How to build an iOS chat app with Sendbird UIKit
Introduction
This getting started guide uses the Sendbird UIKit, a set of rich, pre-built UI components, which you can use to create a modern messenger experience in your app in under 10 minutes. You can also use the Sendbird Chat SDK with your own custom UI.
To send your first message, you will need to achieve two milestones:
1. Create a Sendbird account and users in the Sendbird environment.
2. Integrate the Sendbird UIKit SDK into your application.
This guide covers both steps in detail and is meant for developers of any level of proficiency so they can see how easy it is to send their first message in their application – starting from scratch!
Let’s begin!
Step 1. Create a Sendbird account
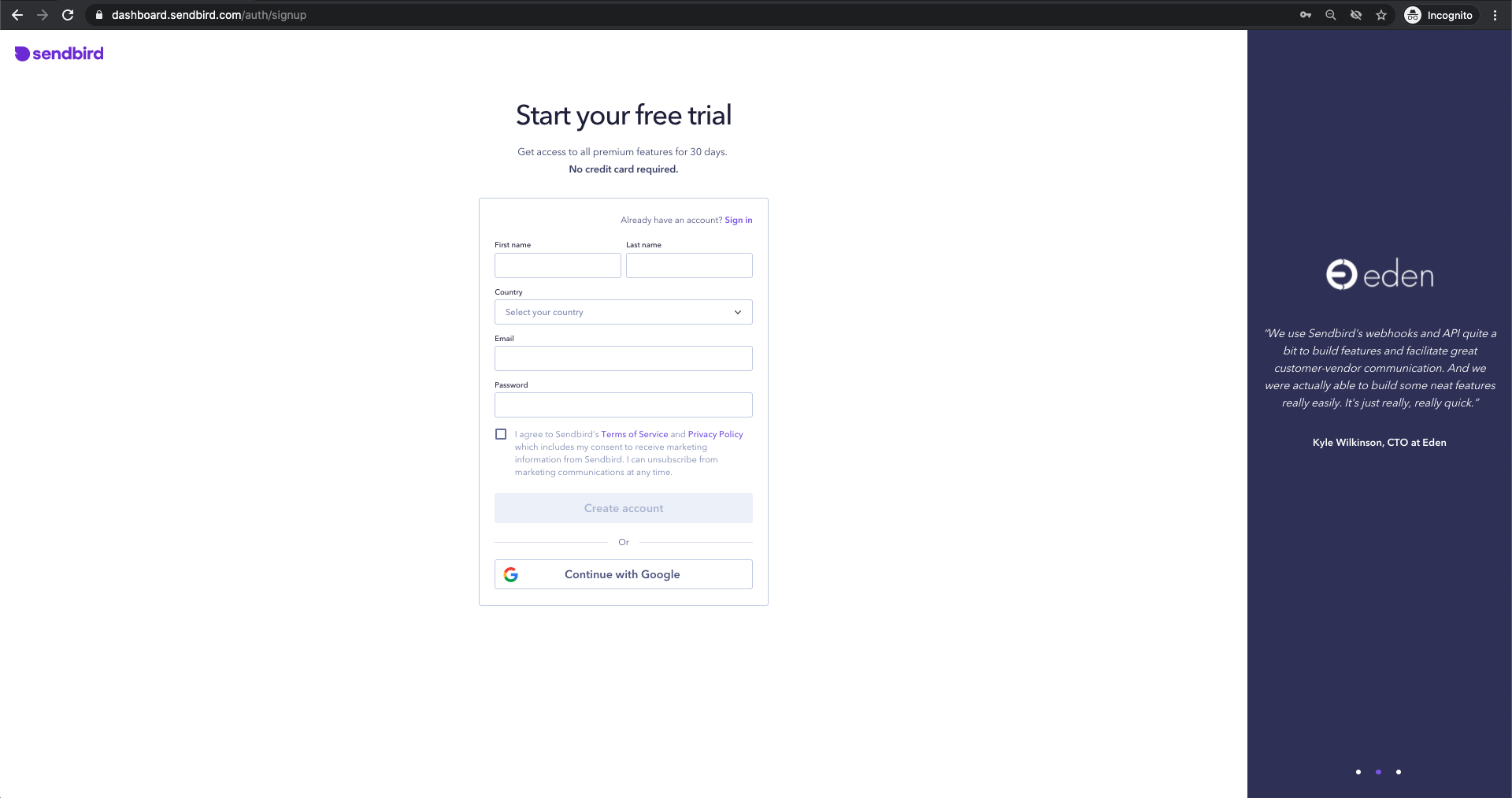
1. Sign up for a free Sendbird account.

