How to customize in-app chat on iOS with the Sendbird UIKit
Introduction
This tutorial will show you how to customize the iOS Sendbird UIKit for chat. We will customize two components:
- The channel list view
- The message list view
Before we start, you will need to install the Sendbird UIKit. To do so, follow the instructions in the Sendbird docs.
Now that you are ready, let’s dive right into it.
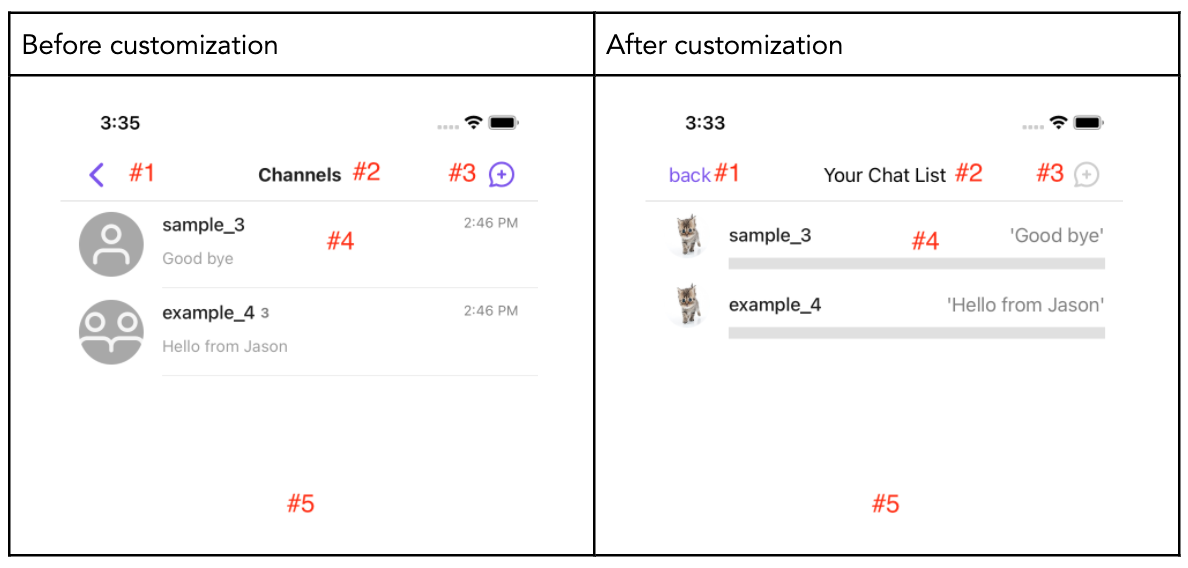
How to customize the Chat Channel List
To change the aspect of the Channel List, we need to update the SBUChannelListViewController. The gist below contains the code to customize:
First, let’s:
- Initialize the UIKit Channel List View Controller
- And override its functions and properties
This is the same process to customize any component of the Sendbird Chat UIKit for iOS.
Below is a basic pattern to initialize a custom UIKit Channel List View Class. The IBAction openChat is a button in the view controller that displays the UIKit channel list.
Now, let’s change the look of the:
- leftBarButton
- titleView
- rightBarButton
- channelCell
- Custom channel list query

Customizing the leftBarButton
To customize the leftBarButton use this code:
Customizing the titleView
To customize the titleView, use this code:
Customizing the channelListVC.rightBarButton
To customize the channelListVC.rightBarButton use this code:
Customizing the channelListVC.register(channelCell: CustomChannelListCell())
To customize the channelListVC.register(channelCell: CustomChannelListCell()), use this code:
For the CustomChannelListCell class, the code focuses on the programmatic rendering of cell views. Here is a working example of the code:
Customizing the channel list query
- When creating the channel list view, include your custom query during initialization, and pass it into the super.init() method.
- The custom channel list query leverages the Sendbird core SDK’s channel list query. The Sendbird core SDK is part of the Sendbird UIKit library.
