Tutorial de aplicación de chat React Native: Construye una aplicación de chat usando React Native Hooks y Firebase
Construye una aplicación de chat con React Native Hooks
Este tutorial de la aplicación de chat React Native le mostrará cómo crear una aplicación de mensajería utilizando React Native Hooks y Firebase. Primero, prepararemos el escenario para este tutorial entendiendo por qué deberías usar React Native en primer lugar. Luego, explicaremos las funciones de React Native Hooks antes de profundizar en los detalles de implementación de cómo crear una aplicación de chat con React Native y Firebase.
Al final de este tutorial, habrá creado su propia aplicación de chat React Native que le permitirá enviar y recibir mensajes.
Prerrequisitos para construir una aplicación de chat React Native
Para aprovechar al máximo este tutorial, necesitará:
Comprensión básica de React Native
Con esto en mente, ¡comencemos! 💻
¿Por qué utilizar React Native?
La mayoría de las aplicaciones actuales se crean de forma nativa, pero también hay aplicaciones híbridas desarrolladas utilizando WebView. Sin embargo, las propiedades y características de WebViews introducen límites a las aplicaciones en comparación con sus contrapartes nativas. Las aplicaciones que utilizan WebViews también son relativamente más lentas que las aplicaciones nativas. React Native le permite cerrar esta brecha proporcionando a las aplicaciones acceso a funciones y propiedades nativas.
React Native hace esto separando el código JavaScript y el código nativo en diferentes subprocesos. También permite la comunicación entre los dos, lo que aumenta el rendimiento general de la aplicación. Además, dado que React Native utiliza JavaScript, los desarrolladores que no estén familiarizados con las aplicaciones nativas pueden utilizar su conocimiento y experiencia existentes para reducir el tiempo de codificación.
¿Quién utiliza React Native?
Debido a sus ventajas de reutilización del código, confiabilidad, solidez y la existencia de una comunidad útil, muchas empresas, desde compañías establecidas de Fortune 500 hasta nuevas empresas de alto crecimiento, desarrollan aplicaciones con React Native. Algunas organizaciones reconocidas que utilizan React Native incluyen Instagram, Shopify, Tableau, Tesla, UberEats y Skype.
Ahora que hemos entendido los conceptos básicos, pasemos a las funciones de React Native Hooks.
¿Qué son las funciones de React Native Hooks?
Los React Native Hooks son funciones que le permiten "conectarse" a los estados de React y las características del ciclo de vida de los componentes de la función. Los ganchos no funcionan dentro de las clases; te permiten usar React sin clases. React proporciona algunos ganchos integrados, como useState.
No recomendamos reescribir los componentes existentes de la noche a la mañana, pero puedes comenzar a usar Hooks en los nuevos si lo deseas. También puedes crear tus propios Hooks para reutilizar el comportamiento con estado entre diferentes componentes. Para obtener más información sobre Hooks, consulte el sitio de React.
Veamos primero los ganchos integrados.
Ahora, comprendamos cómo trabajar con Sendbird y React Native Hooks para su aplicación de chat. Después de instalar React Native, estos son los 8 pasos que debes seguir:
Paso 1. Descarga el ejemplo de Sendbird
Una vez que tenga instalada la CLI de React Native, puede descargar el código de muestra. Primero, clona el repositorio:
Luego, abra la siguiente carpeta usando su IDE favorito:
Como siguiente paso, instalemos todas las dependencias. Ejecute el siguiente comando (lleva algún tiempo descargar todos los paquetes):
Puede ejecutar esto para Android o iOS. Abra el archivo package.json y verifique los scripts que tenemos para su uso:
Para ejecutar Android, simplemente escriba:
Solución de problemas de Android
Si tienes problemas para ejecutar la versión de Android, puedes probar lo siguiente:
Si lo ejecuta en un dispositivo real, verifique si todo está instalado, especialmente Android Studio.
Compruebe si su dispositivo es visible para dispositivos adb; En ocasiones, puede que no funcione o tenga retrasos. En este caso, llame a adb kill-server y luego a adb start-server.
Es posible que desee compilar el proyecto utilizando reaccionar-nativo ejecutar-android. Si falla, es posible que tengas que ejecutarlo con Android Studio.
Asegúrese de que su ANDROID_HOME esté en la ruta. Algo como:
Solución de problemas de iOS
Para iOS, es posible que necesites instalar Pods una vez:
Esto instalará todas las bibliotecas para ejecutar la versión de iOS.
Si tienes problemas para ejecutar la versión de iOS, puedes probar lo siguiente:
Complete una actualización del pod y luego instálelo desde dentro de la carpeta ios/.
Elimine la carpeta ios/build.
Es mejor no cambiar ninguna fase, regla o configuración de compilación en XCode, ya que esto puede causar más problemas.
Es mejor no actualizar los paquetes enumerados en el archivo package.json o los que están dentro de ios/Pods. Esto se debe a que estas son las versiones utilizadas en nuestras pruebas.
