أنشئ تطبيق Next.js للدردشة: إضافة Sendbird UIKit إلى تطبيق Next.js

بناء الدردشة داخل التطبيق له العديد من التعقيدات. أثناء إنشاء محادثة غنية بالميزات ، غالبًا ما يكون من المفيد إذا كان لديك مجموعة من مكونات واجهة مستخدم الدردشة المصممة مسبقًا والجاهزة للاستخدام. يوفر Sendbird UIKit مكونات واجهة المستخدم التي تبسط رحلتك لبناء الدردشة داخل التطبيق. في هذا البرنامج التعليمي ، ستتعلم كيفية إضافة Sendbird React UIKit V3 إلى تطبيق Next.js 13 .
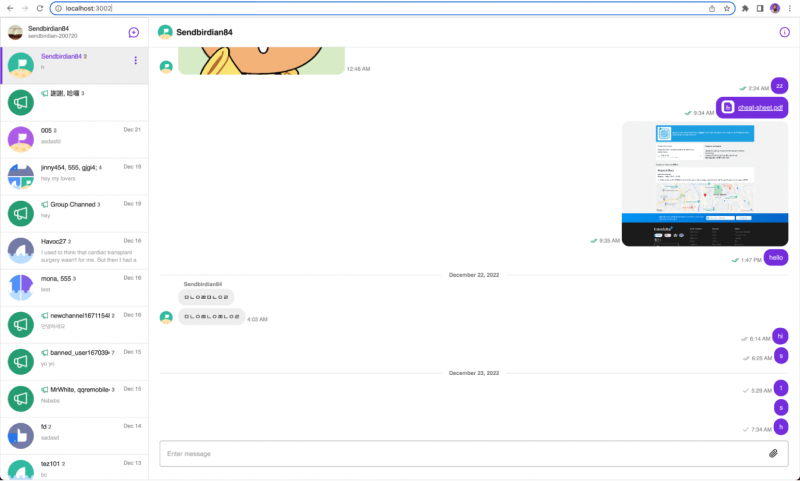
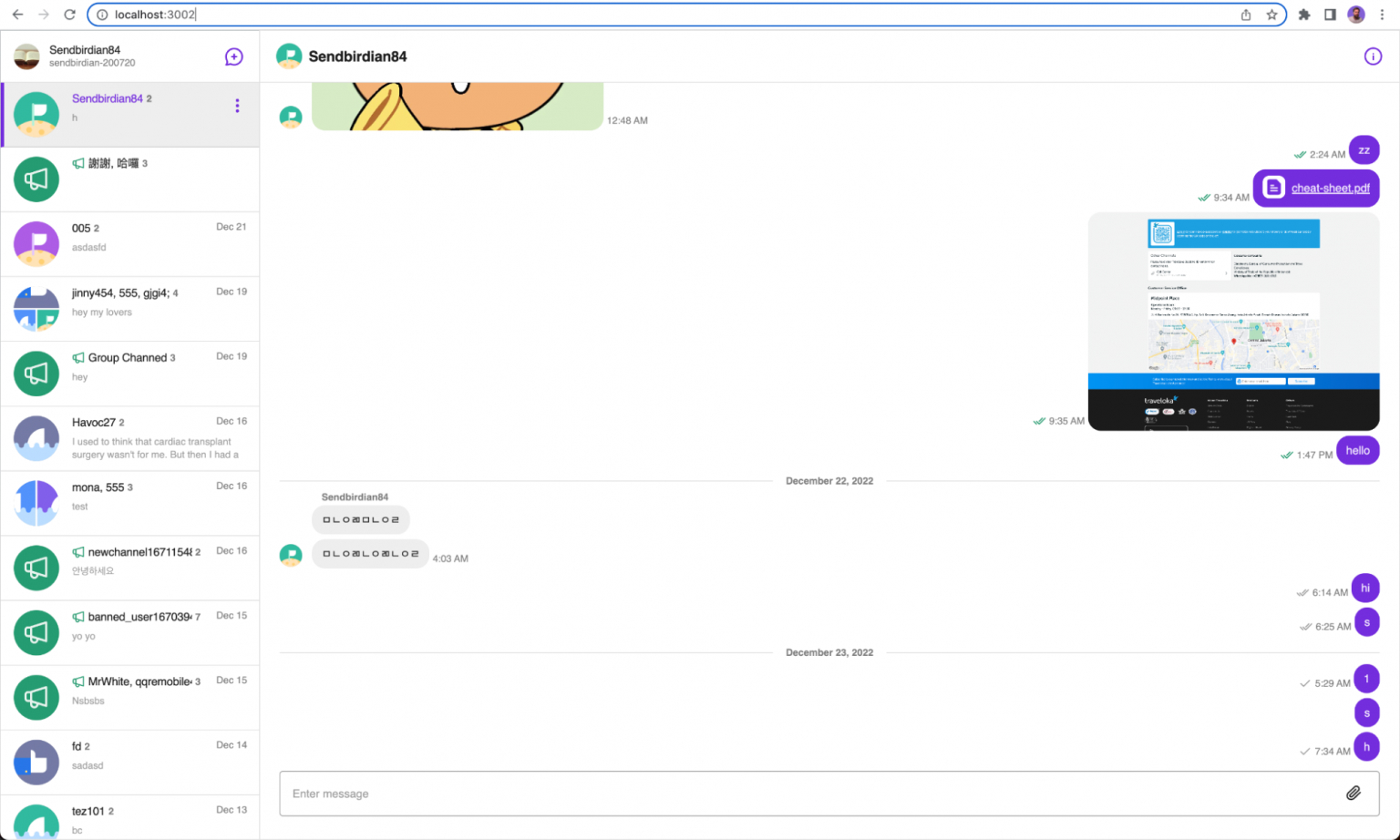
بنهاية هذه المدونة ، ستكون قد أنشأت تطبيق Next.js لمراسلة الدردشة. إليك لقطة شاشة لما ستبدو عليه:
نوصي بالتحقق من الكود النهائي ، وعرض توضيحي مباشر للنتيجة النهائية. قد تجد أنه من المفيد أيضًا مشاهدة الفيديو أدناه.

