Cómo construir una aplicación de chat con Angular
Introducción
Este tutorial discutirá cómo crear una aplicación de chat usando Angular. Al final de este tutorial, habrá creado su propia aplicación de chat capaz de enviar y recibir mensajes.
Comenzaremos con algunos requisitos previos y crearemos un proyecto en Stackblitz. Luego discutiremos cómo crear el servicio Angular. Después de esto, crearemos una plantilla en HTML y luego codificaremos los componentes.
Para este tutorial, usaremos el IDE Stackblitz. Le recomendamos encarecidamente que consulte el código de trabajo final. Por supuesto, puede crear un proyecto Angular normal usando angular-cli y codificarlo con cualquier IDE de su preferencia. Lo mantendremos en línea para mayor velocidad y simplicidad.
¡Empecemos! 💻
Prerrequisitos
Para aprovechar al máximo este tutorial, debe tener un conocimiento básico de lo siguiente:
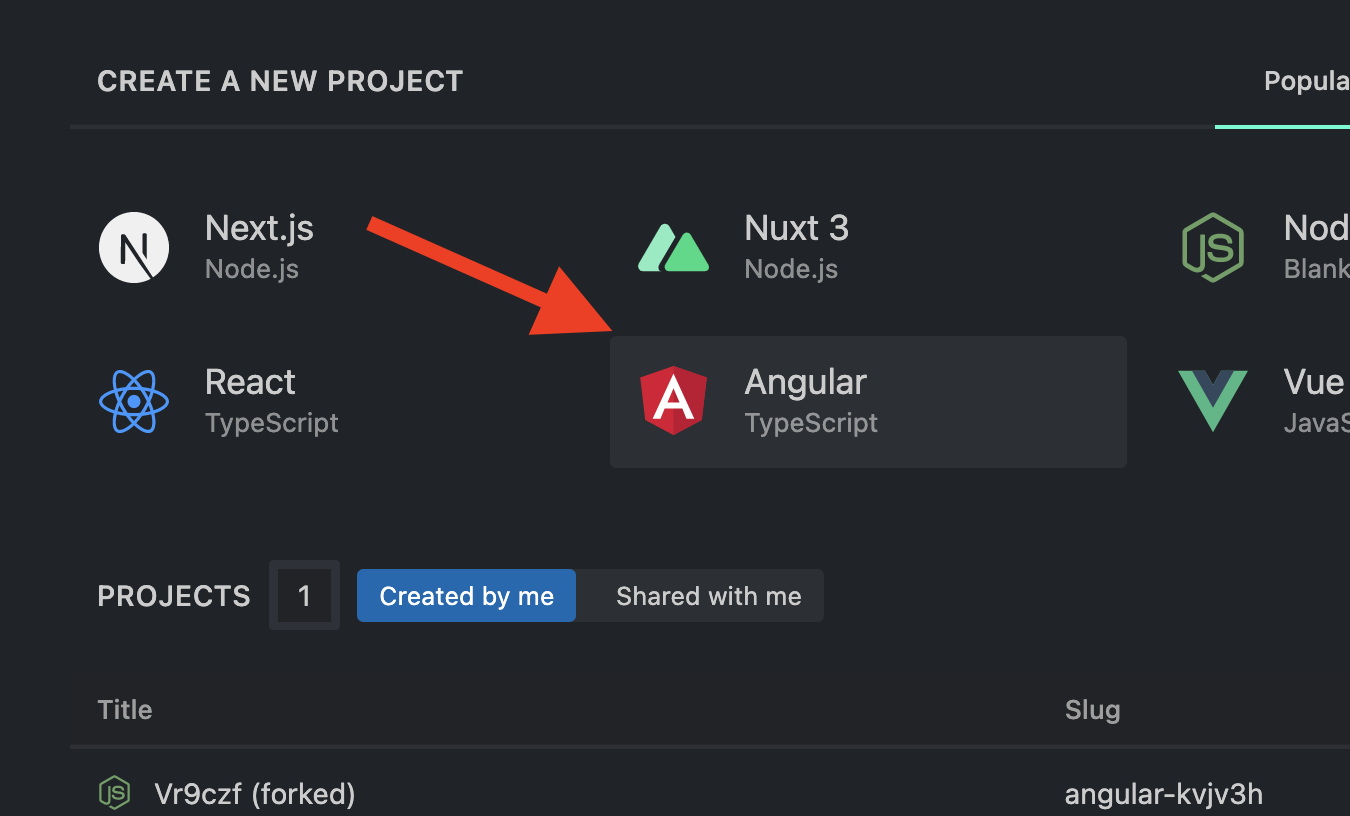
Paso 1: Crear un proyecto en blanco
Comience creando un nuevo proyecto. Stackblitz ofrece una amplia gama de marcos y bibliotecas con los que trabajar. Seleccionaremos Angular con soporte TypeScript como el nuevo tipo de proyecto.

