إنشاء تطبيق دردشة Vue: استخدام UIKit الخاص بـ Sendbird في تطبيق Vue.js

بناء الدردشة مسعى معقد. سواء كنت تقوم بالبناء من أجل الرعاية الصحية أو الألعاب أو الخدمات حسب الطلب أو أي صناعة أخرى ، فإن إنشاء دردشة غنية بالميزات يتطلب جهدًا. من الضروري أيضًا اختيار مجموعة التكنولوجيا المناسبة ؛ في هذا البرنامج التعليمي ، سنستكشف كيفية إنشاء دردشة باستخدام Vue.js ، وهو إطار عمل ويب JavaScript شائع للواجهة الأمامية لبناء واجهات مستخدم وتطبيقات صغيرة. ستتعلم أيضًا كيفية استخدام UIKit من Sendbird ، وهي مجموعة غنية بالميزات من مكونات واجهة مستخدم الدردشة ، داخل تطبيق Vue للدردشة.
هناك أوقات قد ترغب فيها في عرض مكونات مكتوبة في إطار أمامي مختلف لتطبيقك ؛ على سبيل المثال ، عند ترحيل مشروع بين أطر عمل الواجهة الأمامية أو استخدام مكتبة طرف ثالث (مثل vuetify) لم يتم نقلها إلى إطار العمل الذي تختاره. في هذه الحالات ، يتوفر عدد من مكتبات التجسير. على سبيل المثال ، من الممكن عرض مكونات Angular في تطبيقات React مع مكونات angular2react أو Vue في مشروع Svelte مع محول svelte . في هذا البرنامج التعليمي ، سنستخدم Veuary لربط عالم React و Vue.
