Une visite de l’UIKit Sendbird pour React : Les composants et modules essentiels que vous devez connaître

La création d'un chat intégré à l'application est une entreprise fascinante mais complexe. Que vous construisiez pour les jeux , la vente au détail , la santé numérique ou à la demande , il est nécessaire d'avoir une interface utilisateur de chat rationalisée pour votre application Web ou mobile. Le Sendbird UIKit facilite la mise en œuvre d'une interface utilisateur de chat intuitive. Sendbird UIKit for React fournit les ressources nécessaires pour créer une expérience de chat fonctionnelle et attrayante avec des composants d'interface utilisateur prédéfinis à partir du SDK Sendbird. L'UIKit pour React est utile car il est essentiel que les développeurs puissent sélectionner les éléments nécessaires pour créer un chat rationalisé et riche en fonctionnalités comme vous l'envisagez.
Dans ce blog, nous découvrirons les composants de Sendbird UIKit pour React, ainsi que chacun de leurs cas d'utilisation. À la fin de ce blog, vous comprendrez comment implémenter ces composants pour créer votre propre intégration personnalisée.
Vous pouvez également trouver le didacticiel vidéo suivant utile.
UIKit pour React : Configuration de l'environnement
Pour commencer, créez une application sur le tableau de bord Sendbird . C'est là que vous pouvez accéder à tout ce qui est nécessaire pour votre service de chat, y compris vos applications, vos utilisateurs, vos messages et vos canaux. Une fois que vous avez créé une application, vous aurez besoin de l'ID d'application pour initialiser le chat SDK.
Ensuite, créez un nouvel environnement de projet à l'aide de create-react-app. Ajoutez ensuite un fichier .env pour stocker l'ID d'application, l'ID utilisateur et le surnom qui ont été générés à partir de votre tableau de bord Sendbird. Maintenant, installez Sendbird UIKit via npm ou yarn :
Une fois l'UIKit for React installé, nous voulons l'implémenter dans l'application en utilisant des composants. Le premier que nous allons découvrir est le composant App.
Composant d'application
Le composant App est une collection de composants d'interface utilisateur qui créent une interface de chat fonctionnelle. App, ou le composant App, affichera une vue contenant une liste de canaux, une conversation de canal et des paramètres de canal dans un seul composant.
Pour l'utiliser, importez le composant UIKit SendbirdApp et la feuille de style UIKit dans le fichier App.js :
Le composant App nécessite la transmission d'un ID d'application et d'un ID utilisateur. Le code suivant décrit comment vous utiliseriez le composant App :
Ensuite, spécifiez la hauteur et la largeur de l'interface de chat dans la feuille de style :
Assurez-vous d'importer cette feuille de style dans le fichier App.js.
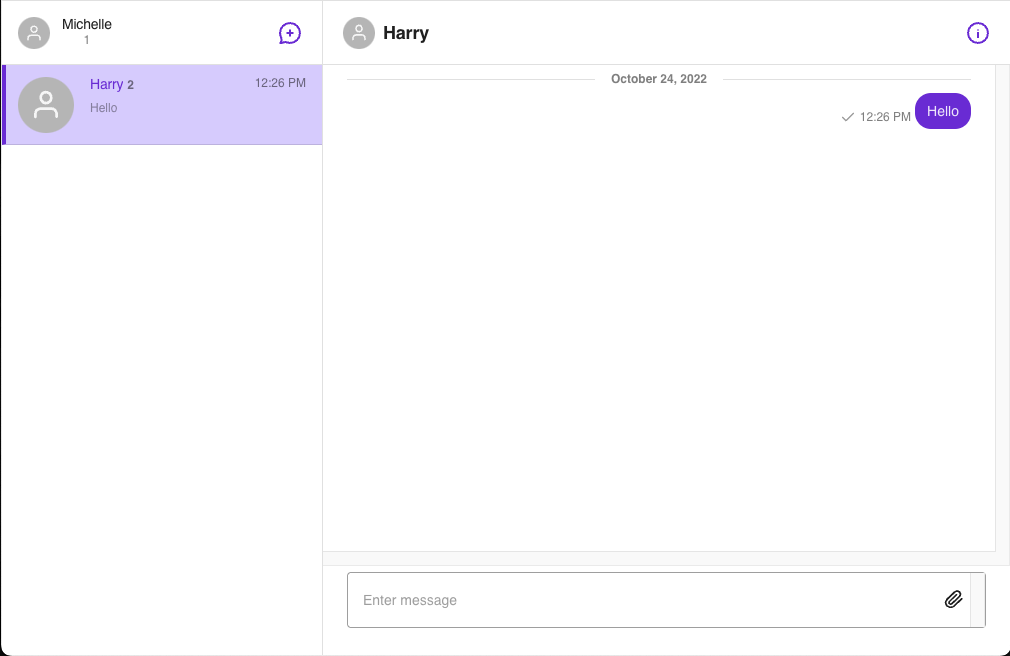
À ce stade, nous avons une application de chat en cours d'exécution dans laquelle vous pouvez créer un nouveau canal et envoyer des messages. Ça devrait ressembler à ça:

Si vous souhaitez personnaliser votre expérience de chat, vous le faites en utilisant les composants et modules de base fournis par UIKit. Tout d'abord, plongeons dans les composants de base.
Composants de base dans l'UIKit pour React
Les composants de base sont les principaux éléments constitutifs d'UIKit. Les composants principaux incluent SendbirdProvider, sendbirdSelectors, userSendbirdStateContext et withSenbird(). Chacun d'entre eux stocke et exploite toutes les données nécessaires pour exécuter une application.
Comment fonctionnent les composants de base ? Ils obtiennent des données de l'instance Chat SDK, se connectent au serveur Sendbird, communiquent avec les modules pour les événements se produisant dans la vue et configurent les fonctionnalités et la localisation. Ces composants fonctionnent pour créer et exécuter des vues ; cependant, ils ne fournissent ni n'affichent d'interface utilisateur. C'est là que les modules entrent en jeu : les modules fournissent une vue d'interface utilisateur pour le composant de base utilisé.
Le SendbirdProvider est le composant de base le plus important car il fournit le contexte et transmet les données du Chat SDK ainsi que l'état actuel à tous les composants enfants. Le SendbirdProvider doit être au niveau supérieur pour que toute l'application ait accès aux données Sendbird.
Avec SendbirdProvider, nous pouvons utiliser le composant useSendbirdStateContext() pour implémenter le SDK Sendbird Chat pour Javascript dans les composants enfants de SendbirdProvider. Le composant useSendbirdStateContext nous permettra d'accéder à l'état de SendbirdProvider, de se connecter aux actions du SDK et peut être utilisé avec sendbirdSelectors pour implémenter des fonctionnalités telles que l'envoi ou la mise à jour d'un message.
Avant UIKit v4, le composant withSendbird() était utilisé pour transmettre des données entre le Chat SDK et les modules, mais avec la mise à jour UIKit, nous vous recommandons d'utiliser useSendbirdStateContext() à la place.
Enfin, les sendbirdSelectors sont utilisés pour effectuer des opérations sur les données et vous donner accès au SDK. Les principales fonctions de sélection incluent getSdk, getCreateOpenChannel et getDeleteMessage.
