チャット用のNext.jsアプリを作る。Next.jsのアプリにSendbird UIKitを追加する

アプリ内チャットの構築には多くの複雑さが伴います。機能豊富なチャットを構築する際に、すぐに使用できる事前に設計されたチャット UIコンポーネントのセットがあると、多くの場合役立ちます。Sendbird UIKit は、アプリ内チャットの作成過程を簡素化するUI コンポーネントを提供します。このチュートリアルでは、Sendbird React UIKit V3をNext.js 13アプリに追加する方法を学習します。
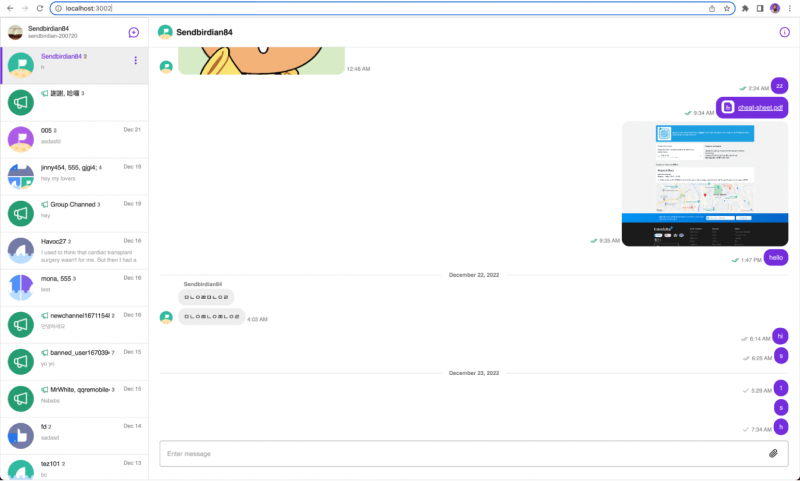
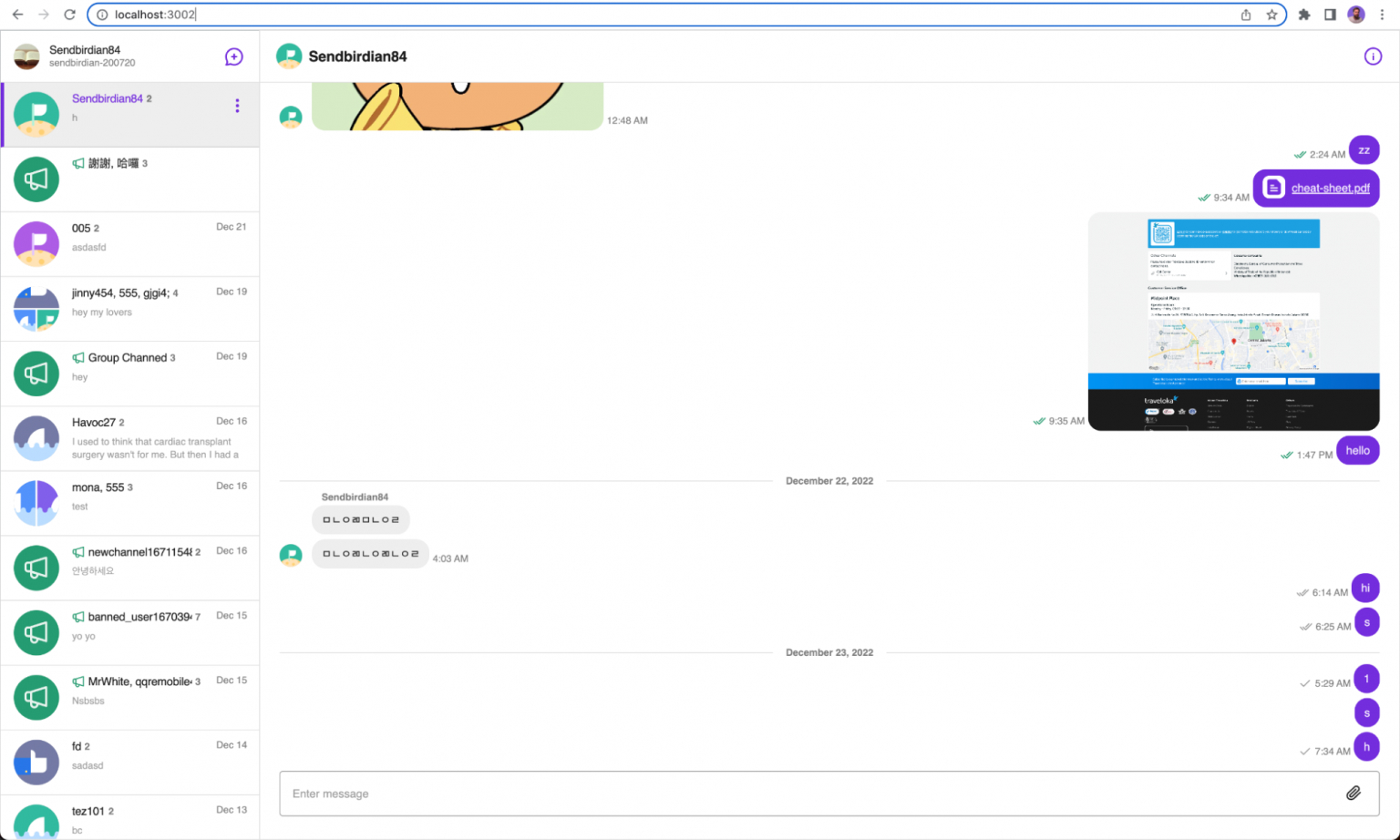
このブログの終わりまでに、チャット メッセージング用の Next.js アプリを構築したことになります。これがどのように見えるかのスクリーンショットです:
最終的なコードと最終結果のライブ デモを確認することをお勧めします。また、以下のビデオも参考になるでしょう。

