如何使用Sendbird Calls构建React Native视频聊天应用
引言
本文演示如何在 React Native 应用程序中实现Sendbird Calls。在本教程结束时,您将了解如何通过为 Android 和 iOS 启用推送通知来呼叫其他用户和接听来电。
本教程介绍了两种解决方案,它们都使用 WebView 组件进行WebRTC通信。
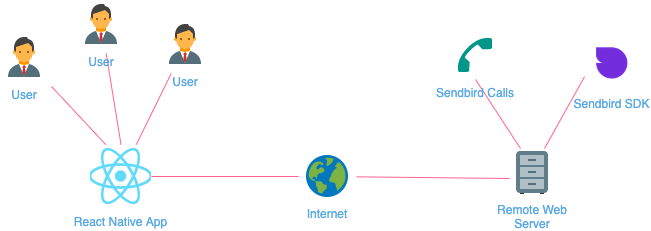
- 带有远程服务器的 WebView
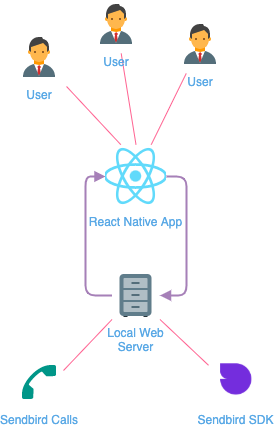
- 带有本地服务器的 WebView
如果您已经托管了一个实现 Sendbird Calls 的 Web 应用程序,则远程服务器解决方案是理想的选择,因为您可以从 React Native 应用程序中链接它。
本地服务器解决方案 (2) 是一种更易于维护的解决方案,并且将具有最快、最友好的开发体验,因为您将在一个项目或存储库下拥有所有物理文件。
在继续讨论这两个解决方案之前(我们将分别研究这两个解决方案),我们需要做一些基础工作来准备。
第1步:环境设置
作为先决条件,您需要一个 React Native 应用程序。要快速设置,请使用 create-react-native-app。如果您已经拥有自己的应用程序,则可以将以下步骤应用于您的代码库。
注意:原生react-native WebView已弃用。因此,您应该使用react-native-webview。
如果您使用的是 React Native >= 0.6.x,则不需要手动链接。安装后在ios目录下运行pod install即可。如果您使用的是旧版本,请查看React Native Webview 入门文档。
接下来,转到要在其中渲染
在 iOS 中,allowsInlineMediaPlayback 属性以及 uri 中的 ?playsinline=1 参数应该为 true。如果没有,WebView 组件内的视频将全屏显示。
推送通知
如果您想包含推送通知,请务必查看react-native-push-notification以了解如何处理远程推送通知。请注意,要处理来自 Sendbird 调用的远程推送通知,您必须实现 onRegister 回调,该回调在注册令牌已发布。然后,您必须通过 SendBirdCall.reigsterPushToken() 将其传递到 Sendbird 服务器,以从 Sendbird 服务器获取推送通知。
请记住,应在身份验证后调用 SendBirdCall.reigsterPushToken() 函数。
每当您的应用程序收到远程推送通知时,就会调用 onNotification 回调。这意味着您必须决定它是否是 Sendbird 消息。您可以通过查找数据对象的 sendbird_call 属性来区分它们。如果设置了该属性,则它是一个 Sendbird 消息,因此您可以将其传递给 JavaScript SDK 以正确处理它。
有关示例实现,请参阅RemotePushController.js 文件。
Polyfill WebView
为了使 WebView 在不同设备上统一工作,我们必须使用 react-native-webrtc 对其进行填充。react-native-webrtc。一个>
在您的 App.js 文件中,添加以下代码:
尽早调用旁路函数非常重要。
另请注意,支持引入了 WebRTC 的 WebView v37 的最低 Android 版本是Android 5.0 (Lollipop)。
添加登录功能
对于基本身份验证功能,我们将添加文本输入字段,可以在其中添加应用程序 ID、用户 ID 和访问令牌(如果适用)。在您的 App.js 文件中,添加以下内容:
authQuery 变量包含有关应用程序 ID、用户 ID 和访问令牌的编码信息,这些信息将用于登录 WebView 组件内呈现的网站。要查看 authQuery 的编码方式,请查看以下步骤。
现在,让我们添加状态挂钩和事件监听器:
在接下来的步骤中,我们将了解 WebView 组件的 uri 字段的两个选项。让我们从带有远程服务器的 WebView 开始。
第2a步:带远程服务器的WebView
您必须准备公共远程服务器来提供 HTML 页面,包括 Sendbird Calls JS SDK。在本指南中,我们将使用我们的自托管示例。

