Comment créer des messages programmés avec le Sendbird UIKit pour React

Les messages planifiés, un outil puissant pour le chat intégré à l'application , permettent aux expéditeurs d'atteindre les destinataires au moment le plus approprié et offrent une flexibilité essentielle. La planification d'un message est à la fois pratique pour l'expéditeur et respectueuse pour le destinataire, en particulier lorsque les deux se trouvent dans des fuseaux horaires différents. Les messages programmés sont utiles pour les organisations de soins de santé pour envoyer des rappels de rendez-vous, les technologies financières pour envoyer des notifications bancaires essentielles, les places de marché pour envoyer des messages promotionnels, etc.
Dans ce didacticiel, nous expliquerons comment utiliser les messages programmés avec le SDK Sendbird Chat pour JS dans une application Sendbird UIKit .
Il est important de noter que les messages programmés ne sont disponibles que dans les canaux de groupe. De plus, lors de l'envoi d'un message programmé, il doit être programmé au-delà de 5 minutes à partir de l'heure actuelle.
Vous trouverez peut-être utile de regarder le didacticiel vidéo ci-dessous sur la mise en œuvre des messages programmés.
Commençons!
Premiers pas avec les messages programmés
Pour commencer, créez un compte Sendbird . Créez ensuite une nouvelle application et un nouvel utilisateur dans le tableau de bord Sendbird . Le tableau de bord est l'endroit où vous pouvez accéder à tout dans votre service de chat. Après la création, enregistrez l'ID d'application qui est généré pour initialiser le Chat SDK et UIKit dans votre application.

Ensuite, créez une application React et installez le SDK Sendbird Chat et Sendbird UIKit pour React avec npm :
Cet exemple utilisera Material UI, installez donc ce qui suit :
Veuillez vous référer à la documentation MUI sur les icônes matérielles de l'interface utilisateur.
Installez dayjs pour récupérer la date et l'heure dans l'application :
Dans votre application, créez un fichier .env pour stocker votre ID d'application, ID utilisateur, surnom et jeton d'accès fournis dans le tableau de bord Sendbird. Ensuite, importez chaque variable dans le fichier App.js pour initialiser le Chat SDK et UIKit.
Dans App.js, importez le fournisseur Sendbird depuis UIKit, qui sera le wrapper de notre application. Créez un nouveau fichier appelé CustomizedApp.js et importez-le dans App.js. CustomizedApp sera un composant enfant du SendbirdProvider et contiendra les composants ChannelList, Channel et ChannelSettings.
SendbirdProvider est le fournisseur de contexte pour UIKit. Assurez-vous de transmettre l'appId, l'ID utilisateur, le surnom et le jeton d'accès pour initialiser UIKit.
Initialisez le SDK Sendbird Chat pour JS dans le fichier App.js. Utilisez la fonction SendbirdChat.init et transmettez l'appID et les modules qui seront utilisés. Pour pouvoir utiliser le GroupChannelModule dans notre application, transmettez le GroupChannelModule en tant que module. Avec le retour de SendbirdChat.init, nous l'utilisons pour appeler .connect et transmettre l'ID utilisateur et le jeton d'accès.

