جولة في Sendbird UIKit for React: المكونات والوحدات الأساسية التي تحتاج إلى معرفتها

يعد بناء الدردشة داخل التطبيق مسعى رائعًا ولكنه معقد. سواء كنت تقوم بالبناء للألعاب أو البيع بالتجزئة أو الصحة الرقمية أو عند الطلب ، فمن الضروري أن يكون لديك واجهة مستخدم دردشة مبسطة للويب أو تطبيق الهاتف المحمول. تسهل Sendbird UIKit تنفيذ واجهة مستخدم دردشة سهلة الاستخدام. يوفر Sendbird UIKit for React الموارد اللازمة لبناء تجربة محادثة وظيفية وجذابة مع مكونات واجهة المستخدم المبنية مسبقًا من Sendbird SDK. يعد UIKit for React مفيدًا لأنه من الضروري للمطورين أن يكونوا قادرين على تحديد العناصر اللازمة لبناء دردشة غنية بالميزات ومبسطة بالطريقة التي تتخيلها.
في هذه المدونة ، سنتعرف على مكونات Sendbird UIKit for React ، بالإضافة إلى كل حالة من حالات استخدامها. بنهاية هذه المدونة ، سوف تفهم كيفية تنفيذ هذه المكونات لإنشاء تكامل مخصص خاص بك.
قد تجد أيضًا الفيديو التعليمي التالي مفيدًا.
UIKit for React: إعداد البيئة
للبدء ، قم بإنشاء تطبيق على لوحة معلومات Sendbird . هذا هو المكان الذي يمكنك فيه الوصول إلى كل ما هو ضروري لخدمة الدردشة الخاصة بك ، بما في ذلك التطبيقات والمستخدمين والرسائل والقنوات. بمجرد إنشاء تطبيق ، ستحتاج إلى معرف التطبيق لتهيئة Chat SDK.
بعد ذلك ، قم بإنشاء بيئة مشروع جديدة باستخدام تطبيق create-react-app. ثم أضف ملف .env لتخزين معرف التطبيق ومعرف المستخدم واللقب الذي تم إنشاؤه من لوحة معلومات Sendbird. الآن ، قم بتثبيت Sendbird UIKit من خلال npm أو الغزل:
بمجرد تثبيت UIKit for React ، نريد تنفيذه في التطبيق باستخدام المكونات. أول ما سنتعرف عليه هو مكون التطبيق.
مكون التطبيق
مكون التطبيق عبارة عن مجموعة من مكونات واجهة المستخدم التي تنشئ واجهة دردشة وظيفية. سيعرض التطبيق أو مكون التطبيق عرضًا يحتوي على قائمة القنوات ومحادثة القناة وإعدادات القناة ، وكل ذلك ضمن مكون واحد.
لاستخدام هذا ، قم باستيراد مكون UIKit SendbirdApp وورقة أنماط UIKit في ملف App.js:
يتطلب مكون التطبيق إدخال معرف التطبيق ومعرف المستخدم. يوضح الكود التالي كيفية استخدام مكون التطبيق:
بعد ذلك ، حدد الارتفاع والعرض لواجهة الدردشة في ورقة الأنماط:
تأكد من استيراد ورقة الأنماط هذه في ملف App.js.
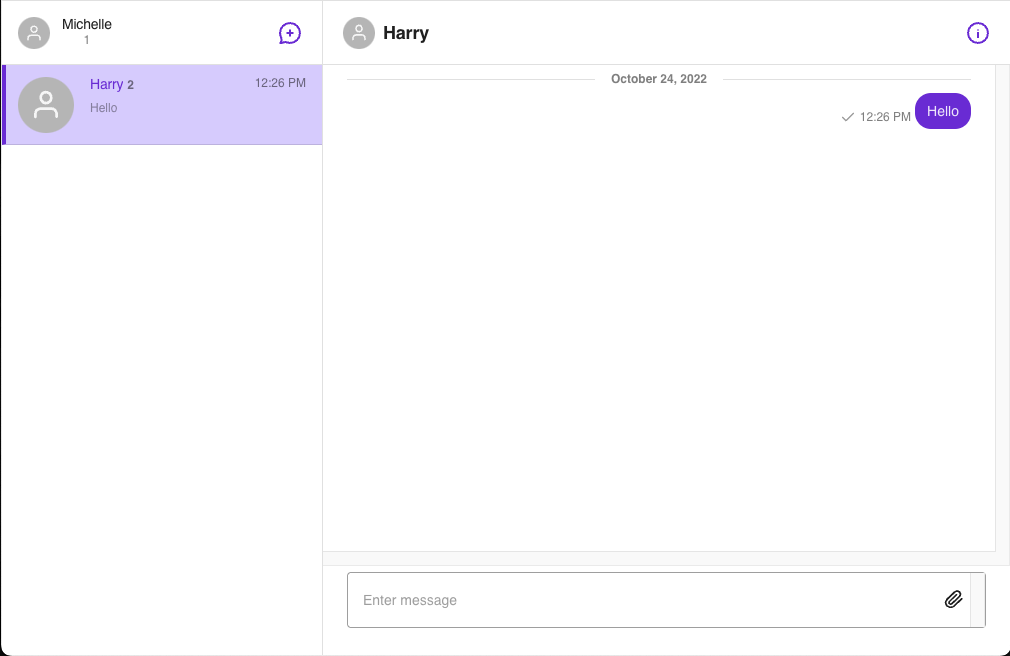
في هذه المرحلة ، لدينا تطبيق دردشة يعمل بنجاح يمكنك من خلاله إنشاء قناة جديدة وإرسال الرسائل. يجب أن تبدو هذه:

إذا كنت ترغب في تخصيص تجربة الدردشة الخاصة بك ، يمكنك القيام بذلك باستخدام المكونات والوحدات الأساسية التي توفرها UIKit. أولاً ، دعنا نتعمق في المكونات الأساسية.
المكونات الأساسية في UIKit لـ React
المكونات الأساسية هي اللبنات الأساسية لـ UIKit. تتضمن المكونات الأساسية SendbirdProvider و sendbirdSelectors و userSendbirdStateContext و withSenbird (). يخزن كل من هذه البيانات ويعمل على جميع البيانات اللازمة لتشغيل التطبيق.
كيف تعمل المكونات الأساسية؟ يحصلون على البيانات من مثيل Chat SDK ، والاتصال بخادم Sendbird ، والتحدث إلى الوحدات النمطية للأحداث التي تحدث في العرض ، وتكوين الميزات والترجمة. تعمل هذه المكونات على إنشاء وتنفيذ العروض ؛ ومع ذلك ، فهم لا يوفرون أو يعرضون واجهة مستخدم. هذا هو المكان الذي تلعب فيه الوحدات النمطية: توفر الوحدات طريقة عرض واجهة المستخدم للمكون الأساسي المستخدم.
يعد SendbirdProvider أهم مكون أساسي لأنه يوفر السياق ويمرر بيانات Chat SDK بالإضافة إلى الحالة الحالية إلى أي مكونات تابعة. يجب أن يكون SendbirdProvider في المستوى الأعلى حتى يتمكن التطبيق بأكمله من الوصول إلى بيانات Sendbird.
باستخدام SendbirdProvider ، يمكننا استخدام مكون useSendbirdStateContext () لتنفيذ Sendbird Chat SDK لـ Javascript في المكونات الفرعية لـ SendbirdProvider. سيسمح لنا مكون useSendbirdStateContext بالوصول إلى حالة SendbirdProvider ، وربط إجراءات SDK ، ويمكن استخدامه مع sendbirdSelectors لتنفيذ وظائف مثل إرسال رسالة أو تحديثها.
