Sendbird UIKit for Reactのツアー。知っておきたい必須コンポーネント&モジュール

アプリ内チャットの構築は魅力的ですが、複雑な作業です。ゲーム、小売り、デジタルヘルス、またはオンデマンドのいずれを構築する場合でも、Web またはモバイル アプリ用の合理化されたチャット UIが必要です。Sendbird UIKitを使用すると、直感的なチャット UI を簡単に実装できます。React 用のSendbird UIKitは、Sendbird SDK から事前に構築された UI コンポーネントを使用して、機能的で魅力的なチャット エクスペリエンスを構築するためのリソースを提供します。React の UIKit は便利です。なぜなら、開発者が機能豊富で合理化されたチャットを思い通りに構築するために必要な要素を選択できることが重要だからです。
このブログでは、Sendbird UIKit for React のコンポーネントと、それぞれのユース ケースについて学びます。このブログの終わりまでに、これらのコンポーネントを実装して独自のカスタム統合を作成する方法を理解できます。
次のビデオ チュートリアルも役立つ場合があります。
React 用 UIKit: 環境のセットアップ
まず、Sendbird ダッシュボードでアプリケーションを作成します。ここから、アプリケーション、ユーザー、メッセージ、チャネルなど、チャット サービスに必要なすべてにアクセスできます。アプリケーションを作成したら、Chat SDK を初期化するためにアプリ ID が必要になります。
次に、create-react-app を使用して新しいプロジェクト環境を作成します。次に、Sendbird ダッシュボードから生成されたアプリ ID、ユーザー ID、およびニックネームを保存する .env ファイルを追加します。次に、npm または yarn を介して Sendbird UIKit をインストールします。
React の UIKit がインストールされたら、コンポーネントを使用してアプリケーションに実装します。最初に学ぶのは App コンポーネントです。
アプリ コンポーネント
App コンポーネントは、機能的なチャット インターフェイスを作成する UI コンポーネントのコレクションです。アプリ、またはアプリ コンポーネントは、チャネル リスト、チャネルの会話、およびチャネル設定をすべて 1 つのコンポーネント内に含むビューをレンダリングします。
これを使用するには、UIKit コンポーネント SendbirdApp と UIKit スタイルシートを App.js ファイルにインポートします。
アプリ コンポーネントには、アプリケーション ID とユーザー ID を渡す必要があります。次のコードは、アプリ コンポーネントの使用方法を示しています。
次に、スタイルシートでチャット インターフェイスの高さと幅を指定します。

The only UIKit you need.
このスタイルシートを App.js ファイルに必ずインポートしてください。
この時点で、新しいチャネルを作成してメッセージを送信できるチャット アプリケーションが正常に実行されています。次のようになります。

チャット体験をカスタマイズしたい場合は、UIKit が提供するコア コンポーネントとモジュールを使用してこれを行います。まず、コア コンポーネントについて説明します。
React の UIKit のコア コンポーネント
コア コンポーネントは、UIKit の主要な構成要素です。コア コンポーネントには、SendbirdProvider、sendbirdSelectors、userSendbirdStateContext、および withSenbird() が含まれます。これらはそれぞれ、アプリケーションの実行に必要なすべてのデータを格納して操作します。
コア コンポーネントはどのように機能しますか? Chat SDK インスタンスからデータを取得し、Sendbird サーバーに接続し、ビューで発生するイベントについてモジュールと対話し、機能とローカリゼーションを構成します。これらのコンポーネントは、ビューを作成および実行するために機能します。ただし、UI を提供または表示しません。そこでモジュールの出番です。モジュールは、使用されているコア コンポーネントの UI ビューを提供します。
SendbirdProviderは、コンテキストを提供し、Chat SDK データと現在の状態を子コンポーネントに渡すため、最も重要なコア コンポーネントです。アプリケーション全体が Sendbird データにアクセスできるように、SendbirdProvider は最上位にある必要があります。