The only UIKit you need.
Composants UIKit de base
Dans CustomizedApp, importez ChannelList, Channel, ChannelSettings depuis UIKit.
Liste des chaînes
Le composant ChannelList affichera la liste des chaînes dans l'application. Nous utiliserons la propriété onChannelSelect pour définir le canal sur lequel on clique dans la liste des canaux.
Canaliser
Le composant Channel utilisera les propriétés channelUrl, onChatHeaderActionClick et renderMesageInput. channelUrl définira currentChannelUrl et onChatHeaderActionClick rend les options de paramètres à ouvrir au clic.
La dernière propriété que le composant Channel utilisera est renderMessageInput, qui affiche un composant d'entrée de message personnalisé dans la fenêtre de conversation. Créez un composant personnalisé appelé CustomizedMessageInput.
Paramètres de canal
Le composant ChannelSettings transmet le channelUrl pour mettre à jour le canal actuel et onCloseClick pour fermer le menu des options de paramètres.
Après avoir importé les composants UIKit, ajoutez les éléments suivants pour envelopper chaque composant :
- Un div avec le nom de classe "channel-list" autour de ChannelList
- Une div avec le nom de classe "channel-chat" autour de Channel
- Un div avec le nom de classe "channel-settings" autour de ChannelSettings
Maintenant, créez une div pour envelopper les trois composants et leurs wrappers div avec le nom de classe "channel-wrap". Ces noms de classe ont des composants de style prédéfinis de UIKit que nous voulons appliquer à notre application.
Pour que le chat affiche la liste des canaux à gauche et la fenêtre de conversation à droite, appliquez le style suivant au fichier App.css :
L'application s'affichera comme suit :

Maintenant que la base du chat est terminée, nous allons implémenter les personnalisations.
Personnalisations UIKit
Saisie de message personnalisée
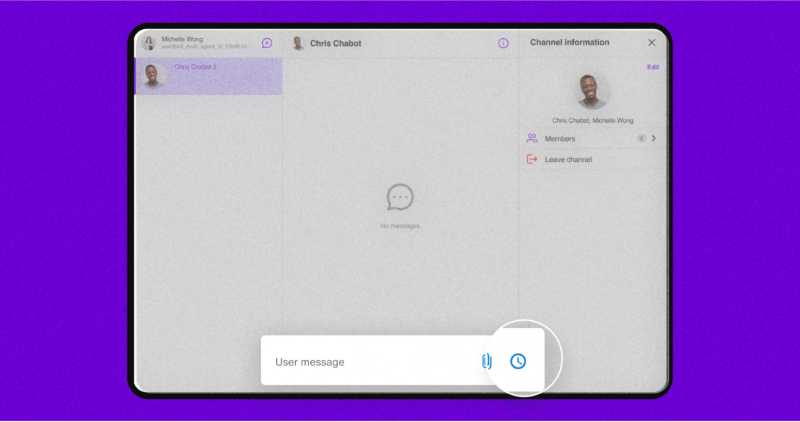
Comme mentionné, le composant Channel utilise la propriété renderMessageInput pour renvoyer le CustomizedMessageInput. CustomizedMessageInput commencera par utiliser la conception prédéfinie d'UIKit, qui contient un champ de saisie pour écrire un message ainsi qu'une icône pour joindre un fichier.
Lister les messages programmés
Lorsque la zone de saisie est vide, ajoutez un bouton d'icône de Material UI qui, une fois cliqué, affichera une liste des messages programmés de l'utilisateur dans le canal.

