كيفية إنشاء استطلاع تصويت للمطورين: استخدام استطلاعات Sendbird مع UIKit

تسمح استطلاعات الرأي للمستخدمين بمشاركة الآراء والتفاعل مع بعضهم البعض. إنها تمكن من اتخاذ القرار السريع من خلال مساعدة الأفراد على الاجتماع معًا لفهم تفضيلات الآخرين بطريقة سريعة وموجزة. سواء كان الأمر يتعلق باختيار موقع للقاء فيه ، أو تحديد أفضل وقت لحدث ما ، أو تحديد الأفلام التي تريد مشاهدتها ، فإن استطلاعات الرأي تتجنب المحادثات الزائدة وتوفر إجابة سريعة وواضحة للجميع.
إذن كيف يمكنك إنشاء تصويت تصويت؟ سيوضح لك هذا البرنامج التعليمي كيفية إنشاء تطبيق باستخدام ميزة استطلاعات الرأي الجديدة الخاصة بـ Sendbird Chat SDK المدمجة في Sendbird UIKit for React .
قد تجد أنه من المفيد أيضًا مشاهدة هذا الفيديو التعليمي.
ابدء
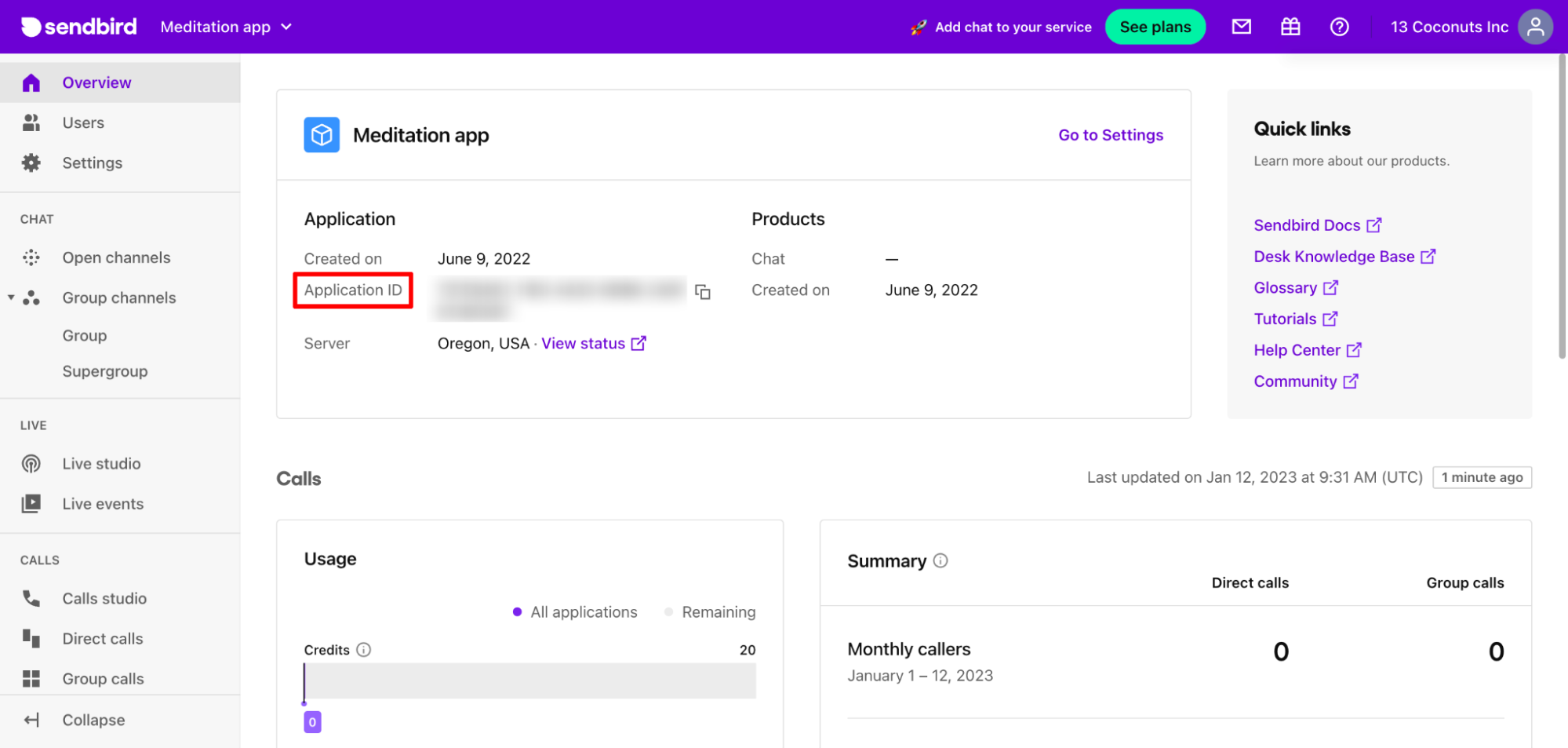
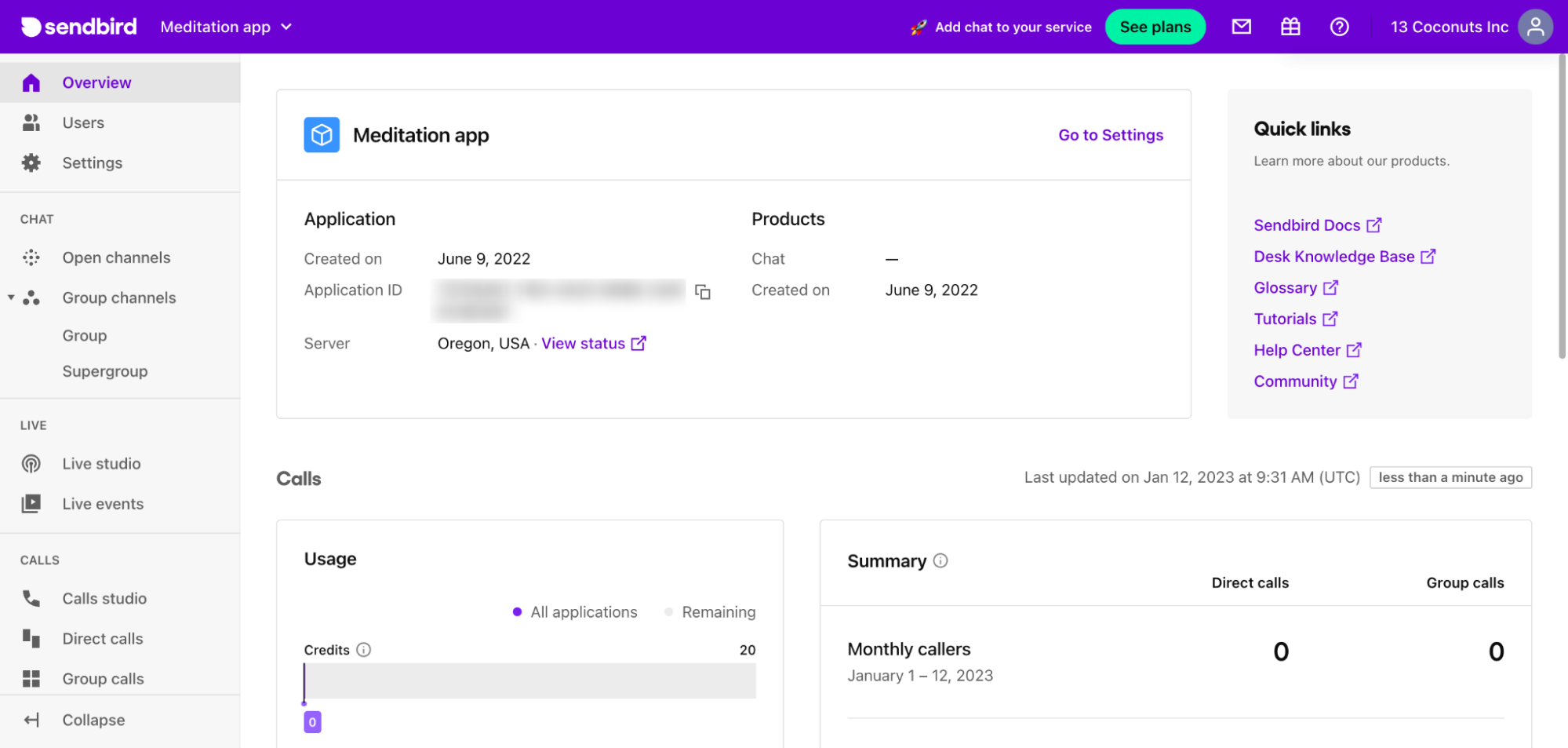
للبدء ، قم بإنشاء تطبيق ومستخدمين جديدين في لوحة معلومات Sendbird . لوحة القيادة هي المكان الذي يمكنك من خلاله الوصول إلى كل شيء في خدمة الدردشة الخاصة بك.

