Construire une application de chat Vue : Utilisation de l’UIKit de Sendbird dans une application Vue.js

Construire un chat est une entreprise complexe. Que vous construisiez pour la santé , les jeux , les services à la demande ou tout autre secteur, la création d'un chat riche en fonctionnalités nécessite des efforts. Il est également essentiel de choisir la bonne pile technologique ; Dans ce didacticiel, nous verrons comment créer un chat avec Vue.js , un framework Web JavaScript frontal populaire pour la création d'interfaces utilisateur et de petites applications. Vous apprendrez également à utiliser UIKit de Sendbird , un ensemble riche en fonctionnalités de composants d' interface utilisateur de chat , dans votre application de chat Vue.
Il peut arriver que vous souhaitiez rendre des composants écrits dans un framework frontal différent de votre application ; par exemple lors de la migration d'un projet entre des frameworks frontaux ou de l'utilisation d'une bibliothèque tierce (par exemple vuetify) qui n'a pas été portée sur le framework de votre choix. Dans ces cas, un certain nombre de bibliothèques de pontage sont disponibles. Par exemple, il est possible de rendre les composants Angular dans les applications React avec les composants angular2react ou Vue dans un projet Svelte avec svelte-adapter . Pour ce tutoriel, nous utiliserons Veuary pour relier les mondes React et Vue.
Nous vous recommandons de regarder ce didacticiel vidéo sur la création d'une application de chat Vue avec UIKit de Sendbird.
Conditions préalables
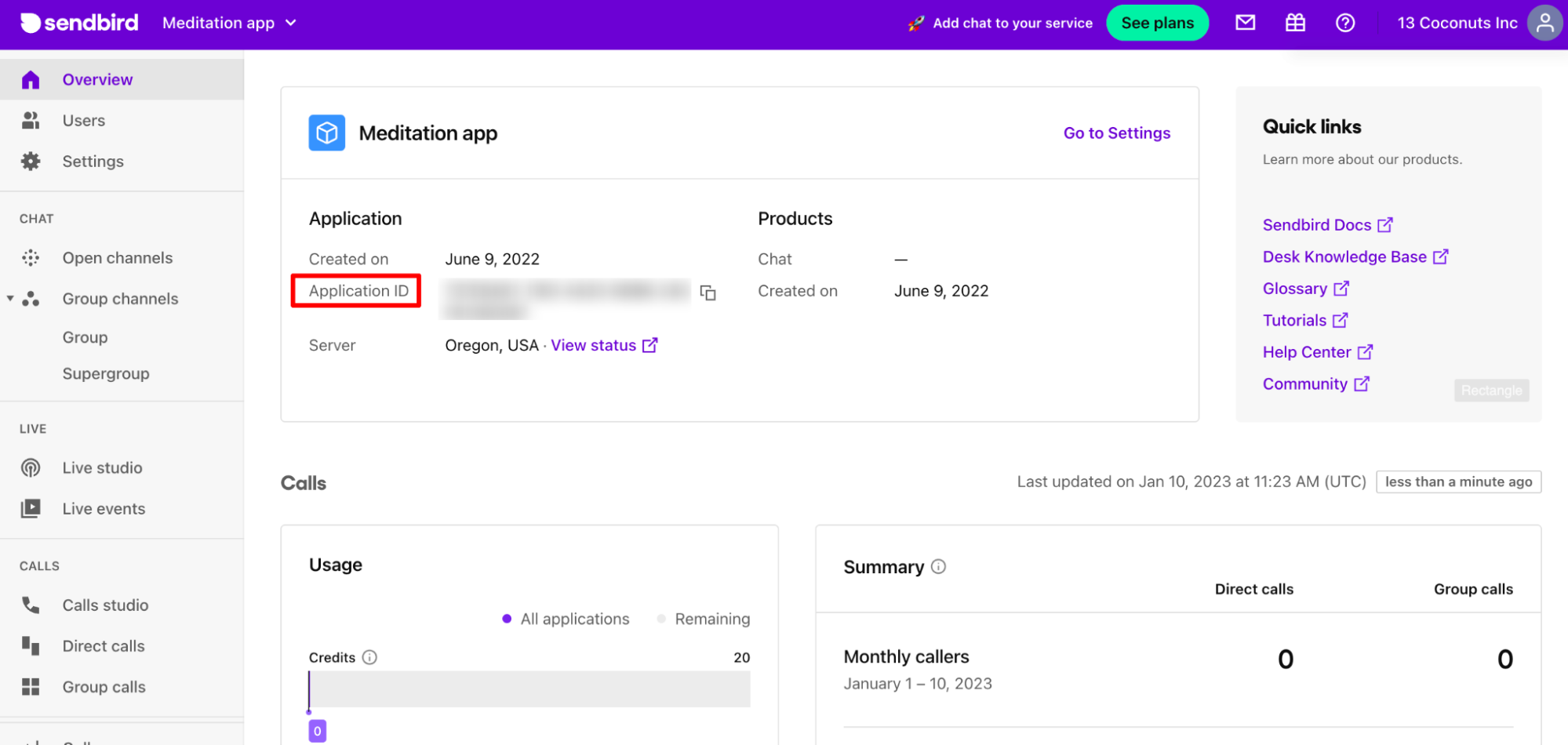
Pour créer votre application de chat Vue, vous aurez besoin de node.js installé et d'un ID d'application Sendbird. Si vous ne l'avez pas déjà fait, vous pouvez configurer un compte Sendbird et créer une application dans le tableau de bord .
Vous pouvez trouver votre identifiant d'application dans le tableau de bord Sendbird.

