Comment créer un sondage avec vote pour les développeurs : Utilisation de Sendbird Polls avec UIKit

Les sondages permettent aux utilisateurs de partager des opinions et d'interagir les uns avec les autres. Ils permettent une prise de décision rapide en aidant les individus à se rassembler pour comprendre les préférences des autres de manière rapide et concise. Qu'il s'agisse de choisir un lieu de rencontre, de déterminer le meilleur moment pour un événement ou de décider quels films regarder, les sondages évitent les conversations excessives et fournissent une réponse rapide et claire pour tout le monde.
Alors, comment pouvez-vous créer un sondage de vote ? Ce didacticiel vous montrera comment créer une application à l'aide de la nouvelle fonctionnalité de sondages du Sendbird Chat SDK intégrée dans Sendbird UIKit for React .
Vous pouvez également trouver utile de regarder ce didacticiel vidéo.
Commencer
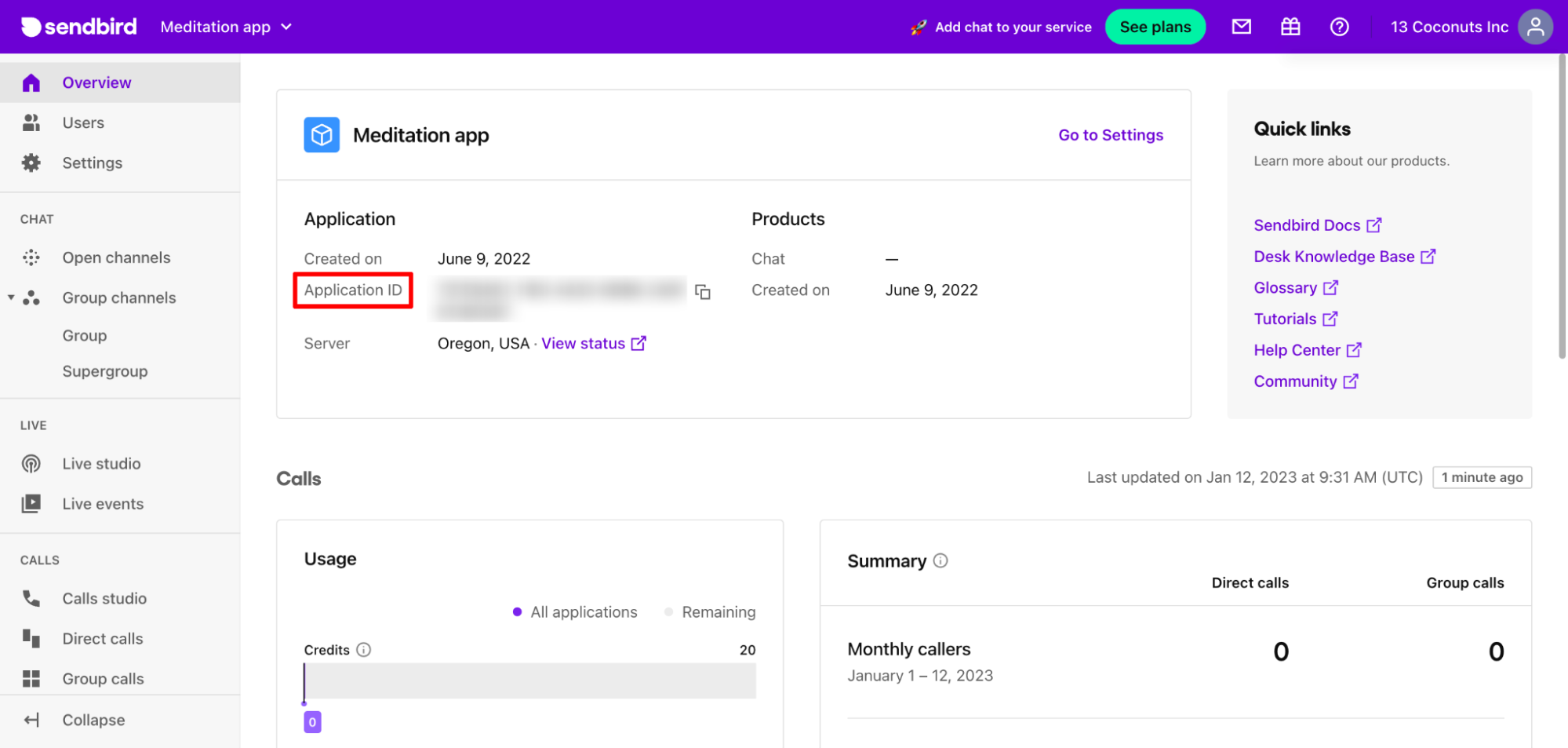
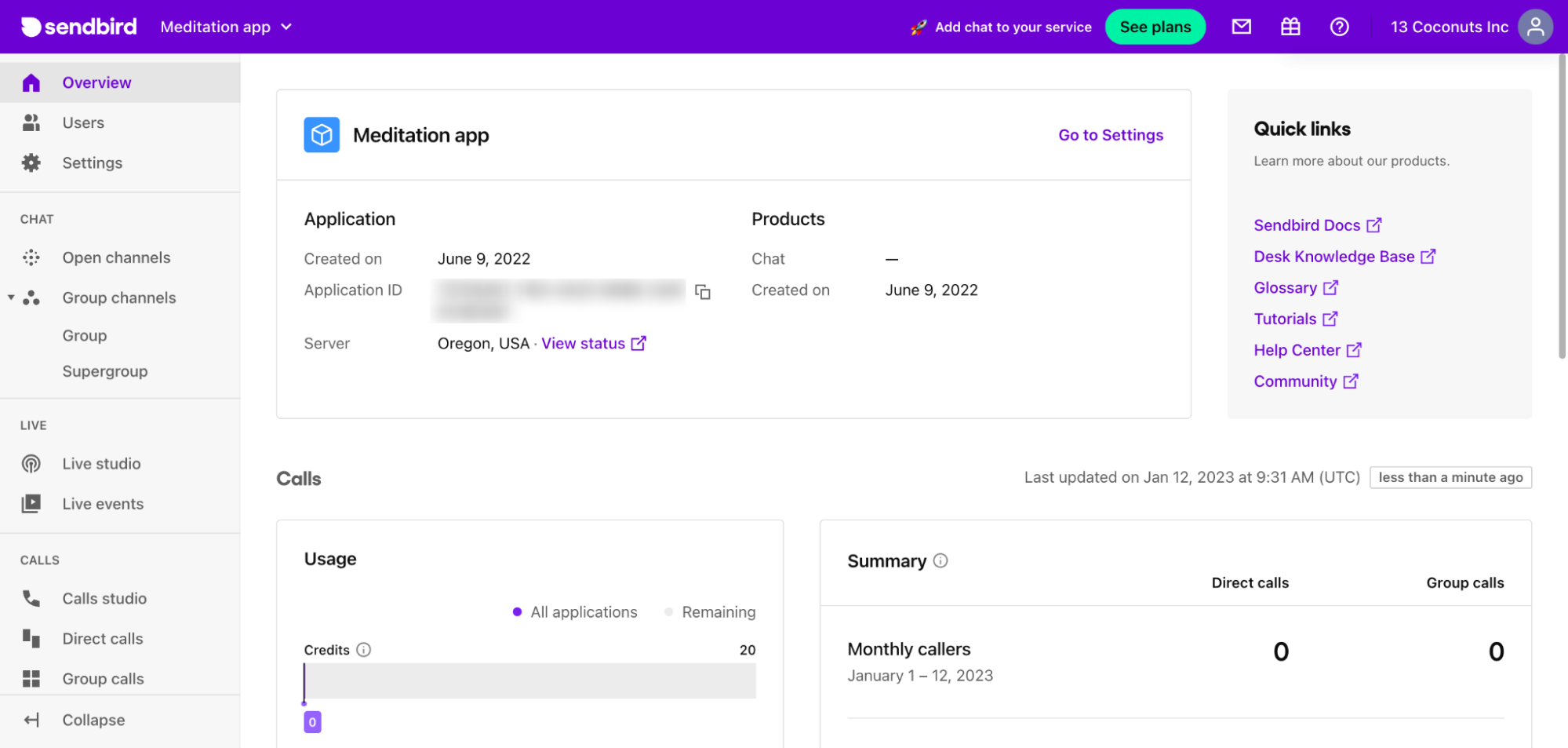
Pour commencer, créez une nouvelle application et des utilisateurs dans le tableau de bord Sendbird . Le tableau de bord est l'endroit où vous pouvez accéder à tout dans votre service de chat.