بعد الإنشاء ، احفظ معرف التطبيق الذي تم إنشاؤه. ستحتاج إليه لتهيئة Chat Chat SDK و UIKit في تطبيقك.

الآن ، قم بإنشاء تطبيق React وقم بتثبيت Sendbird SDK و Sendbird UIKit لـ React مع npm:
ستستخدم هذه العينة واجهة المستخدم المادية ، لذا قم بتثبيت كل من المواد والأيقونات:
يرجى الرجوع إلى مستندات MUI حول رموز واجهة المستخدم المادية.
في التطبيق الخاص بك ، قم بإنشاء ملف .env لتخزين معرف التطبيق ومعرف المستخدم واللقب ورمز الوصول المقدم في لوحة معلومات Sendbird. ثم قم باستيراد كل متغير في ملف App.js لتهيئة Chat SDK و UIKit.
في App.js ، قم باستيراد مزود Sendbird من Sendbird UIKit. سيكون هذا هو الغلاف لتطبيقنا. ثم قم بإنشاء ملف جديد يسمى CustomApp.js وقم باستيراده إلى App.js. سيكون CustomApp مكونًا فرعيًا من SendbirdProvider ويحتوي على مكونات ChannelList و Channel و ChannelSettings.
SendbirdProvider هو موفر السياق لـ UIKit. تأكد من تمرير معرف التطبيق ومعرف المستخدم واللقب و accessToken لتهيئة UIKit.
قم بتهيئة Sendbird Chat SDK لـ JS في ملف App.js. استخدم وظيفة SendbirdChat.init وقم بتمرير معرف التطبيق والوحدات النمطية التي سيتم استخدامها. لتتمكن من استخدام GroupChannelModule في تطبيقنا ، قم بتمرير GroupChannelModule كوحدة نمطية. مع عودة SendbirdChat.init ، نستخدمه لاستدعاء .connect وتمرير معرف المستخدم و accessToken.

Your app is where users connect.
مكونات UIKit
في CustomApp ، قم باستيراد ChannelList و Channel و ChannelSettings و sendbirdSelectors واستخدم SendbirdStateContext من UIKit.
useSendbirdStateContext هو خطاف useState يسمح لك بالوصول إلى حالة sendbirdProvider. عند استخدام sendbirdSelectors ، سيتطلب الحالة من useSendbirdStateContext. سيستخدم هذا النموذج وظيفة sendbirdSelector getUpdateUserMessage ، والتي ستأخذ بالحالة التي يوفرها useSendbirdStateContext.
فقط بضعة أسئلة سريعة
سيعرض مكون ChannelList قائمة القنوات داخل التطبيق. سنستخدم الخاصية onChannelSelect لتعيين القناة التي تم النقر فوقها في قائمة القنوات.
قناة
سيستخدم مكون القناة خصائص channelUrl و onChatHeaderActionClick و renderMessage و renderMesageInput. channelUrl سيعيّن CurrentChannelUrl و onChatHeaderActionClick يعرض خيارات الإعدادات لفتحها عند النقر.
تعرض الخاصية renderMesage مكون CustomMessageItem ، والذي سيتحقق لعينةنا من نوع الرسالة الموجودة في نافذة المحادثة ويعيد تخطيطًا محددًا بناءً على الرسالة. أنواع الرسائل في UIKit هي: رسالة المستخدم والمسؤول والملف. بالنسبة لهذه العينة ، يمكن أن يكون هناك 3 أنواع من الرسائل التي يوفرها UIKit ، بالإضافة إلى رسالة استطلاع. سنخوض في التفاصيل حول CustomMessageItem لاحقًا في هذا المنشور.
حسب الطلب
الخاصية الأخيرة التي سيستخدمها مكون القناة هي renderMessageInput ، والتي تُرجع إدخال رسالة مخصصة. قم بإنشاء مكون مخصص يسمى CustomMessageInput. سيستخدم هذا المكون تخطيط UIKit المعين مسبقًا لحقل الإدخال في نافذة المحادثة. سنضيف الوظيفة للتحقق مما إذا كان النص الذي يتم كتابته في مربع الإدخال يبدأ بـ "/ استطلاع". إذا حدث ذلك ، فسيؤدي ذلك إلى ظهور نموذج.
كيفية إنشاء تصويت تصويت
الآن بعد أن قمنا ببناء التطبيق وتحدثنا عن بعض مكونات UIKit الأساسية ، فلنتحدث عن كيفية إنشاء استطلاع تصويت.
