كيفية بناء نسخة من WhatsApp messenger في React باستخدام Sendbird UIKit

مع أكثر من 2 مليار مستخدم ويتم تبادل 100 مليار رسالة يوميًا ، يعد WhatsApp هو تطبيق المراسلة الأكثر شعبية في العالم. في حين أن سهولة استخدامه لمراسلة المستخدم إلى المستخدم والقدرة على إجراء محادثات مع الشركات قد ساهمت بشكل كبير في شعبيته ، فقد واجه WhatApp مؤخرًا تقلبًا بسبب ارتفاع عدد الشركات التي تبعث رسائل بريد عشوائي على المستخدمين برسائل ترويجية.
يمكن للعلامات التجارية تجنب هذه المشكلة من خلال إنشاء دردشة داخل التطبيق . تعني الدردشة الغنية بالسياق داخل التطبيق أن التحديثات والأخبار والإعلانات المهمة للشركة لن تضيع في صندوق بريد وارد يفيض بالبريد العشوائي. توفر الدردشة داخل التطبيق أيضًا تجربة مراسلة واقعية مع منح العلامات التجارية تحكمًا مسؤولًا في بيانات المستخدم. هذا مهم لأن المراسلة للشركات يمكن أن تصبح جزءًا مهمًا من الأساس الذي تُبنى عليه العلامة التجارية. في الواقع ، علق متحدث باسم Meta مؤخرًا أن "المراسلة هي الطريقة الجديدة لإنجاز الأعمال ، أفضل من البريد الإلكتروني أو المكالمة الهاتفية."
لهذا السبب ، في هذه المدونة ، سنكتشف كيفية إنشاء نسخة من WhatsApp messenger في React. بالنسبة لهذا المشروع ، سنستخدم Sendbird UIKit لـ React . يمكّن Sendbird UIKit المطورين من بناء تجربة دردشة مخصصة مع مكونات واجهة مستخدم قابلة للتخصيص بدرجة عالية. في هذه المدونة ، سوف نفهم كيف تشكل المكونات التي توفرها UIKit كل جانب من جوانب تكاملنا المخصص لتحقيق هدفنا - بناء نسخة WhatsApp messenger في React.