نوصي بمشاهدة هذا الفيديو التعليمي حول كيفية إنشاء تطبيق دردشة Vue باستخدام UIKit من Sendbird.
المتطلبات الأساسية
لإنشاء تطبيق Vue chat الخاص بك ، ستحتاج إلى تثبيت node.js ومعرف تطبيق Sendbird. إذا لم تكن قد قمت بذلك بالفعل ، فيمكنك إعداد حساب Sendbird وإنشاء تطبيق في لوحة القيادة .
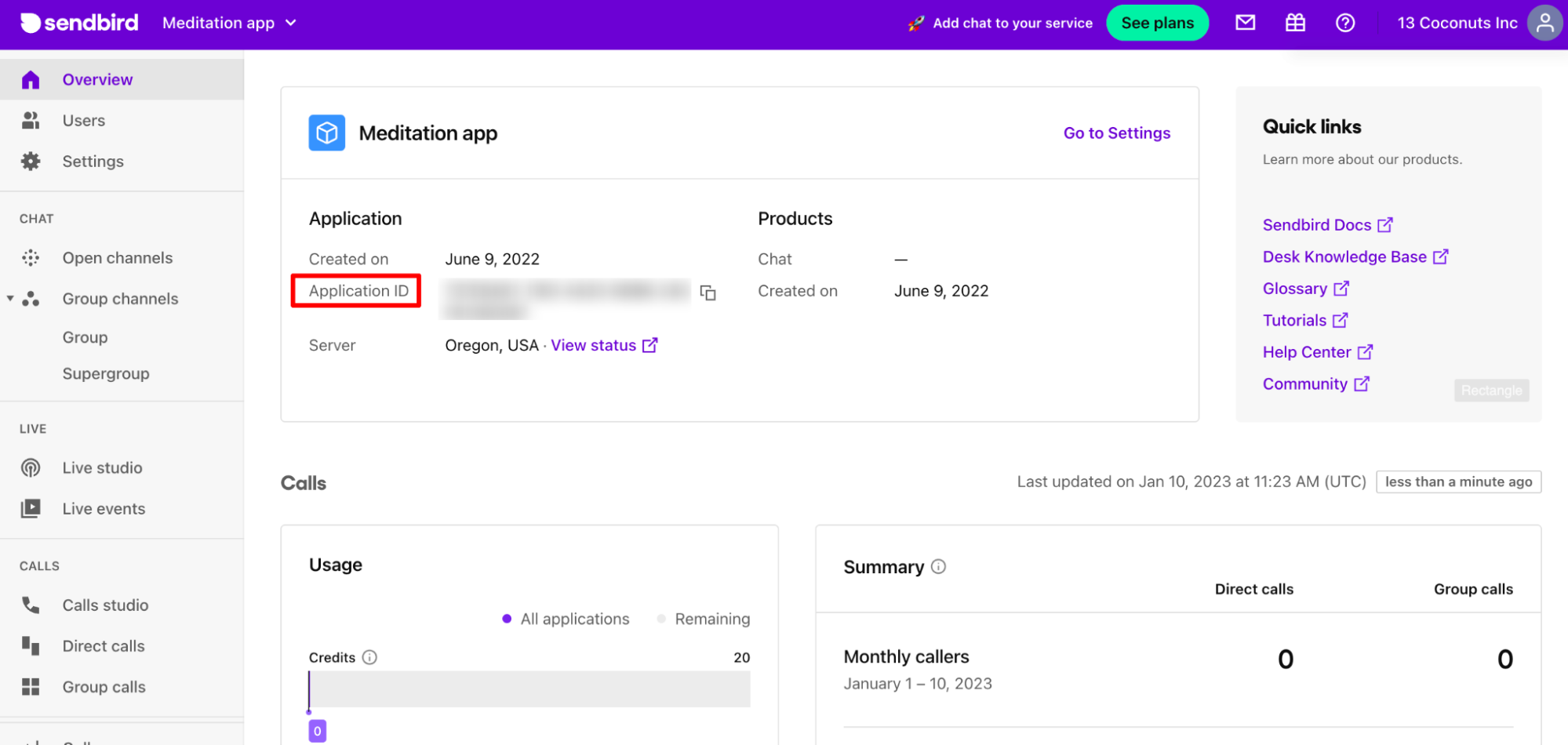
يمكنك العثور على معرف التطبيق الخاص بك في لوحة معلومات Sendbird.

ما سنبنيه: الشكل الذي يجب أن يبدو عليه تطبيق الدردشة Vue
في هذا البرنامج التعليمي ، سننشئ تطبيق دردشة Vue مع UX مماثل لـ WhatsApp لسطح المكتب. يتوفر رمز المشروع النهائي على GitHub ، ونوصيك أيضًا بإلقاء نظرة على العرض التوضيحي المباشر .
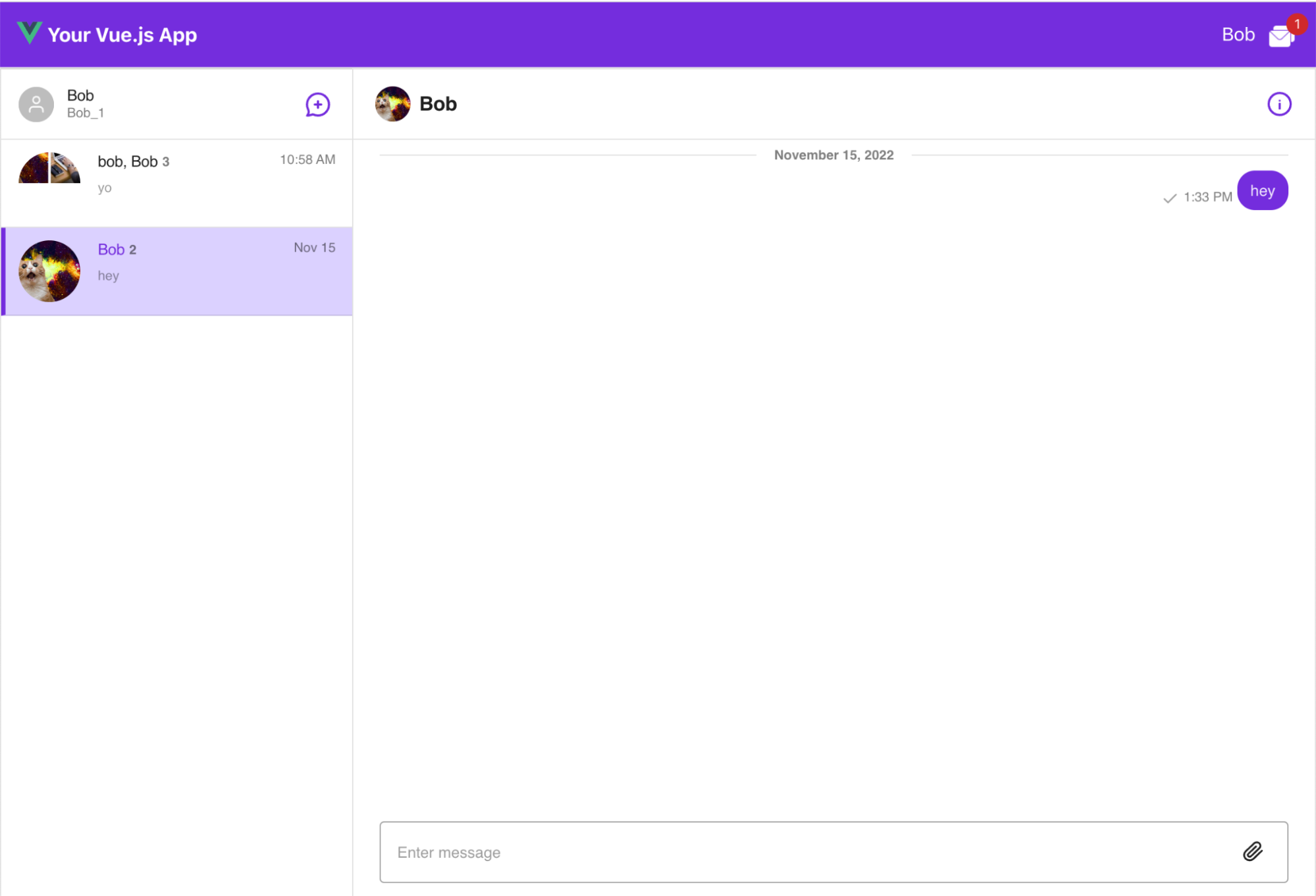
سيتم بناء مشروعنا باستخدام Vue 3 وسيعرض التطبيق إصدارًا كامل العمل من Sendbird's React UIKit داخل تطبيق Vue الرئيسي للدردشة. سيمرر تطبيق Vue التكوينات إلى UIKit وسيقوم UIKit أيضًا بنقل معلومات المستخدم مرة أخرى إلى Vue. سيسمح لنا هذا الاتصال ثنائي الاتجاه بعرض اسم مستخدم Sendbird وعدد الرسائل غير المقروءة في العنوان العلوي لتطبيق Vue. ستبدو النتيجة هكذا.