Après la création, enregistrez l'ID d'application qui est généré. Vous en aurez besoin pour initialiser le Chat Chat SDK et UIKit dans votre application.

Maintenant, créez une application React et installez le SDK Sendbird et Sendbird UIKit pour React avec npm :
Cet exemple utilisera Material UI, installez donc à la fois le matériel et le matériel d'icônes :
Veuillez vous référer à la documentation MUI sur les icônes de l'interface utilisateur matérielle.
Dans votre application, créez un fichier .env pour stocker votre ID d'application, ID utilisateur, surnom et jeton d'accès fournis dans le tableau de bord Sendbird. Ensuite, importez chaque variable dans le fichier App.js pour initialiser le Chat SDK et UIKit.
Dans App.js, importez le fournisseur Sendbird depuis Sendbird UIKit. Ce sera l'emballage de notre application. Créez ensuite un nouveau fichier appelé CustomizedApp.js et importez-le dans App.js. CustomizedApp sera un composant enfant de SendbirdProvider et contiendra les composants ChannelList, Channel et ChannelSettings.
SendbirdProvider est le fournisseur de contexte pour UIKit. Assurez-vous de transmettre l'appId, l'ID utilisateur, le surnom et le jeton d'accès pour initialiser UIKit.
Initialisez le SDK Sendbird Chat pour JS dans le fichier App.js. Utilisez la fonction SendbirdChat.init et transmettez l'appID et les modules qui seront utilisés. Pour pouvoir utiliser le GroupChannelModule dans notre application, transmettez le GroupChannelModule en tant que module. Avec le retour de SendbirdChat.init, nous l'utilisons pour appeler .connect et transmettre l'ID utilisateur et le jeton d'accès.

Your app is where users connect.
Composants UIKit
Dans CustomizedApp, importez ChannelList, Channel, ChannelSettings, sendbirdSelectors et useSendbirdStateContext depuis UIKit.
useSendbirdStateContext est un crochet useState qui vous permet d'accéder à l'état de sendbirdProvider. Lorsque vous utilisez sendbirdSelectors, il faudra l'état de useSendbirdStateContext. Cet exemple utilisera la fonction sendbirdSelector getUpdateUserMessage, qui prendra l'état fourni par useSendbirdStateContext.
Liste des chaînes
Le composant ChannelList affichera la liste des chaînes dans l'application. Nous utiliserons la propriété onChannelSelect pour définir le canal sur lequel on clique dans la liste des canaux.
Canal
Le composant Channel utilisera les propriétés channelUrl, onChatHeaderActionClick, renderMessage et renderMesageInput. channelUrl définira currentChannelUrl et onChatHeaderActionClick rend les options de paramètres à ouvrir au clic.