قبل UIKit v4 ، تم استخدام المكون withSendbird () لتمرير البيانات بين Chat SDK والوحدات النمطية ، ولكن مع تحديث UIKit ، نوصي باستخدام useSendbirdStateContext () بدلاً من ذلك.
أخيرًا ، يتم استخدام sendbirdSelectors لإجراء عمليات البيانات ومنحك الوصول إلى SDK. تتضمن وظائف المحدد الرئيسية getSdk و getCreateOpenChannel و getDeleteMessage.
معالجات
يوفر UIKit معالجات أحداث متنوعة لإدارة الأنشطة والأحداث التي تحدث في تطبيق العميل. منذ الترقية من الإصدار 3 إلى الإصدار 4 في Chat SDK ، نفذت UIKit معالجات أحداث القناة التي يمكن استيرادها بدلاً من استدعاء معالج القناة من sdkInstance. تتضمن معالجات أحداث القناة ConnectionHandler و GroupChannelHandler و OpenChannelHandler و UserEventHandler. بعد ذلك ، تستخدم SDK معالجات الجلسة لتجديد الرمز المميز للجلسة. يتم استخدام الرمز المميز للجلسة لمصادقة مستخدم بشكل آمن عندما تقوم Chat SDK بتوصيل المستخدم بخادم Sendbird حيث يمكنهم إرسال طلبات البيانات إليه قبل انتهاء صلاحية الرمز المميز.
الوحدات النمطية في UIKit لـ React
الآن بعد أن عرفنا عن المكونات الأساسية لـ UIKit ، من المهم التعرف على الوحدات وكيف تعمل كل وحدة مع المكونات الأساسية. تعمل الوحدات النمطية كمكونات ذكية توفر واجهة مستخدم قابلة للتخصيص. تحتوي هذه الوحدات النمطية على موفري ومكونات واجهة مستخدم مبنية مسبقًا تنشئ طريقة عرض دردشة وظيفية.

الوحدات الثماني في UIKit هي:
- فقط بضعة أسئلة سريعة
- قم بإنشاء قناة
- قناة المجموعة
- إعدادات قناة المجموعة
- اتمنا من كل زوجه قناة فتح
- افتح إعدادات القناة
- البحث عن الرسائل
- تحرير ملف تعريف المستخدم
تحتوي كل وحدة نمطية على موفر سياق ومجموعة من مكونات واجهة المستخدم. يدير الموفر البيانات الضرورية من Chat SDK بينما تعرض مكونات واجهة المستخدم الواجهات لعرض عرض الوحدة. لتمرير البيانات بين الموفر ومكونات واجهة المستخدم ، نستخدم خطاف useContext. يجب أن تكون روابط السياق داخل الموفر للسماح لكل مكون من مكونات واجهة المستخدم بالوصول إلى البيانات من الموفر. على الرغم من وجود مجموعة افتراضية من مكونات واجهة المستخدم لكل وحدة نمطية ، فإن جميع مكونات واجهة المستخدم قابلة للتخصيص عن طريق تعيين دعامات الإدخال بمكونات مخصصة.
فقط بضعة أسئلة سريعة
تعرض ChannelList قائمة قنوات المجموعة التي يكون المستخدم الحالي عضوًا فيها. تتضمن بعض خصائص ChannelList onBeforeCreateChannel و onChannelSelect و renderChannelPreview.
تسمح لك خصائص onBeforeCreateChannel و onChannelSelect بتنفيذ الإجراءات بينما يتفاعل المستخدم مع واجهة مستخدم UIKit. تتيح لك الخاصية renderChannelPreview استبدال واجهة المستخدم الافتراضية لمعاينة القناة بمكونك المخصص. يمكن استخدام هذا لضبط معاينة القناة بحيث يتم عرض اسم المستخدم المستعار ببساطة في قائمة القنوات.
موفر السياق المستخدم لهذه الوحدة هو ChannelListProvider . يدير هذا المزود المنطق والبيانات المستخدمة في عرض قائمة القنوات. لذلك ، إذا كان التطبيق الخاص بك يتطلب فقط عرض قائمة القنوات ، فيمكنك استخدام وحدة ChannelList لعرض عرض قائمة القنوات وتغليف هذه الوحدة داخل ChannelListProvider ، والتي ستنقل أي بيانات ضرورية إلى ChannelList.
يمكنك أيضًا استخدام الخطاف useChannelListContext للوصول إلى بيانات الموفر. تمت تهيئة بعض خصائص useChannelListContext وتحميلها و currentChannel.
مكونات واجهة المستخدم التي تشكل طريقة عرض ChannelList هي ChannelListUI و ChannelListHeader و ChannelPreview. تعرض ChannelListUI الشاشة الأساسية للوحدة ، بما في ذلك الرؤوس ومعاينة القناة. وهي تتضمن قائمة بالخصائص التي يجب استخدامها مثل RenderHeader و RenderPlaceHolderError و RenderPlaceHolderLoading. ChannelListHeader هو رأس ChannelListUI الذي يعرض العنوان وزرًا لإنشاء قناة جديدة. هناك ثلاث خصائص لاستخدامها مع واجهة المستخدم هذه ، وهي RenderHeader و renderIconButton و allowProfileEdit. يعرض مكون ChannelPreview UI قناة واحدة في قائمة القنوات. خصائص ChannelPreview هي channel و onClick و renderChannelAction و isActive.
إليك كيفية تنفيذ ChannelList باستخدام ChannelListProvider و useChannelListContext:

The only UIKit you need.
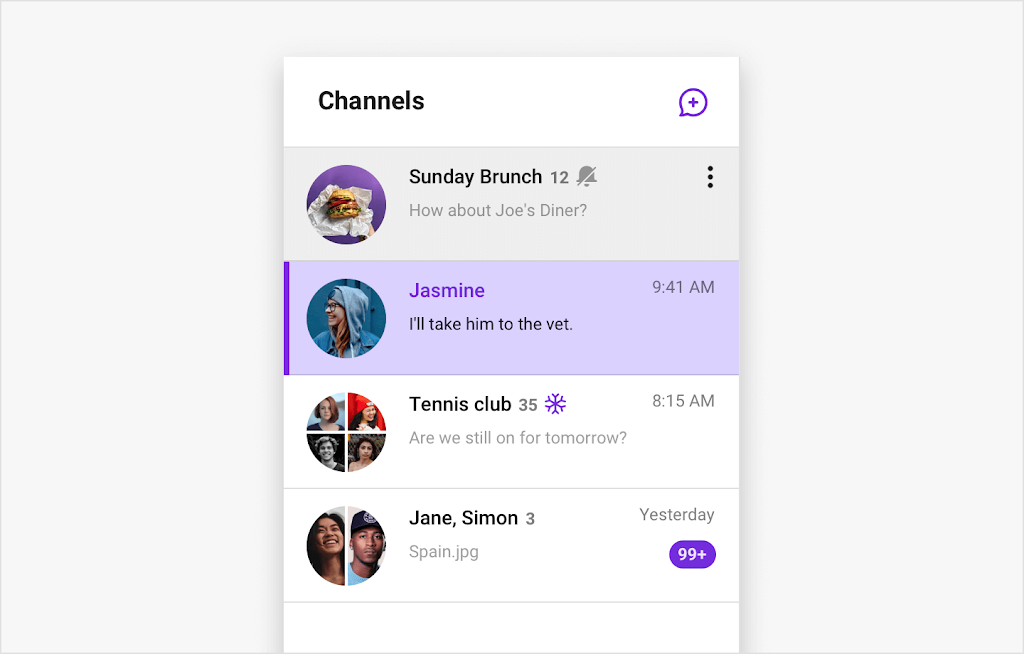
هذا هو التصميم الافتراضي لمكون ChannelList:

CreateChannel
يتم استخدام الوحدة النمطية CreateChannel لإنشاء قناة مجموعة جديدة. يتطلب CreateChannel تمرير الخاصية channelUrl إليه. تتضمن الخصائص الاختيارية الإضافية onBeforeCreateChannel و onCreateChannel و onCancel. يتم تنفيذ جميع هذه الخصائص الثلاثة في إجراءات معينة داخل واجهة مستخدم UIKit ، مما يتيح لك تمرير وتشغيل مجموعة العمليات الخاصة بك.