Solución de problemas para ambas plataformas
Asegúrate de no estar ejecutando ninguna VPN. A veces, esto crea problemas.
Si tiene una ventana de terminal React Native ejecutándose, intente cerrarla y ejecutar el comando anterior nuevamente.
Puede ejecutar Yarn Clean desde el directorio raíz. Esto limpiará construcciones antiguas.
Puedes eliminar el archivo yarn.lock e intentar ejecutar Yarn install nuevamente, pero no lo recomendamos debido a problemas de compatibilidad.
Nota: Recomendamos consultar la lista de requisitos previos antes de ejecutar este ejemplo.
Paso 2. Depuración de tu aplicación de chat React Native
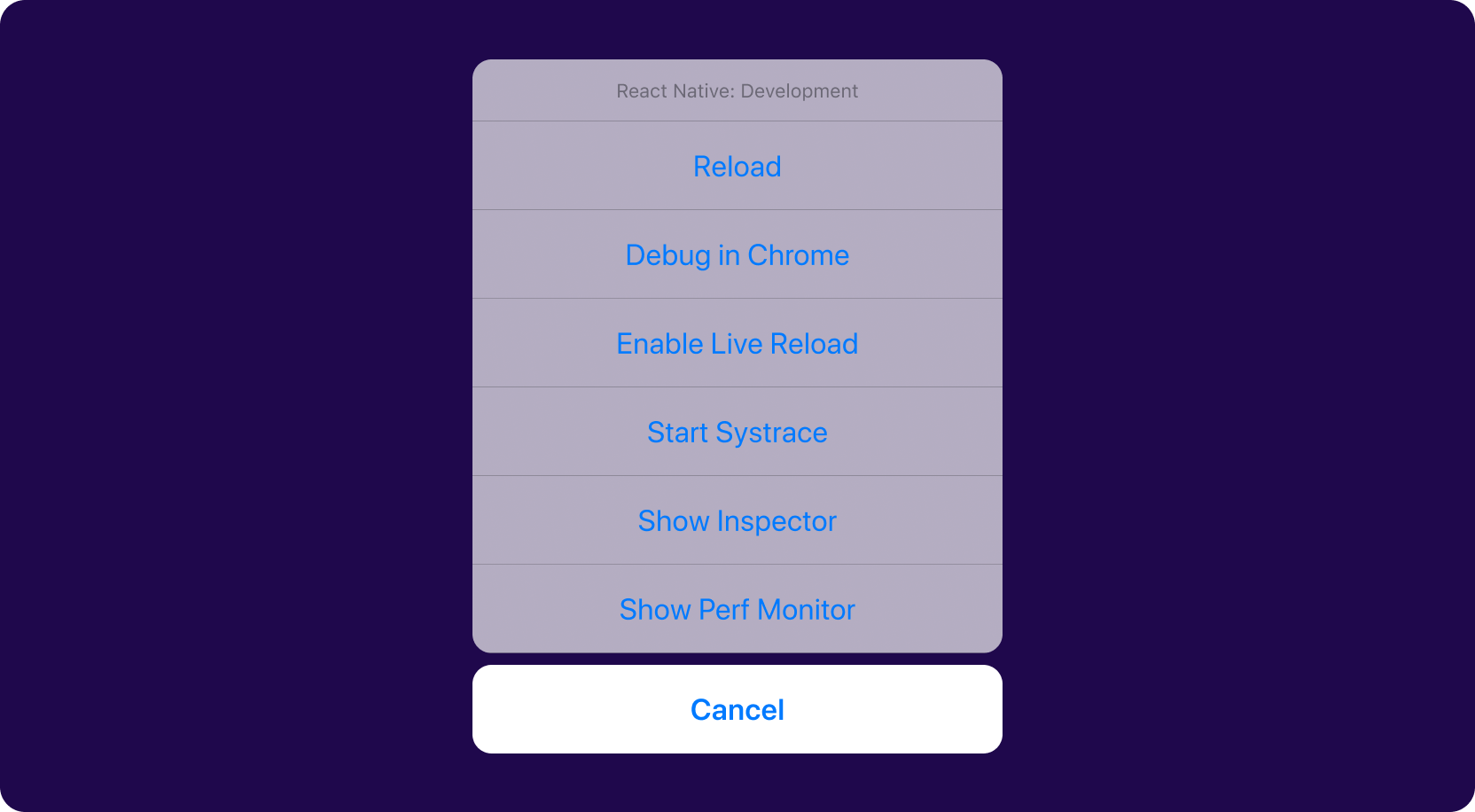
Desde su simulador de iOS, puede depurar la aplicación y ver los resultados de la consola en Chrome. Presione Comando + D para ver una pantalla como la siguiente:

Cuando haces clic en Depurar en Chrome, se abrirá una ventana de Chrome. Utilice las herramientas de desarrollo de Chrome para monitorear los resultados escritos por console.log().
