Vueのチャットアプリを作る。SendbirdのUIKitをVue.jsのアプリケーションで使う

チャットの構築は複雑な作業です。ヘルスケア、ゲーム、オンデマンド サービス、その他の業界向けに構築している場合でも、機能豊富なチャットを構築するには努力が必要です。適切な技術スタックを選択することも不可欠です。このチュートリアルでは、ユーザー インターフェイスと小さなアプリケーションを構築するための一般的なフロントエンド JavaScript Web フレームワークであるVue.jsを使用してチャットを構築する方法を探ります。また、機能豊富なチャット UIコンポーネントのセットである Sendbird のUIKitを Vue チャット アプリ内で使用する方法も学習します。
異なるフロントエンド フレームワークで記述されたコンポーネントをアプリにレンダリングしたい場合があります。たとえば、フロントエンド フレームワーク間でプロジェクトを移行する場合や、選択したフレームワークに移植されていないサード パーティのライブラリ (vuetify など) を使用する場合などです。このような場合、多くのブリッジング ライブラリが利用できます。たとえば、 Angular2react を使用してReactアプリでAngularコンポーネントをレンダリングしたり、 svelte -adapterを使用してSvelteプロジェクトでVueコンポーネントをレンダリングしたりできます。このチュートリアルでは、Veuaryを使用して React と Vue の世界を橋渡しします。
Sendbird の UIKit を使用して Vue チャット アプリを作成する方法については、このビデオ チュートリアルをご覧になることをお勧めします。
前提条件
Vue チャット アプリをビルドするには、node.jsをインストールし、Sendbird アプリケーション ID が必要です。まだお持ちでない場合は、Sendbird アカウントをセットアップして、ダッシュボードでアプリケーションを作成できます。
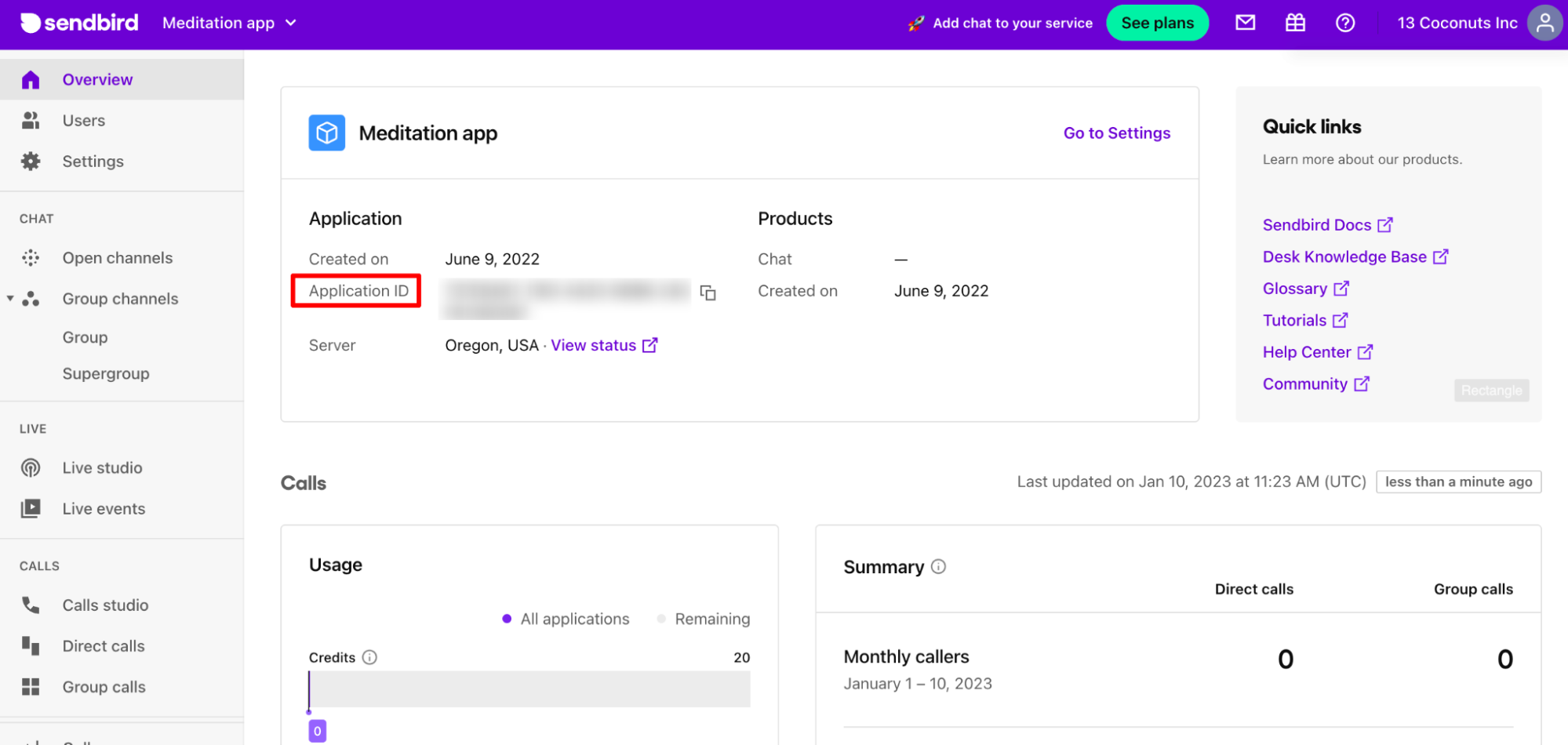
アプリケーション ID は、Sendbird ダッシュボードで確認できます。