Ce que nous allons construire : à quoi devrait ressembler votre application de chat Vue
Dans ce didacticiel, nous allons créer une application de chat Vue avec une UX similaire à WhatsApp pour ordinateur. Le code final du projet est disponible sur GitHub, et nous vous recommandons également de consulter la démo en direct .
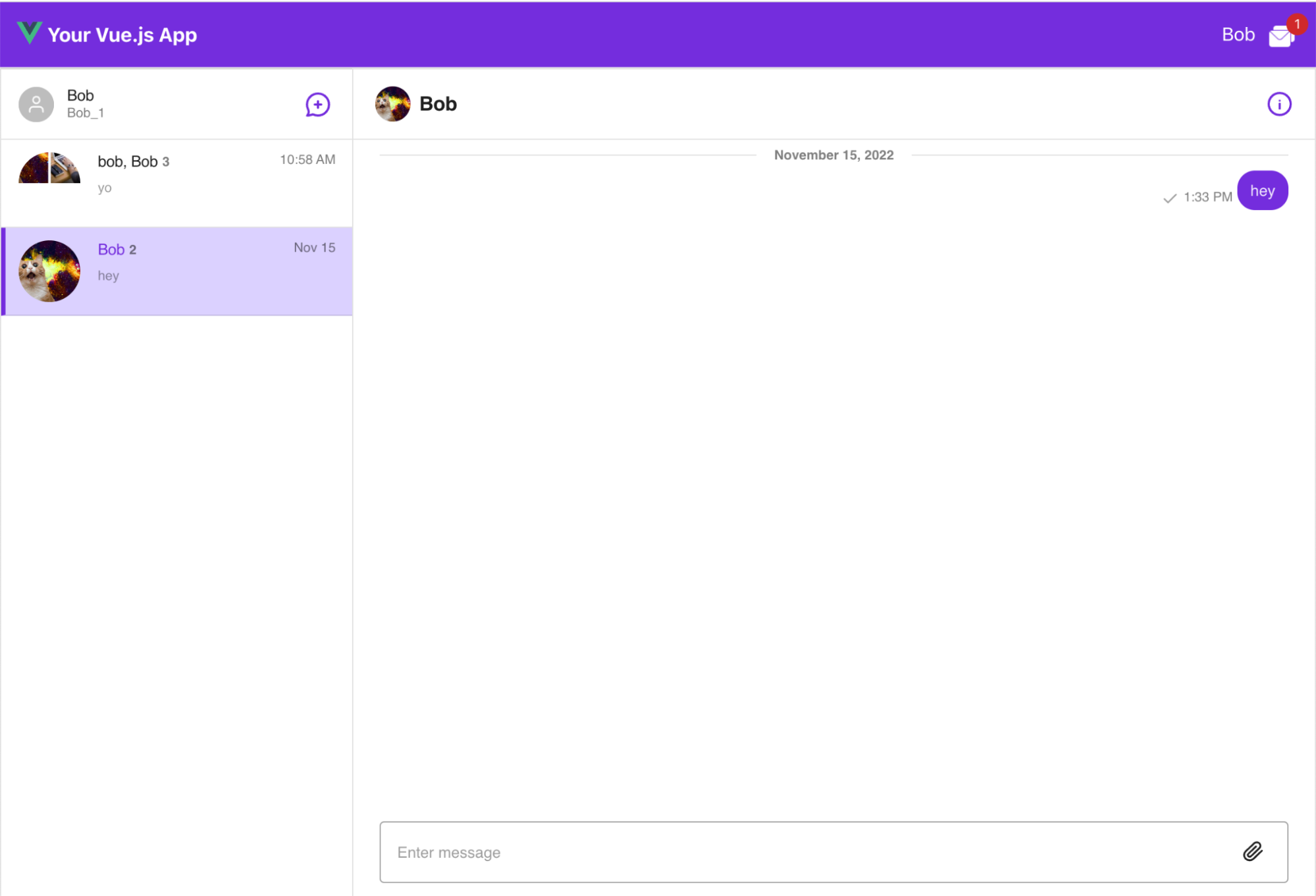
Notre projet sera construit à l'aide de Vue 3 et l'application affichera une version entièrement fonctionnelle de React UIKit de Sendbird dans l'application principale de chat Vue. L'application Vue transmettra les configurations à UIKit et UIKit transmettra également les informations utilisateur à Vue. Cette communication bidirectionnelle nous permettra d'afficher le nom d'un utilisateur Sendbird et le nombre de messages non lus dans l'en-tête supérieur de notre application Vue. Le résultat ressemblera à ceci.