SendbirdProvider では、useSendbirdStateContext()コンポーネントを使用して、SendbirdProvider の子コンポーネントに Sendbird Chat SDK for Javascript を実装できます。useSendbirdStateContext コンポーネントを使用すると、SendbirdProvider の状態にアクセスしたり、SDK アクションにフックしたり、sendbirdSelectors と一緒に使用してメッセージの送信や更新などの機能を実装したりできます。
UIKit v4 より前は、withSendbird()コンポーネントを使用して Chat SDK とモジュールの間でデータを渡していましたが、UIKit の更新により、代わりに useSendbirdStateContext() を使用することをお勧めします。
最後に、sendbirdSelectorを使用してデータ操作を実行し、SDK にアクセスできるようにします。主なセレクター関数には、getSdk、getCreateOpenChannel、および getDeleteMessage が含まれます。
ハンドラー
UIKit は、クライアント アプリで発生するアクティビティとイベントを管理するためのさまざまなイベント ハンドラーを提供します。Chat SDKの v3 から v4 へのアップグレード以降、UIKitは、sdkInstance からチャネル ハンドラを呼び出す代わりに、インポートできるチャネル イベント ハンドラを実装しました。チャネル イベント ハンドラーには、ConnectionHandler、GroupChannelHandler、OpenChannelHandler、および UserEventHandler が含まれます。次に、SDK はセッション ハンドラーを使用してセッション トークンを更新します。セッション トークンは、Chat SDK がユーザーを Sendbird サーバーに接続し、トークンの有効期限が切れる前にデータ要求を送信できるようにするときに、ユーザーを安全に認証するために使用されます。
React 用 UIKit のモジュール
UIKit のコア コンポーネントについて学習したので、モジュールと、各モジュールがコア コンポーネントとどのように連携するかについて学習することが重要です。モジュールは、カスタマイズ可能な UI を提供するスマート コンポーネントとして動作します。これらのモジュールには、機能的なチャット ビューを作成するプロバイダーとビルド済みの UI コンポーネントが含まれています。

UIKit の 8 つのモジュールは次のとおりです。
- チャンネル一覧
- チャネルを作成する
- グループチャンネル
- グループチャンネル設定
- チャンネルを開く
- チャンネル設定を開く
- メッセージ検索
- ユーザー プロフィールの編集
各モジュールには、コンテキスト プロバイダーと一連の UI コンポーネントがあります。UI コンポーネントがインターフェイスをレンダリングしてモジュールのビューを表示する間、プロバイダーは Chat SDK からの必要なデータを管理します。プロバイダーと UI コンポーネントの間でデータを渡すには、useContext フックを使用します。すべての UI コンポーネントがプロバイダーからのデータにアクセスできるようにするには、コンテキスト フックがプロバイダー内にある必要があります。各モジュールには UI コンポーネントのデフォルト セットがありますが、すべての UI コンポーネントはカスタム コンポーネントで入力プロパティを設定することでカスタマイズできます。
チャンネル一覧
ChannelListは、現在のユーザーがメンバーであるグループ チャネルのリストを示します。ChannelList のプロパティには、onBeforeCreateChannel、onChannelSelect、renderChannelPreview などがあります。
onBeforeCreateChannel および onChannelSelect プロパティを使用すると、ユーザーが UIKit のユーザー インターフェイスを操作するときにアクションを実行できます。renderChannelPreview プロパティを使用すると、チャネル プレビューのデフォルト UI を独自のカスタマイズされたコンポーネントに置き換えることができます。これを使用して、チャンネル プレビューを設定して、ユーザーのニックネームをチャンネル リストに表示するだけにできます。
このモジュールに使用されるコンテキスト プロバイダーはChannelListProviderです。このプロバイダーは、チャネル リスト ビューで使用されるロジックとデータを管理します。したがって、アプリケーションがチャネル リストの表示のみを必要とする場合は、ChannelList モジュールを使用してチャネル リストのビューを表示し、そのモジュールを ChannelListProvider 内にラップして、必要なデータを ChannelList に渡すことができます。
