Tutorial de chat React: Cómo construir una interfaz de usuario para una aplicación de chat
Comenzando: Construyendo una interfaz de usuario de aplicación de chat React
Con un número cada vez mayor de personas que dependen del chat en la aplicación para realizar transacciones comerciales, tener una aplicación de chat se está volviendo esencial para muchas empresas. Si desea crear una interfaz de usuario de aplicación de chat intuitiva y optimizada utilizando React, el UIKit para React de Sendbird es una solución comprobada. El UIKit es un conjunto de componentes de interfaz de usuario ricos, modularizados y prediseñados que puedes usar para crear una experiencia de mensajería moderna en tu aplicación. Este kit de interfaz de usuario de chat le permite crear rápidamente una interfaz de usuario de aplicación de chat potente y personalizable sin tener que reinventar la rueda.
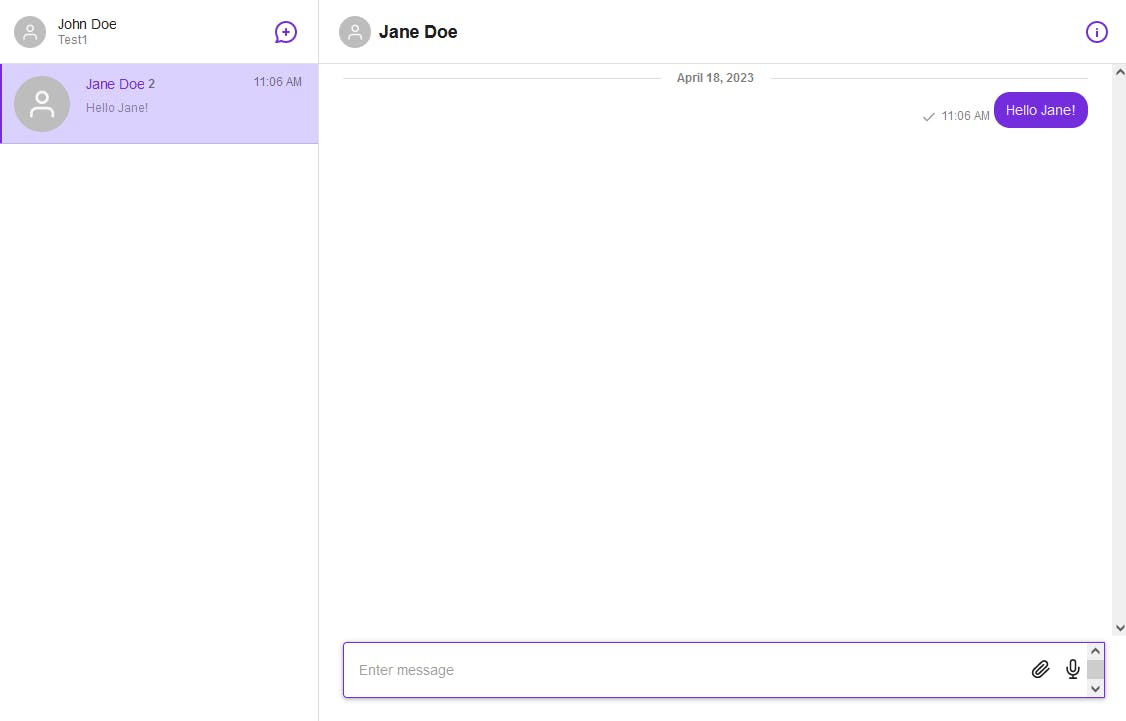
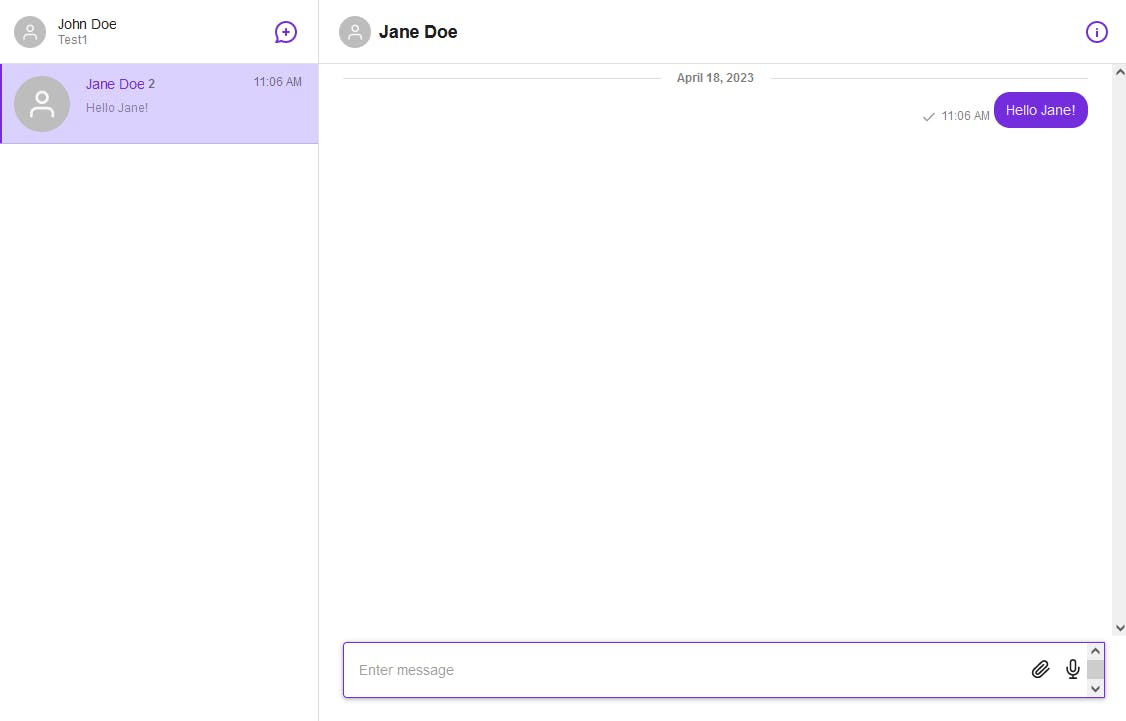
Al final de este tutorial, habrá creado una interfaz de usuario de aplicación de chat como la siguiente:

Utilizando React Sendbird UIKit, puedes crear una interfaz de usuario de aplicación de chat funcional y hermosa en solo unos minutos en 3 sencillos pasos:< /span>
Configurar una nueva aplicación React con TypeScript
Agregue la interfaz de usuario del chat de React a su aplicación
¡Eso es todo lo que se necesita para crear una interfaz de usuario de mensajería fácil de usar! Después de haber recorrido la creación de la interfaz de usuario básica de nuestra aplicación de chat, también cubriremos la personalización de la aplicación de chat.
Una nota sobre la construcción de una interfaz de usuario de aplicación de chat con componentes de UI modularizados
Hoy en día, la gente espera interfaces de usuario fluidas y atractivas. Para crear una interfaz de usuario personalizada, los componentes de interfaz de usuario modularizados son esenciales. ¿Qué es un componente de interfaz de usuario? Un componente de la interfaz de usuario es una parte pequeña, estandarizada e intercambiable (o módulo) de la interfaz de usuario de su aplicación. Los componentes de la interfaz de usuario son similares a los bloques de Lego, que se pueden ensamblar de casi cualquier forma que desees para crear la interfaz de usuario elegida.
Con los componentes de interfaz de usuario de chat prediseñados de Sendbird, puedes crear una increíble interfaz de usuario de aplicación de chat en minutos. Puede hacer esto con Sendbird UIKit versión 3, que es más personalizable que la versión monolítica anterior.