Gestionnaires
UIKit fournit divers gestionnaires d'événements pour gérer les activités et les événements qui se produisent dans l'application cliente. Depuis la mise à niveau de la v3 à la v4 dans le chat SDK , UIKit a implémenté des gestionnaires d'événements de canal qui peuvent être importés au lieu d'appeler le gestionnaire de canal à partir de sdkInstance. Les gestionnaires d'événements de canal incluent ConnectionHandler, GroupChannelHandler, OpenChannelHandler et UserEventHandler. Ensuite, le SDK utilise des gestionnaires de session pour renouveler un jeton de session. Un jeton de session est utilisé pour authentifier en toute sécurité un utilisateur lorsque le Chat SDK connecte l'utilisateur au serveur Sendbird où il peut lui envoyer des demandes de données avant l'expiration du jeton.
Modules dans l'UIKit pour React
Maintenant que nous avons découvert les composants de base d'UIKit, il est important d'en savoir plus sur les modules et comment chaque module fonctionne en conjonction avec les composants de base. Les modules fonctionnent comme des composants intelligents qui fournissent une interface utilisateur personnalisable. Ces modules contiennent des fournisseurs et des composants d'interface utilisateur prédéfinis qui créent une vue de discussion fonctionnelle.

Les huit modules d'UIKit sont :
- Liste des chaînes
- Créer une chaîne
- Chaîne de groupe
- Paramètres de canal de groupe
- Canal ouvert
- Ouvrir les paramètres du canal
- Recherche de messages
- Modifier le profil utilisateur
Chaque module a un fournisseur de contexte et un ensemble de composants d'interface utilisateur. Le fournisseur gère les données nécessaires à partir du chat SDK tandis que les composants de l'interface utilisateur restituent les interfaces pour afficher la vue du module. Pour transmettre des données entre le fournisseur et les composants de l'interface utilisateur, nous utilisons un crochet useContext. Les crochets de contexte doivent être à l'intérieur du fournisseur afin de permettre à chaque composant de l'interface utilisateur d'avoir accès aux données du fournisseur. Bien qu'il existe un ensemble par défaut de composants d'interface utilisateur pour chaque module, tous les composants d'interface utilisateur sont personnalisables en définissant les accessoires d'entrée avec des composants personnalisés.
Liste des chaînes
La ChannelList affiche une liste de canaux de groupe dont l'utilisateur actuel est membre. Certaines des propriétés de ChannelList incluent onBeforeCreateChannel, onChannelSelect et renderChannelPreview.
Les propriétés onBeforeCreateChannel et onChannelSelect vous permettent d'effectuer des actions lorsque l'utilisateur interagit avec l'interface utilisateur d'UIKit. La propriété renderChannelPreview vous permet de remplacer l'interface utilisateur par défaut de l'aperçu du canal par votre propre composant personnalisé. Cela peut être utilisé pour définir l'aperçu de la chaîne pour afficher simplement le surnom de l'utilisateur dans la liste des chaînes.
Le fournisseur de contexte utilisé pour ce module est ChannelListProvider . Ce fournisseur gère la logique et les données utilisées dans la vue de la liste des canaux. Ainsi, si votre application ne nécessite que l'affichage d'une liste de chaînes, vous pouvez utiliser le module ChannelList pour afficher la vue d'une liste de chaînes et faire en sorte que ce module soit enveloppé dans ChannelListProvider, qui transmettra toutes les données nécessaires à ChannelList.
Vous pouvez également utiliser le hook useChannelListContext pour accéder aux données du fournisseur. Certaines des propriétés de useChannelListContext sont initialized, loading et currentChannel.
Les composants d'interface utilisateur qui composent la vue ChannelList sont ChannelListUI, ChannelListHeader et ChannelPreview. Le ChannelListUI affiche l'écran de base du module, y compris les en-têtes et l'aperçu du canal. Il inclut une liste de propriétés à utiliser telles que renderHeader, renderPlaceHolderError et renderPlaceHolderLoading. Le ChannelListHeader est l'en-tête de ChannelListUI qui affiche le titre et un bouton pour créer un nouveau canal. Trois propriétés à utiliser avec cette interface utilisateur sont renderHeader, renderIconButton et allowProfileEdit. Le composant d'interface utilisateur ChannelPreview affiche un seul canal dans la liste des canaux. Les propriétés de ChannelPreview sont channel, onClick,renderChannelAction et isActive.
Voici comment implémenter ChannelList à l'aide de ChannelListProvider et useChannelListContext :

The only UIKit you need.
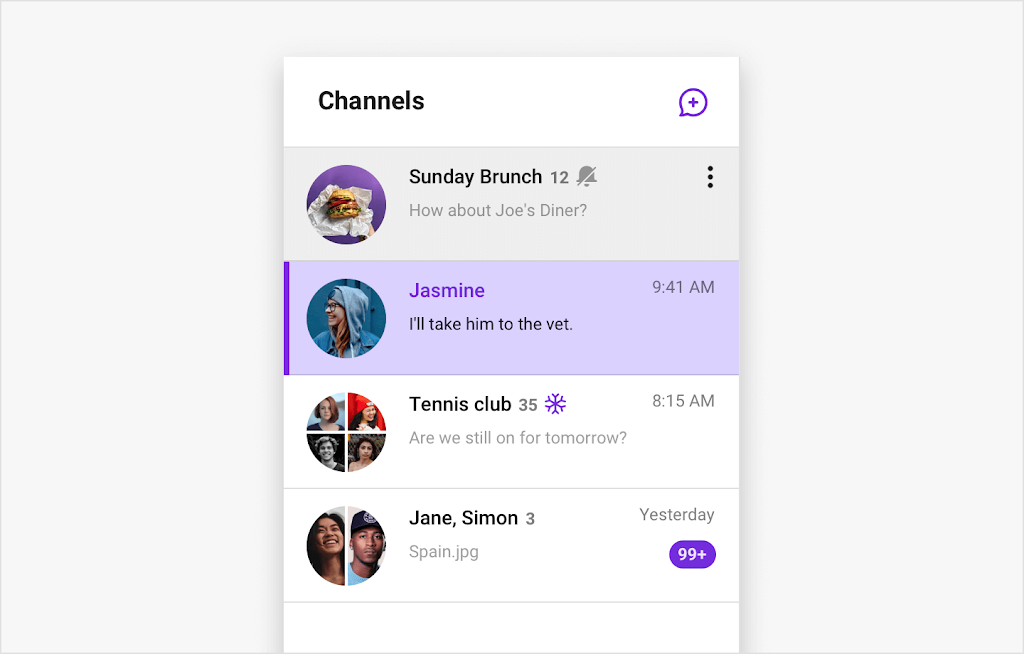
Voici la conception par défaut du composant ChannelList :

Créer un canal
Le module CreateChannel est utilisé pour créer un nouveau canal de groupe. CreateChannel nécessite que la propriété channelUrl lui soit transmise. Les propriétés facultatives supplémentaires incluent onBeforeCreateChannel, onCreateChannel et onCancel. Ces trois propriétés s'exécutent sur certaines actions dans l'interface utilisateur d'UIKit, vous permettant de transmettre et d'exécuter votre propre ensemble d'opérations.