La propriété renderMesage restitue un composant CustomizedMessageItem qui, pour notre exemple, vérifiera le type de message qui se trouve dans la fenêtre de conversation et renverra une disposition spécifique basée sur le message. Les types de messages dans UIKit sont : utilisateur, administrateur et message de fichier. Pour cet exemple, il peut y avoir les 3 types de messages fournis par UIKit, ainsi qu'un message d'interrogation. Nous entrerons dans les détails sur CustomizedMessageItem plus tard dans cet article.
Saisie de message personnalisée
La dernière propriété que le composant Channel utilisera est renderMessageInput, qui renvoie une entrée de message personnalisée. Créez un composant personnalisé appelé CustomizedMessageInput. Ce composant utilisera la disposition UIKit prédéfinie du champ de saisie dans une fenêtre de conversation. Nous ajouterons la fonctionnalité pour vérifier si le texte saisi dans la zone de saisie commence par '/poll '. Si c'est le cas, cela déclenchera l'apparition d'un formulaire.
Comment créer un sondage de vote
Maintenant que nous avons construit l'application et parlé de certains composants UIKit essentiels, parlons de la façon de créer un sondage de vote.
Ajouter un sondage
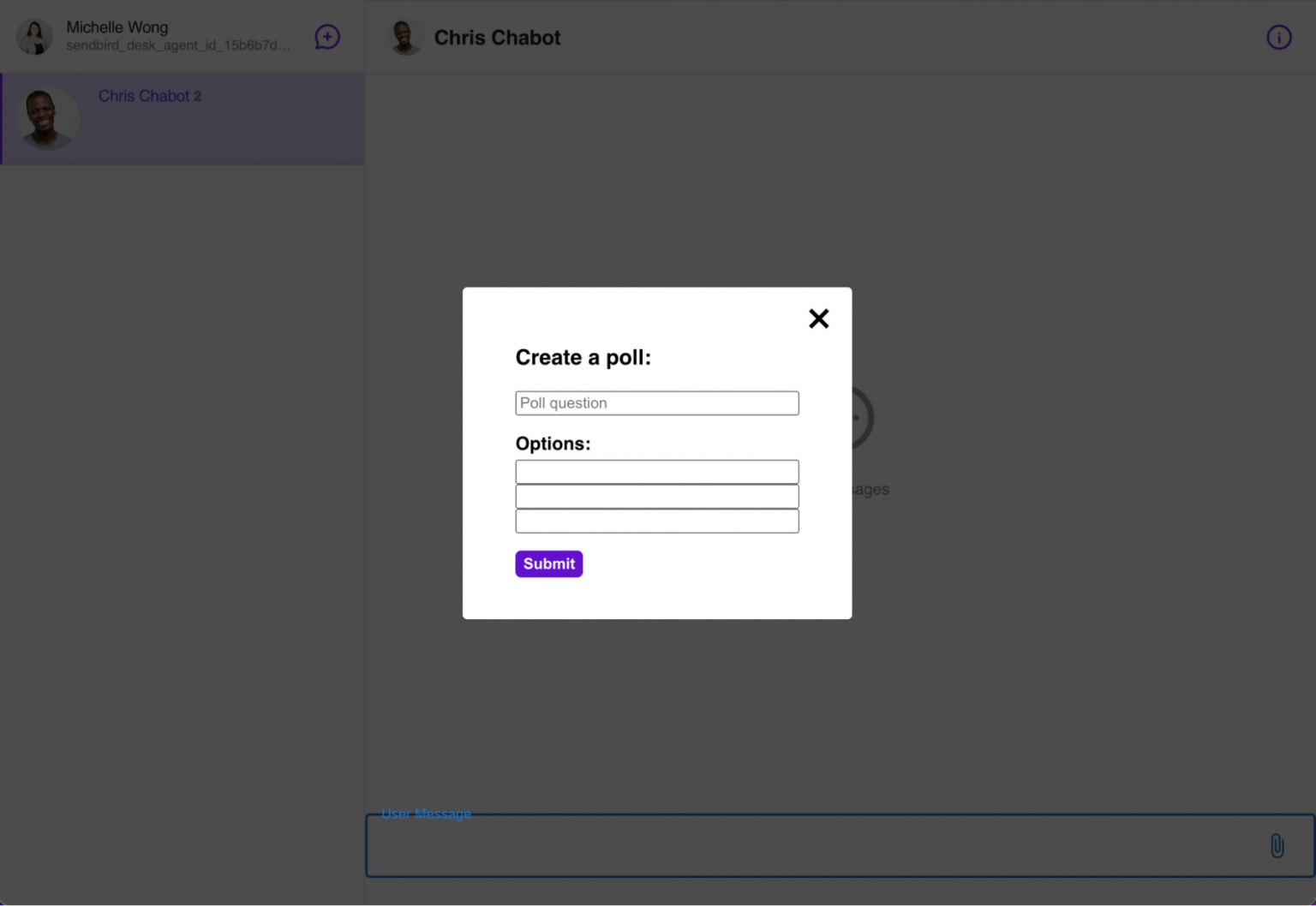
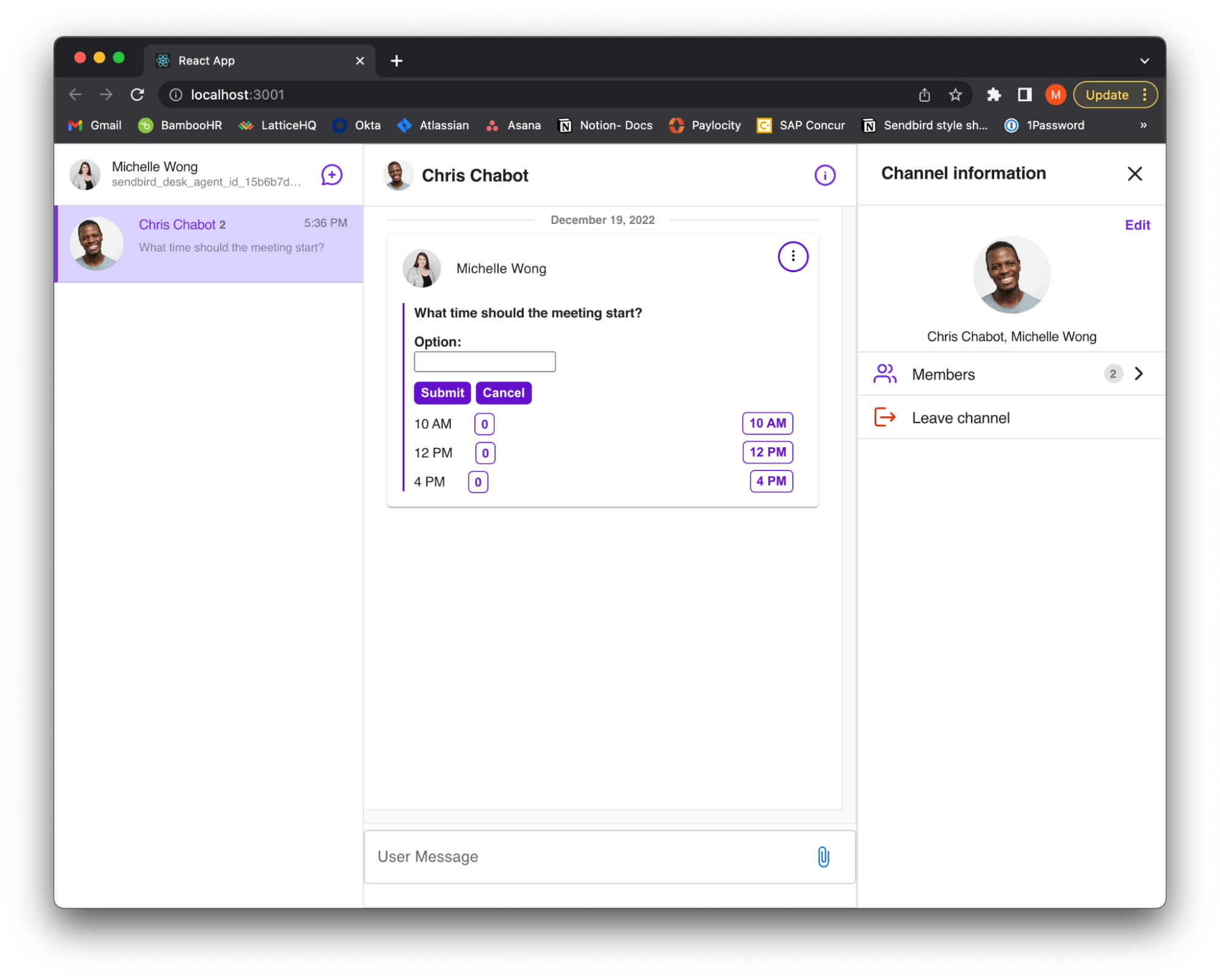
Créez le formulaire appelé AddPoll. AddPoll permet à l'utilisateur de saisir le titre du sondage et d'ajouter des options. AddPoll ressemblera à ceci :

Lorsque l'utilisateur clique sur Soumettre, il appelle submitPoll dans CustomizedMessageInput. La fonction submitPoll prend les paramètres, qui étaient le titre et les options, qui ont été reçus du formulaire, et appelle la méthode create du chat SDK pour créer un sondage de vote.
Une fois le sondage créé, utilisez sendUserMessage et transmettez les paramètres de canal et de message utilisateur. Les paramètres de message utilisateur qui doivent être définis sont le message et l'ID de sondage afin d'envoyer le message utilisateur et de joindre le sondage qui vient d'être créé à ce message.
Remarque : Dans les paramètres, allowUserSuggestion est défini sur true afin que le sondage autorise d'autres utilisateurs à ajouter des options au sondage.
Revenons maintenant un peu en arrière et voyons à quoi ressemble la fenêtre de discussion.
Paramètres de canal
Le composant ChannelSettings transmet le channelUrl pour mettre à jour le canal actuel et onCloseClick pour fermer le menu des options de paramètres.
Après avoir importé les composants UIKit, ajoutez les éléments suivants pour envelopper chaque composant :
- Un div avec le nom de classe "channel-list" autour de ChannelList
- Une div avec le nom de classe "channel-chat" autour de Channel
- Un div avec le nom de classe "channel-settings" autour de ChannelSettings
Maintenant, créez une div pour envelopper les trois composants et leurs wrappers div avec le nom de classe "channel-wrap". Ces noms de classe ont des composants de style prédéfinis de UIKit que nous voulons appliquer à notre application.
