Sendbird UIKitを使ってReactでWhatsAppメッセンジャークローンを構築する方法

20 億人を超えるユーザーと毎日1,000 億件のメッセージが交換される WhatsApp は、世界で最も人気のあるメッセージング アプリです。ユーザー間のメッセージの使いやすさと企業との会話能力が人気に大きく貢献しましたが、WhatApp は最近、プロモーション メッセージでユーザーにスパムを送信する企業の数の増加に直面しています。
ブランドはアプリ内チャットを構築することで、この問題を回避できます。コンテキストが豊富なアプリ内チャットは、企業の重要な更新、ニュース、およびお知らせが、スパムであふれたメッセージの受信トレイで失われないことを意味します。アプリ内チャットは、ブランドが責任を持ってユーザー データを管理できるようにしながら、リアルなメッセージング エクスペリエンスも提供します。ビジネス向けのメッセージは、ブランドを構築する基盤の重要な部分になる可能性が非常に高いため、これは重要です。実際、Meta の広報担当者は最近、「メッセージングはビジネスを遂行するための新しい方法であり、電子メールや電話よりも優れている」とコメントしています。
そのため、このブログでは、React で WhatsApp メッセンジャーのクローンを作成する方法を説明します。このプロジェクトでは、Sendbird UIKit for Reactを使用します。Sendbird UIKit を使用すると、開発者は高度にカスタマイズ可能な UI コンポーネントを使用してカスタマイズされたチャット エクスペリエンスを構築できます。このブログでは、UIKit によって提供されるコンポーネントがカスタム統合の各側面をどのように構成し、React で WhatsApp メッセンジャーのクローンを構築するという目標を達成するかを理解します。
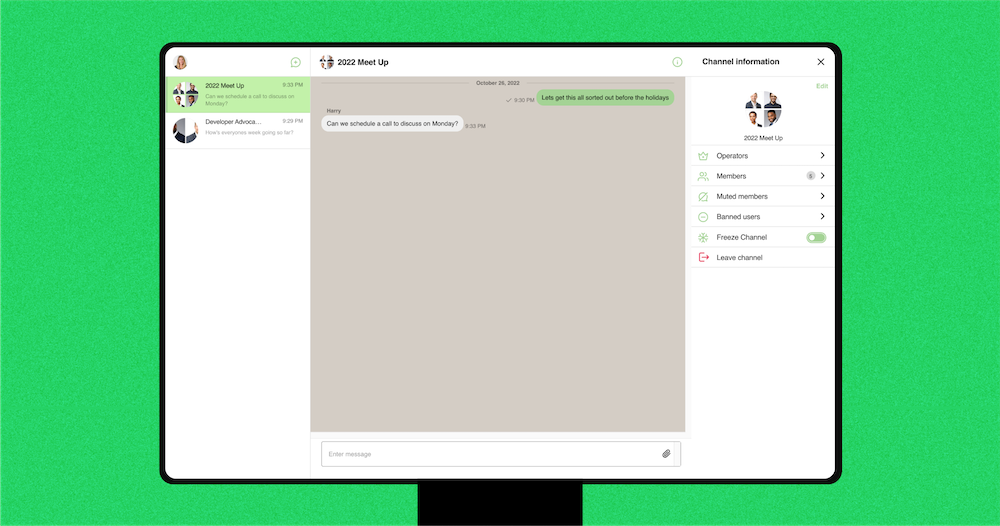
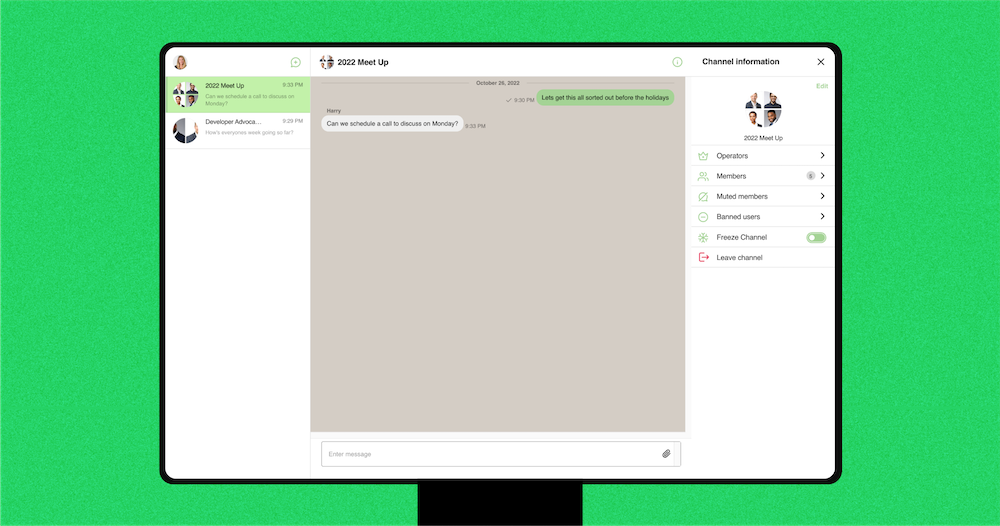
このブログの終わりまでに、これがデスクトップ用に構築されたものになります。

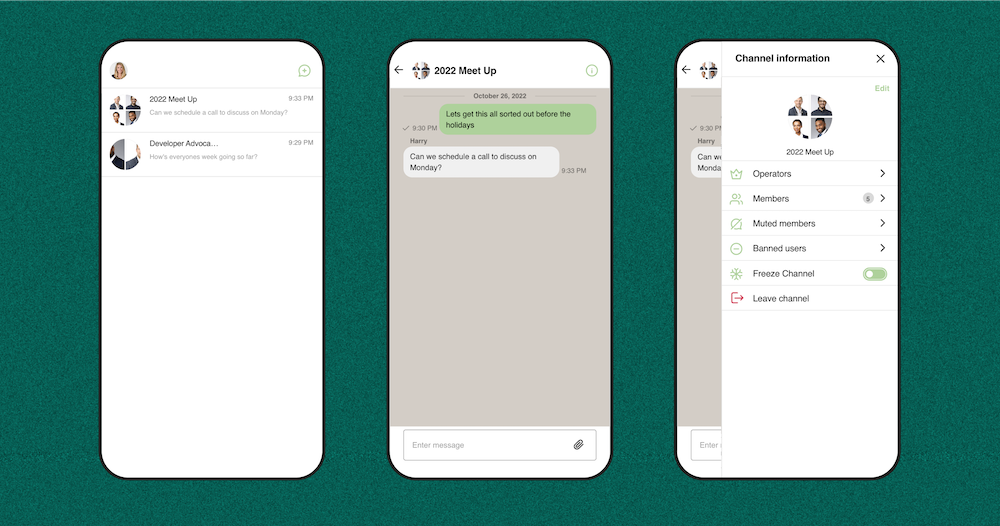
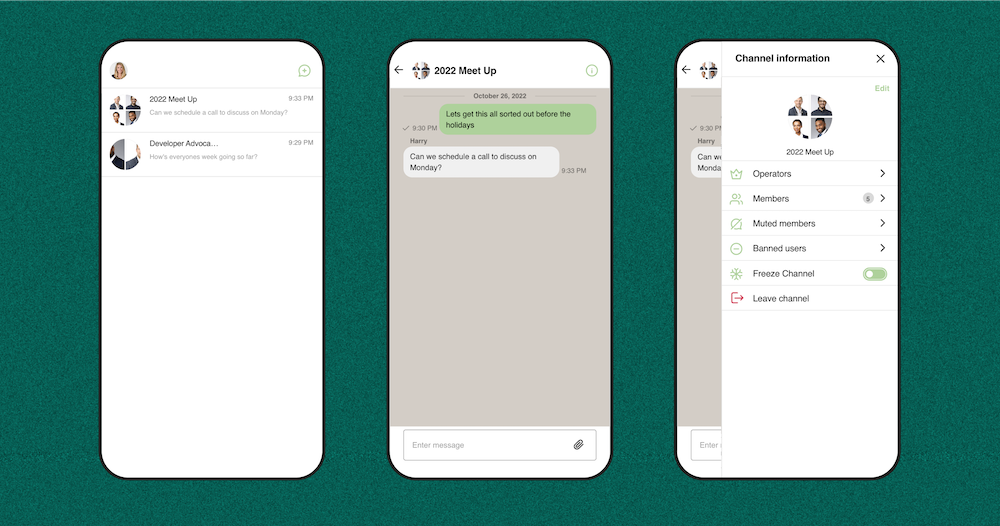
そして、これはモバイル用です:


The only UIKit you need.
