Protocolos de comunicación WebSocket vs. HTTP
Resumen de WebSocket frente a HTTP
Muchas de sus actividades diarias en Internet (desde pedir comida hasta consultar un dato y hablar con un médico en línea) están habilitadas mediante protocolos de comunicación WebSocket o HTTP. Como desarrollador, al crear una aplicación, ¿cuál de estos protocolos de comunicación debería utilizar? ¿Cuáles son las diferencias cuando comparamos WebSocket frente a HTTP? En pocas palabras, WebSocket, un protocolo de comunicación full-duplex, es relativamente más nuevo y se adapta bien a aplicaciones en tiempo real como < un i=3>chat en la aplicación, notificaciones y voz o videollamadas. Por otro lado, HTTP, un protocolo de comunicación semidúplex, existe desde hace algún tiempo y ha sido la base de los sitios web desde su debut.
En esta comparación, aprenderá más sobre estos dos protocolos de comunicación, sus similitudes y diferencias, y comprenderá cuándo elegir uno sobre el otro. ¡Vamos a sumergirnos!
Acerca de la conexión WebSocket
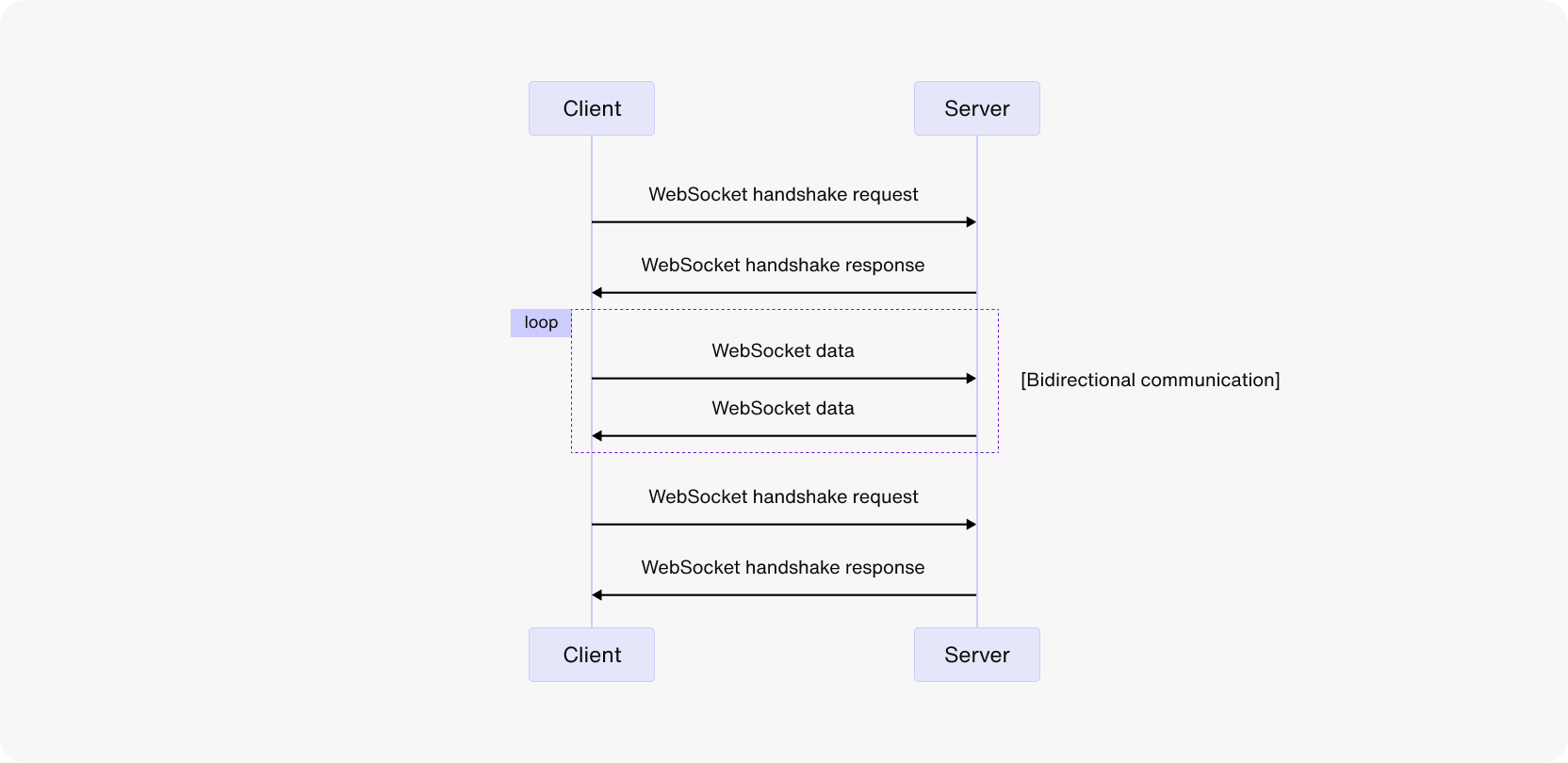