2. Create an account using your email or click Continue with Google.
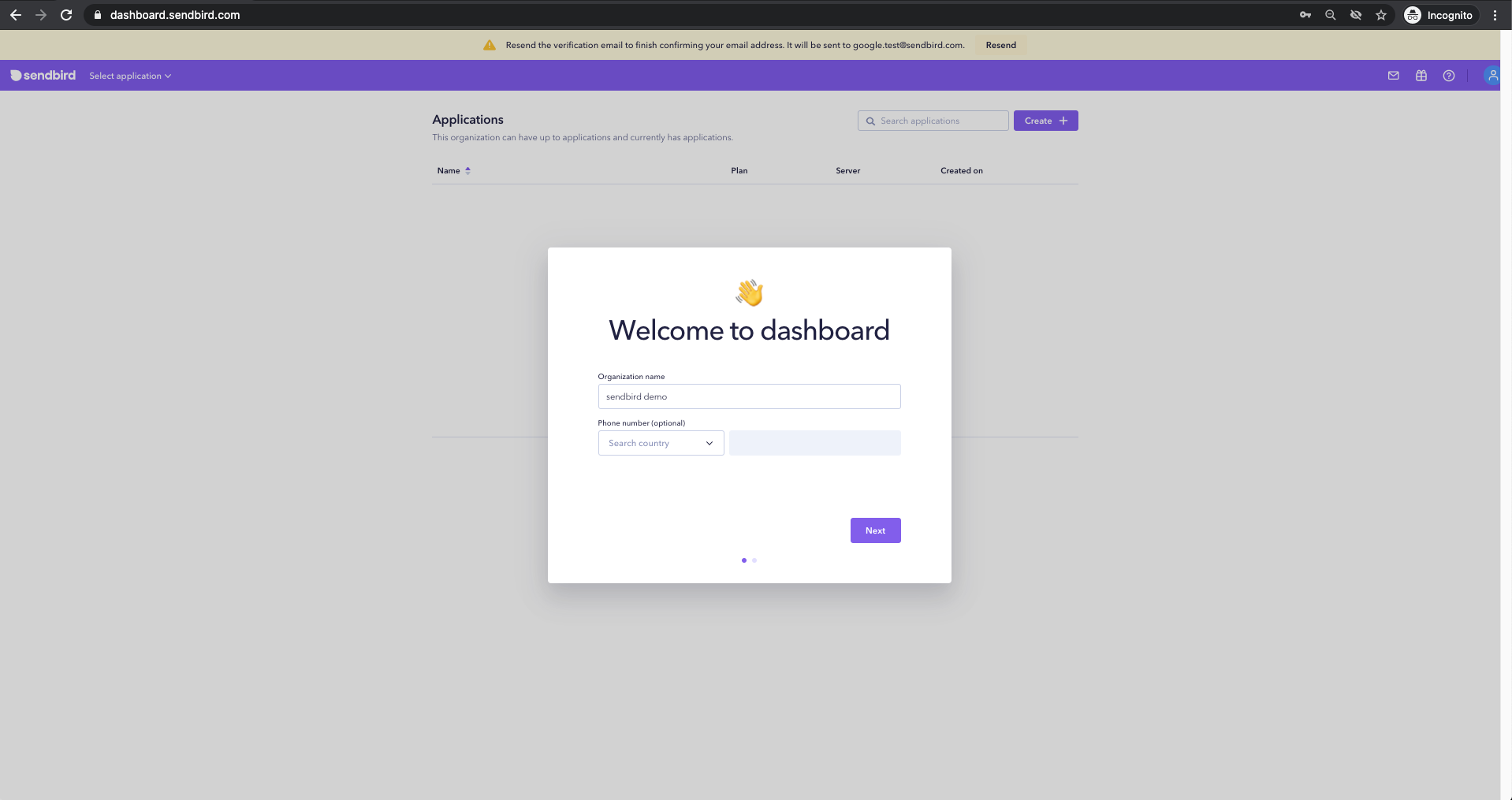
3. Set up your Organization by entering the Organization name and Phone number.