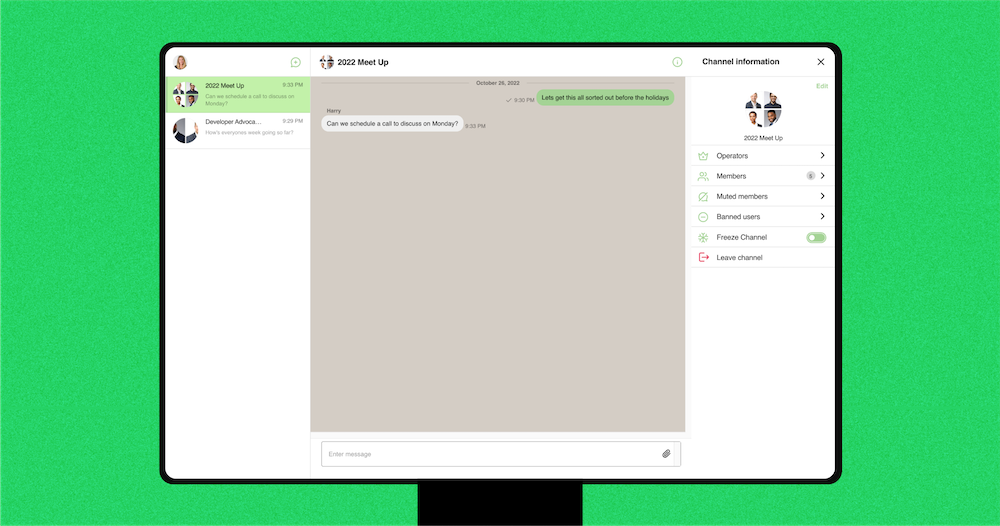
بنهاية هذه المدونة ، هذا ما كنت ستنشئه لسطح المكتب:

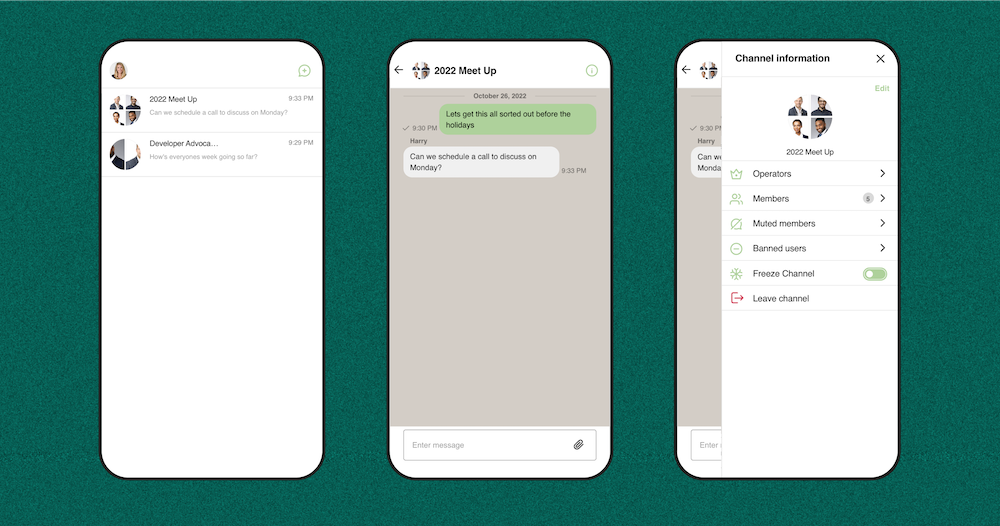
وهذا للجوال:


The only UIKit you need.
الشروع في استخدام نسخة WhatsApp messenger الخاصة بك
للبدء ، قم بإنشاء تطبيق في لوحة معلومات Sendbird . هنا ، يمكنك الوصول إلى كل ما يتم توفيره في خدمة الدردشة الخاصة بك. بمجرد إنشاء التطبيق ، ستحتاج إلى حفظ معرف التطبيق الذي تم إنشاؤه لتهيئة Chat SDK في تطبيق التفاعل الخاص بك.
قم بإنشاء تطبيق React وقم بتثبيت Sendbird UIKit لـ React باستخدام npm أو الغزل:
بمجرد تثبيت UIKit ، يمكننا استيراد المكونات الضرورية لتطبيقنا من UIKit.
مكونات ووحدات لاستنساخ WhatsApp messenger في React
للبدء ، سوف نستخدم SendbirdProvider كغلاف عام للوحدات النمطية المتعددة التي سنقوم بتضمينها في تطبيقنا.
على سبيل المثال ، سنستخدم الوحدات النمطية ChannelList و Channel و ChannelSettings. باستخدام هذه الوحدات الثلاث ، سننشئ عرضًا للجوال وعرضًا لسطح المكتب. سيعرض عرض الجوال إما قائمة القنوات أو كل من محادثة القناة وقائمة الإعدادات معًا. لعرض سطح المكتب ، سيكون لدينا قائمة القنوات ومحادثات القناة جنبًا إلى جنب.
أولاً ، سنقوم باستيراد ورقة أنماط SendbirdProvider و UIKit في ملف App.js:
ملاحظة : نحن هنا نستورد SendbirdProvider ونشير إليه في تطبيقنا باسم SBProvider. يمكنك اختيار ما تريد الإشارة إليه كما هو الحال في التطبيق الخاص بك.