また、 useChannelListContextフックを使用して、プロバイダーのデータにアクセスすることもできます。useChannelListContext のプロパティの一部は、initialized、loading、および currentChannel です。
ChannelList ビューを構成する UI コンポーネントは、ChannelListUI、ChannelListHeader、ChannelPreview です。ChannelListUIは、ヘッダーとチャネル プレビューを含むモジュールの基本画面を表示します。renderHeader、renderPlaceHolderError、renderPlaceHolderLoading など、使用するプロパティのリストが含まれています。ChannelListHeaderは、新しいチャネルを作成するためのタイトルとボタンを表示する ChannelListUI のヘッダーです。この UI で使用する 3 つのプロパティは、renderHeader、renderIconButton、および allowProfileEdit です。ChannelPreview UI コンポーネントは、チャンネル リストに 1 つのチャンネルを表示します。ChannelPreview のプロパティは、channel、onClick、renderChannelAction、および isActive です。
ChannelListProvider と useChannelListContext を使用して ChannelList を実装する方法は次のとおりです。
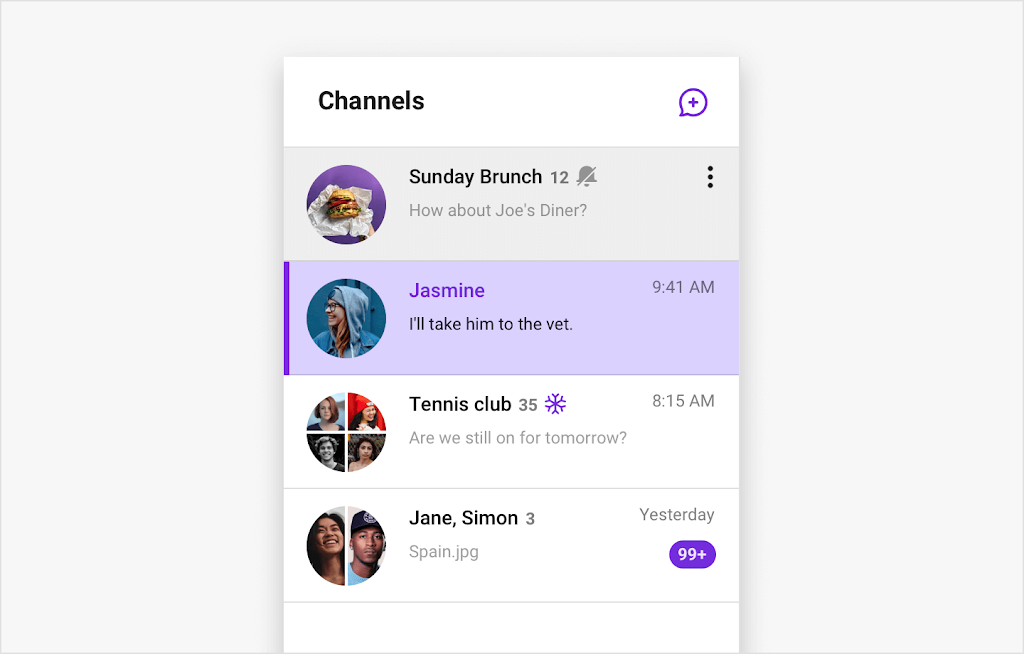
これは ChannelList コンポーネントのデフォルトのデザインです:

CreateChannel
CreateChannelモジュールは、新しいグループ チャネルを作成するために使用されます。CreateChannel には、channelUrl プロパティを渡す必要があります。追加のオプション プロパティには、onBeforeCreateChannel、onCreateChannel、および onCancel があります。これら 3 つのプロパティはすべて、UIKit のユーザー インターフェイス内の特定のアクションで実行されるため、独自の一連の操作を渡して実行できます。
たとえば、onBeforeCreateChannel を使用して、ユーザーがクリックしてグループ チャネルを作成したとき、および新しいチャネルが生成される前に呼び出される関数をトリガーできます。たとえば、呼び出された関数は、作成中のチャンネルのグループの画像を設定できます。onCreateChannel プロパティを使用すると、チャネルの作成直後にアクションを実装できます。チャンネルが作成されたら、これを使用して成功メッセージを画面に表示できます。「キャンセル」ボタンがクリックされたときにイベントをトリガーする場合は、onCancel プロパティを使用できます。ここから独自のカスタム UI を実装することを選択し、チャネルの作成をキャンセルするかどうかを確認するビューをレンダリングする関数を呼び出すことができます。
グループ チャネルを作成し、プロバイダーから UI コンポーネントにデータを渡すために使用できる 2 つのコンテキスト オブジェクトは、CreateChannelProviderフックとuseCreateChannelフックです。CreateChannelProvider では、channelUrl プロパティを渡す必要があります。追加のオプション プロパティは、children、onCreateChannel、onBeforeCreateChannel、queries.applicationUserListQuery です。
CreateChannel ビューを構成する UI コンポーネントは、CreateChannelUI、InviteMembers、および SelectChannelType です。CreateChannelUI と SelectChannelType を一緒に使用して、CreateChannel モジュールの最初のステップを示します。InviteMembers は、チャネルが作成された後の 2 番目のステップを表示します。CreateChannelUIには onCancel および renderStepOne プロパティがあります。SelectChannelTypeは、現在のユーザーが作成するチャネルのタイプを選択できるビューをレンダリングします。InviteUsersは、現在のユーザーが他のユーザーをチャネルに招待できるビューを表示します。SelectChannelType と InviteMembers の両方に onCancel プロパティがあります。
