In-App Chat and Messaging Planning Guide: Where Should We Start?

Recently, the words conversational interface, conversational UX, in-app chat, and many other variations of them have been ringing in my ears more than ever before. Nowadays, it is not an exaggeration to say that if you have an online business or are considering a digitalization of your service, you must at least consider a conversational interface (chat and messaging).
Like other planners, engineers, designers, and product managers, I too have been on the planning side of applications and had in-app chat (i.e. conversational interface) as one of the topics that I had to consider as part of the product roadmap. Looking back though, I realize it would have been helpful had somebody given me a rundown on what to consider when thinking about conversational UI/UX.

What are the preferred communication channels of modern customers?
Even though there are a lot of great messengers (e.g. Whatsapp, Line, Kakao) to benchmark from, we still don’t have much guidance on how to integrate chat into an existing service to derive meaningful results. So, we decided to kick off a series of posts for product managers, planners, engineers, designers and engaging minds to quickly download useful information and guidelines to consider when thinking about in-app chat. We look forward to hearing from a lot of you, as we will continue to add, update and revise. Please share your thoughts and ideas with us!
See Sendbird’s complete in-app chat solution
We will begin in the following order:
- Chat platform fundamentals
- Characteristics of chat and messaging
- In-app chat use cases and best practices
- Implementation scenarios
- Operational scenarios
- Tracking performance
- Design guidelines and suggestions
Chat platform fundamentals
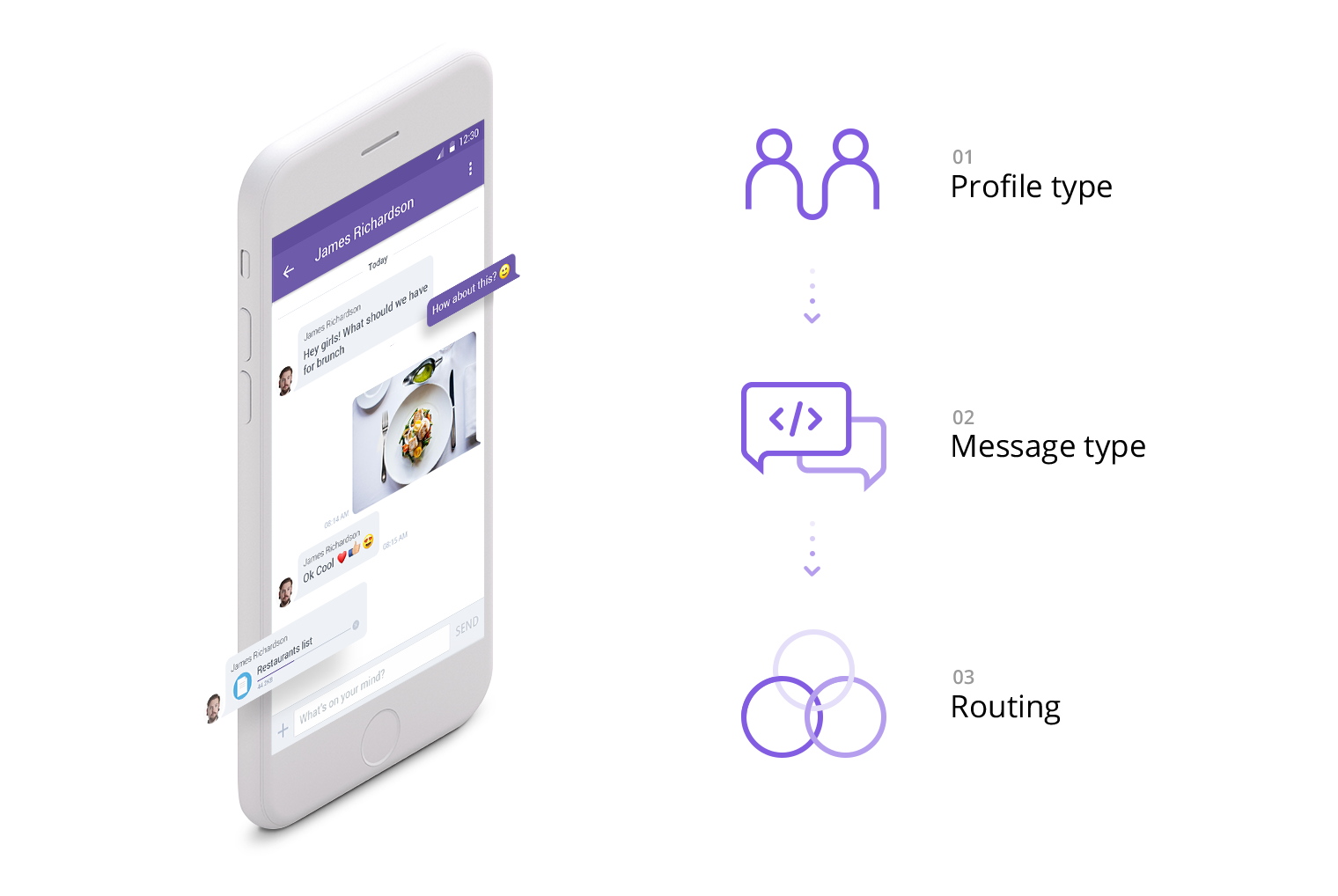
Perhaps this is the easiest but the most important core philosophy you must come back to every time you have new ideas about in-app chat (or conversational interface) to test. There are three parts to chat platform fundamentals: profile type, message type, and routing in the context of chatting and messaging.