بعد ذلك ، قم بتطبيق CSS التالي على ورقة الأنماط الخاصة بنا ، والتي ستكون في ملف styles.css:
الآن ، نريد أن يعمل التطبيق على عرض سطح المكتب بالإضافة إلى عرض الجوال. لذلك ، ضمن مكون المزود الخاص بنا ، سيتعين علينا التحقق من حجم شاشة النافذة. إذا كان حجم شاشة الهاتف ، فسيتم عرض طريقة عرض الهاتف المحمول لدينا. إذا كان أعلى من عدد وحدات البكسل لشاشة هاتف نموذجية ، فسيتم عرض عرض سطح المكتب. لذلك ، سننشئ مكونين ونسميهما MobileView و DesktopView. سيحتوي كلا المكونين على وحداتنا.
بعد اكتمال هذه الخطوات ، سيبدو ملف App.js على النحو التالي:
ملاحظة : في لوحة القيادة ، إذا قمت بإصدار رمز وصول للمستخدم ، فسيتعين عليك تمرير متغير accessToken إلى SBProvider كما هو موضح في نموذج التعليمات البرمجية أعلاه.
عرض سطح المكتب
عرض سطح المكتب هو تخطيط Sendbird الافتراضي مع قائمة القنوات على الجانب الأيسر والمحادثة على الجانب الأيمن. يقوم مكون DesktopView الخاص بنا بإرجاع div مع className "sendbird-app__wrap". تم تصميم اسم الفئة هذا بالفعل بواسطة تصميم Sendbird الافتراضي الذي يعرض قائمة القنوات بجوار نافذة المحادثة.
بعد ذلك ، يتعين علينا ضبط ارتفاع sendbird-app__wrap div ليكون 100vh ، وهو حجم شاشة النافذة بأكملها. ضمن هذا div ، سنضع قائمة القنوات ومحادثات القناة ومكونات إعدادات القناة.
قم باستيراد وحدات إعدادات قائمة القنوات والقنوات والقنوات. سيشار إليها باسم SBChannelList و SBConversation و SBChannelSettings:
سنضيف div حول كل مكون وباستخدام classNames التالية ، سيتم تطبيق نمط UIKit الافتراضي على مكوناتنا. فيما يلي أسماء الفئات لكل مكون:
- لقائمة القنوات ، اسم فئة div هو "sendbird-app__channellist-wrap"
- بالنسبة إلى محادثة القناة ، يكون div className هو "sendbird-app__conversation-wrap"
- بالنسبة لإعدادات القناة ، فإن div className هو "sendbird-app__settingspanel-wrap"
في مكون قائمة القنوات ، سنستخدم الخاصية onChannelSelect لتعيين القناة التي يتم النقر عليها من قائمة القنوات. ستمر محادثة القناة في channelUrl وتستخدم onChatHeaderActionClick حتى نتمكن من الاستماع إلى ما إذا كان المستخدم يريد فتح شريط الإعدادات. بالنسبة لإعدادات القناة ، قم بتمرير خاصية channelUrl واستخدم onCloseClick لإغلاق عرض شريط الإعدادات. يرجى الاطلاع على نماذج التعليمات البرمجية في قسم التخصيصات أدناه لمعرفة كيف يبدو هذا.
واجهه جوال
سيتم عرض مكون قائمة القنوات أو مكون محادثة القناة على الشاشة في عرض الجهاز المحمول. إذا كان المستخدم موجودًا في قائمة القنوات ونقر على محادثة ، فسيتم عرض نافذة المحادثة. إذا نقر المستخدم للانتقال من المحادثة إلى قائمة القنوات ، فسيتم عرض قائمة القنوات على الشاشة.
بالنسبة إلى طريقة العرض عبر الهاتف المحمول ، سنعيد div مع className "mobile-view__wrap" وضمن ذلك ، ضع شرطًا حيث إذا لم يتم تعيين القناة الحالية ، فستعيد مكون قائمة القنوات. خلاف ذلك ، سيعود إلى نافذة محادثة القناة ومكون الإعدادات. يتم عرض مكون الإعدادات فقط إذا نقر المستخدم على زر في نافذة المحادثة لفتح قائمة الإعدادات.
