Construire une application Next.js pour le chat : Ajout de Sendbird UIKit à une application Next.js

La création d'un chat intégré à l'application présente de nombreuses complexités. Lors de la création d'un chat riche en fonctionnalités, il est souvent utile de disposer d'un ensemble de composants d' interface utilisateur de chat préconçus prêts à l'emploi. Le Sendbird UIKit propose des composants d'interface utilisateur qui simplifient votre parcours de création de chat intégré à l'application. Dans ce didacticiel, vous apprendrez à ajouter Sendbird React UIKit V3 à une application Next.js 13 .
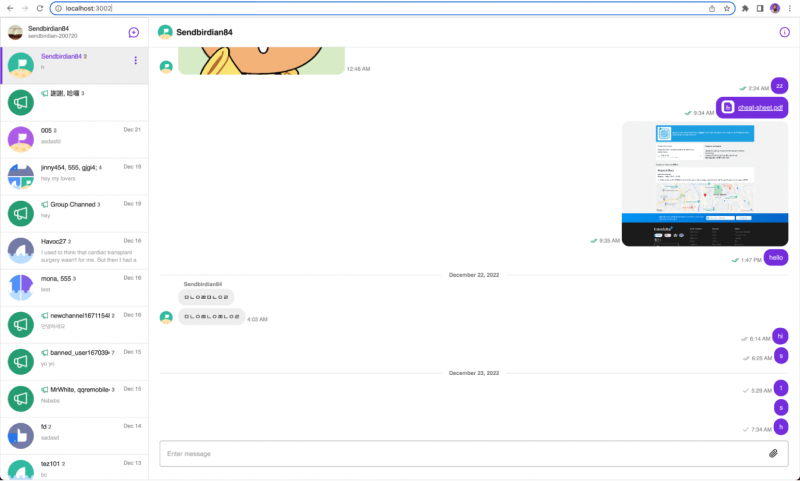
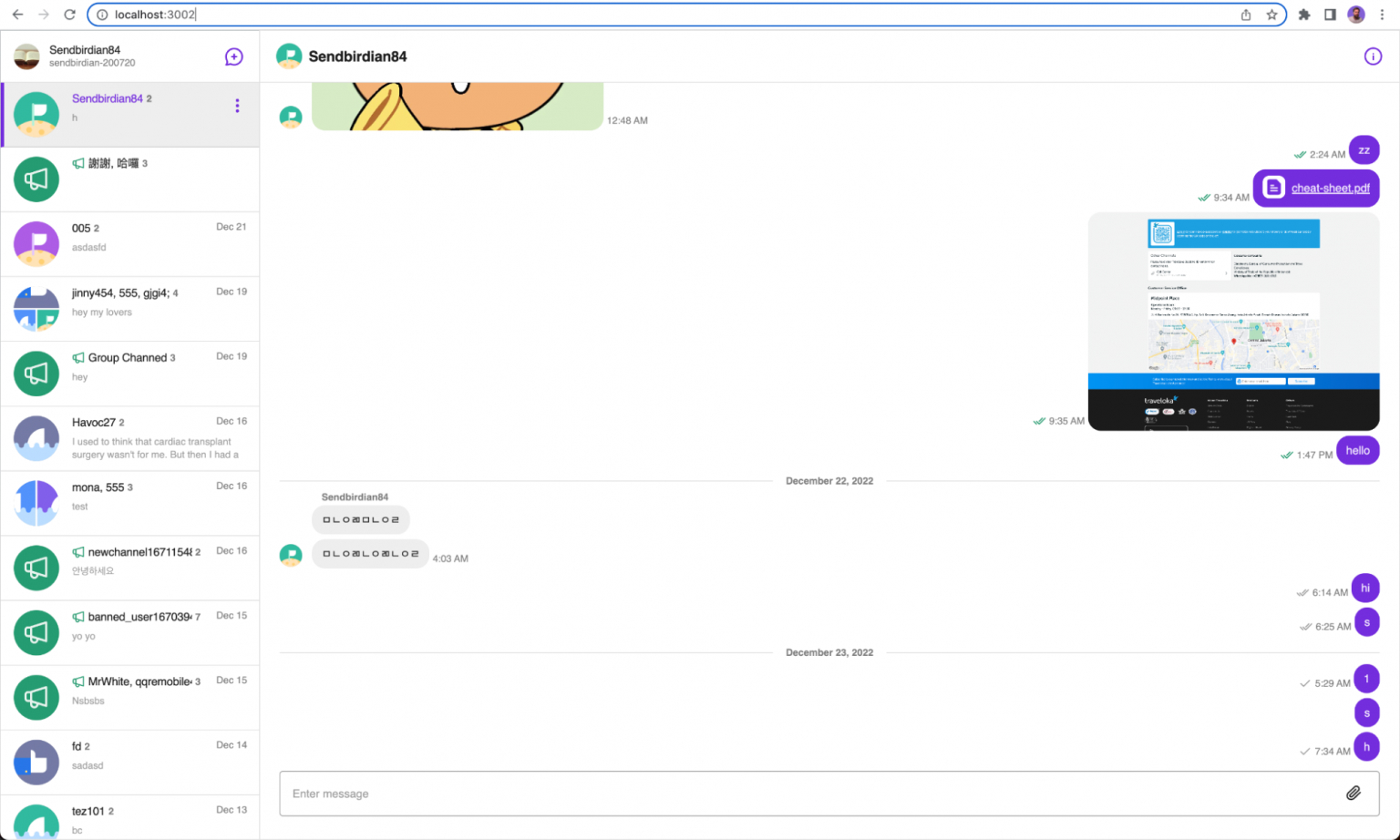
À la fin de ce blog, vous aurez créé une application Next.js pour la messagerie instantanée. Voici une capture d'écran de ce à quoi cela ressemblera :
Nous vous recommandons de consulter le code final et une démonstration en direct du résultat final. Vous pouvez également trouver utile de regarder la vidéo ci-dessous.