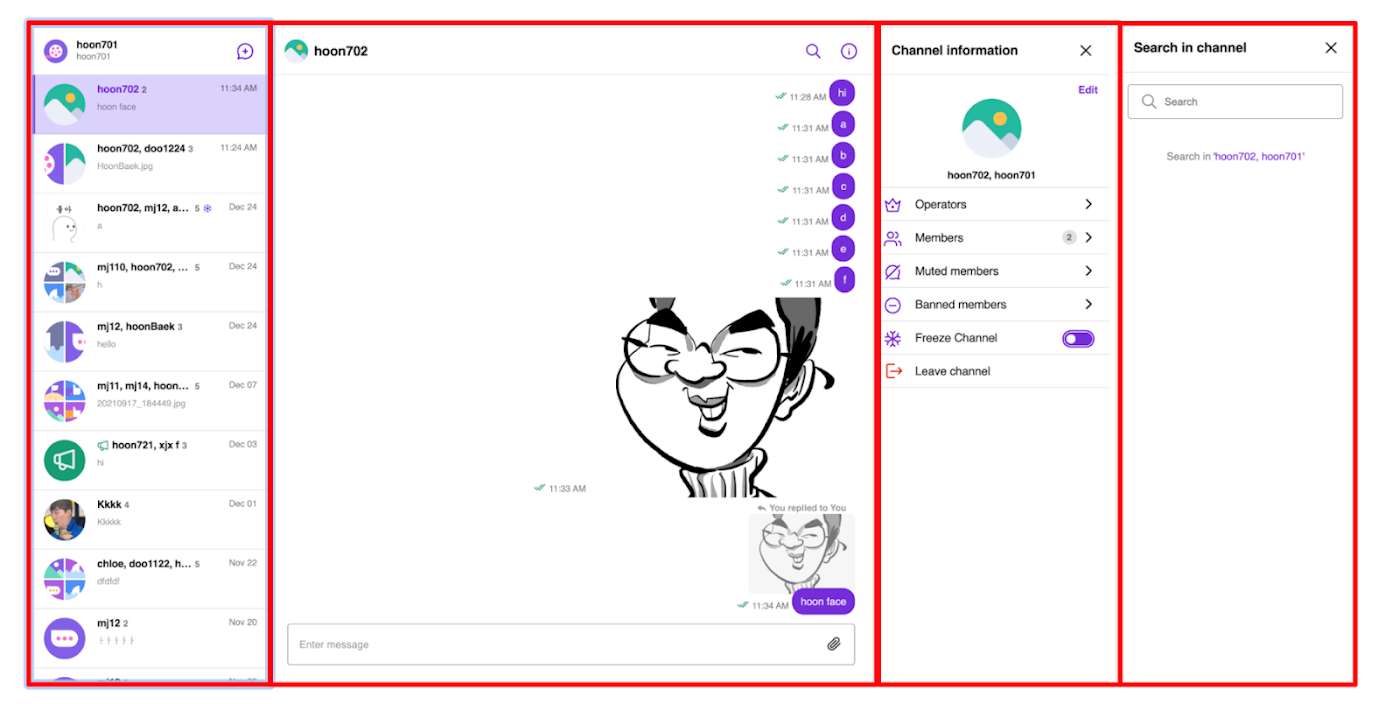
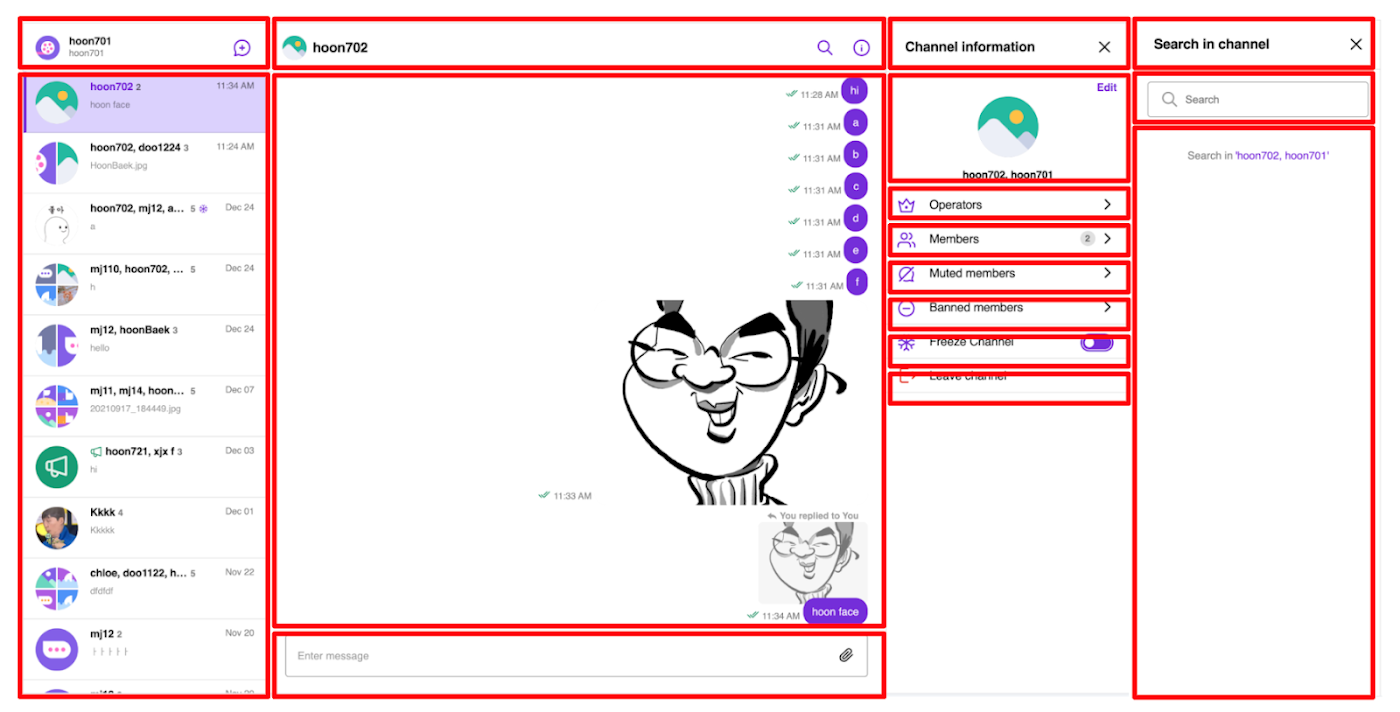
A continuación se muestra una ilustración del cambio de la arquitectura monolítica de la versión 2 a la arquitectura de interfaz de usuario de chat modular de la versión 3:


Dado que la interfaz de usuario de la aplicación de chat está dividida en módulos más pequeños, como la lista de canales, el encabezado, la barra de búsqueda y las secciones de información de canales individuales, la arquitectura de la interfaz de usuario de chat modularizada (Figura 2) permite una personalización y flexibilidad mucho mayores.