في ورقة الأنماط ، عيّن العنصر بارتفاع className "mobile-view__wrap" و "sendbird-app__conversation-wrap" ليكون 100vh بحيث يشغل شاشة النافذة بأكملها.
سنستخدم نفس الخصائص لكل مكون كما فعلنا سابقًا في DesktopView. بالنسبة لقائمة القنوات ، استخدم الخاصية onChannelSelect وكذلك disableAutoSelect. يتم استخدام الخاصية disableAutoSelect بحيث لا تعرض قائمة القنوات القناة الأولى في القائمة تلقائيًا.
يعرض عرض سطح المكتب قائمة القنوات وقناة المحادثة جنبًا إلى جنب. ومع ذلك ، بالنسبة إلى طريقة العرض عبر الهاتف المحمول ، فإننا نعرض فقط قائمة القنوات أو محادثة القناة ، لذا يجب إيقاف تشغيل التحديد التلقائي. إذا لم تقم بتضمين disableAutoSelect ، فستجد أن العرض سيعرض باستمرار القناة الأولى في نافذة المحادثة ولن يسمح لك بالعودة إلى قائمة القنوات نظرًا لأنه يعرض هذه القناة باستمرار. لذلك ، يتم استخدام خاصية disableAutoSelect لتحديد القناة التي تريد عرضها في نافذة المحادثة والتبديل من عرض قائمة القنوات إلى المحادثة.
بعد ذلك ، فوق مكون SBConversation ، نريد إضافة زر الرجوع. سيتم عرض زر الرجوع في محادثة القناة والعودة لعرض قائمة القنوات الخاصة بنا. سيمر مكون المحادثة في channelUrl ويستخدم onChatHeaderActionClick. سيقوم onChatHeaderActionClick بتبديل شريط الإعدادات لفتحه. سيستخدم المكون SBChannelSettings الخاصية channelUrl و onCloseClick لإغلاق قائمة الإعدادات.
التخصيصات
يمكننا البدء في إضافة التخصيصات لمنح الدردشة الخاصة بك أكثر من نمط يشبه Whatsapp. في كل من DesktopView و MobileView ، سننشئ وظيفة تخفي شريط الإعدادات ووظيفة ستعرض شريط الإعدادات.
لإخفاء شريط الإعدادات ، ضمن الوظيفة ، سنلتقط العنصر مع className "sendbird-app__conversation-wrap" ونضبط الهامش الأيمن على 0px. سيتم تشغيل هذه الوظيفة في SBChannelSettings باستخدام الخاصية onCloseClick. لفتح شريط الإعدادات ، في مكون القناة ضمن خاصية onChatHeaderActionClick ، سوف يستدعي RenderSettingsBar حيث يلتقط العنصر مع className "sendbird-app__conversation-wrap" ويضبط الهامش الأيمن على 318 بكسل.
لذلك ، سيؤدي فتح الإعدادات إلى تغيير تنسيق نافذة المحادثة بحيث تكون هناك مساحة على الجانب الأيمن من الصفحة حتى توجد القائمة. بعد ذلك ، عند النقر على قائمة الإعدادات للإغلاق ، ستتوسع نافذة المحادثة إلى حيث كان شريط الإعداد سابقًا.
لإظهار قائمة الإعدادات ، نريد إضافة بعض CSS لوضعها بشكل صحيح في عرض النافذة:
من هنا ، يمكنك تغيير أي تخصيصات CSS لتظهر كيف تريد وضع قائمة الإعدادات.
باستخدام هذه التطبيقات ، سيعيد MobileView ما يلي:
ويعيد DesktopView هذا:
اللون
بعد ذلك ، نريد استخدام خاصية colorSet في SendbirdProvider لتحديد الألوان التي تشكل سمة UIKit. بمجرد تحديد مجموعة الألوان الخاصة بنا ، يتعين علينا التأكد من تمريرها إلى مكون SendbirdProvider.