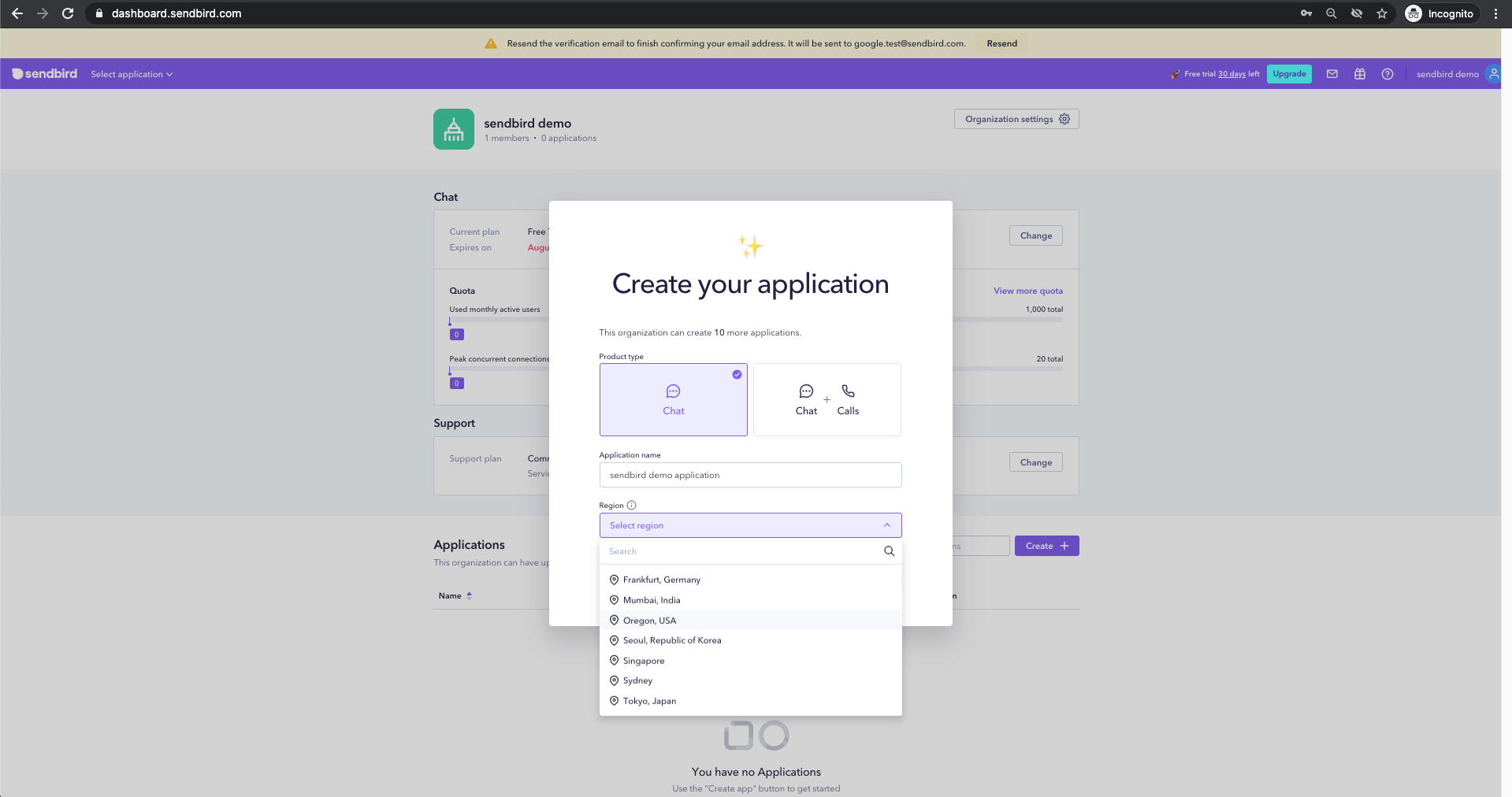
4. Create your Sendbird application after choosing Product type and entering your Application name, Region.

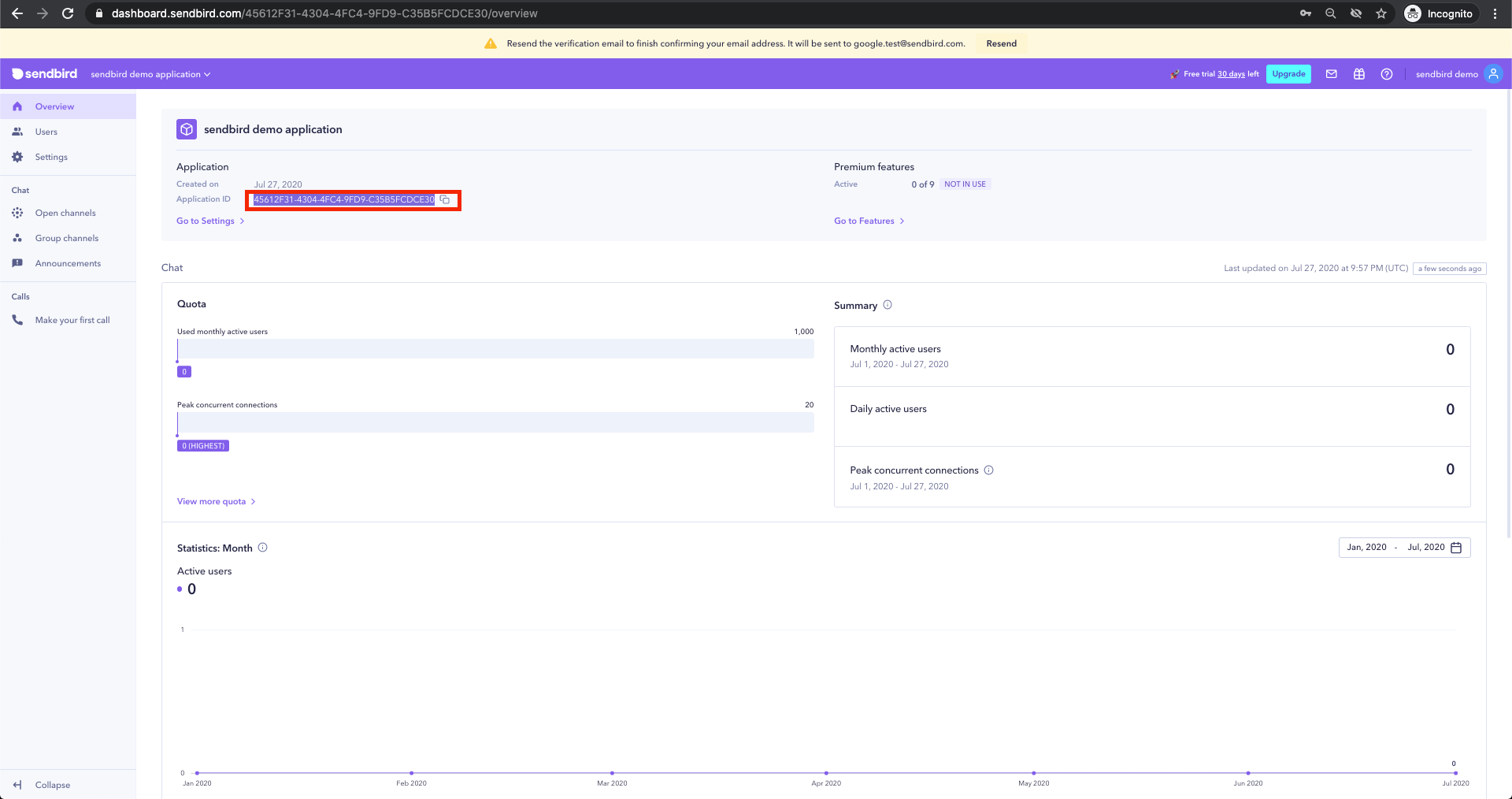
5. You will be directed to the main page of the Sendbird dashboard to get started with implementing the Sendbird Chat SDK and API in your product.