على سبيل المثال ، يمكنك استخدام onBeforeCreateChannel لتشغيل دالة ليتم استدعاؤها عندما ينقر المستخدم لإنشاء قناة مجموعة وقبل أن تنشئ قناة جديدة. الوظيفة التي يتم استدعاؤها ، على سبيل المثال ، يمكن أن تحدد صورة المجموعة للقناة التي يتم إنشاؤها. سيسمح لك استخدام الخاصية onCreateChannel بتنفيذ إجراء بعد إنشاء القناة مباشرةً. يمكنك استخدام هذا لعرض رسالة نجاح على الشاشة بمجرد إنشاء قناتك. إذا كنت تريد تشغيل حدث عند النقر فوق الزر "إلغاء" ، فيمكنك استخدام خاصية onCancel. يمكنك اختيار تنفيذ واجهة المستخدم المخصصة الخاصة بك من هنا واستدعاء وظيفة لتقديم عرض يسألك عما إذا كنت متأكدًا من رغبتك في إلغاء إنشاء القناة.
كائنات السياق التي يمكن استخدامها لإنشاء قناة مجموعة وتمرير البيانات من الموفر إلى مكونات واجهة المستخدم هما CreateChannelProvider و useCreateChannel hook. يتطلب CreateChannelProvider تمرير الخاصية channelUrl. الخصائص الاختيارية الإضافية هي العناصر الفرعية onCreateChannel و onBeforeCreateChannel و queries.applicationUserListQuery.
مكونات واجهة المستخدم التي تؤلف طريقة العرض CreateChannel هي CreateChannelUI و InviteMembers و SelectChannelType. يتم استخدام CreateChannelUI و SelectChannelType معًا لإظهار الخطوة الأولى من الوحدة النمطية CreateChannel. يعرض InviteMembers الخطوة الثانية بعد إنشاء القناة. يحتوي CreateChannelUI على خصائص onCancel و renderStepOne. يعرض SelectChannelType طريقة العرض حيث يمكن للمستخدم الحالي اختيار نوع القناة المراد إنشاؤها. يعرض InviteUsers طريقة عرض حيث يمكن للمستخدم الحالي دعوة مستخدمين آخرين للانضمام إلى القناة. يحتوي كل من SelectChannelType و InviteMembers على خاصية onCancel.
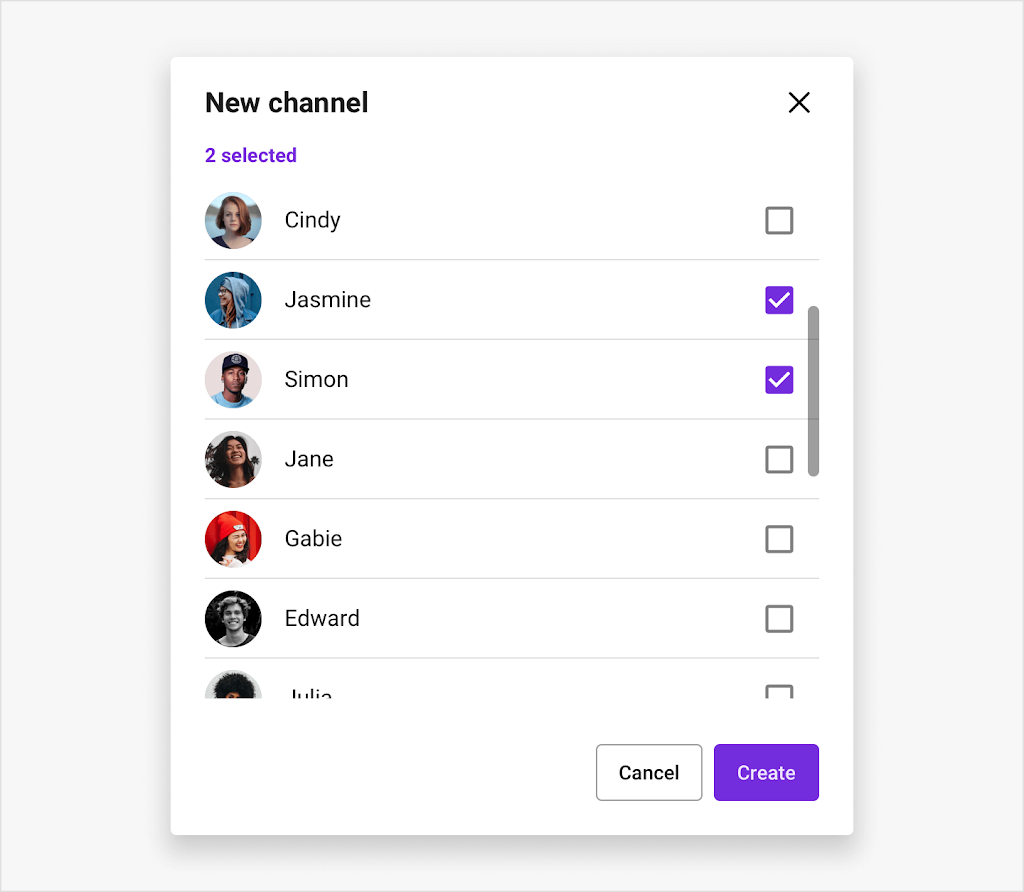
توضح التعليمات البرمجية التالية كيفية استخدام الوحدة النمطية CreateChannel مع CreateChannelProvider والخطاف useCreateChannel:
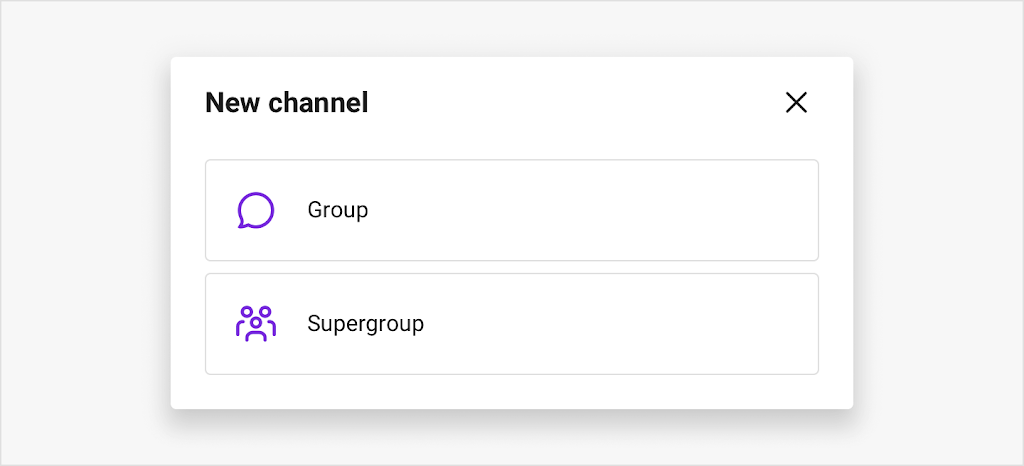
يوجد أدناه التخطيط الافتراضي لوحدة CreateChannel:


قناة
تعرض وحدة القناة محادثة قناة جماعية. يمكن للمستخدمين الوصول إلى قناة المجموعة فقط إذا تمت دعوتهم ليكونوا أعضاء في القناة. تتطلب هذه الوحدة تعيين خاصية channelUrl. تتضمن الخصائص الاختيارية الأخرى isReactionEnabled و showSearchIcon و onBeforeSendUserMessage.