Una vez creado el proyecto, debe incluir Sendbird como dependencia.

Este tutorial funciona con Sendbird SDK versión 3.
Paso 2: Crear el servicio Angular
Para mantener el código organizado, escribiremos todas las funciones de Sendbird dentro de un servicio Angular.
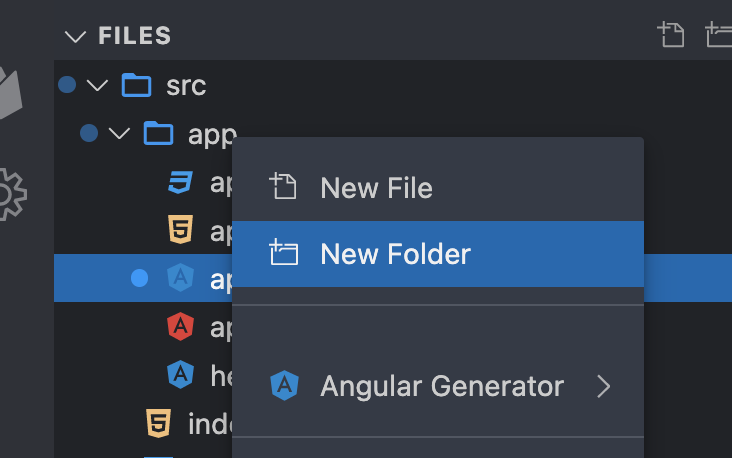
Primero creemos una nueva carpeta para esto.

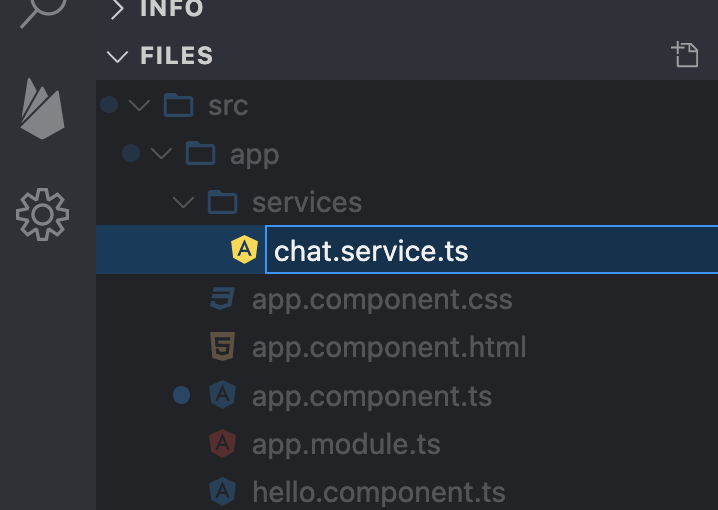
2.1: Crear un nuevo archivo TypeScript
Angular funciona con TypeScript. Crearemos un nuevo archivo en blanco y lo llamaremos chat.service.ts.
Puedes usar cualquier nombre que prefieras.

2.2: Importar Sendbird
Abra el archivo que acaba de crear y agregue el siguiente código.
La primera línea es utilizada por el servicio.
La segunda línea importa todo el código SDK de Sendbird a nuestro servicio.
2.3: Inicialice Sendbird usando su ID de aplicación
Para inicializar el SDK, debe definir un ID de aplicación (APP_ID). Puede obtener este valor desde el panel de Sendbird. Ofrecemos pruebas gratuitas y cuentas de desarrollador gratuitas para siempre para proyectos de baja escala y con fines de prueba. Para acceder a su panel, cree su cuenta.