WhatsAppメッセンジャーのクローンを使い始める
まず、 Sendbird ダッシュボードでアプリケーションを作成します。ここでは、チャット サービスで提供されるすべてにアクセスできます。アプリケーションが作成されたら、React アプリケーションで Chat SDK を初期化するために生成されたアプリケーション ID を保存する必要があります。
React アプリケーションを生成し、npm または yarn を使用して React 用の Sendbird UIKit をインストールします。
UIKit をインストールしたら、アプリケーションに必要なコンポーネントを UIKit からインポートできます。
React での WhatsApp メッセンジャー クローンのコンポーネントとモジュール
まず、SendbirdProvider を、アプリケーションに含める複数のモジュールの一般的なラッパーとして使用します。
この例では、ChannelList、Channel、および ChannelSettings モジュールを使用します。これら 3 つのモジュールを使用して、モバイル ビューとデスクトップ ビューを作成します。モバイル ビューは、チャネル リスト、またはチャネルの会話と設定メニューの両方を一緒に表示します。デスクトップ ビューでは、チャネル リストとチャネルの会話が並べて表示されます。
まず、SendbirdProvider と UIKit のスタイルシートを App.js ファイルにインポートします。
注: ここでは、SendbirdProvider をインポートし、アプリケーションでそれを SBProvider として参照しています。自分のアプリケーションのように参照したいものを選択できます。
次に、styles.css ファイルにあるスタイルシートに次の CSS を適用します。
ここで、アプリケーションがモバイル ビューだけでなくデスクトップ ビューでも動作するようにします。そのため、プロバイダー コンポーネント内で、ウィンドウの画面サイズを確認する必要があります。スマートフォンの画面のサイズであれば、モバイル ビューがレンダリングされます。一般的な電話画面のピクセル数を超える場合は、デスクトップ ビューがレンダリングされます。したがって、2 つのコンポーネントを作成し、MobileView と DesktopView という名前を付けます。これらのコンポーネントには両方ともモジュールが含まれます。
これらの手順が完了すると、App.js ファイルは次のようになります。
注: ダッシュボードでユーザーにアクセス トークンを発行する場合、上記のコード サンプルに示すように、accessToken 変数を SBProvider に渡す必要があります。
デスクトップ ビュー
デスクトップ ビューはデフォルトの Sendbird レイアウトで、左側にチャンネル リスト、右側に会話が表示されます。DesktopView コンポーネントは、className が「sendbird-app__wrap」の div を返します。この className は、会話ウィンドウの横にチャネル リストを表示する Sendbird の既定のデザインによって既にスタイル設定されています。
次に、sendbird-app__wrap div の高さを、ウィンドウ画面全体のサイズである 100vh に設定する必要があります。この div 内に、チャネル リスト、チャネルの会話、およびチャネル設定コンポーネントを配置します。
チャネル リスト、チャネル、およびチャネル設定モジュールをインポートします。これらは、SBChannelList、SBConversation、および SBChannelSettings と呼ばれます。
各コンポーネントの周りに div を追加し、次の classNames を使用して、デフォルトの UIKit スタイルをコンポーネントに適用します。各コンポーネントのクラス名は次のとおりです。
- channel listの場合、div className は「sendbird-app__channellist-wrap」です。
- チャネル会話の場合、div クラス名は「sendbird-app__conversation-wrap」です。
- チャネル 設定の場合、 div クラス名は「sendbird-app__settingspanel-wrap」です。