إضافة استطلاع
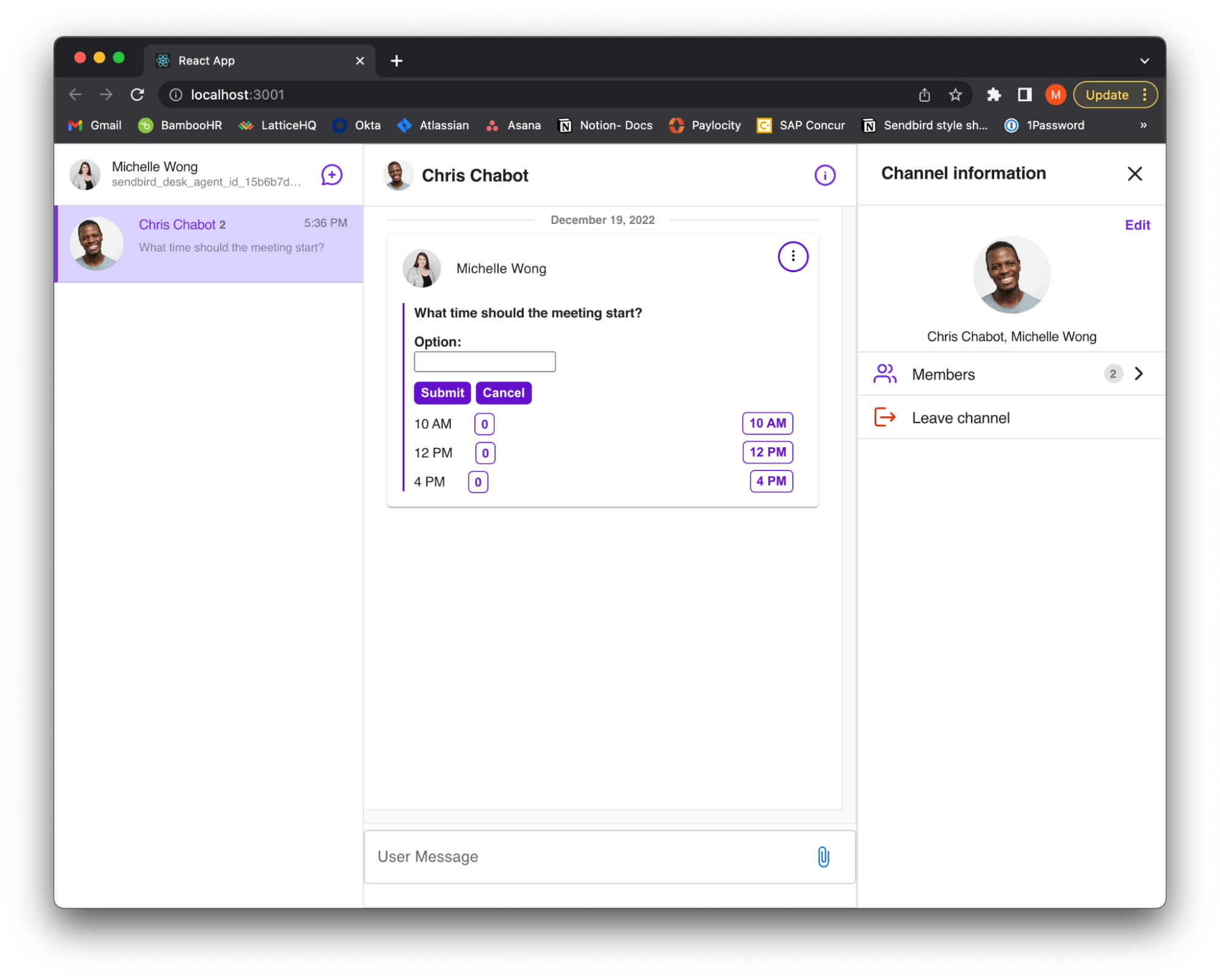
قم بإنشاء النموذج المسمى AddPoll. يسمح AddPoll للمستخدم بإدخال عنوان الاستطلاع وإضافة خيارات. سيبدو AddPoll كما يلي:

عندما ينقر المستخدم على إرسال ، سوف يقوم باستدعاء SubmitPoll في CustomMessageInput. تأخذ وظيفة submitPoll المعلمات ، التي كانت العنوان والخيارات ، التي تم استلامها من النموذج ، وتستدعي طريقة الإنشاء من SDK للمحادثة لإنشاء استطلاع تصويت.
بمجرد إنشاء الاستطلاع ، استخدم sendUserMessage وقم بتمرير معلمات رسالة المستخدم والقناة. معلمات رسالة المستخدم التي يجب تحديدها هي الرسالة ومعرف الاستطلاع لإرسال رسالة المستخدم وإرفاق الاستطلاع الذي تم إنشاؤه للتو بهذه الرسالة.
ملاحظة: في المعلمات ، يتم تعيين allowUserSuggestion إلى true بحيث يسمح الاستطلاع للمستخدمين الآخرين بإضافة خيارات إلى الاستطلاع.
الآن دعنا نعود خطوة إلى الوراء ونرى كيف تبدو نافذة الدردشة.
اعدادات القناة
يمر مكون ChannelSettings في channelUrl لتحديث القناة الحالية و onCloseClick لإغلاق قائمة خيارات الإعدادات.
بعد استيراد مكونات UIKit ، أضف العناصر التالية للالتفاف حول كل مكون:
- A div مع اسم الفئة "channel-list" حول ChannelList
- A div مع اسم الفئة "قناة دردشة" حول القناة
- A div يحمل اسم الفئة "إعدادات القناة" حول إعدادات القناة
الآن ، قم بإنشاء div للالتفاف حول جميع المكونات الثلاثة وأغلفة div الخاصة بهم باسم الفئة "channel-wrap". تحتوي أسماء الفئات هذه على مكونات تصميم محددة مسبقًا من UIKit نريد تطبيقها على تطبيقنا.
لجعل الدردشة تأخذ العرض بالكامل مع قائمة القنوات على اليسار ونافذة المحادثة على اليمين ، قم بتطبيق النمط التالي على ملف App.css:
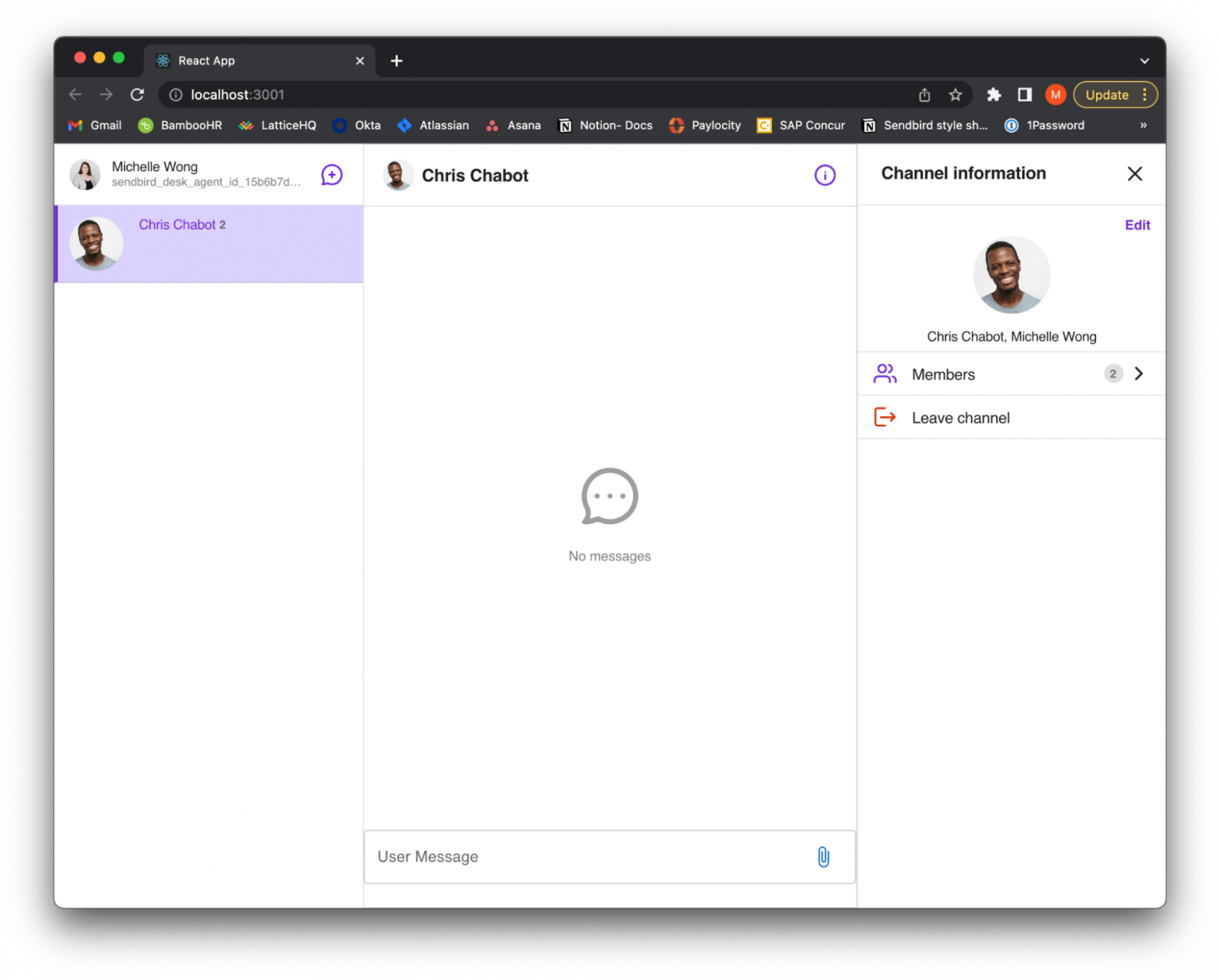
سيتم عرض التطبيق على النحو التالي:

حسب الطلب
كما ذكرنا سابقًا ، يستخدم مكون القناة renderMessage لإرجاع المكون المخصص ، CustomMessageItem. قم بالتمرير في message أو userId أو currentChannel أو updateUserMessage و sb.CustomizedMessageItem سوف يتحقق من كل رسالة في المحادثة إذا كانت رسالة مسؤول أو ملف أو مستخدم أو رسالة استطلاع.