المتطلبات الأساسية
قبل أن تبدأ ، يرجى التأكد من التسجيل للحصول على حساب Sendbird . في هذا البرنامج التعليمي ، تحتاج إلى تثبيت Node.js (الإصدار 12.22.0 أو أعلى) على نظامك.
هيا بنا نبدأ!

The only UIKit you need.
لماذا أنشئ تطبيق Next.js للدردشة؟
السبب في أن Next.js هو خيار جيد لإنشاء تطبيق دردشة هو أن Next.js يجعل من السهل عرض مكونات React أثناء الإنشاء أو عند طلب الخادم. هذا على عكس تطبيقات React التقليدية التي يتم عرضها على جهاز المستخدم. يؤدي ذلك إلى تحسين الأداء من خلال عدم إرسال كميات كبيرة من JavasScript عبر الشبكة وتقليل الوقت الذي يستغرقه العميل لعرض الصفحة.
عرض جانب العميل باستخدام Next.js
بالإضافة إلى تقديم عرض من جانب الخادم ، فإن Next.js لديه القدرة على تحميل مكونات محددة من جانب العميل. تسمى الميزة التي تمكّن هذا الاستيراد الديناميكي. يمكنك استخدام ميزة الاستيراد الديناميكي للتحميل في Sendbird React UIKit ، والتي باعتبارها واجهة مستخدم دردشة ديناميكية ، تتطلب عرضًا من جانب العميل.
عمليات الاستيراد الديناميكية لـ Next.js
في Next.js ، يمكنك استخدام عمليات الاستيراد الديناميكية لتحميل مكون من جانب العميل فقط. للقيام بذلك ، يمكنك استخدام الوظيفة الديناميكية. على سبيل المثال ، لنفترض أن لديك مكونًا يسمى MyAsyncComponent تريد تحميله من جانب العميل فقط. إليك كيف يمكنك القيام بذلك:
أحد الأشياء الرئيسية التي يجب ملاحظتها هو ضبط الخيار ssr على false. يضمن هذا عدم عرض هذا المكون مطلقًا في بيئة من جانب الخادم حيث قد ينكسر ، على الأرجح بسبب فقدان واجهة برمجة تطبيقات المتصفح مثل كائن النافذة.
إضافة UIKit إلى Next.js
الآن دعنا نتحدث عن كيفية إضافة UIKit إلى تطبيق Next.js الخاص بك للدردشة.
أنشئ مشروع Next.js
لإنشاء مشروع Next.js جديد ، ستحتاج إلى تثبيت Node.js و npm (مدير الحزم لـ Node.js) على جهازك.
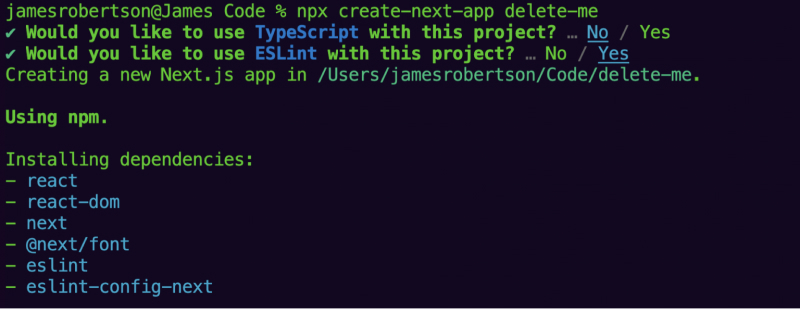
لإنشاء مشروع Next.js ، نستخدم أداة create-next-app CLI عن طريق تشغيل الأمر التالي:
يستخدم نموذج التعليمات البرمجية المتوفرة في هذه المدونة جافا سكريبت ، ولكن لا تتردد في اختيار TypeScript عندما يُطلب منك ذلك بواسطة أداة سطر الأوامر.

