開発者向け投票ポールの作り方:UIKitでSendbird Pollsを使う

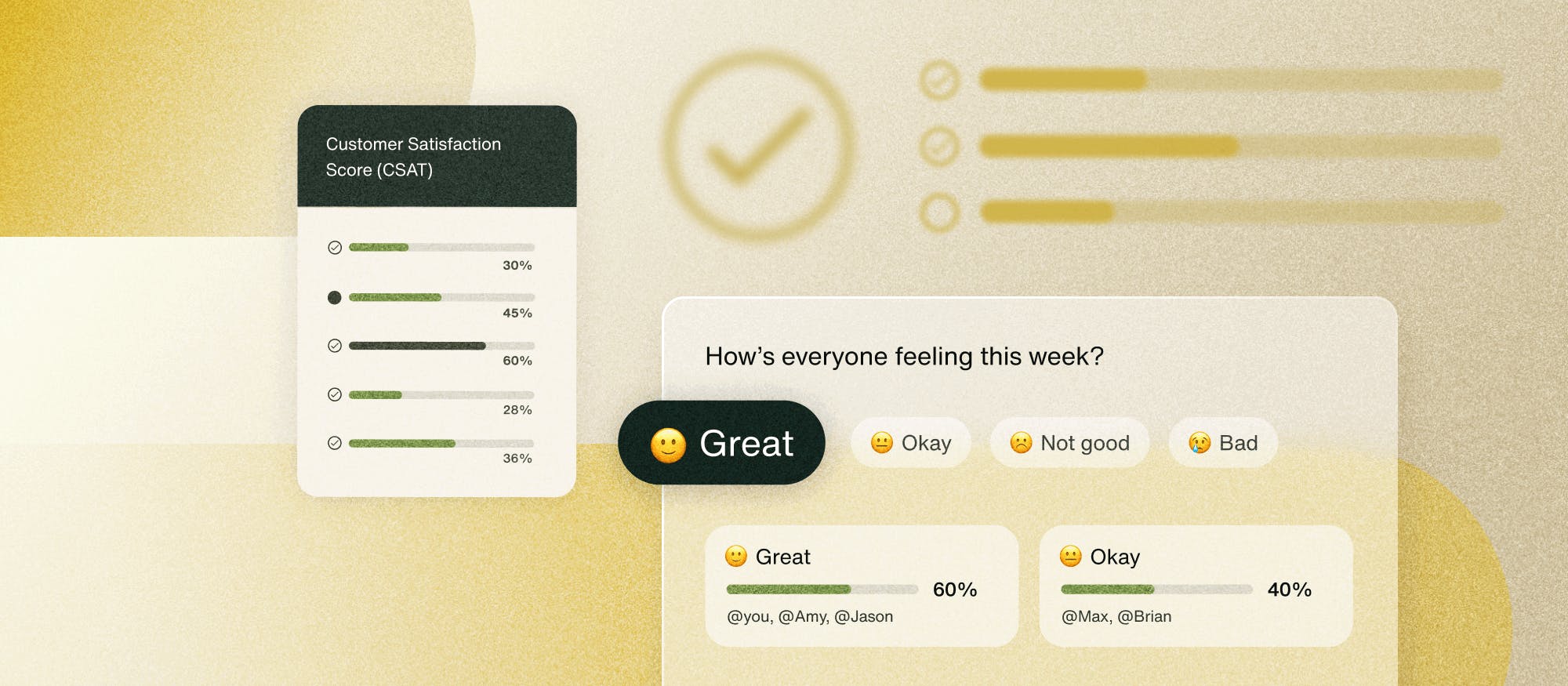
投票により、ユーザーは意見を共有し、互いに対話することができます。彼らは、個人が集まって他の人の好みを迅速かつ簡潔に理解できるようにすることで、迅速な意思決定を可能にします。集合場所の選択、イベントの最適な時間の把握、どの映画を見るかの決定など、投票は過剰な会話を避け、すべての人に迅速かつ明確な回答を提供します。
では、投票投票を作成するにはどうすればよいでしょうか。このチュートリアルでは、 Sendbird UIKit for React内に統合された Sendbird Chat SDK の新しいポーリング機能を使用してアプリケーションを構築する方法を示します。
このビデオ チュートリアルを視聴することも役立つ場合があります。
入門
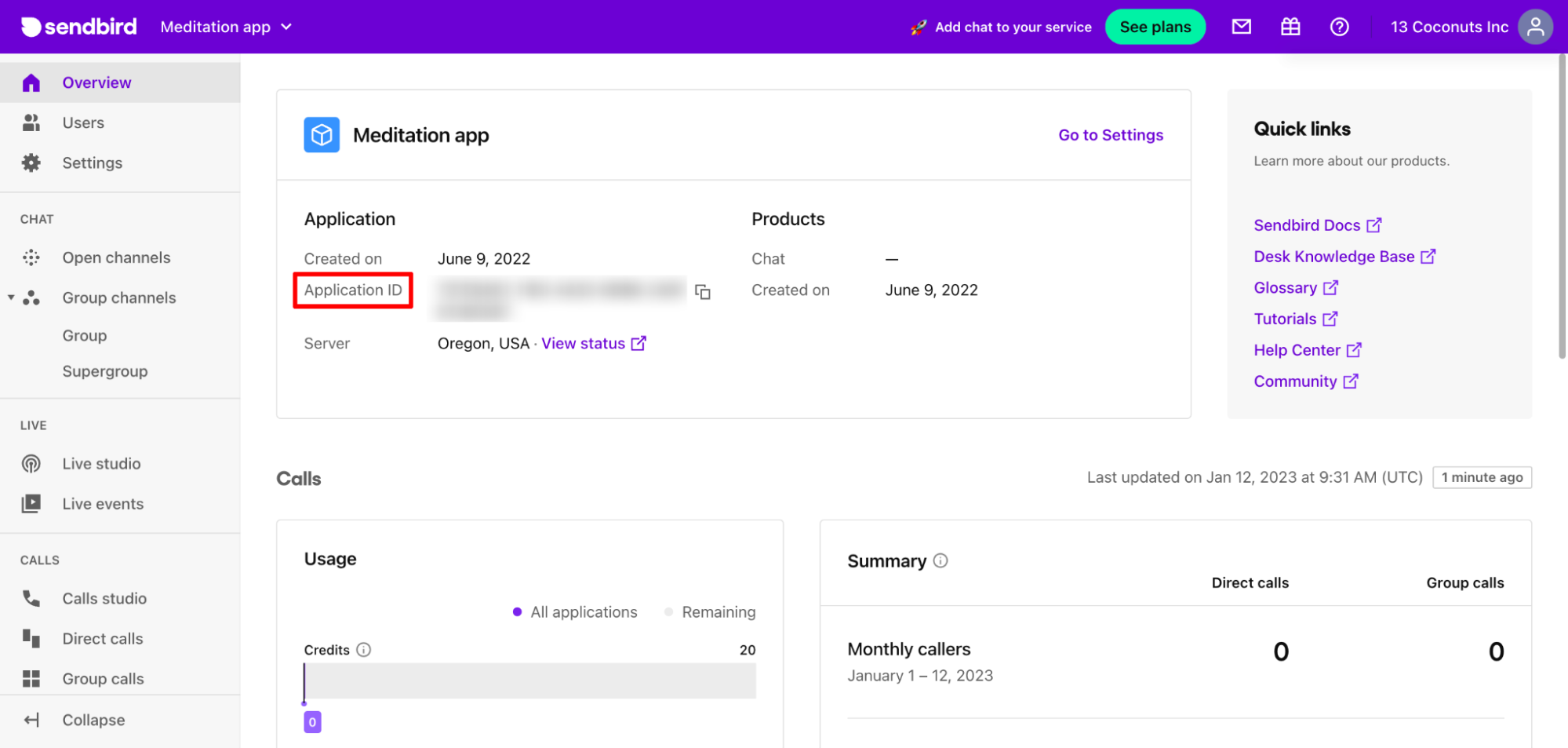
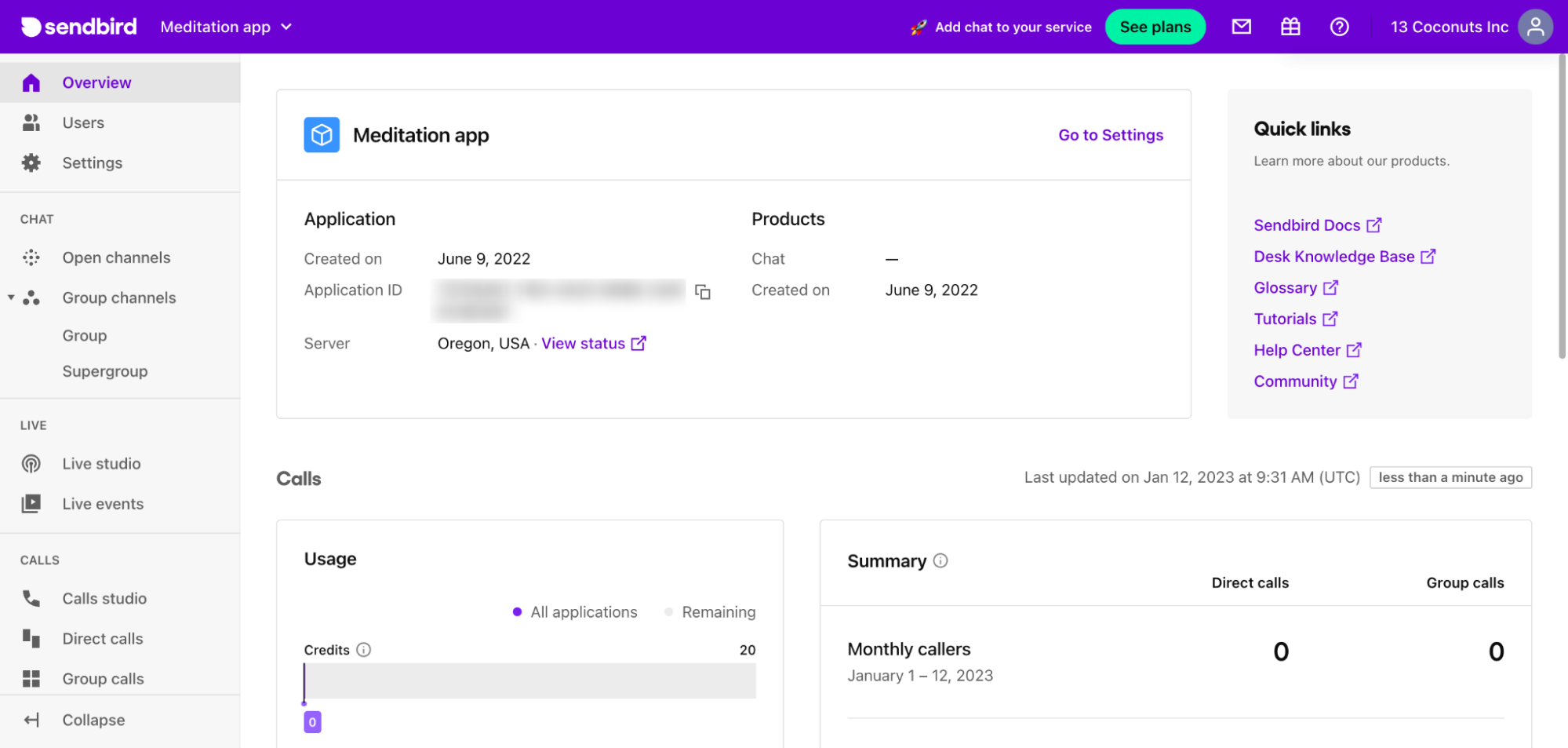
開始するには、Sendbirdダッシュボードで新しいアプリケーションとユーザーを作成します。ダッシュボードは、チャット サービスのすべてにアクセスできる場所です。

作成後、生成されたアプリケーション ID を保存します。アプリケーションで Chat Chat SDKとUIKitを初期化するために必要になります。

次に、React アプリケーションを作成し、Sendbird SDK と Sendbird UIKit for React を npm でインストールします。
このサンプルはマテリアル UI を使用するため、マテリアルとアイコン マテリアルの両方をインストールします。
マテリアル UI アイコンについては、 MUI ドキュメントを参照してください。
アプリケーションで、アプリ ID、ユーザー ID、ニックネーム、および Sendbird ダッシュボードで提供されるアクセス トークンを格納する .env ファイルを作成します。次に、各変数を App.js ファイルにインポートして、Chat SDK と UIKit を初期化します。
App.js で、 Sendbird UIKit からSendbird プロバイダーをインポートします。これがアプリケーションのラッパーになります。次に CustomizedApp.js という名前の新しいファイルを作成し、それを App.js にインポートします。CustomizedApp は SendbirdProvider の子コンポーネントになり、ChannelList、Channel、および ChannelSettings コンポーネントを含みます。