Pour que le chat occupe toute la vue avec la liste des chaînes à gauche et la fenêtre de conversation à droite, appliquez le style suivant au fichier App.css :
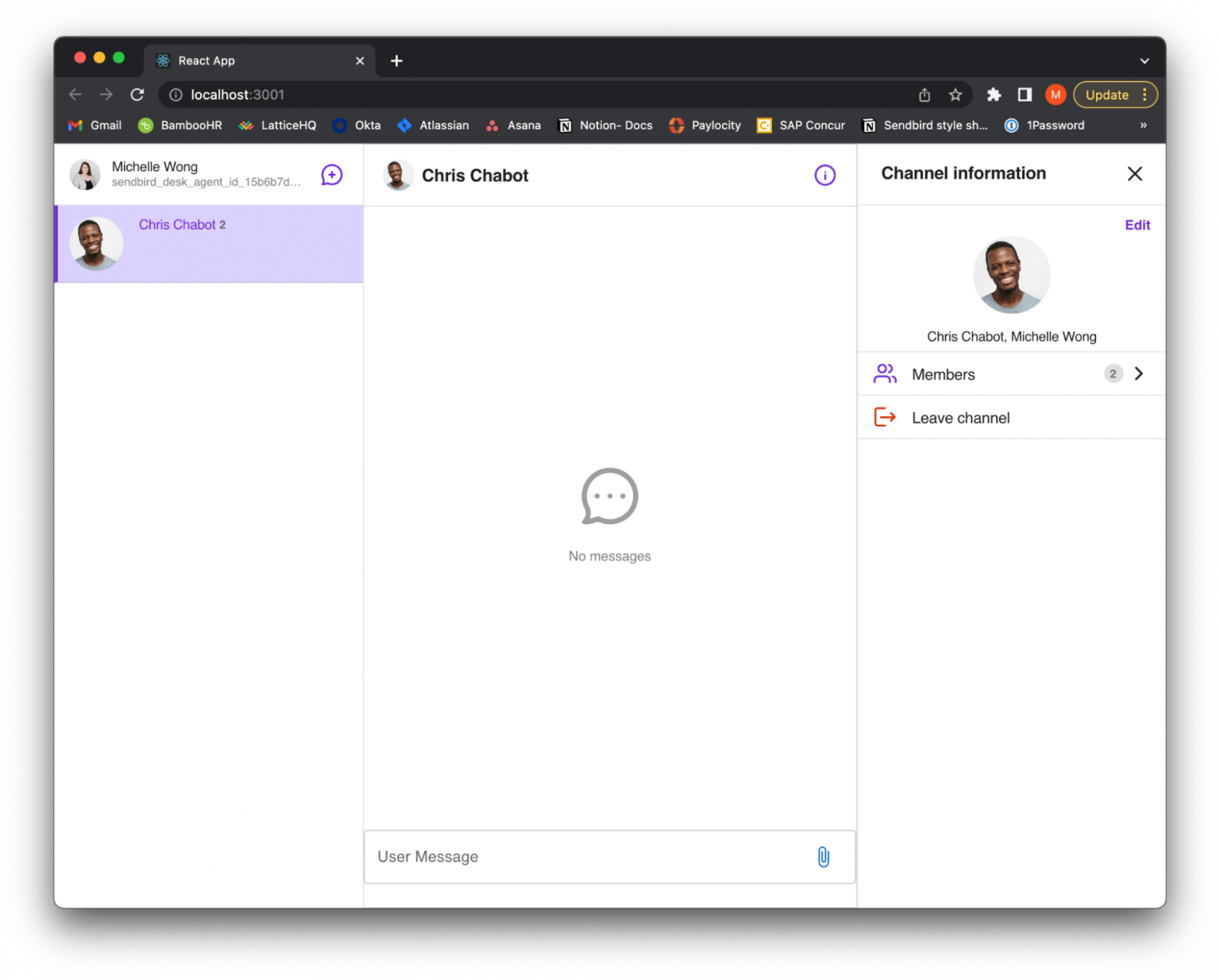
L'application s'affichera comme suit :

Élément de message personnalisé
Comme mentionné précédemment, le composant Channel utilise renderMessage pour renvoyer le composant personnalisé, CustomizedMessageItem. Transmettez message, userId, currentChannel, updateUserMessage et sb.CustomizedMessageItem vérifiera chaque message de la conversation s'il s'agit d'un message d'administration, de fichier, d'utilisateur ou d'interrogation.
En fonction du type de message qu'il s'agit, il renverra le message à formater avec une certaine mise en page. Importez chaque type de message qu'il peut renvoyer, soit un AdminMessage, FileMessage ou UserMessage à partir d'UIKit ainsi qu'un composant PollMessage personnalisé.
AdminMessage, FileMessage et UserMessage utilisent les dispositions par défaut fournies par UIKit.
Message Admin :
FichierMessage :
Message utilisateur :
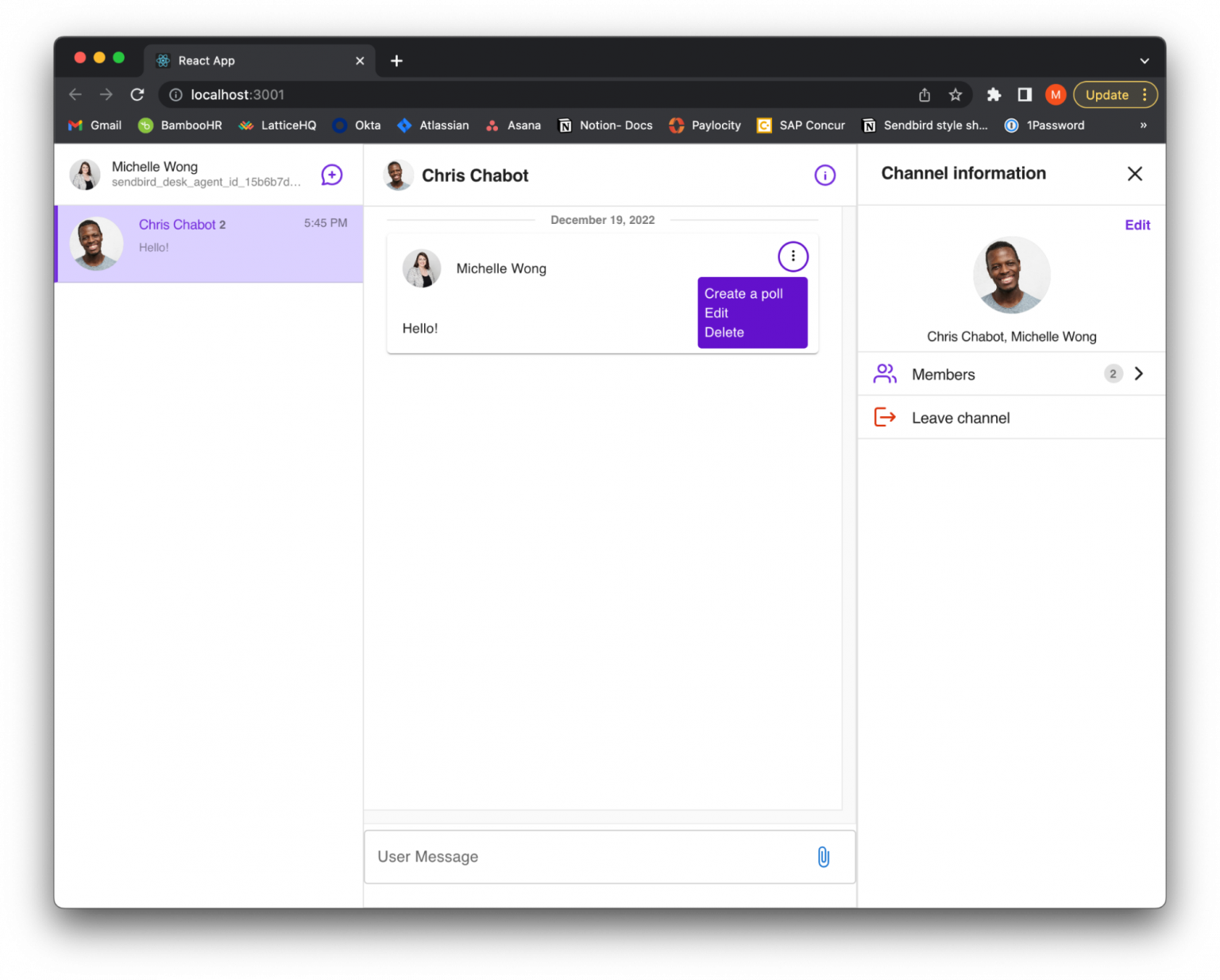
Bien que UserMessage utilise la conception prédéfinie d'UIKit, nous souhaitons ajouter des fonctionnalités supplémentaires pour déclencher des options supplémentaires pour créer un sondage à partir d'un message utilisateur. Un utilisateur peut cliquer sur les options déroulantes de son message et afficher les options par défaut, qui sont un bouton de modification et de suppression. Ajoutez une autre option pour créer un sondage.