The only UIKit you need.
إعداد تطبيق Vue chat الخاص بك
يحتوي Vue على أداة سطر أوامر سهلة الاستخدام لسقالة التطبيقات بسرعة. ما عليك سوى تشغيل ما يلي أينما تريد أن يعيش مشروعك.
سيرشدك هذا الأمر عبر الخيارات عند إنشاء مشروع جديد. الإعدادات المستخدمة لهذا البرنامج التعليمي مذكورة أدناه.
لبدء التطبيق في وضع dev ، قم بتشغيل الأوامر أدناه.
يجب أن تشاهد الآن صفحة مقصودة جديدة لامعة عند تشغيل وزيارة http: // localhost: 5173 . هذا هو ما ينبغي أن تبدو:

قم بتثبيت وتكوين Veaury
Veaury هي مكتبة تتيح عرض مكونات React داخل تطبيقات Vue. تجدر الإشارة إلى أن مكونات Vue في تطبيقات React مدعومة أيضًا ، ولكنها خارج نطاق هذا البرنامج التعليمي. يعمل Veaury مع كل من Vue 3 و Vue 2 ، ويمكن تثبيت المكتبة من npm باستخدام الأمر التالي:
للسماح لتطبيق الدردشة Vue الذي تم إنشاؤه حديثًا باستيراد مكونات React وعرضها ، تحتاج إلى إجراء تغيير بسيط على تكوين الإنشاء. لذلك ، نحتاج إلى تحديث ملف vite.config.js في مشروعنا لاستخدام المكون الإضافي Veaury.