SendbirdProvider は、UIKit のコンテキスト プロバイダーです。appId、userId、ニックネーム、accessToken を渡して UIKit を初期化してください。
App.js ファイルで Sendbird Chat SDK for JS を初期化します。SendbirdChat.init 関数を使用して、使用する appID とモジュールを渡します。アプリケーションで GroupChannelModule を使用できるようにするには、GroupChannelModule をモジュールとして渡します。SendbirdChat.init が返されたら、それを使用して .connect を呼び出し、userID と accessToken を渡します。

Your app is where users connect.
UIKit コンポーネント
CustomizedApp で、ChannelList、Channel、ChannelSettings、sendbirdSelectors、useSendbirdStateContext を UIKit からインポートします。
useSendbirdStateContext は、sendbirdProvider の状態にアクセスできるようにする useState フックです。sendbirdSelectors を使用する場合、useSendbirdStateContext からの状態が必要になります。このサンプルでは、useSendbirdStateContext によって提供される状態を取得する sendbirdSelector 関数 getUpdateUserMessage を使用します。
チャンネル一覧
ChannelList コンポーネントは、アプリケーション内でチャネル リストをレンダリングします。onChannelSelect プロパティを使用して、チャネル リストでクリックされるチャネルを設定します。
チャネル
Channel コンポーネントは、channelUrl、onChatHeaderActionClick、renderMessage、および renderMesageInput プロパティを使用します。channelUrl は currentChannelUrl を設定し、onChatHeaderActionClick はクリック時に開く設定オプションをレンダリングします。
renderMesageプロパティは CustomizedMessageItem コンポーネントをレンダリングします。このサンプルでは、会話ウィンドウにあるメッセージのタイプをチェックし、メッセージに基づいて特定のレイアウトを返します。UIKit のメッセージのタイプは、ユーザー、管理者、およびファイル メッセージです。このサンプルでは、UIKit が提供する 3 種類のメッセージと、ポーリング メッセージが存在する可能性があります。CustomizedMessageItem については、この投稿の後半で詳しく説明します。
