Como construir um aplicativo de chat de vídeo React Native com Sendbird Calls
Recentemente, lançamos nosso novo React Native SDK, que torna mais fácil do que nunca adicionar chat aos seus aplicativos. Observe que este tutorial é uma solução alternativa da qual você não precisa mais.
Para começar a criar chamadas, faça download do nosso novo SDK e de aplicativos de amostra para direct para obter mais informações ! Boas ligações construindo! 📞blog para obter orientações adicionais e o documentação no GitHub! Confira a código de início rápido para experimentar o Sendbird Chamadas – você também pode achar útil o Android e iOS. Você também pode baixar os aplicativos de demonstração para em grupo e
Introdução
Este artigo demonstra como implementar Chamadas Sendbird em um aplicativo React Native. Ao final deste tutorial, você aprenderá como ligar para outro usuário e receber chamadas com notificações push ativadas para Android e iOS.
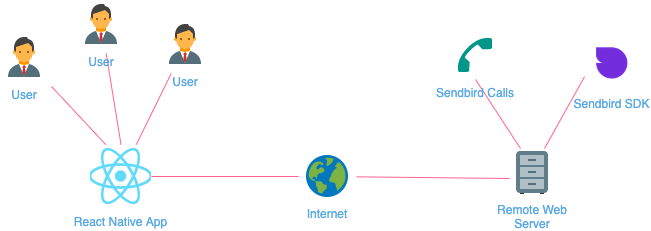
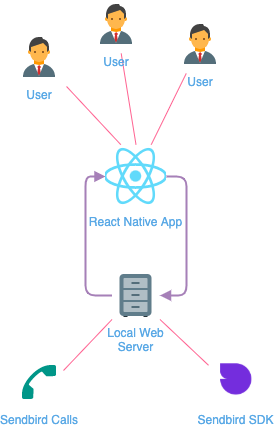
Há duas soluções abordadas neste tutorial, ambas usam um componente WebView para comunicação WebRTC.
- WebView com servidor remoto
- WebView com servidor local
A solução de servidor remoto é ideal se você já hospeda um aplicativo web que implementa chamadas Sendbird, pois você pode vinculá-lo de dentro do aplicativo React Native.
A solução de servidor local (2) é a solução de manutenção mais fácil e que terá a experiência de desenvolvimento mais rápida e amigável, pois você terá todos os arquivos físicos em um projeto ou repositório.
Antes de passarmos para as duas soluções, que examinaremos separadamente, há alguns trabalhos de base que precisamos fazer para nos prepararmos.
Passo 1: Configuração do ambiente
Como pré-requisito, você precisará de um aplicativo React Native. Para uma configuração rápida, use create-react-native-app. Se você já possui seu próprio aplicativo, poderá aplicar as etapas a seguir à sua base de código.
Observação: o WebView nativo react-native está obsoleto. Portanto, você deve usar react-native-webview.
Se você estiver usando React Native >= 0.6.x, a vinculação manual não será necessária. Basta executar pod install no diretório ios após a instalação. Se você estiver usando uma versão mais antiga, consulte a documentação de primeiros passos do React Native Webview.
Em seguida, vá para o componente no qual deseja renderizar o <WebView> componente (neste exemplo, o componente <App>) e insira o seguinte código:
A propriedade permiteInlineMediaPlayback junto com um parâmetro ?playsinline=1 em uri deve ser verdadeiro no iOS. Caso contrário, o vídeo dentro do componente WebView será mostrado em tela cheia.
Notificações via push
Se você quiser incluir notificações push, confira react-native-push-notification para saber como lidar com notificações remotas. notificações via push. Observe que para lidar com notificações push remotas de chamadas Sendbird, você deve implementar o retorno de chamada onRegister que é chamado quando o o token de registro é publicado. Você então deve passá-lo para o servidor Sendbird por SendBirdCall.reigsterPushToken() para receber notificações push do servidor Sendbird.