構築するもの: Vue チャット アプリはどのように見えるべきか
このチュートリアルでは、デスクトップ用の WhatsApp に似た UX を持つ Vue チャット アプリを構築します。最終的なプロジェクト コードは GitHub で入手できます。また、ライブ デモをチェックすることもお勧めします。
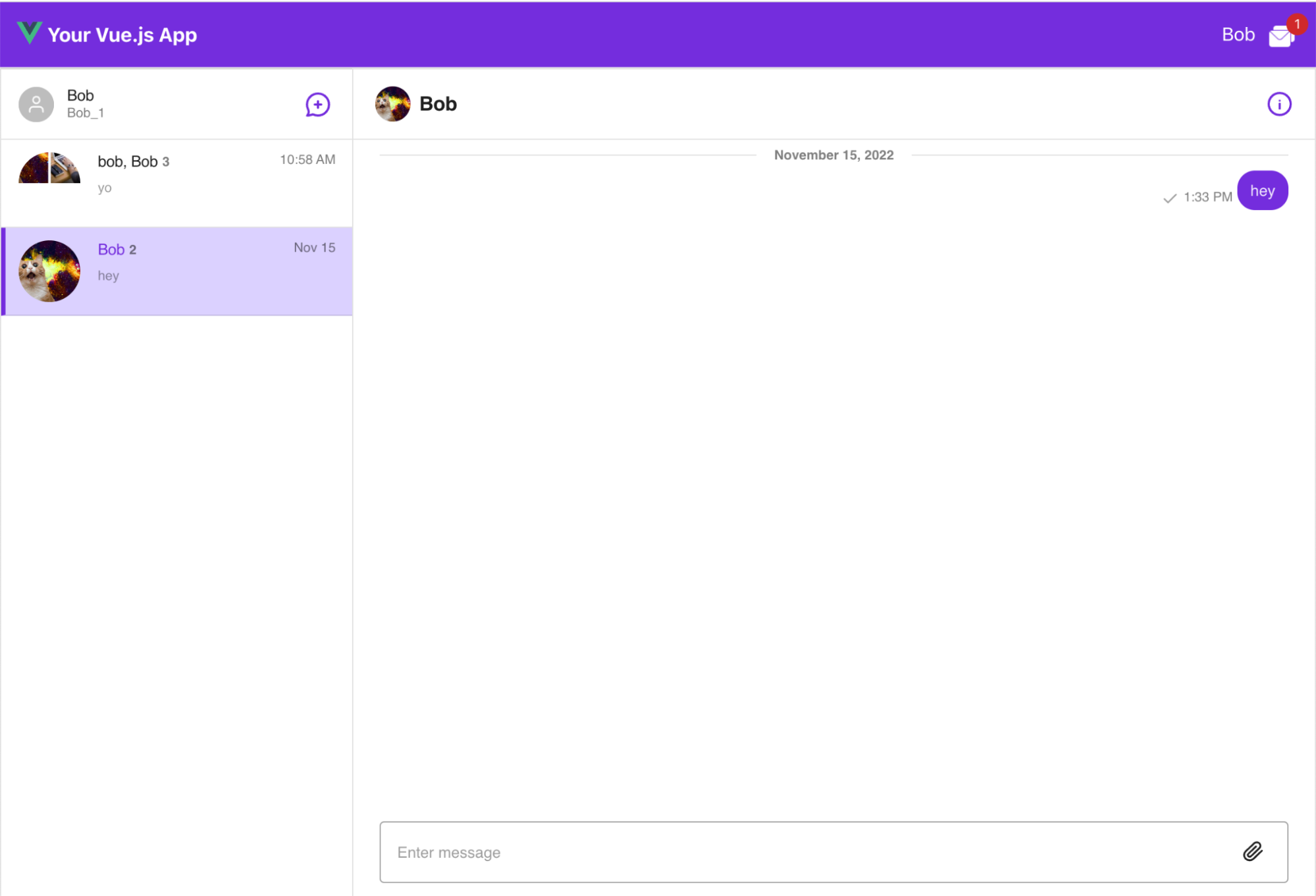
私たちのプロジェクトは Vue 3 を使用して構築され、アプリはメインの Vue チャット アプリ内で Sendbird のReact UIKitの完全に機能するバージョンをレンダリングします。Vue アプリは構成を UIKit に渡し、UIKit はユーザー情報も Vue に戻します。この双方向通信により、Sendbird ユーザーの名前と未読メッセージ数を Vue アプリの上部ヘッダーに表示できます。結果は次のようになります。