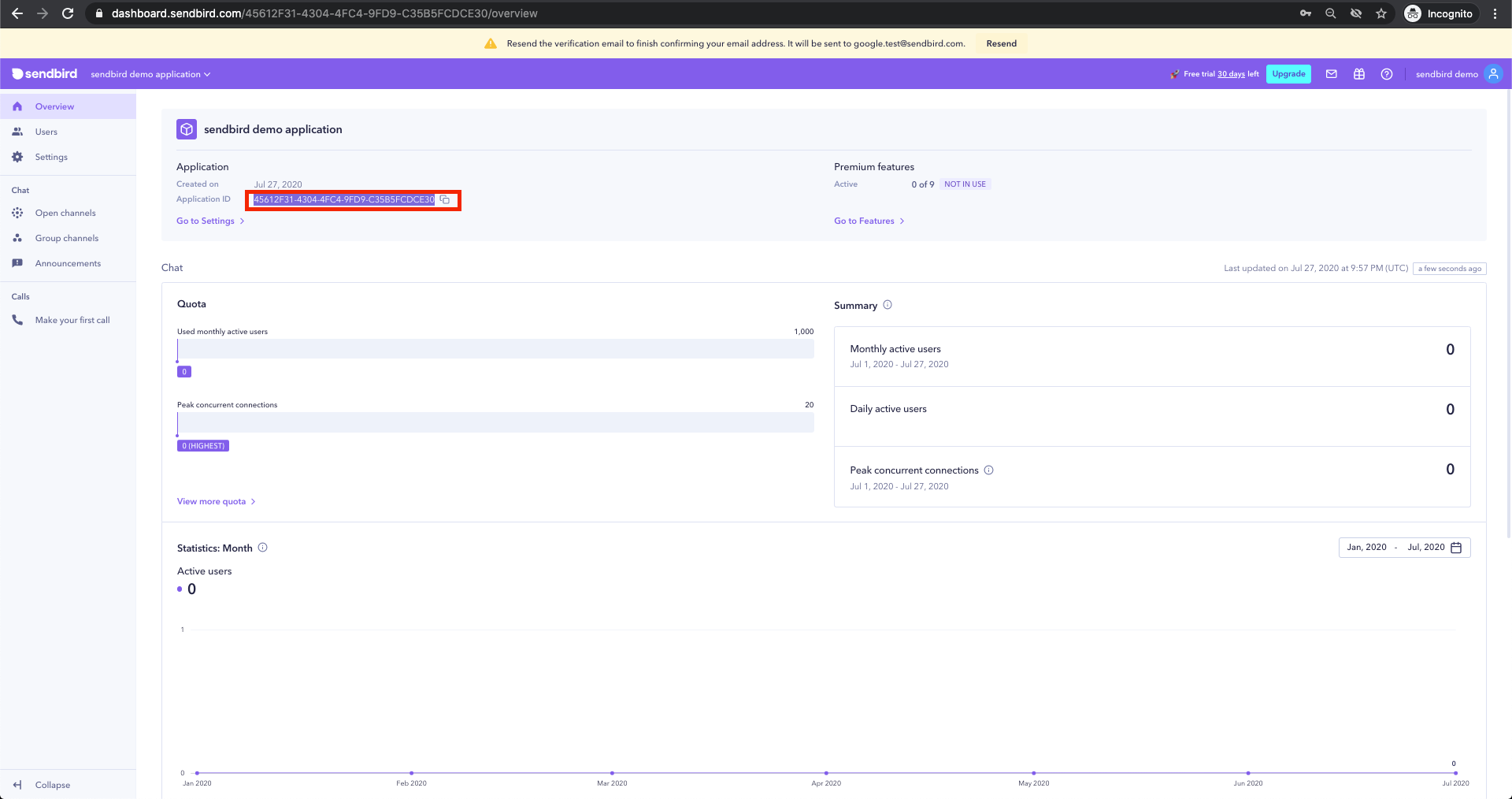
6. Once you’re in, copy your unique Application ID from the Application section and paste it into your clipboard.

Step 2. Create users in the Sendbird dashboard

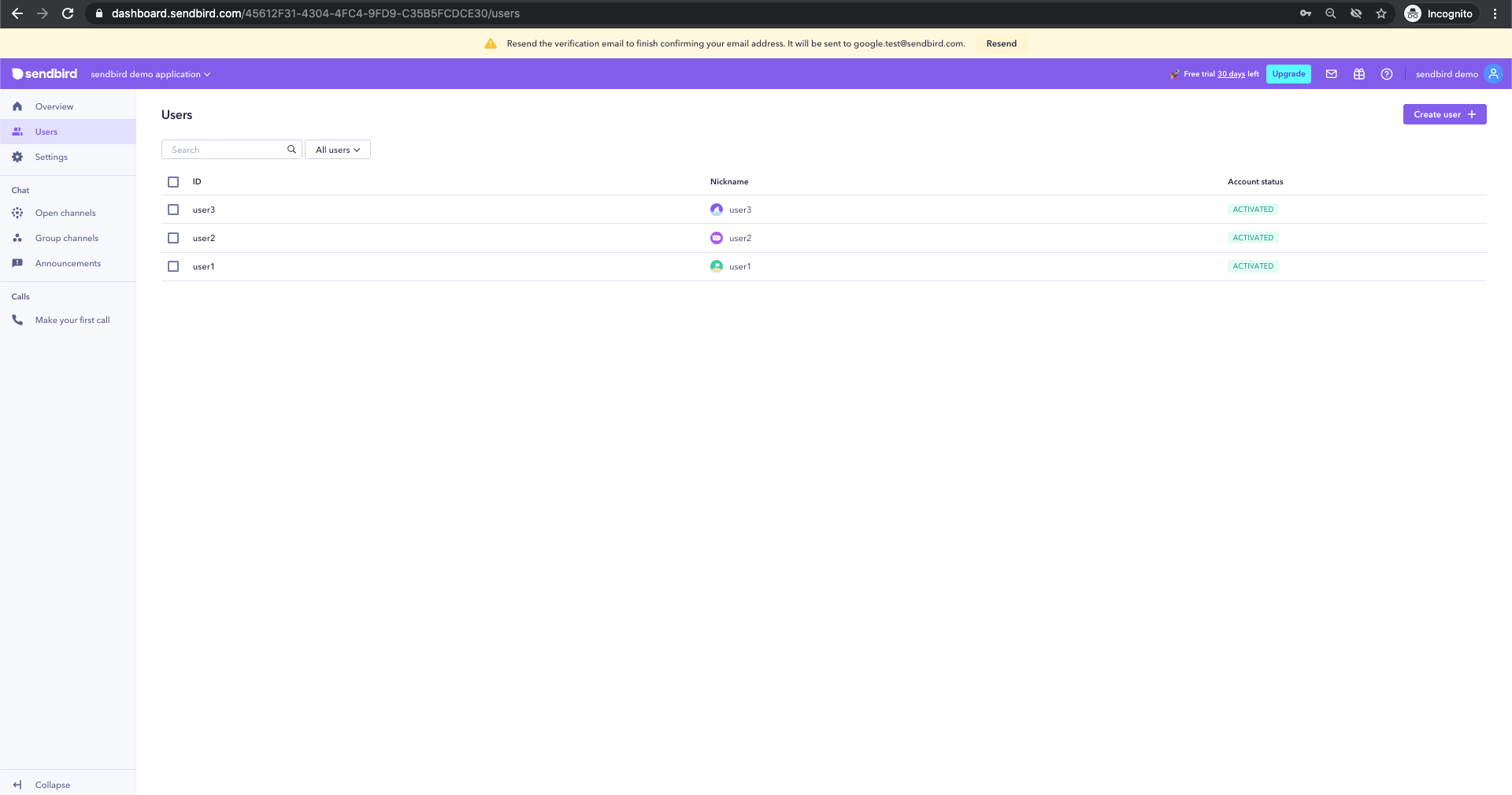
1. Navigate to the Users section in the left navigation of the dashboard.
2. Click the Create user + icon on the top right.

3. Create a new user by filling out the following fields:
– ID
– Nickname
– Profile URL – Optional
– Issue access token – Optional
Create at least two users, to begin with, so you have users in your application that can chat with each other.
Step 3. Add the Sendbird UIKit SDK
We will use Xcode to create a new Swift application and add in the Sendbird UIKit SDK using CocoaPods.
Alternatively, you can create an Objective-C application to use with Sendbird UIKit. You can also install the Sendbird UIKit SDK with Carthage by following these installation steps.