El protocolo WebSocket describe cómo un cliente y un servidor se comunican en canales full-duplex. En otras palabras, tanto el cliente como el servidor pueden enviar y recibir datos simultáneamente a través de una conexión de larga duración. Este tipo de comunicación tiene menos gastos generales que el sondeo HTTP, lo que brinda a la aplicación varias ventajas en cuanto a funcionalidad en tiempo real.

Ventajas de una conexión WebSocket
Comunicación bidireccional
Debido a que ambos lados de la conexión pueden enviar mensajes cuando lo deseen, una conexión WebSocket es una excelente opción cuando necesita mover una gran cantidad de datos de un lado a otro rápidamente.
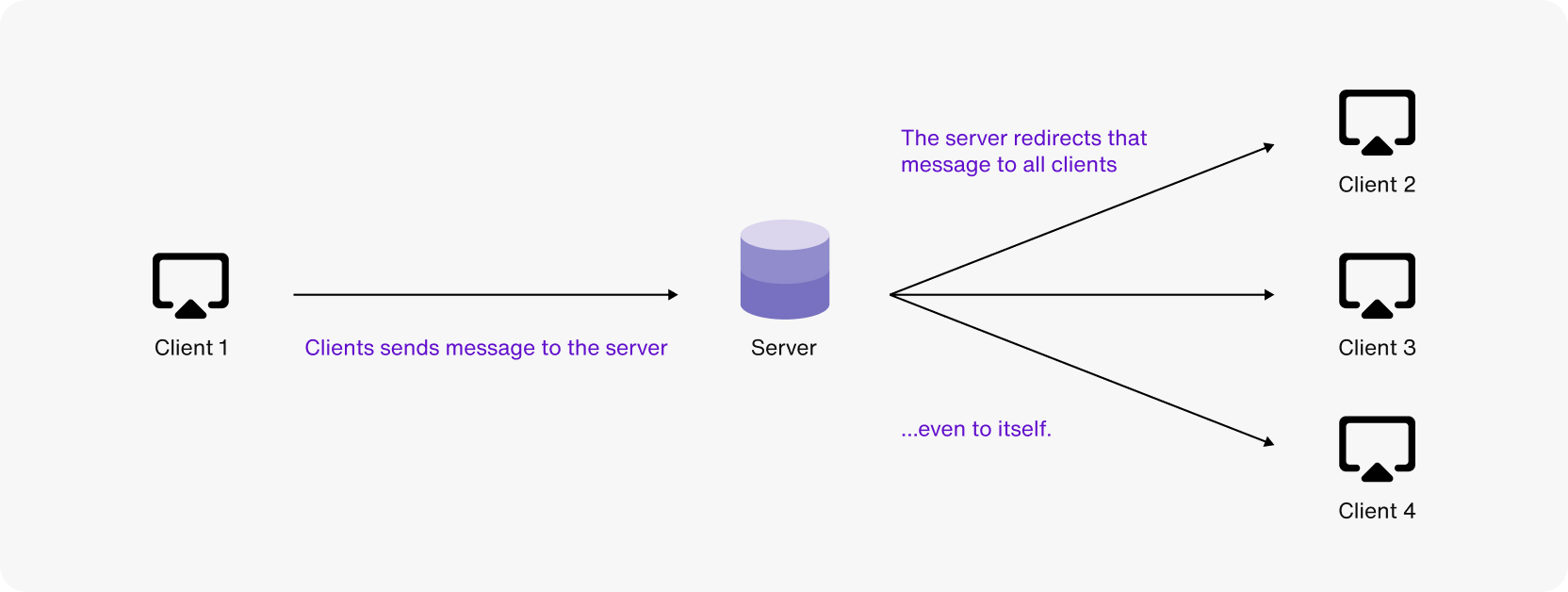
Imagine una sencilla sala de chat que conecta a varios clientes. Si un servidor WebSocket modera su conversación, un cliente envía un mensaje al servidor, que luego lo transmite inmediatamente a todos los demás clientes conectados. En lo que respecta a los usuarios, pueden enviarse mensajes entre sí en tiempo real.