Conditions préalables
Avant de commencer, assurez-vous d'avoir créé un compte Sendbird . Pour ce didacticiel, vous avez besoin de Node.js (version 12.22.0 ou supérieure) installé sur votre système.
Commençons!

The only UIKit you need.
Pourquoi créer une application Next.js pour le chat ?
La raison pour laquelle Next.js est un bon choix pour créer une application de chat est que Next.js facilite le rendu des composants React lors de la construction ou à la demande du serveur. Ceci est opposé aux applications React traditionnelles qui s'affichent sur l'appareil d'un utilisateur. Cela améliore les performances en n'envoyant pas de grandes quantités de JavaScript sur le réseau et en réduisant le temps nécessaire au client pour afficher la page.
Rendu côté client avec Next.js
En plus d'offrir un rendu côté serveur, Next.js a la capacité de charger des composants spécifiques côté client. La fonctionnalité qui permet cela s'appelle l'importation dynamique. Vous pouvez utiliser la fonctionnalité d'importation dynamique pour charger dans Sendbird React UIKit, qui, en tant qu'interface utilisateur de chat dynamique, nécessite un rendu côté client.
Importations dynamiques Next.js
Dans Next.js, vous pouvez utiliser les importations dynamiques pour charger un composant uniquement côté client. Pour ce faire, vous pouvez utiliser la fonction dynamique. Par exemple, supposons que vous ayez un composant appelé MyAsyncComponent que vous souhaitez charger uniquement côté client. Voici comment vous pourriez le faire :
Une chose clé à noter est que l'option ssr est définie sur false. Cela garantit que ce composant n'est jamais rendu dans un environnement côté serveur où il peut se casser, probablement à cause d'une API de navigateur manquante, par exemple l'objet window.
Ajout d'UIKit à Next.js
Parlons maintenant de la façon d'ajouter UIKit à votre application Next.js pour le chat.
Créer un projet Next.js
Pour créer un nouveau projet Next.js, vous devez avoir installé Node.js et npm (le gestionnaire de packages pour Node.js) sur votre machine.
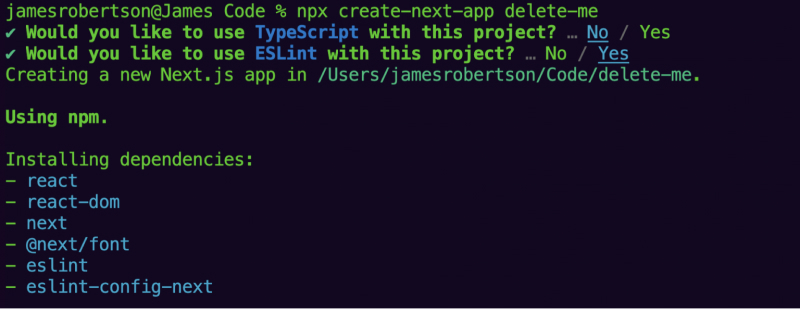
Pour créer le projet Next.js, nous utilisons l'outil CLI create-next-app en exécutant la commande suivante :
L'exemple de code fourni dans ce blog utilise Javascript, mais n'hésitez pas à choisir TypeScript lorsque vous y êtes invité par l'outil de ligne de commande.