تتحكم خصائص isReactionEnabled و showSearchIcon في ما إذا كان يتم استخدام الميزة وعرضها أم لا. يمكن استخدام الخاصية onBeforeSendUserMessage لتنفيذ منطق مخصص في الخلفية عندما ينقر المستخدم لإرسال رسالة ، ولكن أكمل العمليات قبل إرسال الرسالة إلى القناة. لذلك ، عند النقر فوق إرسال رسالة ، سيؤدي ذلك إلى تشغيل الوظيفة التي تقوم بتمريرها لإكمال الإجراء ، ثم إرسال الرسالة. يمكن أن يكون هذا مفيدًا في الحالة التي تريد فيها التحقق من نص الرسالة التي يتم إرسالها وإذا كانت تحتوي على كلمة معينة ، فقم بتشغيل رسم متحرك عند إرسال الرسالة.
كائنات السياق المستخدمة لتخزين وإدارة البيانات المستخدمة لإنشاء قناة مجموعة هما ChannelProvider وخطاف useChannelContext . يتطلب ChannelProvider خاصية channelUrl ويتضمن خصائص إضافية مثل isMessageGroupingEnabled و isReactionEnabled و selectedMessage. تشتمل الخصائص الاختيارية لربط سياق سياق useChannelContext على channelUrl و startPoint و onBeforeSendFileMessage.
مكونات واجهة المستخدم في الوحدة النمطية للقناة هي ChannelUI و ChannelHeader و MessageInput و MessageList و FileViewer و FrozenNotification و Message و RemoveMessageModal و TypingIndicator و UnreadCount. تعرض ChannelUI الشاشة الأساسية للوحدة ولديها عدد من الخصائص مثل renderPlaceholderLoader و renderMessageInput و renderTypingIndicator. ChannelHeader هو رأس مكون ChannelUI الذي يعرض عنوان القناة ورمز البحث في الرسالة وأيقونة معلومات القناة. MessageInput هو المكون الذي يمكن للمستخدمين إدخال رسالة أو إرسال رسالة ملف فيه.
تعرض MessageList قائمة بجميع الرسائل الموجودة في قناة جماعية ولها ثلاث خصائص: renderMessage و RenderPlaceholderEmpty و RenderCustomSeperator. يعرض FileViewer جميع الرسائل التي تحتوي على ملفات صور أو فيديو وله خاصيتان اختياريتان: onCancel و message. FrozenNotification هو مكون يعرض لافتة تنبه المستخدمين إلى أن القناة الحالية مجمدة. الرسالة هي أحد مكونات MessageList التي تعرض رسالة واحدة في القناة. يتطلب خاصية message وله خصائص اختيارية إضافية مثل hasSeperator و chainTop و renderEditInput. RemoveMessageModalيعرض شكلاً يؤكد أن الرسالة المحددة سيتم حذفها من القناة ولها خاصيتان اختياريتان: onCancel و message. يعرض مؤشر TypingIndicator العضو في القناة الذي يقوم بكتابة رسالة بشكل نشط. وأخيرًا ، يعرض UnreadCount عدد الرسائل غير المقروءة في القناة. خصائص UnreadCount هي count و time و onClick.
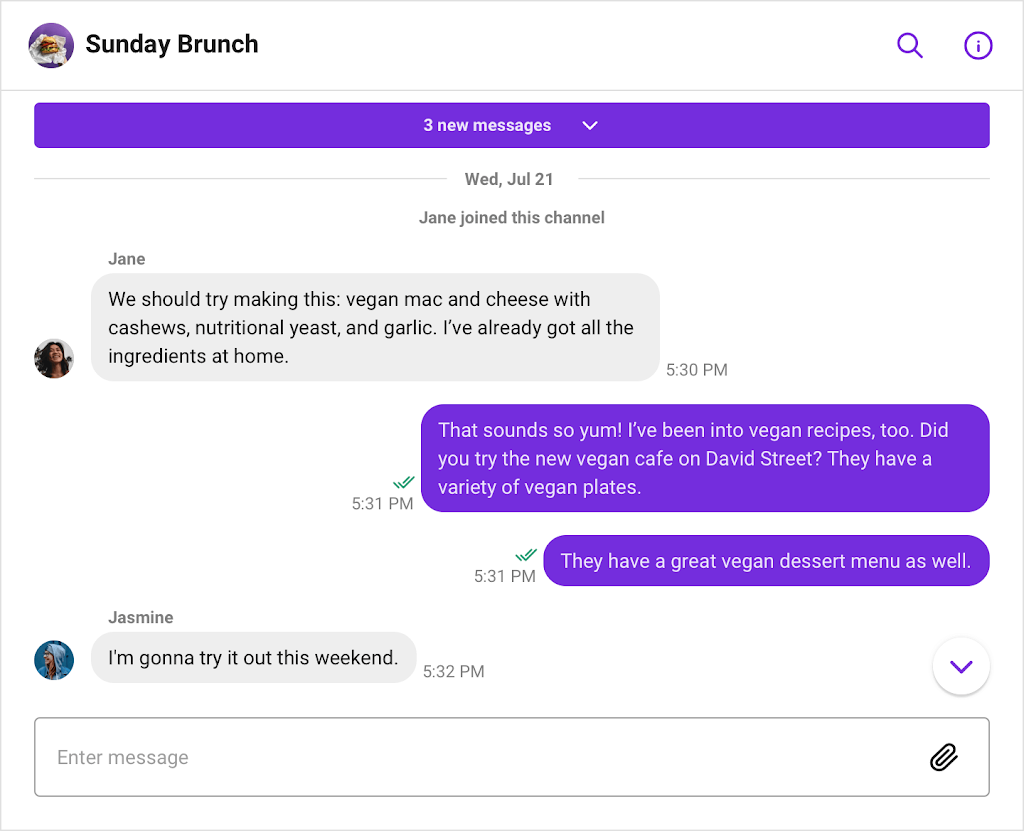
الكود التالي هو كيفية تنفيذ الوحدة النمطية للقناة باستخدام ChannelProvider و useChannelContext:
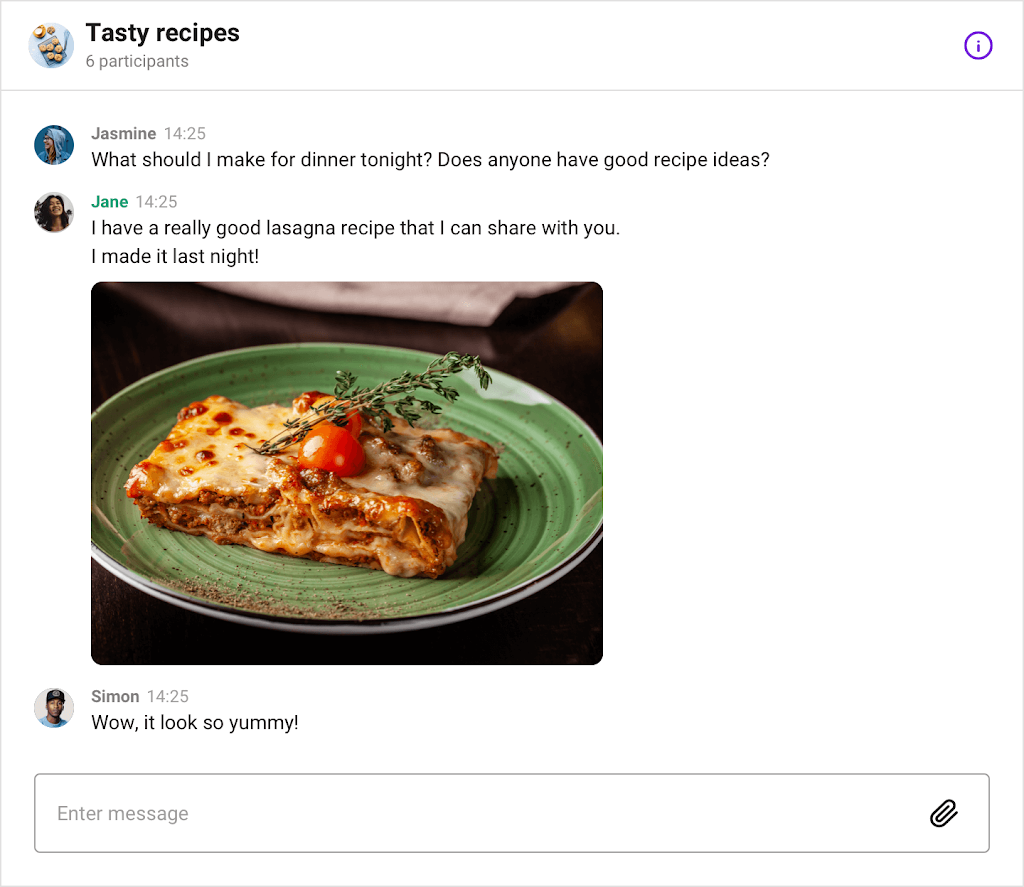
هذا هو التخطيط الافتراضي لمكون القناة:

اعدادات القناة
تعرض وحدة ChannelSettings قائمة بمعلومات قناة المجموعة وخيارات الإعدادات. يمكن للأعضاء التحقق من قائمة الأعضاء ودعوة مستخدم إلى القناة ومغادرة القناة. إذا كان المستخدم هو مشغل قناة ، فسيكون لديه خيارات إضافية متاحة له (في الإعدادات) ، مثل القدرة على إضافة أو إزالة المشغلين ، وكتم صوت الأعضاء أو حظرهم ، والاطلاع على قائمة المستخدمين الذين تم كتم صوتهم والمحظور عليهم ، والمغادرة أو تجميد القناة.