The only UIKit you need.
Configuration de votre application de chat Vue
Vue dispose d'un outil de ligne de commande pratique pour échafauder rapidement les applications. Exécutez simplement ce qui suit où vous voulez que votre projet vive.
Cette commande vous guidera à travers les options lors de la création d'un nouveau projet. Les paramètres utilisés pour ce didacticiel sont répertoriés ci-dessous.
Pour démarrer l'application en mode de développement, exécutez les commandes ci-dessous.
Vous devriez maintenant voir une nouvelle page de destination brillante lorsque vous exécutez et visitez http://localhost:5173 . Voici à quoi cela devrait ressembler :

Installer et configurer Veaury
Veaury est une bibliothèque qui permet le rendu des composants React dans les applications Vue. Il convient de noter que les composants Vue dans les applications React sont également pris en charge, mais sont hors de portée de ce didacticiel. Veaury fonctionne avec Vue 3 et Vue 2, et la bibliothèque peut être installée à partir de npm avec la commande suivante :
Pour permettre à notre application de chat Vue nouvellement créée d'importer et de restituer des composants React, vous devez apporter une petite modification à la configuration de construction. Par conséquent, nous devons mettre à jour le fichier vite.config.js dans notre projet pour utiliser le plugin Veaury.
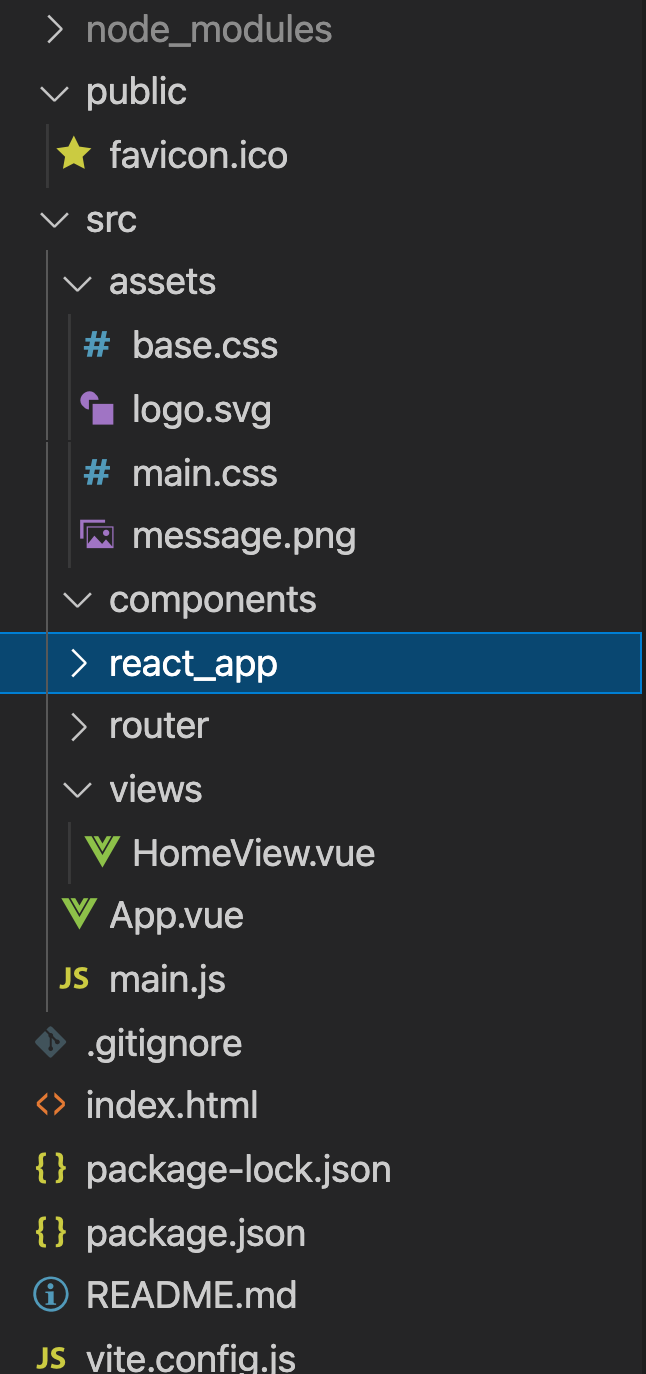
Après ce changement de configuration, vous pouvez ajouter tous les composants React que vous souhaitez dans un répertoire appelé react_app. Ces composants React peuvent ensuite être importés dans des fichiers .vue et rendus dans des composants Vue standard.