此远程服务器必须提供最终进入呼叫视图的 HTML 页面。通话视图应包含 <audio>或<视频>标签,并且标签需要具有 autoPlay、playsInline 和可能的 muted 作为其属性。在我们的示例存储库中查看最小形式的调用视图。
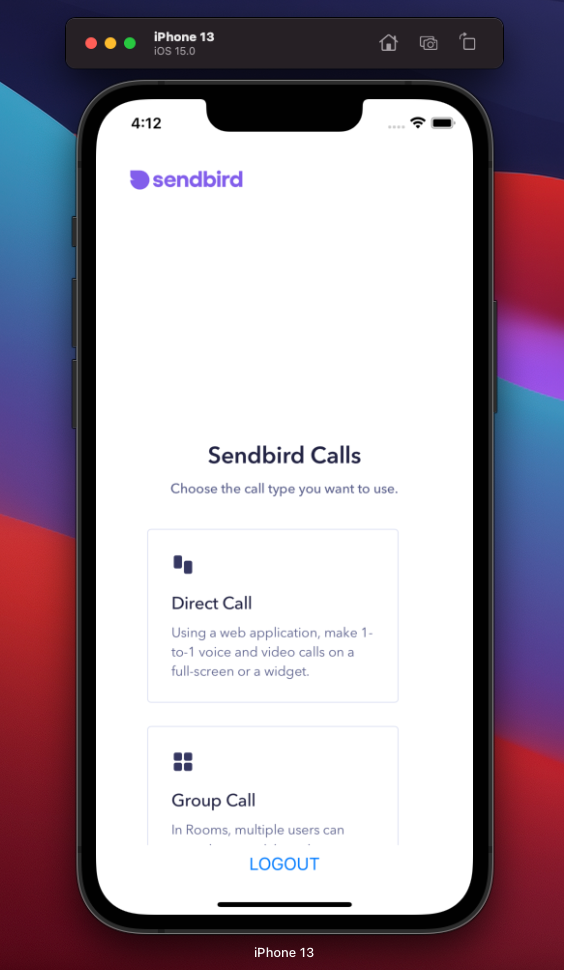
按照前面详细介绍的设置,我们可以使用 WebView 组件从 React Native 应用程序中渲染 Sendbird Call示例 Web 应用程序。
这里唯一需要做的就是将上面的 URL 传递到 WebView 的 source prop 的 uri 字段中:
第2b步:带本地服务器的WebView(推荐)
或者,您可以启动一个本地服务器来托管 React Native 应用程序项目中的一些本地文件。这使您可以通过将所有文件合并到单个项目/存储库中来加快开发速度。它还降低了管理费用,因为无需托管实时网站即可运行。

首先,安装 react-native-static-server 和 react-native-fs< /span>。适当的 React-native-fs 版本 软件包。根据您的 React Native 和 Gradle 版本,安装
如果您使用的是 React Native >= 0.6.x,则不需要手动链接。否则,运行以下命令:
然后针对 iOS 运行以下命令:
为本地服务器创建文件
在项目的根目录中添加一个名为 asset/www 的目录。这是我们的构建工件的所在位置,并将由我们的本地服务器托管。我们将在接下来的步骤中创建此本地服务器。
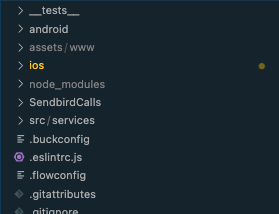
现在,对于这些构建工件的源,我们将在名为 SendbirdCalls 的文件夹中克隆此存储库。在 React Native 项目的根目录中,运行以下命令:
所以你的项目结构现在应该是这样的:

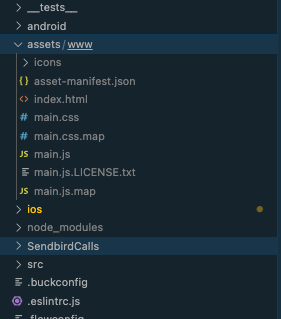
最后,安装依赖项并构建我们刚刚克隆的 SendbirdCalls 项目。
上述命令完成后,您应该在

将文件添加到 iOS 捆绑包
首先,在 Xcode 中打开您的 iOS 项目。 iOS 项目应位于 React Native 项目的根目录下的 ios/
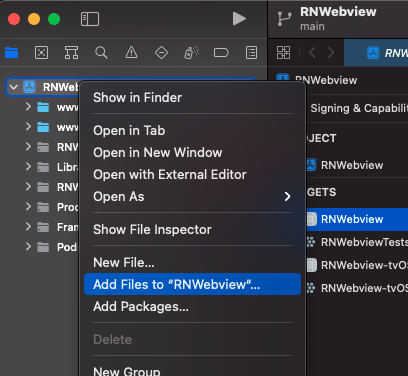
然后,右键单击项目的最顶层目录并选择“将文件添加到 ”。

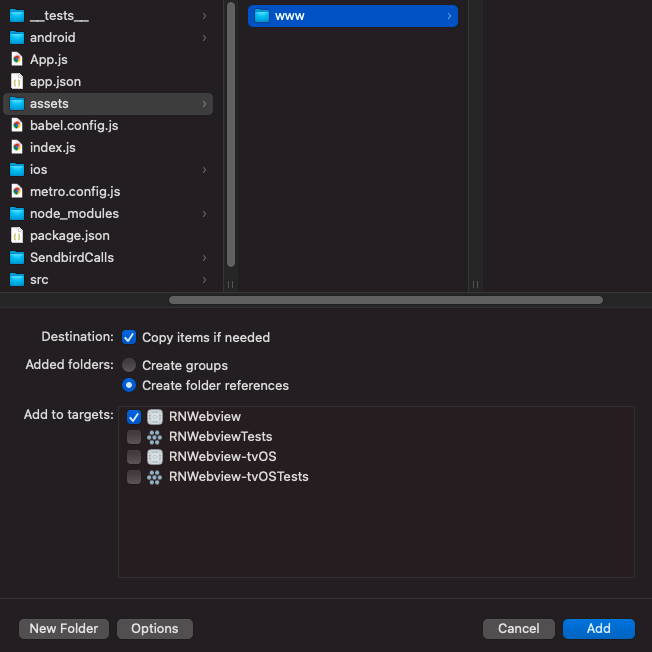
然后选择项目根目录中的 asset/www 目录。

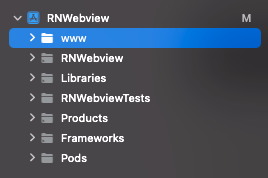
单击“添加”后,您应该会看到捆绑到 iOS 项目中的资源。

将文件添加到 Android 包中
在
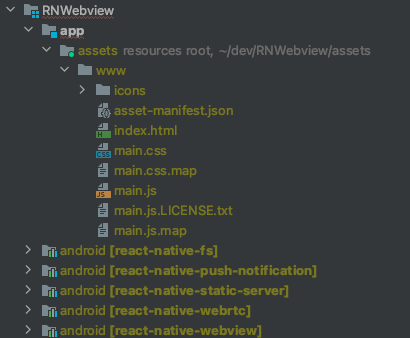
然后,如果您在 Android Studio 中打开 android 目录,您应该会看到与 Android 应用程序捆绑在一起的 asset 目录:

在 Android 上启用明文流量
此步骤对于访问 localhost 上的本地服务器很重要。 Android 默认情况下不允许来自 localhost 的流量;为此,我们必须配置一些网络安全参数。
为此,请在 app/src/main/res/xml 下创建一个名为 network_security_config.xml 的新文件,并包含以下代码:
然后,在 app/src/main/AndroidManifest.xml 文件中添加以下两行:
现在重复上述步骤,但在调试目录 (app/src/debug/res/xml) 中。
您可以在本文中了解更多相关信息。
创建本地服务器钩子
在此步骤中,我们将创建一个 useStaticServer 挂钩,该挂钩在组件安装时启动本地静态服务器并返回其 URL,以便我们可以将其传递到
对于 useStaticServer 挂钩,创建一个文件 StaticServer.js,如下所示:
创建新的 StaticServer 时传入 {localOnly: true} 很重要;否则,托管将无法在本地主机上运行。
如果您到目前为止一直在学习整个教程并在 SendbirdCalls 目录中克隆此存储库,您也可以复制图标 -尽管这对于本教程的目的来说不是必需的。如果您想这样做,则必须在复制图标之前创建另一个目录:
这里是此项目中使用的图标的完整列表。
请记住,此本地静态服务器将在本地主机上运行。如果通过设备的本地 IP(例如 192.168.10.1)访问服务器,Sendbird Calls 将无法正确初始化,因为它需要 HTTPS 连接,或者需要在本地主机上运行。
最后,在 App.js 代码中添加以下代码行并将 url 变量传递到 WebView 组件的 source 属性中:
第3步:运行应用
要运行应用程序,只需从项目的根目录执行npm run android 或 npm在终端中运行 ios 以在真实设备或模拟器上运行应用程序。
如果您遵循本地服务器实现并克隆了Sendbird Calls 存储库,您可以运行第二个终端命令 npm run watch 在 SendbirdCalls 目录中自动重建 Sendbird Calls 网站并重新加载在 Android 设备或模拟器中运行的 React Native 应用。
如果您在模拟器上测试 Android,请确保在运行之前关闭所有模拟器实例 npm run android,否则metro服务器将与模拟器中的应用程序断开连接。当没有模拟器运行时,React Native 脚本应该自动启动模拟器并成功连接到 Metro 服务器。