Lembre-se que a função SendBirdCall.reigsterPushToken() deve ser chamada após a autenticação.
O retorno de chamada onNotification é chamado sempre que seu aplicativo recebe uma notificação push remota. Isso significa que você deve decidir se é ou não uma mensagem Sendbird. Você pode distingui-los consultando a propriedade sendbird_call do objeto de dados. Se a propriedade estiver definida, será uma mensagem Sendbird para que você possa passá-la ao SDK JavaScript para tratá-la corretamente.
Para ver um exemplo de implementação, consulte o arquivo RemotePushController.js.
Polyfill WebView
Para que o WebView funcione uniformemente em diferentes dispositivos, teremos que preenchê-lo usando react-native-webrtc.
Dentro do seu arquivo App.js, adicione o seguinte código:
É importante que a função de bypass seja chamada o mais cedo possível.
Observe também que a versão mínima do Android compatível com WebView v37, na qual o WebRTC foi introduzido, é Android 5.0 (Lollipop).
Adicionar funcionalidade de login
Para funcionalidade básica de autenticação, adicionaremos campos de entrada de texto onde podemos adicionar nosso ID de aplicativo, ID de usuário e token de acesso (se aplicável). Dentro do seu arquivo App.js, adicione o seguinte:
A variável authQuery contém informações codificadas sobre o ID do aplicativo, ID do usuário e token de acesso que serão usados para fazer login no site renderizado dentro do componente WebView. Para verificar como o authQuery é codificado, verifique as etapas a seguir.
Agora, vamos adicionar os ganchos de estado e os ouvintes de eventos:
Nas próximas etapas, veremos as duas opções que temos para o campo uri do componente WebView. Vamos começar com o WebView com um servidor remoto.
Passo 2a: WebView com servidor remoto
Você deve preparar o servidor remoto público para servir a página HTML, incluindo o Sendbird Calls JS SDK. Neste guia, usaremos nosso exemplo auto-hospedado.

Este servidor remoto deve servir a página HTML que eventualmente vai para a visualização de chamada. A visualização da chamada deve conter <áudio> ou <vídeo> tags, e as tags precisam ter autoPlay, playsInline e possivelmente silenciado como suas propriedades. Confira a forma mínima de visualização de chamada em nosso repositório de exemplo.
Seguindo a configuração detalhada anteriormente, podemos renderizar o aplicativo web de exemplo do Sendbird Call de dentro do nosso aplicativo React Native usando o componente WebView.
A única coisa necessária aqui é passar a URL acima para o campo uri da propriedade source do WebView:
Passo 2b: WebView com servidor local (recomendado)
Como alternativa, você pode iniciar um servidor local que hospede alguns arquivos locais em seu projeto de aplicativo React Native. Isso permite que você desenvolva mais rapidamente ao ter todos os arquivos consolidados em um único projeto/repositório. Ele também reduz os custos indiretos porque não há necessidade de hospedar um site ativo para que isso funcione.

Primeiro, instale o react-native-static-server e o react-native-fs< /span>.versão apropriada do react-native-fs pacotes. Dependendo das versões do React Native e do Gradle, instale a
Se você estiver usando React Native >= 0.6.x, a vinculação manual não será necessária. Caso contrário, execute os seguintes comandos:
Em seguida, execute o seguinte comando para iOS:
Crie arquivos para servidor local
Adicione um diretório chamado assets/www na raiz do seu projeto. É para lá que nossos artefatos de construção irão e serão hospedados em nosso servidor local. Criaremos este servidor local durante as próximas etapas.