Création d'un composant React dans notre projet Vue
Tout d'abord, vous devez créer un nouveau composant React dans react_app. Ce composant est responsable de l'importation, de la configuration et du rendu d'UIKit.
Vous n'avez rien à faire de spécial avec ce composant React pour qu'il fonctionne bien avec Vue. Le code ici fait ce qui suit :
- Importe les dépendances Sendbird UIKit
- Initialise UIKit avec un identifiant d'application et un identifiant d'utilisateur
- S'utilise avec Sendbird HOC pour accéder au SDK Sendbird. Cela nous donnera accès aux informations utilisateur nécessaires pour être renvoyées à l'application Vue
Il convient de noter que les accessoires transmis à ChatReactComponent sont transmis à partir d'un composant Vue parent. Passer des accessoires ici est le moyen d'obtenir le côté React des choses pour communiquer avec Vue. La façon de définir et de transmettre ces propriétés est traitée dans la section suivante.
Ajouter UIKit à la page
Ensuite, ajoutez le ChatReactComponent à votre application de chat Vue. La page qui doit être mise à jour est views/HomeView.vue. Supprimez tout le code actuellement dans views/HomeView.vue et ajoutez le code ci-dessous.
Ce code effectue les opérations suivantes :
- Importe Veaury et notre nouveau composant de chat React
- Convertit notre composant React en un composant Vue en utilisant la fonction applyPureReactInVue de Veaury
- Dans la fonction de configuration, définissez les données et les rappels à transmettre en tant qu'accessoires à notre composant React
- Définissez notre code HTML pour afficher un en-tête supérieur. L'en-tête inclut le nom d'utilisateur et le nombre de messages non lus. Ces données seront renvoyées par UIKit dans une étape ultérieure de ce didacticiel
- Rendre le composant React Chat dans le HTML, en transmettant les données et les rappels définis précédemment en tant qu'attributs sur l'élément Chat
- Enfin, ajoutez un peu de style pour que tout soit beau
Vous verrez maintenant le rendu UIKit dans le navigateur lorsque vous visiterez http://localhost:5173 . Voici à quoi cela devrait ressembler :

Transmettre les informations utilisateur à Vue
Enfin, les informations utilisateur et le nombre de messages non lus seront renvoyés à votre application de chat Vue afin qu'elle puisse afficher ces informations dans la barre d'en-tête supérieure de l'application. Ces informations sont accessibles via le SDK Sendbird. Pour accéder au SDK depuis UIKit, vous pouvez utiliser une fonction utile appelée getSdk. L'appel de cette fonction comme indiqué ci-dessous vous donnera le SDK sous-jacent. Vous pouvez ensuite accéder aux méthodes pertinentes pour obtenir ce qui est nécessaire (nombre de messages non lus et informations utilisateur) et transmettre ces informations à Vue à l'aide des rappels transmis en tant qu'accessoires (setUnreadMessageCount & setSbUserInfo).
La barre supérieure de l'application affiche désormais un nom d'utilisateur et un nombre de messages visibles. Remarquez le nom d'utilisateur "Bob" et le nombre de messages non lus de 1 dans la capture d'écran ci-dessous.

Conclusion
Toutes nos félicitations! Vous avez maintenant Sendbird UIKit en cours d'exécution dans votre application Vue. Dans ce didacticiel, nous avons expliqué comment créer une application de chat Vue à l'aide des composants de conception prédéfinis riches en fonctionnalités fournis par Sendbird UIKit. Maintenant, vous pouvez facilement créer des groupes et commencer à discuter !
N'oubliez pas que les données circulent dans les deux sens entre le code Vue et React ; une prochaine étape sensée serait d'essayer de transmettre différents types de propriétés au composant de réaction Chat et d'utiliser ces propriétés pour configurer UIKit d'une autre manière, par exemple en définissant les couleurs du thème UIKit.
Si vous avez besoin d'aide avec Sendbird Chat ou UIKit , veuillez consulter nos docs pour Chat et docs pour UIKit ! Vous trouverez des conseils sur la façon d'activer et de faire fonctionner le chat dans votre application avec de riches composants d'interface utilisateur prédéfinis. Vous pouvez également trouver des réponses dans la communauté Sendbird , un forum où vous pouvez poser et répondre à des questions liées à tout ce qui concerne Sendbird . N'hésitez pas à nous contacter si vous avez besoin d'aide - nos experts se feront un plaisir de vous aider. Bonne construction de chat ! 💻







