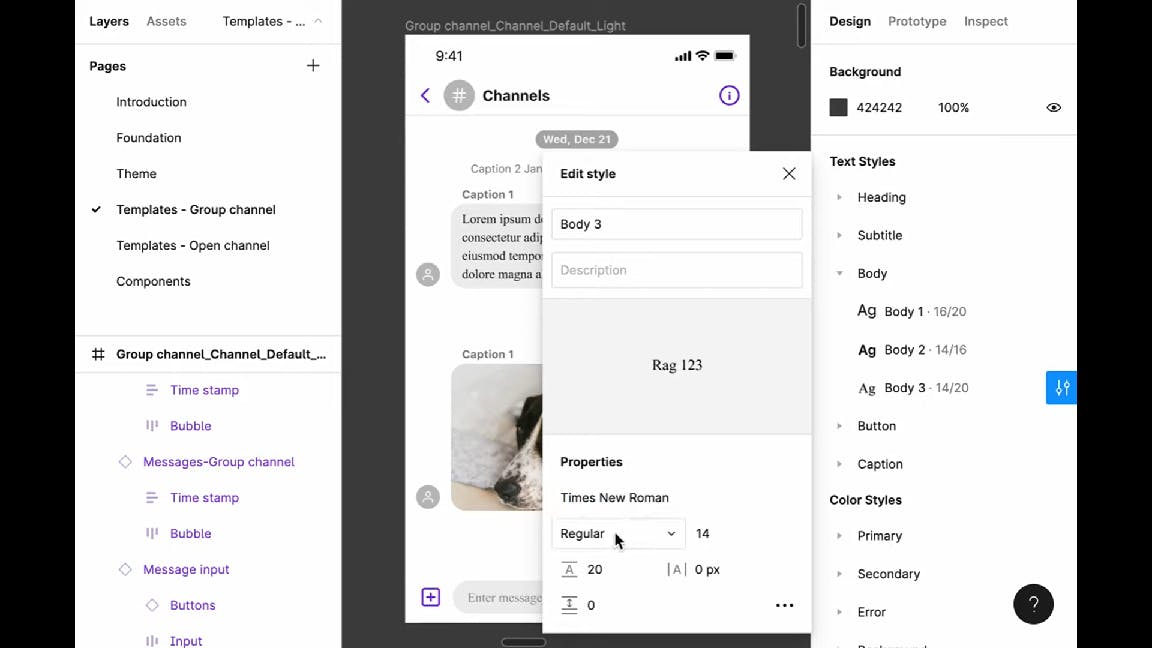
Change typography
On the Templates page, with no specific object selected, you can see “Text Styles” on the right panel. You can change the text styles according to your app needs and aesthetic. If you change the style of an object, all objects using the same properties will change accordingly.

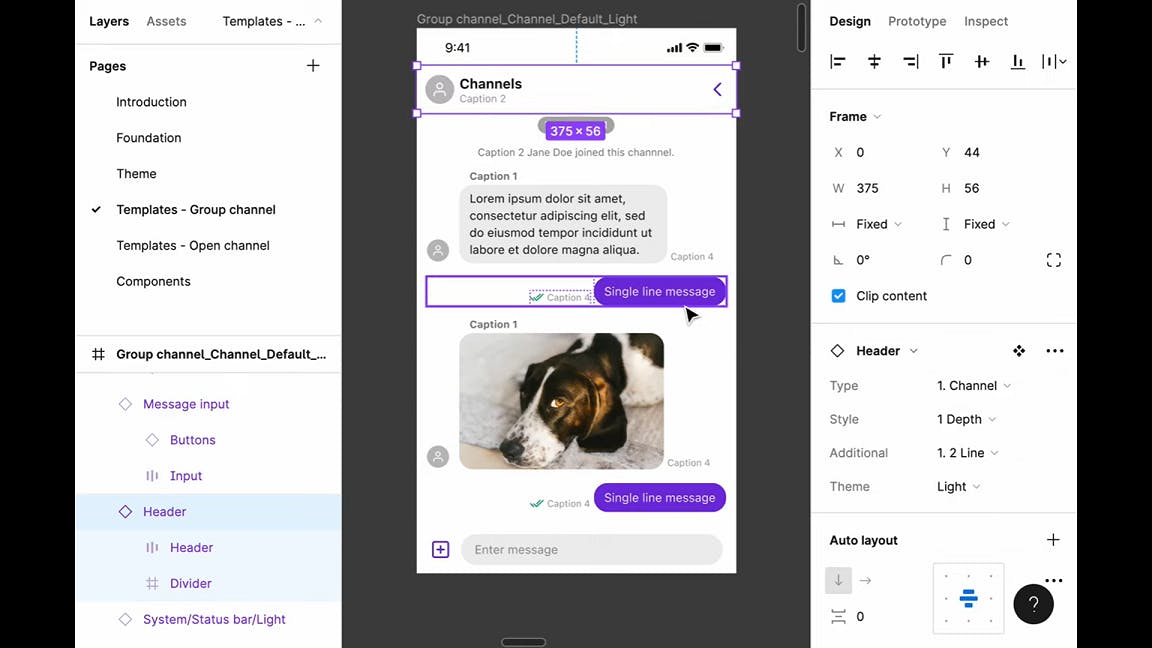
Change component properties
On the Templates page, once you select an object, you will be able to easily choose between various component properties. We offer a diverse range of properties that can be customized to fit the needs of your product.

Try our UIKit now
The Sendbird UIKit offers resources for all the popular platforms–iOS, Android, React, and React Native. With these design resources, you can apply amazing designs to your products with minimal effort. Enjoy!