تتطلب ChannelSettings خاصية channelUrl ولها خصائص اختيارية مثل onCloseClick و onChannelModified و renderLeaveChannel. يتم تشغيل خصائص onCloseClick و onChannelModified بواسطة حدث تم إطلاقه من واجهة المستخدم نفسها وتنفيذ المنطق المخصص الذي تمرره. يمكنك استخدام onCloseClick في الحدث حيث ينقر المستخدم على الزر لإغلاق شريط الإعدادات. يمكنك تمرير وظيفة حيث تريد تعديل واجهة المستخدم لعدم عرض مكون الإعدادات. إذا كنت ترغب في إطلاق حدث بمجرد تغيير الإعدادات ، يمكنك عرض رسالة نجاح على الشاشة باستخدام الخاصية onChannelModified. عند استخدام ChannelSettings ، قد ترغب في تغيير تصميم زر "مغادرة القناة". يمكنك القيام بذلك باستخدام الخاصية renderLeaveChannel التي يمكنك بواسطتها تمرير واجهة المستخدم المخصصة الخاصة بك إلى وحدة الإعدادات.
كائنات السياق لإنشاء قائمة إعدادات القناة لهذه الوحدة هما ChannelSettingsProvider و useChannelSettingsContext. يتطلب ChannelSettingsProvider تمرير channelUrl. بعض الخيارات الأخرى لهذا الموفر هي onCloseClick و onBeforeUpdateChannel وalidChannel. للخطاف useChannelSettingsContext خصائص متعددة يمكن استخدامها ، مثل onCloseClick و onChannelModified و onBeforeUpdateChannel.
مجموعة ChannelSettings لمكونات واجهة المستخدم التي تشكل طريقة عرض إعدادات قناة المجموعة هي ChannelSettingsUI و ModerationPanel و UserPanel و ChannelProfile و EditDetailsModal و LeaveChannel و UserListItem. تعرض ChannelSettingsUI طريقة العرض التي تتضمن عرض ملف تعريف القناة وعرض قائمة الإشراف وزر مغادرة القناة. يحتوي المكون على أربع خصائص اختيارية: RenderPlaceHolderError و renderChannelProfile و RenderModerationPanel و RenderLeaveChannel. تقوم لوحة ModerationPanel بإنشاء عرض قائمة الإعدادات لمشغلي القنوات. يتضمن ذلك قائمة المشغلين ، والأعضاء ، والمستخدمين المحظورين والمكتومين ، وزر تبديل قناة التجميد ، وخيار مغادرة القناة. لوحة المستخدميُنشئ المكون عرض قائمة الإعدادات لأعضاء القناة والذي يتضمن قائمة بالأعضاء وخيارًا لدعوة مستخدمين آخرين إلى القناة وخيارًا لمغادرة القناة. يقوم مكون ChannelProfile بإنشاء عرض ملف تعريف القناة بما في ذلك عنوان القناة والصورة وزر التحرير مما يسمح للمستخدمين بتغيير معلومات القناة. يعرض EditDetailsModal شكلاً حيث يمكن للمستخدمين تحرير اسم القناة وصورة الملف الشخصي. لها خاصيتان اختياريتان يمكن استخدامهما: onSubmit و onCancel. يتم عرض نموذج LeaveChannel عندما ينقر المستخدم لمغادرة القناة في قائمة الإعدادات ويطلب من المستخدم تأكيد هذا الإجراء. يحتوي LeaveChannel على خاصية onSubmit و onCancel التي يمكن استخدامها معها. UserListItem _يعرض مستخدمًا فرديًا ضمن قائمة مستخدمين. يتطلب هذا المكون تعيين خاصية مستخدم وله ثلاث خصائص اختيارية: currentUser ، و className ، و action.