2.4: Agrega una función para conectar a tu usuario al chat
Una vez inicializado, debe conectar un usuario al servidor WebSocket de Sendbird para poder enviar y recibir mensajes. Sendbird WebSocket realiza otras funciones como crear canales y recibir todo tipo de eventos.
Tenga en cuenta que el SDK de Sendbird también funciona en modo fuera de línea. Esto significa que puedes iniciar tu aplicación sin conexión y mostrar toda la información almacenada en caché automáticamente en el dispositivo. Consulte nuestros documentos para comprender más sobre el almacenamiento en caché local.
Ahora agreguemos la función conectar:
La función conectar acepta los siguientes parámetros:
- userId: Este es un valor alfanumérico sin espacios. Una vez creados, los usuarios aparecerán en una lista en el panel de Sendbird.
- Token de acceso: una vez que habilite la seguridad para su inicio de sesión, deberá generar un token de sesión para este usuario. Lea todo al respecto aquí.
Si la conexión se realiza correctamente, el valor de error será nulo y el objeto usuario contendrá toda la información sobre su usuario registrado.
2.5: Funciones útiles
El SDK de Sendbird proporciona todas las funciones útiles que necesita para su aplicación. Agregaremos dos de ellos aquí: isConnected() y getConnectedUser().
Estos dos validarán si hay un usuario conectado y devolverán la información del usuario conectado en cualquier momento.
2.6: manejadores de eventos
En una conversación de chat suceden múltiples eventos. Algunos de ellos son:
- Estamos invitados a conversaciones (canales grupales)
- Otros usuarios están invitados a los mismos canales de los que formamos parte.
- Recibimos mensajes en el canal.
- Uno o más miembros de un canal están escribiendo un mensaje.
- Un usuario abandona un canal.
Para cualquiera de estos eventos de chat, el SDK de Sendbird nos notificará para que podamos responder en consecuencia. La siguiente es una lista de las funciones disponibles:
Depende de usted aplicar su propia lógica a algunas o todas estas funciones.
En este tutorial, implementaremos solo uno de ellos: onMessageReceived.
Esta función se llama automáticamente cuando un miembro de cualquiera de nuestros canales grupales envía un mensaje. Los parámetros que recibimos son:
- Canal: El canal al que se envió el mensaje
- Mensaje: Los detalles del mensaje enviado al canal
Lo que tenemos que hacer es invocar la función callback con la información que queremos enviar a nuestra aplicación.
2.7: Crear canales grupales
La función createGroupChannel utilizará el SDK de Sendbird para crear un canal de grupo. Un canal es donde tiene lugar una conversación. Sendbird admite muchos tipos de canales diferentes; lea todo sobre ellos en los documentos.
Todos los parámetros disponibles se explican aquí. Consulte nuestros documentos para obtener más detalles sobre el SDK de Sendbird Chat para Javascript.
2.8: Obtener los canales de mi grupo
En nuestro servicio también necesitamos una función para recuperar los canales grupales que creamos y aquellos a los que estamos invitados.
Lea más aquí sobre cómo obtener canales grupales utilizando el SDK de Sendbird Chat.
2.9: Recibir mensajes de un canal
Las conversaciones ocurren dentro de un canal; es importante recibir esos mensajes y mostrárselos a nuestros usuarios cuando se selecciona un canal.
Sendbird proporciona varios filtros y opciones de clasificación para enumerar sus mensajes. Lea todo al respecto aquí.
2.10: Enviar un mensaje
La última función de nuestro servicio se utiliza para enviar mensajes a un canal. Una vez que enviamos un mensaje a un canal, todos los miembros pueden leerlo.
Sendbird tiene tres tipos de mensajes:
- Mensajes de usuario
- Mensajes de archivo
- Mensajes de administrador
Lea más sobre los tipos de mensajes en los documentos.
Un mensaje no es sólo texto; Sendbird proporciona varios atributos para el objeto de mensaje donde puede agregar información adicional (algunos de ellos son: DATOS, META ARRAY y TIPO PERSONALIZADO)
Con la ayuda de estos metadatos, puede implementar un sistema de comunicación complejo entre dos o más usuarios. ¡Puedes pensar más allá del simple chat basado en texto!
Lea todo sobre cómo enviar mensajes aquí.
