Comment créer un clone de la messagerie WhatsApp en React avec le Sendbird UIKit ?

Avec plus de 2 milliards d'utilisateurs et 100 milliards de messages échangés chaque jour, WhatsApp est l' application de messagerie la plus populaire au monde. Alors que sa facilité d'utilisation pour la messagerie d'utilisateur à utilisateur et sa capacité à avoir des conversations avec des entreprises ont énormément contribué à sa popularité, WhatApp a récemment été critiqué pour l'augmentation du nombre d'entreprises qui spamment les utilisateurs avec des messages promotionnels.
Les marques peuvent éviter ce problème en créant un chat intégré à l'application . Le chat intégré à l'application riche en contexte signifie que les mises à jour, les actualités et les annonces importantes d'une entreprise ne seront pas perdues dans une boîte de réception de messagerie débordant de spam. Le chat intégré à l'application offre également une expérience de messagerie réaliste tout en donnant aux marques un contrôle responsable des données des utilisateurs. Ceci est important car la messagerie pour les entreprises peut très bien devenir une partie importante de la base sur laquelle une marque est construite. En effet, un porte-parole de Meta a récemment déclaré que "la messagerie est la nouvelle façon de faire des affaires, mieux qu'un e-mail ou un appel téléphonique".
C'est pourquoi, dans ce blog, nous allons découvrir comment créer un clone de messagerie WhatsApp dans React. Pour ce projet, nous utiliserons Sendbird UIKit pour React . Sendbird UIKit permet aux développeurs de créer une expérience de chat sur mesure avec des composants d'interface utilisateur hautement personnalisables. Dans ce blog, nous comprendrons comment les composants fournis par UIKit constituent chaque aspect de notre intégration personnalisée pour atteindre notre objectif : créer un clone de messagerie WhatsApp dans React.
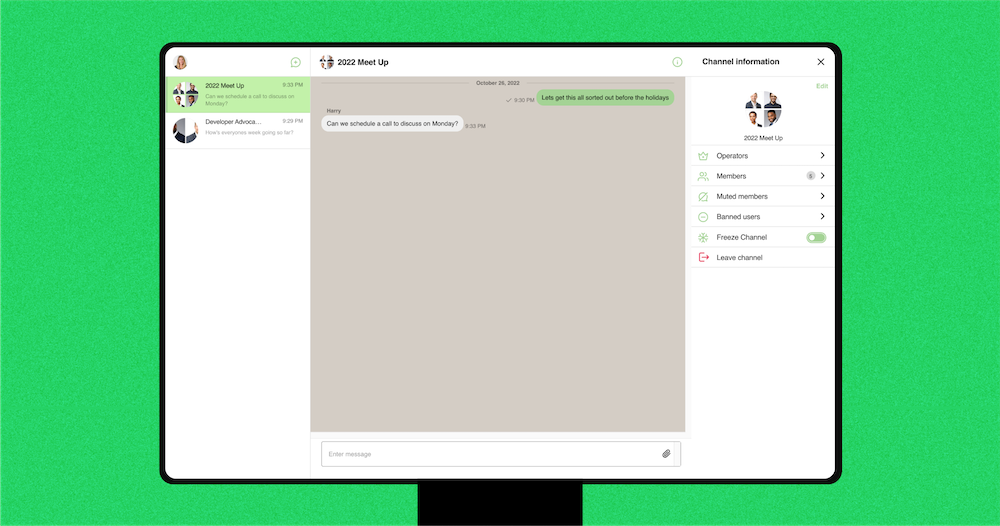
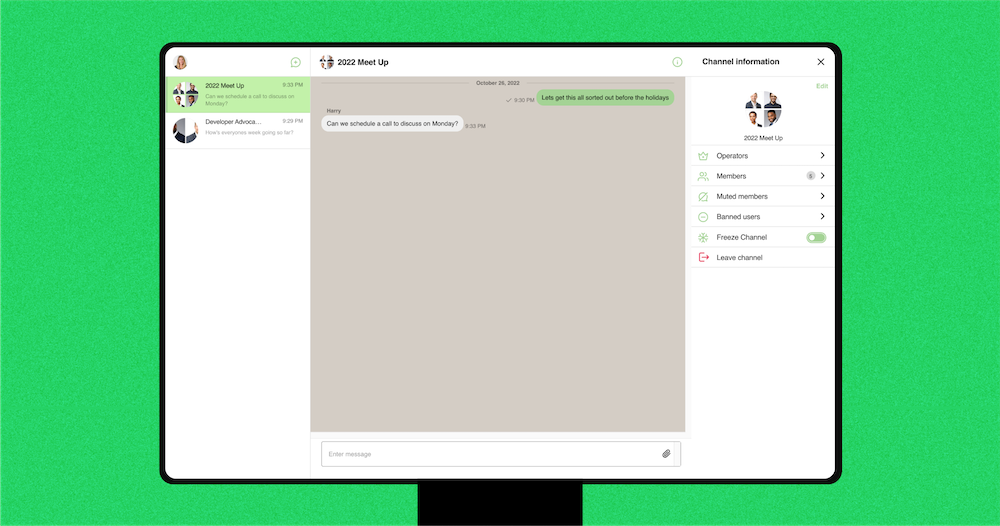
À la fin de ce blog, voici ce que vous aurez construit pour le bureau :

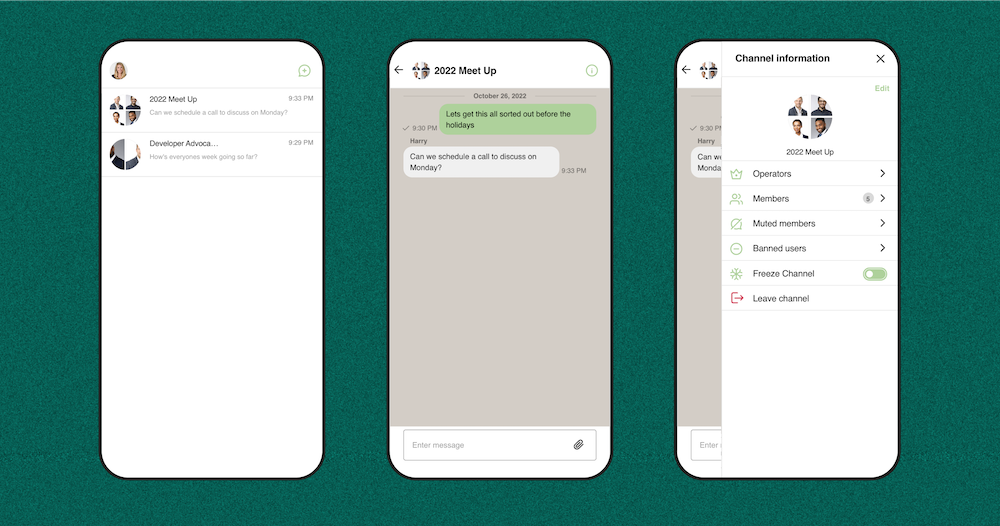
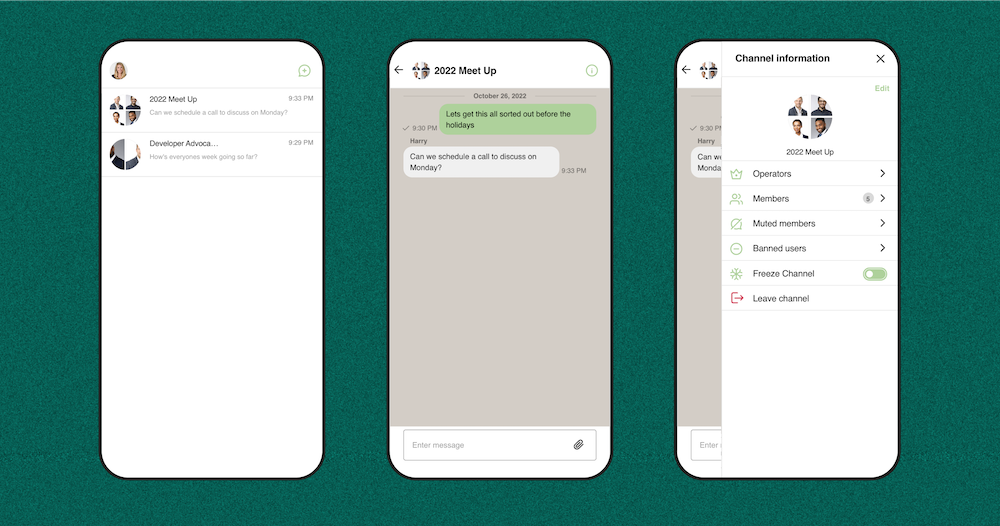
Et c'est pour mobile :


8 support hassles solved with AI agents
Premiers pas avec votre clone de messagerie WhatsApp
Pour commencer, créez une application dans le tableau de bord Sendbird . Ici, vous pouvez accéder à tout ce qui est fourni dans votre service de chat. Une fois qu'une application est créée, vous devrez enregistrer l'ID d'application généré pour initialiser le Chat SDK dans votre application React.