カスタマイズされたメッセージ入力
Channel コンポーネントが使用する最後のプロパティは、カスタム メッセージ入力を返す renderMessageInput です。CustomizedMessageInput というカスタム コンポーネントを作成します。このコンポーネントは、会話ウィンドウの入力フィールドのプリセット UIKit レイアウトを使用します。入力ボックスに入力されたテキストが「/poll」で始まるかどうかをチェックする機能を追加します。その場合、フォームが表示されます。
投票投票の作成方法
アプリを作成し、いくつかの重要な UIKit コンポーネントについて説明したので、実際に投票投票を作成する方法について説明しましょう。
投票を追加
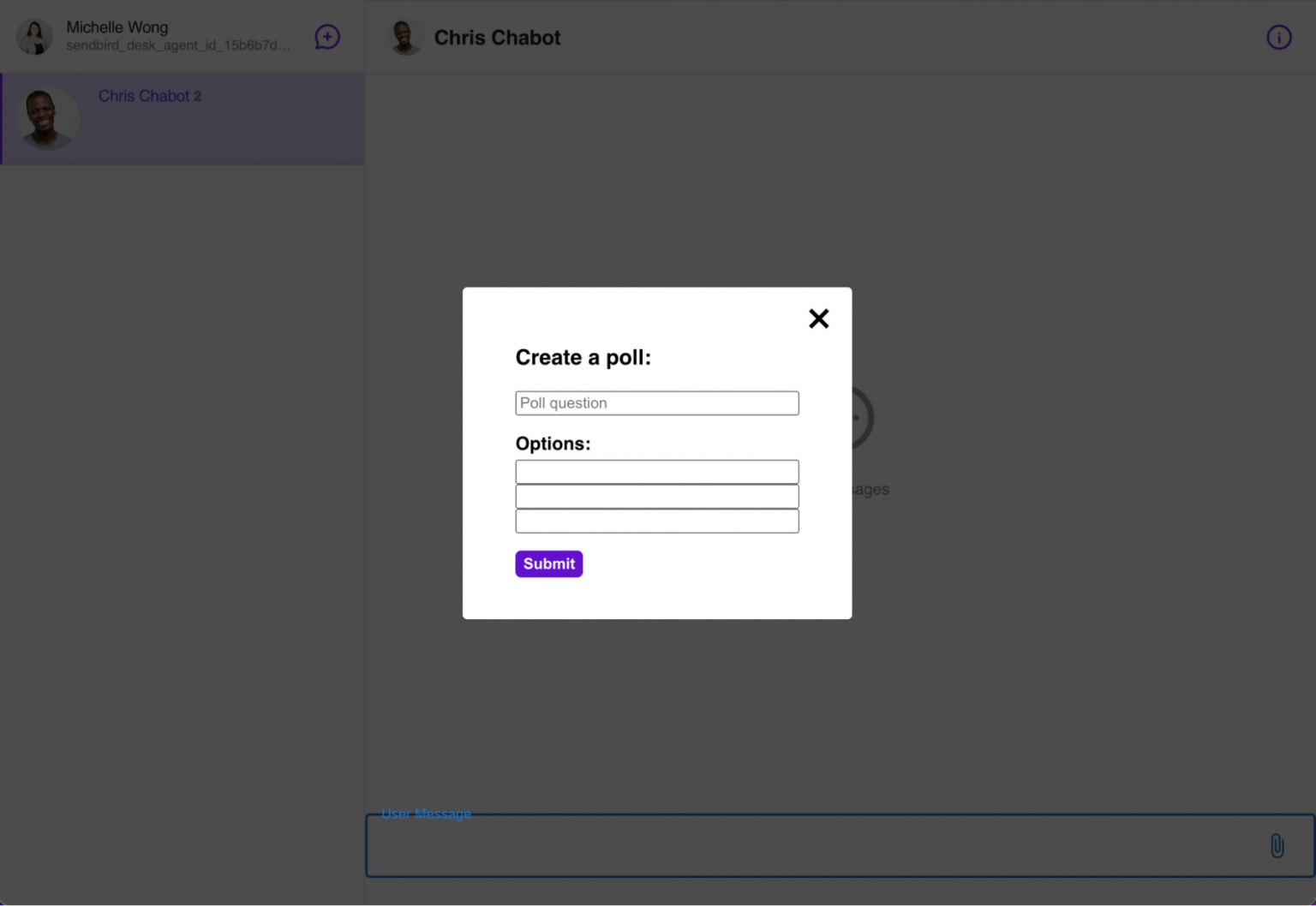
AddPoll というフォームを作成します。AddPoll を使用すると、ユーザーは投票のタイトルを入力してオプションを追加できます。AddPoll は次のようになります。

ユーザーが [送信] をクリックすると、CustomizedMessageInput で submitPoll が呼び出されます。submitPoll 関数は、フォームから受け取ったタイトルとオプションであるパラメーターを受け取り、チャット SDK からcreate メソッドを呼び出して投票投票を作成します。
ポーリングが作成されたら、sendUserMessage を使用して、チャネルとユーザー メッセージ パラメータを渡します。ユーザー メッセージを送信し、作成したばかりのポーリングをそのメッセージに添付するために、定義する必要があるユーザー メッセージ パラメータは、メッセージとポーリング ID です。
注: params では、allowUserSuggestion が true に設定されているため、投票で他のユーザーが投票にオプションを追加できるようになります。
ここで一歩戻って、チャット ウィンドウがどのように見えるかを見てみましょう。
チャンネル設定
ChannelSettings コンポーネントは channelUrl を渡して現在のチャンネルを更新し、onCloseClick を渡して設定オプション メニューを閉じます。
UIKit コンポーネントをインポートした後、次の要素を追加して各コンポーネントをラップします。
- ChannelList の周りに「channel-list」というクラス名を持つ div
- Channel を囲む「channel-chat」というクラス名の div
- ChannelSettings の周りに「channel-settings」というクラス名を持つ div