¡Nuestro servicio está listo!
Ahora hemos creado la funcionalidad básica para administrar canales y mensajes. El siguiente paso es pasar a nuestro componente y crear una pantalla para mostrar la información a nuestros usuarios.
Paso 3: La plantilla
Angular utiliza componentes para mostrar toda la información en pantalla. Los componentes constan de una plantilla (escrita en un archivo HTML) y una clase (escrita en TypeScript). Comencemos con la plantilla.
3.1: Conéctate al chat
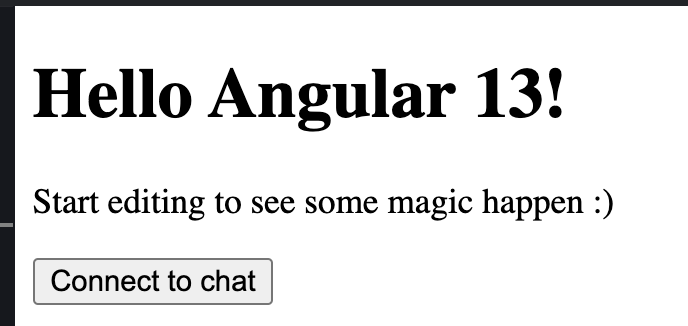
Agregue un botón que invocará la función connect() desde dentro de nuestro componente de clase. Toque o haga clic en este botón para conectarse al chat.
Tenga en cuenta que esta función connect() aún no se ha creado. Explicaremos en el paso 4.2 cómo codificar la función connect(); Por ahora, centrémonos en crear la plantilla.
Su plantilla ahora debería verse así:

Ejecute la aplicación para ver el botón en vivo.
3.2: Iniciar una conversación
Una vez realizada la conexión, puedes crear conversaciones (o canales). Agreguemos un botón más para crear nuestro primer canal grupal llamado “angular-tutorial”.
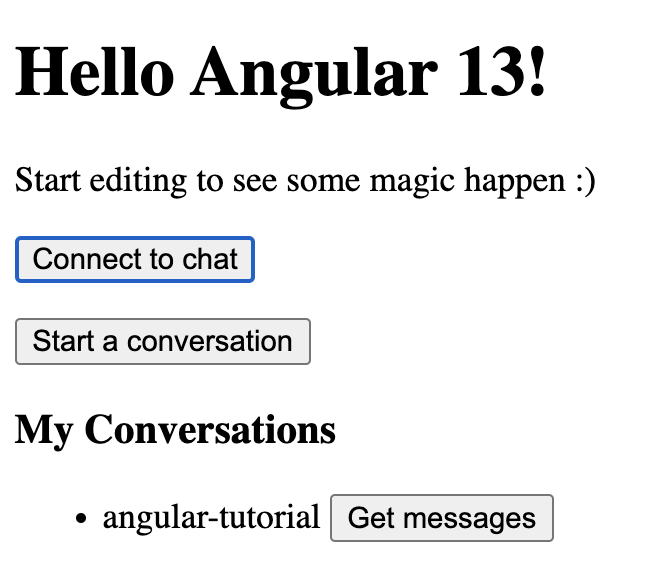
Así es como debería verse una vez que lo ejecutes.

Pronto codificaremos las funciones que reaccionan a estos nuevos botones. Primero agreguemos más código HTML que le permita mostrar sus canales (o conversaciones).
*ngFor es una directiva angular que se utiliza para recorrer la matriz conversations y mostrar cada una de las nombres de los canales.

Una vez creados los canales, así es como aparecerán en la plantilla. El botón Recibir mensajes mostrará los mensajes del canal.
Ahora comprendamos cómo crear canales grupales y mostrarlos en esta lista.
3.3: Listar mensajes enviados al canal
Los mensajes se encuentran dentro de un canal grupal (tutorial de Android para este ejemplo). Usaremos la directiva *ngFor nuevamente, pero esta vez recorreremos los mensajes. objeto.
3.4: Enviar un mensaje nuevo
El siguiente código muestra un cuadro de entrada para ingresar un texto. También agregamos un botón en el lateral para ejecutar la función de enviar el mensaje.