Accédez au projet nouvellement créé et démarrez l'application en utilisant :
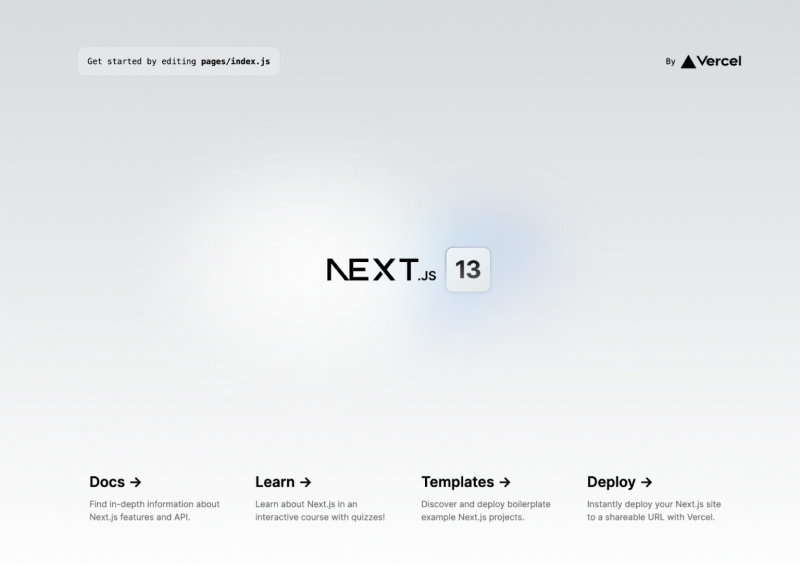
Vous aurez maintenant un projet Next.js 13 de base en cours d'exécution dans le navigateur.

Installer UIKit
Maintenant que vous avez un projet opérationnel, vous pouvez installer Sendbird UIKit . Nous allons utiliser la dernière version de la bibliothèque. Veuillez consulter la documentation officielle de Senbird UIKit V3.
Créer un composant de chat
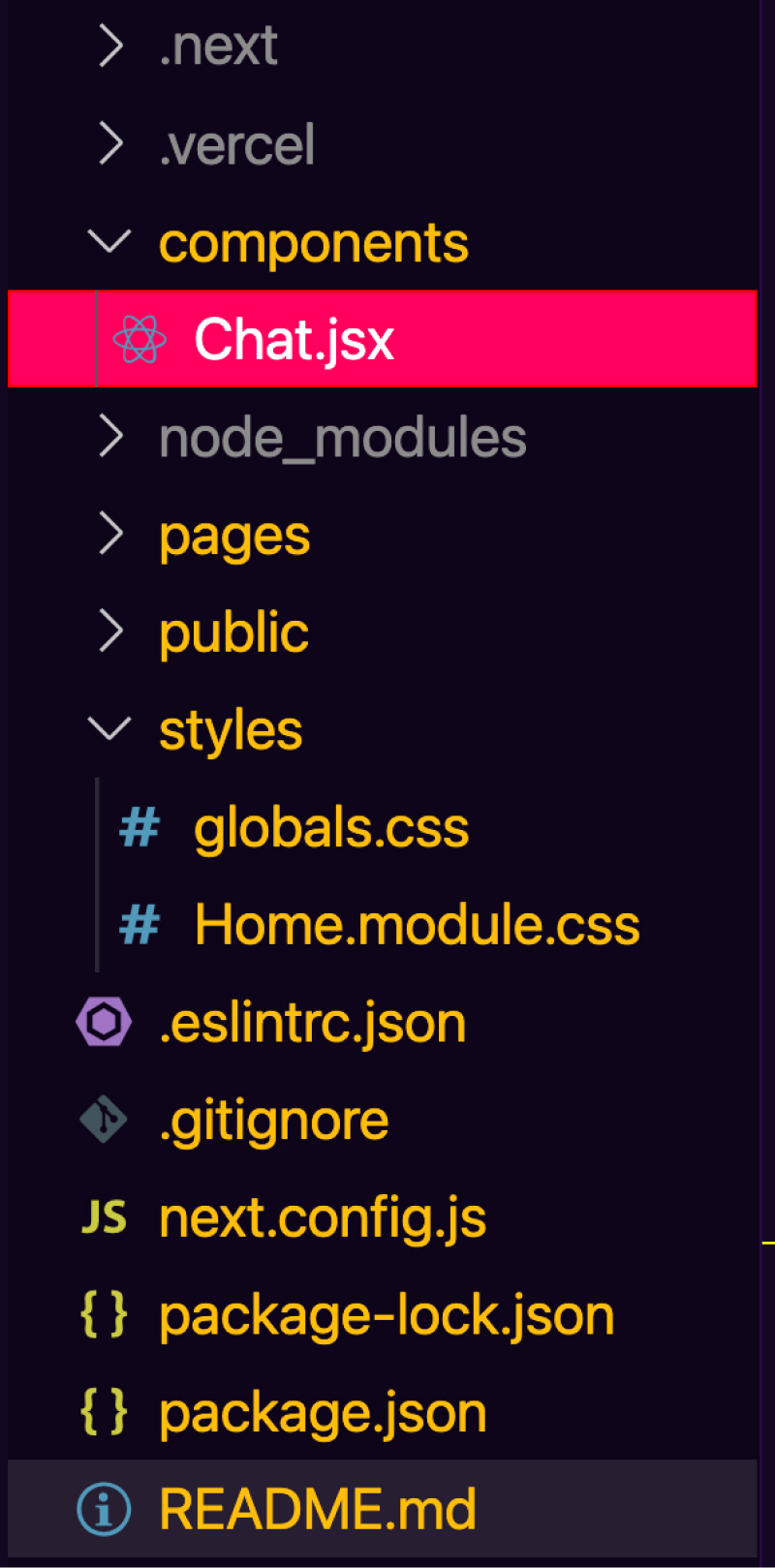
Tout d'abord, ajoutons un nouveau dossier appelé composants à la racine du projet. Ce répertoire aura notre composant de chat. Plus loin dans ce blog, vous verrez comment ajouter ce composant à une page afin qu'il s'affiche uniquement côté client.