Esta es una versión simple de cómo se ve:

Menor latencia
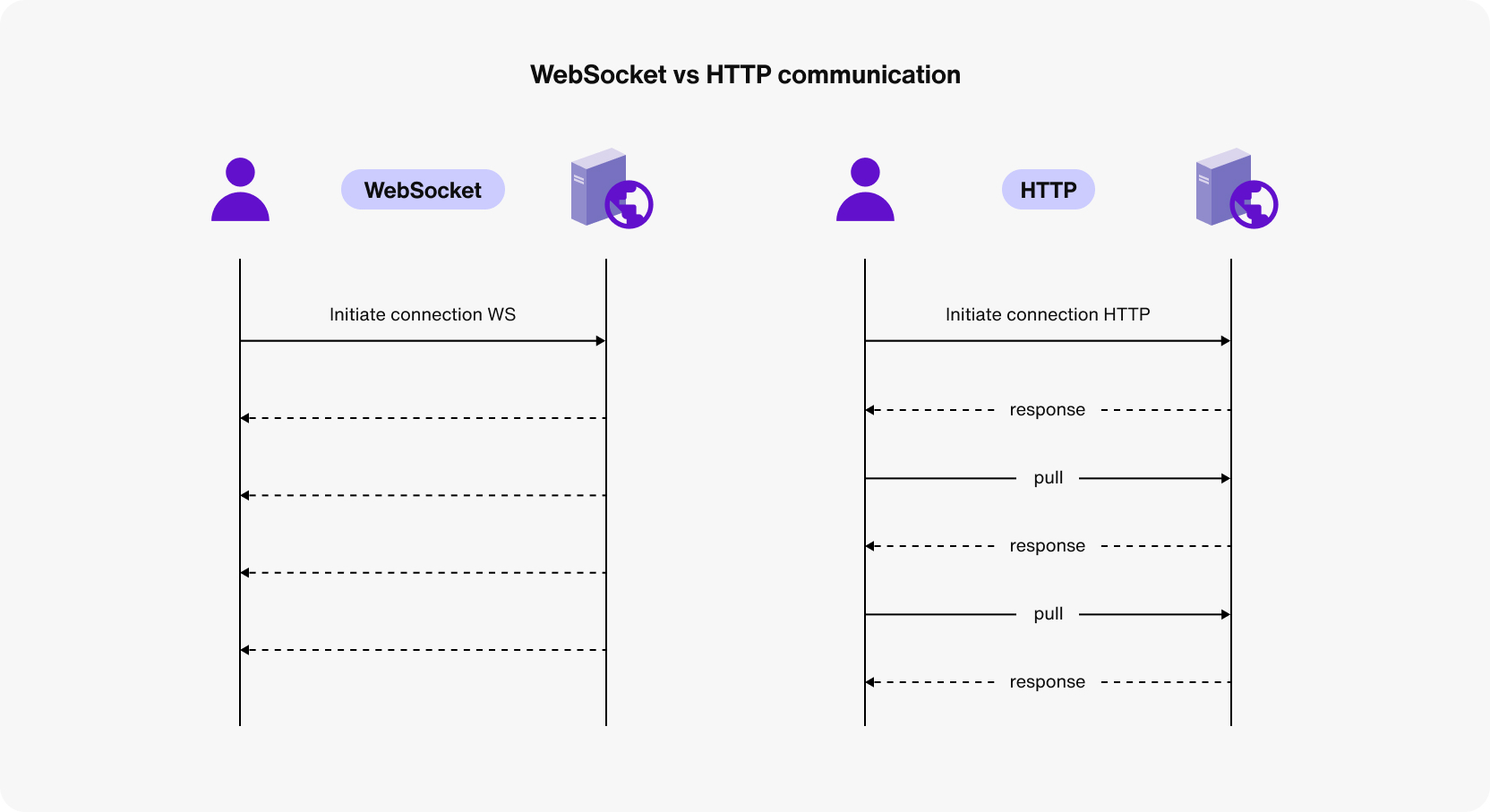
Un patrón común en una conexión HTTP para la obtención de datos con una frecuencia relativamente alta es el sondeo, donde el cliente solicita periódicamente nuevos datos del servidor. Quizás el mayor inconveniente de este método de comunicación sea la latencia: hay que llegar a un equilibrio entre solicitudes frecuentes o de larga duración y una latencia alta.
Con una conexión WebSocket, los datos se envían tan pronto como están disponibles. El cliente no necesita seguir solicitándolo. El resultado es una latencia mucho menor con una fracción de la sobrecarga y el tráfico de red.
Diagrama de comunicación WebSocket vs HTTP

Conexiones persistentes
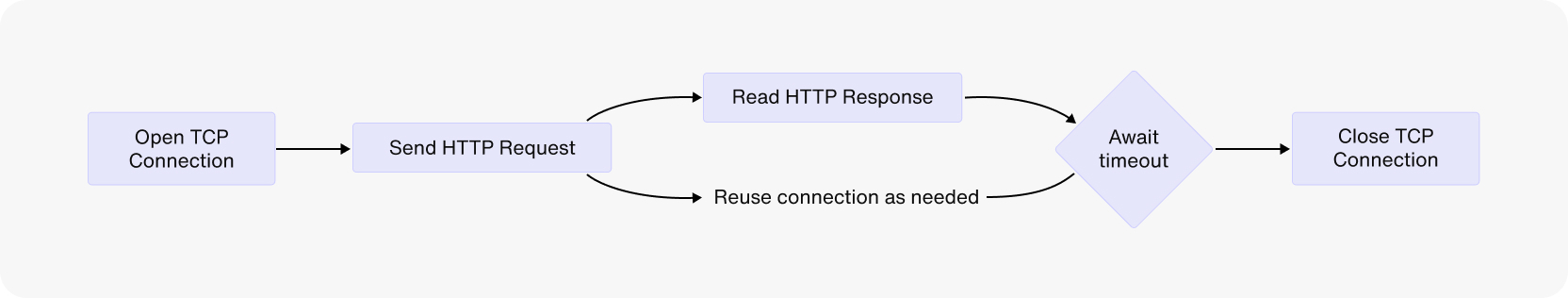
Con la conexión HTTP tradicional, el cliente realiza una solicitud y, después de que el servidor envía su respuesta, la conexión se cierra. Si el cliente necesita más datos, debe abrir una nueva conexión.
Tenga en cuenta que aunque HTTP/1.1 introdujo conexiones persistentes que permiten la reutilización de la conexión TCP/IP, este modelo mental sigue siendo útil y en su mayoría preciso.
Con una conexión WebSocket, el cliente puede abrir y utilizar una única conexión para todas sus comunicaciones WebSocket con el servidor. Esta conexión persistente permite mensajes bidireccionales de baja latencia.
Esta conexión WebSocket también puede ser con estado. Una conexión HTTP no tiene estado: esto significa que cada solicitud se maneja de forma aislada, sin retención de información sobre las solicitudes anteriores. WebSocket, por otro lado, tiene estado gracias a su conexión persistente.
Que una aplicación aproveche o no la capacidad con estado depende totalmente del desarrollador y de cómo utiliza su conexión WebSocket.