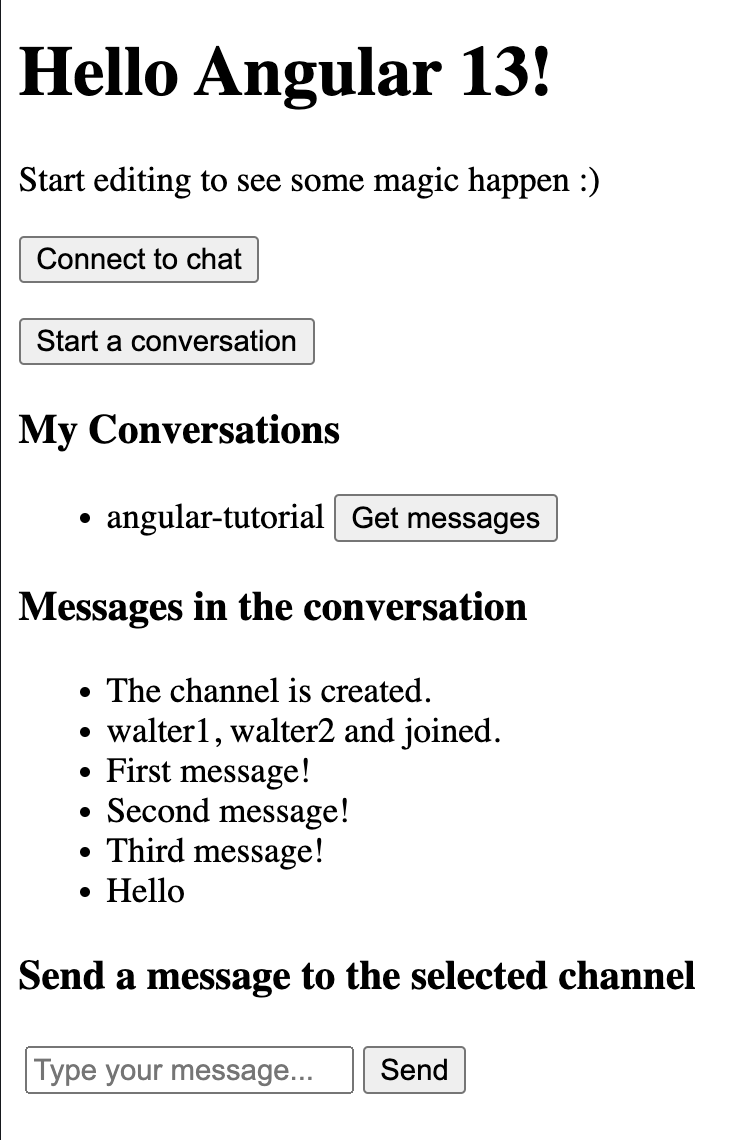
Así quedarán finalmente todos los componentes mostrados en pantalla:

Paso 4: Codificar el componente - Variables de clase
Una vez terminada la plantilla, necesitamos codificar la clase del componente usando TypeScript.
Comencemos con las variables de clase. Aquí hay una idea general con todas las variables que necesitará.
A continuación se muestra una explicación de cada variable. No dudes en pasar a la siguiente sección si no quieres leer las explicaciones.
connected = false;
conectado es un objeto booleano, que permite que todo el componente defina si el SDK está conectado o no.
startConversationResult: string;
Esta cadena mostrará cualquier error al intentar crear un canal de grupo.
conversations: Array<SendBird.GroupChannel> | null; listConversationsResult: string | null;
conversaciones contiene una lista de los canales de nuestro grupo.
listConversationsResult mostrará cualquier mensaje de error al intentar obtener la lista de canales del grupo.
selectedChannel: SendBird.GroupChannel | null;
canal seleccionado se completa cuando un usuario hace clic en un canal para ver sus mensajes.
messages: Array< SendBird.UserMessage | SendBird.FileMessage | SendBird.AdminMessage > | null;
mensajes es una serie de mensajes dentro del canal seleccionado.
textMessage: any;
Utilizamos textMessage para almacenar el texto que se enviará al canal.
4.1: Implementar OnInit
Agregar la interfaz Angular OnInit nos permite ejecutar código cuando se inicializa el componente.
Lo usaremos para llamar a nuestro servicio e inicializar el SDK de Sendbird.