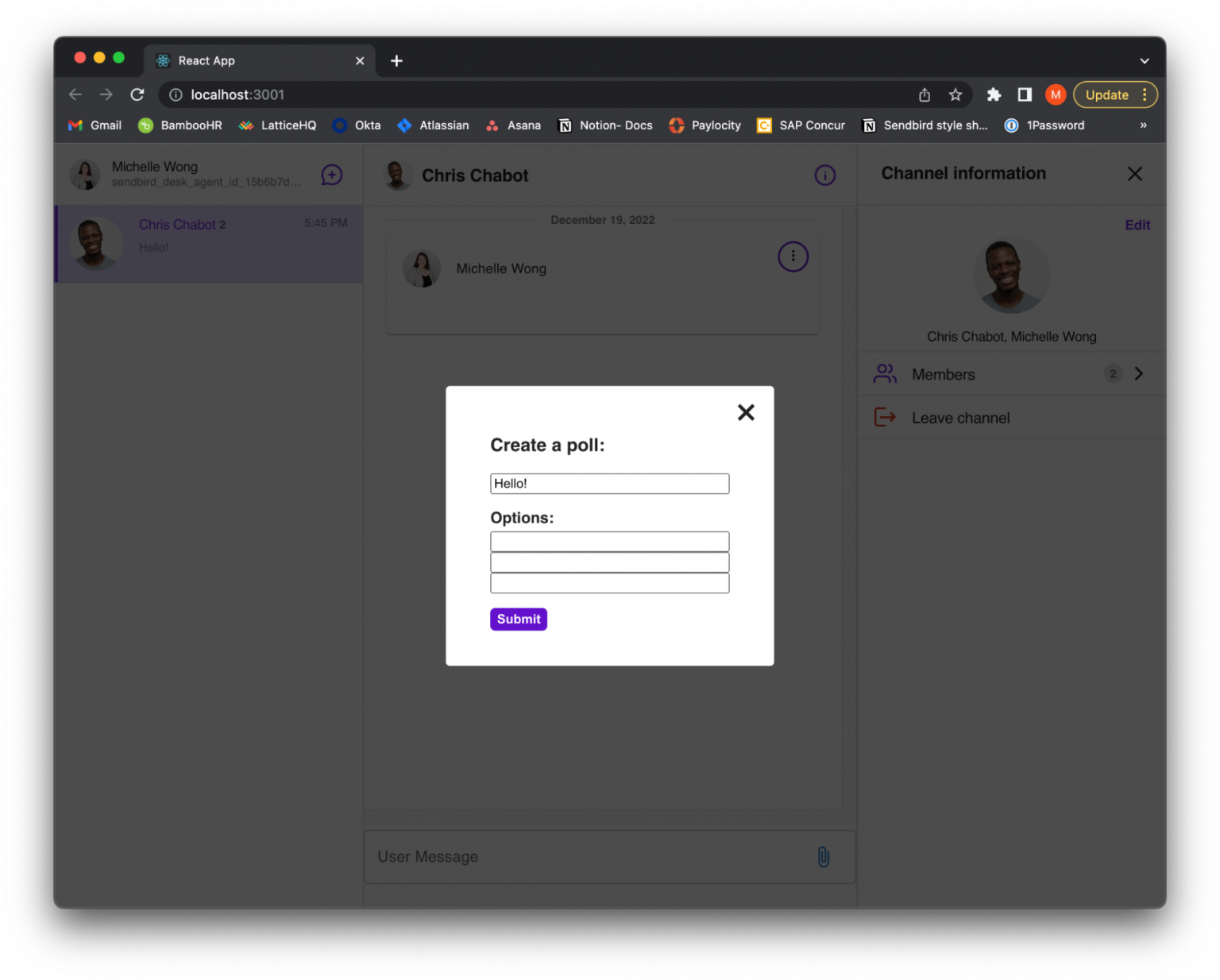
En cliquant sur "Créer un sondage", un formulaire s'affichera et demandera la question et les options du sondage. Pour rendre le formulaire, créez un composant AddPoll. Importez ce composant dans UserMessage.
Le formulaire AddPoll s'affichera comme suit :

Lorsque ce formulaire est soumis, il appellera la fonction submitPoll dans UserMessage. Dans submitPoll, définissez les paramètres reçus, tels que title et optionTexts.
Comme nous voulons que les autres utilisateurs puissent ajouter une option au sondage de quelqu'un d'autre, nous allons également définir allowUserSuggestion sur true. Plusieurs paramètres peuvent être définis pour un sondage. Veuillez vous référer aux propriétés des sondages .
Maintenant, utilisez Poll.create() et transmettez l'objet params pour créer un sondage. Une fois le sondage renvoyé, définissez userMessageParams. Définissez le message de userMessageParams comme titre du sondage qui a été transmis et définissez l'ID de sondage de userMessageParams ; il s'agit du nouvel ID de sondage qui a été généré lors de la création du sondage. Cela connectera le nouveau sondage au message.