Acerca de la conexión HTTP
El protocolo HTTP fue diseñado como un protocolo de solicitud-respuesta. Un cliente, como un navegador, enviaría una solicitud a un servidor web, y el servidor web respondería con una respuesta que contiene los recursos correspondientes a la solicitud, como archivos HTML y CSS. Si bien las conexiones HTTP están abiertas, solo son semidúplex, lo que significa que la comunicación solo es en una dirección. Una vez recibida una respuesta, la conexión suele cerrarse.
HTTP/1.1 introdujo conexiones persistentes que reutilizan la conexión TCP/IP, lo que permite algunas mejoras de rendimiento. Sin embargo, los detalles de estas conexiones persistentes varían de un servidor a otro y, en la mayoría de los casos, eventualmente se cierran debido a un tiempo de espera de inactividad. Entonces, si bien es una adición bienvenida a la funcionalidad de conexión HTTP, todavía no es una comparación directa con una conexión WebSocket.

El protocolo HTTP ha sido muy bueno en lo que fue creado: responder a solicitudes. Sin embargo, no se creó para manejar casos de uso de comunicación en tiempo real, como chat o evento en vivo. streaming, que la gente espera hoy.
Aun así, HTTP todavía tiene varias ventajas sobre el protocolo WebSocket.
Ventajas de una conexión HTTP
Simplicidad y ubicuidad
El poder de permanencia de las conexiones HTTP proviene de su adopción generalizada y su sencilla accesibilidad. Entre las tres versiones principales de HTTP, prácticamente todos los servidores y navegadores web pueden aprovechar el protocolo de alguna forma:
HTTP/1.1. Alrededor del 35 por ciento de los sitios todavía utilizan HTTP/1.1 o inferior.
Naturaleza sin estado y soporte de almacenamiento en caché
Debido a que las solicitudes HTTP no tienen estado y son autónomas, el rendimiento de un sitio web podría beneficiarse del almacenamiento en caché de las respuestas, especialmente cuando se trata de contenido y activos estáticos. El almacenamiento en caché puede tener lugar en varios niveles:
En el navegador: Esto elimina la necesidad de contactar al servidor.
En el borde: Esto utiliza un servidor más cercano a la ubicación geográfica del usuario, como con CDN .
En el servidor: Esto permite que el servidor evite costosos recálculos si el resultado es el mismo cada vez.
Los mensajes de WebSocket no se pueden almacenar en caché tan fácilmente como las respuestas HTTP, dado que tienen estado y generalmente son sensibles al contexto. Estos mensajes cambiarían con demasiada frecuencia para que el almacenamiento en caché resulte útil en la mayoría de los casos.
Robustos mecanismos de seguridad
La ubicuidad del protocolo HTTP significa que ha sido objeto de múltiples iniciativas para mejorar su postura de seguridad.
HTTPS
Al protocolo HTTP original le falta un aspecto importante: los mensajes de solicitud y respuesta no están cifrados y son relativamente fáciles de interceptar y leer para actores malintencionados.
Este problema se mitiga con HTTPS, una variante de HTTP que utiliza Transport Layer Security (TLS) o Secure Sockets Layer (SSL) para cifrar solicitudes y respuestas. Un actor malintencionado podría interceptar sus paquetes, pero no podrá leer su contenido gracias a este cifrado.
Seguridad de transporte estricta HTTP
Otro mecanismo de seguridad relacionado con HTTP es la seguridad de transporte estricta HTTP (HSTS). HSTS permite a los servidores especificar políticas para ayudar a prevenir problemas de seguridad comunes, como ataques MITM, ataques de degradación de protocolo a> y secuestro de cookies.
Un sitio puede aprovechar HSTS devolviendo el encabezado apropiado a través de una conexión HTTPS, así:
Cuando se configura correctamente, HSTS garantiza que el navegador siempre solicitará la variante HTTPS del sitio, incluso si un usuario ha hecho clic en un enlace HTTP estándar. Como resultado, el usuario tiene una capa de seguridad que lo protege de muchos ataques fáciles de mitigar.