チャネル リスト コンポーネントでは、 onChannelSelect プロパティを使用して、チャネル リストからクリックされるチャネルを設定します。チャネルの会話は channelUrl を渡し、onChatHeaderActionClick を使用して、ユーザーがいつ設定バーを開きたいかをリッスンできるようにします。チャネル設定については、channelUrl プロパティを渡し、onCloseClick を使用して設定バー ビューを閉じます。これがどのように見えるかについては、以下のカスタマイズ セクションのコード サンプルを参照してください。
モバイル ビュー
モバイル デバイス ビューには、チャネル リスト コンポーネントまたはチャネル会話コンポーネントが画面に表示されます。ユーザーがチャネル リストにいて会話をクリックすると、会話ウィンドウがレンダリングされます。ユーザーがクリックして会話からチャネル リストに移動すると、チャネル リストが画面に表示されます。
モバイル ビューの場合、className が「mobile-view__wrap」の div を返し、その中に、現在のチャネルが設定されていない場合にチャネル リスト コンポーネントを返す条件を配置します。それ以外の場合は、チャネルの会話ウィンドウと設定コンポーネントが返されます。設定コンポーネントは、ユーザーが会話ウィンドウのボタンをクリックして設定メニューを開いた場合にのみレンダリングされます。
スタイルシートで、クラス名が「mobile-view__wrap」および「sendbird-app__conversation-wrap」の要素の高さを 100vh に設定して、ウィンドウ画面全体を占めるようにします。
以前に DesktopView で行ったのと同じプロパティを各コンポーネントに使用します。チャネル リストには、onChannelSelect プロパティと disableAutoSelect を使用します。disableAutoSelect プロパティは、チャネル リストがリストの最初のチャネルを自動的にレンダリングしないようにするために使用されます。
デスクトップ ビューには、チャネル リストとチャネルの会話が並べて表示されます。ただし、モバイル ビューでは、チャネル リストまたはチャネルの会話のみを表示しているため、自動選択をオフにする必要があります。disableAutoSelect を含めない場合、ビューは常に会話ウィンドウ内の最初のチャネルをレンダリングし、そのチャネルを常にレンダリングしているため、チャネル リストに戻ることができないことがわかります。したがって、disableAutoSelect プロパティを使用して、会話ウィンドウで表示するチャネルを選択し、チャネル リストの表示から会話に切り替えます。
次に、SBConversation コンポーネントの上に戻るボタンを追加します。戻るボタンがチャンネルの会話に表示され、戻ってチャンネル リストを表示します。会話コンポーネントは channelUrl を渡し、onChatHeaderActionClick を使用します。onChatHeaderActionClick は、設定バーを開くように切り替えます。SBChannelSettings コンポーネントは channelUrl プロパティと onCloseClick を使用して設定メニューを閉じます。
カスタマイズ
カスタマイズを追加して、チャットをよりWhatsappのようなスタイルにすることができます. DesktopView と MobileView の両方で、設定バーを非表示にする関数と設定バーをレンダリングする関数を作成します。
関数内で設定バーを非表示にするには、クラス名が「sendbird-app__conversation-wrap」の要素を取得し、その右マージンを 0px に設定します。この関数は、プロパティ onCloseClick を使用して SBChannelSettings でトリガーされます。設定バーを開くには、onChatHeaderActionClick プロパティ内のチャネル コンポーネントで、renderSettingsBar を呼び出します。そこで、クラス名が「sendbird-app__conversation-wrap」の要素を取得し、右マージンを 318px に設定します。
そのため、設定を開くと会話ウィンドウのレイアウトが変更され、ページの右側にメニューが存在するためのスペースができます。次に、設定メニューをクリックして閉じると、会話ウィンドウが以前の設定バーがあった場所に展開されます。