Générez une application React et installez Sendbird UIKit pour React avec npm ou yarn :
Une fois UIKit installé, nous pouvons importer les composants nécessaires à notre application depuis UIKit.
Composants et modules pour un clone de messagerie WhatsApp dans React
Pour commencer, nous utiliserons le SendbirdProvider comme wrapper général pour les multiples modules que nous allons inclure dans notre application.
Pour notre exemple, nous utiliserons les modules ChannelList, Channel et ChannelSettings. Avec ces trois modules, nous allons créer une vue mobile et une vue desktop. La vue mobile affichera soit la liste des chaînes, soit la conversation de la chaîne et le menu des paramètres ensemble. Pour la vue du bureau, nous aurons côte à côte la liste des chaînes et la conversation des chaînes.
Tout d'abord, nous allons importer la feuille de style de SendbirdProvider et UIKit dans le fichier App.js :
Remarque : Ici, nous importons SendbirdProvider et y faisons référence dans notre application en tant que SBProvider. Vous pouvez choisir ce que vous souhaitez y faire référence comme dans votre propre application.
Ensuite, appliquez le CSS suivant à notre feuille de style, qui se trouvera dans le fichier styles.css :
Maintenant, nous voulons que l'application fonctionne sur une vue de bureau ainsi que sur une vue mobile. Ainsi, dans notre composant fournisseur, nous devrons vérifier la taille de l'écran de la fenêtre. Si c'est la taille d'un écran de téléphone, cela rendra notre vue mobile. S'il est supérieur au nombre de pixels d'un écran de téléphone typique, il affichera une vue de bureau. Par conséquent, nous allons créer deux composants et les nommer MobileView et DesktopView. Ces deux composants contiendront nos modules.
Une fois ces étapes terminées, le fichier App.js ressemblera à ceci :
Remarque : Dans le tableau de bord, si vous émettez un jeton d'accès à un utilisateur, vous devrez transmettre la variable accessToken au SBProvider, comme indiqué dans l'exemple de code ci-dessus.
Affichage du bureau
La vue du bureau est la disposition par défaut de Sendbird avec la liste des chaînes sur le côté gauche et la conversation sur le côté droit. Notre composant DesktopView renvoie un div avec un nom de classe de "sendbird-app__wrap". Ce nom de classe est déjà stylisé par la conception par défaut de Sendbird qui affiche la liste des canaux à côté de la fenêtre de conversation.
Ensuite, nous devons définir la hauteur de la div sendbird-app__wrap sur 100vh, ce qui correspond à la taille de l'écran de la fenêtre entière. Dans cette div, nous placerons les composants de la liste des canaux, de la conversation du canal et des paramètres du canal.
Importez les modules de liste de chaînes, de chaînes et de paramètres de chaînes. Ils seront appelés SBChannelList, SBConversation et SBChannelSettings :
Nous ajouterons un div autour de chaque composant et en utilisant les classNames suivants, il appliquera le style UIKit par défaut à nos composants. Voici les noms de classe pour chaque composant :
- Pour la liste des chaînes , la div className est "sendbird-app__channellist-wrap"
- Pour la conversation du canal, la div className est "sendbird-app__conversation-wrap"
- Pour les paramètres du canal , la div className est "sendbird-app__settingspanel-wrap"
Dans le composant de la liste des canaux, nous utiliserons la propriété onChannelSelect pour définir le canal sur lequel cliquer dans la liste des canaux. La conversation du canal passera dans le channelUrl et utilisera onChatHeaderActionClick afin que nous puissions écouter quand l'utilisateur veut ouvrir la barre des paramètres. Pour les paramètres du canal, transmettez la propriété channelUrl et utilisez onCloseClick pour fermer la vue de la barre des paramètres. Veuillez consulter les exemples de code dans la section Personnalisations ci-dessous pour voir à quoi cela ressemble.
