Cómo implementar notificaciones push de chat en una aplicación web usando Firebase
Introducción
¿No sería fantástico si su aplicación web pudiera recibir las mismas notificaciones automáticas que sus aplicaciones móviles? Cuando piensas en notificaciones push, probablemente solo piensas en tu dispositivo móvil; Afortunadamente, también puedes utilizar notificaciones automáticas con tu aplicación web tanto en el escritorio como en el móvil. De hecho, muchas aplicaciones web ahora son PWA (aplicaciones web progresivas), que permiten funciones como el acceso sin conexión y notificaciones push tanto en computadoras de escritorio como en dispositivos móviles. Nuestra guía de notificaciones push móviles tiene todo lo que necesita saber sobre las notificaciones push, sus ventajas y cómo se pueden utilizar.
En este tutorial, hablaremos sobre cómo implementar notificaciones automáticas para aumentar la interacción con la aplicación móvil usando Firebase para su aplicación web. Después de sentar las bases con algunos conceptos de PWA, explicaremos cómo configurar Firebase, recibir notificaciones automáticas y probar su implementación de notificaciones automáticas. Al final de este tutorial, sabrá cómo enviar notificaciones push web con Sendbird Chat y Firebase.
Para este tutorial, usaremos Mozilla:
Para aprovechar al máximo este tutorial, es posible que desees descargar esta aplicación muy sencilla.
Tenga en cuenta que deberá ejecutar "npm install" y "npm start". También necesitarás cambiar:
- Configuración de base de fuego
- Identificación insulsa
- Credenciales de envío de aves
¡Vamos a sumergirnos!
¿Qué es una PWA?
Una aplicación web progresiva es una aplicación web que se ve y actúa como una aplicación nativa. Por ejemplo, si se accede a su PWA desde un dispositivo móvil, podría instalarse y usarse sin conexión o podría recibir notificaciones automáticas en segundo plano.
¿Necesito una PWA?
Para recibir notificaciones automáticas del servidor Sendbird, su aplicación web debe ser una PWA. Actualmente se accede a la mayoría de las aplicaciones web desde navegadores de escritorio y móviles; sin embargo, incluso si su aplicación solo está diseñada para usarse en un navegador de escritorio, todavía hay una varios beneficios para una PWA de escritorio.
Si no estás convencido de PWA, aún puedes usar la API de notificaciones para mostrar notificaciones a los usuarios cuando la aplicación está abierta y Se llama a un controlador de eventos Sendbird, pero estas no son verdaderas notificaciones push.
Ahora hablemos de los detalles de implementación de las notificaciones push en una aplicación web. Lo primero que tenemos que hacer es configurar un trabajador de servicio.
Configurando su trabajador de servicio
Independientemente de si su aplicación está escrita en JavaScript básico o si está utilizando un marco particular como React, Angular, Vue u otro, aún debería poder crear una PWA. Sin embargo, es posible que tengas que mover parte de este código a una ubicación ligeramente diferente si utilizas un marco. Si está utilizando React Native, consulte nuestra documentación.
Recuerda que la clave de tu PWA es el trabajador de servicio. Este trabajador se ejecuta en segundo plano y le permite recibir notificaciones automáticas, así como otras funciones de PWA que no se tratan en este tutorial.
Primero, cree un archivo vacío llamado firebase-messaging-sw.js en la raíz del proyecto.
En su index.js, registre el archivo firebase-messaging-sw.js. Esto asegurará que el navegador admita trabajadores del servicio antes de registrarse. Omite la primera línea si ya la tienes.
Configurando base de fuego
Ahora configuraremos Firebase creando una nueva aplicación de Firebase, luego registraremos su aplicación web con Firebase y agregaremos los SDK de Firebase que usará. e inicializando Firebase en tu aplicación.
Después de crear su aplicación Firebase usando la Firebase console, registre su aplicación en Firebase haciendo clic en el ícono web en Firebase console. Ingrese el nombre de su aplicación y haga clic en el botón registrarse.
Hay algunas opciones para agregar los SDK de Firebase a su aplicación. Para esta guía, usaremos npm para agregar los SDK de Firebase a su archivo index.js y al trabajador de servicio.