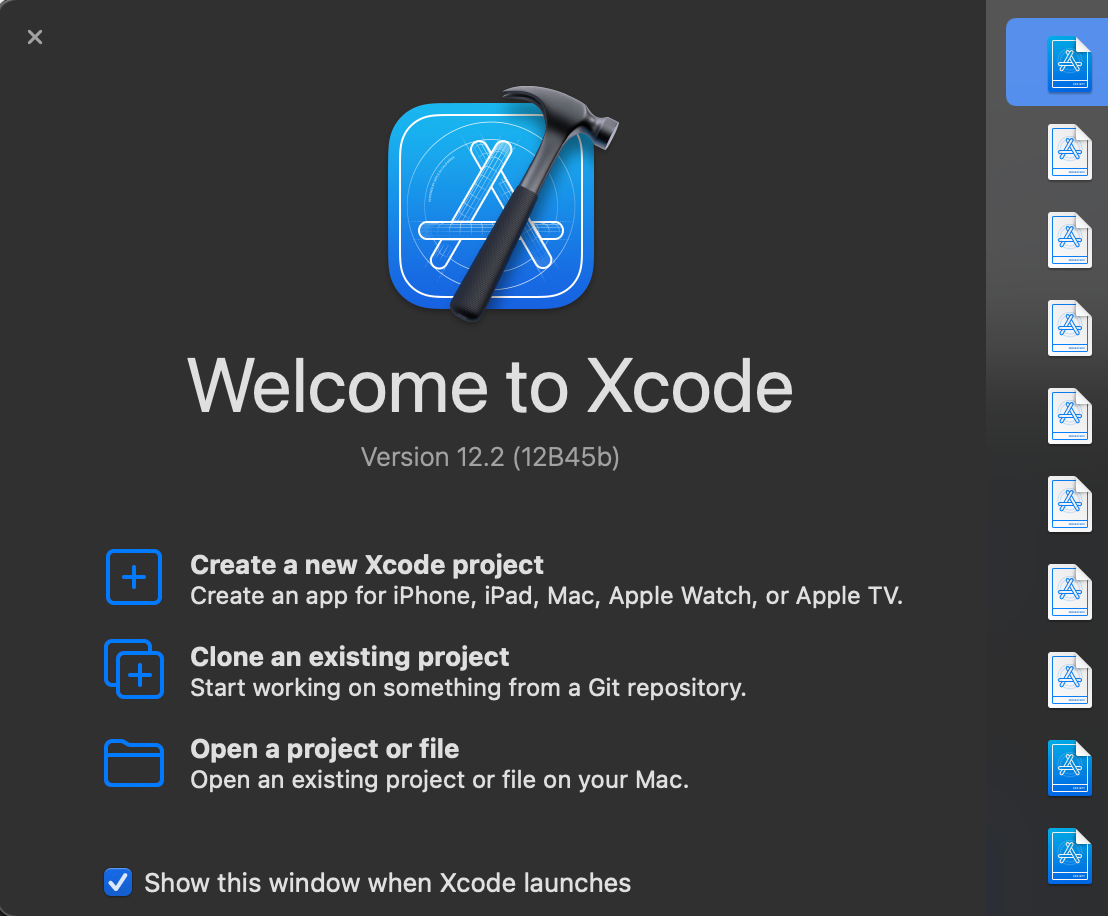
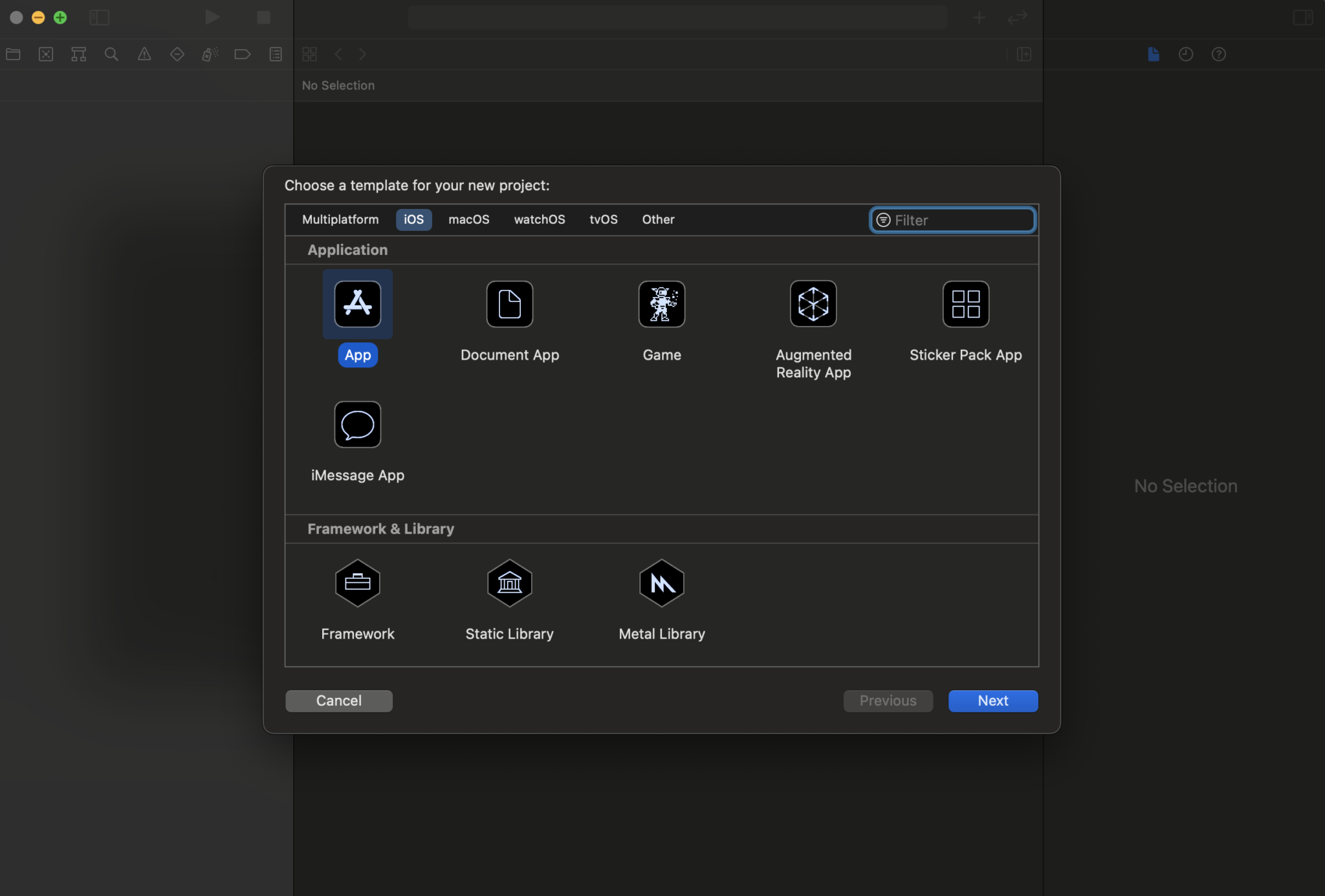
1. Create your app in Xcode.
Open Xcode > click Create a new Xcode project > select App


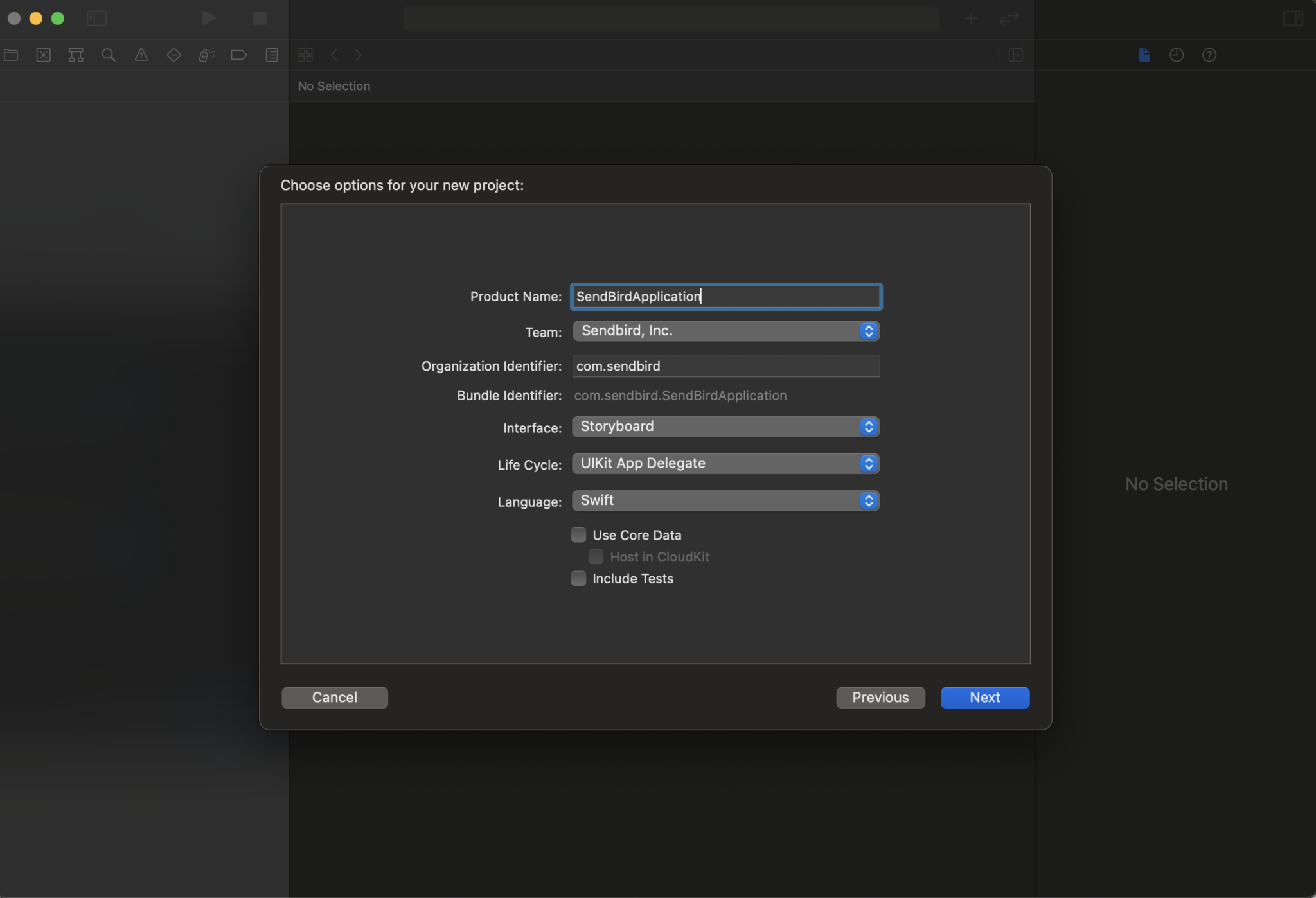
Name your project and specify your organization information as needed. To follow this example, name the app SendBirdApplication.

Choose the directory where you want to save your app and click Create. Your app has been created, and your Xcode project is now open. Xcode automatically created some important project files for you, such as AppDelegate.swift and SceneDelegate.swift. We will use these files later.
2. Install UIKit for iOS using CocoaPods.
In your Mac Terminal application, please navigate to the project directory that has your new Xcode project in it (SendBirdApplication.xcodeproj).