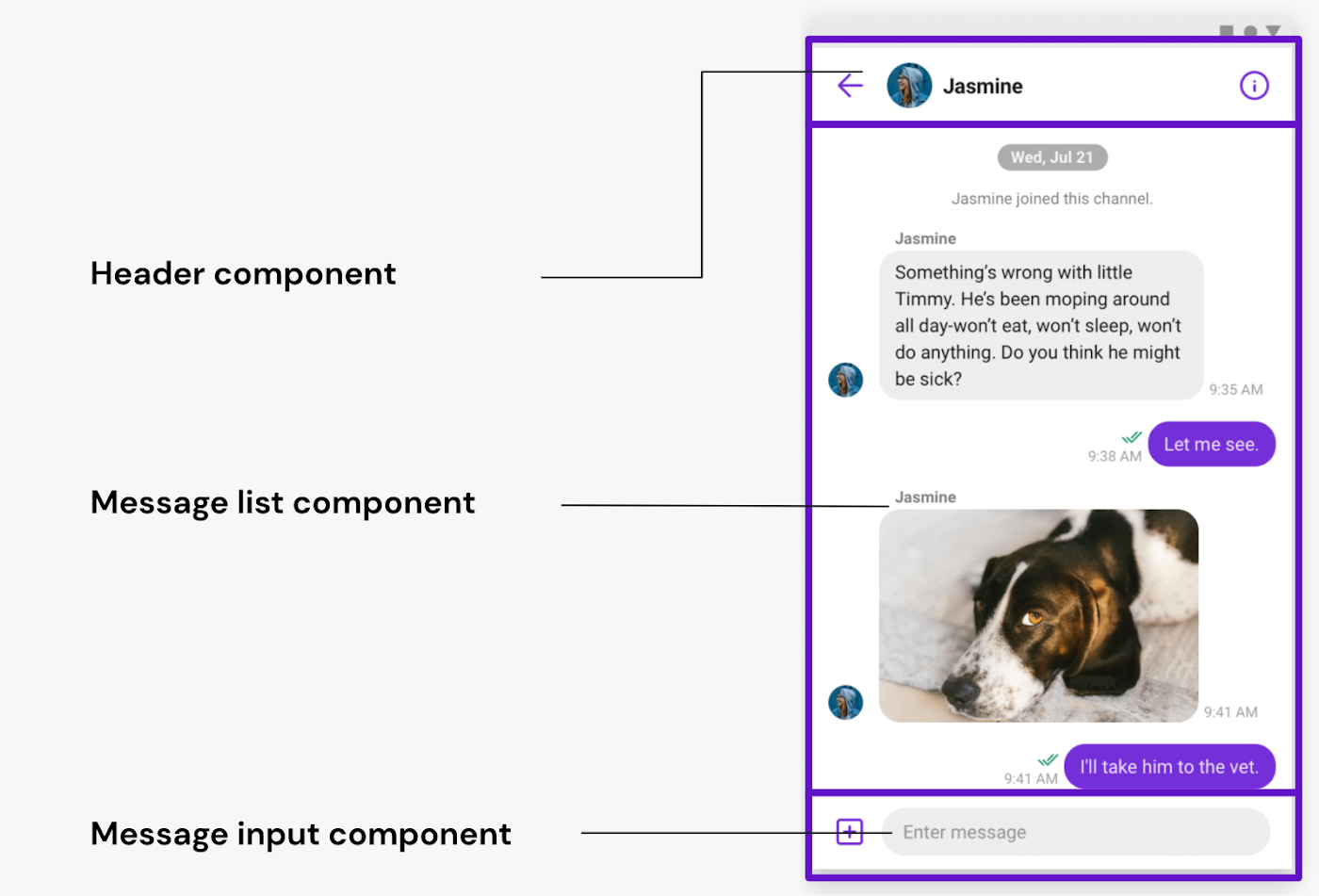
En dispositivos móviles, una arquitectura modular sería similar a la siguiente:

Si desea obtener más información sobre cómo se ve una implementación exitosa y moderna de la interfaz de usuario de una aplicación de chat, así como los beneficios de crearla con componentes de interfaz de usuario modularizados, consulte esto blog. ¡Tiene todos los detalles que necesitas!
Prerrequisitos para construir una interfaz de chat en React
Para este tutorial, necesitarás:
Node.js instalado en su máquina