Par exemple, vous pouvez utiliser onBeforeCreateChannel pour déclencher l'appel d'une fonction lorsque l'utilisateur clique pour créer un canal de groupe et avant qu'il ne génère un nouveau canal. La fonction appelée, par exemple, pourrait définir l'image du groupe pour le canal en cours de création. L'utilisation de la propriété onCreateChannel vous permettra d'implémenter une action juste après la création du canal. Vous pouvez l'utiliser pour afficher un message de réussite à l'écran une fois votre chaîne créée. Si vous souhaitez déclencher un événement lorsque le bouton "annuler" est cliqué, vous pouvez utiliser la propriété onCancel. Vous pouvez choisir d'implémenter votre propre interface utilisateur personnalisée à partir d'ici et appeler une fonction pour afficher une vue vous demandant si vous êtes sûr de vouloir annuler la création du canal.
Les deux objets de contexte qui peuvent être utilisés pour créer un canal de groupe et transmettre des données du fournisseur aux composants de l'interface utilisateur sont le crochet CreateChannelProvider et useCreateChannel . CreateChannelProvider nécessite que la propriété channelUrl soit transmise. Les propriétés facultatives supplémentaires sont les enfants, onCreateChannel, onBeforeCreateChannel et queries.applicationUserListQuery.
Les composants d'interface utilisateur qui composent la vue CreateChannel sont CreateChannelUI, InviteMembers et SelectChannelType. CreateChannelUI et SelectChannelType sont utilisés ensemble pour montrer la première étape du module CreateChannel. InviteMembers affiche la deuxième étape après la création du canal. CreateChannelUI a les propriétés onCancel et renderStepOne. SelectChannelType affiche la vue dans laquelle l'utilisateur actuel peut choisir le type de canal à créer. InviteUsers affiche une vue dans laquelle l'utilisateur actuel peut inviter d'autres utilisateurs à rejoindre le canal. SelectChannelType et InviteMembers ont tous deux une propriété onCancel.
Le code suivant montre comment utiliser le module CreateChannel avec le crochet CreateChannelProvider et useCreateChannel :
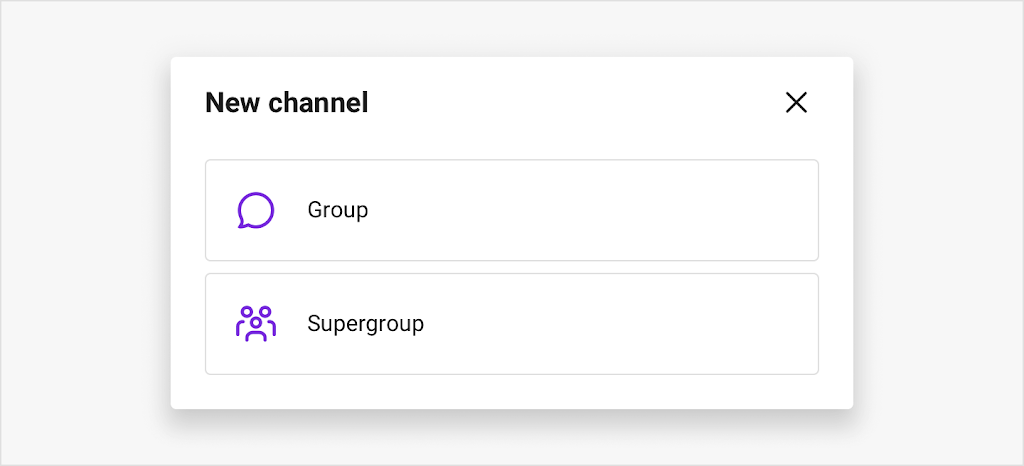
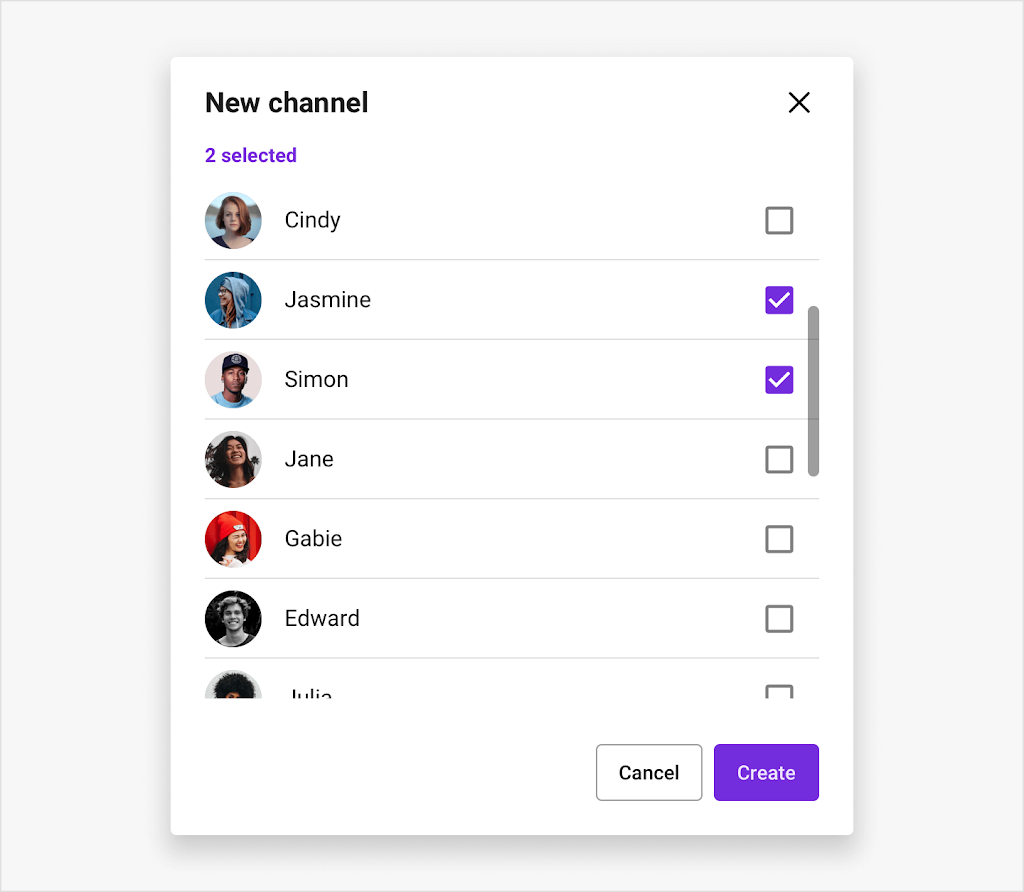
Vous trouverez ci-dessous la disposition par défaut du module CreateChannel :


Canal
Le module Canal affiche une conversation de canal de groupe. Les utilisateurs peuvent accéder à un canal de groupe uniquement s'ils sont invités à devenir membre du canal. Ce module nécessite la définition d'une propriété channelUrl. Les autres propriétés facultatives incluent isReactionEnabled, showSearchIcon et onBeforeSendUserMessage.