Agora, para a origem desses artefatos de construção, clonaremos este repositório dentro de uma pasta chamada SendbirdCalls. Dentro da raiz do nosso projeto React Native, execute o seguinte comando:
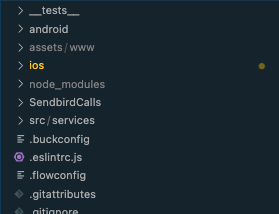
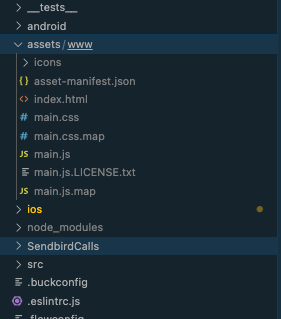
Portanto, a estrutura do seu projeto agora deve ficar assim:

Por fim, instale as dependências e construa o projeto SendbirdCalls que acabamos de clonar.
Assim que o comando acima for concluído, você deverá obter os artefatos de construção dentro do diretório <raiz do projeto>/assets/www/.

Adicionar arquivos ao pacote iOS
Primeiro, abra seu projeto iOS no Xcode. O projeto iOS deve estar localizado na raiz do seu projeto React Native em ios/<ProjectName>.xcodeproj.
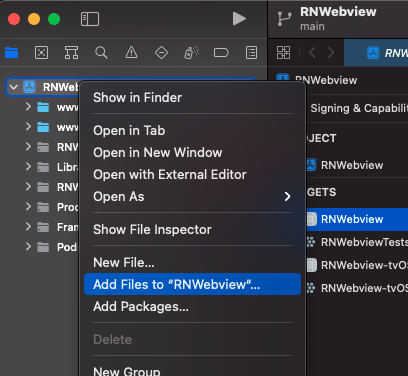
Em seguida, clique com o botão direito no diretório superior do seu projeto e selecione 'Adicionar arquivos ao <ProjectName>'.

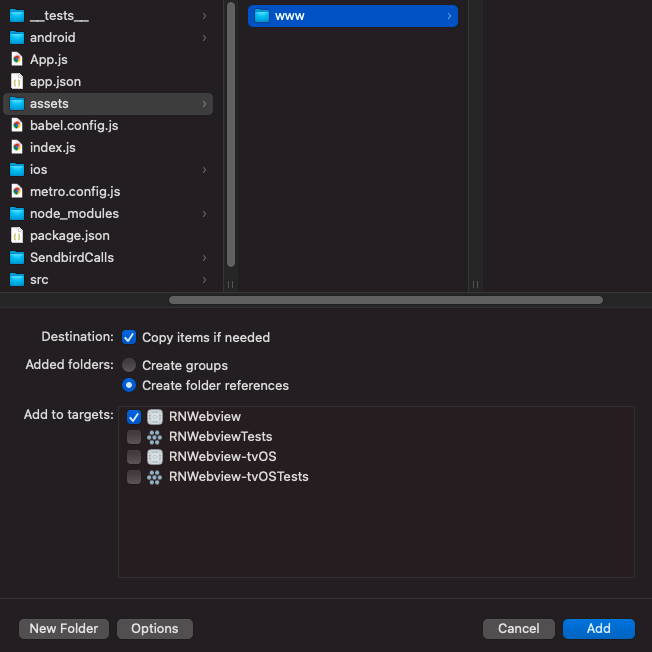
Em seguida, selecione o diretório assets/www na raiz do seu projeto.

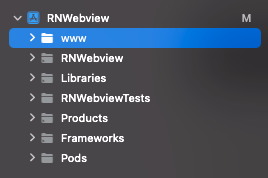
Depois de clicar em ‘Adicionar’, você deverá ver os ativos agrupados no projeto iOS.