Paso 3. Entendiendo la estructura de carpetas
La siguiente es una descripción de los archivos y carpetas más importantes para esta aplicación de ejemplo.
paquete.json
Este archivo contiene todos los paquetes que utilizará este proyecto. Debido a problemas de compatibilidad, recomendamos no cambiar la versión de estos paquetes.
El archivo también contiene los scripts que puede ejecutar:
módulos_nodo
Esta carpeta contiene todas las bibliotecas descargadas que utilizará este proyecto. Esta carpeta se crea cada vez que ejecuta Yarn Install.
androide
Esta carpeta contiene todos los archivos de un proyecto de Android. Puede utilizar Visual Studio para abrir y ejecutar el proyecto.
ios
Esta carpeta contiene todos los archivos del proyecto iOS. Puedes abrirlo con Xcode.
src
Esta carpeta contiene todos los archivos Javascript de nuestra aplicación de demostración.
index.js
Este es el primer archivo ejecutado por React Native.
Definimos qué función procesará la información cuando recibamos un mensaje push para dispositivos Android. En este ejemplo, la función setBackgroundMessageHandler hará el trabajo. Está dentro del archivo ./src/libs/notifications.ts.
aplicación.tsx
Este archivo se llama desde el archivo index.js. Muestra la primera pantalla que vemos cuando los usuarios ejecutan nuestra aplicación.
Verás dónde está definido el ID de tu aplicación Sendbird (puedes obtenerlo desde tu Panel de Sendbird):
Ahora estamos listos para inicializar el SDK de Sendbird en el formato . En este punto, no estamos conectados.
Notificaciones con Firebase para tu aplicación de chat React Native
Usaremos nuestro primer Hook para pedir permiso para recibir notificaciones.
Si ya tenemos un token de Firebase, usamos la función Sendbird registerAPNSPushtokenForCurrentUser para registrarlo para un dispositivo iOS y registerFCMPushTokenForCurrentUser para un Android< un dispositivo i=8>.
Para obtener información detallada, le recomendamos que vea este tutorial sobre cómo implementar notificaciones automáticas en una aplicación React Native usando Sendbird Chat.
El siguiente paso es definir nuestro Stack Navigator. Un Stack Navigator proporciona una forma para que su aplicación realice la transición entre pantallas. Cada nueva pantalla se puede colocar encima de una pila.
De forma predeterminada, el navegador de pila ofrece una apariencia familiar de iOS y Android. Las nuevas pantallas se deslizan desde la derecha en iOS y la animación predeterminada del sistema operativo se usa en Android. Puede personalizar las animaciones para que se ajusten a sus necesidades.
Paso 4. Construyendo el componente de inicio de sesión para tu aplicación de chat React Native

Stack Navigator conectará primero la pantalla. Este archivo está en ./src/screens/ConnectScreen.tsx.
Aquí se aplican muchos ganchos y el actor principal es el usuario actual. Debido a que depende del usuario previamente registrado, mostraremos una pantalla de conexión o la lista de canales de chat.
Este ejemplo utiliza AsyncStorage para leer (y guardar) el valor de un usuario previamente registrado. Si hay un valor, lo leemos y definimos al usuario como inicializado.
Construimos la pantalla en consecuencia. Si tenemos un usuario registrado, mostramos la pantalla GroupChannelList. En caso contrario, mostramos la pantalla Conectar.
Una vez que la pantalla Conectar responde, se ejecuta la función de conexión. Ejecutamos el registro del token para iOS y/o Android para recibir notificaciones push.