前提条件
開始する前に、必ず Sendbird アカウントにサインアップしてください。このチュートリアルでは、Node.js (バージョン 12.22.0 以降) がシステムにインストールされている必要があります。
始めましょう!

The only UIKit you need.
チャット用に Next.js アプリを作成する理由
Next.js がチャット アプリの構築に適している理由は、Next.js を使用すると、ビルド中またはサーバー リクエスト時に React コンポーネントを簡単にレンダリングできるからです。これは、ユーザーのデバイスでレンダリングする従来の React アプリとは対照的です。これにより、ネットワーク経由で大量の JavaScript を送信せず、クライアントがページをレンダリングするのにかかる時間が短縮されるため、パフォーマンスが向上します。
Next.js を使用したクライアント側のレンダリング
サーバー側のレンダリングを提供するだけでなく、Next.js にはクライアント側の特定のコンポーネントをロードする機能があります。これを可能にする機能は、動的インポートと呼ばれます。動的インポート機能を使用して、動的チャット UI としてクライアント側のレンダリングを必要とする Sendbird React UIKit を読み込むことができます。
Next.js 動的インポート
Next.js では、Dynamic Imports を使用して、クライアント側でのみコンポーネントをロードできます。これを行うには、動的関数を使用できます。たとえば、クライアント側でのみロードする MyAsyncComponent というコンポーネントがあるとします。方法は次のとおりです。
注意すべき重要な点の 1 つは、オプション ssr が false に設定されていることです。これにより、ウィンドウ オブジェクトなどのブラウザ API が欠落していることが原因で、コンポーネントが破損する可能性があるサーバー側環境で、このコンポーネントがレンダリングされることがなくなります。
Next.js に UIKit を追加する
次に、チャット用に UIKit を Next.js アプリに追加する方法について説明しましょう。
Next.js プロジェクトを作成する
新しい Next.js プロジェクトを作成するには、マシンに Node.js と npm (Node.js のパッケージ マネージャー) がインストールされている必要があります。
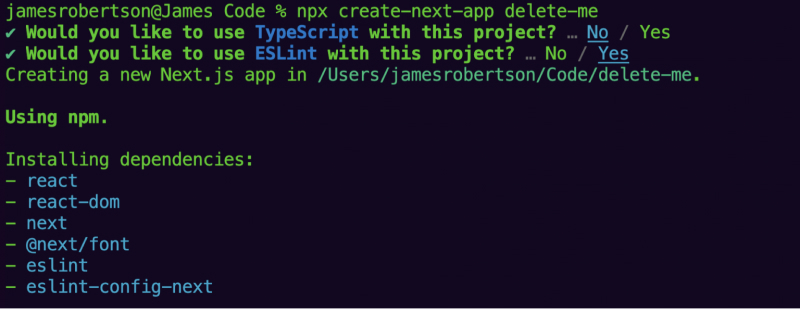
Next.js プロジェクトを作成するには、次のコマンドを実行して create-next-app CLI ツールを使用します。
このブログで提供されているサンプル コードでは Javascript を使用していますが、コマンド ライン ツールでプロンプトが表示されたら、TypeScript を自由に選択してください。