設定メニューを表示するには、CSS を追加してウィンドウ ビューに正しく配置します。
ここから、CSS のカスタマイズを変更して、設定メニューの配置方法を変更できます。
これらの実装では、MobileView はこれを返します。
そして DesktopView はこれを返します:
カラーセット
次に、SendbirdProvider のcolorSetプロパティを使用して、UIKit のテーマを構成する色を定義します。colorSet を定義したら、必ずそれを SendbirdProvider コンポーネントに渡す必要があります。
この例では、変数 –sendbird-light-primary-100 を薄緑色に設定します。この色は、選択したチャネルの背景、絵文字リアクションのコンテナーの背景色、および現在のユーザーが自分のメッセージを編集するときの背景色としてチャネル リストに適用されます。この例では、送信メッセージに合わせて色を明るい緑色に変更できます。
次に、–sendbird-light-primary-300 を緑色に定義します。この変数は、送信メッセージの背景色、チャネル リストの [新しいチャネルの作成] ボタン、およびチャネルの会話の設定アイコンや設定メニュー内のすべてのアイコンなどのアイコンで使用されます。
次に、-sendbird-light-primary-400 を少し濃い緑色に設定します。–sendbird-light-primary-400 を使用する要素には、送信メッセージのホバー、独自のメッセージを編集する場合の保存ボタンのホバー、および新しいチャネルを作成するための作成ボタンのホバーの背景が含まれます。
注意すべき重要な colorSet 変数は –sendbird-light-background-50 です。これは、各コンポーネントの背景色に対して呼び出されます。現在のデフォルトの色は白です。この変数を 1 つの均一な背景色に変更したり、アプリケーション全体の背景色を白のままにしたりする代わりに、会話ウィンドウの背景色を明るいベージュに変更する CSS を実装します。colorSet 変数の完全なリストを確認することをお勧めします。
App 関数は次のようになります。
チャネルのカスタマイズ
最後の仕上げとして、CSS を追加します。着信メッセージについては、ユーザー名の横にあるプロフィール画像アイコンを削除したいと考えています。ユーザーのプロフィール画像を削除したら、適用されている最小幅のスタイルを削除して、アバターが以前あった場所に空白がないようにします。
チャネル リストのカスタマイズ
チャネル リストのヘッダーで、現在のユーザーのニックネームと ID を削除します。CSS を使用してこの目標を達成する代わりに、代わりに ChannelList の UI コンポーネント ChannelListHeader を使用して独自の特定のデザインをカスタマイズし、デフォルトのレイアウトをオーバーライドすることができます。
チャネル プレビュー コンポーネントでは、グループ チャネル名の横に表示されるメンバー数の表示をなしに設定します。チャネル プレビュー用のカスタム UI を設計する別のオプションは、デフォルトの Sendbird ヘッダーを独自のカスタム コンポーネントに置き換える ChannelList の renderChannelPreview プロパティを利用することです。コードを見たい場合は、完全な CSS スタイルシートを参照してください。
デスクトップでの最終結果は次のとおりです。

モバイル デバイスでは次のように表示されます。

結論
おめでとう!React で WhatsApp メッセンジャーのクローンを作成しました。Sendbird UIKit のコア コンポーネントとモジュールで構成される、機能的な WhatsApp スタイルのメッセージング実装ができました。ここから、アプリケーションのニーズに合わせて不可欠な要素を使用してチャット エクスペリエンスを構築できます。
これまでに説明した内容の概要については、このGitHub リポジトリを参照してください。詳細については、ドキュメントを確認するか、開発者ポータルで豊富なUIKit チュートリアルを参照してください。Sendbird UIKit に関するサポートが必要な場合は、コミュニティ フォーラムを確認するか、お問い合わせください。私たちの専門家はいつでもお手伝いします!
WhatsApp メッセンジャー クローンの作成をお楽しみください。💻