Tout d'abord, la fonction loadScheduledMessages définit l'état de showScheduleMessageList sur true. Étant donné que showScheduleMessageList est vrai, le retour de CustomizedMessageInput rendra un composant personnalisé, ScheduleMessageList. Voici à quoi cela ressemble dans le retour :
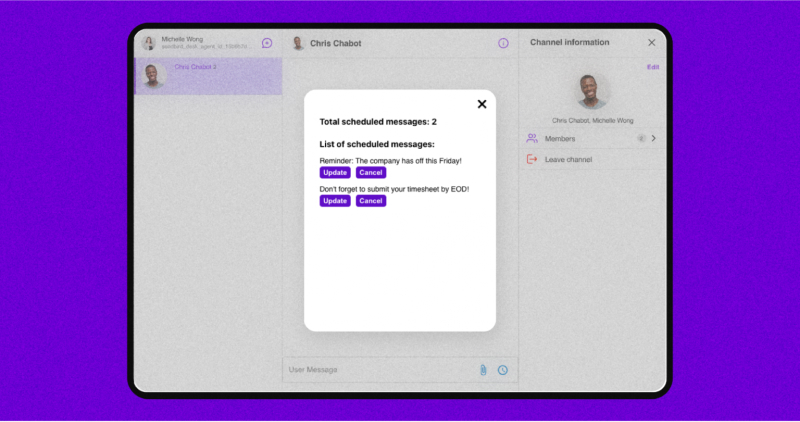
ScheduleMessageList affichera la liste des messages programmés.
Ensuite, loadScheduledMessages récupère une requête de liste ainsi que le nombre total de messages programmés et transmet ces informations à ScheduledMessageList pour l'afficher.
Pour répertorier tous les messages programmés , créez les paramètres de requête, qui nécessitent le channelUrl. Dans notre exemple, les paramètres incluront scheduleStatus pour renvoyer une liste des messages planifiés qui ont un statut en attente. Une fois les paramètres définis, appelez createScheduledMessageListQuery et transmettez les paramètres. Ce qui suit renverra la liste des messages programmés :
Lorsque la liste est reçue, gardez-en une trace dans une variable d'état que nous appellerons scheduleMessgesList.
Ensuite, cette variable sera transmise au composant ScheduleMessageList et la liste sera rendue à l'écran.
Pour récupérer le nombre de messages programmés , définissez les paramètres qui contiendront le statutprogrammé. Ensuite, appelez getTotalScheduledMessageCount et transmettez les paramètres. Une fois que le nombre de messages en attente revient, maintenez ce nombre dans un état, qui est setScheduledMessagesCount et transmettez cette variable dans ScheduleMessageList pour afficher le nombre.
Une fois les étapes ci-dessus terminées, loadScheduledMessages ressemblera à ceci :

Mettre à jour les messages programmés
Dans la ScheduleMessageList, chaque message affiché dans la liste aura un bouton de mise à jour et d'annulation. Lorsqu'un utilisateur clique sur mettre à jour, il appellera updateScheduledMessage. Cela définira setShowScheduleMessageList sur false et setShowScheduleMessageForm sur true afin de supprimer le ScheduleMessageList de l'écran et d'afficher le ScheduleMessageForm.
Ensuite, stockez l'état de l'objet de message qui a été sélectionné, ce qui est fait à l'aide de setMessageToUpdate et stockez le texte saisi, qui est le message dans setInputText.
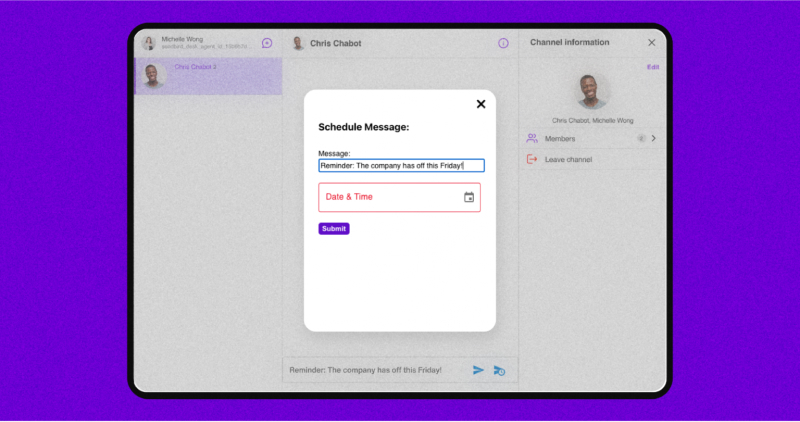
Maintenant que setShowScheduleMessageForm est vrai, CustomizedMessageInput renverra ScheduleMessageForm :
ScheduleMessageForm ressemblera à ceci :