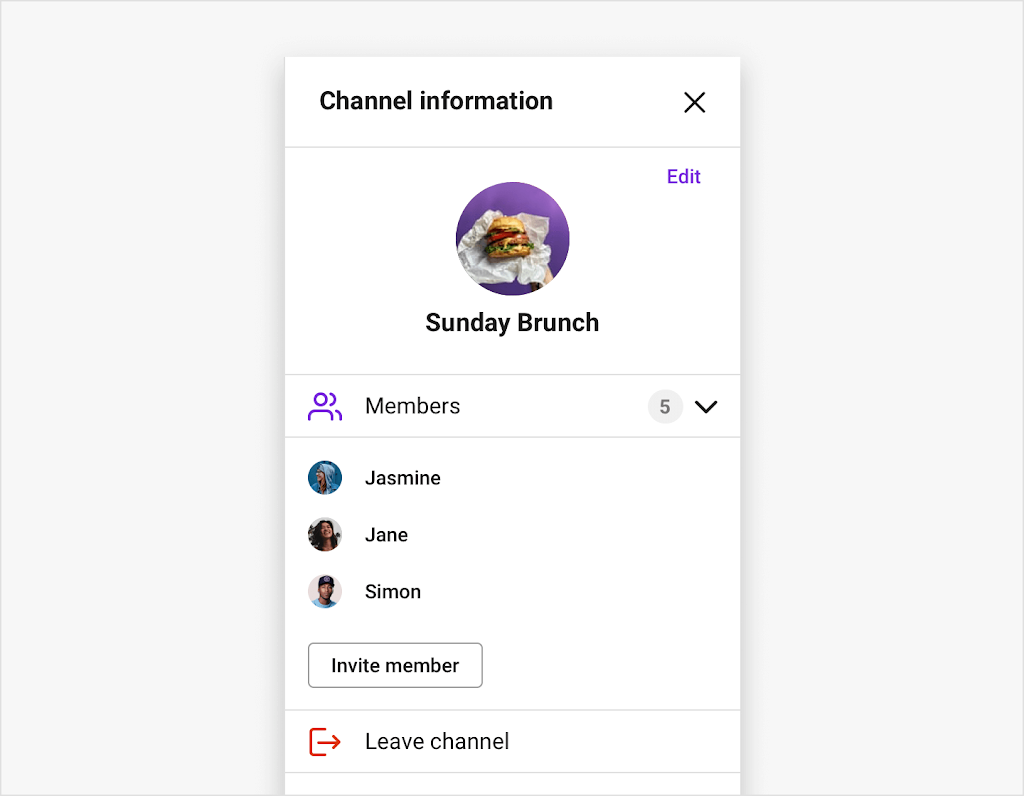
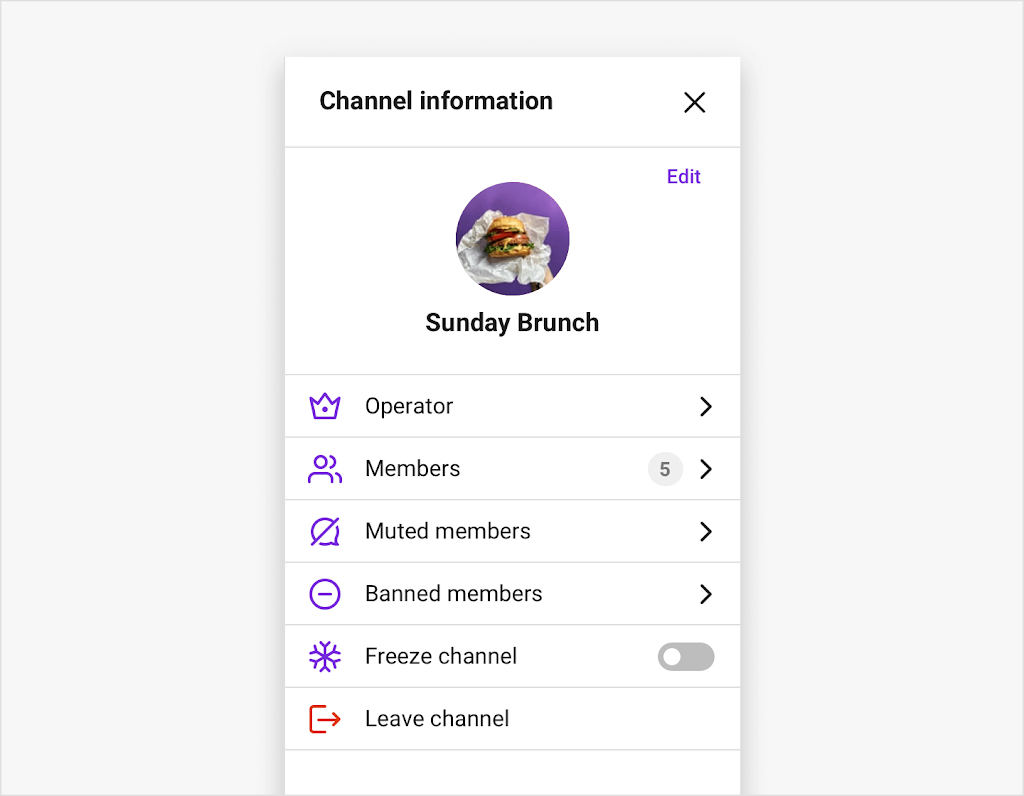
إليك كيفية تنفيذ وحدة ChannelSettings باستخدام ChannelSettingsProvider و useChannelSettingsContext:
هذه هي واجهة المستخدم الافتراضية لـ ChannelSetting لغير المشغلين:

هذه هي إعدادات القناة التي سيتم عرضها لمشغلي القنوات:

اتمنا من كل زوجه قناة فتح
القناة المفتوحة هي قناة عامة يمكنها التعامل مع عدد كبير من المستخدمين الذين يتفاعلون في الدردشة. تتطلب الوحدة النمطية OpenChannel خاصية channelUrl ولها نطاق من الخصائص الاختيارية مثل العناصر الفرعية و isMessageGroupingEnabled و messageLimit و renderUserProfile.
تعرض الخاصية الفرعية المكونات الفرعية لـ OpenChannel ، وهي البيانات التي يوفرها OpenChannelProvider. تتحقق الخاصية isMessageGroupingEnabled من تنشيط الميزة حتى تعرف كيفية عرض واجهة المستخدم. إذا تم تمكين تجميع الرسائل ، فسيتم تجميع كل رسالة يتم إرسالها خلال دقيقة واحدة في رسالة واحدة. توفر الخاصية messageLimit الحد الأقصى لعدد الرسائل التي سيتم تخزينها في مكون OpenChannelMessageList للقناة. إذا كنت ترغب في تخصيص معاينة الملف الشخصي عند النقر فوق الصورة الرمزية للمستخدم ، فيمكنك تمرير مكون واجهة المستخدم الخاص بك باستخدام خاصية renderUserProfile لتجاوز التصميم الافتراضي.
كائنات السياق التي يمكن استخدامها لوحدة OpenChannel النمطية لتخزين البيانات ومعالجتها هي OpenChannelProvider و useOpenChannel hook. يتطلب OpenChannelProvider تعيين خاصية channelUrl. تتضمن بعض الخصائص الاختيارية isMessageGroupingEnabled و messageLimit و onChatHeaderActionClick. يحتوي ربط سياق useOpenChannelContext على عدد من الخصائص التي يمكن استخدامها ، مثل RenderUserProfile و currentOpenChannel و allMessages.
مجموعة مكونات واجهة المستخدم التي تشكل وحدة OpenChannel هي OpenChannelUI و OpenChannelHeader و OpenChannelInput و OpenChannelMessageList و OpenChannelMessage. يعرض OpenChannelUI الشاشة الأساسية للوحدة النمطية وعرض الرأس والرسالة وقائمة الرسائل في قناة مفتوحة. يحتوي OpenChannelUI على قائمة بالخصائص الاختيارية مثل renderMessage و RenderHeader و RenderInput. يعرض OpenChannelHeader عنوان القناة وأيقونة المعلومات. OpenChannelInput هو المكان الذي يمكن للمستخدمين فيه إرسال رسالة أو ملف رسالة مثل صورة أو مقطع فيديو أو مستند. تعرض OpenChannelMessageList قائمة بجميع الرسائل في القناة المفتوحة. لها خاصيتان اختياريتان: renderMessage و RenderPlaceHolderEmptyList.يظهر OpenChannelMessage الرسالة الفردية في القناة. يتطلب هذا المكون خاصية message وله عدد من الخصائص الاختيارية مثل hasSeperator و chainTop و editDisabled.
فيما يلي كيفية استخدام الوحدة النمطية OpenChannel مع OpenChannelProvider و useOpenChannelContext:
هذا ما يبدو عليه التصميم الافتراضي لـ OpenChannel:

OpenChannelSettings
تعرض الوحدة النمطية OpenChannelSettings قائمة بالإعدادات مثل توفير اسم القناة وصورة القناة وعنوان URL للتطبيق وقائمة المشاركين. إذا كان المستخدم الحالي عامل تشغيل ، فلديه إعدادات إضافية مثل إضافة عمليات أو إزالتها ، وعرض قائمة بالمستخدمين الذين تم كتم صوتهم أو حظرهم ، والقدرة على كتم صوت المشاركين أو حظرهم ، وخيار لحذف القناة.