次のコードは、CreateChannelProvider および useCreateChannel フックで CreateChannel モジュールを使用する方法を示しています。
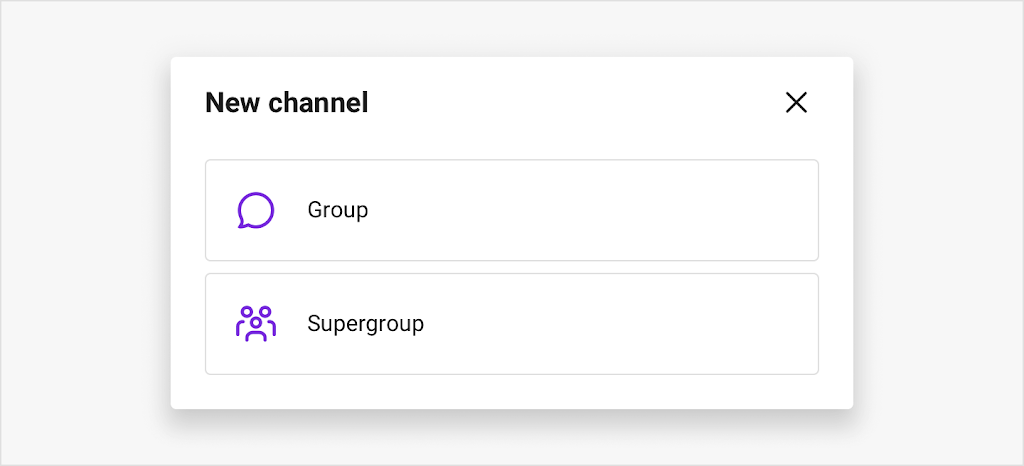
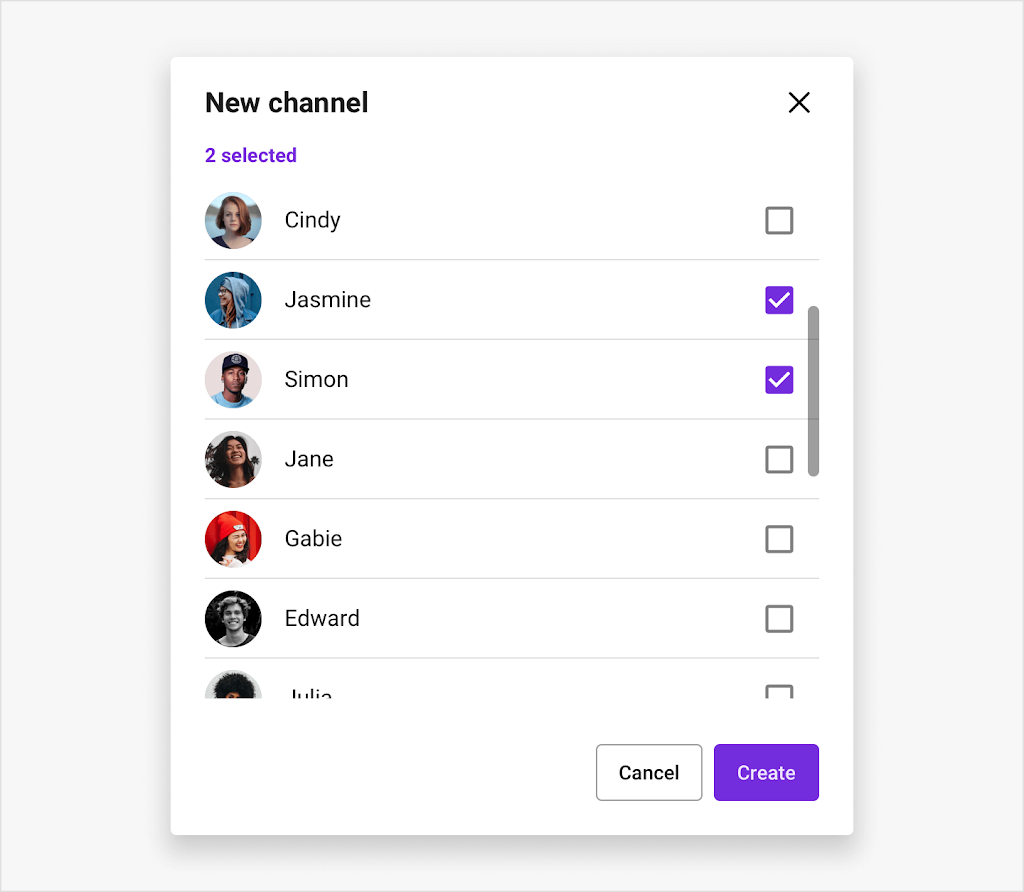
以下は、CreateChannel モジュールのデフォルトのレイアウトです。


チャネル
チャネルモジュールには、グループ チャネルの会話が表示されます。ユーザーは、チャンネルのメンバーになるよう招待された場合にのみ、グループ チャンネルにアクセスできます。このモジュールでは、channelUrl プロパティを設定する必要があります。その他のオプション プロパティには、isReactionEnabled、showSearchIcon、および onBeforeSendUserMessage があります。
isReactionEnabled および showSearchIcon プロパティは、機能が使用および表示されているかどうかを制御します。プロパティ onBeforeSendUserMessage を使用して、ユーザーがクリックしてメッセージを送信するときにバックグラウンドでカスタム ロジックを実行できますが、メッセージがチャネルに送信される前に操作を完了できます。したがって、メッセージの送信をクリックすると、渡した関数がトリガーされてアクションが完了し、メッセージが送信されます。これは、送信されているメッセージのテキストを確認したい場合に役立ちます。メッセージに特定の単語が含まれている場合は、メッセージの送信時にアニメーションをトリガーしてオフにします。
グループ チャネルの構築に使用されるデータの保存と管理に使用される 2 つのコンテキスト オブジェクトは、ChannelProviderフックとuseChannelContextフックです。ChannelProvider には channelUrl プロパティが必要であり、isMessageGroupingEnabled、isReactionEnabled、HighlightedMessage などの追加のプロパティが含まれています。useChannelContext コンテキスト フックのオプション プロパティには、channelUrl、startingPoint、および onBeforeSendFileMessage が含まれます。
Channel モジュールの UI コンポーネントは、ChannelUI、ChannelHeader、MessageInput、MessageList、FileViewer、FrozenNotification、Message、RemoveMessageModal、TypingIndicator、および UnreadCount です。ChannelUIは、モジュールの基本画面を表示し、renderPlaceholderLoader、renderMessageInput、renderTypingIndicator などの多くのプロパティを持ちます。ChannelHeaderは、チャネル タイトル、メッセージ検索アイコン、およびチャネル情報アイコンを表示する ChannelUI コンポーネントのヘッダーです。MessageInputは、ユーザーがメッセージを入力したり、ファイル メッセージを送信したりできるコンポーネントです。
MessageListは、グループ チャネル内のすべてのメッセージのリストを表示し、renderMessage、renderPlaceholderEmpty、および renderCustomSeperator の 3 つのプロパティを持ちます。FileViewerは、画像またはビデオ ファイルを含むすべてのメッセージを表示します。また、onCancel と message の 2 つのオプション プロパティがあります。FrozenNotificationは、現在のチャネルが凍結されていることをユーザーに警告するバナーを表示するコンポーネントです。Messageは、チャネル内の単一のメッセージを表示する MessageList 内のコンポーネントです。これには message プロパティが必要で、hasSeperator、chainTop、renderEditInput などの追加のオプション プロパティがあります。削除メッセージモーダルは、選択したメッセージがチャネルから削除されることを確認するモーダルを示しており、onCancel と message の 2 つのオプション プロパティがあります。TypingIndicatorは、チャネル内のどのメンバーがアクティブにメッセージを入力しているかを表示します。最後に、UnreadCountは、チャネル内の未読メッセージの数を表示します。UnreadCount のプロパティは、count、time、および onClick です。