ここで、クラス名「channel-wrap」を使用して、3 つのコンポーネントすべてとその div ラッパーをラップする div を作成します。これらのクラス名には、アプリケーションに適用する UIKit のプリセット スタイル コンポーネントがあります。
左側にチャネル リスト、右側に会話ウィンドウを含むビュー全体をチャットに表示するには、App.css ファイルに次のスタイルを適用します。
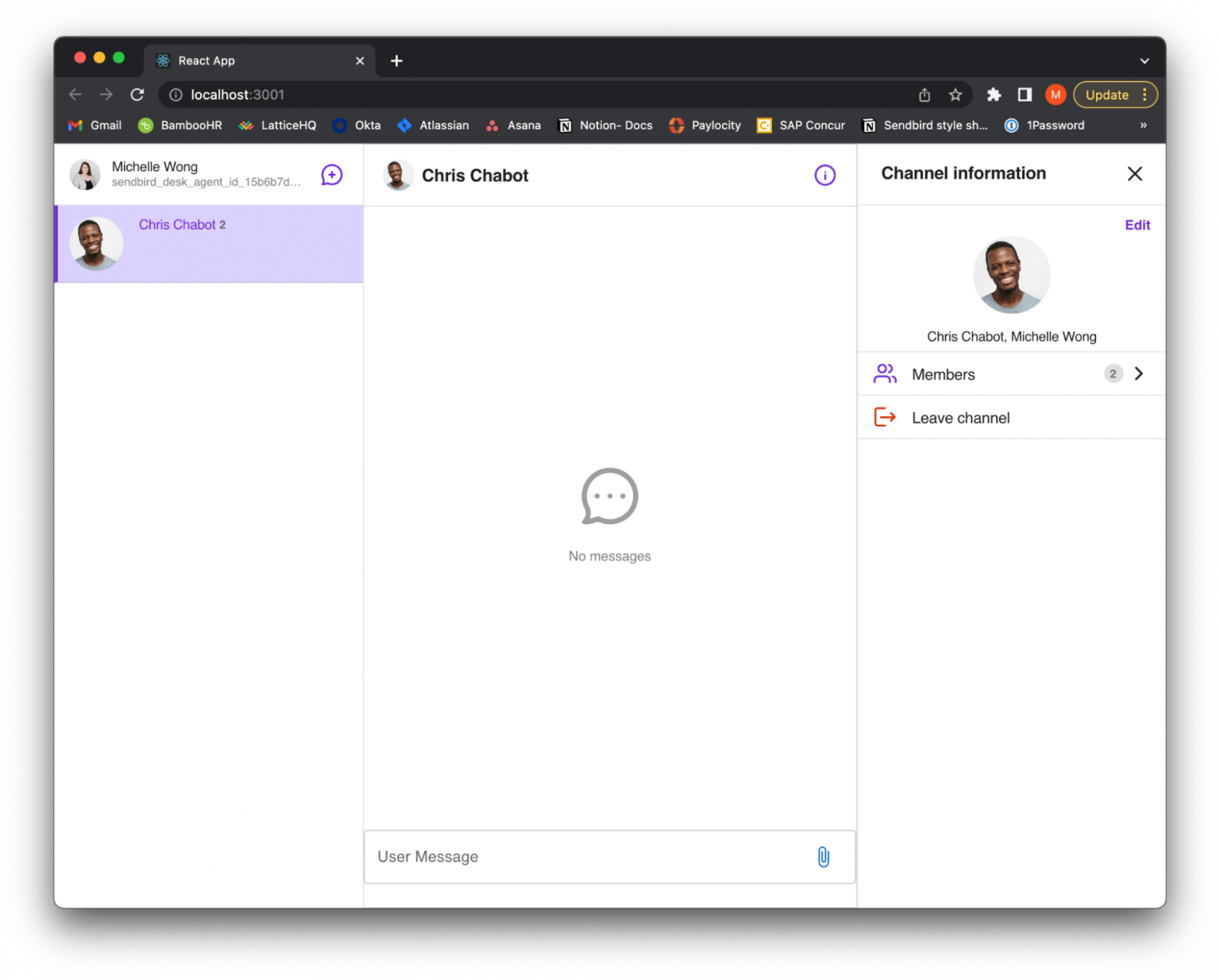
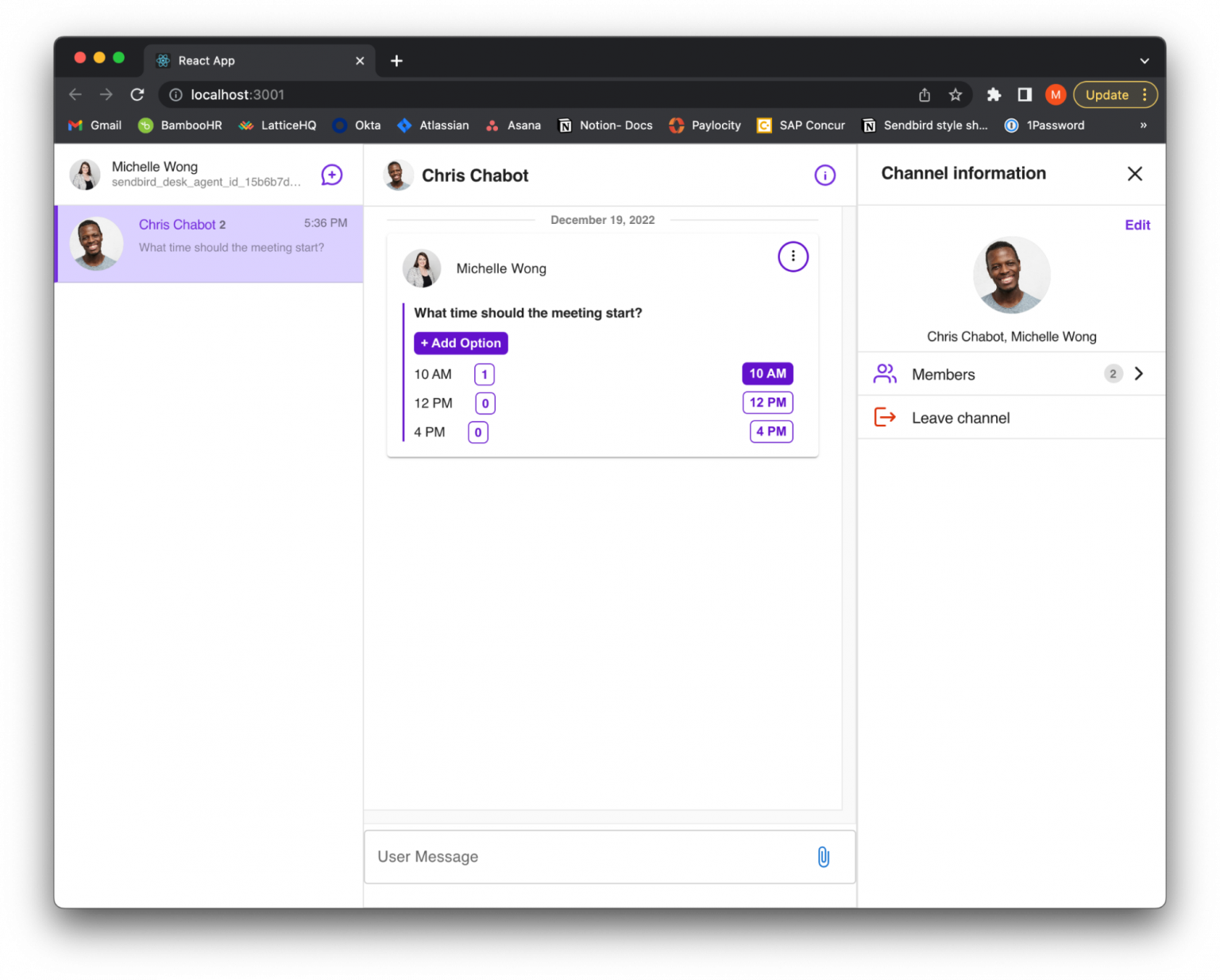
アプリケーションは次のように表示されます。

カスタマイズされたMessageItem
前述のように、Channel コンポーネントは renderMessage を使用してカスタム コンポーネント CustomizedMessageItem を返します。message、userId、currentChannel、updateUserMessage、および sb.CustomizedMessageItem を渡すと、会話内の各メッセージが管理者、ファイル、ユーザー、またはポーリング メッセージであるかどうかがチェックされます。
メッセージのタイプに基づいて、特定のレイアウトでフォーマットされたメッセージを返します。UIKit からの AdminMessage、FileMessage、または UserMessage のいずれか、およびカスタム PollMessage コンポーネントを返すことができる各タイプのメッセージをインポートします。
AdminMessage、FileMessage、および UserMessage は、UIKit によって提供されるデフォルトのレイアウトを利用します。
管理メッセージ:
ファイルメッセージ:
ユーザーメッセージ:
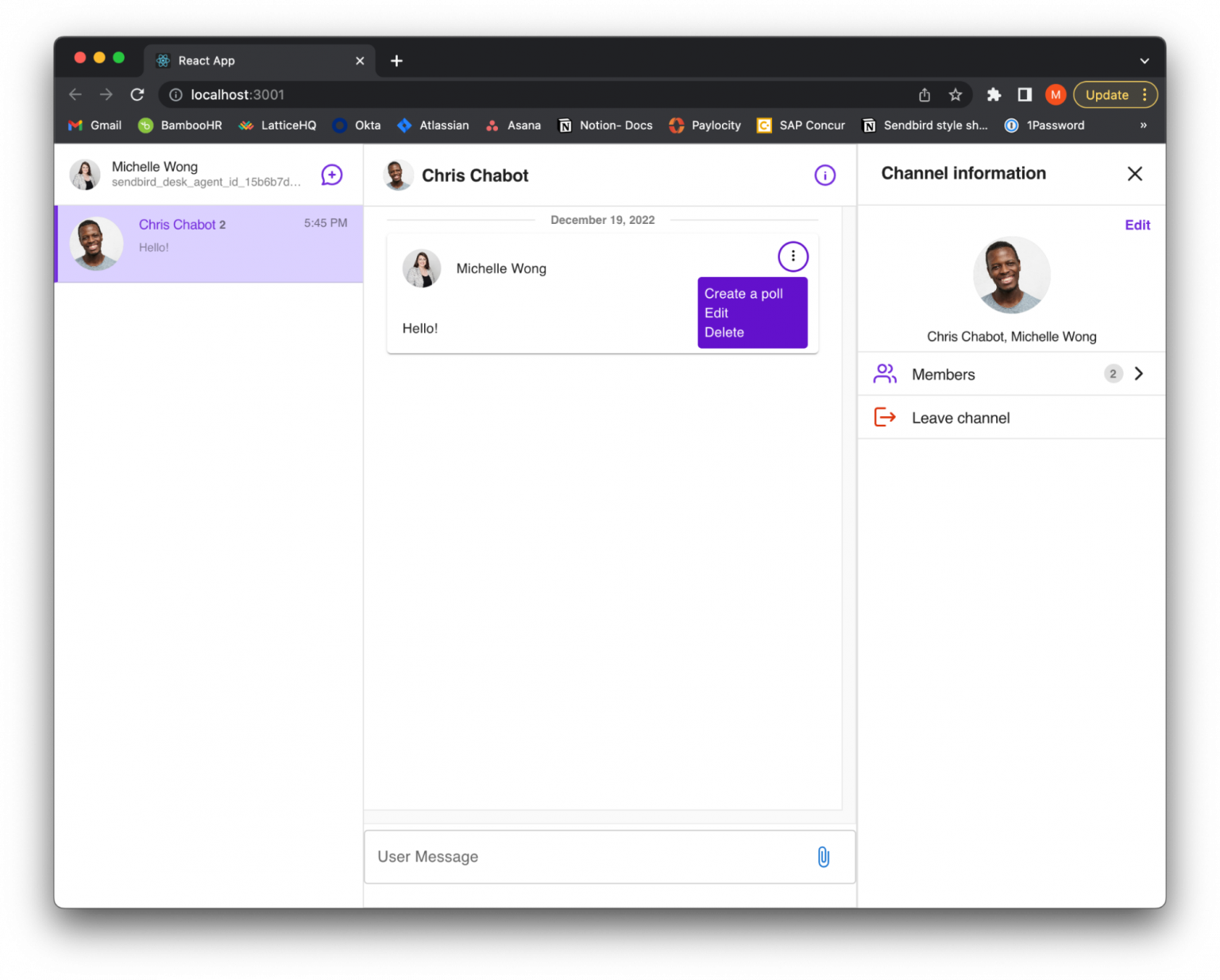
UserMessage は UIKit のプリセット デザインを使用していますが、ユーザー メッセージからポーリングを作成するための追加オプションをトリガーする機能を追加したいと考えています。ユーザーは、メッセージのドロップダウン オプションをクリックして、デフォルトのオプション (編集および削除ボタン) を表示できます。別のオプションを追加して、投票を作成します。

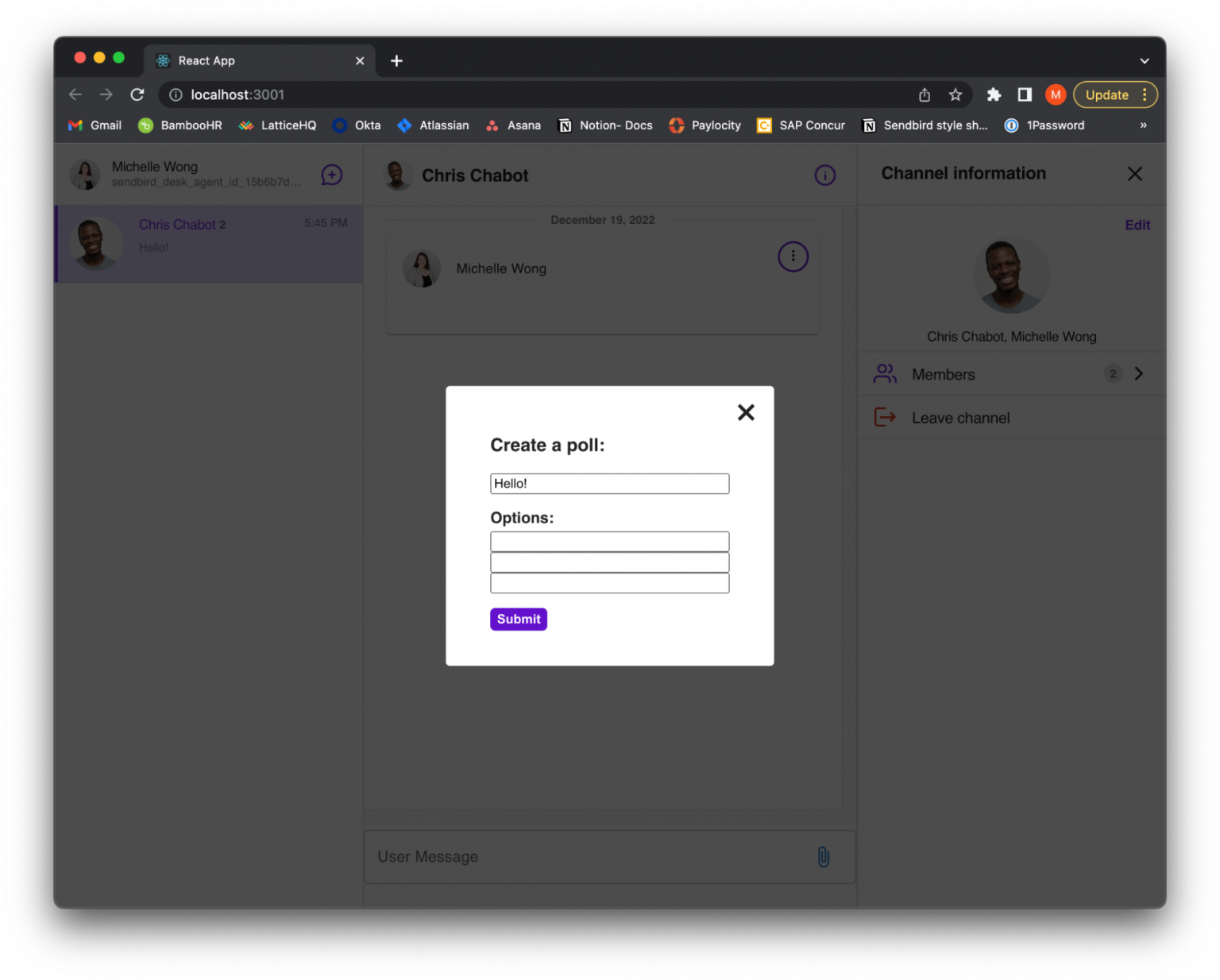
[投票を作成] をクリックすると、フォームが表示され、投票の質問とオプションを尋ねられます。フォームをレンダリングするには、AddPoll コンポーネントを作成します。このコンポーネントを UserMessage にインポートします。
AddPoll フォームは次のように表示されます。