Une fois les userMessageParams définis, appelez updateUserMessage et transmettez le canal, l'ID de message et les userMessageParams. Cela mettra à jour le message pour contenir les nouvelles informations de sondage.
La fonction submitPoll devrait ressembler à ceci :
Maintenant, étant donné que le message contient des données d'interrogation, le message est considéré comme un sondage et il sera rendu à la fenêtre de conversation en tant que message d'interrogation. Voici le composant UserMessage complet :
SondageMessage
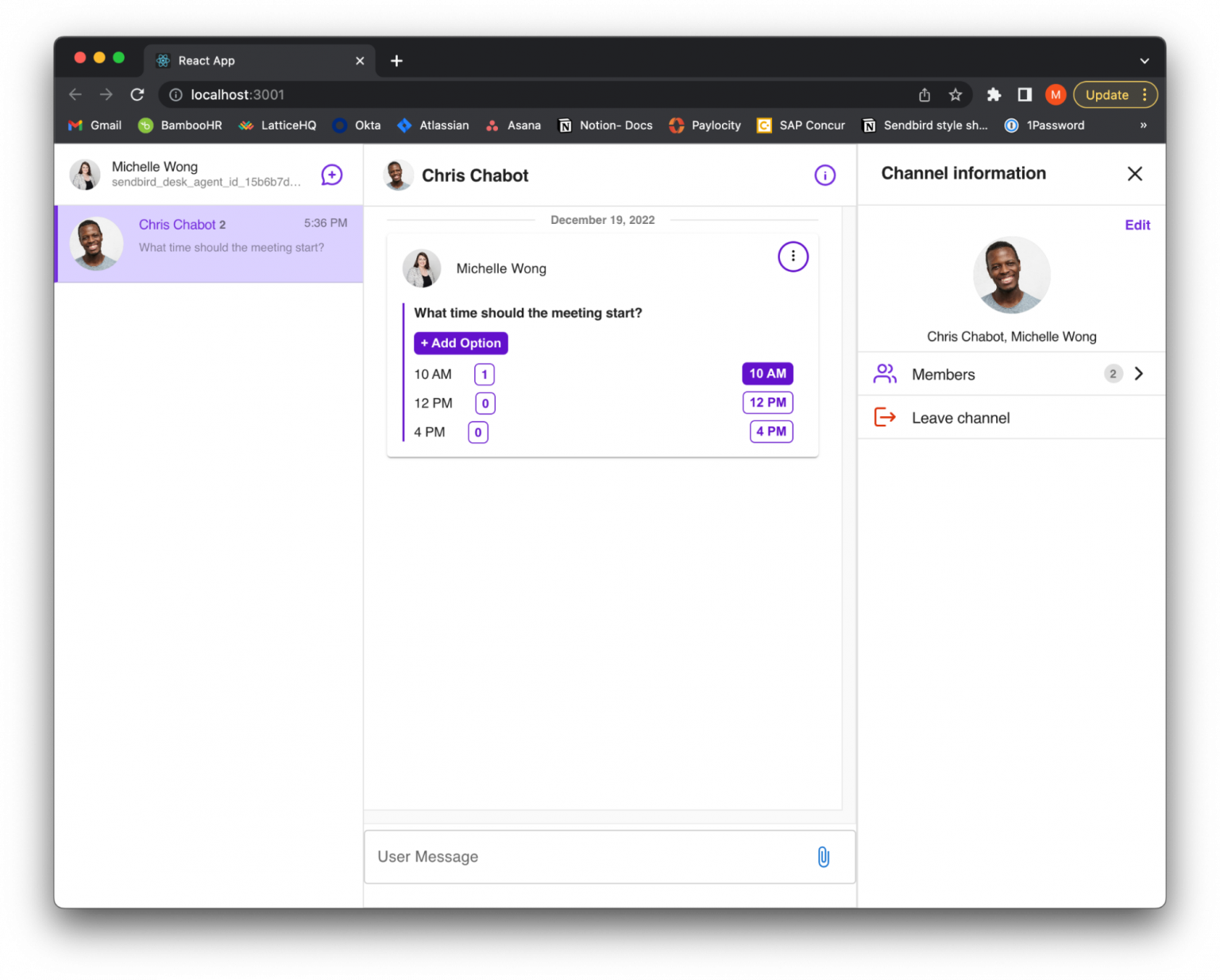
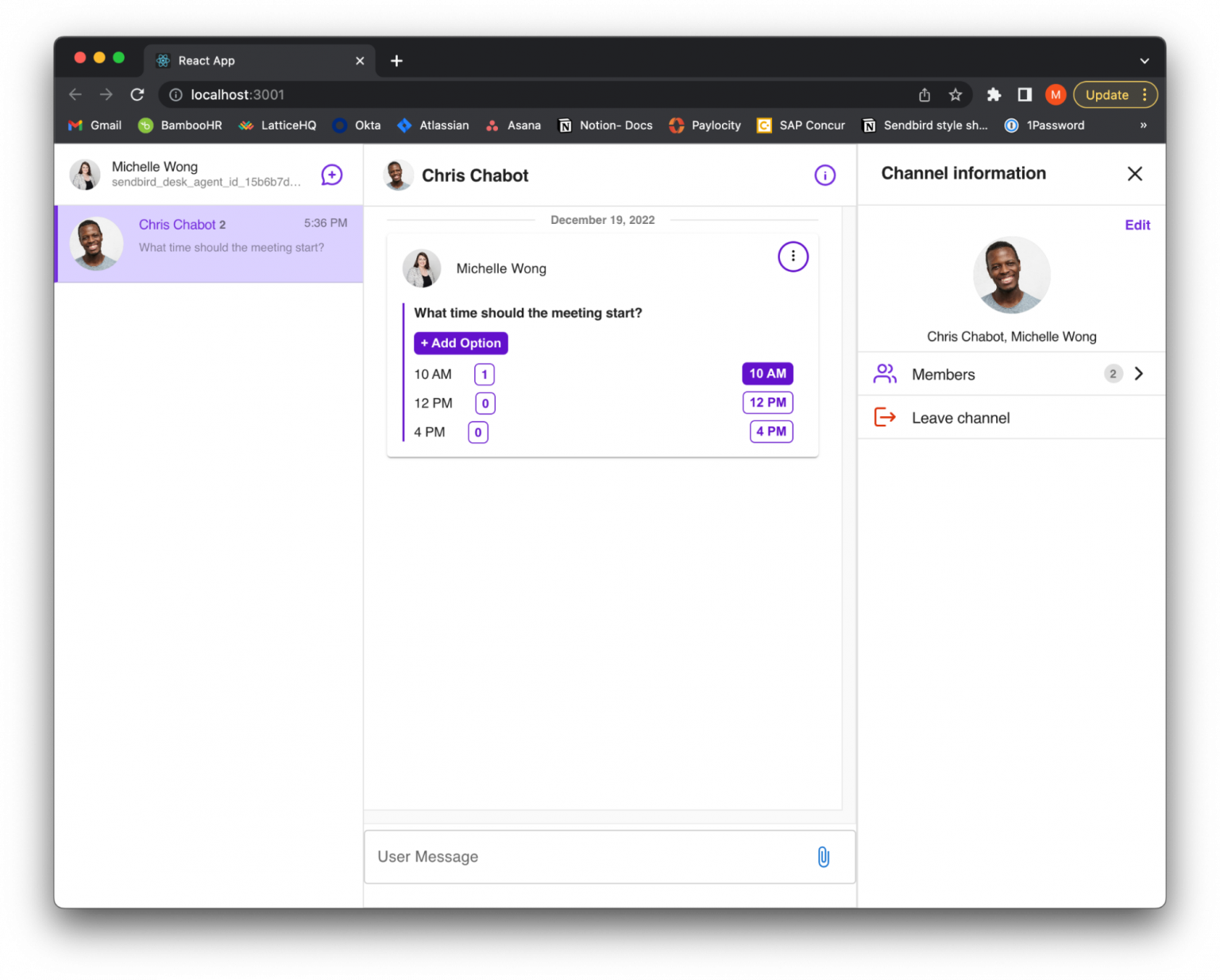
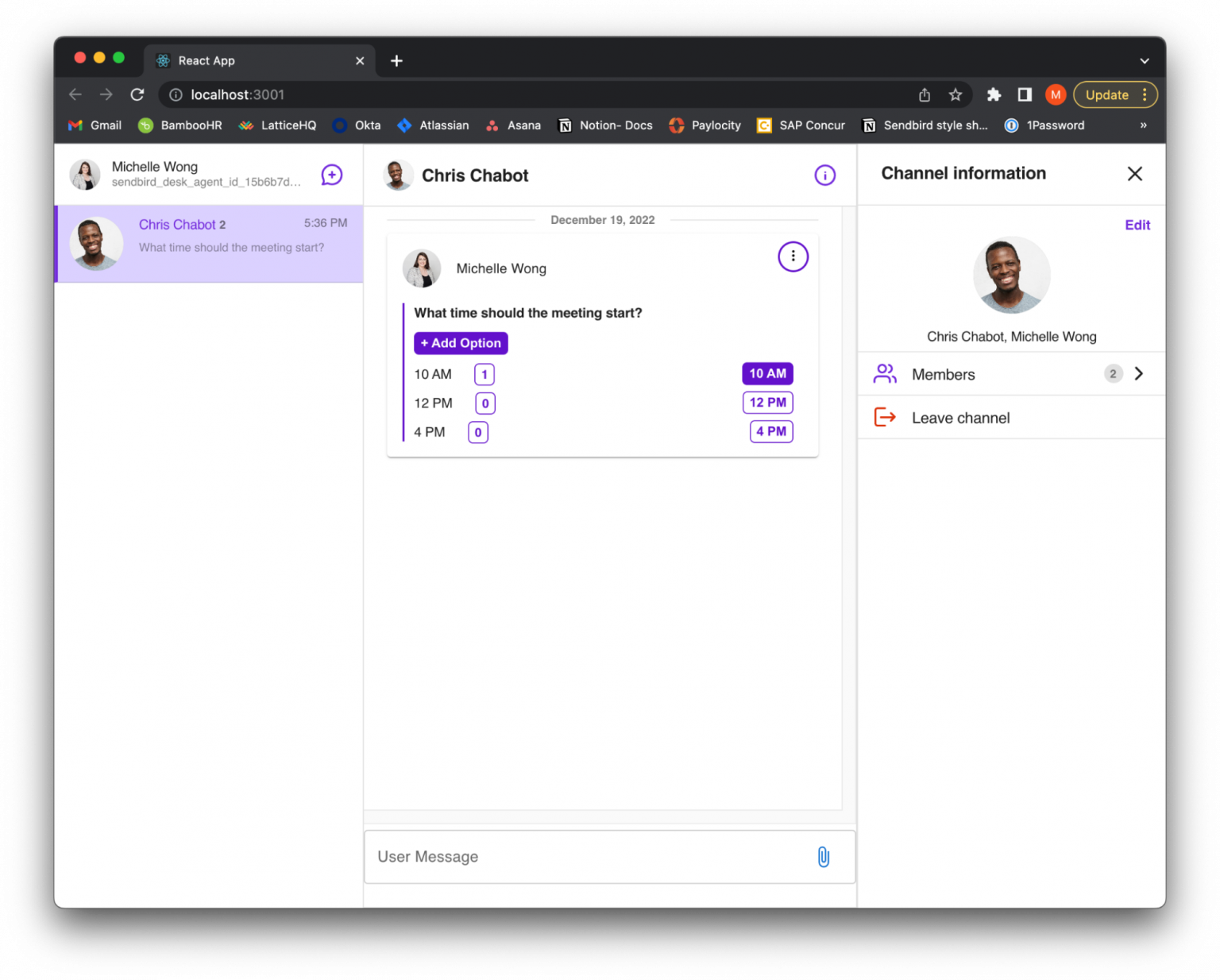
Si un message contient des données d'interrogation, il affichera le composant PollMessage. PollMessage renvoie une disposition qui utilise le style par défaut de UserMessage avec des fonctionnalités supplémentaires. Le sondage affichera le titre, un bouton d'option d'ajout et affichera chaque option avec son nombre de votes et un bouton de vote correspondant.