次のコードは、ChannelProvider と useChannelContext を使用して Channel モジュールを実装する方法です。
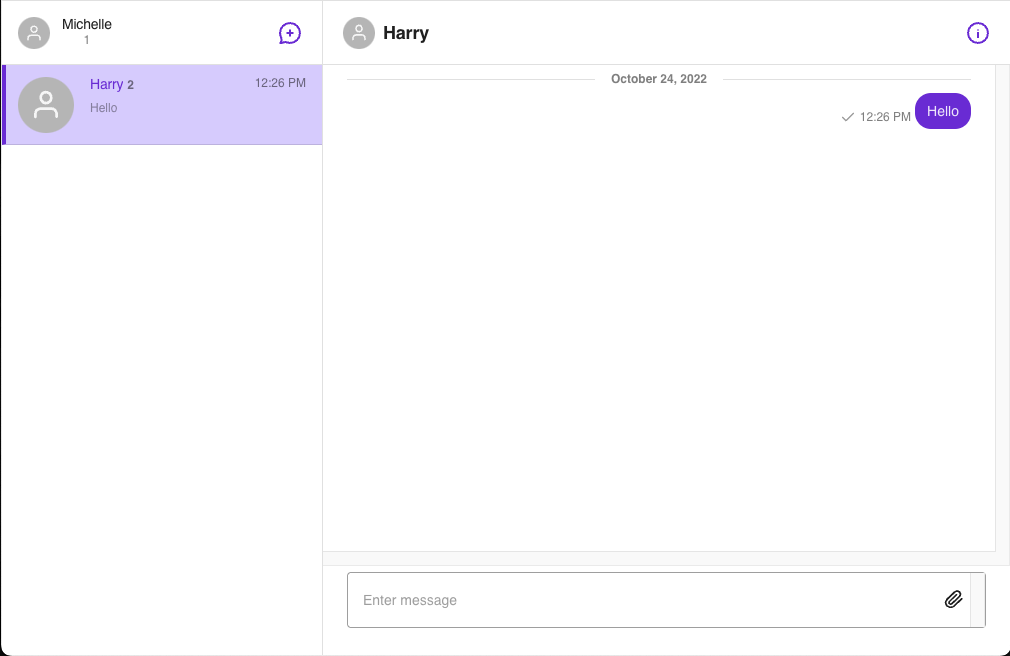
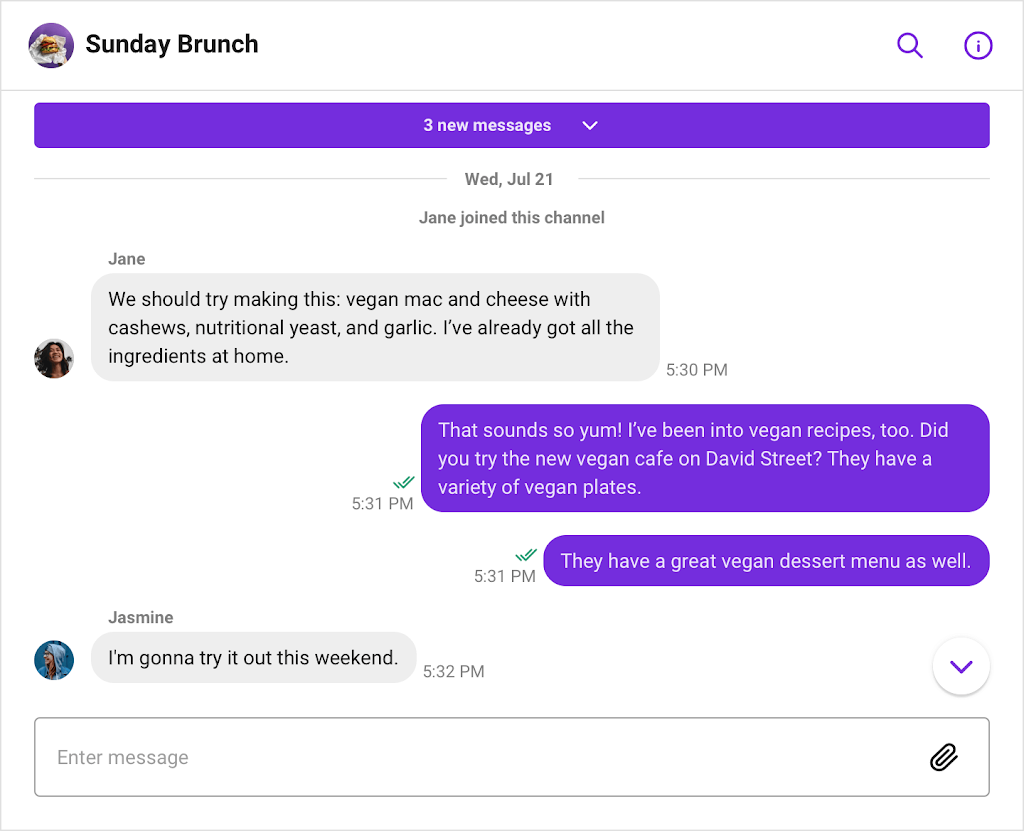
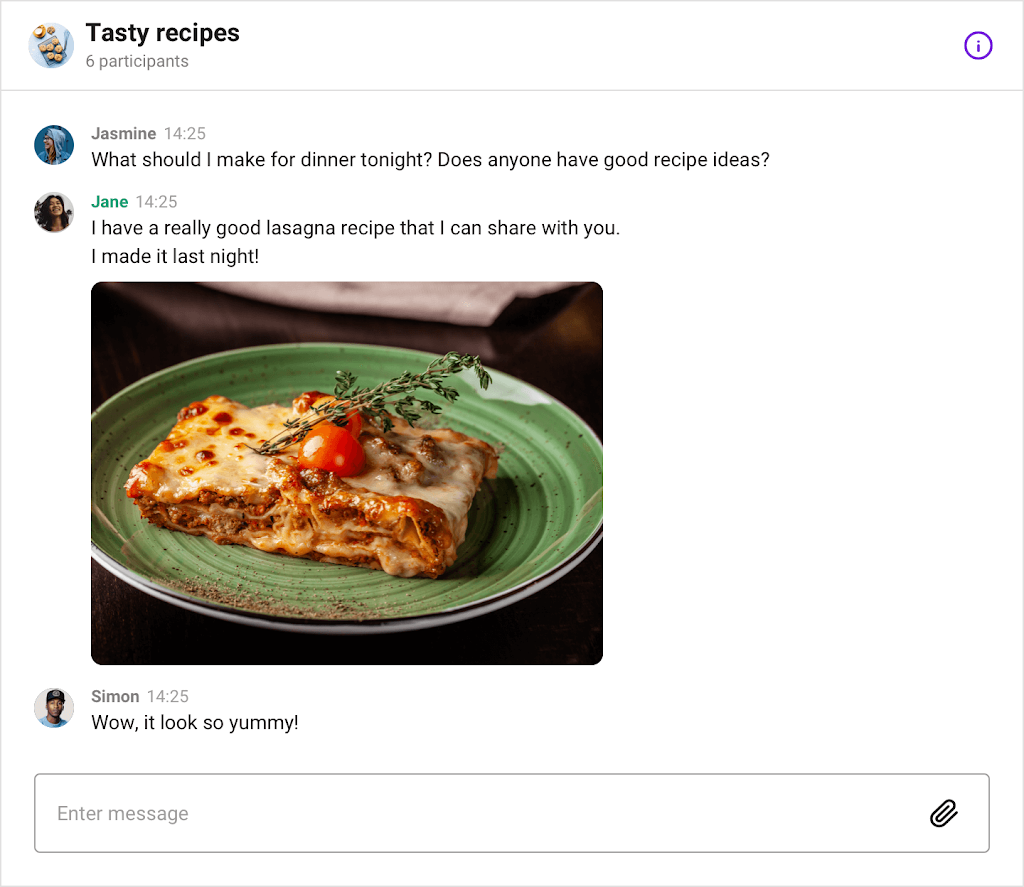
これは Channel コンポーネントのデフォルトのレイアウトです:

チャンネル設定
ChannelSettingsモジュールは、グループ チャネル情報と設定オプションのメニューを表示します。メンバーは、メンバー リストをチェックアウトし、ユーザーをチャンネルに招待し、チャンネルから退出することができます。ユーザーがチャンネル オペレーターである場合、オペレーターの追加または削除、メンバーのミュートまたは禁止、ミュートおよび禁止されたユーザーのリストの表示、退出などの追加オプションを (設定で) 利用できます。またはチャネルをフリーズします。
ChannelSettings には channelUrl プロパティが必要で、onCloseClick、onChannelModified、renderLeaveChannel などのオプションのプロパティがあります。onCloseClick および onChannelModified プロパティは、UI 自体から発生したイベントによってトリガーされ、渡されたカスタム ロジックを実行します。ユーザーがボタンをクリックして設定バーを閉じるイベントで onCloseClick を利用できます。設定コンポーネントを表示しないように UI を変更する関数に渡すことができます。設定が変更されたときにイベントを発生させたい場合は、onChannelModified プロパティを使用して、成功メッセージを画面に表示できます。ChannelSettings を使用する場合、「チャンネルを離れる」ボタンのデザインを変更したい場合があります。これを行うには、独自のカスタム UI を設定モジュールに渡すことができる renderLeaveChannel プロパティを使用します。
このモジュールのチャネル設定メニューを構築する 2 つのコンテキスト オブジェクトは、ChannelSettingsProvider と useChannelSettingsContext です。ChannelSettingsProviderには、channelUrl を渡す必要があります。このプロバイダーのその他のオプションには、onCloseClick、onBeforeUpdateChannel、および invalidChannel があります。useChannelSettingsContextフックには、onCloseClick、onChannelModified、onBeforeUpdateChannel など、使用できる複数のプロパティがあります。
グループ チャネル設定ビューを構成する UI コンポーネントの ChannelSettings セットは、ChannelSettingsUI、ModerationPanel、UserPanel、ChannelProfile、EditDetailsModal、LeaveChannel、および UserListItem です。ChannelSettingsUIは、チャンネル プロフィール ビュー、モデレート メニュー ビュー、およびチャンネルから退出するボタンを含むビューを表示します。コンポーネントには、renderPlaceHolderError、renderChannelProfile、renderModerationPanel、renderLeaveChannel の 4 つのオプション プロパティがあります。ModerationPanelは、チャネル オペレータの設定メニュー ビューを作成します。これには、オペレーター、メンバー、ミュートおよび禁止されたユーザーのリスト、チャンネルのフリーズ トグル ボタン、およびチャンネルを離れるオプションが含まれます。ユーザーパネルコンポーネントは、メンバーのリスト、他のユーザーをチャンネルに招待するオプション、チャンネルから退出するオプションを含む、チャンネル メンバーの設定メニュー ビューを作成します。ChannelProfileコンポーネントは、チャンネル タイトル、画像、編集ボタンを含むチャンネル プロフィール ビューを作成し、ユーザーがチャンネル情報を変更できるようにします。EditDetailsModalは、ユーザーがチャンネル名とプロフィール画像を編集できるモーダルを表示します。onSubmit と onCancel の 2 つのオプション プロパティを使用できます。LeaveChannelモーダルは、ユーザーがクリックして設定メニューのチャンネルを離れたときに表示され、ユーザーにこのアクションの確認を求めます。LeaveChannel には、一緒に使用できる onSubmit および onCancel プロパティがあります。UserListItem _ユーザー リスト内の個々のユーザーを表示します。このコンポーネントにはユーザー プロパティを設定する必要があり、currentUser、className、および action の 3 つのオプション プロパティがあります。