Les propriétés isReactionEnabled et showSearchIcon contrôlent si la fonctionnalité est utilisée et affichée ou non. La propriété onBeforeSendUserMessage peut être utilisée pour exécuter une logique personnalisée en arrière-plan lorsque l'utilisateur clique pour envoyer un message, mais terminer les opérations avant que le message ne soit envoyé au canal. Par conséquent, en cliquant sur l'envoi d'un message, il déclenchera la fonction que vous transmettez pour effectuer une action, puis enverra le message. Cela peut être utile dans le cas où vous souhaitez vérifier le texte du message envoyé et s'il contient un mot spécifique, puis déclencher une animation pour qu'elle se déclenche lorsque le message est ensuite envoyé.
Les deux objets de contexte utilisés pour stocker et gérer les données utilisées pour créer un canal de groupe sont le hook ChannelProvider et useChannelContext . Le ChannelProvider nécessite une propriété channelUrl et inclut des propriétés supplémentaires telles que isMessageGroupingEnabled, isReactionEnabled et highlightMessage. Les propriétés facultatives du hook de contexte useChannelContext incluent channelUrl, startingPoint et onBeforeSendFileMessage.
Les composants de l'interface utilisateur du module Channel sont ChannelUI, ChannelHeader, MessageInput, MessageList, FileViewer, FrozenNotification, Message, RemoveMessageModal, TypingIndicator et UnreadCount. ChannelUI affiche l'écran de base du module et possède un certain nombre de propriétés telles que renderPlaceholderLoader, renderMessageInput et renderTypingIndicator. ChannelHeader est l'en-tête du composant ChannelUI qui affiche le titre du canal, une icône de recherche de message et une icône d'informations sur le canal. MessageInput est le composant dans lequel les utilisateurs peuvent saisir un message ou envoyer un message de fichier.
MessageList affiche une liste de tous les messages d'un canal de groupe et possède trois propriétés : renderMessage, renderPlaceholderEmpty et renderCustomSeperator. FileViewer affiche tous les messages contenant des fichiers image ou vidéo et possède deux propriétés facultatives : onCancel et message. FrozenNotification est un composant qui affiche une bannière avertissant les utilisateurs que le canal actuel est gelé. Message est un composant de MessageList qui affiche un seul message dans le canal. Il nécessite une propriété de message et possède des propriétés facultatives supplémentaires telles que hasSeperator, chainTop et renderEditInput. RemoveMessageModalaffiche une fenêtre modale confirmant que le message sélectionné sera supprimé du canal et possède deux propriétés facultatives : onCancel et message. TypingIndicator affiche le membre du canal qui tape activement un message. Et enfin, UnreadCount affiche le nombre de messages non lus dans un canal. Les propriétés de UnreadCount sont count, time et onClick.
Le code suivant explique comment implémenter le module Channel à l'aide de ChannelProvider et useChannelContext :
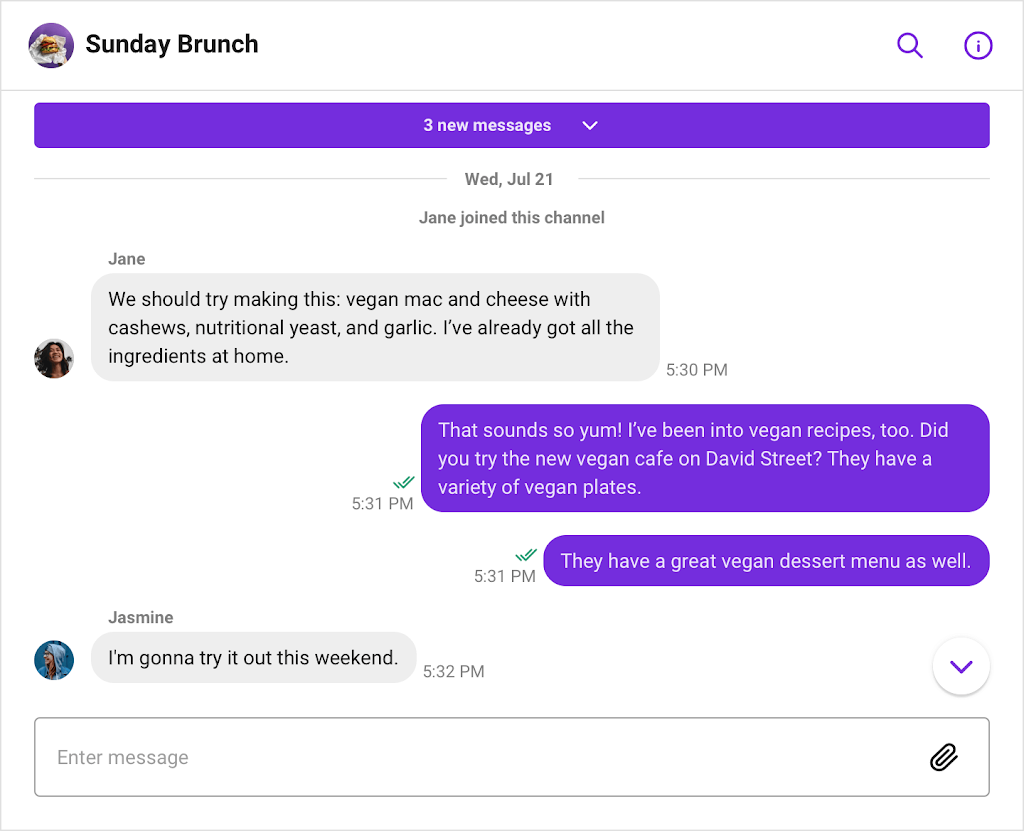
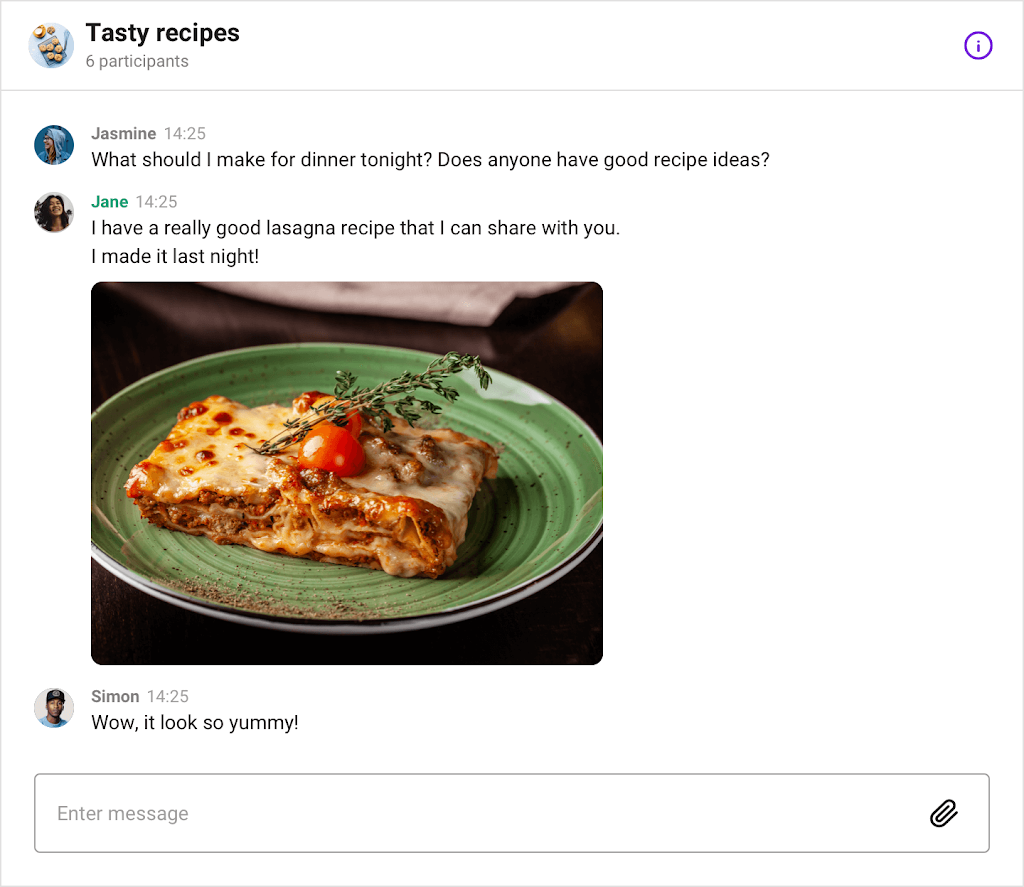
Il s'agit de la disposition par défaut du composant Canal :

Paramètres de canal
Le module ChannelSettings affiche un menu d'informations sur les canaux de groupe et d'options de paramètres. Les membres peuvent consulter une liste de membres, inviter un utilisateur sur le canal et quitter le canal. Si l'utilisateur est un opérateur de chaîne, il disposera d'options supplémentaires (dans les paramètres), telles que la possibilité d'ajouter ou de supprimer des opérateurs, de désactiver ou d'exclure des membres, de consulter une liste d'utilisateurs désactivés et interdits, et de quitter ou geler la chaîne.