The only UIKit you need.
Vue チャット アプリの設定
Vue には、アプリケーションをすばやくスキャフォールディングするための便利なコマンド ライン ツールがあります。プロジェクトを配置したい場所で次を実行するだけです。
このコマンドは、新しいプロジェクトを作成するときのオプションを案内します。このチュートリアルで使用する設定を以下に示します。
アプリを開発モードで起動するには、次のコマンドを実行します。
http://localhost:5173を実行してアクセスすると、光沢のある新しいランディング ページが表示されるはずです。これは次のようになります。

Veaury のインストールと構成
Veauryは、Vue アプリ内の React コンポーネントのレンダリングを可能にするライブラリです。React アプリの Vue コンポーネントもサポートされていますが、このチュートリアルの範囲外であることに注意してください。Veaury は Vue 3 と Vue 2 の両方で動作し、ライブラリは次のコマンドで npm からインストールできます。
新しく作成した Vue チャット アプリが React コンポーネントをインポートしてレンダリングできるようにするには、ビルド構成に小さな変更を加える必要があります。したがって、Veaury プラグインを使用するには、プロジェクトの vite.config.js ファイルを更新する必要があります。
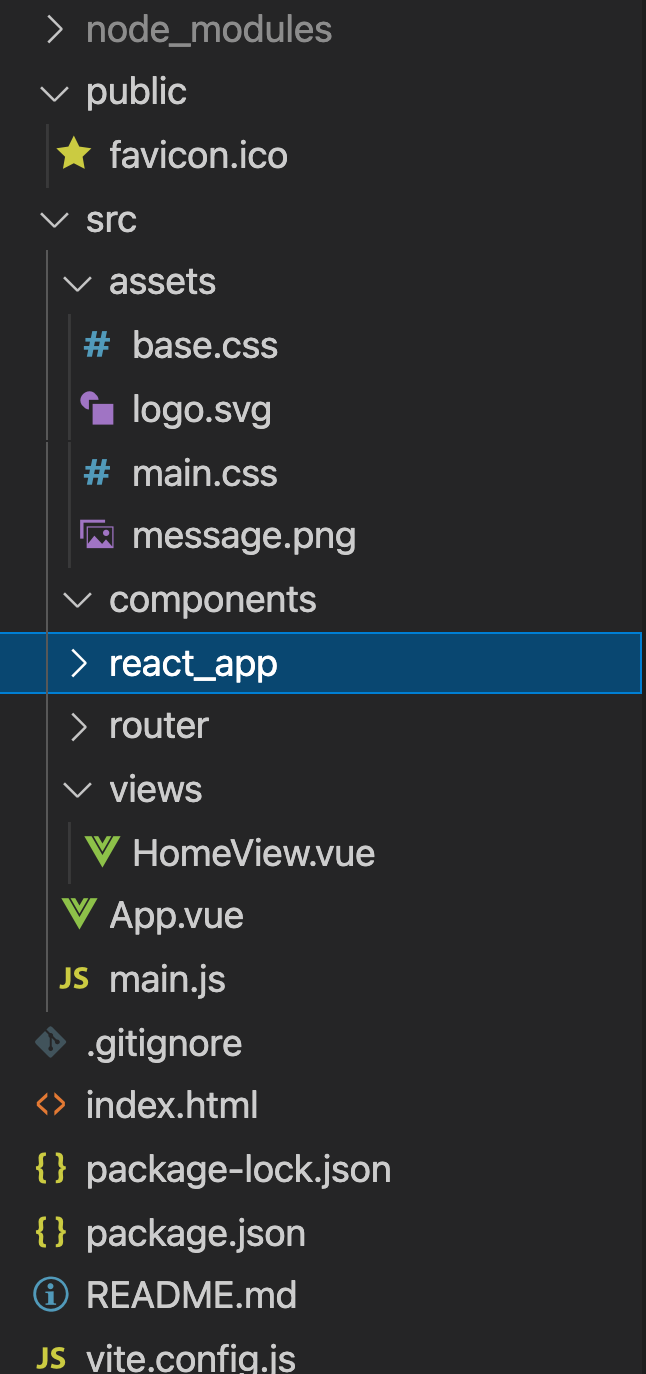
この構成の変更後、任意の React コンポーネントを react_app というディレクトリに追加できます。これらの React コンポーネントは、.vue ファイルにインポートして、標準の Vue コンポーネント内でレンダリングできます。