Familiaridad básica con JavaScript.
Tenga en cuenta que este tutorial solo le muestra cómo crear una interfaz de usuario de aplicación de chat en React. Si desea implementar la funcionalidad de chat en su aplicación React, consulte este tutorial.
¡Empecemos! 💻
Paso 1: Crear una cuenta de Sendbird
Si no tiene una cuenta de Sendbird, comience creando su cuenta gratuita.

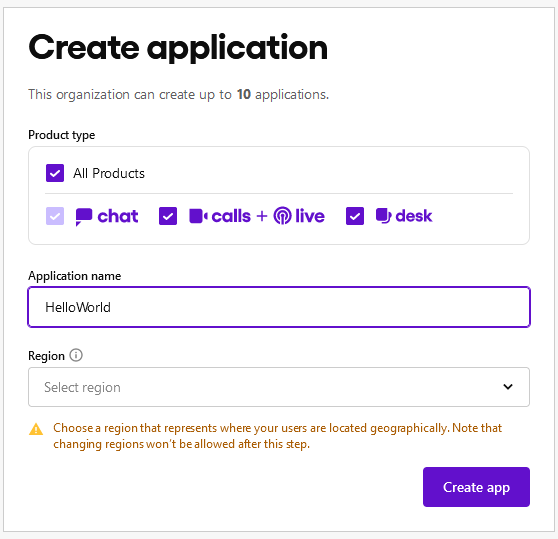
Desde allí, Sendbird le pedirá que cree una nueva aplicación. Elija los valores predeterminados, especifique un nombre de aplicación y seleccione una región.