يتطلب OpenChannelSettings تمرير خاصية channelUrl. بعض الخصائص الأخرى المتوفرة هي onChannelModified و onDeleteChannel و onCloseClick. ستقوم هذه الخصائص بتشغيل مجموعة من العمليات حيث يتفاعل المستخدم مع سمات محددة في واجهة المستخدم. في إعدادات القناة المفتوحة ، باستخدام onCloseClick ، يمكنك تعيين حالة شريط الإعدادات لإغلاقه وإزالة مكون الإعدادات من عرض الدردشة. تنطبق الفكرة نفسها عند استخدام onChannelModified و onDeleteChannel ، حيث إذا نقر المستخدم لحفظ أي تعديلات قام بها أو إذا نقر على الزر لحذف القناة ، فيمكنك تعديل واجهة المستخدم في تطبيقك للحصول على مكون مخصص ليظهر على شاشة.
كائنات السياق المستخدمة لإنشاء قائمة إعدادات قناة وظيفية هما OpenChannelSettingsProvider وخطاف useOpenChannelSettingsContext. يتطلب OpenChannelSettingsProvider تمرير channelUrl ويتضمن خصائص إضافية مثل onBeforeUpdateChannel و disableUserProfile و renderUserProfile. يحتوي الخطاف useOpenChannelSettingsContext على قائمة بالخصائص مثل onDeleteChannel و onChanelModified و setChannel.
مكونات واجهة المستخدم التي تؤلف وحدة OpenChannelSetting الشاملة هي OpenChannelSettingsUI و OperatorUI و ParticipantUI و OpenChannelProfile و EditDetailsModal. يعرض OpenChannelSettingsUI الشاشة الأساسية للوحدة التي تحتوي على OperatorUI و ParticipantUI. الخواص الاختيارية لـ OpenChannelSettingsUI هما renderOperatorUI و renderParticipantList. يعرض OperatorUI قائمة الإعدادات لمشغلي القنوات وله خاصية اختيارية renderChannelProfile. تعرض واجهة المستخدم الخاصة بالمشارك قائمة بالمشاركين في القناة المفتوحة. يقوم OpenChannelProfile بإنشاء عرض ملف تعريف القناة الذي يعرض عنوان القناة وصورتها. تحرير التفاصيليظهر عندما يريد المستخدم تعديل اسم القناة وصورة الملف الشخصي. يحتوي على خاصية onCancel التي يمكن تشغيلها عند النقر فوق زر الإلغاء.
الكود التالي هو كيفية استخدام الوحدة النمطية OpenChannelSettings مع OpenChannelSettingsProvider و useOpenChannelSettingsContext:
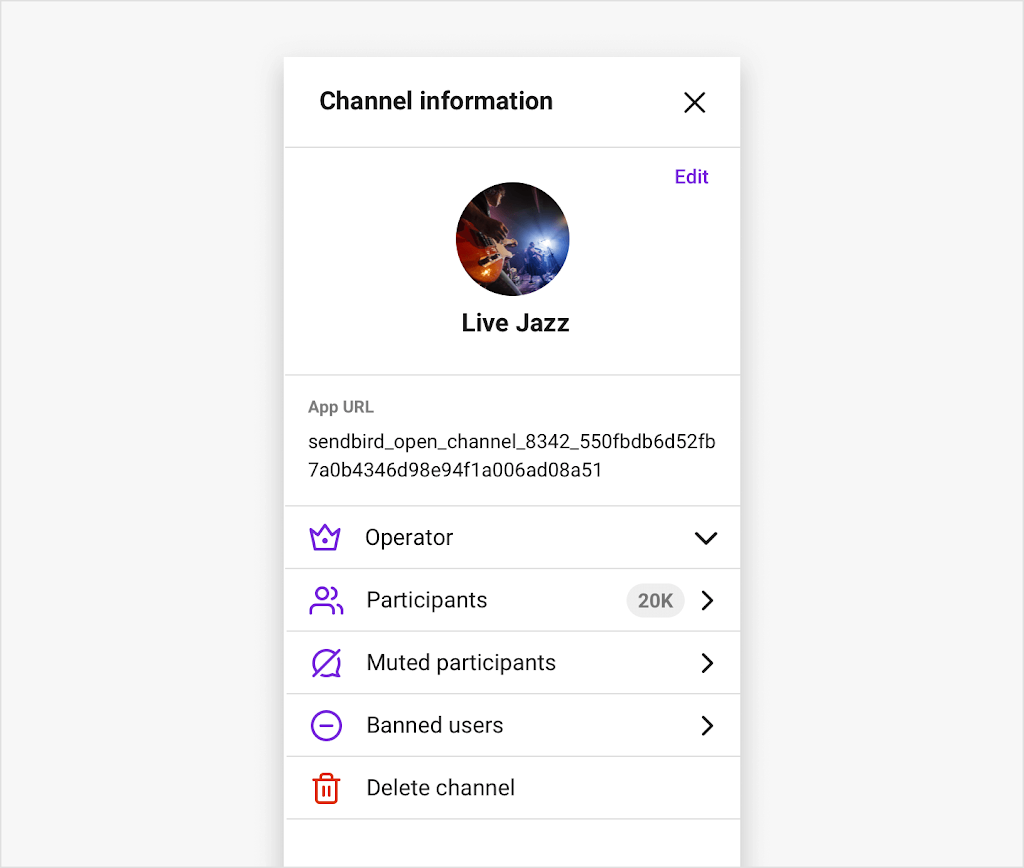
هذا ما يتم عرض OpenChannelSettings على النحو التالي:

رسالة البحث
تسمح وحدة MessageSearch للمستخدمين بالبحث عن الرسائل داخل القنوات التي هم أعضاء فيها. مطلوب خاصية channelUrl ليتم تعيينها لـ MessageSearch. تتوفر خصائص اختيارية إضافية للاستخدام مثل onResultLoaded و onResultClick و renderPlaceholderEmptyList.
عند استخدام وحدة MessageSearch ، قد ترغب في عرض جميع نتائج البحث في نافذة واجهة مستخدم منفصلة تُعرض كطبقة منبثقة أعلى الدردشة. يمكنك القيام بذلك باستخدام الخاصية onResultLoaded حيث يتم استدعاء الوظيفة بمجرد استلام النتائج. باستخدام onResultClick ، يمكنك تشغيل منطق مخصص بمجرد قيام المستخدم بتحديد نتيجة بحث. تتيح لك الخاصية renderPlaceholderEmptyList إنشاء واجهة مستخدم مخصصة للعنصر النائب عندما تعود قائمة البحث بدون نتائج. لذلك ، عندما لا تحتوي قائمة البحث على أي شيء تسرده ، يمكن أن يظهر لك إشعار.
بالنسبة لـ MessageSearch ، يمكنك استخدام MessageSearchProvider و useMessageSearch hook لتخزين وإدارة البيانات المستخدمة لإنشاء واجهة مستخدم للبحث عن الرسائل. يتطلب MessageSearchProvider تحديد channelUrl وله خصائص اختيارية إضافية مثل onResultClick و messageSearchQuery و onResultLoaded. يحتوي الخطاف useMessageSearchContext على عدد من الخصائص الاختيارية مثل onResultLoaded و requestString و selectedMessageId.
MessageSearchUI هي مكون واجهة المستخدم الوحيد في وحدة MessageSearch ويعرض طريقة عرض نتائج البحث.