على سبيل المثال ، سنقوم بتعيين المتغير –sendbird-light-Primary-100 ليكون أخضر فاتح. يتم تطبيق هذا اللون في قائمة القنوات كخلفية للقناة المحددة ولون خلفية الحاوية لتفاعل الرموز التعبيرية ولون الخلفية عندما يقوم المستخدم الحالي بتحرير رسالته الخاصة. على سبيل المثال ، يمكننا تغيير اللون لمطابقة رسائلنا الصادرة إلى ظل أفتح من اللون الأخضر.
بعد ذلك ، نريد تعريف –sendbird-light-Primary-300 ليكون أخضر. يتم استخدام هذا المتغير على لون خلفية الرسائل الصادرة ، وعلى زر إنشاء قناة جديدة في قائمة القنوات ، وكذلك على الرموز مثل أيقونة الإعدادات في محادثة القناة وجميع الرموز ضمن قائمة الإعدادات.
بعد ذلك ، سنقوم بتعيين –sendbird-light-Primary-400 ليكون ظلًا أغمق قليلاً من اللون الأخضر. العناصر التي تستخدم –sendbird-light-basic-400 تتضمن الخلفية عند تمرير مؤشر الفأرة على الرسائل الصادرة ، وعند التمرير فوق زر الحفظ عندما تريد تحرير رسالتك الخاصة ، وعند تمرير مؤشر الماوس فوق الزر إنشاء لإنشاء قناة جديدة.
متغير colorSet المهم الذي يجب ملاحظته هو –sendbird-light-background-50 ، والذي يسمى لون الخلفية لكل مكون. اللون الافتراضي الحالي هو الأبيض. بدلاً من تغيير هذا المتغير ليكون له لون خلفية موحد أو ترك لون خلفية التطبيق بالكامل أبيض ، سنقوم بتطبيق CSS لتغيير لون خلفية نافذة المحادثة إلى اللون البيج الفاتح. نحن نشجعك على التحقق من القائمة الكاملة لمتغيرات colorSet .
يجب أن تبدو وظيفة التطبيق بالشكل التالي الآن:
تخصيصات القناة
لبعض اللمسات الأخيرة ، سنضيف CSS. بالنسبة للرسائل الواردة ، نريد إزالة أيقونة صورة الملف الشخصي بجوار اسم المستخدم. بمجرد إزالة صورة الملف الشخصي للمستخدم ، نريد إزالة تصميم min-width المطبق عليها حتى لا توجد مساحة فارغة حيث كانت الصورة الرمزية من قبل.
تخصيصات قائمة القنوات
في رأس قائمة القنوات ، نريد إزالة اسم المستخدم الحالي والمعرف. بدلاً من استخدام CSS لتحقيق هذا الهدف ، يمكنك بدلاً من ذلك استخدام ChannelListHeader مكون واجهة مستخدم ChannelList لتخصيص التصميم الخاص بك لتجاوز التخطيط الافتراضي.
بالنسبة لمكون معاينة القناة ، سنقوم بتعيين العرض على لا شيء في عدد الأعضاء المعروض بجوار اسم قناة المجموعة. هناك خيار آخر لتصميم واجهة المستخدم المخصصة لمعاينة القناة وهو استخدام خاصية renderChannelPreview في ChannelList والتي ستحل محل عنوان Sendbird الافتراضي بمكونك المخصص. إذا كنت ترغب في رؤية الرمز ، فيرجى الاطلاع على ورقة أنماط CSS الكاملة !