- Profile type is dependent on roles and permissions. If profiles are just amongst friends (all equal), you may only need a friend, stranger, blocked friend, deleted friend, blocked stranger and others as profile types. If you have unequal relationships, the more complex it will be (doesn’t mean it is a bad idea).
- Message type includes user messages and system messages. User messages are all things users can create, and system messages consist of admin messages, dates, and even chat bot generated messages.
- Routing is the medium in which you deliver the messages and understanding of all possible scenarios. Routing can be a bit confusing, so we will elaborate with many examples. Generally, the higher the quality you strive for, the more sophisticated and detailed your routing plan must be. For example, if you are trying to connect an online user to an offline user, here are some of the things you would need to consider.
- Device: Mobile PC vs. Tablet, device version/model
- OS: Type and version
- Front-end: Native browser
- Chat interface: How much media or rich text (photo and video) support do you provide, how will new messages look compared to already viewed messages, how will you notify new messages in-app
- Offline notifications: If the push notification will have previews or just notifications, how many notifications will be presented as a preview, if push will contain media (e.g. send a picture previewed push vs. ‘(photo.jpg)’)
- Transfer case: If an MMS with app download link will be sent or not
Most of the times we find in-app chat planning focused on the content area which is a mixture of profile types and message types. However, what will cost you a lot of time and development cost is the system area which in this case is routing. Clearly understanding what you are connecting (profile type and message type) and how you are routing will facilitate comprehensively scoping a successful in-app chat project.
Characteristics of chat and messaging
Below, are traits of chat on a conceptual level to help you picture the chat UI/UX in your service.
- Chat network topology: On a structural level, chat has four categories. In most likelihood, you would be choosing just one or two among the four types.
- 1 on 1: user to user, buyer to seller, seller to seller, business to customer
- 1 to many: group chat, admin to user, broadcaster to audience
- 1 on 1 + 1 (moderator): buyer to provider with moderator
- n^(n-1) chat with or without an admin: open public chat
- Incentivized non-incentivized chat: To my knowledge, there is only one type of non-incentivized chat, and that is the messenger service we use daily to chat with our friends and families. In most likelihood, you would be looking to implement an incentivized in-app chat. What are your users’ incentives to chat, let alone use your service? Whether you are looking to implement in-app chat to embolden an already existing user behavior or to create completely new use case within your service, you must clearly carve out where the need lies to unleash the potentials of your chat feature.
- Chat is a stream: At least, chat is supposed to be moving by its nature. When thinking about the UI/UX of chat screens and use cases, there are at times when we observe conversational interface becoming a platform to slap on fixed contents. Conversation is something that flows and in theory, goes both ways. Do not mistake auxiliary functions that bolster existing experience to be the main driver of a conversational user experience, after all, who likes to just listen to instructions? Admin messages, announcements, and pinning functions are often great natural additions to existing layers of conversational interface for business to engage with consumers, but just to be clear, they are not a conversation.
- Entry point: Planning for an entry point to in-app chat is tricky. For 1 on 1 it is obvious, but for the rest, it could be confusing, especially when you must carve out an already occupied space or have multiple places you can provide with an entry point. If you are not completely sure yet, we suggest the following.
- Define and narrow down the content of the chat: Find or define what the chat room content should be and fix the entry point to where the relevant content is. Content based simplification will help you prioritize one feature over the other given limited spacing.
- Test with indicators: There are alternative ways in which you can test the optimal entry point for an in-app One is to place in social sharing features to identify a desire to communicate, and the other is to place in commenting. Should any of the two budge, it can be a good indicator of an entry point.
In the next chapter, we will introduce practical live use cases and share our insights learned from serving over 4,000 applications launch a conversational initiative.