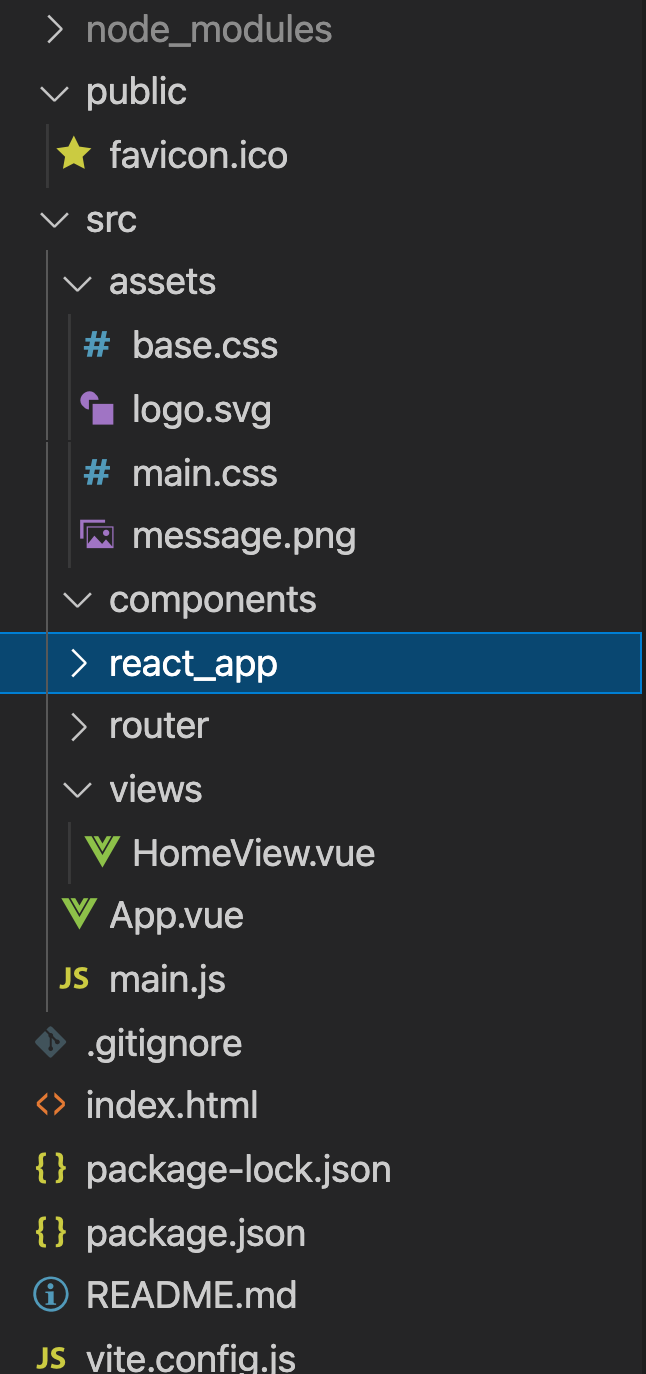
بعد تغيير التكوين هذا ، يمكنك إضافة أي مكونات React تريدها إلى دليل يسمى رد فعل التطبيق. يمكن بعد ذلك استيراد مكونات React هذه إلى ملفات .vue وتقديمها داخل مكونات Vue القياسية.

إنشاء مكون React في مشروع Vue الخاص بنا
أولاً ، تحتاج إلى إنشاء مكون React جديد في React. هذا المكون مسؤول عن استيراد UIKit وتكوينه وعرضه.
لا يتعين عليك فعل أي شيء خاص لمكون React هذا لجعله يعمل بشكل جيد مع Vue. يقوم الكود هنا بما يلي:
- يستورد تبعيات Sendbird UIKit
- يقوم بتهيئة UIKit بمعرف التطبيق ومعرف المستخدم
- يستخدم مع Sendbird HOC للوصول إلى Sendbird SDK. سيمنحنا هذا الوصول إلى معلومات المستخدم المطلوبة لإعادتها إلى تطبيق Vue
تجدر الإشارة إلى أن العناصر التي يتم تمريرها إلى ChatReactComponent يتم تمريرها من مكون Vue رئيسي. تمرير الدعائم هنا هو طريقة لجعل جانب React للأشياء يتواصل مع Vue. يتم تناول كيفية تحديد هذه الخصائص وتمريرها في القسم التالي.