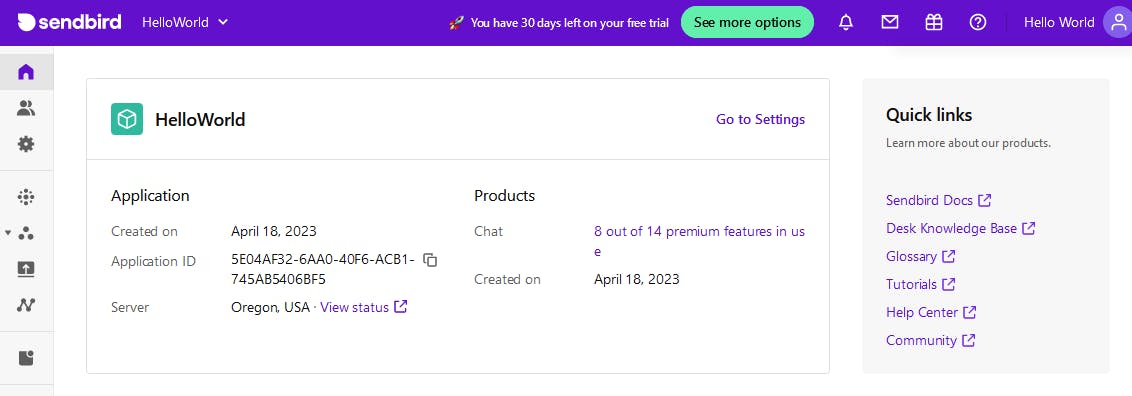
A continuación, se le enviará al panel de control de su cuenta. Desde su panel de control, copie el ID de la aplicación. Lo necesitarás más tarde.

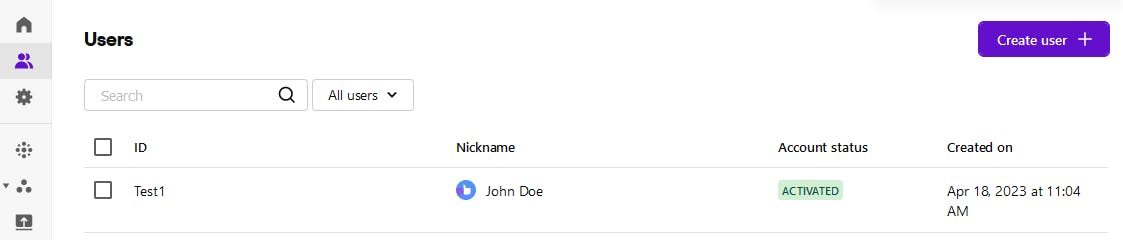
En el menú de usuarios, cree un usuario y guarde el ID de usuario. En este ejemplo, el ID de usuario que necesitamos es Test1. Si desea crear más usuarios para realizar pruebas, hágalo ahora.

Ahora tenemos el ID de aplicación y el ID de usuario. ¡Nuestra configuración está completa!
Paso 2: Configurar tu aplicación de chat React
A continuación, crearemos una aplicación de muestra con React 18 y TypeScript. Usaremos Crear aplicación React, una forma metacompatible de crear aplicaciones React de una sola página. No dudes en sustituirlo por el entorno de desarrollo React que prefieras.
Usaremos la aplicación Create React para obtener una plantilla inicial, creando un proyecto llamado sendbird-chat-app. Puede especificar cualquier nombre de su elección. Ingresa el siguiente comando en tu terminal:
Una vez que se haya creado el proyecto, navegue hasta el directorio del proyecto e instale Sendbird UIKit para React.
Dado que estamos usando TypeScript, debemos incluir las definiciones de tipo de UIKit para que nuestro servidor TypeScript las detecte. Para hacer esto, necesitaremos modificar nuestro archivo tsconfig.json, agregando node_modules/@sendbird/uikit-react/index.d.ts bajo la propiedad include. El archivo tsconfig.json resultante debería verse así:
A partir de aquí, estamos listos para implementar nuestra aplicación de chat. Abre src/App.tsx y reemplaza su contenido con lo siguiente:
Asegúrese de ingresar el ID de la aplicación y el ID de usuario que guardó anteriormente. El ID de usuario debe ser el ID de uno de los usuarios que creó en el panel de Sendbird.