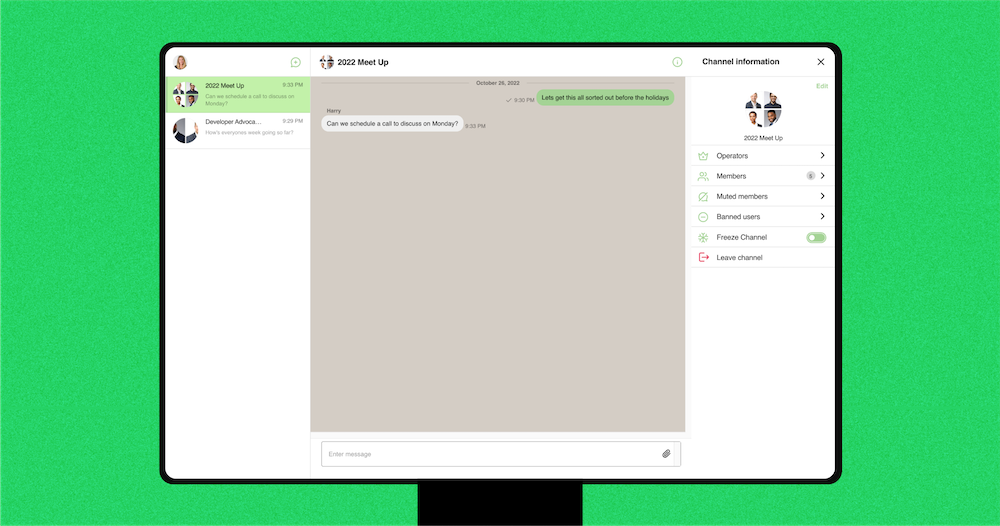
هذه هي النتيجة النهائية عندما تكون على سطح المكتب:

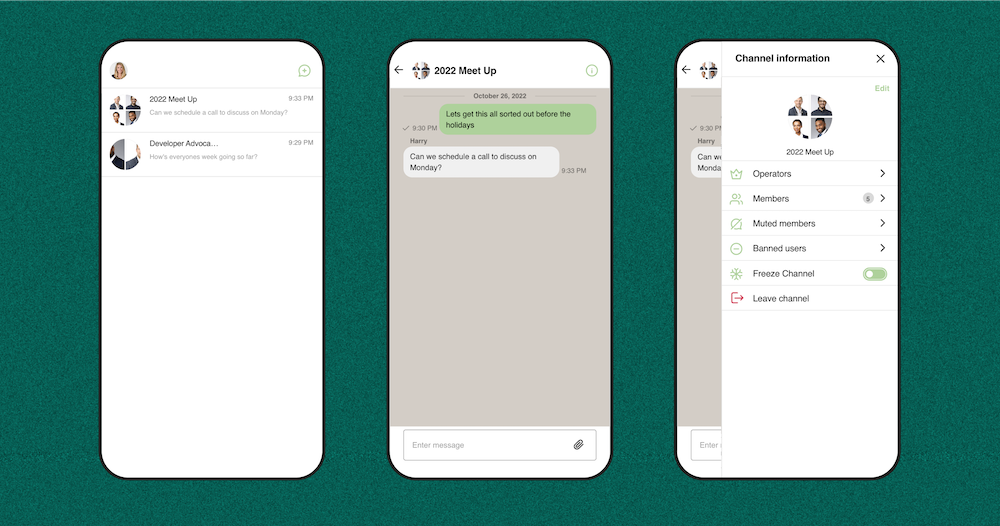
وهذا ما يبدو عليه على جهاز محمول:

استنتاج
تهانينا! لقد قمت الآن ببناء نسخة WhatsApp messenger في React. لديك تطبيق رسائل وظيفي على غرار WhatsApp يتكون من مكونات ووحدات أساسية من Sendbird UIKit. من هنا ، ستتمكن من بناء تجربة الدردشة الخاصة بك باستخدام العناصر الأساسية لتناسب احتياجات التطبيق الخاص بك.
يرجى الاطلاع على مستودع GitHub هذا للحصول على نظرة عامة حول ما مررنا به. لمزيد من المعلومات ، يمكنك أيضًا التحقق من مستنداتنا أو استكشاف ثروة دروس UIKit على بوابة المطور الخاصة بنا . تحقق من منتديات المجتمع أو اتصل بنا إذا كنت بحاجة إلى مساعدة في Sendbird UIKit. خبراؤنا مستعدون دائمًا للمساعدة!
استمتع ببناء نسخة WhatsApp messenger الخاصة بك! 💻