WebSocket vs. HTTP: Elegir el protocolo adecuado
Antes de utilizar los protocolos WebSocket o HTTP, considere qué está creando y por qué. Tenga en cuenta que cada protocolo de comunicación sobresale en varias áreas donde el otro normalmente se queda corto.
Compensaciones técnicas entre una conexión WebSocket y una conexión HTTP
Comprender las ventajas y desventajas técnicas entre estos dos protocolos de comunicación puede darle una idea de cuál es el más adecuado para su proyecto.
Configuración y gestión de la conexión
Considere cómo necesita que se establezcan y administren las conexiones a lo largo del tiempo.
En el caso de WebSocket, la conexión persistente se establece mediante un protocolo de enlace entre el cliente y el servidor. Se mantiene abierto durante la sesión, incluso si hay un retraso significativo entre los mensajes.
Con HTTP, las conexiones se establecen con un protocolo de enlace y luego se utilizan para el ciclo de solicitud-respuesta. HTTP/1.1 permite reutilizar la misma conexión TCP/IP para múltiples pares de solicitud-respuesta, lo que reduce la sobrecarga y mejora la latencia, pero no en la misma medida que WebSocket. La conexión aún se cerrará en un período relativamente corto, que oscila entre unos pocos segundos y varios minutos.

Transmisión y codificación de datos.
Considere cómo desea que se transmitan los datos.
Una conexión WebSocket utiliza comunicación bidireccional full-duplex: cualquiera de los lados de la conexión puede enviar mensajes cuando lo desee. Una conexión HTTP utiliza comunicación semidúplex; solo una parte puede comunicarse a la vez y el mensaje del servidor siempre responde a una solicitud de un cliente.
Tanto WebSocket como HTTP pueden enviar datos codificados en formatos basados en texto como JSON, XML y texto sin formato, así como datos codificados en binario.
Manejo de errores y recuperación
Considere qué métodos de manejo de errores tendrían menos impacto para los usuarios.
Una conexión WebSocket puede fallar por varios motivos, incluidos errores en el código de su aplicación. A los clientes se les envía un evento de error que pueden escuchar, y usted puede manejar el error en este oyente como mejor le parezca. Sin embargo, si su servidor WebSocket se ejecuta dentro del código de su aplicación, los errores fatales en el nivel de la aplicación pueden afectar dramáticamente la capacidad de su aplicación para implementar un manejo elegante de errores.
Por supuesto, una conexión HTTP puede experimentar circunstancias similares, pero ciertas arquitecturas comunes pueden proporcionar beneficios en lo que respecta al manejo de errores. HTTP especifica un rango de códigos de estado con los que los servidores pueden responder para indicar ampliamente si la solicitud ha sido exitosa o no. Los rangos 4xx y 5xx están reservados para errores del cliente y del servidor, respectivamente.
Considere una aplicación web donde las solicitudes se manejan a través de NGINX como servidor web y PHP.HTTP 503 - Servicio no disponible como lenguaje de backend dinámico. Digamos que algo en la lógica de la aplicación resulta en un error fatal o la terminación del proceso. Esto no afecta la capacidad de NGINX para entregar una respuesta al cliente, que probablemente sería un mensaje
Por supuesto, esta separación depende de la arquitectura de su aplicación. Considere una situación similar en la que su aplicación y su servidor web se implementan juntos en el mismo proceso, como una aplicación Node.js Express. Un error fatal aquí también terminará el servidor web, limitando la utilidad del error que recibirá el cliente.
Escalabilidad
Considere las necesidades de consumo de recursos de su aplicación.
Las conexiones WebSocket están diseñadas para ser muy eficientes en lo que hacen. Están basados en eventos: los mensajes solo se envían cuando hay algo sobre lo que enviar un mensaje.
Una conexión HTTP puede lograr algo parecido a una funcionalidad en tiempo real a través de sondeo largo, donde las solicitudes se envían y se mantienen abiertas hasta que haya algo. para responder con. Esta aproximación aproximada de la comunicación en tiempo real tiene algunas limitaciones, especialmente a escala. Las solicitudes HTTP no se pueden mantener abiertas indefinidamente, lo que significa que el cliente deberá abrir periódicamente una nueva solicitud de sondeo larga. Con el tiempo, se acumula la sobrecarga de procesar todas estas solicitudes HTTP de larga duración.