このフォームが送信されると、UserMessage で submitPoll 関数が呼び出されます。submitPoll で、タイトルや optionTexts など、受け取るパラメーターを設定します。
他のユーザーが他のユーザーの投票にオプションを追加できるようにするため、allowUserSuggestion も true に設定します。ポーリングに設定できるパラメーターは複数あります。polls プロパティを参照してください。
ここで、Poll.create() を使用し、params オブジェクトを渡してポーリングを作成します。ポーリングが返されたら、userMessageParams を設定します。渡されたポーリングのタイトルとして userMessageParams のメッセージを設定し、userMessageParams のポーリング ID を設定します。これは、投票の作成時に生成された新しい投票 ID です。これにより、新しい投票がメッセージに関連付けられます。
userMessageParams を定義したら、updateUserMessage を呼び出して、チャネル、メッセージ ID、および userMessageParams を渡します。これにより、メッセージが更新され、新しいポーリング情報が保持されます。
submitPoll 関数は次のようになります。
ここで、メッセージにはポーリング データが含まれているため、メッセージはポーリングと見なされ、ポーリング メッセージとして会話ウィンドウに表示されます。完全な UserMessage コンポーネントは次のとおりです。
PollMessage
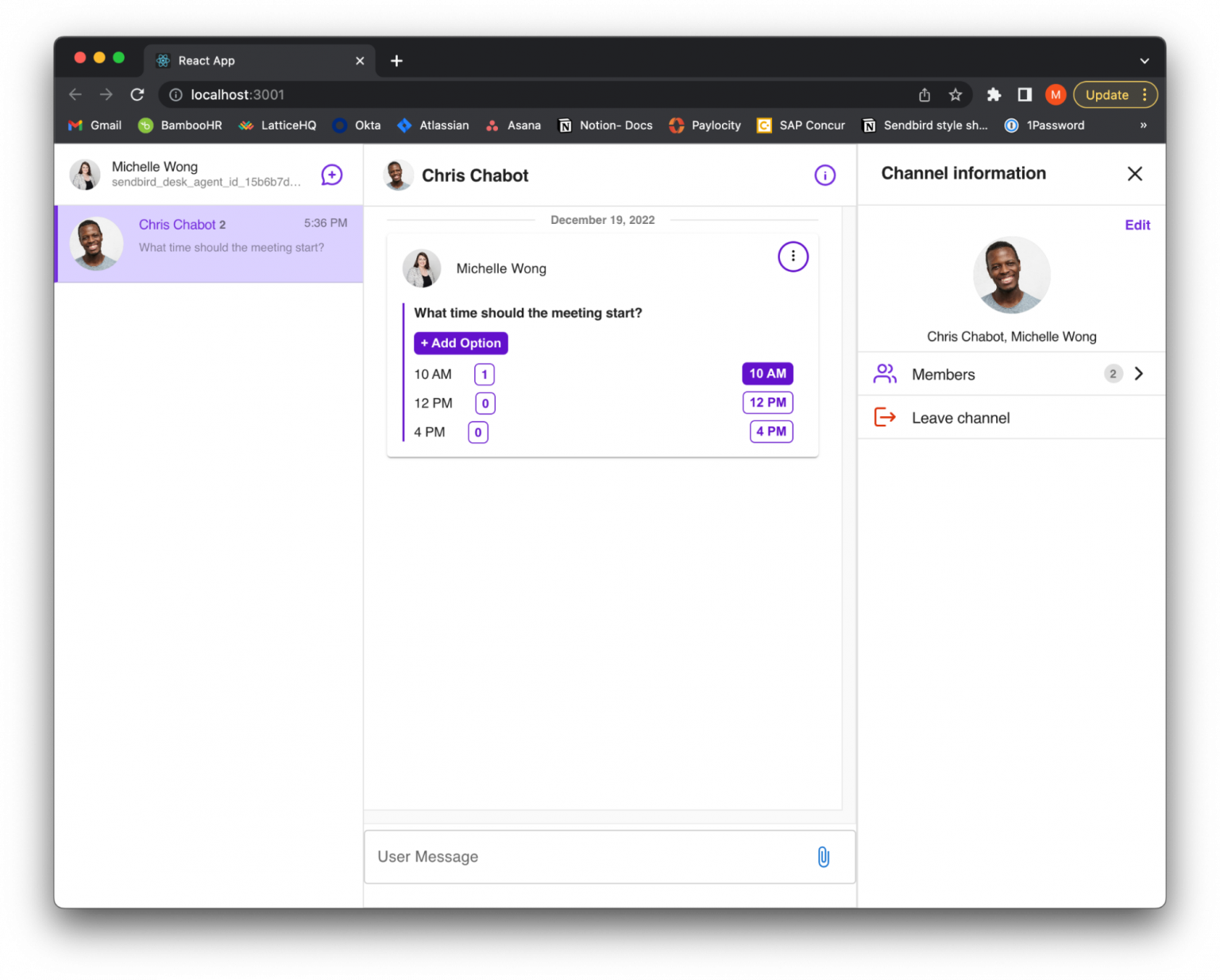
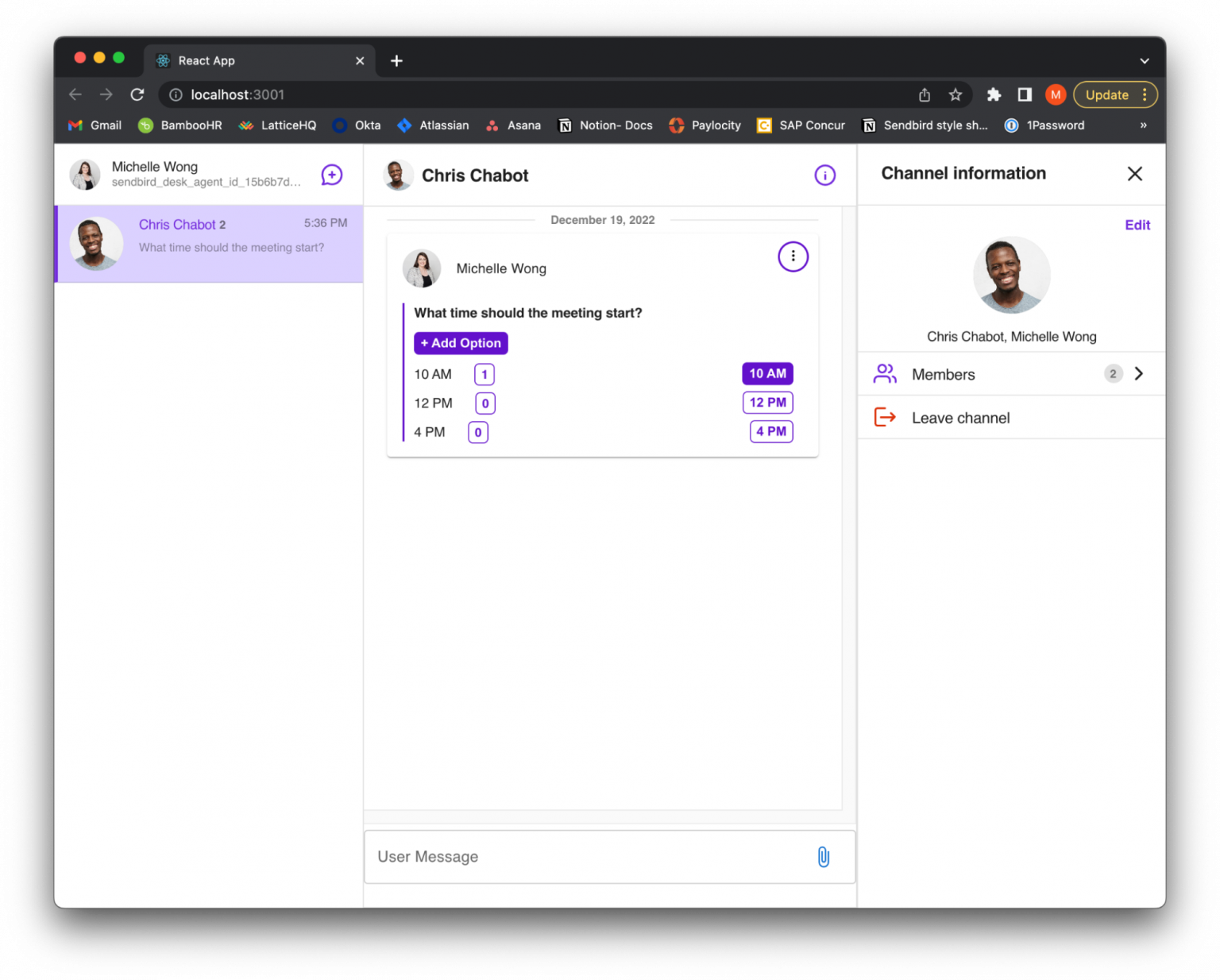
メッセージにポーリング データが含まれている場合は、PollMessage コンポーネントがレンダリングされます。PollMessage は、追加機能を備えた UserMessage のデフォルト スタイルを使用するレイアウトを返します。投票には、タイトル、オプションの追加ボタンが表示され、各オプションとその投票数および対応する投票ボタンが表示されます。

投票を作成したユーザーには、投票の変更、オプションの削除、または投票の削除を行うためのオプション メニューが表示されます。以下に示すように、メニューオプションを表示できます。

投票オプションを削除する
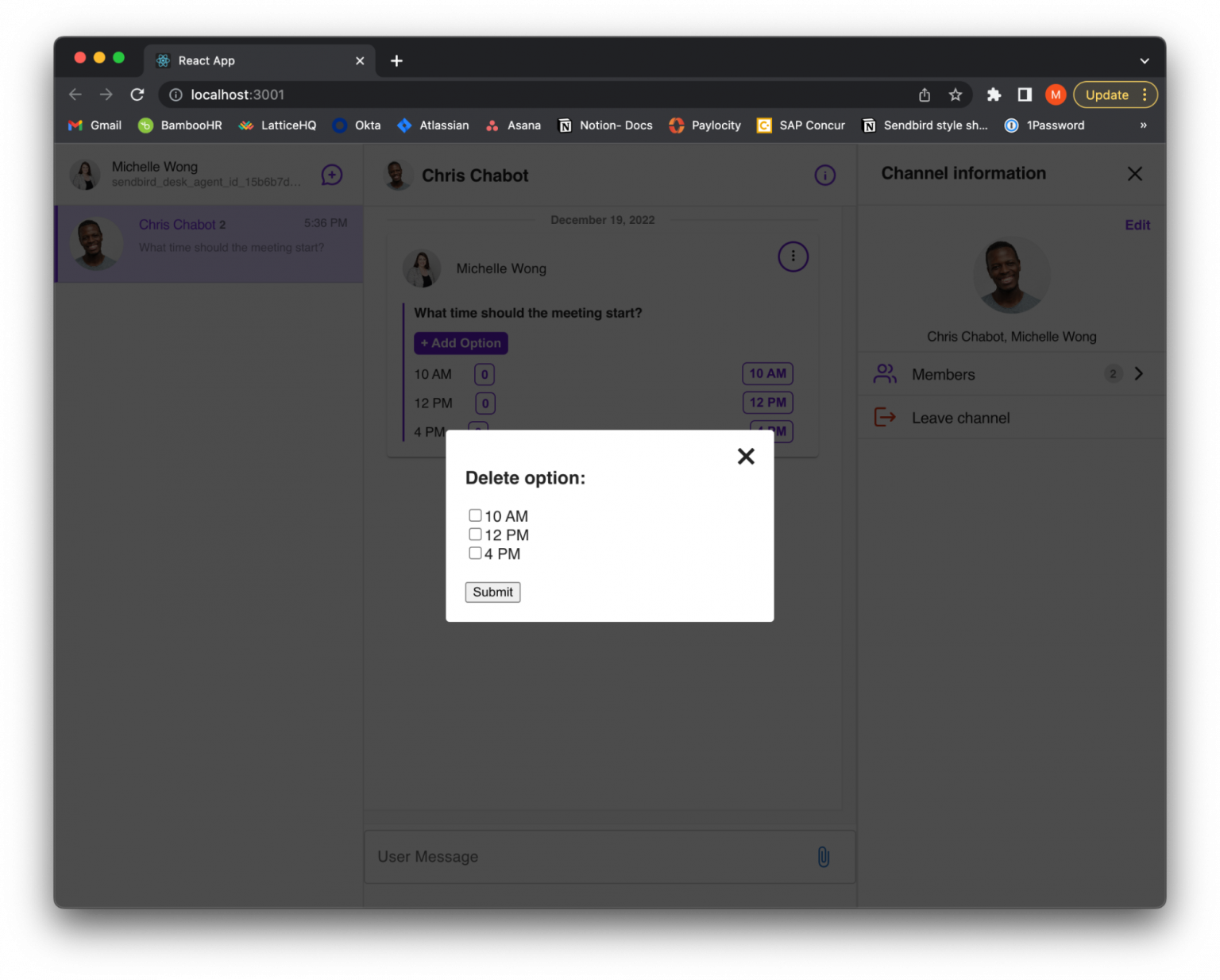
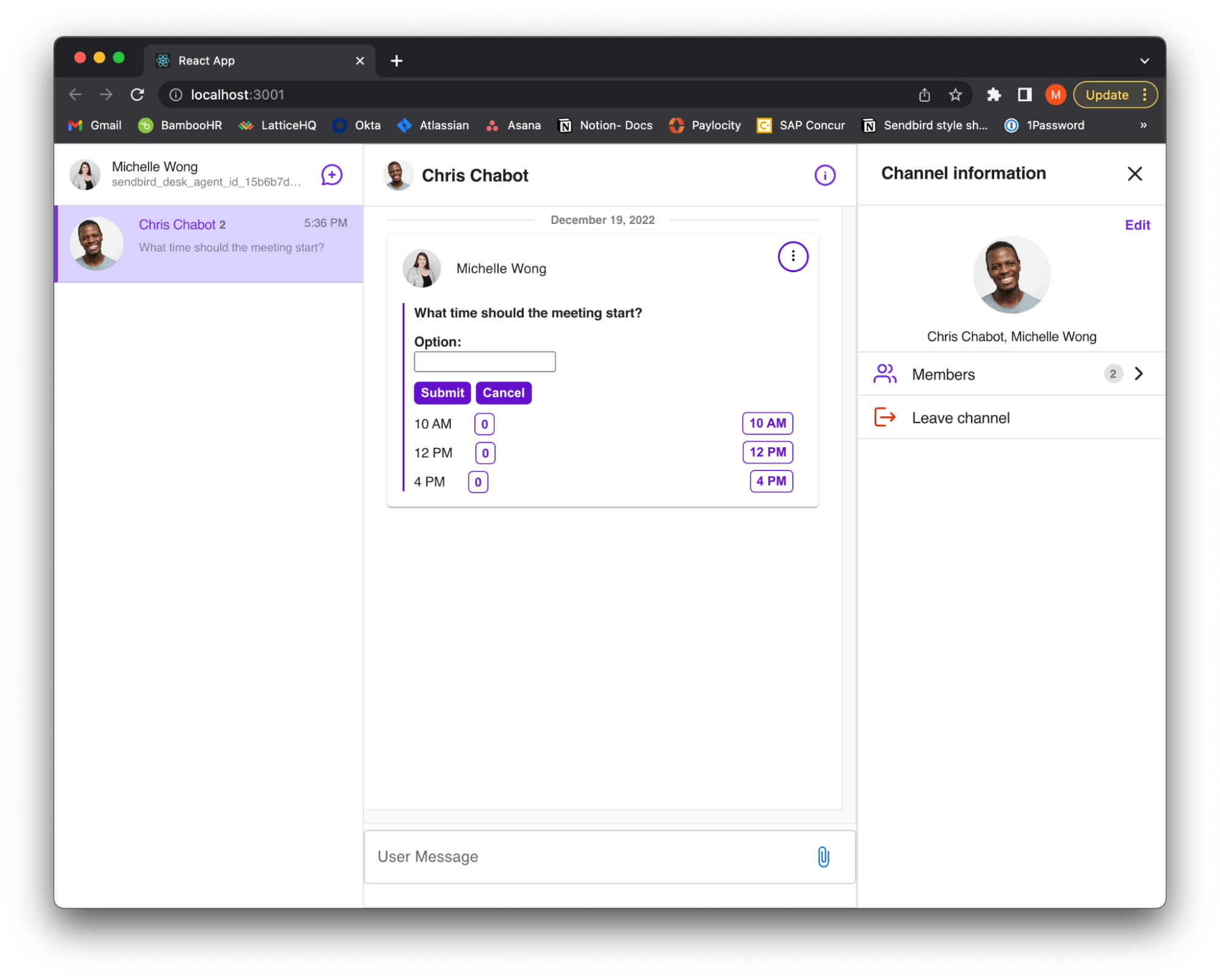
投票を作成したユーザーがクリックして投票からオプションを削除すると、DeleteOptionForm がレンダリングされます。このフォームには、投票の各オプションが表示されます。
これは次のように表示されます。