新しく作成されたプロジェクトに移動し、次を使用してアプリを起動します。
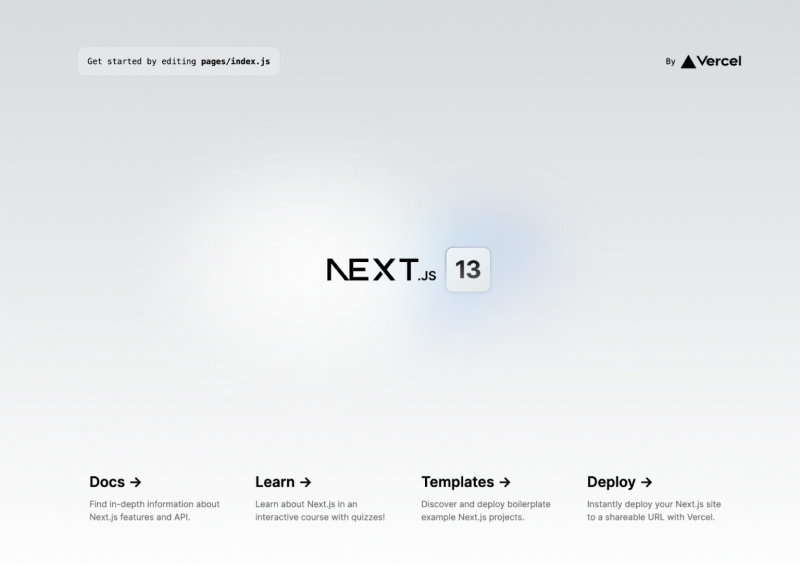
基本的な Next.js 13 プロジェクトがブラウザーで実行されます。