ChannelSettings nécessite une propriété channelUrl et possède des propriétés facultatives telles que onCloseClick, onChannelModified et renderLeaveChannel. Les propriétés onCloseClick et onChannelModified sont déclenchées par un événement déclenché à partir de l'interface utilisateur elle-même et exécutent la logique personnalisée que vous transmettez. Vous pouvez utiliser onCloseClick dans le cas où un utilisateur clique sur le bouton pour fermer la barre des paramètres. Vous pouvez lui passer une fonction où vous souhaitez modifier l'interface utilisateur pour ne pas afficher le composant de paramètres. Si vous souhaitez déclencher un événement une fois les paramètres modifiés, vous pouvez afficher un message de réussite à l'écran en utilisant la propriété onChannelModified. Lorsque vous utilisez ChannelSettings, vous souhaiterez peut-être modifier la conception du bouton "Quitter la chaîne". Vous pouvez le faire en utilisant la propriété renderLeaveChannel avec laquelle vous pouvez transmettre votre propre interface utilisateur personnalisée au module de paramètres.
Les deux objets contextuels permettant de créer un menu de paramètres de canal pour ce module sont ChannelSettingsProvider et useChannelSettingsContext. Le ChannelSettingsProvider nécessite la transmission d'un channelUrl. Certaines autres options pour ce fournisseur sont onCloseClick, onBeforeUpdateChannel et invalidChannel. Le crochet useChannelSettingsContext a plusieurs propriétés qui peuvent être utilisées, telles que onCloseClick, onChannelModified et onBeforeUpdateChannel.
L'ensemble ChannelSettings de composants d'interface utilisateur qui composent la vue des paramètres de canal de groupe est ChannelSettingsUI, ModerationPanel, UserPanel, ChannelProfile, EditDetailsModal, LeaveChannel et UserListItem. ChannelSettingsUI affiche la vue qui comprend la vue du profil de la chaîne, la vue du menu de modération et le bouton Quitter la chaîne. Le composant a quatre propriétés facultatives : renderPlaceHolderError, renderChannelProfile, renderModerationPanel et renderLeaveChannel. Le ModerationPanel crée la vue du menu des paramètres pour les opérateurs de canal. Cela inclut une liste d'opérateurs, de membres, d'utilisateurs masqués et bannis, un bouton de basculement de canal gelé et la possibilité de quitter le canal. Le panneau utilisateurLe composant crée la vue du menu des paramètres pour les membres du canal qui comprend une liste de membres, une option pour inviter d'autres utilisateurs sur le canal et une option pour quitter le canal. Le composant ChannelProfile crée la vue du profil du canal, y compris le titre du canal, l'image et le bouton d'édition permettant aux utilisateurs de modifier les informations du canal. EditDetailsModal affiche un modal où les utilisateurs peuvent modifier le nom du canal et l'image du profil. Il a deux propriétés facultatives qui peuvent être utilisées : onSubmit et onCancel. Le modal LeaveChannel s'affiche lorsqu'un utilisateur clique pour quitter le canal dans le menu des paramètres et demande à l'utilisateur de confirmer cette action. LeaveChannel a une propriété onSubmit et onCancel qui peut être utilisée avec. L' élément de liste d'utilisateursaffiche un utilisateur individuel dans une liste d'utilisateurs. Ce composant nécessite la définition d'une propriété utilisateur et possède trois propriétés facultatives : currentUser, className et action.