بناءً على نوع الرسالة التي هي عليها ، ستعيد الرسالة لتنسيقها بتنسيق معين. قم باستيراد كل نوع من الرسائل التي يمكنه إرجاعها ، إما AdminMessage أو FileMessage أو UserMessage من UIKit بالإضافة إلى مكون PollMessage مخصص.
تستخدم AdminMessage و FileMessage و UserMessage التخطيطات الافتراضية التي يوفرها UIKit.
رسالة الإدارة :
FileMessage:
رسالة المستخدم :
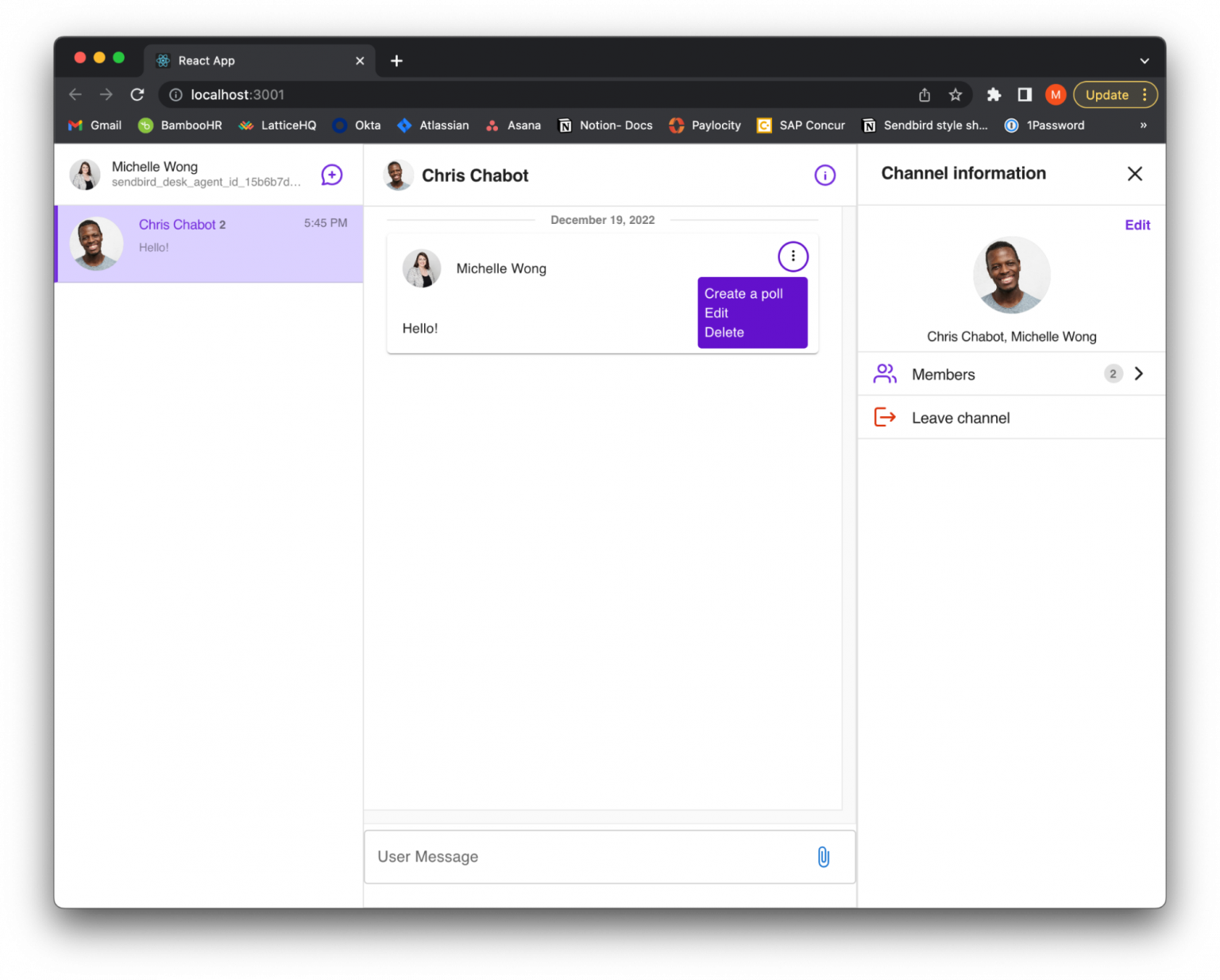
بينما يستخدم UserMessage التصميم المحدد مسبقًا من UIKit ، فإننا نريد إضافة وظائف إضافية لتشغيل خيارات إضافية لإنشاء استطلاع من رسالة مستخدم. يمكن للمستخدم النقر فوق خيارات القائمة المنسدلة لرسالته وعرض الخيارات الافتراضية ، وهي زر تحرير وحذف. أضف في خيار آخر لإنشاء الاستطلاع.

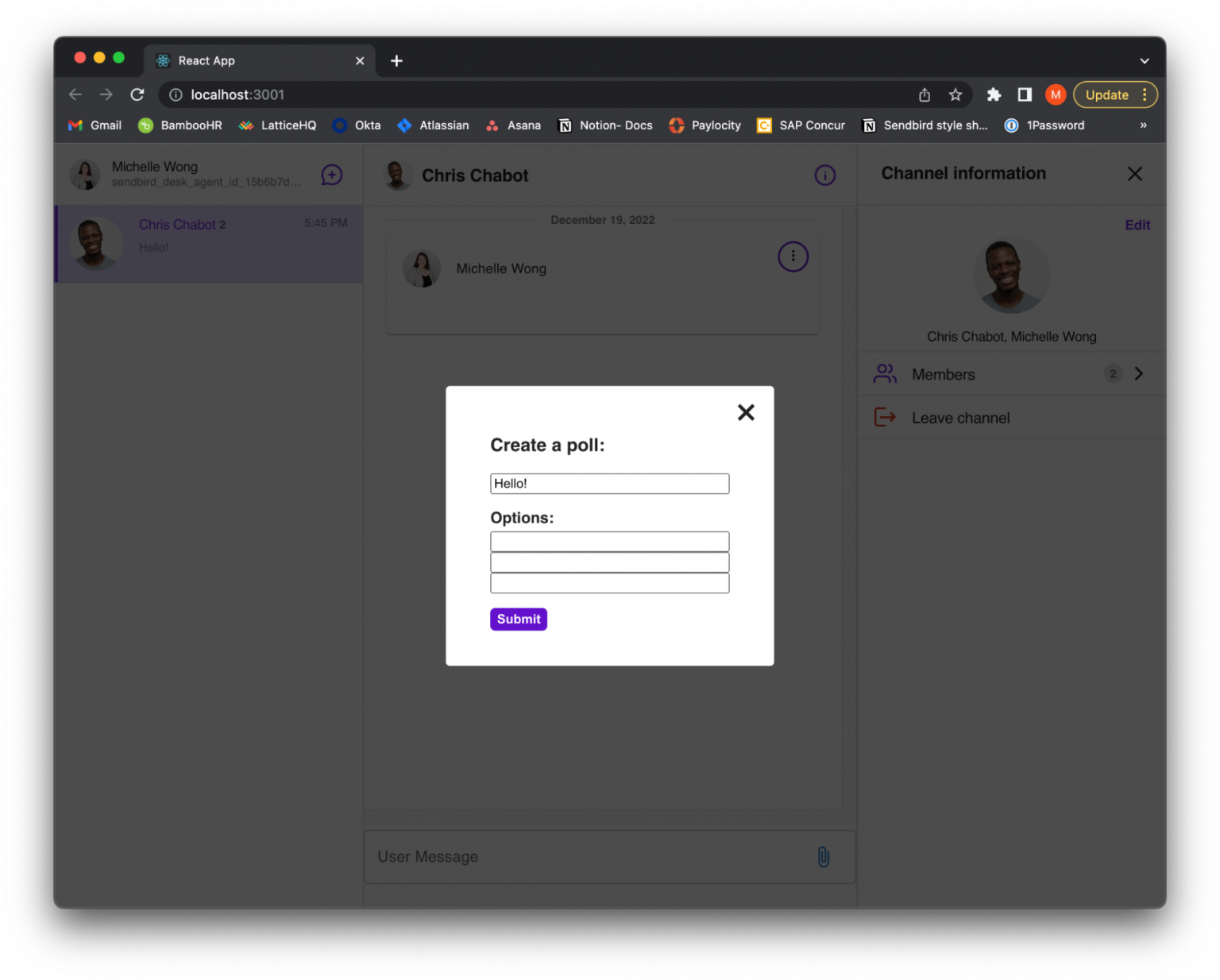
بالنقر فوق "إنشاء استطلاع" ، سيتم عرض نموذج وسؤاله عن سؤال وخيارات الاستطلاع. لتقديم النموذج ، قم بإنشاء مكون AddPoll. قم باستيراد هذا المكون في UserMessage.