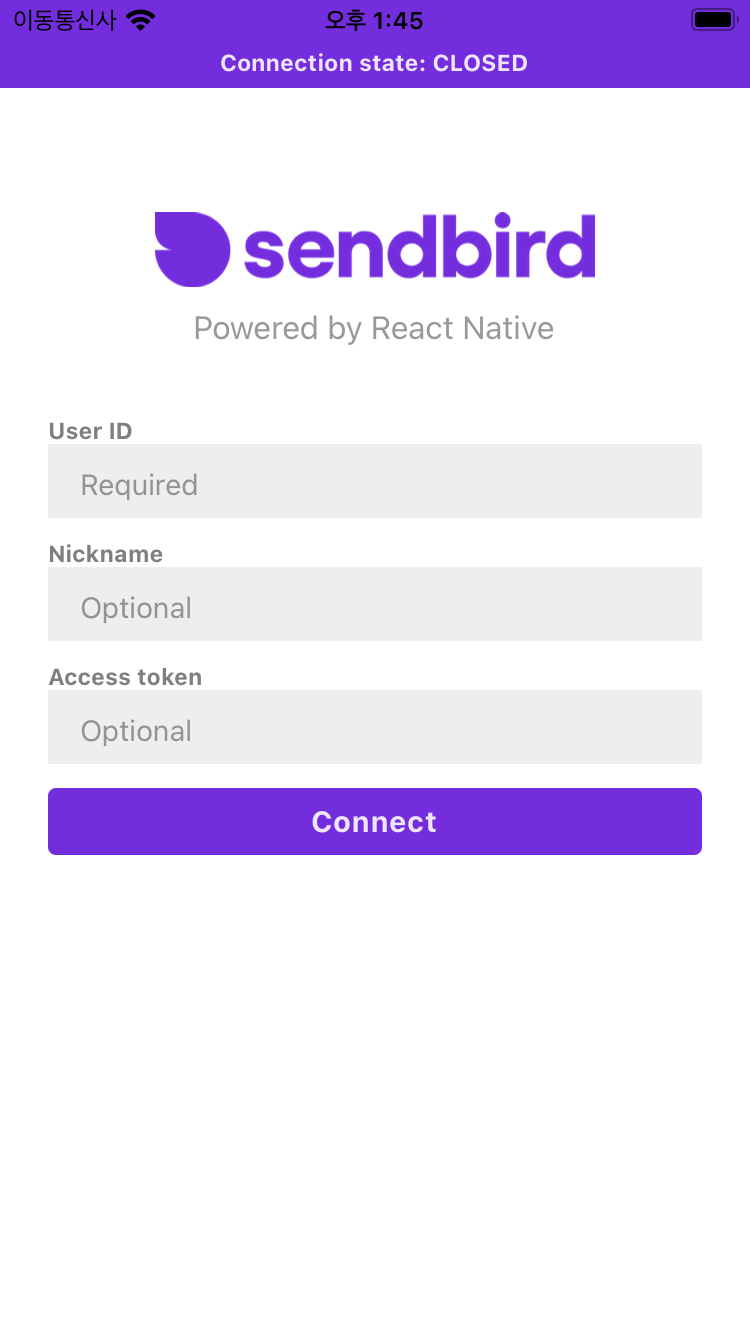
La pantalla Conectar pintará la pantalla que vemos arriba y esperará a que el usuario haga clic en el botón Conectar.
Cuando se hace clic, el botón llama a la función de conexión para conectarse.
Conexión a Sendbird
Como puede ver, la llamada a la función sendbird.connect(…) conecta el dispositivo con los servidores Sendbird a través de websockets. Si ve algún error aquí, es porque la ID de usuario seleccionada no es válida, la ID de su aplicación Sendbird es incorrecta, la función no está definida o porque no está conectado a Internet.
Le sugerimos que verifique si hay algún código de error e informe a sus usuarios.
Primer plano y fondo
Debes comprobar si tu aplicación pasa a segundo plano. Si esto sucede, entonces deberías invocar setBackgroundState. Aparecerás como desconectado para el resto de usuarios. Llame a setForegroundState una vez que la aplicación regrese al frente. Esto hará que los websockets se conecten y el usuario registrado vuelva a aparecer en línea.
Después de una conexión exitosa, almacenamos este usuario (del método de conexión) en RootContext. Una vez configurado el usuario, aparece la pantalla GroupChannelList.
Paso 5. Construyendo el componente de Lista de Canales

Sendbird funciona con canales abiertos públicos y canales grupales. No necesitas una invitación; Los usuarios pueden ingresar un mensaje para los canales abiertos. Los canales grupales son todo lo contrario. Necesitas una invitación para unirte al canal y enviar mensajes.
Para obtener más información sobre los tipos de canales, consulta los documentos o este tutorial<. ai=4>.
Ahora, abra el archivo ./src/components/ConnectionStateView.tsx y vea todas las partes esenciales que deberían estar allí.
Agregue un controlador de conexión para recibir eventos de desconexiones de Websocket.
Los clientes deben saber cuándo el SDK no está conectado porque su aplicación debe detener todas las solicitudes hasta que se establezca una conexión. De lo contrario, sus usuarios pensarán que su aplicación no funciona.
Abra el archivo ./src/screens/GroupChannelListScreen.tsx y vea todas las partes esenciales que deberían estar allí.
Agregue un controlador de colección de canales grupales para recibir actualizaciones de Sendbird sobre eventos de canales grupales. Podrás reaccionar a las modificaciones del canal.
Además, recuerda desechar tu colección al destruir cada vista.
Lea más sobre los controladores de canales y conexiones en los documentos.