UIKitをインストール
プロジェクトが起動して実行されるようになったので、Sendbird UIKitをインストールできます。ライブラリの最新バージョンを使用します。Senbird UIKit V3の公式ドキュメントを参照してください。
チャット コンポーネントを作成する
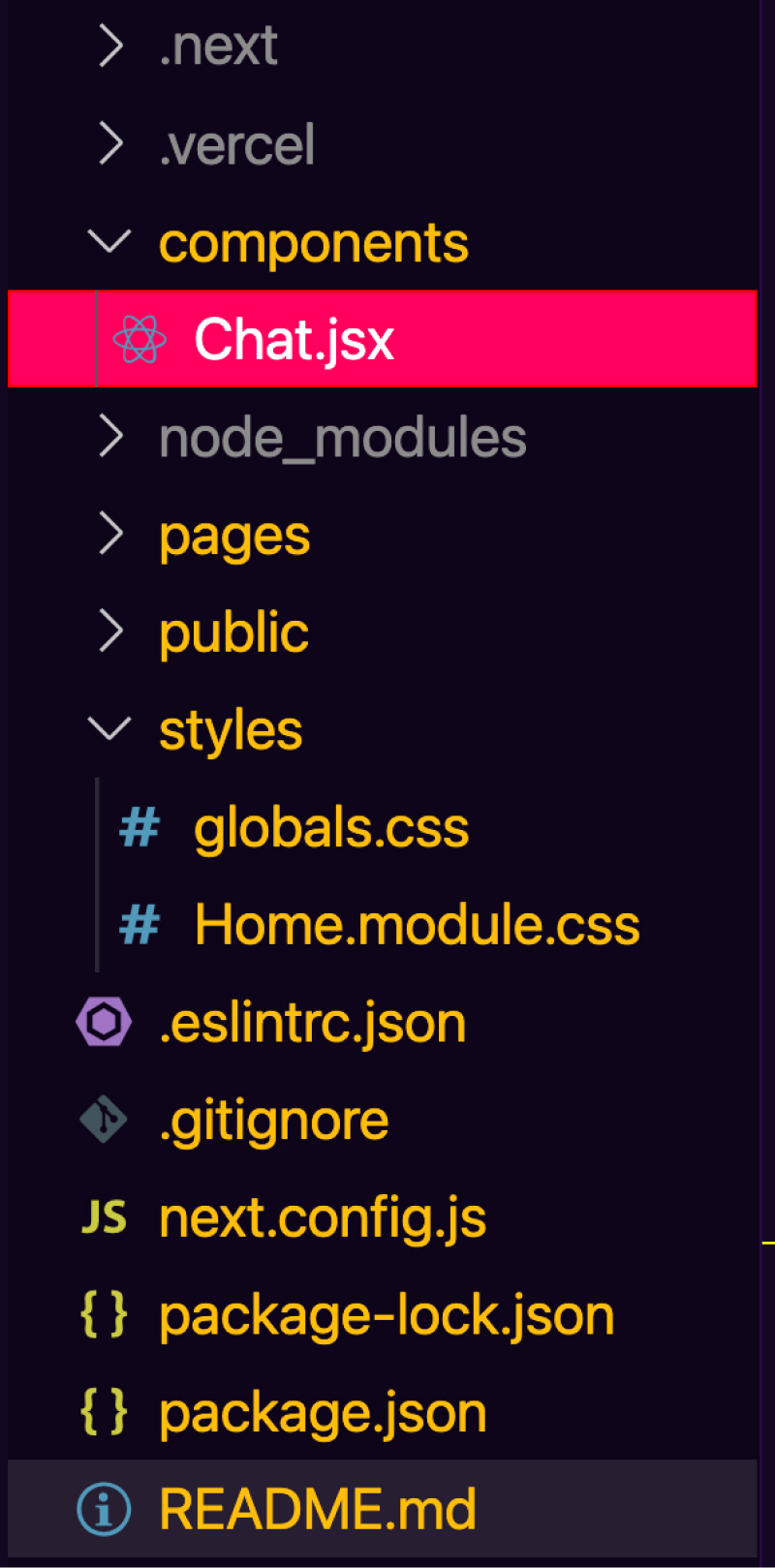
まず、プロジェクトのルートに components という新しいフォルダーを追加しましょう。このディレクトリには、チャット コンポーネントがあります。このブログの後半で、このコンポーネントをページに追加して、クライアント側でのみレンダリングする方法を説明します。

新しく作成した Chat.jsx ファイルに、UIKit をインポートして UIKit チャット アプリ コンポーネントをレンダリングする次のコードを追加しましょう。チャットを全画面表示するには、幅と高さが 100% のラッピング div を追加します。Sendbird UIKit では、ユーザー ID とアプリケーション ID を props として渡す必要があります。これらの情報は両方とも、Sendbird ダッシュボードから見つけることができます。
チャット コンポーネントをページに追加する
チャット アプリが動作するようになったので、レンダリングする場所が必要です。Next.js ルーティングは、ページのコア概念を使用します。ユーザーがブラウザーで対応するページ ルートにアクセスすると、ページがレンダリングされます。デフォルトでは、create-next-app はインデックス ページを提供します。そのファイルを更新して、チャット コンポーネントをレンダリングしましょう。
上記のコードは次のことを行います。
- Sendbird スタイルをインポートして、チャット コンポーネントの見栄えを良くします。
- Next.js 動的インポート機能を使用して、Chat.jsx コンポーネントを取り込みます。クライアント側でのみレンダリングし、サーバー側のレンダリングのバグを回避するようにしてください。
- <main> タグ内のすべてを削除し、新しく作成した <DynamicAppWithNoSSR> コンポーネントに置き換えます。
最終結果は次のようになります。

結論
おめでとう!これで、静的レンダリングとサーバー側レンダリングを引き続き利用し、Sendbird の対話型チャット コンポーネントをクライアント側でレンダリングできる Next.js アプリができました。
このブログの内容についてさらに詳しいガイダンスが必要な場合は、ドキュメントを参照してください。最終的なコードと結果のライブデモをチェックすることを忘れないでください! アプリ内チャットのデモを見るのも面白いかもしれません。Sendbirdに関するすべての質問をしたり回答したりできるフォーラムであるSendbird コミュニティで回答を見つけることもできます。サポートが必要な場合は、お気軽にお問い合わせください。当社の専門家が喜んでお手伝いいたします。ハッピーチャットビルディング!💻