Adicionar arquivos ao pacote Android
Dentro do arquivo <project root>/android/app/build.gradle, adicione a seguinte linha para agrupar os arquivos do servidor estático no aplicativo Android:
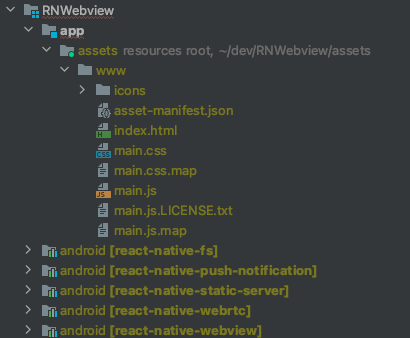
Então, se você abrir o diretório Android no Android Studio, deverá ver o diretório de ativos que acompanha o aplicativo Android:

Habilite o tráfego de texto simples no Android
Esta etapa é importante para acessar o servidor local no host local. O Android, por padrão, não permite tráfego proveniente de localhost; para habilitar isso, teremos que configurar alguns parâmetros de segurança de rede.
Para fazer isso, crie um novo arquivo chamado network_security_config.xml em app/src/main/res/xml e inclua o seguinte código:
Em seguida, dentro do arquivo app/src/main/AndroidManifest.xml, adicione as duas linhas a seguir:
Agora repita os passos acima, mas dentro do seu diretório de depuração (app/src/debug/res/xml).
Você pode ler mais sobre isso neste artigo.
Crie o gancho do servidor local
Nesta etapa, criaremos um gancho useStaticServer que ativa um servidor estático local quando o componente é montado e retorna seu URL para que possamos passá-lo para o <WebView> componente.
Para o gancho useStaticServer, crie um arquivo StaticServer.js como abaixo:
É importante que você passe {localOnly: true} ao criar um novo StaticServer; caso contrário, a hospedagem não funcionará no localhost.
Se você seguiu todo o tutorial até agora e clonou este repositório dentro do diretório SendbirdCalls, você também pode copiar os ícones – embora isso não seja necessário para o propósito deste tutorial. Se quiser fazer isso, você terá que criar outro diretório antes de copiar os ícones:
Aqui está uma lista completa dos ícones usados neste projeto.
Tenha em mente que este servidor estático local estará rodando em localhost. Se o servidor for acessado através do IP local de um dispositivo, por exemplo 192.168.10.1, as Chamadas Sendbird não serão inicializadas corretamente, pois requerem uma conexão HTTPS ou precisam estar em execução no host local.
Por fim, dentro do seu código App.js, adicione as seguintes linhas de código e passe a variável url dentro da propriedade source do componente WebView:
Passo 3: Executar o aplicativo
Para executar o aplicativo, basta executar a partir da raiz do projeto npm run android ou npm execute ios no terminal para executar o aplicativo em um dispositivo real ou em um emulador.
Se você seguiu a implementação do servidor local e clonou o repositório Sendbird Calls, poderá executar um segundo comando de terminal npm execute watch dentro do diretório SendbirdCalls para reconstruir automaticamente o site Sendbird Calls e recarregar o aplicativo React Native em execução em um dispositivo Android ou emulador.
Se você estiver testando o Android em um emulador, certifique-se de fechar todas as instâncias do emulador antes de executar npm run android, caso contrário o servidor metro será desconectado do aplicativo no emulador. Quando nenhum emulador estiver em execução, os scripts React Native deverão iniciar um emulador automaticamente e conectar-se ao servidor metro com êxito.