ユーザーが削除するオプションを選択してフォームが送信されると、deleteOption 関数がトリガーされます。この関数は、削除するために選択されたオプションを受け取り、deletePollOption関数を呼び出します。ポーリング ID とオプション ID を渡す必要があり、ポーリングからオプションを削除します。
投票を更新する
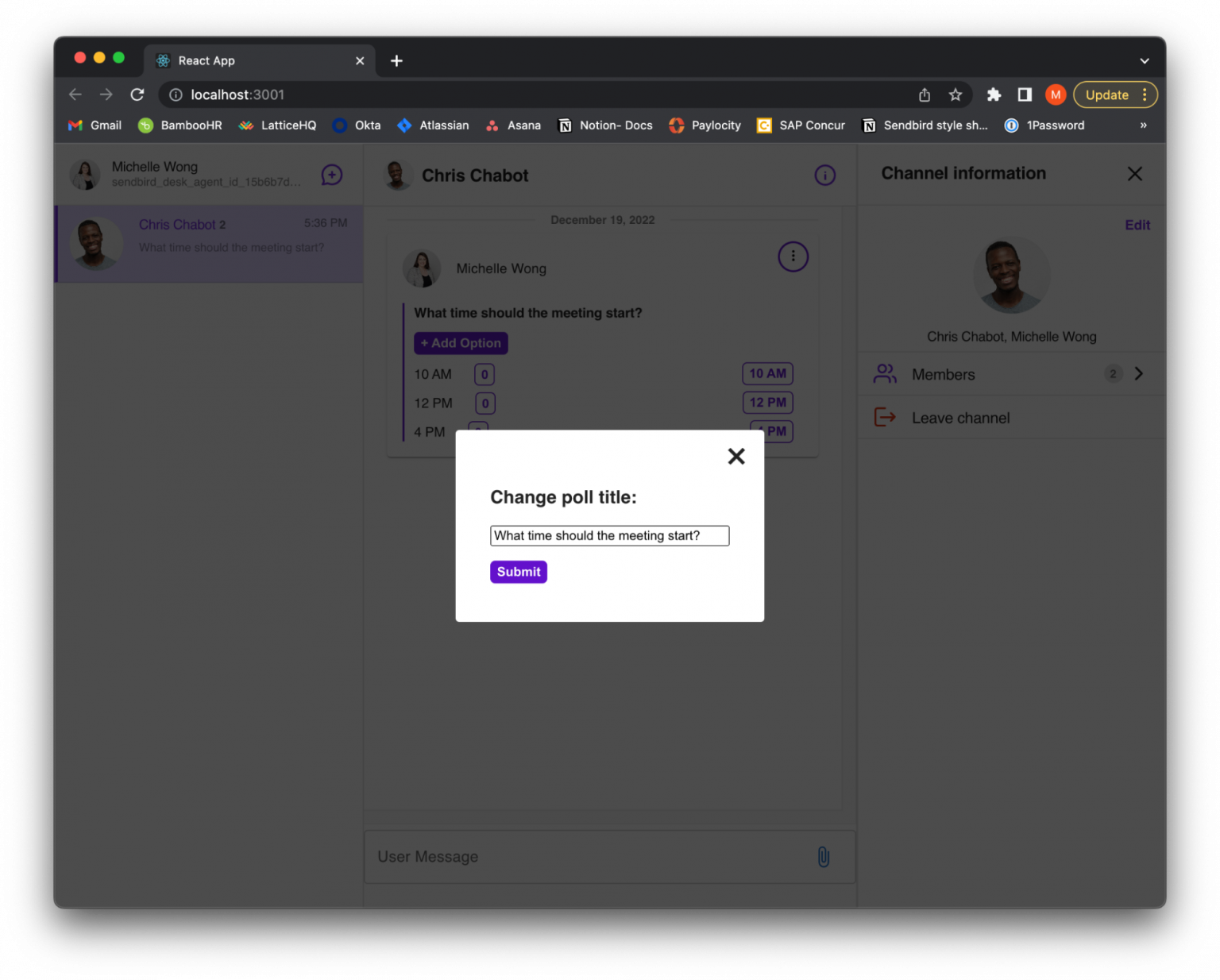
ユーザーが「change poll」オプションをクリックすると、カスタム UpdatePollForm コンポーネントがレンダリングされます。
更新フォームは次のようになります。

ユーザーがフォームを送信すると、updatePollが呼び出されます。updatePoll で、更新されたパラメーターを設定し、updatePoll を呼び出して、ポーリングの ID と更新されたパラメーターを渡します。
投票を削除
ユーザーがポーリングの削除オプションをクリックすると、ポーリング ID を受け取る deletePoll関数が呼び出されます。
投票オプションを追加する
すべてのユーザーは、投票にオプションを追加できます。PollMessage に、入力ボックスの表示をトリガーするボタンを追加します。

入力ボックスが表示されたら、ユーザーは投票に追加するオプションを入力できます。入力が送信されると、handleOptionsSubmit 関数が呼び出されます。handleOptionsSubmit はaddPollOption関数を使用してオプションをポーリングに追加します。addPollOption には、ポーリング ID とオプションを文字列として渡す必要があります。
アンケートへの投票
ユーザーが投票オプションに投票できるようにするには、オプションごとにボタンを作成します。ユーザーがオプションの投票ボタンをクリックすると、handleVote 関数が呼び出されます。handleVote はクリックされたオプションを見つけ、投票数を 1 増やします。
投票数とオプション ID を保持するために updatedVoteCounts という新しいオブジェクトを作成します。次に、pollVoteEventPayload オブジェクトを作成し、更新された投票数、タイムスタンプ、投票 ID、およびメッセージ ID を渡します。
Sendbird Chat SDK から PollVoteEvent をインポートし、その新しいインスタンスを作成します。PollVoteEvent には、次のパラメーターを渡す必要があります: ポーリング ID、メッセージ ID、および pollEventPayload。
poll イベントのインスタンスがあるので、votePoll 関数を使用します。votePoll には、投票 ID、投票のオプション ID、および投票イベントが必要です。次に、votePoll から返されたイベントで、poll でapplyPollVoteEvent関数を使用し、イベントを渡します。