Para importar los SDK para Firebase en nuestro archivo index.js, instale el paquete de Firebase npm install –save firebase.
Para inicializar Firebase en su aplicación, use los detalles proporcionados al registrar la aplicación en Firebase console. Asegúrese de utilizar sus propios detalles de configuración.
Agregue lo siguiente a su archivo index.js.
Luego, agregue lo siguiente a su firebase-messaging-sw.js en su carpeta raíz para configurar Firebase en el trabajador del servicio. Esto nos permitirá configurar las notificaciones en segundo plano más adelante. Asegúrese de utilizar el messageSenderId de su consola Firebase.
Además, asegúrese de actualizar el fragmento siguiente para utilizar las versiones de Firebase JS más recientes.
Configurando la mensajería de Firebase
A continuación, configuraremos nuestra aplicación para que funcione con la mensajería en la nube de Firebase.
Si no tiene uno, cree un archivo manifest.json en su directorio raíz y agregue lo siguiente. No cambie gcm_sender_id.
{
"gcm_sender_id": "103953800507"
}
Genera un par de claves VAPID en tu Firebase console. En su archivo index.js, agregue lo siguiente debajo de su inicialización de Firebase. Esto se puede encontrar en su consola Firebase:
Firebase__console → Descripción general del proyecto → Configuración_del proyecto → Mensajería en la nube → Certificados_push_web
- Conéctese a Sendbird.
- Solicitar permiso para mostrar notificaciones al usuario.
- Obtenga el token de inserción del dispositivo.
- Registre el token de inserción del dispositivo con Sendbird.
- Compruebe en el Panel de Sendbird que el token se ha registrado para el usuario actual.
- Panel de Sendbird → Usuarios → Buscar usuario objetivo → Push token → Android
- No olvide activar las notificaciones automáticas en su panel de Sendbird y registrar sus credenciales de FCM.
- Panel de Sendbird → Configuración → Notificaciones → FCM → Agregar credencial
FCM recomienda lo siguiente con respecto a la verificación de cambios en los tokens:
“Cualquiera que sea el patrón de tiempo que siga, asegúrese de actualizar los tokens periódicamente. Una frecuencia de actualización de una vez al mes probablemente logre un buen equilibrio entre el impacto de la batería y la detección de tokens de registro inactivos. Al realizar esta actualización, también se asegura de que cualquier dispositivo que quede inactivo actualizará su registro cuando vuelva a estar activo. No hay ningún beneficio en realizar la actualización con más frecuencia que semanalmente”.
Recibiendo notificaciones push
De forma predeterminada, Sendbird solo enviará notificaciones automáticas a los usuarios que no estén conectados y reciban un mensaje en un canal grupal. El navegador debe estar abierto para recibir notificaciones automáticas, pero su aplicación no tiene que estar activa o en primer plano.
Hay dos formas de recibir notificaciones cuando un usuario está en línea. Si desea que se envíen notificaciones cuando un usuario esté conectado, es una buena práctica utilizar el evento onMessageReceived del canalEventListener.
El controlador se puede agregar justo después de crear una instancia de la nueva instancia de Sendbird. Desde la devolución de llamada onMessageReceived, considere que podría mostrar una indicación del nuevo mensaje a través del mismo método de notificación utilizado por el servicio push del navegador.