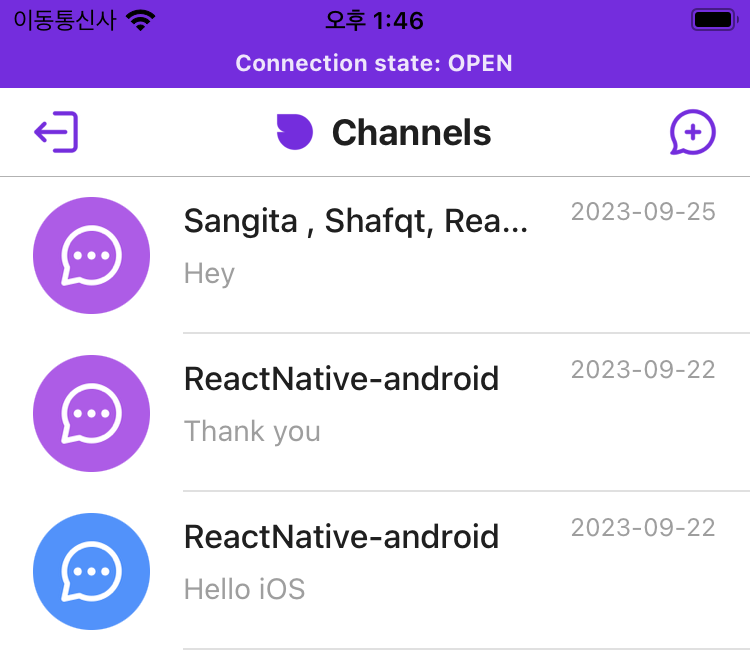
Listando tus canales
Al enumerar canales, la cantidad máxima de registros que puede recibir del servidor es 100. Si necesita más, debe usar loadMore() para llamar al servidor nuevamente:
Una vez que el usuario selecciona un canal, nuestra aplicación navegará a GroupChannelScreen, pasando la URL del canal seleccionado.
Esto nos lleva a la pantalla de mensajes.
Paso 6. Construyendo los componentes de mensaje
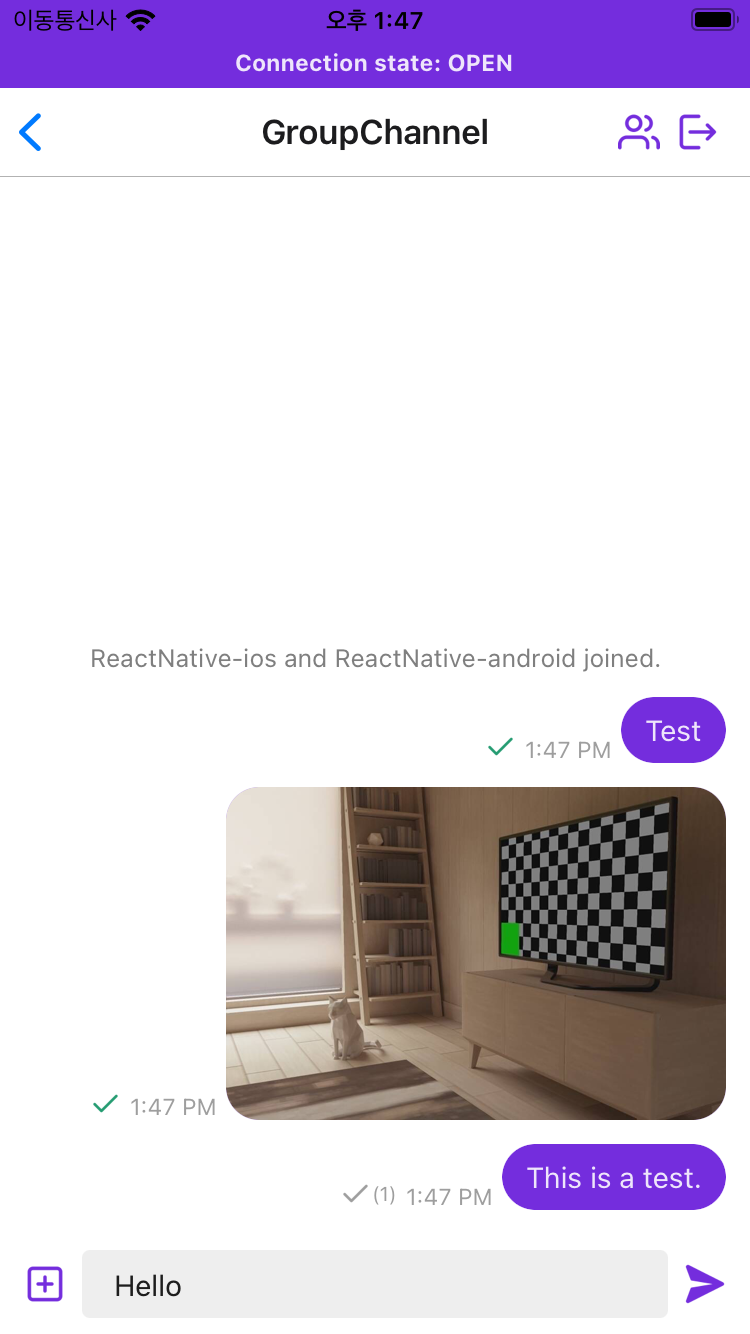
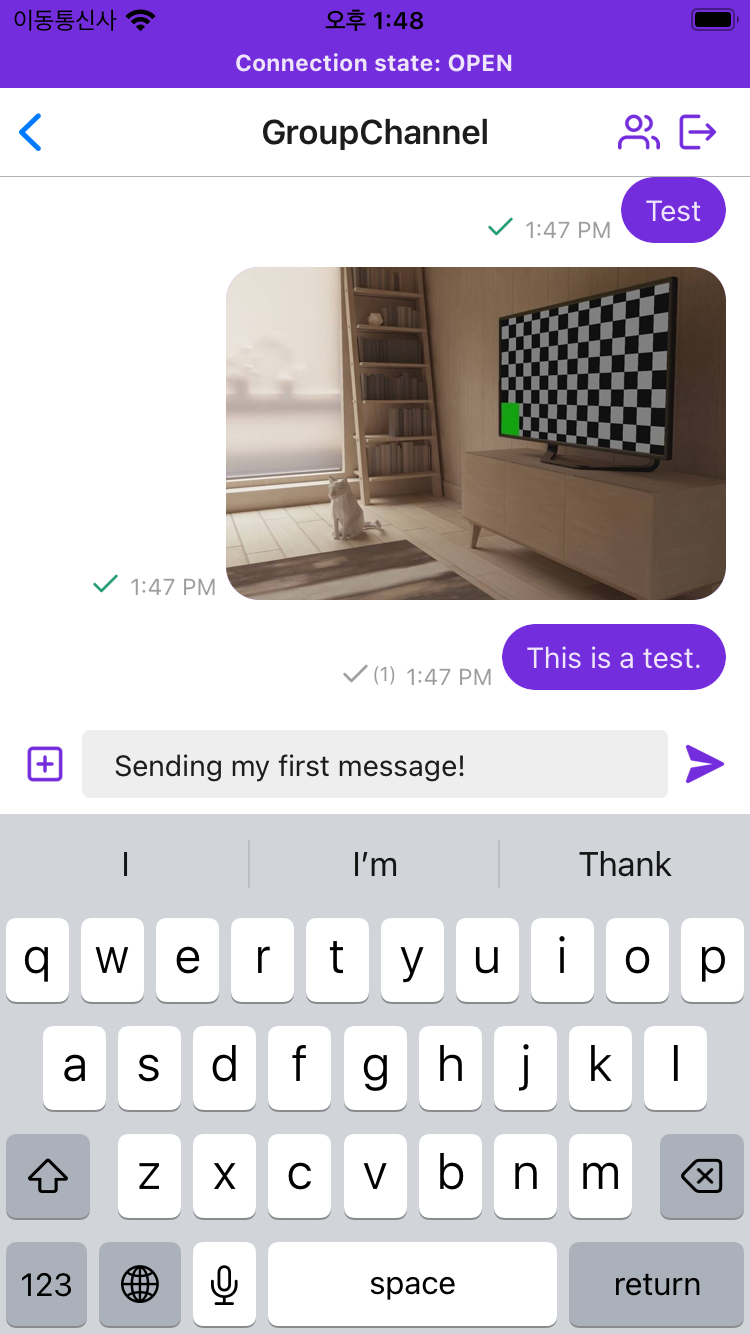
Después de seleccionar un canal, la aplicación le mostrará una lista de mensajes solo para este canal:

El código para esta pantalla está en ./src/screens/GroupChannelScreen.tsx.
Naturalmente, la lista de mensajes es la parte más importante de esta pantalla. Pero echemos un vistazo a otras partes que deben incluirse:
Un controlador de recopilación de mensajes para recibir cualquier cambio relacionado con los canales (incluidos mensajes agregados, eliminados, etc.), a través de Websockets
Deberá deshacerse de la colección cuando esta vista ya no esté activa para los usuarios.
En esta aplicación de ejemplo, tomaremos medidas para los siguientes eventos:
onMessagesAdded: se recibe un nuevo mensaje a través de Websocket. Agregue este nuevo mensaje a la lista de mensajes solo si la URL del canal informada desde el evento es el mismo canal que está activo en esta vista.
onMessagesUpdated: se ha actualizado un mensaje. Si este mensaje informado pertenece a este canal activo, debes actualizar su contenido desde la lista.
onMessagesDeleted: se ha eliminado un mensaje. Si este mensaje informado pertenece a este canal activo, debes eliminarlo de la lista.
También puedes recibir eventos sobre este usuario y el canal. Por ejemplo:
onChannelUpdated: la información del canal que se incluye en la vista de chat actual del usuario se actualiza como un evento en tiempo real).
onChannelDeleted: Otra comprobación crítica es la existencia del canal que contiene los mensajes que estás mostrando. Si este canal falta por algún motivo, también debes regresar a la pantalla principal con la lista de canales restantes.
Marcar canal como leído
Cuando ingresas a ver los mensajes en un canal, debes marcar todos los mensajes como leídos.