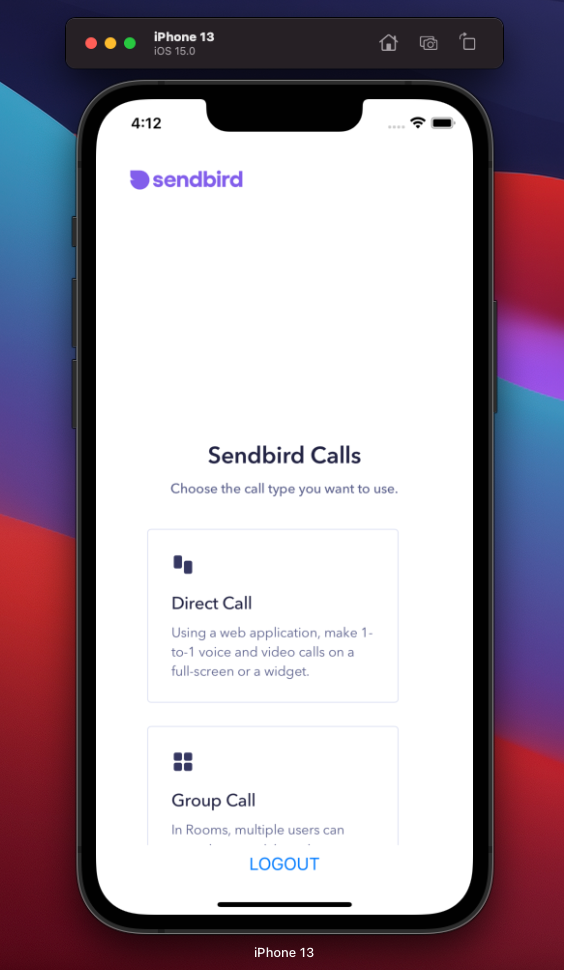
O prompt solicitando permissão para usar o microfone e a câmera pode aparecer. Se você resolver o problema, poderá usar a chamada como faz na versão do navegador.
Passo 4: Solução de problemas
iOS
- Erro “O valor JSON ‘1’ do tipo NSNumber não pode ser convertido em NSString”
a. Remova o atributo permitReadAccessToURLs do componente WebView. Leia mais neste artigo. - Tela branca ou erro de HTTPS
a. Você precisa visitar a URL do servidor local em https://localhost/ e não o IP retornado do StaticServer (ou seja, 192.168.18.1 ) - Erro “Build error domain=com.apple.CoreSimulator.SimError, code=405” após executar react-native run-ios no macOS:
a. Execute o mesmo comando com o nome do simulador fornecido:
Android
- Tela branca ou erro de HTTPS
a. Você precisa ativar o tráfego de Cleartext no AndroidManifest.xml (siga a etapa “Ativar o tráfego de Cleartext no Android”). Leia mais neste artigo.) .Android L e superior na Play Store (o WebView será atualizado automaticamente para dispositivos móveis com WebView do sistema Android e Google Play Services
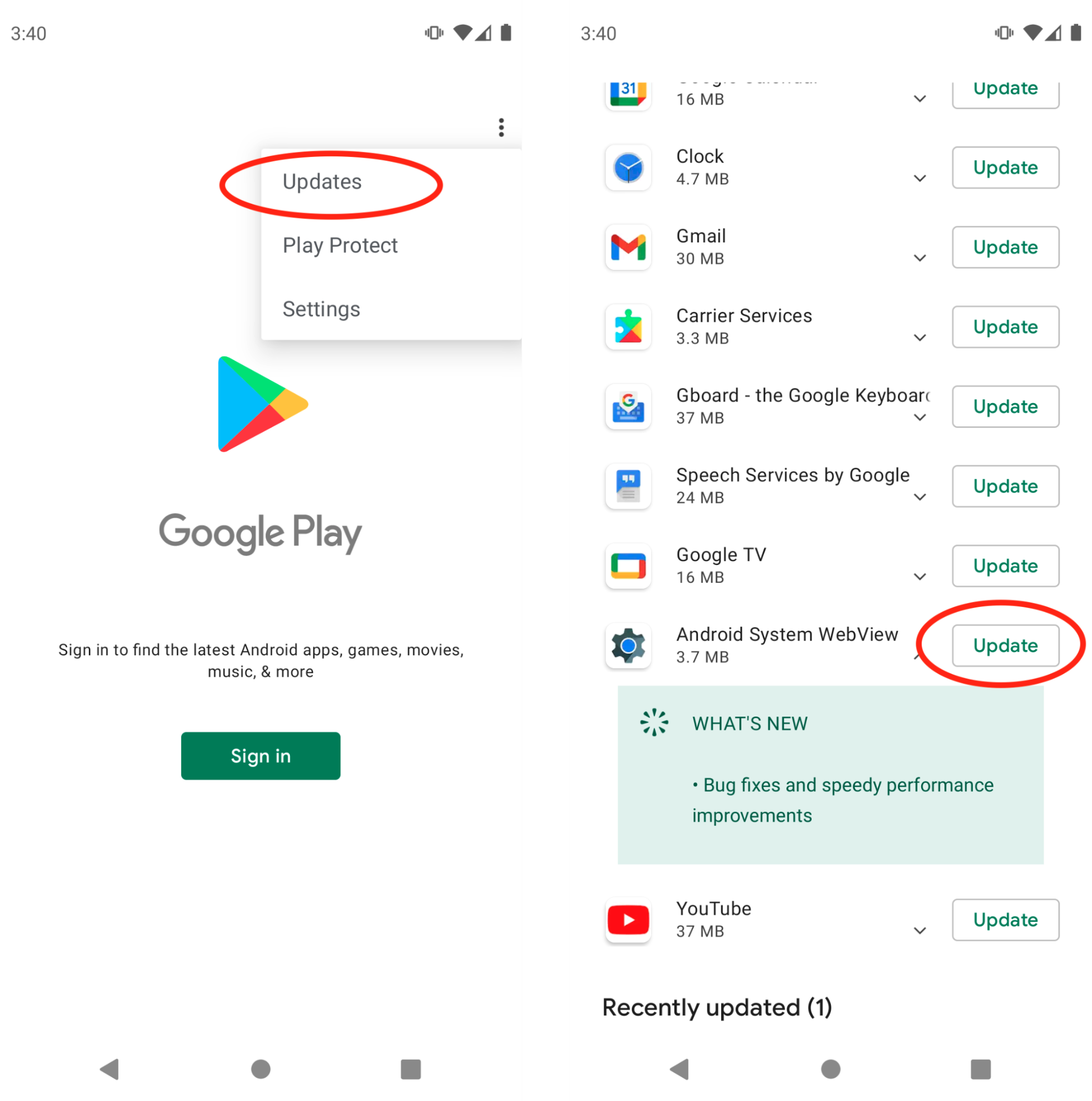
b. Se estiver testando em um emulador sem Google Play Services e atualizações automáticas, atualize o