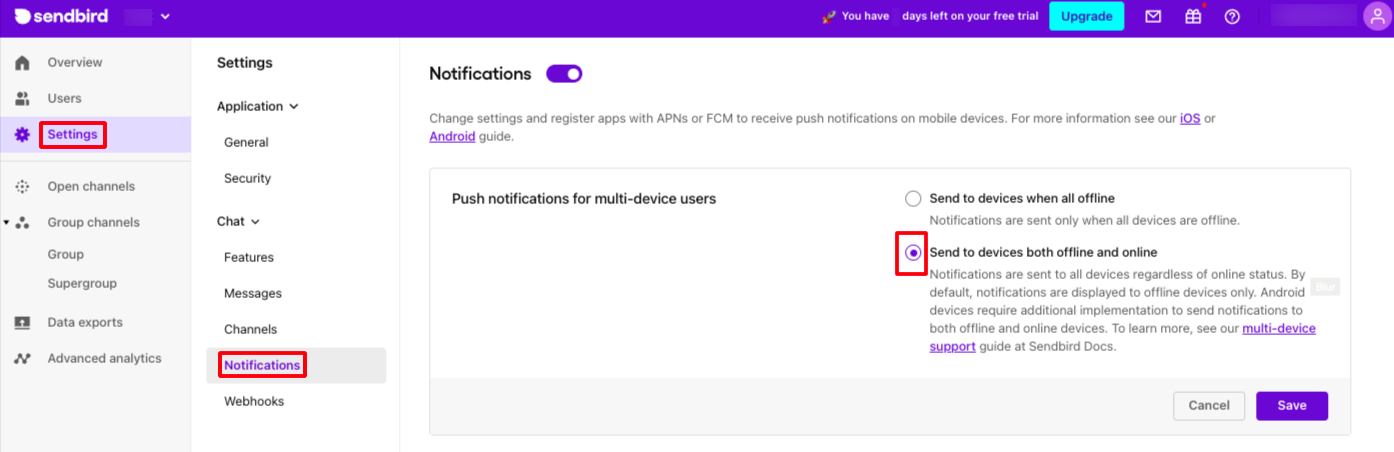
Alternativamente, en el Panel de Sendbird:
Vaya a Configuración → Notificaciones → Marque "Enviar al dispositivo tanto sin conexión como en línea". “Esto significa que se enviará una notificación automática por cada mensaje, independientemente del estado en línea del usuario.

La desventaja es que llegarán dos mensajes idénticos al dispositivo si el usuario está en línea. Es decir, llegará una notificación push vía FCM y también llegará un mensaje en tiempo real vía websocket.
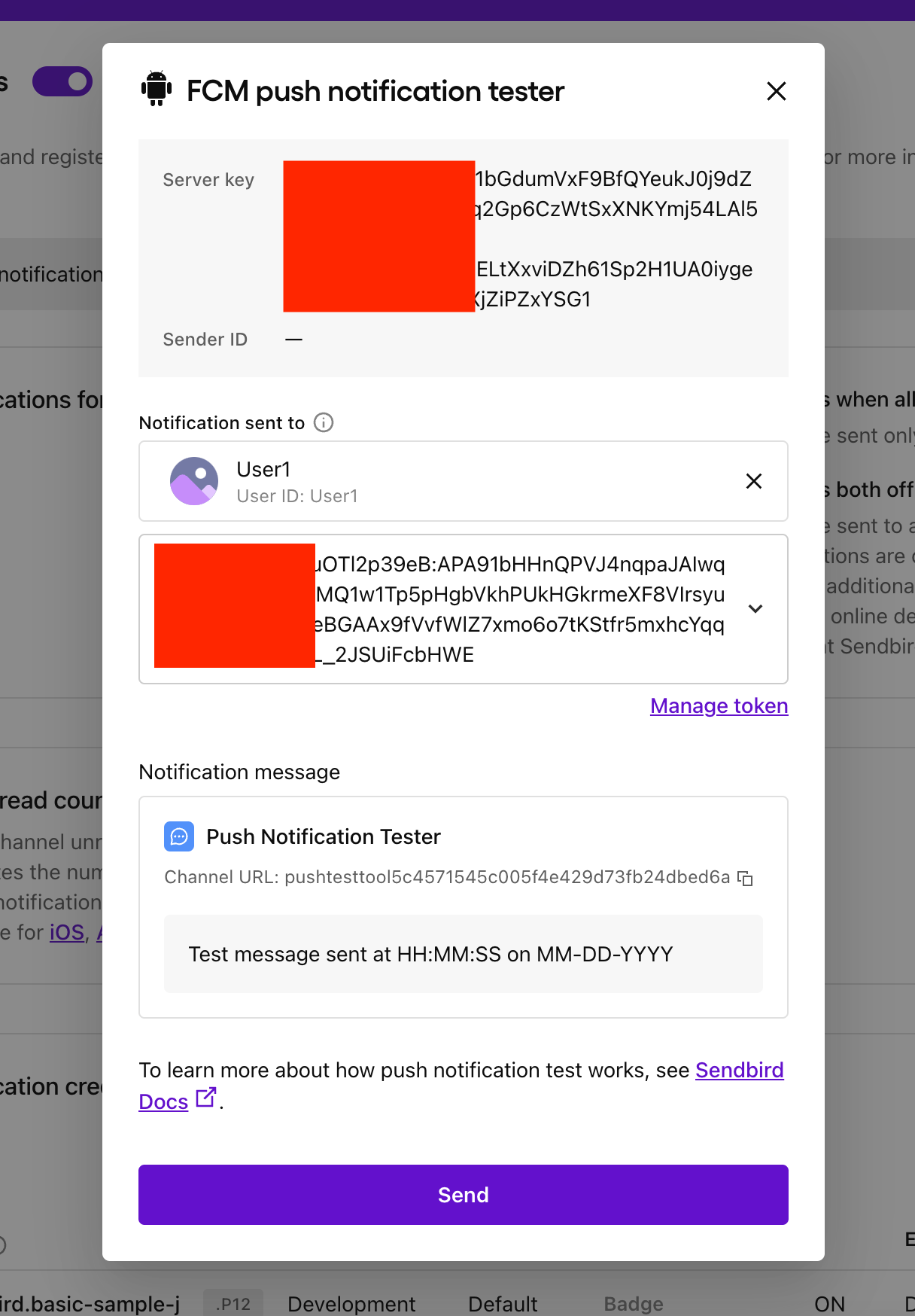
La herramienta de notificaciones push de Sendbird Dashboard