Vue プロジェクトで React コンポーネントを作成する
まず、react_app で新しい React コンポーネントを作成する必要があります。このコンポーネントは、UIKit のインポート、構成、およびレンダリングを担当します。
この React コンポーネントを Vue とうまく連携させるために特別なことをする必要はありません。このコードは次のことを行います。
- Sendbird UIKit の依存関係をインポートします
- アプリ ID とユーザー ID で UIKit を初期化します
- Sendbird SDK へのアクセスに withSendbird HOC を使用します。これにより、Vue アプリに戻すために必要なユーザー情報にアクセスできるようになります。
ChatReactComponent に渡される props は、親の Vue コンポーネントから渡されることに注意してください。ここで props を渡すと、React 側が Vue と通信できるようになります。これらのプロパティを定義して渡す方法については、次のセクションで説明します。
UIKit をページに追加する
次に、ChatReactComponent を Vue チャット アプリに追加します。更新が必要なページは、views/HomeView.vue です。現在 views/HomeView.vue にあるすべてのコードを削除し、以下のコードを追加します。
このコードは次のことを行います。
- Veaury と新しい React チャット コンポーネントをインポートします
- Veaury の applyPureReactInVue 関数を使用して、React コンポーネントを Vue コンポーネントに変換します。
- setup 関数で、React コンポーネントに props として渡すデータとコールバックを設定します。
- トップ ヘッダーをレンダリングするように HTML を定義します。ヘッダーには、ユーザー名と未読メッセージ数が含まれます。このデータは、このチュートリアルの後のステップで UIKit から返されます
- HTML で React Chat コンポーネントをレンダリングし、前に定義したデータとコールバックを Chat 要素の属性として渡します。
- 最後に、スタイリングを追加して、全体が見栄えがするようにします
http://localhost:5173にアクセスすると、ブラウザに UIKit のレンダリングが表示されます。これは次のようになります。

ユーザー情報を Vue に渡す
最後に、ユーザー情報と未読メッセージ数が Vue チャット アプリに返され、その情報がアプリケーションの上部ヘッダー バーに表示されます。この情報には、Sendbird SDK を介してアクセスします。UIKit から SDK にアクセスするには、getSdk という便利な関数を使用できます。以下に示すようにその関数を呼び出すと、基礎となる SDK が提供されます。その後、関連するメソッドにアクセスして必要なもの (未読メッセージ数とユーザー情報) を取得し、その情報を props (setUnreadMessageCount & setSbUserInfo) として渡されたコールバックを使用して Vue に戻すことができます。
アプリのトップ バーに、ユーザー名とメッセージ数が表示されるようになりました。下のスクリーンショットで、ユーザー名「Bob」と未読メッセージ数が 1 であることに注目してください。

結論
おめでとう!これで、Vue アプリで Sendbird UIKit が実行されました。このチュートリアルでは、Sendbird UIKit が提供する機能豊富な既製のデザイン コンポーネントを使用して Vue チャット アプリを作成する方法について説明しました。これで、楽しくグループを作成してチャットを開始できます!
データは Vue と React コードの間で双方向に流れることに注意してください。賢明な次のステップは、さまざまなタイプのプロパティを Chat 反応コンポーネントに渡し、それらのプロパティを使用して別の方法で UIKit を構成することです (UIKit テーマの色を設定するなど)。
Sendbird Chatまたは UIKit のヘルプが必要な場合は、Chatのドキュメントと UIKitのドキュメントを参照してください。豊富な事前構築済み UI コンポーネントを使用して、アプリでチャットを開始して実行する方法についてのガイダンスが見つかります。また、Sendbirdに関するすべての質問をしたり回答したりできるフォーラムである Sendbird コミュニティ で回答を見つけることもできます。サポートが必要な場合は、お気軽にお問い合わせください。当社の専門家が喜んでお手伝いいたします。ハッピーチャットビルディング!💻