c. Se você não vir o WebView do sistema Android em Atualizações, talvez seja necessário ativá-lo no dispositivo na seção de informações do aplicativo nas configurações do dispositivo. Se você também não conseguir ativá-lo, talvez seja necessário desativar temporariamente o Chrome antes de ativar e atualizar o WebView do sistema Android. - Erro “Não foi possível carregar o script. Certifique-se de estar executando um servidor Metro ou de que seu pacote ‘index.android.bundle’ esteja empacotado corretamente para lançamento”
a. Certifique-se de fechar todas as instâncias do emulador antes de executar o npm run android. Quando nenhum emulador está em execução, os scripts React Native devem iniciar um emulador automaticamente e conectar-se ao servidor metro com sucesso - O WebView é carregado com o erro “net::ERR_CONNECTION_REFUSED
a. Você precisa definir o parâmetro localOnly como true ao criar um novo servidor estático (new StaticServer(PORT, path, {localOnly: true}))
Conclusão
Neste tutorial, discutimos a implementação de chamadas Sendbird em seu aplicativo React Native com um WebView. Agora você sabe como aproveitar o poder do JavaScript para permitir que os usuários façam chamadas individuais e recebam notificações push em seu aplicativo em dispositivos Android e iOS. Bom trabalho!
Você está no caminho certo para aumentar o nível de envolvimento do aplicativo e a satisfação do usuário com bate-papos de voz e vídeo de alta qualidade habilitados para WebRTC.
Como sempre, informe-nos se tiver alguma dúvida em nosso site da comunidade e obrigado por usar o Sendbird!
Boa codificação! 🖥