ChannelSettingsProvider と useChannelSettingsContext を使用して ChannelSettings モジュールを実装する方法は次のとおりです。
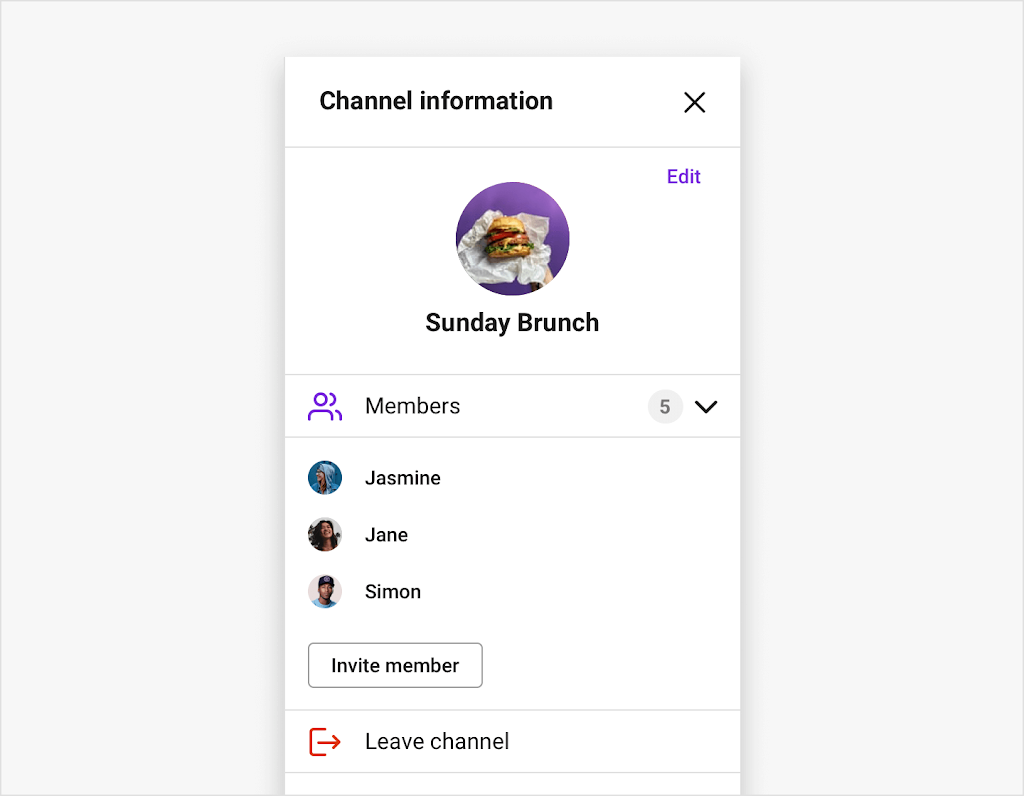
これは、オペレータ以外の ChannelSetting のデフォルト UI です。

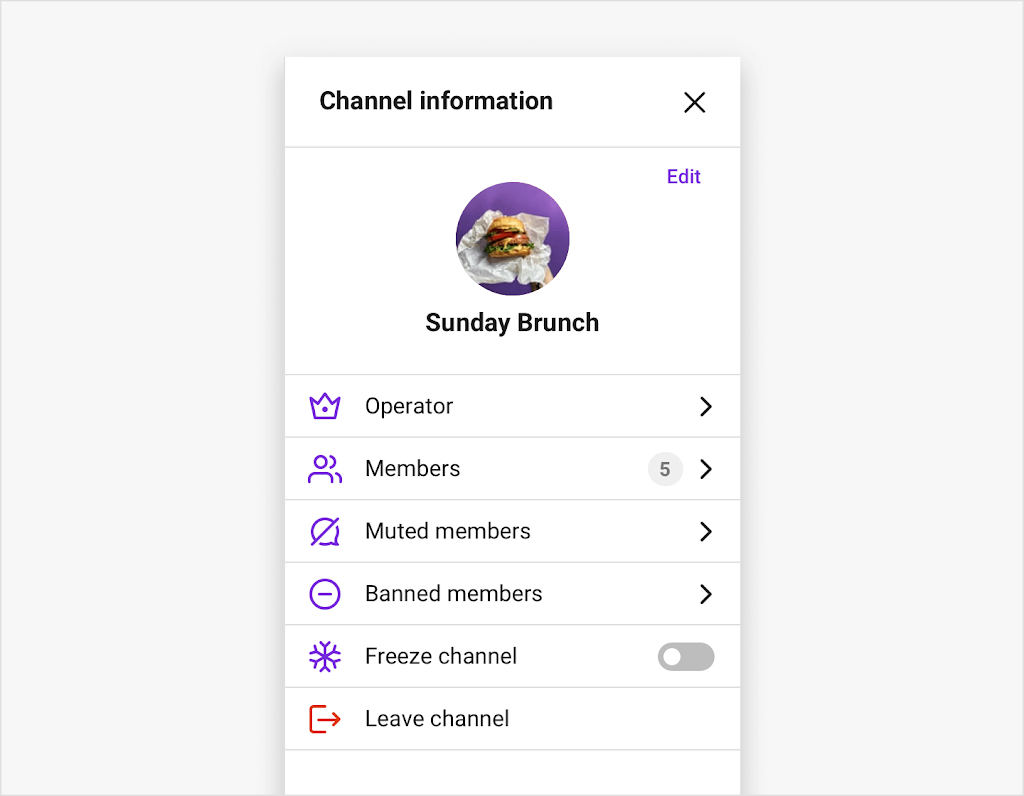
これは、チャネル オペレータに表示されるチャネル設定です。

オープンチャンネル
オープン チャネルは、チャット内で対話する多数のユーザーを処理できるパブリック チャネルです。OpenChannelモジュールにはchannelUrlプロパティが必要で、children、isMessageGroupingEnabled、messageLimit、renderUserProfile などの一連のオプション プロパティがあります。
children プロパティは、OpenChannelProvider によって提供されるデータである OpenChannel の子コンポーネントを示します。isMessageGroupingEnabled プロパティは、UI の表示方法を認識できるように、機能がアクティブ化されているかどうかを確認します。メッセージのグループ化が有効になっている場合、1 分以内に送信された各メッセージは 1 つのメッセージにグループ化されます。messageLimit プロパティは、チャネルの OpenChannelMessageList コンポーネントに格納されるメッセージの最大数を提供します。ユーザーのアバターをクリックしたときにプロファイル プレビューをカスタマイズする場合は、renderUserProfile プロパティを使用して独自の UI コンポーネントを渡し、デフォルトのデザインをオーバーライドできます。
OpenChannel モジュールがデータを格納および処理するために使用できるコンテキスト オブジェクトは、OpenChannelProvider および useOpenChannel フックです。OpenChannelProviderでは、channelUrl プロパティを設定する必要があります。オプションのプロパティには、isMessageGroupingEnabled、messageLimit、onChatHeaderActionClick などがあります。useOpenChannelContextコンテキスト フックには、 renderUserProfile、currentOpenChannel、allMessages など、利用できる多くのプロパティがあります。
OpenChannel モジュールを構成する一連の UI コンポーネントは、OpenChannelUI、OpenChannelHeader、OpenChannelInput、OpenChannelMessageList、および OpenChannelMessage です。OpenChannelUIは、モジュールの基本画面と、開いているチャネルのヘッダー、メッセージ、およびメッセージ リストのビューを表示します。OpenChannelUI には、renderMessage、renderHeader、renderInput などのオプション プロパティのリストがあります。OpenChannelHeaderは、チャンネルのタイトルと情報アイコンをレンダリングします。OpenChannelInputは、ユーザーがメッセージ、または画像、ビデオ、ドキュメントなどのファイル メッセージを送信できる場所です。OpenChannelMessageListは、開いているチャネル内のすべてのメッセージのリストを表示します。renderMessage と renderPlaceHolderEmptyList の 2 つのオプション プロパティがあります。OpenChannelMessageは、チャネル内の個々のメッセージを示します。このコンポーネントには message プロパティが必要で、hasSeperator、chainTop、editDisabled などのオプション プロパティがいくつかあります。
以下は、OpenChannelProvider および useOpenChannelContext で OpenChannel モジュールを使用する方法です。