Vue mobile
La vue de l'appareil mobile aura soit le composant de liste de canaux, soit le composant de conversation de canal rendu à l'écran. Si un utilisateur est sur la liste des canaux et clique dans une conversation, la fenêtre de conversation s'affichera. Si l'utilisateur clique pour passer de la conversation à la liste des chaînes, la liste des chaînes s'affichera à l'écran.
Pour la vue mobile, nous renverrons un div avec le nom de classe "mobile-view__wrap" et à l'intérieur de celui-ci, placez une condition où si le canal actuel n'est pas défini, il renverra le composant de la liste des canaux. Sinon, il renverra la fenêtre de conversation du canal et le composant de paramètres. Le composant de paramètres n'est rendu que si l'utilisateur clique sur un bouton dans la fenêtre de conversation pour ouvrir le menu des paramètres.
Dans la feuille de style, définissez l'élément avec la hauteur de className "mobile-view__wrap" et "sendbird-app__conversation-wrap" sur 100vh afin qu'il occupe tout l'écran de la fenêtre.
Nous utiliserons les mêmes propriétés pour chaque composant que nous l'avons fait précédemment pour DesktopView. Pour la liste des chaînes, utilisez la propriété onChannelSelect ainsi que disableAutoSelect. La propriété disableAutoSelect est utilisée pour que la liste des canaux n'affiche pas automatiquement le premier canal de la liste.
La vue du bureau affiche la liste des canaux et la conversation du canal côte à côte. Cependant, pour la vue mobile, nous ne visualisons que la liste des chaînes ou la conversation de la chaîne, de sorte que la sélection automatique doit être désactivée. Si vous n'incluez pas disableAutoSelect, vous constaterez que la vue restituera constamment le premier canal dans la fenêtre de conversation et ne vous permettra pas de revenir à la liste des canaux car elle rend constamment ce canal. Par conséquent, la propriété disableAutoSelect est utilisée pour sélectionner le canal que vous souhaitez afficher dans la fenêtre de conversation et passer de l'affichage de la liste des canaux à la conversation.
Ensuite, au-dessus du composant SBConversation, nous voulons ajouter un bouton de retour. Le bouton de retour s'affichera dans la conversation de la chaîne et reviendra pour afficher notre liste de chaînes. Le composant de conversation transmettra channelUrl et utilisera onChatHeaderActionClick. Le onChatHeaderActionClick basculera la barre des paramètres pour l'ouvrir. Le composant SBChannelSettings utilisera la propriété channelUrl et onCloseClick pour fermer le menu des paramètres.
Personnalisations
Nous pouvons commencer à ajouter des personnalisations pour donner à votre chat un style plus proche de Whatsapp. Dans DesktopView et MobileView, nous allons créer une fonction qui masquera la barre des paramètres et une fonction qui affichera la barre des paramètres.
Pour masquer la barre des paramètres, dans la fonction, nous allons saisir l'élément avec le nom de classe "sendbird-app__conversation-wrap" et définir sa marge droite sur 0px. Cette fonction sera déclenchée dans SBChannelSettings à l'aide de la propriété onCloseClick. Pour ouvrir la barre des paramètres, dans le composant Channel de la propriété onChatHeaderActionClick, il appellera le renderSettingsBar où il saisira l'élément avec le nom de classe "sendbird-app__conversation-wrap" et définira la marge droite à 318px.
Ainsi, l'ouverture des paramètres modifiera la disposition de la fenêtre de conversation afin qu'il y ait de l'espace sur le côté droit de la page pour que le menu existe. Ensuite, lorsque vous cliquez sur le menu des paramètres pour le fermer, la fenêtre de conversation s'étendra jusqu'à l'endroit où se trouvait auparavant la barre de paramètres.
Pour faire apparaître le menu des paramètres, nous souhaitons ajouter du CSS afin de le positionner correctement dans la vue de la fenêtre :
À partir de là, vous pouvez modifier toutes les personnalisations CSS pour qu'elles apparaissent comme vous souhaitez que le menu des paramètres soit positionné.