可能会出现请求使用麦克风和摄像头权限的提示。如果您解决了该问题,则可以像在浏览器版本上一样使用该调用。
第4步:故障排除
iOS系统
- 错误“NSNumber 类型的 JSON 值‘1’无法转换为 NSString”
a.从 WebView 组件中删除 allowedReadAccessToURLs 属性 – 请阅读本文了解更多信息。 - 白屏或 HTTPS 错误
a.您需要访问 https://localhost/ 上的本地服务器的 URL,而不是从 StaticServer 返回的 IP(即 192.168.18.1 ) - 在 macOS 上运行 react-native run-ios 后出现“Build error domain=com.apple.CoreSimulator.SimError, code=405”错误:
a.使用提供的模拟器名称运行相同的命令:
Android系统
- 白屏或 HTTPS 错误
a.您需要在 AndroidManifest.xml 中启用明文流量(遵循“在 Android 上启用明文流量”步骤) - 请阅读本文了解更多信息。的移动设备,WebView 会自动更新) .Android L 及更高版本(对于搭载 Play 商店中的 Android 系统 WebView 和 Google Play 服务
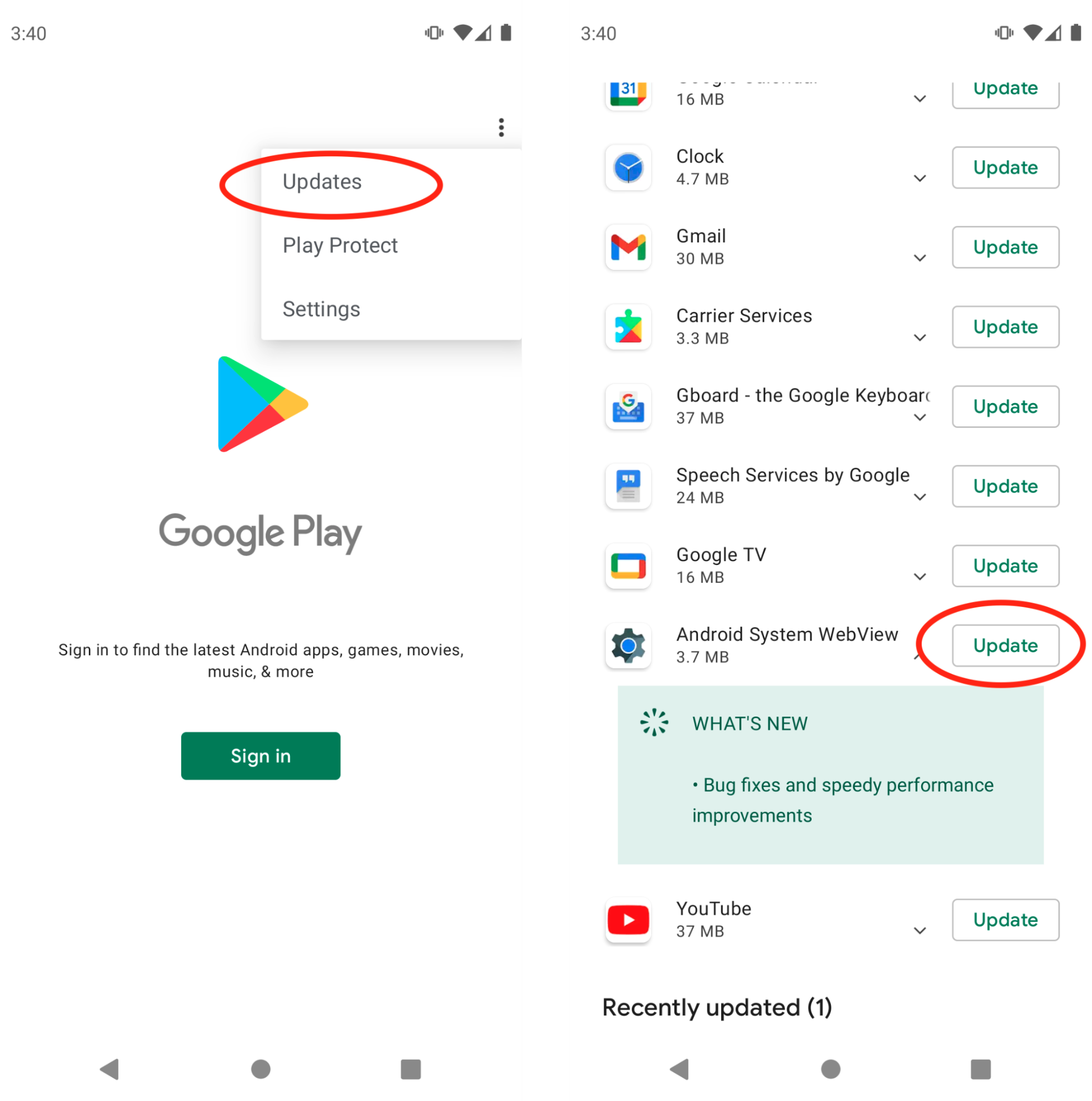
b.如果在没有 Google Play 服务和自动更新的模拟器上进行测试,请确保更新
c.如果您在 更新下没有看到 Android System WebView,您可能需要从设备设置的应用信息部分在设备上启用它。如果您也无法从那里启用它,则可能需要暂时禁用 Chrome,然后才能启用和更新 Android System WebView。 - 错误“无法加载脚本。确保您正在运行 Metro 服务器,或者您的捆绑包“index.android.bundle”已正确打包以便发布”
a。确保在运行 npm run android 之前关闭所有模拟器实例。当没有模拟器运行时,React Native 脚本应该自动启动模拟器并成功连接到 Metro 服务器 - WebView 加载时出现错误“net::ERR_CONNECTION_REFUSED
a.创建新的静态服务器时需要将localOnly参数设置为true(new StaticServer(PORT, path, {localOnly: true}))
结论
在本教程中,我们讨论了使用 WebView 在 React Native 应用程序中实现 Sendbird Calls。现在您知道如何利用 JavaScript 的强大功能,让用户在 Android 和 iOS 设备上的应用程序中进行一对一通话并接收推送通知。做得好!
通过支持 WebRTC 的高质量语音和视频聊天,您已经可以很好地提高应用程序参与度和用户满意度。
一如既往,如果您对我们的社区网站有任何疑问,请告诉我们社区网站,感谢您使用 Sendbird!
快乐编码! 🖥