أضف UIKit إلى الصفحة
بعد ذلك ، أضف ChatReactComponent إلى تطبيق الدردشة Vue. الصفحة التي تحتاج إلى تحديث هي views / HomeView.vue. قم بإزالة جميع التعليمات البرمجية الموجودة حاليًا في views / HomeView.vue وأضف الكود أدناه.
يقوم هذا الرمز بما يلي:
- تستورد Veaury ومكوِّن الدردشة الجديد React
- يحول مكون React الخاص بنا إلى مكون Vue باستخدام وظيفة applyPureReactInVue من Veaury
- في وظيفة الإعداد ، اضبط البيانات وعمليات الاسترجاعات لتمريرها كدعامات لمكون React الخاص بنا
- حدد HTML الخاص بنا لتقديم رأس علوي. يتضمن العنوان اسم المستخدم وعدد الرسائل غير المقروءة. سيتم تمرير هذه البيانات مرة أخرى من UIKit في خطوة لاحقة من هذا البرنامج التعليمي
- اعرض مكون React Chat في HTML ، ويمرر البيانات وعمليات الاسترجاعات المحددة سابقًا كسمات على عنصر الدردشة
- أخيرًا ، أضف بعض التصميم لجعل كل شيء يبدو جميلًا
سترى الآن عرض UIKit في المستعرض عند زيارة http: // localhost: 5173 . هذا هو ما ينبغي أن تبدو:

قم بتمرير معلومات المستخدم إلى Vue
أخيرًا ، سيتم تمرير معلومات المستخدم وعدد الرسائل غير المقروءة إلى تطبيق الدردشة Vue الخاص بك حتى يتمكن من عرض هذه المعلومات في شريط العنوان العلوي للتطبيق. يتم الوصول إلى هذه المعلومات عبر Sendbird SDK. للوصول إلى SDK من UIKit ، يمكنك استخدام وظيفة مفيدة تسمى getSdk. سيؤدي استدعاء هذه الوظيفة كما هو موضح أدناه إلى منحك SDK الأساسي. يمكنك بعد ذلك الوصول إلى الطرق ذات الصلة للحصول على ما هو مطلوب (عدد الرسائل غير المقروءة ومعلومات المستخدم) وتمرير هذه المعلومات مرة أخرى إلى Vue باستخدام عمليات الاسترجاعات التي تم تمريرها كدعامات (setUnreadMessageCount & setSbUserInfo).
يعرض الشريط العلوي للتطبيق الآن اسم مستخدم مرئي وعدد الرسائل. لاحظ اسم المستخدم "Bob" وعدد الرسائل غير المقروءة 1 في لقطة الشاشة أدناه.

استنتاج
تهانينا! لديك الآن Sendbird UIKit قيد التشغيل في تطبيق Vue. في هذا البرنامج التعليمي ، تحدثنا عن كيفية إنشاء تطبيق Vue للدردشة باستخدام مكونات التصميم الجاهزة والغنية بالميزات التي توفرها Sendbird UIKit. الآن يمكنك بسعادة إنشاء مجموعات وبدء الدردشة!
تذكر أن البيانات تتدفق في كلا الاتجاهين بين كود Vue و React ؛ تتمثل الخطوة التالية المعقولة في محاولة تمرير أنواع مختلفة من الخصائص إلى مكون تفاعل الدردشة واستخدام هذه الخصائص لتكوين UIKit بطريقة بديلة ، مثل إعداد ألوان سمة UIKit.
إذا كنت بحاجة إلى مساعدة بخصوص Sendbird Chat أو UIKit ، فيرجى الاطلاع على مستنداتنا الخاصة بالدردشة والمستندات لـ UIKit ! ستجد إرشادات حول كيفية بدء الدردشة وتشغيلها في تطبيقك باستخدام مكونات واجهة مستخدم غنية مسبقة الصنع. يمكنك أيضًا العثور على إجابات في مجتمع Sendbird ، وهو منتدى يمكنك من خلاله طرح الأسئلة والإجابة عليها المتعلقة بكل ما يتعلق بـ Sendbird . من فضلك لا تتردد في الاتصال بنا إذا كنت بحاجة إلى مساعدة - يسعد خبراؤنا بتقديم المساعدة. بناء محادثة سعيد! 💻