Voici comment implémenter le module ChannelSettings à l'aide de ChannelSettingsProvider et useChannelSettingsContext :
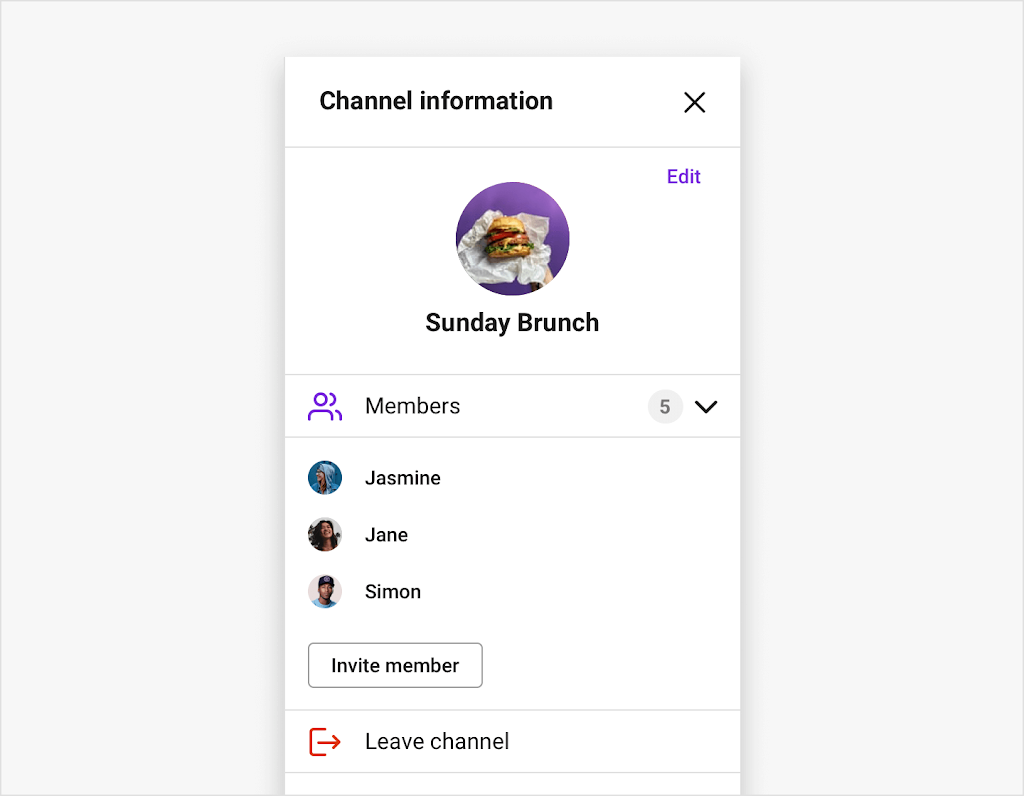
Il s'agit de l'interface utilisateur par défaut de ChannelSetting pour les non-opérateurs :

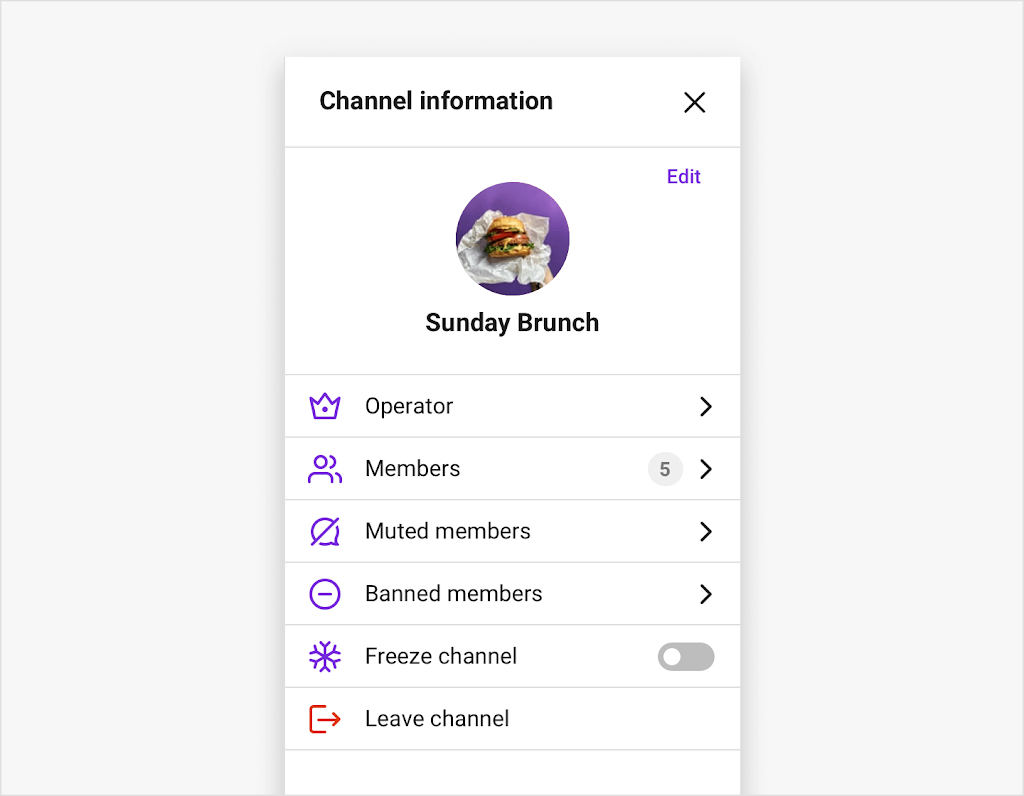
Voici les paramètres de canal qui seront affichés pour les opérateurs de canal :

OpenChannel
Un canal ouvert est un canal public qui peut gérer un grand nombre d'utilisateurs interagissant dans un chat. Le module OpenChannel nécessite une propriété channelUrl et possède une gamme de propriétés facultatives telles que children, isMessageGroupingEnabled, messageLimit et renderUserProfile.
La propriété children affiche les composants enfants de OpenChannel, qui sont des données fournies par OpenChannelProvider. La propriété isMessageGroupingEnabled vérifie si la fonctionnalité est activée afin qu'elle sache comment afficher l'interface utilisateur. Si le regroupement des messages est activé, chaque message envoyé dans la minute sera regroupé en un seul message. La propriété messageLimit fournit le nombre maximal de messages qui seront stockés dans le composant OpenChannelMessageList du canal. Si vous souhaitez personnaliser l'aperçu du profil lorsque vous cliquez sur l'avatar d'un utilisateur, vous pouvez transmettre votre propre composant d'interface utilisateur en utilisant la propriété renderUserProfile pour remplacer la conception par défaut.
Les objets de contexte qui peuvent être utilisés par le module OpenChannel pour stocker et gérer les données sont le crochet OpenChannelProvider et useOpenChannel. OpenChannelProvider nécessite la définition d'une propriété channelUrl. Certaines propriétés facultatives incluent isMessageGroupingEnabled, messageLimit et onChatHeaderActionClick. Le hook de contexte useOpenChannelContext a un certain nombre de propriétés qui peuvent être utilisées, telles que renderUserProfile, currentOpenChannel et allMessages.
L'ensemble des composants d'interface utilisateur qui composent le module OpenChannel sont OpenChannelUI, OpenChannelHeader, OpenChannelInput, OpenChannelMessageList et OpenChannelMessage. OpenChannelUI affiche l'écran de base du module et la vue de l'en-tête, du message et de la liste des messages dans un canal ouvert. OpenChannelUI a une liste de propriétés facultatives telles que renderMessage, renderHeader et renderInput. OpenChannelHeader rend le titre du canal et l'icône d'information. OpenChannelInput est l'endroit où les utilisateurs peuvent envoyer un message ou un message de fichier comme une image, une vidéo ou un document. L' OpenChannelMessageList affiche une liste de tous les messages dans un canal ouvert. Il a deux propriétés facultatives : renderMessage et renderPlaceHolderEmptyList.OpenChannelMessage affiche le message individuel dans le canal. Ce composant nécessite une propriété de message et possède un certain nombre de propriétés facultatives telles que hasSeperator, chainTop et editDisabled.
Vous trouverez ci-dessous comment utiliser le module OpenChannel avec OpenChannelProvider et useOpenChannelContext :
Voici à quoi ressemble la conception par défaut d'OpenChannel :

OpenChannelSettings
Le module OpenChannelSettings affiche un menu de paramètres tels que le nom du canal, l'image du canal, l'URL de l'application et une liste des participants. Si l'utilisateur actuel est un opérateur, il dispose de paramètres supplémentaires tels que l'ajout ou la suppression d'opérations, l'affichage d'une liste d'utilisateurs masqués et bannis, la possibilité de désactiver ou d'interdire des participants et une option pour supprimer la chaîne.