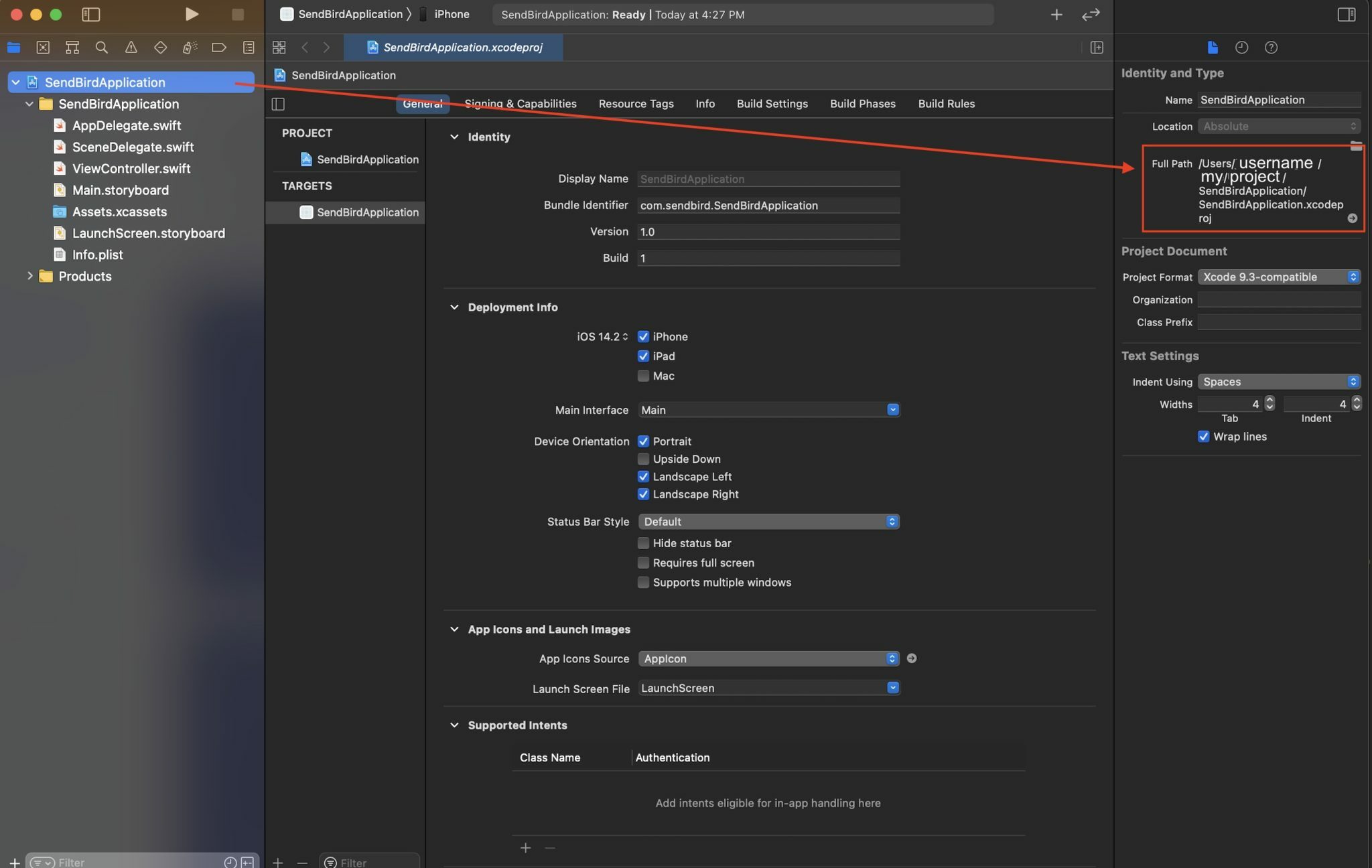
To find this directory easily, select your project in Xcode, copy the Full Path and paste it into Terminal.

You should see the following files in this directory.
In Terminal, create your Podfile and open it.
Add SendBirdUIKit into your Podfile in Xcode as below and save.
Back in Terminal, install the SendBirdUIKit framework through CocoaPods. You should see the download and installation happening and a recommendation to use the Xcode workspace file going forward. Your directory now has the Pods folder and the following files: Podfile, Podfile.lock, SendBirdApplication.xcworkspace.
If needed, update the SendBirdUIKit framework through CocoaPods. Check that you have the latest version of the SendBirdUIKit on GitHub.
3. Open the SendBirdApplication.xcworkspace file to continue in Xcode.
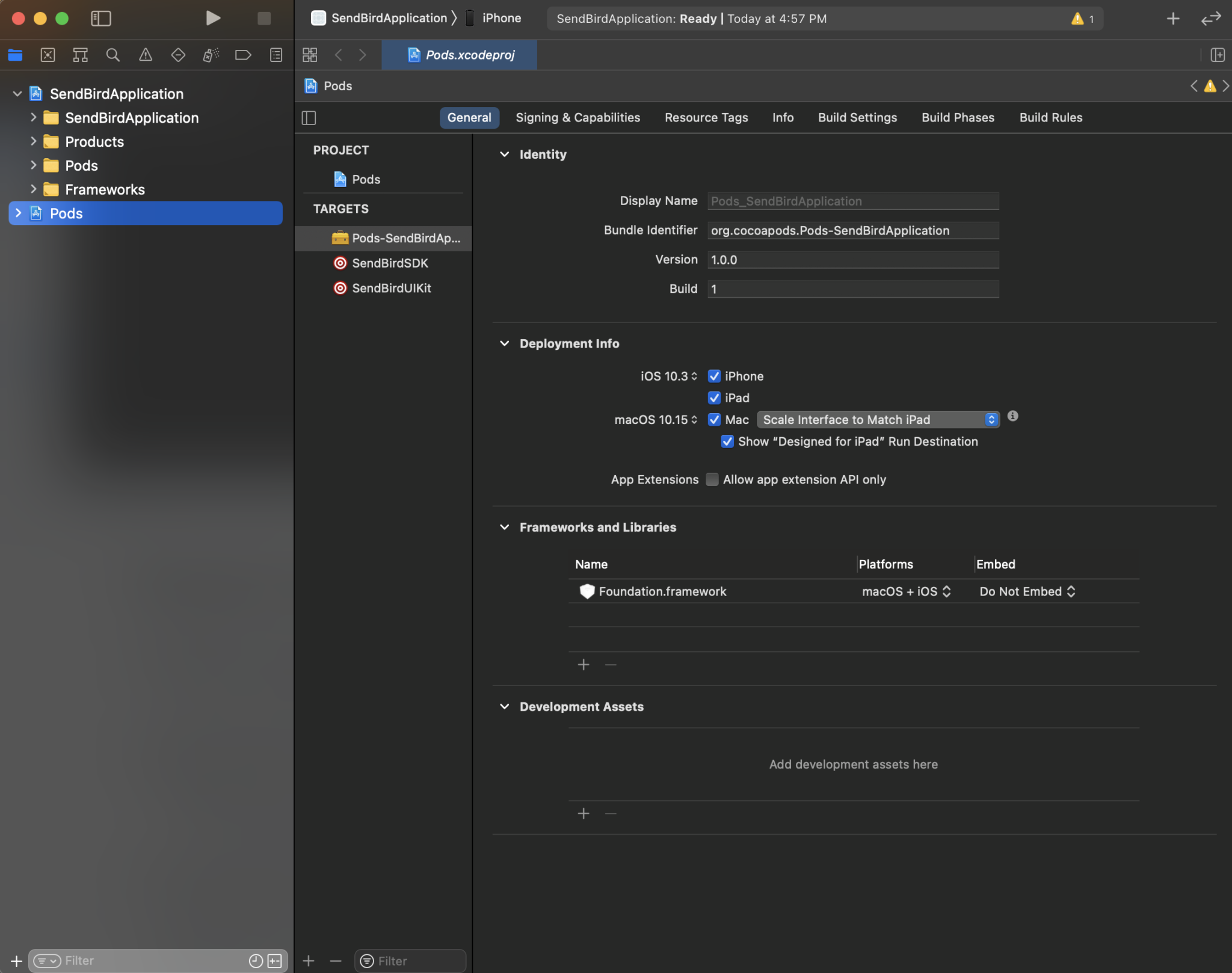
In Xcode, your application should now have the Pods folder and project inside it.