L'utilisateur qui a créé le sondage aura un menu d'options pour modifier le sondage, supprimer des options ou supprimer le sondage. Ils pourront voir les options de menu comme indiqué ci-dessous :

Supprimer une option de sondage
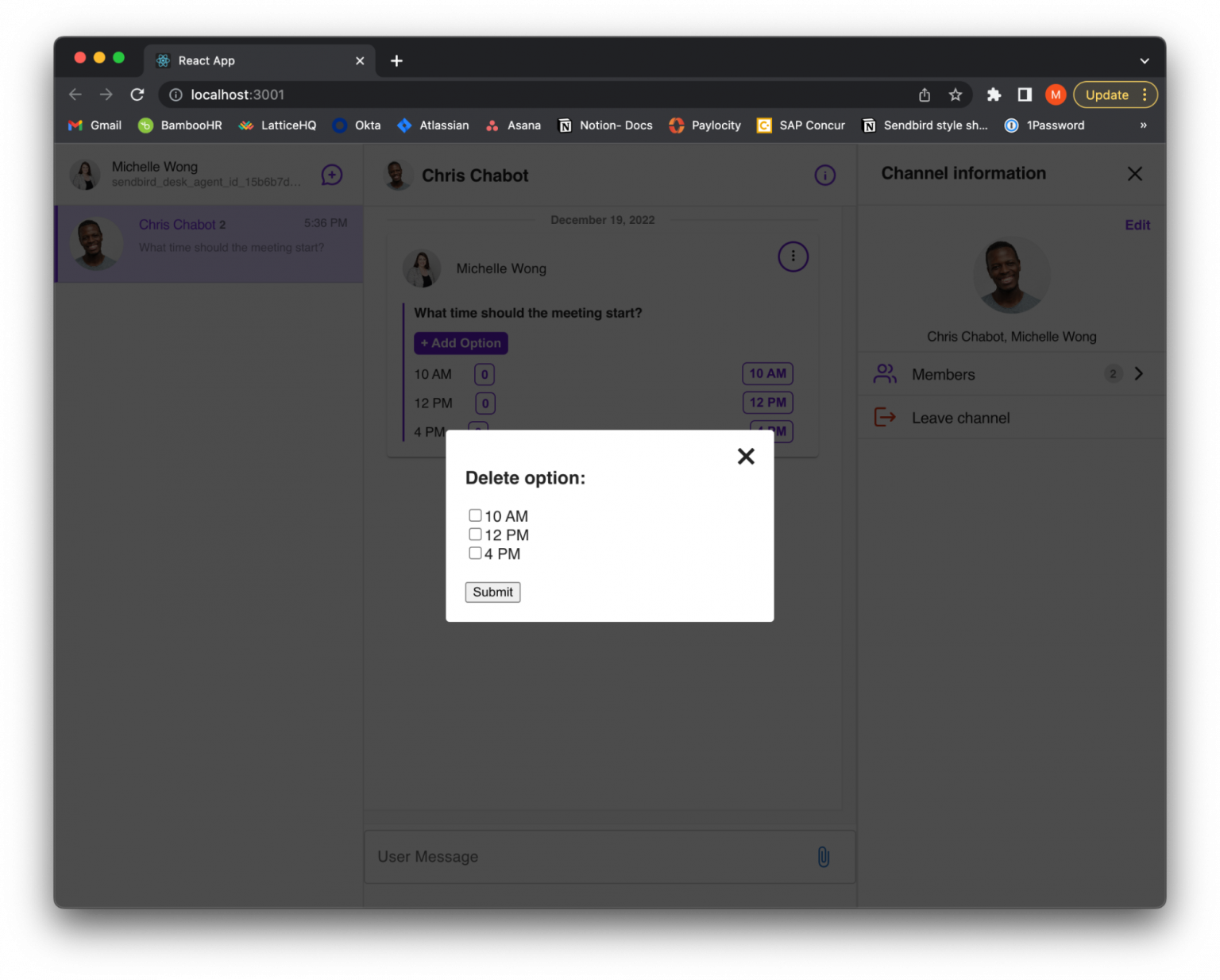
Si l'utilisateur qui a créé le sondage clique pour supprimer une option du sondage, il affichera le DeleteOptionForm. Ce formulaire affichera chaque option du sondage.
Cela s'affichera comme suit :

Une fois que l'utilisateur sélectionne l'option ou les options à supprimer et que le formulaire est soumis, il déclenchera la fonction deleteOption. Cette fonction reçoit les options qui ont été sélectionnées pour être supprimées et appelle la fonction deletePollOption . Il nécessite la transmission de l'ID de sondage et de l'ID d'option et supprime l'option du sondage.
Mettre à jour un sondage
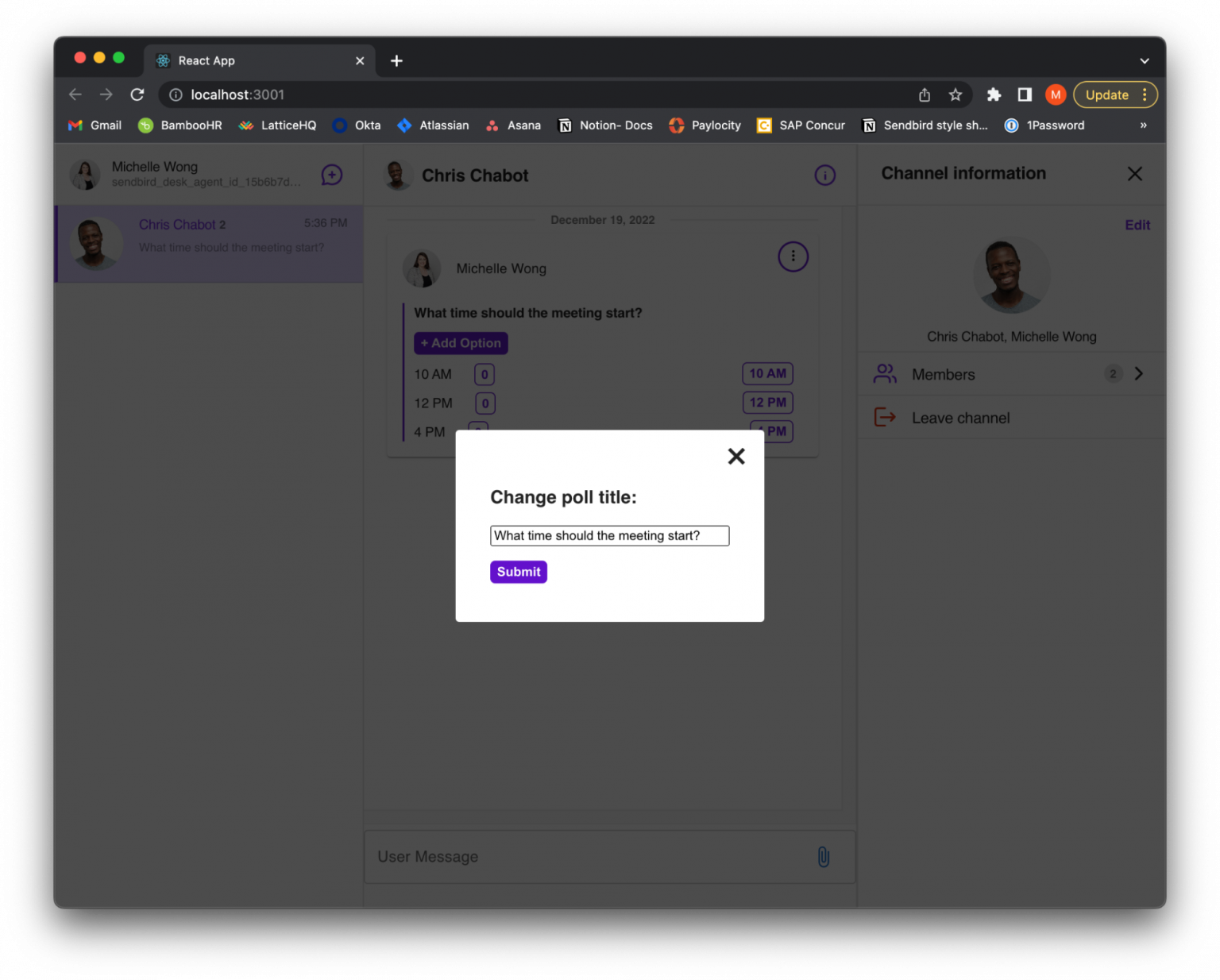
Si l'utilisateur clique sur l'option 'change poll', il affichera un composant UpdatePollForm personnalisé.