OpenChannelSettings nécessite la transmission d'une propriété channelUrl. Quelques autres propriétés fournies sont onChannelModified, onDeleteChannel et onCloseClick. Ces propriétés exécuteront un ensemble d'opérations lorsque l'utilisateur interagit avec des attributs spécifiques dans l'interface utilisateur. Dans les paramètres du canal ouvert, en utilisant onCloseClick, vous pouvez définir l'état de la barre des paramètres pour qu'il soit fermé et supprimer le composant des paramètres de la vue de chat. La même idée s'applique lors de l'utilisation de onChannelModified et onDeleteChannel, où si l'utilisateur clique pour enregistrer les modifications qu'il a apportées ou s'il clique sur le bouton pour supprimer le canal, vous pouvez modifier l'interface utilisateur de votre application pour qu'un composant personnalisé apparaisse sur le écran.
Les deux objets contextuels utilisés pour créer un menu de paramètres de canal fonctionnel sont le crochet OpenChannelSettingsProvider et useOpenChannelSettingsContext. OpenChannelSettingsProvider nécessite la transmission d'un channelUrl et inclut des propriétés supplémentaires telles que onBeforeUpdateChannel, disableUserProfile et renderUserProfile. Le crochet useOpenChannelSettingsContext a une liste de propriétés telles que onDeleteChannel, onChanelModified et setChannel.
Les composants de l'interface utilisateur qui composent le module global OpenChannelSetting sont OpenChannelSettingsUI, OperatorUI, ParticipantUI, OpenChannelProfile et EditDetailsModal. OpenChannelSettingsUI affiche l'écran de base du module qui contient OperatorUI et ParticipantUI. Les deux propriétés facultatives pour OpenChannelSettingsUI sont renderOperatorUI et renderParticipantList. OperatorUI affiche le menu des paramètres pour les opérateurs de canal et possède une propriété facultative renderChannelProfile. ParticipantUI affiche une liste des participants dans le canal ouvert. OpenChannelProfile crée une vue de profil de canal qui affiche le titre et l'image du canal. ModifierDétailsModalapparaît lorsqu'un utilisateur souhaite modifier le nom de la chaîne et l'image de profil. Il a une propriété onCancel qui peut être déclenchée lorsque le bouton d'annulation est cliqué.
Le code suivant explique comment utiliser le module OpenChannelSettings avec OpenChannelSettingsProvider et useOpenChannelSettingsContext :
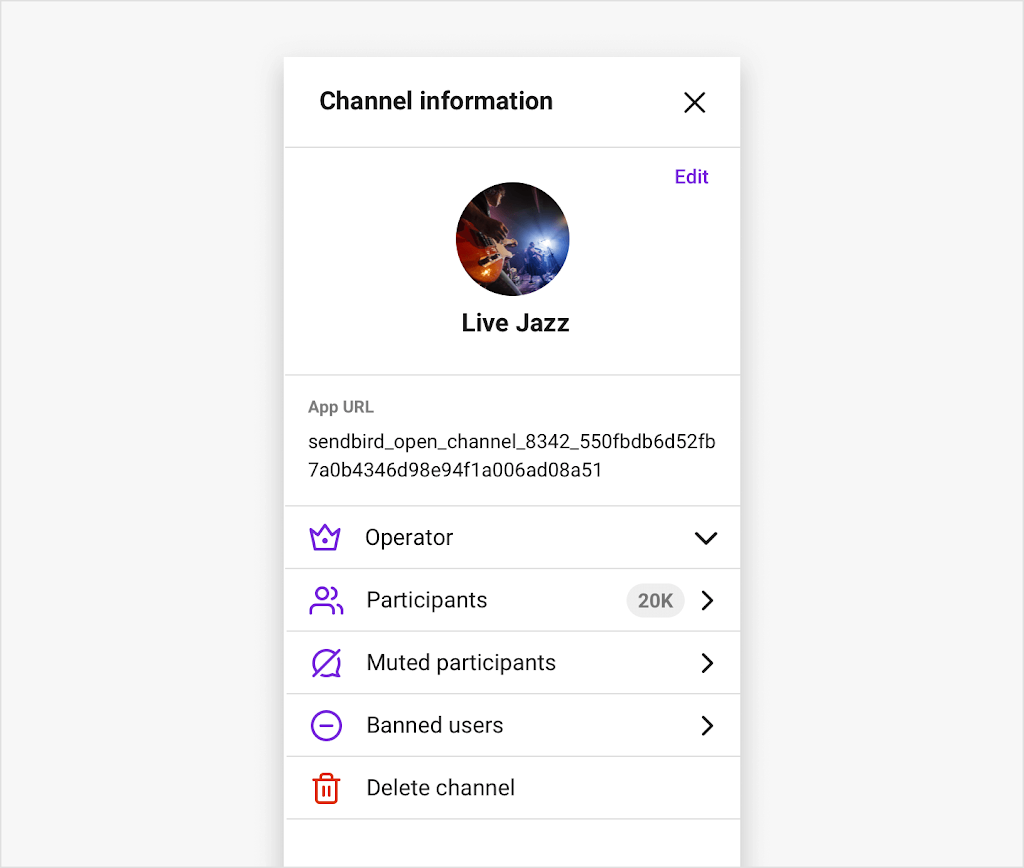
C'est ce que les OpenChannelSettings sont affichés comme :

Recherche de message
Le module MessageSearch permet aux utilisateurs de rechercher des messages dans les canaux dont ils sont membres. Une propriété channelUrl doit être définie pour MessageSearch. Des propriétés facultatives supplémentaires sont disponibles, telles que onResultLoaded, onResultClick et renderPlaceholderEmptyList.
Lorsque vous utilisez le module MessageSearch, vous souhaiterez peut-être afficher tous les résultats d'une recherche dans une fenêtre d'interface utilisateur distincte qui s'affiche sous la forme d'une couche contextuelle au-dessus du chat. Vous pouvez le faire en utilisant la propriété onResultLoaded où une fonction est appelée une fois les résultats reçus. À l'aide de onResultClick, vous pouvez exécuter une logique personnalisée une fois qu'un utilisateur sélectionne un résultat de recherche. La propriété renderPlaceholderEmptyList vous permet de créer une interface utilisateur personnalisée pour l'espace réservé lorsque la liste de recherche revient sans résultat. Ainsi, lorsque la liste de recherche n'a rien à lister, vous pouvez faire apparaître une notification.
Pour MessageSearch, vous pouvez utiliser MessageSearchProvider et useMessageSearch hook pour stocker et gérer les données utilisées pour créer une interface utilisateur de recherche de messages. MessageSearchProvider requiert la spécification d'un channelUrl et possède des propriétés facultatives supplémentaires telles que onResultClick, messageSearchQuery et onResultLoaded. Le hook useMessageSearchContext a un certain nombre de propriétés facultatives telles que onResultLoaded, requestString et selectedMessageId.
Le MessageSearchUI est le seul composant d'interface utilisateur dans le module MessageSearch et affiche la vue des résultats de la recherche.