Step 4. Connect Sendbird UIKit to your application
1. Connect Sendbird UIKit to your application and create a user.
In the SendBirdApplication.xcworkspace in Xcode, add the Application ID of the Sendbird application you created earlier in the dashboard to initialize the Sendbird Chat SDK in the AppDelegate class.
Your Application ID will look similar to this: 45612F31-4304-4FC4-9FD9-C35B5FCDCE30
Set the CurrentUser for UIKit through AppDelegate as below. User information must be set as CurrentUser in the SBUGlobal prior to launching Sendbird UIKit.
2. Load the channel list.
UIKit allows you to create a channel specifically for 1-on-1 chat and to list 1-on-1 chat channels so that you can easily view and manage them. With the SBUChannelListViewController class, you can provide end-users with a complete chat service featuring a channel list.
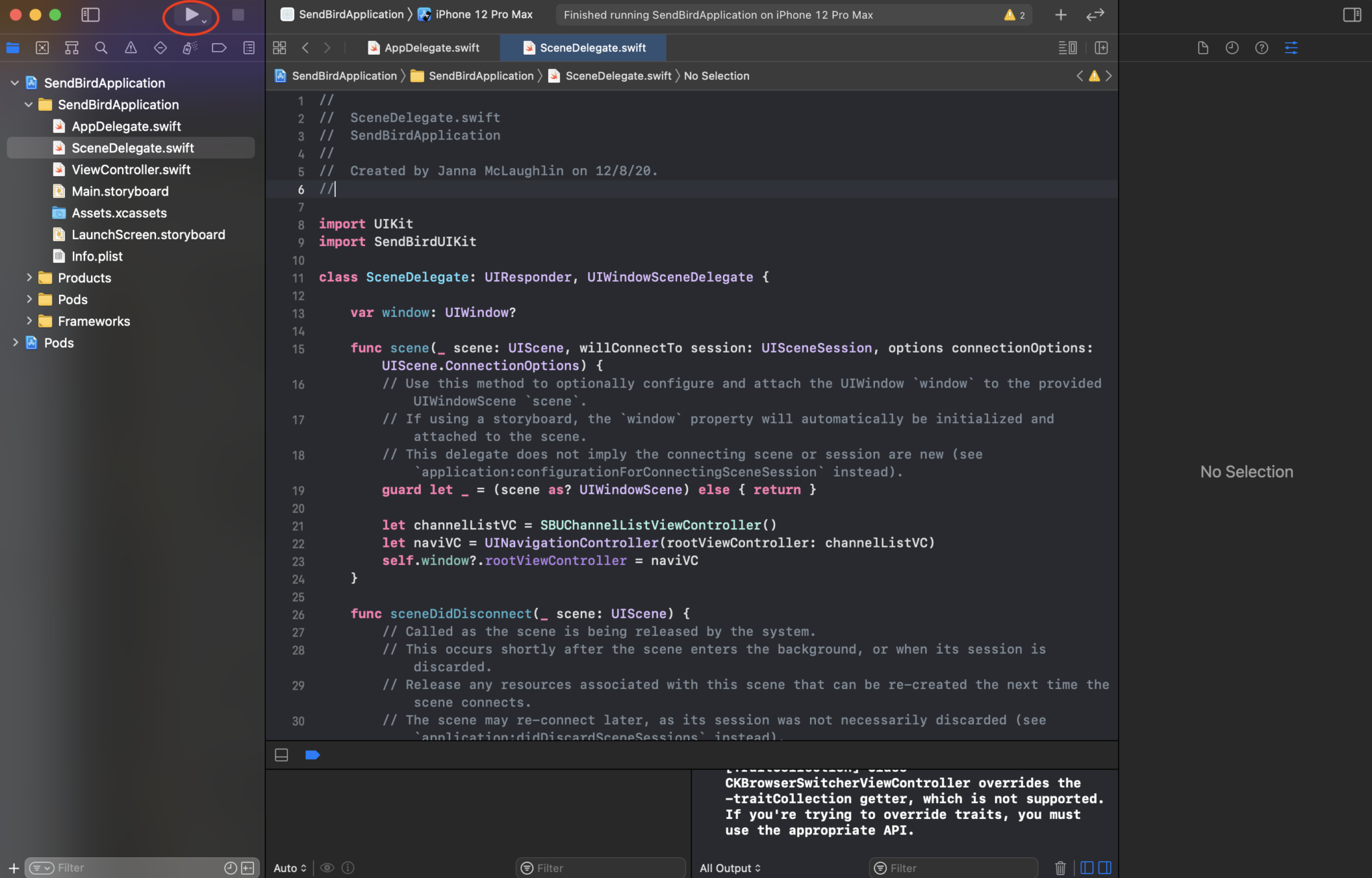
Add the following code into the AppDelegate class application(_:didFinishLaunchingWithOptions:) method and the SceneDelegate class scene(_:willConnectTo:options:) method.
The AppDelegate and SceneDelegate classes should now look as follows.
Step 5. Test your integration
1. Run your app in Xcode by clicking the Play icon at the top.

Your app should now build and run in the iPhone Simulator or on your iOS device.
2. Create a channel and invite users to it.
You can now create a channel for users to chat in your application. Click the “+” icon at the top right of the view to create a new group channel and invite users.

3. Send your first message.
Try typing a message and hit send. You should be able to successfully send your first message in the newly built chat in your application.

Conclusion
Congratulations! You are ready to send and receive messages in your iOS application with Sendbird UIKit. For additional information on Sendbird UIKit for iOS, check out our iOS docs. If you want to build for web and Android, check the Android and JavaScript docs.
Happy chat building!