Le formulaire de mise à jour ressemblera à ceci :

Lorsque l'utilisateur soumet le formulaire, il appellera updatePoll . Dans updatePoll, définissez les paramètres mis à jour, appelez updatePoll et transmettez l'ID du sondage et les paramètres mis à jour.
Supprimer le sondage
Si l'utilisateur clique sur l'option de suppression du sondage, il appellera la fonction deletePoll qui prend l'ID du sondage.
Ajouter des options de sondage
Chaque utilisateur aura la possibilité d'ajouter des options au sondage. Dans PollMessage, ajoutez un bouton qui déclenchera l'apparition d'une zone de saisie.

Lorsque la zone de saisie apparaît, un utilisateur peut saisir une option à ajouter au sondage. Une fois l'entrée soumise, elle appellera une fonction handleOptionsSubmit. handleOptionsSubmit utilisera la fonction addPollOption pour ajouter l'option au sondage. addPollOption requiert l'ID de sondage et l'option sous forme de chaîne à transmettre.
Voter sur un sondage
Pour permettre aux utilisateurs de voter sur une option de sondage, créez un bouton pour chaque option. Si un utilisateur clique sur le bouton de vote de l'option, il appellera la fonction handleVote. handleVote trouvera l'option sur laquelle vous avez cliqué et incrémentera le nombre de votes de 1.
Créez un nouvel objet appelé updatedVoteCounts pour contenir le nombre de votes et l'ID d'option. Ensuite, créez un objet pollVoteEventPayload et transmettez le nombre de votes mis à jour, l'horodatage, l'ID de sondage et l'ID de message.
Importez PollVoteEvent depuis le SDK Sendbird Chat et créez-en une nouvelle instance. Le PollVoteEvent nécessite la transmission des paramètres suivants : ID d'interrogation, ID de message et pollEventPayload.
Puisque nous avons l'instance de l'événement poll, utilisez la fonction votePoll. Le votePoll nécessite l'ID du sondage, les ID d'option du sondage et l'événement du sondage. Ensuite, avec l'événement renvoyé par votePoll, utilisez la fonction applyPollVoteEvent sur le sondage et transmettez l'événement.
Après avoir appliqué le vote au sondage, parcourez chacune des options du sondage. Pour chaque option, utilisez le createPollVoterListQuery pour recevoir les votants. Ensuite, parcourez chacun des électeurs de la requête de liste et vérifiez si l'électeur correspond à l'utilisateur actuel. Si tel est le cas, définissez le vote pour qu'il soit égal à l'ID de l'option. Cela définira l'état du vote de l'utilisateur actuel dans ce sondage.
Le fait que le vote de l'utilisateur soit stocké dans un état permettra au message de sondage de connaître l'option sur laquelle l'utilisateur actuel a voté et de la refléter dans l'interface utilisateur. Maintenant, le bouton sur lequel vous avez cliqué pour voter sera mis en gras pour indiquer qu'il s'agit de l'option pour laquelle vous avez voté.
Cela s'affichera comme suit :

La fonction handleVote ressemblera à ceci :
Maintenant que le vote de l'utilisateur sera affiché dans l'interface utilisateur lorsqu'il cliquera pour voter, vous souhaitez également que ses votes soient visibles lors du chargement initial de la page. Ainsi, lorsqu'un utilisateur charge la page, le bouton de vote correspondant à l'option sur laquelle il a voté sera mis en gras.
Pour ce faire, utilisez le crochet de réaction useEffect pour obtenir les électeurs sur le rendu. Parcourez les options du sondage et pour chaque option, obtenez les votants en appelant createPollVoterListQuery. Transmettez l'ID du sondage et l'ID de l'option. Ensuite, parcourez chacun des votants pour cette opinion et vérifiez si l'utilisateur actuel est dans la liste des votants. Si c'est le cas, définissez le vote pour le sondage pour qu'il soit égal à l'ID d'option sur lequel l'utilisateur a voté.
useEffect ressemblera à ceci :
Recevoir les changements de vote de sondage
À ce stade, l'utilisateur actuel est en mesure d'apporter des modifications au sondage. Cependant, vous avez besoin que d'autres utilisateurs actifs reçoivent également les modifications de leur côté. Importez GroupChannelHandler depuis UIKit. Créez une nouvelle instance du gestionnaire. Ensuite, récupérez le canal de groupe du chat SDK et utilisez la fonction addGroupChannelHandler. addGroupChannelHandler nécessite un ID de gestionnaire unique, qui sera défini comme ID du message, et l'instance de gestionnaire de canal de groupe.
Maintenant que le gestionnaire de canal de groupe est connecté au canal de groupe, vous voulez qu'il écoute un événement onPollVoted et onPollUpdated.
L'écouteur d'événement onPollVoted est déclenché lorsqu'un sondage est voté. Lorsque cette action se produit, utilisez applyPollVoteEvent sur le sondage et transmettez l'événement renvoyé par onPollVoted. Ensuite, vous souhaitez importer useChannelContext depuis UIKit afin d'obtenir le messageDispatcher. Une fois que vous avez le messgeDispatcher, définissez le type et la charge utile pour refléter le changement sur l'interface utilisateur. Désormais, lorsque d'autres utilisateurs votent sur un sondage, il écoute un vote, applique l'événement de vote et met à jour l'écran.
L'événement onPollUpdated écoutera lorsqu'un sondage est modifié, comme l'ajout ou la suppression d'une option ou la modification du titre du sondage. Lorsque cet événement se produit, il utilise la fonction applyPollUpdateEvent sur l'interrogation et transmet l'événement qui s'est produit. Ensuite, il utilisera messageDispatcher pour mettre à jour le changement dans l'interface utilisateur.
Avec toutes les implémentations ci-dessus, PollMessage ressemblera à ceci :
Conclusion
Et voila! Vous avez appris à créer un sondage de vote. Dans ce tutoriel, nous avons expliqué comment créer une application UIKIt incorporant des sondages à partir du Chat SDK . Désormais, les utilisateurs peuvent utiliser les sondages dans leur expérience de chat quotidienne pour éviter de perdre du temps à attendre une réponse concrète et parvenir à un consensus en temps opportun. À partir de là, vous comprendrez comment mettre en œuvre des sondages dans votre propre application personnalisée qui répond à vos besoins.
Veuillez consulter le référentiel Github complet . Pour plus d'informations sur les sondages, consultez la documentation Sendbird . Pour des discussions sur tous les produits Sendbird, des cas d'utilisation et plus encore, consultez la communauté Sendbird . Si vous avez d'autres questions sur le matériel couvert dans ce tutoriel, n'hésitez pas à nous contacter ! Nos experts sont toujours heureux de vous aider.
Bonne construction des sondages ! 📊