Voici comment implémenter MessageSearch à l'aide de MessageSearchProvider et useMessageSearchContext :
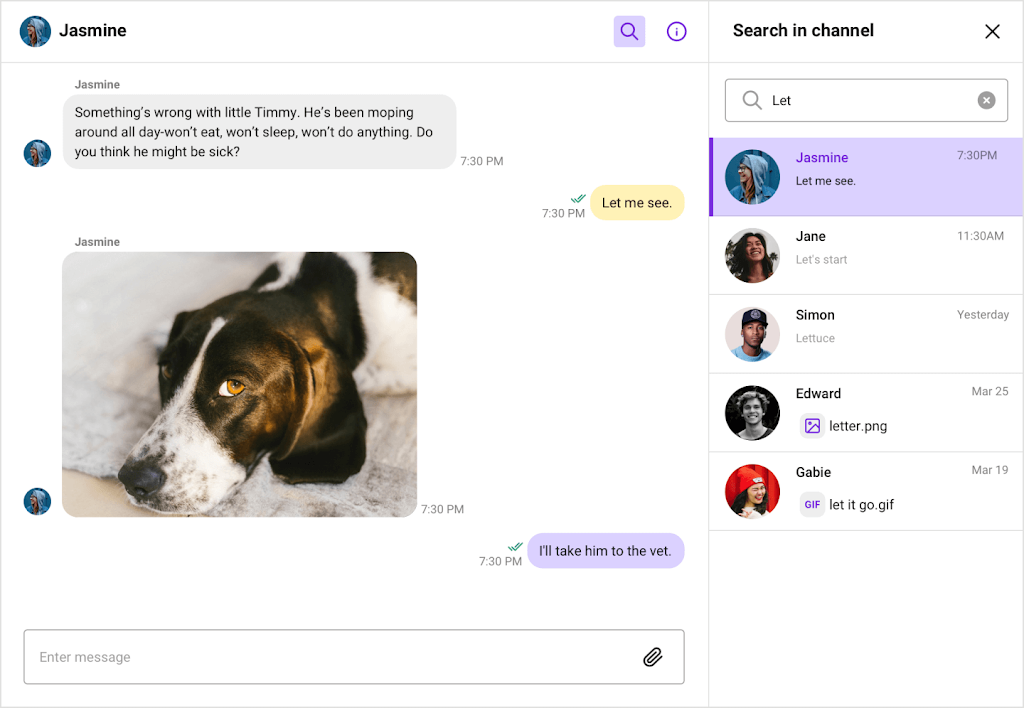
L'interface utilisateur par défaut du module MessageSearch ressemble à ceci :

Modifier le profil utilisateur
Le module EditUserProfile permet à l'utilisateur actuel d'apporter des modifications à son profil. En cliquant sur leur propre avatar, une fenêtre pop-up avec leurs informations de profil apparaît. Ici, les utilisateurs ont la possibilité de modifier leur image de profil, leur surnom et peuvent basculer le thème en mode clair ou sombre.
EditUserProfile a 4 propriétés facultatives qui incluent les enfants, onCancel, onThemeChange et onEditProfile. La propriété children est utilisée pour voir les composants enfants sur EditUserProfile que nous fournit EditUserProfileProvider. onCancel est utilisé pour exécuter une opération lorsque l'interface utilisateur est déclenchée lorsque l'utilisateur clique pour annuler les modifications qu'il a apportées. Si vous souhaitez ajouter un style supplémentaire selon que le chat est en mode clair ou sombre, vous pouvez utiliser onThemeChange pour appeler une fonction qui implémente un CSS personnalisé lorsqu'un utilisateur clique pour changer de thème. Enfin, onEditProfile vous permet de mettre en œuvre un ensemble d'actions une fois que l'utilisateur a mis à jour son profil.
UIKit fournit le crochet EditUserProfileProvider et useEditUserProfileProviderContext comme objets de contexte pour le module EditUserProfile. Les deux peuvent utiliser les mêmes propriétés facultatives que EditUserProfile : children, onCancel, onThemeChange et onEditProfile.
Le seul composant d'interface utilisateur dans le module EditUserProfile est EditUserProfileUI , qui restitue la vue du profil utilisateur.
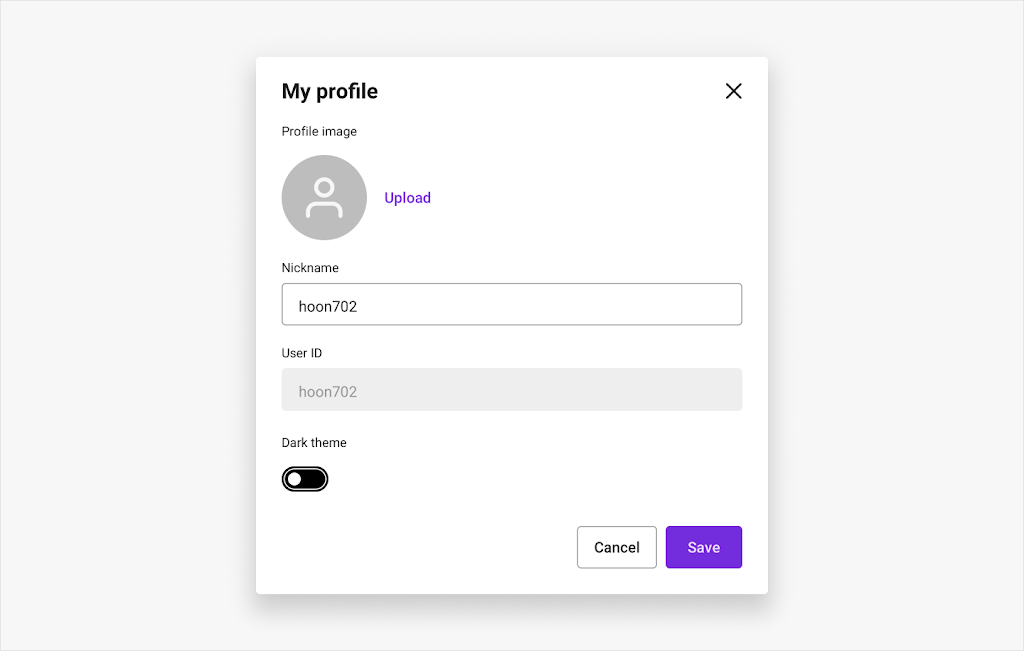
La conception par défaut pour EditUserProfile ressemblera à ceci :

Conclusion et prochaines étapes
Nous avons examiné en détail les composants et modules de base fournis par Sendbird UIKit for React. Avec cet ensemble de bases solides, nous serons désormais en mesure de décider quels composants et modules sont nécessaires pour prendre en charge différents cas d'utilisation. Par exemple, consultez notre blog sur la façon de créer un clone de messagerie WhatsApp avec Sendbird UIKit pour React. Dans ce blog, vous comprendrez comment créer votre propre expérience de chat personnalisée de type WhatsApp à l'aide des composants et modules de base dont nous avons discuté tout au long de cet article de blog.
Pour plus d'informations, veuillez consulter nos documents ou explorer la multitude de didacticiels UIKit sur notre portail de développement . Si vous avez besoin d'aide avec Sendbird UIKit , consultez les forums de la communauté ou contactez-nous . Nos experts sont toujours prêts à vous aider !
Bonne construction de chat ! ✨