OpenChannel のデフォルトのデザインは次のようになります。

OpenChannelSettings
OpenChannelSettingsモジュールは、チャンネル名、チャンネルの画像、アプリケーション URL、参加者のリストなどの設定メニューを表示します。現在のユーザーがオペレーターの場合、操作の追加または削除、ミュートおよび禁止されたユーザーのリストの表示、参加者のミュートまたは禁止、チャネルの削除オプションなどの追加設定があります。
OpenChannelSettings には、channelUrl プロパティを渡す必要があります。提供されるその他のプロパティは、onChannelModified、onDeleteChannel、および onCloseClick です。ユーザーが UI で特定の属性を操作すると、これらのプロパティによって一連の操作が実行されます。オープン チャネル設定では、onCloseClick を使用して、設定バーの状態を閉じて、チャット ビューから設定コンポーネントを削除できます。onChannelModified と onDeleteChannel を使用する場合も同じ考え方が適用されます。ユーザーが行った編集を保存するためにクリックした場合、またはボタンをクリックしてチャネルを削除した場合、アプリケーションの UI を変更して、カスタム コンポーネントを画面。
機能的なチャンネル設定メニューを構築するために使用される 2 つのコンテキスト オブジェクトは、OpenChannelSettingsProvider フックと useOpenChannelSettingsContext フックです。OpenChannelSettingsProviderにはchannelUrl を渡す必要があり、onBeforeUpdateChannel、disableUserProfile、renderUserProfile などの追加のプロパティが含まれています。useOpenChannelSettingsContextフックには、onDeleteChannel、onChanelModified、setChannel などのプロパティのリストがあります。
OpenChannelSettingモジュール全体を構成するUI コンポーネントは、OpenChannelSettingsUI、OperatorUI、ParticipantUI、OpenChannelProfile、および EditDetailsModal です。OpenChannelSettingsUIは、OperatorUI と ParticipantUI を含むモジュールの基本画面を表示します。OpenChannelSettingsUI の 2 つのオプション プロパティは、renderOperatorUI と renderParticipantList です。OperatorUIはチャネル オペレータの設定メニューを表示し、オプションのプロパティ renderChannelProfile を持ちます。ParticipantUIは、開いているチャネルの参加者のリストを表示します。OpenChannelProfileは、チャンネルのタイトルと画像を表示するチャンネル プロフィール ビューを作成します。EditDetailsモーダルユーザーがチャンネル名とプロフィール画像を編集したい場合に表示されます。キャンセル ボタンがクリックされたときにトリガーできる onCancel プロパティがあります。
次のコードは、OpenChannelSettingsProvider および useOpenChannelSettingsContext で OpenChannelSettings モジュールを利用する方法です。
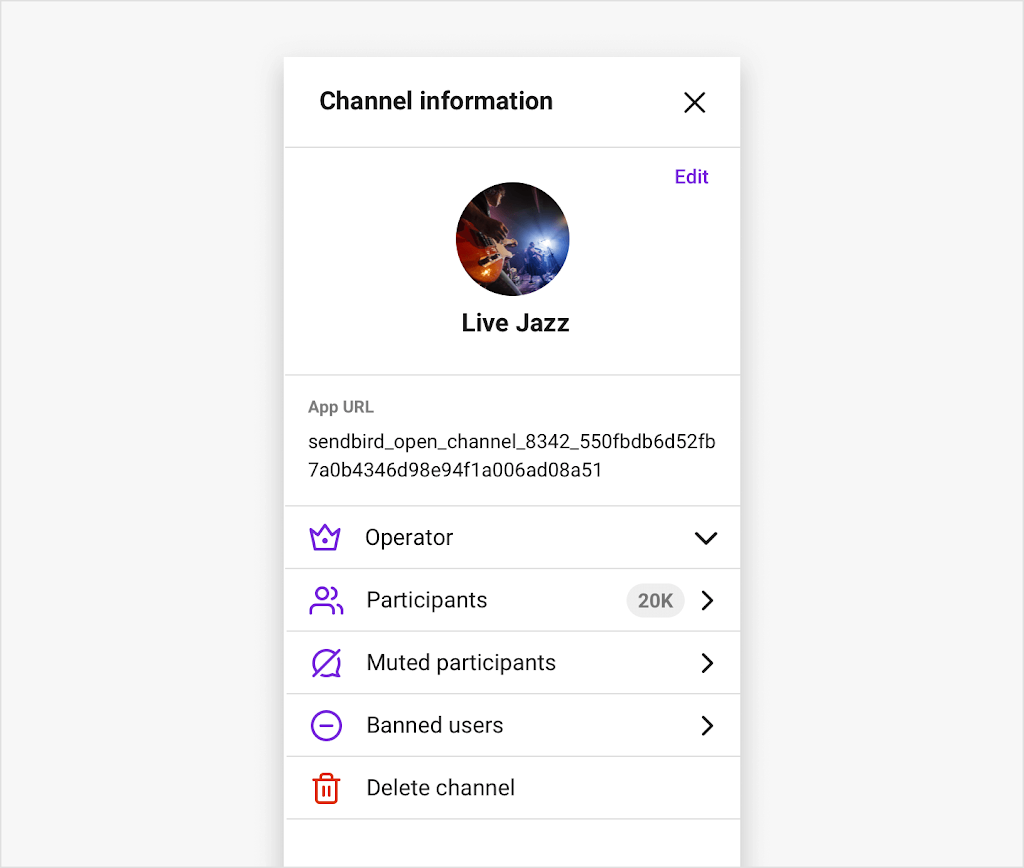
OpenChannelSettings は次のように表示されます。

メッセージ検索
MessageSearchモジュールを使用すると、ユーザーは自分がメンバーになっているチャネル内でメッセージを検索できます。MessageSearch には channelUrl プロパティを設定する必要があります。onResultLoaded、onResultClick、renderPlaceholderEmptyList などの追加のオプションプロパティを使用できます。
MessageSearch モジュールを使用する場合、検索のすべての結果を、チャットの上にポップアップ レイヤーとして表示される別の UI ウィンドウに表示したい場合があります。これは、結果が受信されると関数が呼び出される onResultLoaded プロパティを使用して行うことができます。onResultClick を使用すると、ユーザーが検索結果を選択したときにカスタム ロジックを実行できます。renderPlaceholderEmptyList プロパティを使用すると、検索リストが結果なしで戻ってきたときに、プレースホルダー用にカスタマイズされた UI を作成できます。そのため、検索リストにリストするものが何もない場合は、通知を表示できます。