Le formulaire de message programmé permettra aux utilisateurs de modifier la date et l'heure ou de mettre à jour le message programmé lui-même. Lorsque l'utilisateur soumet le formulaire, il appelle scheduleMessage. scheduleMessage vérifiera si le message est mis à jour à partir d'un message planifié existant ou créé pour la première fois.
Étant donné que ce message est venu de la liste des messages programmés en cliquant sur un message programmé, il va être mis à jour et utiliser la fonction pour mettre à jour un message programmé . En revanche, si le message n'a pas encore été créé, il utilisera la fonction create pour générer un nouveau message programmé :
Envoi d'un nouveau message programmé
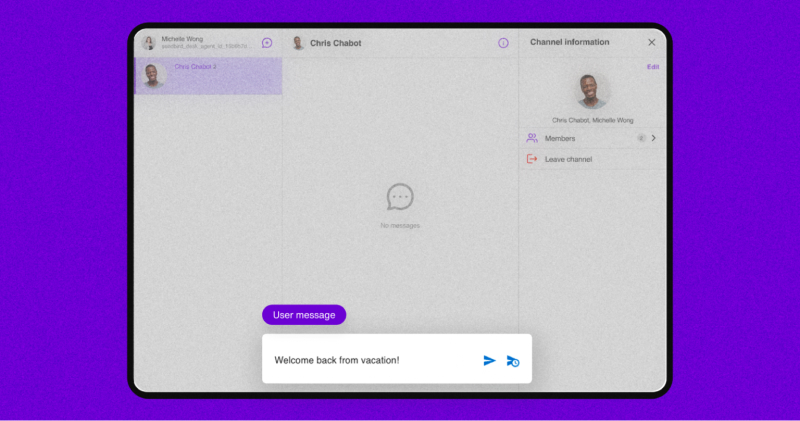
Dans CustomizedMessageInput, lorsqu'un utilisateur tape dans la barre de saisie, ajoutez un bouton d'icône à partir de Material UI qui apparaîtra et permettra à l'utilisateur de programmer le message.

Lorsque l'icône est cliqué, setShowScheduleMessageForm sera égal à vrai et le ScheduleMessageForm mentionné précédemment apparaîtra.
Lorsque le formulaire est soumis, il appelle scheduleMessage. Dans ce cas, il crée un nouveau message programmé , il utilisera donc la méthode de création au lieu de la méthode de mise à jour. L'objet params nécessite un message et une propriété scheduleAt. Les paramètres sont transmis à la fonction createScheduledUserMessage.
Annuler les messages programmés
Dans CustomizedMessageInput, la ScheduleMessageList affiche chaque message avec le bouton de mise à jour et d'annulation. Lorsqu'un utilisateur clique sur le bouton d'annulation, il déclenche la fonction cancelScheduledMessage.
Dans cette fonction, utilisez la fonction cancelScheduledMessage du chat SDK pour annuler un message programmé. Il nécessite la transmission de l'ID du message programmé. Ensuite, une fois ce message annulé, appelez loadScheduledMessages pour recharger la liste des messages programmés en attente. Cela mettra à jour l'interface utilisateur pour ne plus afficher le message qui vient d'être annulé.
Le message annuléScheduledMessage ressemblera à ceci :
Conclusion
Tu l'as fait! Vous disposez maintenant d'une application de chat fonctionnelle utilisant UIKit qui exploite la fonction de messages programmés du SDK Sendbird Chat ! Vous avez pris les mesures nécessaires pour aider les utilisateurs à prendre de l'avance sur le jeu et planifier les messages qu'ils souhaitent envoyer à l'avenir.
Nous vous recommandons de consulter le référentiel github complet de cet exemple. Si vous avez besoin d'aide avec Sendbird Chat ou UIKit , veuillez consulter nos docs pour Chat et docs pour UIKit ! Vous trouverez des conseils sur la façon d'activer et de faire fonctionner le chat dans votre application avec de riches composants d'interface utilisateur prédéfinis. Vous pouvez également trouver des réponses dans la communauté Sendbird , un forum où vous pouvez poser et répondre à des questions liées à tout ce qui concerne Sendbird . N'hésitez pas à nous contacter si vous avez besoin d'aide - nos experts se feront un plaisir de vous aider.
Bonne construction de messages programmés ! 💬