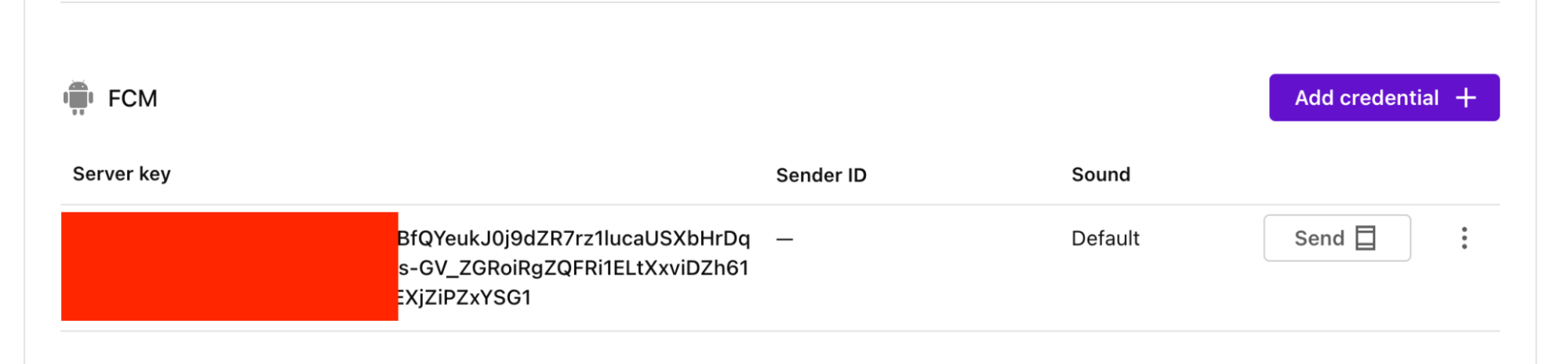
La herramienta de notificaciones push está integrada en el panel de Sendbird y enviará mensajes a un canal dedicado.
1. Agregue su clave de servidor FCM si aún no la agregó.

2. Seleccione su usuario objetivo y envíe una notificación automática.

3. Haga clic en "Enviar"
4. Las notificaciones en el Panel de Sendbird indicarán si las notificaciones automáticas se envían correctamente.
Escuchando mensajes de datos FCM (notificaciones push)
Para configurar nuestro controlador de mensajes para manejar mensajes de datos de FCM para notificaciones push, agregue lo siguiente a su archivo firebase-messaging-sw.js.