سيتم عرض نموذج AddPoll على النحو التالي:

عند تقديم هذا النموذج ، سوف يستدعي وظيفة submitPoll في UserMessage. في submitPoll ، قم بتعيين المعلمات التي يتم تلقيها ، مثل العنوان ونصوص الخيار.
نظرًا لأننا نريد أن يتمكن المستخدمون الآخرون من إضافة خيار إلى استطلاع شخص آخر ، فسنقوم أيضًا بتعيين allowUserSuggestion إلى true. هناك العديد من المعلمات التي يمكن تعيينها للاستطلاع. يرجى الرجوع إلى خصائص الاقتراع .
الآن ، استخدم Poll.create () وقم بتمرير كائن params لإنشاء استطلاع. بمجرد إرجاع الاستطلاع ، قم بتعيين userMessageParams. قم بتعيين رسالة userMessageParams كعنوان للاستطلاع الذي تم تمريره وتعيين معرف استطلاع userMessageParams ؛ هذا هو معرف الاستطلاع الجديد الذي تم إنشاؤه عند إنشاء الاستطلاع. سيؤدي هذا إلى ربط الاستطلاع الجديد بالرسالة.
بعد تحديد userMessageParams ، اتصل بـ updateUserMessage وقم بتمرير القناة ومعرف الرسالة و userMessageParams. سيؤدي هذا إلى تحديث الرسالة للاحتفاظ بمعلومات الاقتراع الجديدة.
يجب أن تبدو وظيفة submitPoll كما يلي:
الآن ، بما أن الرسالة تحتوي على بيانات الاستطلاع ، فإن الرسالة تعتبر تصويتًا وسيتم عرضها في نافذة المحادثة كرسالة اقتراع. هنا هو مكون UserMessage الكامل:
رسالة الاستطلاع
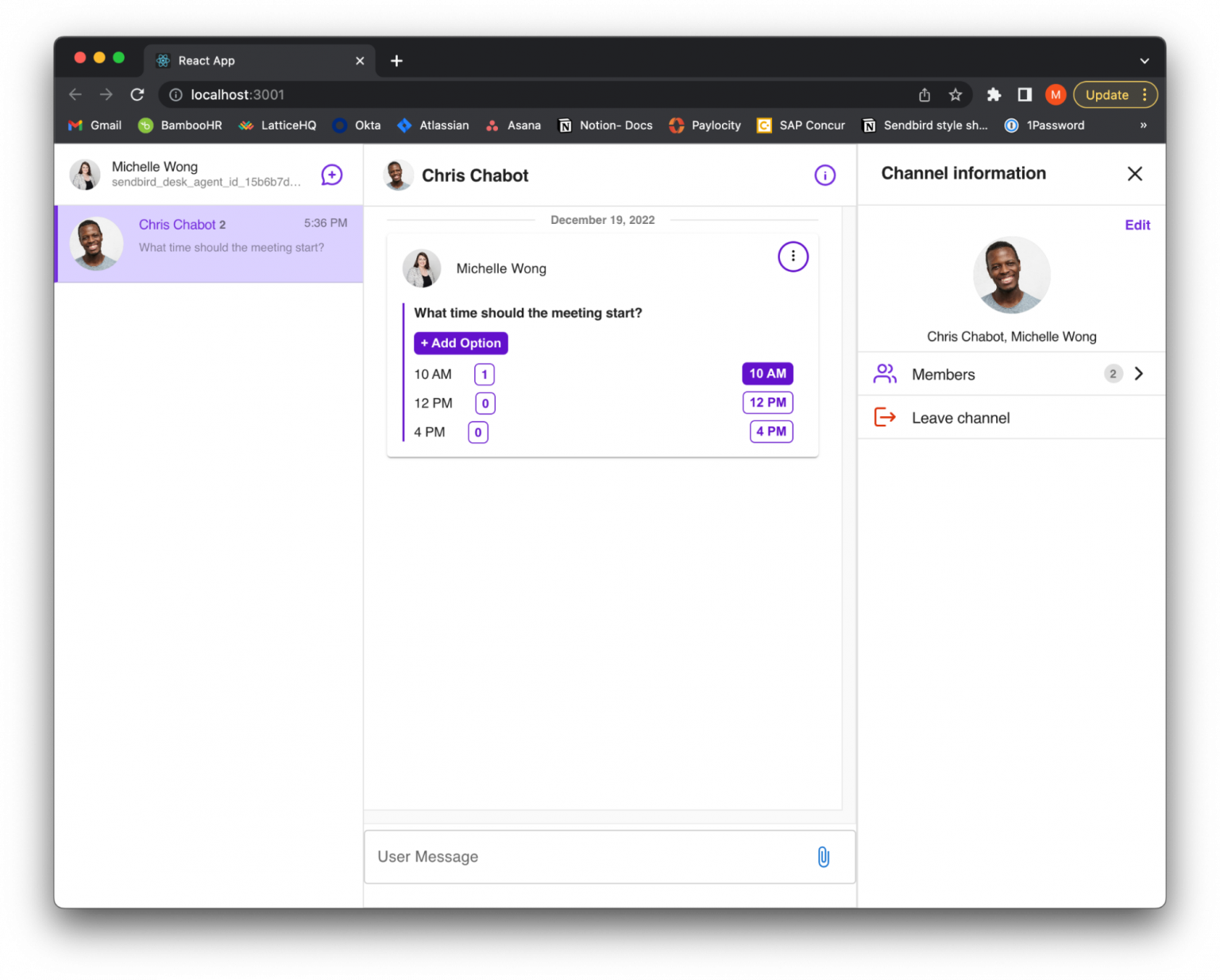
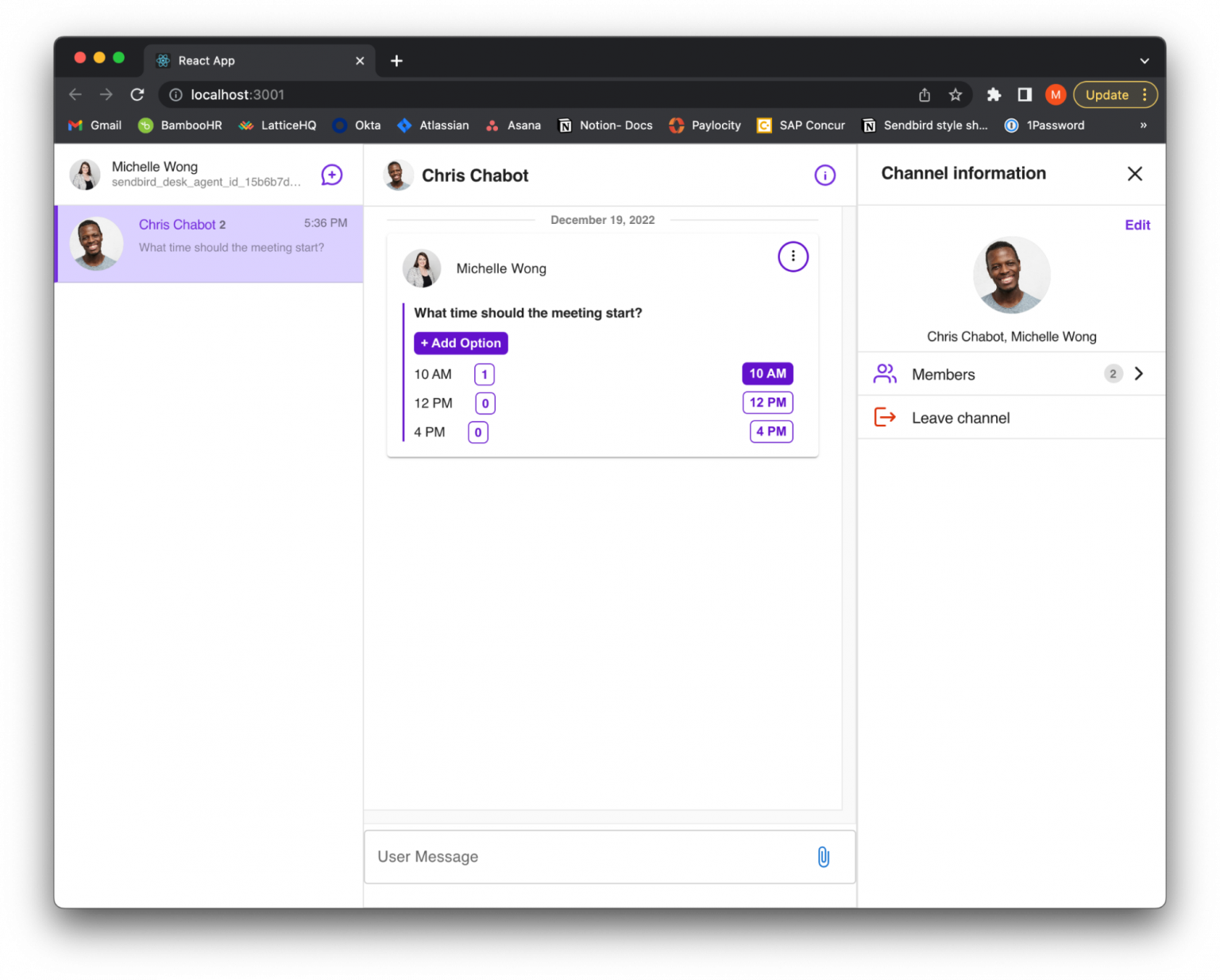
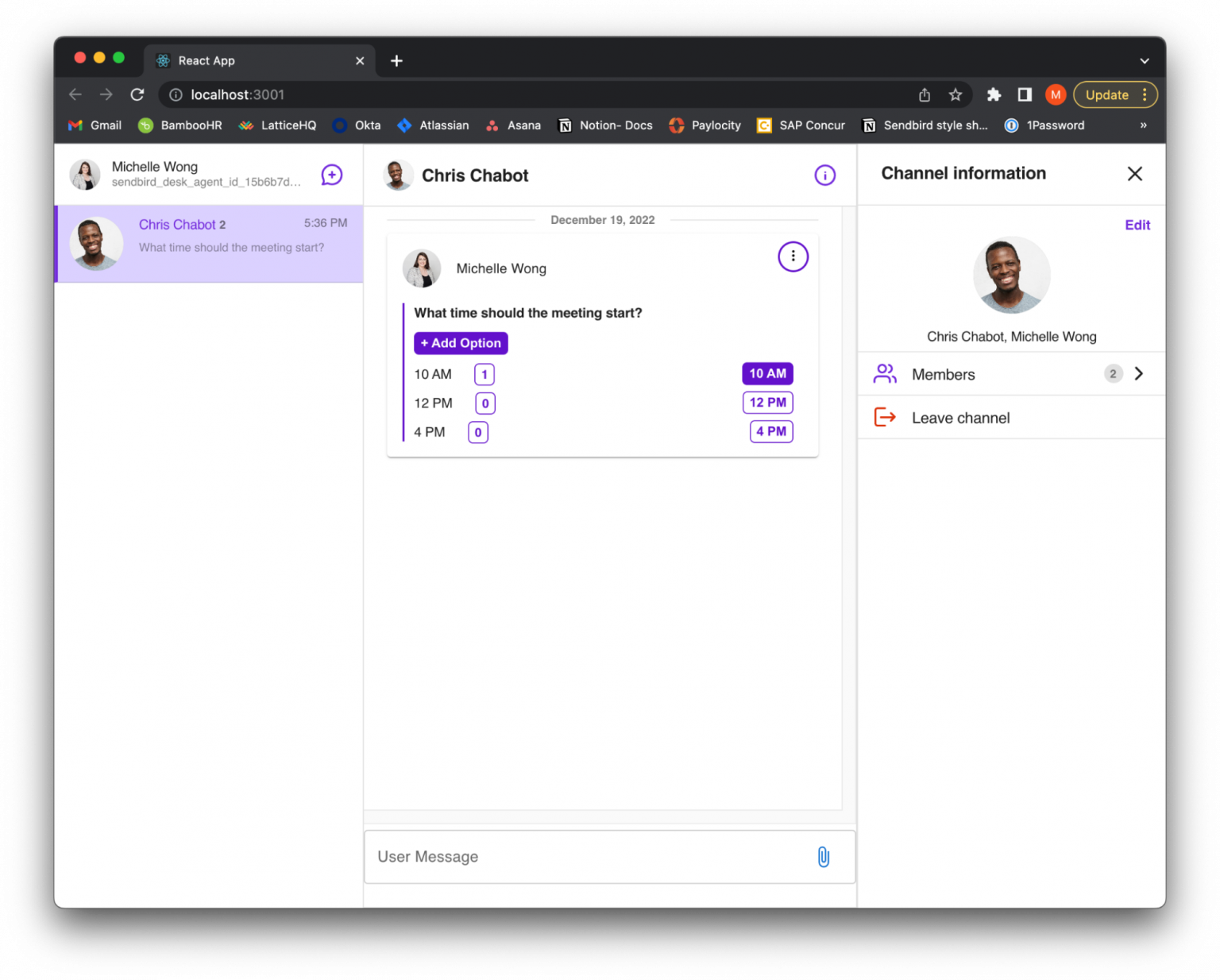
إذا كانت الرسالة تحتوي على بيانات الاستطلاع ، فإنها ستعرض مكون PollMessage. يقوم PollMessage بإرجاع تخطيط يستخدم التصميم الافتراضي من UserMessage مع ميزات إضافية. سيعرض الاستطلاع العنوان وزر إضافة خيار وسيعرض كل خيار مع عدد الأصوات وزر التصويت المقابل.