A continuación, reemplacemos el contenido de src/App.css. Haremos que el tamaño de la aplicación coincida con la ventana de nuestro navegador.
Ahora, en tu terminal, ejecuta el siguiente comando:
Desde allí, navegue hasta su entorno de desarrollo local (de forma predeterminada, es http://localhost:3000). Suponiendo que todo haya ido bien, deberías ver la interfaz de chat de React.

Paso 3: Personalizar tu interfaz de chat React
Ahora veamos algunos ejemplos de cómo personalizar la interfaz de usuario de su chat.
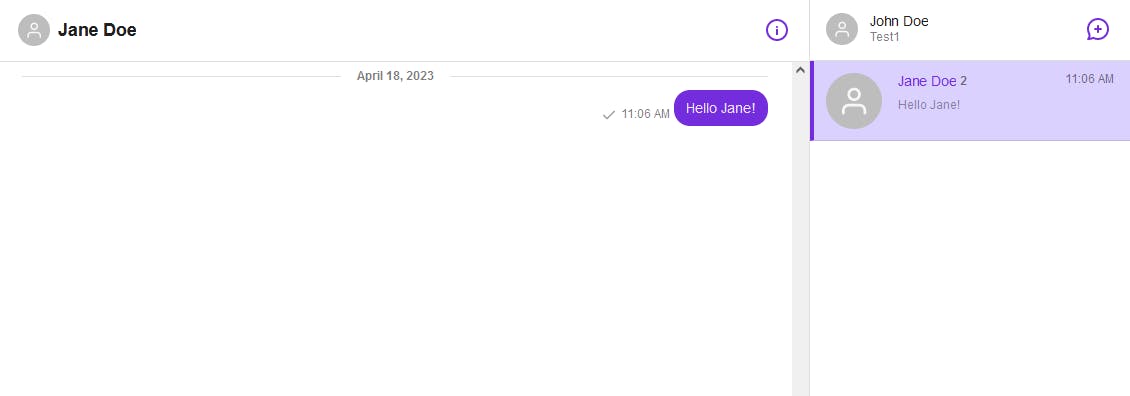
Por ejemplo, muevamos la lista de usuarios al lado derecho de la pantalla y tengamos la interfaz de chat principal a la izquierda.
Para hacer esto, primero cambiemos nuestra ventana principal App para usar CSS flexbox:
A continuación, reemplacemos el código en App.tsx por lo siguiente. Nuevamente, recuerde ingresar su ID de aplicación y de usuario.
En este ejemplo, tomamos el componente App y lo reemplazamos con tres componentes y un estado React. SendBirdProvider es un proveedor de contexto que pasa el SDK de chat a los componentes secundarios. Channel y ChannelList son componentes de interfaz de usuario de UIKit. El estado que estamos administrando es la URL del canal actual, que realiza un seguimiento del canal de chat que estás viendo actualmente.