投票を投票に適用した後、投票の各オプションをループします。オプションごとに、createPollVoterListQueryを使用して有権者を受け取ります。次に、リスト クエリの各有権者をループして、有権者が現在のユーザーと一致するかどうかを確認します。その場合、投票をオプションの ID と等しくなるように設定します。これにより、その投票内での現在のユーザーの投票の状態が設定されます。
ユーザーの投票を状態に保存することで、現在のユーザーが投票したオプションをポーリング メッセージが認識し、UI に反映できるようになります。これで、投票するためにクリックされたボタンが太字になり、これが投票したオプションであることを示します。
これは次のように表示されます。

handleVote 関数は次のようになります。
ユーザーがクリックして投票したときにユーザーの投票が UI に表示されるようになったので、最初のページの読み込み時にも投票が表示されるようにします。そのため、ユーザーがページをロードすると、ユーザーが投票したオプションの対応する投票ボタンが太字になります。
これを行うには、react フック useEffect を使用して、レンダリング時に有権者を取得します。投票のオプションをループし、オプションごとに createPollVoterListQuery を呼び出して有権者を取得します。投票 ID とオプション ID を渡します。次に、その意見について各有権者を調べ、現在のユーザーが有権者リストにあるかどうかを確認します。その場合、投票の投票を、ユーザーが投票したオプション ID と等しくなるように設定します。
useEffect は次のようになります。
投票の変更を受け取る
この時点で、現在のユーザーが投票を変更できるようになりました。ただし、他のアクティブなユーザーも変更を受け取る必要があります。UIKit から GroupChannelHandler をインポートします。ハンドラーの新しいインスタンスを作成します。次に、チャット SDK のグループ チャネルを取得し、addGroupChannelHandler 関数を使用します。addGroupChannelHandler には、メッセージの ID として設定される固有のハンドラー ID と、グループ チャネル ハンドラー インスタンスが必要です。
グループ チャネル ハンドラーがグループ チャネルに接続されたので、onPollVoted および onPollUpdated イベントをリッスンする必要があります。