Listando tus mensajes
Le pediremos a Sendbird la lista de mensajes en este canal activo. Para hacer esto, usamos createMessageCollection:
Para ver más información, consulte los documentos. También puedes consultar este tutorial sobre objetos de mensajería.
Para este ejemplo, enumeramos los últimos 50 mensajes. Si hay más mensajes disponibles para mostrar, debe llamar a loadPrevious() para obtener más datos.
Recibir mensajes según la marca de tiempo
También puede solicitar una lista de mensajes según una marca de tiempo específica. Utilice algo como newDate().getTime() y defina cuántos mensajes anteriores desea mostrar.
Esta técnica le ayudará a cargar mensajes anteriores si el usuario se desplaza hacia arriba para obtener un historial largo de mensajes. Solo necesita seguir enviando la marca de tiempo del mensaje y solicitar que se muestren los registros anteriores hasta llegar al primer mensaje enviado al canal.
Para encontrar más información, consulta nuestros documentos.
Paso 7. Enviar y recibir mensajes

Con Sendbird, puedes enviar un mensaje de texto o de archivo.
Tenga en cuenta que un mensaje para Sendbird no es sólo un texto o un archivo; Tenemos otros atributos para enviar información confidencial a su servidor o a los demás usuarios conectados.
Tipo personalizado
Este atributo es parte del objeto de mensaje y especifica un tipo de mensaje personalizado para la agrupación de mensajes. La longitud está limitada a 128 caracteres.
El Análisis avanzado de Sendbird también utiliza tipos personalizados para segmentar métricas. Permiten la subclasificación de vistas de datos.
Datos
Los datos son otro atributo que puede utilizar para su lógica interna. Especifica información adicional del mensaje, como el tamaño de fuente personalizado, el tipo de fuente o cualquier dato que desee manejar con una cadena con formato JSON.
Consulte esta lista de atributos para un mensaje. Para obtener más información sobre cómo enviar un mensaje a través del SDK y Javascript, consulte los documentos.
A continuación se muestra el código para enviar un mensaje.
Mensajes de archivo
Con Sendbird, también puedes enviar mensajes de archivos. En esta aplicación, permitimos a los usuarios seleccionar el archivo desde el dispositivo y luego enviarlo.
¡Recuerda solicitar permiso!
Cuando trabaje con Android e iOS, debe solicitar permiso a los usuarios antes de utilizar un selector de imágenes.
Importante: en React Native, Sendbird requiere un objeto Javascript como archivo para cargar. Es posible que recibas errores o que la carga falle si intentas enviar otro formato. A veces, los selectores de archivos personalizados que se utilizan en los repositorios públicos no entregan el tipo de objeto adecuado.
Para obtener más información, consulte este archivo de GitHub.
Recuerde que al enviar mensajes de archivos, no puede enviar texto junto con ellos. Sin embargo, puede utilizar otros atributos de objeto de mensaje para enviar un texto y mostrarlo en la lista de chat. Consulte la lista de atributos disponibles para un mensaje de archivo:
Más información en los documentos.
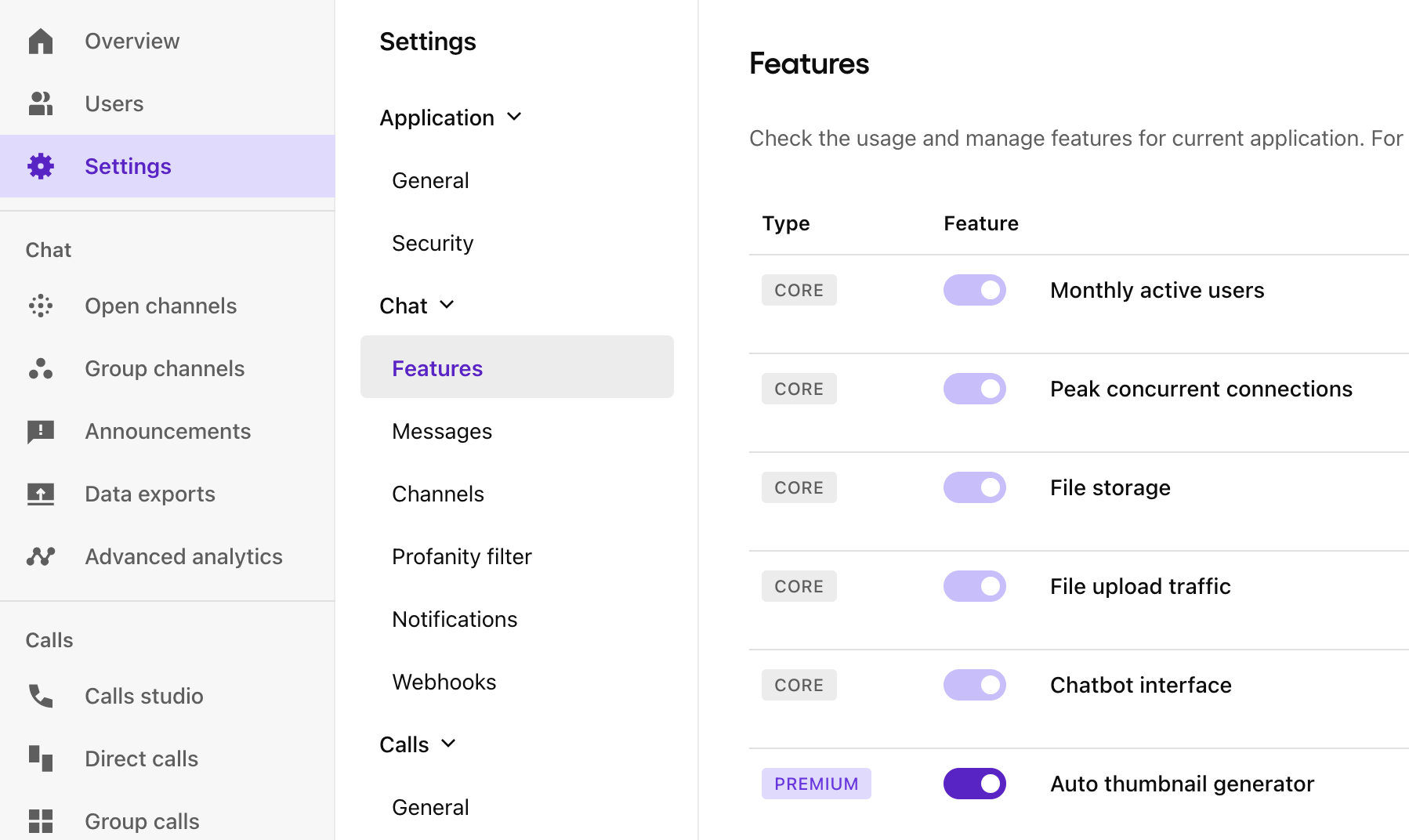
Miniaturas para archivos de imagen
Al cargar archivos de imágenes, puede pedirle a Sendbird que genere una miniatura automáticamente. Habilite esto desde su panel:

Mensajes de voz
Puede enviar mensajes de voz con mensajes de archivo. Su aplicación frontend debe implementar una función de grabación de voz y guardar el resultado como un archivo. Luego, simplemente cargue ese archivo, junto con cualquiera de los atributos personalizados que proporcionamos para el objeto de mensaje, lo que indica que se trata de un archivo de mensaje de voz. Al dibujar este mensaje en el canal, analiza la información y muéstrala adecuadamente.

Responder a mensajes
Sendbird admite subprocesos de mensajes para que puedas responder a los mensajes.
Para hacer esto, debe indicar el ID del mensaje principal al enviar una respuesta.
Puedes responder con un mensaje de texto:
O con un mensaje de archivo:
Para obtener más información sobre los mensajes, consulta los documentos y este tutorial<. ai=4>.
Paso 8. Otras características de Sendbird
Sendbird ofrece una variedad de funciones para su experiencia de chat.
Indicadores de escritura
En este ejemplo, puedes ver el uso de startTyping() y endTyping() para enviar eventos a todos los miembros del canal.
Este evento activa la función onTypingStatusUpdated desde el controlador de canal.
El resto es mostrar una etiqueta que diga que el usuario XXX está escribiendo un mensaje.
Moderación
Sendbird proporciona potentes herramientas para la moderación. Puede utilizar el Panel de Sendbird para moderar mensajes y usuarios. También puedes registrar o cancelar el registro de los miembros del canal como <. a i=7>Operadores para que puedan congelar canales, bloquear, o silenciar usuarios.
Para revisar todas las funciones que ofrece Sendbird, consulte los documentos y un tutorial sobre Mejores prácticas de moderación.
¿Listo para construir una aplicación de chat React Native con Hooks?
¡Así que eso es todo! Este tutorial le dio una idea de cómo crear una aplicación de chat React Native con el Sendbird JavaScript SDK. Hablamos sobre la estructura de carpetas de su aplicación de chat React Native, los componentes de inicio de sesión, lista de canales y mensajes, y las funciones avanzadas de Sendbird. Para obtener más información sobre React Native, consulte la documentación oficial.
Si tiene alguna pregunta sobre este tutorial o sobre el uso de Sendbird en general, envíenos una nota a nuestra página comunitaria aquí. Recuerde que hay muchas más funciones disponibles en el SDK de JavaScript, así que asegúrese de consultar los documentos para crear una aplicación de mensajería aún más avanzada. Si necesita ayuda, contáctenos. Nuestros expertos estarán encantados de ayudarle en su recorrido por la aplicación de chat React Native.
¡Feliz creación de la aplicación de chat React Native! 💬