4.2: Conéctese a Sendbird
Una vez inicializado el SDK, podemos conectar un usuario. Se envía el valor de userId (junto con una sesión opcional o un token de acceso). Si desea obtener más información sobre usuarios y conexiones, consulte nuestros documentos.
El ID de usuario seleccionado para esta demostración es sendbird. Puedes usar cualquier ID que quieras.
Estamos enviando un valor nulo como token de sesión/acceso, ya que no se aplica ninguna seguridad para esta demostración.
El tercer parámetro es nuestra devolución de llamada, que nos informa sobre un error o un inicio de sesión exitoso.
Una vez conectado, llamamos a 2 funciones: registerEventHandlers() y getMyConversations()
Finalmente, configuramos la variable booleana conectada en verdadero para que todo el componente conozca el último estado.
4.3: Registrar controladores de eventos
El SDK de Sendbird informará a nuestra aplicación sobre los diferentes eventos que suceden mientras estamos conectados al websocket.
Los controladores de eventos también reciben una notificación si se realiza alguna actividad desde la API de la plataforma.
Cada vez que el SDK recibe un evento, nos lo pasará. El único evento que analizamos en esta demostración es onMessageReceived porque agregamos el mensaje a la lista de mensajes que ya están en pantalla.
Agregamos a la lista un nuevo mensaje que llega solo si se cumplen todas las condiciones siguientes:
- Si hay un canal seleccionado
- Si el evento es el correcto (comprobamos la cadena ‘onMessageReceived’)
- Si la URL del canal seleccionado (que es el ID único de un canal) es la misma que la URL del canal del evento recibido
4.4: Iniciar una conversación
Esta función creará un nuevo canal grupal para enviar y recibir mensajes entre dos o más usuarios.
Para este ejemplo, nombraremos el canal android-tutorial.
El SDK de Sendbird definirá la URL de un canal automáticamente (esta es la ID única para cada canal).
Está bien crear muchos canales con el mismo nombre, ya que no es una identificación única.
Para este ejemplo, invitamos a un ID de usuario llamado myTestUserId. Podemos invitar a varios usuarios al canal cuando lo creamos. También podemos agregar miembros más tarde.
Si tenemos un error al crear un canal, la variable startConversationResult mostrará el error en pantalla.
4.5: Obtener una lista de canales
Una vez que creamos canales grupales, necesitamos obtener una lista de los canales grupales.
Un canal de grupo contiene varias propiedades. Puedes verlos con todo detalle aquí.
Si ocurre algún error, lo mostraremos en pantalla usando el objeto listConversationsResult. Si la solicitud es correcta, almacenamos la información en el objeto conversaciones.
4.6: Listar mensajes en un canal
Una vez seleccionado un canal, puede obtener una lista de todos sus mensajes.
Para ver las propiedades de un mensaje, consulte nuestra documentación.
La matriz mensajes contendrá la lista de mensajes en el canal seleccionado.
En pantalla mostramos la propiedad mensaje, pero tienes otras con las que trabajar:
- Hora en que se creó el mensaje
- Remitente del mensaje
- Metadatos (DATOS, META ARRAY ORDENADO y TIPO PERSONALIZADO)
- Usuarios mencionados
- Abrir metadatos gráficos si se escribió alguna URL como parte del texto.
- ID de mensaje principal
- ¡y muchos más!
4.7: Enviar un mensaje
Ahora sabemos cómo recibir mensajes. Necesitamos aprender a enviar mensajes nuevos al canal para que otros miembros los vean.
El envío de este mensaje activará un evento para los demás miembros conectados del canal.
Podrán ver el nuevo mensaje que se agrega a la lista, gracias al controlador de eventos.
Conclusión
¡Y listo! Ahora sabes cómo crear una aplicación de chat Angular para enviar y recibir mensajes. Discutimos cómo crear el servicio Angular, desarrollar la plantilla y codificar los componentes. El código completo de este tutorial se puede encontrar en Stackblitz. Como siempre, si necesita ayuda, publíquela en la Comunidad Sendbird o contáctenos directamente. ¡Siempre estaremos encantados de ayudar!
¡Ahora simplemente agregue su ID de aplicación Sendbird y comience a construir!
¡Feliz creación de chat! ✌️