انتقل إلى المشروع الذي تم إنشاؤه حديثًا وابدأ التطبيق باستخدام:
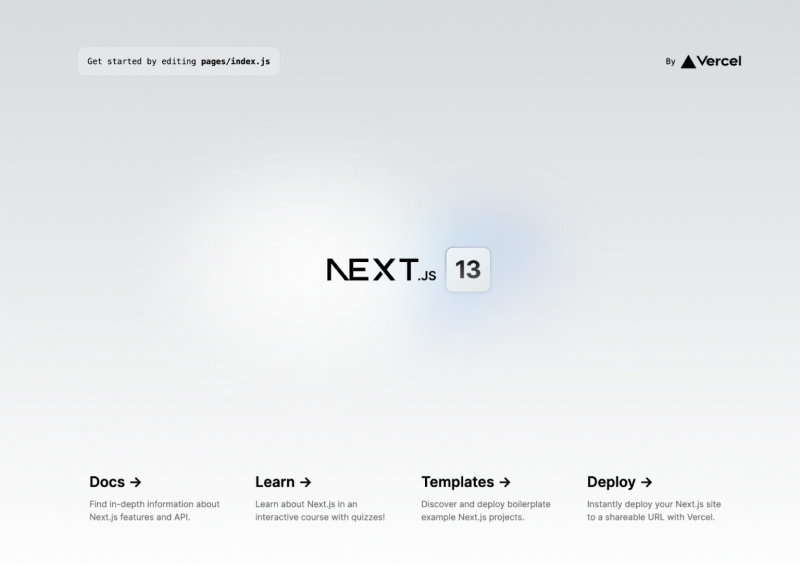
سيكون لديك الآن مشروع Next.js 13 الأساسي قيد التشغيل في المتصفح.

قم بتثبيت UIKit
الآن بعد أن أصبح لديك مشروع قيد التشغيل ، يمكنك تثبيت Sendbird UIKit . سنستخدم أحدث إصدار من المكتبة. يرجى الاطلاع على المستندات الرسمية لـ Senbird UIKit V3.
قم بإنشاء مكون دردشة
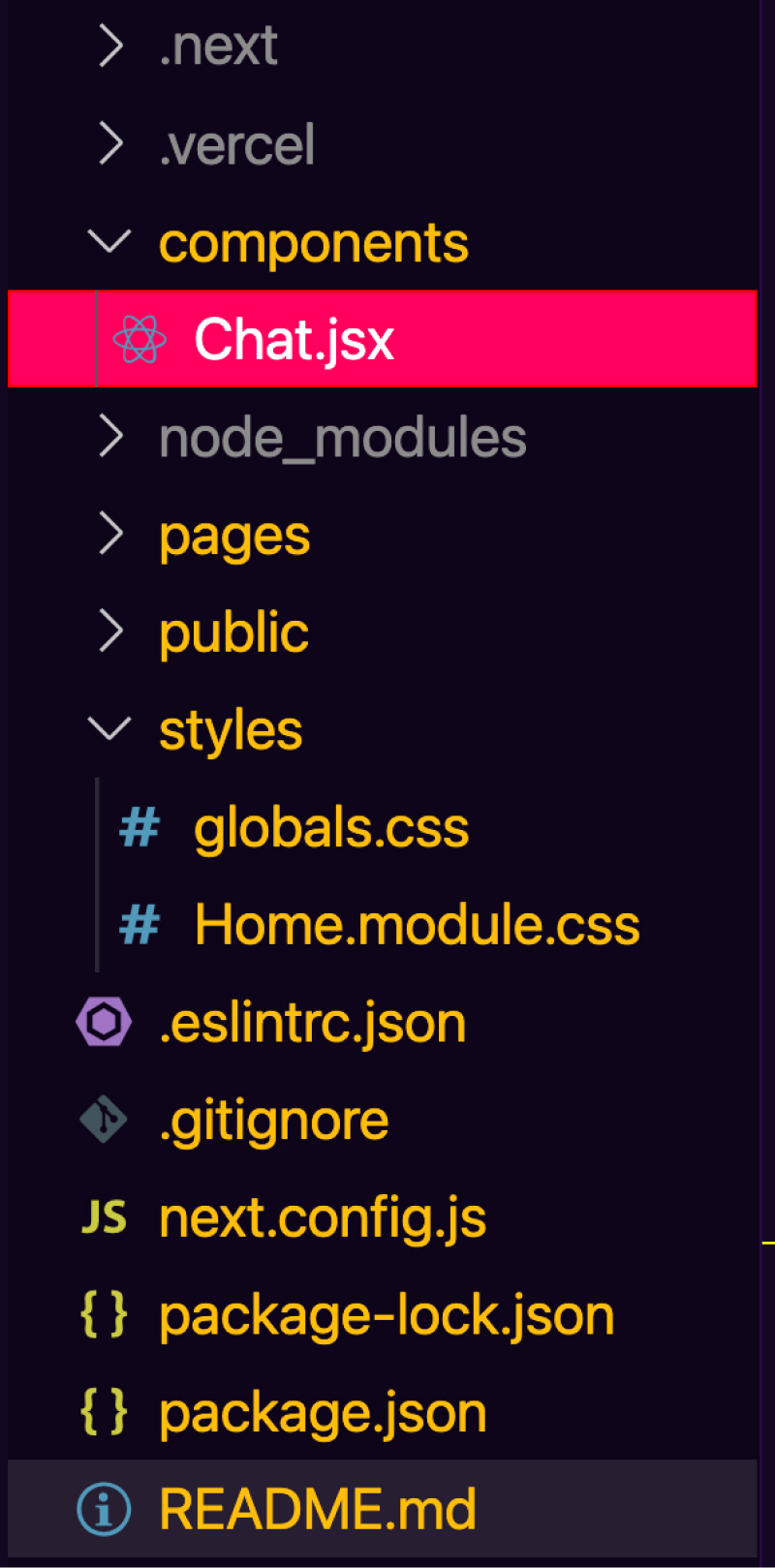
أولاً ، دعنا نضيف مجلدًا جديدًا يسمى المكونات في جذر المشروع. سيحتوي هذا الدليل على مكون الدردشة الخاص بنا. لاحقًا في هذه المدونة ، سترى كيفية إضافة هذا المكون إلى صفحة بحيث يتم عرضه فقط من جانب العميل.