Avec ces implémentations, MobileView renverra ceci :
Et le DesktopView renvoie ceci :
jeu de couleurs
Ensuite, nous voulons utiliser la propriété colorSet dans le SendbirdProvider pour définir les couleurs qui composent le thème de UIKit. Une fois que nous avons défini notre colorSet, nous devons nous assurer de le transmettre au composant SendbirdProvider.
Pour notre exemple, nous allons définir la variable –sendbird-light-primary-100 sur vert clair. Cette couleur est appliquée dans la liste des canaux comme arrière-plan du canal sélectionné, la couleur d'arrière-plan du conteneur pour une réaction emoji et la couleur d'arrière-plan lorsque l'utilisateur actuel modifie son propre message. Pour notre exemple, nous pouvons changer la couleur pour faire correspondre nos messages sortants à une nuance de vert plus claire.
Ensuite, nous voulons définir –sendbird-light-primary-300 comme vert. Cette variable est utilisée sur la couleur d'arrière-plan des messages sortants, sur le bouton Créer un nouveau canal dans la liste des canaux, ainsi que sur les icônes telles que l'icône des paramètres dans la conversation du canal et toutes les icônes du menu des paramètres.
Ensuite, nous définirons le –sendbird-light-primary-400 sur une nuance de vert légèrement plus foncée. Les éléments qui utilisent –sendbird-light-primary-400 incluent l'arrière-plan pour le survol des messages sortants, le survol du bouton de sauvegarde lorsque vous souhaitez modifier votre propre message et le survol du bouton de création pour créer un nouveau canal.
Une variable colorSet importante à noter est –sendbird-light-background-50, qui est appelée pour la couleur d'arrière-plan de chaque composant. La couleur par défaut actuelle est le blanc. Au lieu de changer cette variable pour avoir une couleur d'arrière-plan uniforme ou de laisser la couleur d'arrière-plan de toute l'application blanche, nous allons implémenter CSS pour changer la couleur d'arrière-plan de la fenêtre de conversation en beige clair. Nous vous encourageons à consulter la liste complète des variables colorSet .
La fonction App devrait maintenant ressembler à ceci :

Leverage omnichannel AI for customer support
Personnalisations des chaînes
Pour quelques touches finales, nous ajouterons du CSS. Pour les messages entrants, nous souhaitons supprimer l'icône d'image de profil à côté du nom de l'utilisateur. Une fois que nous avons supprimé l'image de profil de l'utilisateur, nous souhaitons supprimer le style de largeur minimale qui lui est appliqué afin qu'il n'y ait pas d'espace vide là où se trouvait l'avatar auparavant.
Personnalisations de la liste des chaînes
Dans l'en-tête de la liste des chaînes, nous souhaitons supprimer le surnom et l'ID de l'utilisateur actuel. Au lieu d'utiliser CSS pour atteindre cet objectif, vous pouvez également utiliser le composant d'interface utilisateur ChannelListHeader de ChannelList pour personnaliser votre propre conception spécifique afin de remplacer la mise en page par défaut.
Pour le composant de prévisualisation du canal, nous définirons l'affichage sur aucun sur le nombre de membres qui s'affiche à côté du nom du canal du groupe. Une autre option pour concevoir votre interface utilisateur personnalisée pour l'aperçu du canal serait d'utiliser la propriété renderChannelPreview de ChannelList qui remplacerait l'en-tête Sendbird par défaut par votre propre composant personnalisé. Si vous souhaitez voir le code, veuillez consulter la feuille de style CSS complète !
Voici le résultat final lorsque vous êtes sur un bureau :

Et voici à quoi cela ressemble sur un appareil mobile :

Conclusion
Toutes nos félicitations! Vous avez maintenant créé un clone de messagerie WhatsApp dans React. Vous disposez d'une implémentation de messagerie fonctionnelle de style WhatsApp composée de composants et de modules de base de Sendbird UIKit. À partir de là, vous pourrez construire votre expérience de chat avec les éléments essentiels pour répondre aux besoins de votre application.
Veuillez consulter ce référentiel GitHub pour un aperçu de ce que nous avons parcouru. Pour plus d'informations, vous pouvez également consulter nos documents ou explorer la richesse des tutoriels UIKit sur notre portail développeur . Consultez les forums de la communauté ou contactez-nous si vous avez besoin d'aide avec Sendbird UIKit. Nos experts sont toujours prêts à vous aider !
Profitez de la construction de votre clone de messagerie WhatsApp ! 💻