MessageSearch の場合、MessageSearchProvider と useMessageSearch フックを使用して、メッセージ検索 UI の構築に使用されるデータを保存および管理できます。MessageSearchProviderには channelUrl を指定する必要があり、onResultClick、messageSearchQuery、onResultLoaded などの追加のオプション プロパティがあります。useMessageSearchContextフックには、 onResultLoaded、requestString、selectedMessageId など、多数のオプション プロパティがあります。
MessageSearchUIは、MessageSearch モジュールの唯一の UI コンポーネントであり、検索結果のビューを表示します。
MessageSearchProvider と useMessageSearchContext を使用して MessageSearch を実装する方法は次のとおりです。
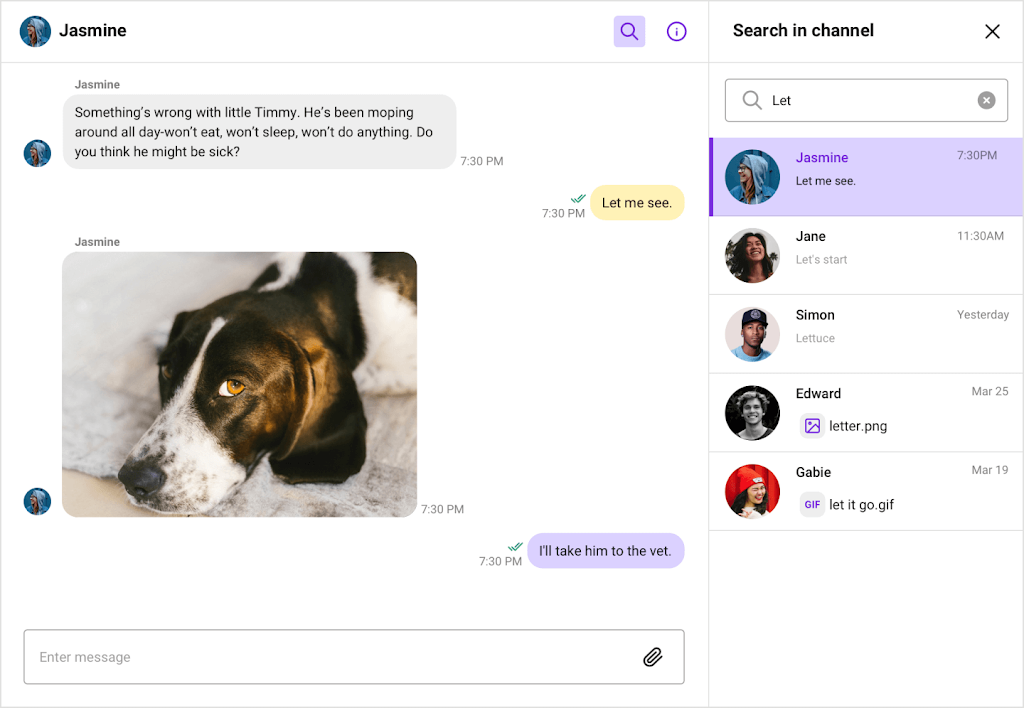
MessageSearch モジュールのデフォルト UI は次のようになります。

ユーザープロファイルの編集
EditUserProfileモジュールを使用すると、現在のユーザーは自分のプロファイルを変更できます。自分のアバターをクリックすると、プロフィール情報を含むポップアップ ウィンドウが表示されます。ここで、ユーザーはプロフィール画像、ニックネームを編集するオプションがあり、テーマをライト モードまたはダーク モードに切り替えることができます。
EditUserProfile には、子、onCancel、onThemeChange、および onEditProfile を含む4 つのオプションプロパティがあります。children プロパティは、EditUserProfileProvider が提供する EditUserProfile の子コンポーネントを表示するために使用されます。onCancel は、ユーザーが行った編集をキャンセルするためにクリックして UI がトリガーされたときに操作を実行するために使用されます。チャットがライト モードかダーク モードかに基づいてスタイルを追加したい場合は、onThemeChange を使用して、ユーザーがクリックしてテーマを変更したときにカスタム CSS を実装する関数を呼び出すことができます。最後に、onEditProfile を使用すると、ユーザーがプロファイルを更新した後に一連のアクションを実装できます。
UIKit はEditUserProfileProviderとuseEditUserProfileProviderContextフックを EditUserProfile モジュールのコンテキスト オブジェクトとして提供します。これらはどちらも、EditUserProfile と同じオプションのプロパティ (children、onCancel、onThemeChange、および onEditProfile) を使用できます。
EditUserProfile モジュールの唯一の UI コンポーネントは、ユーザー プロファイルのビューをレンダリングするEditUserProfileUIです。
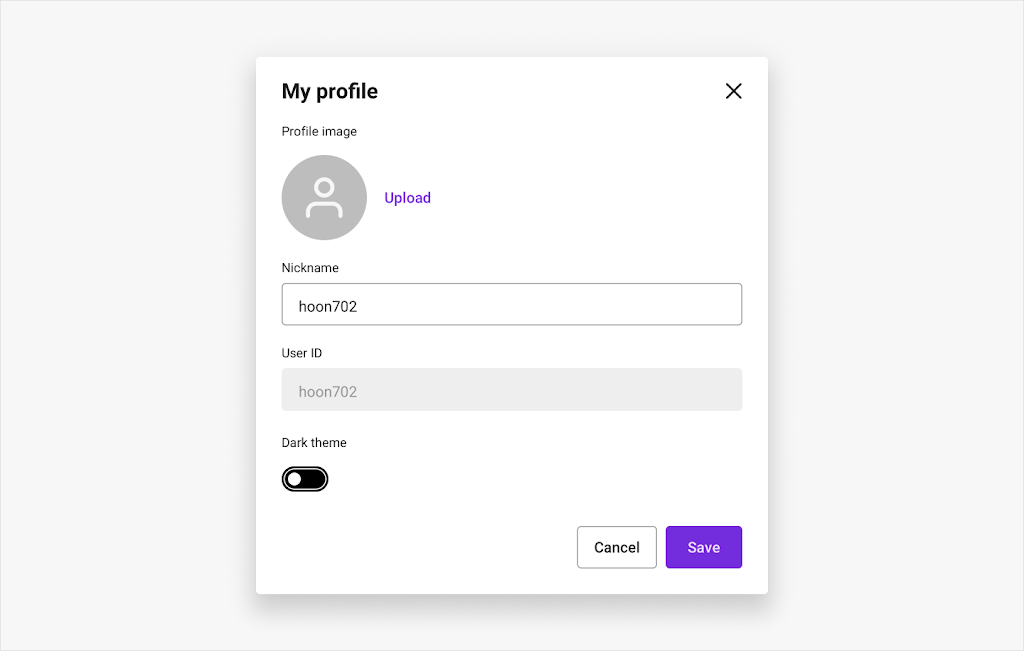
EditUserProfile のデフォルトのデザインは次のようになります。

結論と次のステップ
Sendbird UIKit for React が提供するコア コンポーネントとモジュールを詳細に確認しました。この強力な基盤セットにより、さまざまなユースケースをサポートするために必要なコンポーネントとモジュールを決定できるようになります。例として、Sendbird UIKit for React を使用して WhatsApp メッセンジャーのクローンを作成する方法についてのブログをご覧ください。このブログでは、このブログ投稿全体で説明したコア コンポーネントとモジュールを使用して、独自のカスタム WhatsApp のようなチャット エクスペリエンスを構築する方法を理解できます。
詳細については、ドキュメントを確認するか、開発者ポータルで豊富なUIKit チュートリアルを参照してください。Sendbird UIKit に関するヘルプが必要な場合は、コミュニティ フォーラムをチェックするか、お問い合わせください。私たちの専門家はいつでもお手伝いします!
ハッピーチャットビルディング!✨