إليك كيفية تنفيذ MessageSearch باستخدام MessageSearchProvider و useMessageSearchContext:
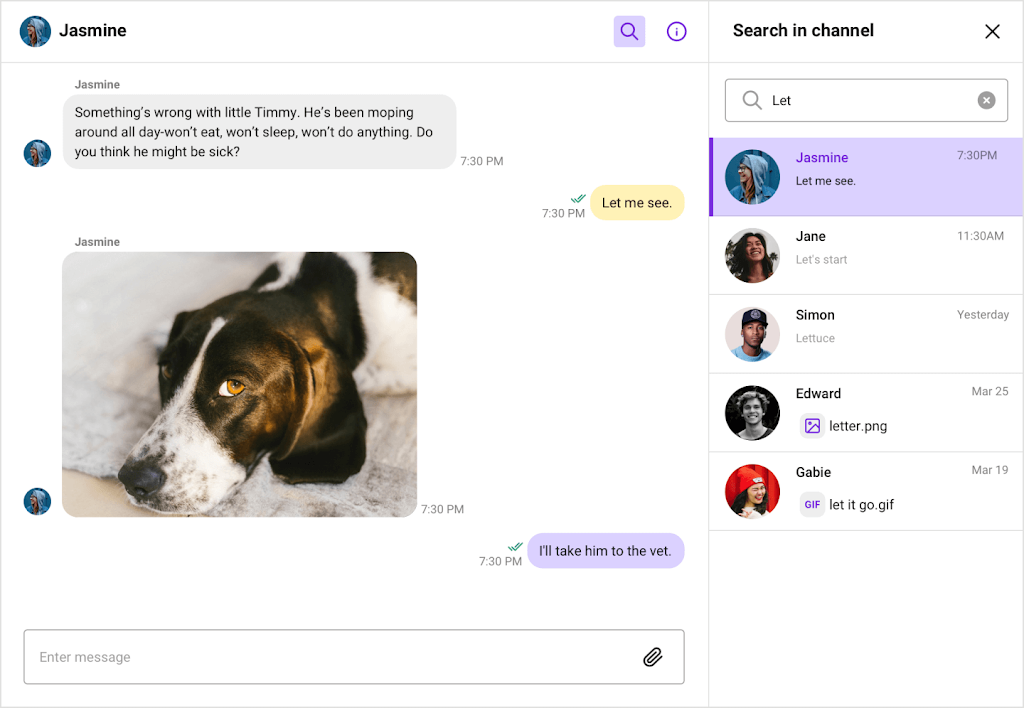
تبدو واجهة المستخدم الافتراضية لوحدة MessageSearch كما يلي:

EditUserProfile
تسمح الوحدة النمطية EditUserProfile للمستخدم الحالي بإجراء تغييرات على ملف التعريف الخاص به. من خلال النقر على الصورة الرمزية الخاصة بهم ، تظهر نافذة منبثقة تحتوي على معلومات ملفهم الشخصي. هنا ، يتوفر للمستخدمين خيار تحرير صورة ملفهم الشخصي واللقب ، ويمكنهم تبديل المظهر ليكون في الوضع الفاتح أو المظلم.
يحتوي EditUserProfile على 4 خصائص اختيارية تتضمن العناصر الفرعية و onCancel و onThemeChange و onEditProfile. تُستخدم الخاصية الفرعية لمشاهدة المكونات الفرعية في EditUserProfile التي يوفرها لنا EditUserProfileProvider. يتم استخدام onCancel لتشغيل عملية عندما يتم تشغيل واجهة المستخدم من خلال نقر المستخدم لإلغاء أي تعديلات قام بها. إذا كنت ترغب في إضافة نمط إضافي بناءً على ما إذا كانت الدردشة في الوضع الفاتح أو المظلم ، فيمكنك استخدام onThemeChange لاستدعاء وظيفة تنفذ CSS مخصصًا عندما ينقر المستخدم لتغيير السمة. أخيرًا ، يتيح لك onEditProfile تنفيذ مجموعة من الإجراءات بمجرد أن يقوم المستخدم بتحديث ملفه الشخصي.
يوفر UIKit EditUserProfileProvider وربط useEditUserProfileProviderContext ككائنات سياق للوحدة النمطية EditUserProfile. كلاهما يمكن أن يستخدم نفس الخصائص الاختيارية مثل EditUserProfile: الأطفال ، onCancel ، onThemeChange و onEditProfile.
مكون واجهة المستخدم الوحيد في الوحدة النمطية EditUserProfile هو EditUserProfileUI ، والذي يعرض طريقة عرض ملف تعريف المستخدم.
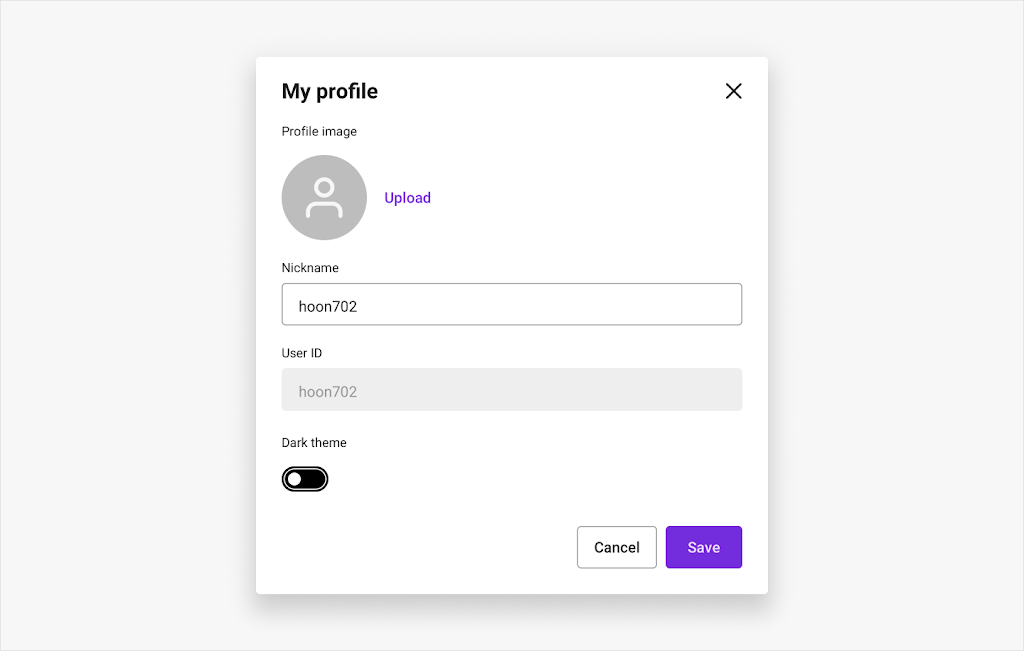
سيبدو التصميم الافتراضي لـ EditUserProfile كما يلي:

الخلاصة والخطوات التالية
لقد راجعنا بالتفصيل المكونات والوحدات الأساسية التي يوفرها لنا Sendbird UIKit for React. مع مجموعة الأساس القوية هذه ، سنتمكن الآن من تحديد المكونات والوحدات الضرورية لدعم حالات الاستخدام المختلفة. على سبيل المثال ، تحقق من مدونتنا حول كيفية إنشاء نسخة من WhatsApp messenger باستخدام Sendbird UIKit لـ React. في هذه المدونة ، ستفهم كيفية إنشاء تجربة دردشة مخصصة تشبه WhatsApp باستخدام المكونات والوحدات الأساسية التي ناقشناها خلال منشور المدونة هذا.
لمزيد من المعلومات ، يرجى مراجعة مستنداتنا أو استكشاف ثروة دروس UIKit على بوابة المطور الخاصة بنا . إذا كنت بحاجة إلى مساعدة بخصوص Sendbird UIKit ، فتحقق من منتديات المجتمع أو اتصل بنا . خبراؤنا مستعدون دائمًا للمساعدة!
بناء محادثة سعيد! ✨