سيكون لدى المستخدم الذي أنشأ الاستطلاع قائمة خيارات لتغيير الاستطلاع أو حذف الخيارات أو حذف الاستطلاع. سيكونون قادرين على عرض خيارات القائمة كما هو موضح أدناه:

حذف خيار الاقتراع
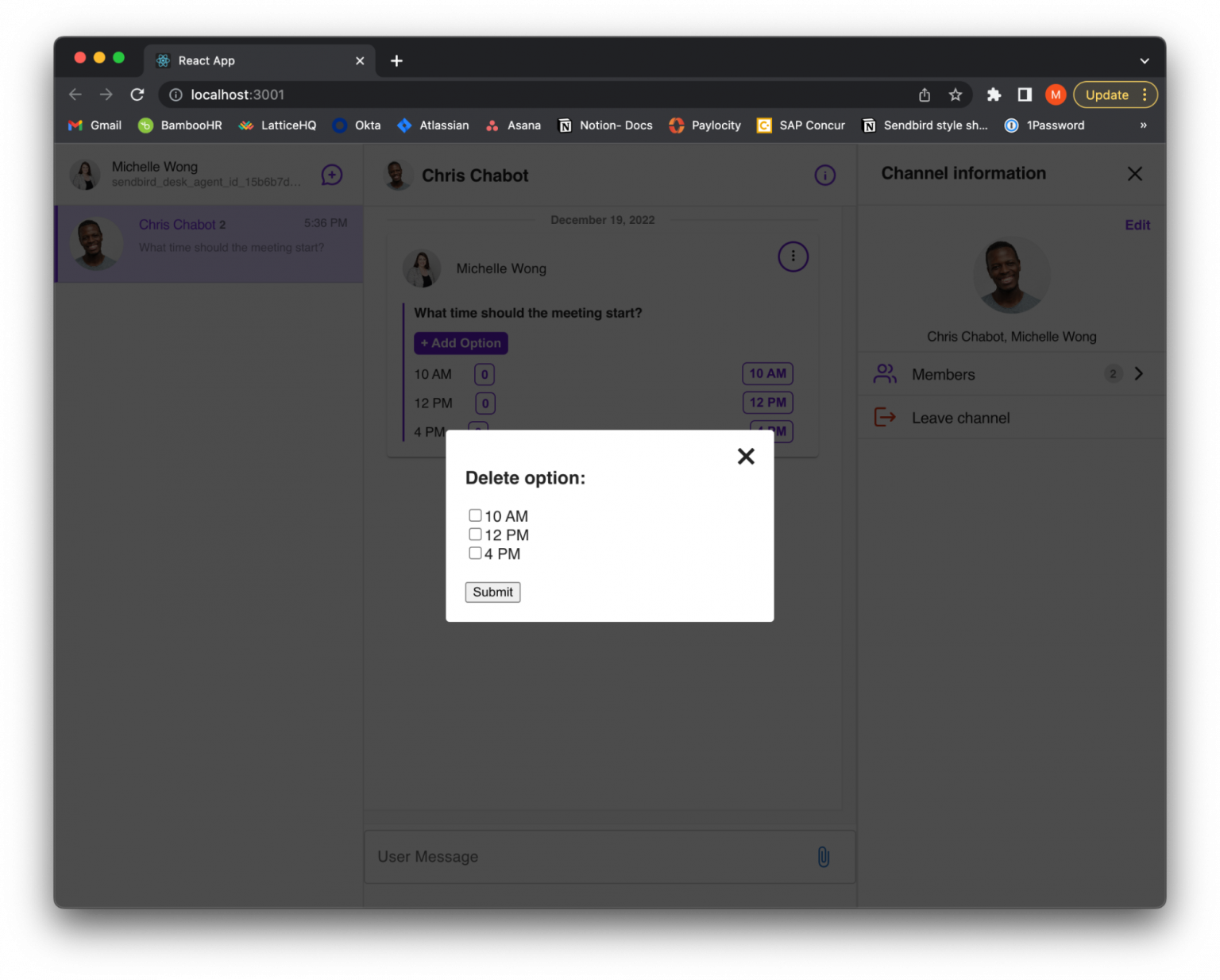
إذا قام المستخدم الذي قام بإنشاء الاستطلاع بالنقر لحذف خيار من الاستطلاع ، فسيتم عرض DeleteOptionForm. سيعرض هذا النموذج كل خيار في الاستطلاع.
سيتم عرض هذا على النحو التالي:

بمجرد أن يحدد المستخدم الخيار أو الخيارات المطلوب حذفها ويتم إرسال النموذج ، فسيؤدي ذلك إلى تشغيل وظيفة deleteOption. تتلقى هذه الوظيفة الخيارات التي تم تحديدها للحذف وتستدعي وظيفة deletePollOption . يتطلب تمرير معرف الاستطلاع ومعرف الخيار ويحذف الخيار من الاستطلاع.
تحديث استطلاع
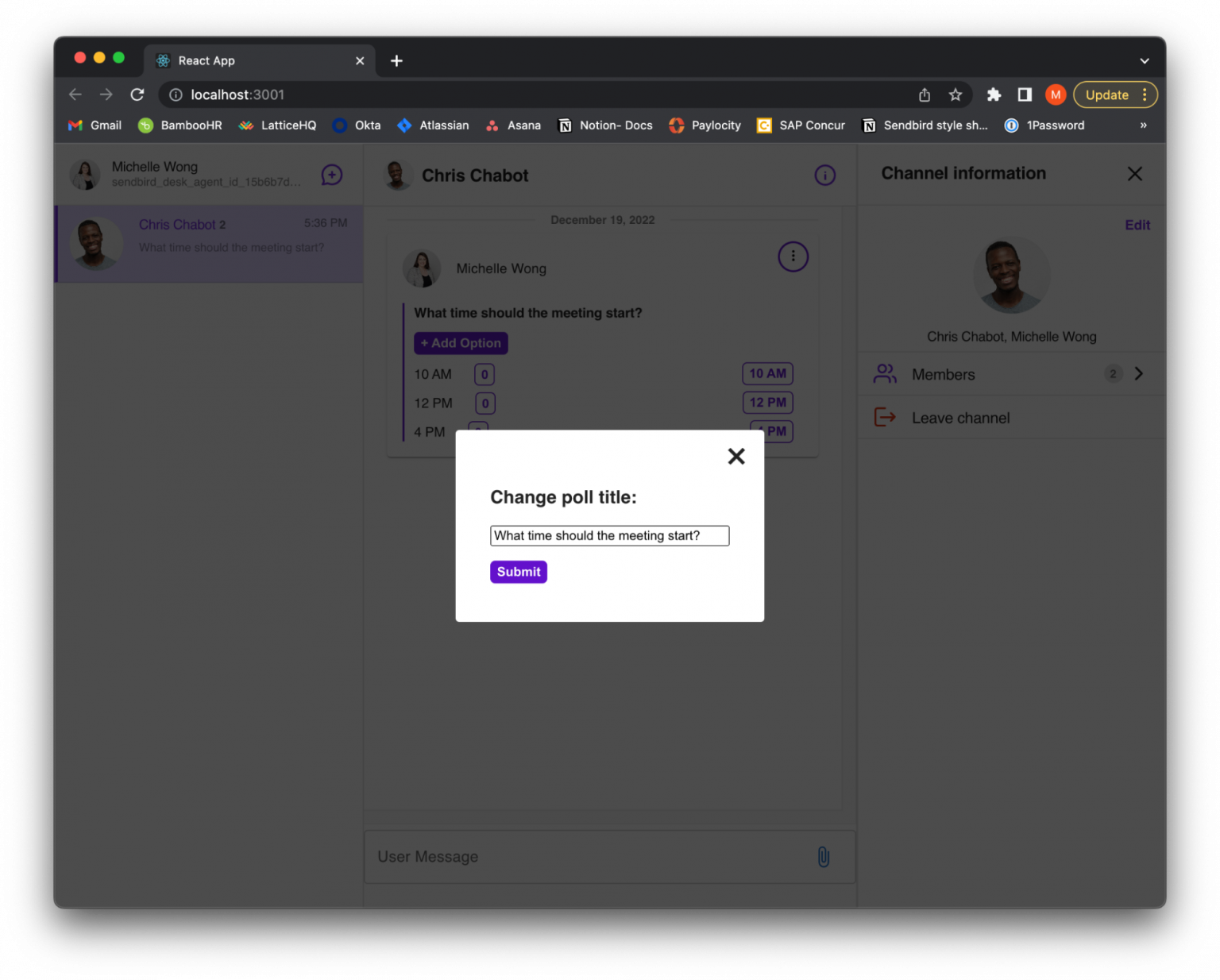
إذا نقر المستخدم على خيار "تغيير الاستطلاع" ، فسيتم عرض مكون UpdatePollForm مخصص.