Al ir a su entorno de desarrollo local, debería ver que la lista de canales ahora se ha movido al lado derecho:

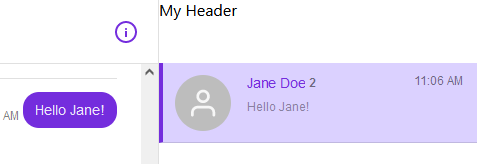
Este código puede servir como base para muchas personalizaciones. Tenga en cuenta que una forma de personalización es modificar los accesorios. Por ejemplo, si quisiéramos reemplazar el encabezado de ChannelList con nuestra propia versión personalizada, lo haríamos usando el renderHeader prop:
Esto daría como resultado un encabezado similar a este:

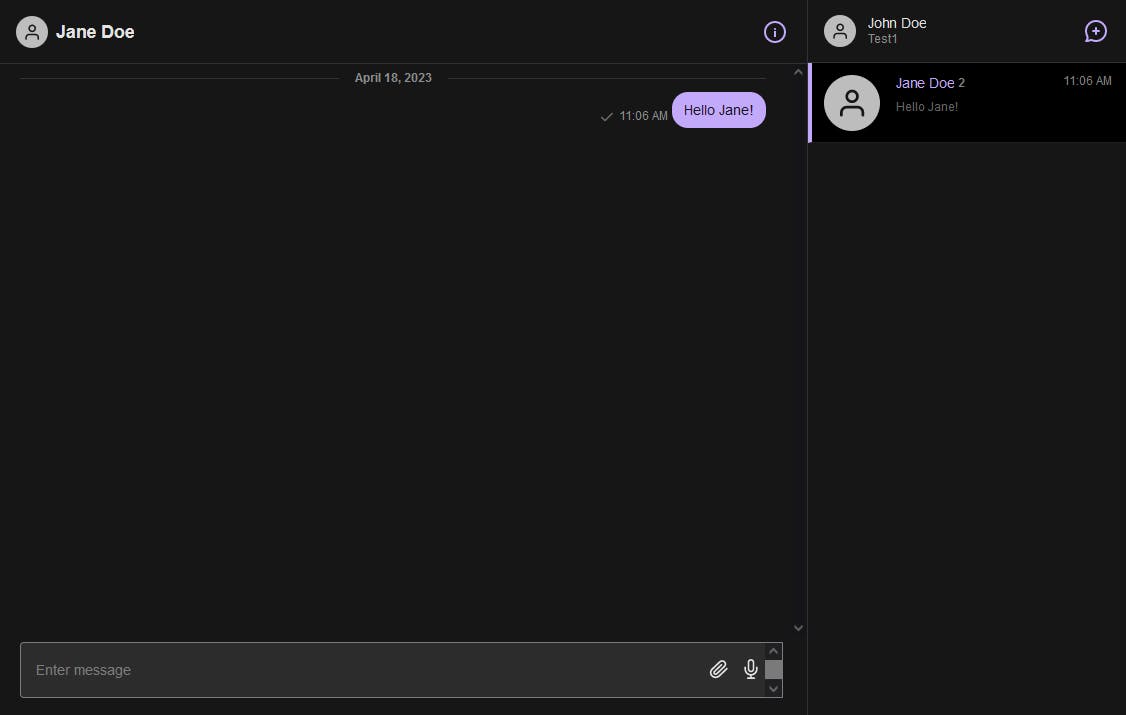
Quizás quieras implementar un tema oscuro. Puedes hacer esto a través del accesorio theme en SendBirdProvider.
¡Y voilá! Tenemos un chat de temática oscura.

Recuerde que el UIKit es modular, lo que permite una mayor flexibilidad en la personalización. Si solo quisiéramos personalizar el lado del chat, podemos hacerlo. Si queremos agregar módulos adicionales como búsqueda de mensajes y subprocesos de mensajes, también podemos hacerlo. Para obtener más información, consulte los documentos.
Crea una interfaz de usuario de aplicación de chat y envía tu primer mensaje de chat en React
Este tutorial demostró lo simple y eficiente que es crear una interfaz de usuario de aplicación de chat usando Sendbird Chat y el UIKit de React. Creamos y personalizamos rápidamente una interfaz de usuario funcional en cuestión de minutos. También exploramos algunas de las opciones de personalización de UIKit y demostramos cómo modificar el diseño, reemplazar el encabezado con una versión personalizada y aplicar un tema oscuro. Con la modularidad y flexibilidad de UIKit, puede adaptar fácilmente su interfaz de chat de React para satisfacer sus necesidades y preferencias específicas.
Ahora que tienes tu interfaz de usuario de chat, envía tus primeros mensajes siguiendo este tutorial paso a paso. Aprenderá a utilizar el panel de Sendbird para administrar su aplicación de chat, crear nuevos usuarios y monitorear el rendimiento de su aplicación. Si te quedas atascado, puedes obtener ayuda de la Comunidad Sendbird para interactuar con desarrolladores y expertos de Sendbird. Para obtener información adicional, consulte los documentos o contáctenos directamente: nuestro ¡Los expertos siempre están listos para ayudar!
¡Feliz creación de aplicaciones de chat! 💬