投票が投票されると、onPollVoted イベント リスナーがトリガーされます。そのアクションが発生したら、ポーリングで applyPollVoteEvent を使用し、onPollVoted から返されたイベントを渡します。次に、messageDispatcher を取得するために UIKit から useChannelContext をインポートします。messageDispatcher を取得したら、UI の変更を反映するようにタイプとペイロードを設定します。他のユーザーが投票に投票すると、投票をリッスンし、投票イベントを適用して画面を更新します。
onPollUpdated イベントは、オプションの追加や削除、投票のタイトルの変更など、投票が変更されたときにリッスンします。このイベントが発生すると、ポーリングで applyPollUpdateEvent 関数が使用され、発生したイベントが渡されます。次に、messageDispatcher を使用して UI の変更を更新します。
上記の実装をすべて使用すると、PollMessage は次のようになります。
Conclusion
And there you have it! You have learned how to create a voting poll. In this tutorial, we talked about how to create a UIKIt application incorporating polls from the Chat SDK. Now, users are able to use polls in their everyday chat experience to avoid wasting time waiting for a concrete answer and come to a consensus in a timely manner. From here, you will understand how to implement polls in your own custom application that fits your needs.
Please check out the full Github repository. For more information on polls, check out the Sendbird documentation. For discussions about all Sendbird products, use cases, and more, check out the Sendbird Community. If you have more questions about the material covered in this tutorial, please contact us! Our experts are always happy to help.
Happy polls building! 📊