سيبدو نموذج التحديث كما يلي:

عندما يرسل المستخدم النموذج ، سوف يستدعي updatePoll . في updatePoll ، قم بتعيين المعلمات المحدثة ، واستدعاء updatePoll وتمرير معرف الاستطلاع والمعلمات المحدثة.
Delete poll
If the user clicks the delete poll option, it will call the deletePoll function which takes in the poll ID.
إضافة خيارات الاقتراع
سيكون لكل مستخدم القدرة على إضافة خيارات إلى الاستطلاع. في PollMessage ، أضف زرًا سيؤدي إلى ظهور مربع إدخال.

عندما يظهر مربع الإدخال ، يمكن للمستخدم كتابة خيار للإضافة إلى الاستطلاع. بمجرد إرسال الإدخال ، سوف يستدعي دالة handleOptionsSubmit. سيستخدم handleOptionsSubmit وظيفة addPollOption لإضافة الخيار إلى الاستطلاع. يتطلب addPollOption معرف الاستطلاع والخيار كسلسلة ليتم تمريرها.
التصويت على الاستطلاع
للسماح للمستخدمين بالتصويت على خيار الاستطلاع ، قم بإنشاء زر لكل خيار. إذا نقر المستخدم على زر التصويت الخاص بالخيار ، فسيقوم باستدعاء وظيفة handleVote. سيجد handleVote الخيار الذي تم النقر عليه ويزيد عدد الأصوات بمقدار 1.
قم بإنشاء كائن جديد يسمى updatedVoteCounts للاحتفاظ بعدد الأصوات ومعرف الخيار. بعد ذلك ، قم بإنشاء كائن PollVoteEventPayload وقم بتمرير عدد الأصوات المحدث والطابع الزمني ومعرف الاستطلاع ومعرف الرسالة.
قم باستيراد PollVoteEvent من Sendbird Chat SDK وأنشئ نسخة جديدة منه. يتطلب PollVoteEvent تمرير المعلمات التالية: معرف الاستطلاع ومعرف الرسالة و pollEventPayload.
Since we have the instance of the poll event, use the votePoll function. The votePoll requires the poll Id, poll’s option IDs, and poll event. Then, with the event that is returned from votePoll, use the applyPollVoteEvent function on the poll and pass in the event.
After applying the vote to the poll, loop through each of the options in the poll. For each option, use the createPollVoterListQuery to receive the voters. Then, loop through each of the voters from the list query and check if the voter matches the current user. If so, set the vote to equal the option’s ID. This will set the state of the current user’s vote within that poll.
سيسمح تخزين تصويت المستخدم في حالة لرسالة الاستطلاع بأن تكون على دراية بالخيار الذي صوت عليه المستخدم الحالي ويعكسه في واجهة المستخدم. الآن ، سيتم تمييز الزر الذي تم النقر عليه للتصويت بخط عريض لإظهار أن هذا هو الخيار الذي قمت بالتصويت عليه.
سيظهر هذا على النحو التالي:

ستبدو وظيفة handleVote على النحو التالي:
الآن بعد أن سيظهر تصويت المستخدم في واجهة المستخدم عندما ينقرون للتصويت ، فأنت تريد أيضًا أن تظهر أصواتهم عند تحميل الصفحة الأولى. لذلك ، عندما يقوم المستخدم بتحميل الصفحة ، فإن زر التصويت المقابل للخيار الذي صوّت عليه سيكون غامقًا.
للقيام بذلك ، استخدم خطاف التفاعل useEffect لجذب الناخبين إلى العرض. قم بإجراء تكرار مرئي لخيارات الاقتراع ولكل خيار احصل على الناخبين عن طريق استدعاء createPollVoterListQuery. قم بتمرير معرف الاستطلاع ومعرف الخيار. بعد ذلك ، راجع كل من الناخبين للحصول على هذا الرأي وتحقق مما إذا كان المستخدم الحالي مدرجًا في قائمة الناخبين. إذا كان الأمر كذلك ، فاضبط التصويت على الاستطلاع ليساوي معرّف الخيار الذي صوت المستخدم عليه.
سيبدو useEffect على النحو التالي:
Receiving poll vote changes
At this point, we have the current user able to make changes to the poll. However, you need other active users to receive the changes on their end as well. Import GroupChannelHandler from UIKit. Create a new instance of the handler. Then, get the chat SDK’s group channel and use the addGroupChannelHandler function. addGroupChannelHandler requires a unique handler ID, which will be set as the message’s ID, and the group channel handler instance.
الآن بعد أن تم توصيل معالج قناة المجموعة بقناة المجموعة ، فأنت تريد أن تجعله يستمع إلى حدث onPollVoted و onPollUpdated.
يتم تشغيل مستمع حدث onPollVoted عند التصويت على أحد الاستطلاعات. عند حدوث هذا الإجراء ، استخدم applyPollVoteEvent في الاستطلاع واجتاز الحدث الذي تم إرجاعه من onPollVoted. بعد ذلك ، تريد استيراد useChannelContext من UIKit للحصول على messageDispatcher. بمجرد حصولك على messgeDispatcher ، اضبط النوع والحمولة لتعكس التغيير في واجهة المستخدم. الآن عندما يصوت المستخدمون الآخرون على أحد الاستطلاعات ، فإنه سيستمع للتصويت ويطبق حدث التصويت ويحدث الشاشة.
سيتم الاستماع إلى حدث onPollUpdated عند تغيير الاستطلاع ، مثل إضافة خيار أو حذفه أو تغيير عنوان الاستطلاع. عند حدوث هذا الحدث ، سيستخدم الدالة applicationPollUpdateEvent في الاستطلاع ويمرر في الحدث الذي وقع. بعد ذلك ، سيستخدم messageDispatcher لتحديث التغيير في واجهة المستخدم.
مع كل التطبيقات المذكورة أعلاه ، سيبدو PollMessage كما يلي:
استنتاج
وهناك لديك! لقد تعلمت كيفية إنشاء تصويت تصويت. في هذا البرنامج التعليمي ، تحدثنا عن كيفية إنشاء تطبيق UIKIt يتضمن استطلاعات الرأي من Chat SDK . الآن ، يمكن للمستخدمين استخدام استطلاعات الرأي في تجربة الدردشة اليومية لتجنب إضاعة الوقت في انتظار إجابة محددة والتوصل إلى إجماع في الوقت المناسب. من هنا ، سوف تفهم كيفية تنفيذ استطلاعات الرأي في تطبيقك المخصص الذي يناسب احتياجاتك.
يرجى التحقق من مستودع جيثب الكامل . لمزيد من المعلومات حول استطلاعات الرأي ، تحقق من وثائق Sendbird . لإجراء مناقشات حول جميع منتجات Sendbird وحالات الاستخدام والمزيد ، تحقق من مجتمع Sendbird . إذا كان لديك المزيد من الأسئلة حول المواد التي يغطيها هذا البرنامج التعليمي ، فيرجى الاتصال بنا ! يسعد خبراؤنا دائمًا بالمساعدة.
بناء استطلاعات سعيد! 📊