Dans notre fichier Chat.jsx nouvellement créé, ajoutons le code suivant qui importe UIKit et affiche le composant de l'application de chat UIKit. Pour que le chat occupe tout l'écran, ajoutez un div d'habillage avec une largeur et une hauteur de 100 %. Le Sendbird UIKit nécessite un ID utilisateur et un ID d'application à transmettre en tant qu'accessoires. Ces deux informations peuvent être trouvées via votre tableau de bord Sendbird .
Ajouter un composant de chat à une page
Maintenant que vous avez une application de chat fonctionnelle, vous avez besoin d'un endroit pour la rendre. Le routage Next.js utilise le concept de base des pages. Les pages sont rendues lorsqu'un utilisateur visite l'itinéraire de page correspondant dans le navigateur. Par défaut, create-next-app nous donne une page d'index. Mettons à jour ce fichier pour rendre notre composant de chat.
Le code ci-dessus effectue les opérations suivantes :
- Importez le style Sendbird pour que le composant de chat soit agréable.
- Utilisez la fonctionnalité d'importation dynamique Next.js pour extraire le composant Chat.jsx. Assurez-vous qu'il ne rend que du côté client et évite les bogues de rendu côté serveur.
- Supprimez tout ce qui se trouve à l'intérieur de la balise <main> et remplacez-la par le composant <DynamicAppWithNoSSR> nouvellement créé.
Le résultat final ressemblera à ceci.

Conclusion
Toutes nos félicitations! Vous avez maintenant une application Next.js qui utilise toujours le rendu statique et côté serveur et peut également rendre les composants de chat interactif de Sendbird côté client.
Si vous avez besoin de plus de conseils sur le contenu de ce blog, veuillez consulter la documentation . N'oubliez pas de consulter le code final et une démonstration en direct du résultat ! Vous pouvez également trouver intéressant de voir nos démos de chat in-app. Vous pouvez également trouver des réponses dans la communauté Sendbird , un forum où vous pouvez poser et répondre à des questions liées à tout ce qui concerne Sendbird . N'hésitez pas à nous contacter si vous avez besoin d'aide - nos experts se feront un plaisir de vous aider. Bonne construction de chat ! 💻