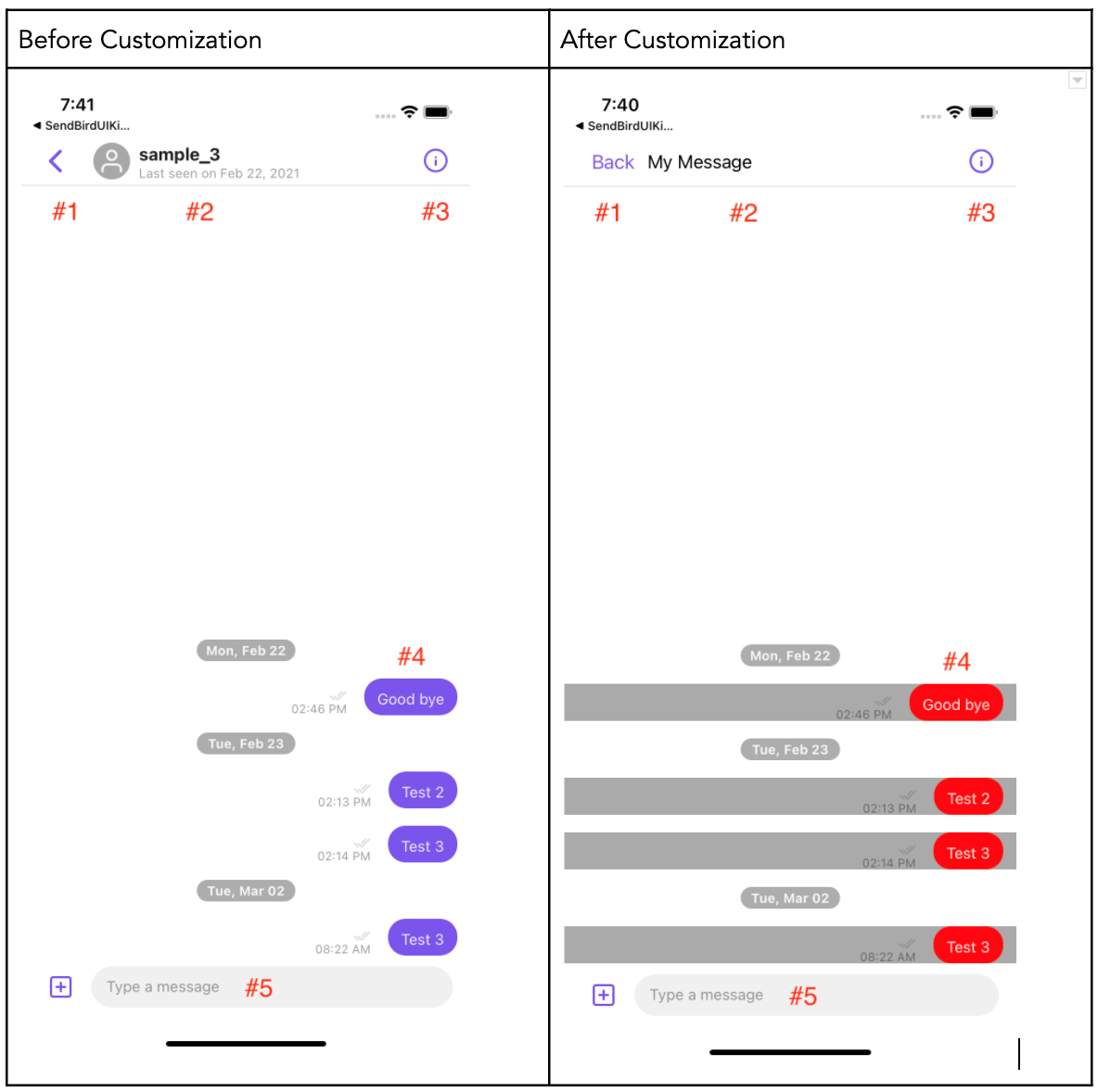
How to customize the channel message list
This viewController shows all the messages in a particular channel. In this example, we will change the:
- leftBarButton
- titleView
- rightBarButton
- register(channelCell: CustomUserMessageCell())
- Customize message send

You will need to initialize your channelViewController with either a channel URL or a channel object to customize a single channel. The code below demonstrates overriding the SBUChannelListViewController’s didSelectRowAt delegate. The override allows you to listen to the channel selected within the channelListViewController then display the channelViewController.
Customizing the leftBarButton
To customize the leftBarButton use this code:
Customizing the titleView
To customize the titleView, use this code:
Customizing the rightBarButton
To customize the rightBarButton use this code:
Customizing the register(channelCell:CustomUserMessageCell())
To customize the register(channelCell:CustomUserMessageCell()) use this code:
Customizing message send
To customize message send, use this code:
Color set
By default, Sendbird provides a beautiful user interface with light or dark themes. To further customize and specify the exact colors to be used with both light and dark themes, you can use our UIKit color set guide. This document will help you set harmonious colors and contrast levels between the backgrounds and chat UI components.
Conclusion
This tutorial walked you through the steps to customize two components of the iOS Sendbird UIKit for Chat. For additional UI modifications, check the docs for the complete list of customizable themes and how to change common resources such as Strings, Icons, and other Styles.
You are on your way to creating a beautiful and personalized chat experience! Keep it going and happy chat building! 🙂