Con transmisión HTTP, una conexión se mantiene abierta indefinidamente para facilitar un flujo de datos continuo. Esto es conceptualmente similar a WebSocket, pero aún se realiza a través de HTTP y sigue siendo unidireccional: el cliente no puede enviar mensajes al servidor a través de transmisión HTTP.
Consideraciones de rendimiento de una conexión WebSocket frente a HTTP
Considere las expectativas de rendimiento de su aplicación.
Gracias a las conexiones persistentes, WebSocket se beneficia de una reducción de la sobrecarga y la latencia. Esto conduce a un mejor rendimiento, actualizaciones más rápidas en tiempo real y menos potencia de procesamiento gastada en cosas como el apretón de enlace de tres vías HTTP y la aplicación específica de HTTP. código para gestionar solicitudes entrantes y autenticación/autorización.
Debido a que HTTP normalmente tiene que lidiar con múltiples conexiones durante la vida útil de una sesión, naturalmente consumirá más tiempo y recursos en comparación con WebSocket.
Seguridad de una conexión WebSocket frente a HTTP
Considere cuál le resulta más fácil de asegurar.
Las conexiones WebSocket y HTTP son similares en cuanto a consideraciones de seguridad. Ambos tienen variantes seguras e inseguras, y ambos pueden ser víctimas de varios ataques comunes si no se protegen adecuadamente. También hay ataques específicos de cada protocolo que debe tener en cuenta, como ataques de secuencias de comandos entre sitios para HTTP y secuestro de WebSocket entre sitios para WebSocket.
Sin embargo, si los configura adecuadamente y utiliza el cifrado TLS, puede mitigar la mayoría de las amenazas, haciendo que ambos protocolos sean lo suficientemente seguros.
Enfoques híbridos para los protocolos de comunicación.
Normalmente, el enfoque recomendado es utilizar ambos protocolos para lo que mejor saben hacer dentro de su sistema. Eso significa utilizar una conexión HTTP para la mayor parte de su tráfico web estándar y una conexión WebSocket para cualquier cosa que requiera comunicación en tiempo real, como notificaciones, .videollamadas, o mensajería/chat
También podría considerar evaluar tecnologías complementarias o alternativas; Después de todo, WebSocket y HTTP no son las únicas opciones cuando se trata de comunicación en tiempo real. WebRTC es similar a WebSocket, con la diferencia clave de que se utiliza para implementar conexiones de igual a igual< /span> sin depender de un servidor. Esto puede resultar especialmente útil para las videollamadas, ya que permite a los participantes comunicarse directamente sin introducir carga en el servidor.
Protocolos de comunicación para comunicaciones seguras, escalables y fiables en aplicaciones
Ahora debería tener una idea sólida de cómo se deben utilizar los protocolos de comunicación WebSocket y HTTP. Ha visto sus fortalezas y debilidades y puede apreciar sus compensaciones.
Afortunadamente, no es necesario elegir uno sobre el otro. Los dos protocolos de comunicación pueden, y a menudo deben, usarse juntos, permitiendo que cada uno haga lo que mejor sabe hacer. Si necesita implementar comunicación en tiempo real y funcionalidad de streaming en sus aplicaciones, consulte Sendbird. Las API de Sendbird y los SDK de cliente manejan el trabajo técnico pesado para chat, llamadas y transmisión en vivo. El servicio de chat de Sendbird abstrae los problemas (como la ejecución confiable y segura en tiempo real a escala masiva) asociados con el crecimiento y mantenimiento de un sistema de chat durante un largo período de tiempo. Esto significa que puede centrarse en los aspectos centrales de su aplicación.
¿Quieres probarlo? Regístrese gratis, sin compromiso ni tarjeta de crédito.
¡Feliz construcción de comunicaciones dentro de la aplicación! 📱