في ملف Chat.jsx الذي تم إنشاؤه حديثًا ، دعنا نضيف الكود التالي الذي يستورد UIKit ويعرض مكون تطبيق الدردشة UIKit. لجعل الدردشة تشغل ملء الشاشة ، أضف عنصر div ملفوفًا بعرض وارتفاع 100٪. يتطلب Sendbird UIKit معرف مستخدم ومعرف تطبيق ليتم تمريره كعناصر. يمكن العثور على هاتين المعلومتين عبر لوحة معلومات Sendbird .
إضافة عنصر الدردشة إلى الصفحة
الآن بعد أن أصبح لديك تطبيق دردشة يعمل ، فأنت بحاجة إلى مكان لتقديمه. يستخدم توجيه Next.js المفهوم الأساسي للصفحات. يتم عرض الصفحات عندما يزور المستخدم مسار الصفحة المقابلة في المتصفح. بشكل افتراضي ، يعطينا create-next-app صفحة فهرس. لنقم بتحديث هذا الملف لعرض مكون الدردشة الخاص بنا.
يقوم الكود أعلاه بما يلي:
- استيراد نمط Sendbird حتى يبدو مكون الدردشة جيدًا.
- استخدم وظيفة الاستيراد الديناميكي Next.js لسحب مكون Chat.jsx. تأكد من أنه يتم عرضه فقط على جانب العميل وتجنب أخطاء العرض من جانب الخادم.
- أزل كل شيء داخل علامة <main> واستبدله بمكوِّن <DynamicAppWithNoSSR> المنشأ حديثًا.
النتيجة النهائية ستبدو هكذا.

خاتمة
تهانينا! الآن لديك تطبيق Next.js الذي لا يزال يستخدم العرض الثابت وجانب الخادم ويمكنه أيضًا عرض مكونات الدردشة التفاعلية لـ Sendbird على جانب العميل.
إذا كنت بحاجة إلى مزيد من الإرشادات بشأن المواد الموجودة في هذه المدونة ، فيرجى الاطلاع على المستندات . لا تنس التحقق من الكود النهائي ، وعرض تجريبي مباشر للنتيجة! قد تجد أنه مثير للاهتمام أيضًا مشاهدة عروضنا التوضيحية للدردشة داخل التطبيق. يمكنك أيضًا العثور على إجابات في مجتمع Sendbird ، وهو منتدى يمكنك من خلاله طرح الأسئلة والإجابة عليها المتعلقة بكل ما يتعلق بـ Sendbird . من فضلك لا تتردد في الاتصال بنا إذا كنت بحاجة إلى مساعدة - يسعد خبراؤنا بتقديم المساعدة. بناء محادثة سعيد! 💻