¡Eso es todo! Ahora debería poder recibir notificaciones automáticas mientras la aplicación está en segundo plano y/o en primer plano, según sus preferencias del Panel de Sendbird.
Opcional: Pruebas sin Sendbird
Puede comprobar que la configuración de notificaciones push funciona sin Sendbird.
- El equipo de Firebase no ha desarrollado una interfaz de usuario para enviar mensajes de datos a sus dispositivos. Sendbird utiliza sólo mensajes de datos FCM. Esto significa que, sin excepción, no hay forma de utilizar Firebase Console para probar las notificaciones automáticas de su PWA en relación con Sendbird.
- Para probar los mensajes de datos de FCM, use Postman y cierre todas las pestañas con su aplicación en:
- POST → FCM
- Encabezados:
- Clave: Tipo de contenido, Valor: aplicación/json
- Clave: Autorización, Valor: clave=< /span><su-clave-de-servidor-fcm>
- Su-clave-de-servidor-fcm → Firebase Console → Su proyecto → Cog de descripción general del proyecto → Configuración del proyecto → Mensajería en la nube → Clave del servidor< /span>
- Recoge el token del dispositivo.
- Consulte el código index.js anterior para obtener un registro del token del dispositivo o verifique que haya obtenido el token del dispositivo desde el panel.
- Cuerpo:
Gráfico: Enviando notificaciones push
Consulte el cuadro a continuación para ver el tipo de notificación que se generará según el estado de la conexión, el estado del fondo y si la pestaña de la aplicación está activa:
Valor predeterminado: enviar cuando todos los dispositivos estén desconectados.
| Usuario conectado | Navegador en ejecución | Enfoque de pestaña | setBackgroundState() llamado | Controlador de eventos de canal aplicado | Tipo de notificación | Notas |
| FALSO | VERDADERO | VERDADERO | VERDADERO | N / A | Mensaje de datos FCM | Si firebase-messaging-sw está registrado |
| FALSO | VERDADERO | FALSO | VERDADERO | N / A | Mensaje de datos FCM | Si firebase-messaging-sw está registrado |
| VERDADERO | VERDADERO | VERDADERO | FALSO | VERDADERO | onMessageReceived se activa a través de SendBird Websocket | |
| VERDADERO | VERDADERO | FALSO | FALSO | VERDADERO | onMessageReceived se activa a través de SendBird Websocket | |
| FALSO | VERDADERO | FALSO | FALSO | N / A | Mensaje de datos FCM | Si firebase-messaging-sw está registrado |
Enviar a todos los dispositivos en línea y fuera de línea: (Panel → Configuración → Notificaciones)
| Usuario conectado | Navegador en ejecución | Enfoque de pestaña | Controlador de eventos de canal aplicado | Tipo de notificación | Notas |
| FALSO | VERDADERO | VERDADERO | N / A | Mensaje de datos FCM | Si firebase-messaging-sw está registrado |
| FALSO | VERDADERO | FALSO | N / A | Mensaje de datos FCM | Si firebase-messaging-sw está registrado |
| VERDADERO | VERDADERO | VERDADERO | VERDADERO | onMessageReceived se activa a través de SendBird Websocket y mensaje de datos FCM | |
| VERDADERO | VERDADERO | FALSO | VERDADERO | onMessageReceived se activa a través de SendBird Websocket y mensaje de datos FCM | |
| FALSO | VERDADERO | FALSO | N / A | Mensaje de datos FCM | Si firebase-messaging-sw está registrado |
Conclusión
¡Tu aplicación web ahora está lista para enviar notificaciones de chat desde Sendbird usando Firebase! Ahora sabe cómo enviar notificaciones automáticas a su PWA para mantener a sus usuarios interesados. Si tienes alguna pregunta, encuéntranos en la comunidad de Sendbird.
¡Mis mejores deseos! ¡Y feliz creación de aplicaciones! 💻 🚀






